Cara Mengubah SVG 360
Diterbitkan: 2023-01-13Saat mengubah svg 360, ada beberapa hal yang perlu Anda ingat. Pertama dan terpenting, Anda perlu memastikan bahwa file Anda dalam format yang benar. Kedua, Anda perlu memastikan bahwa Anda telah menginstal perangkat lunak yang benar di komputer Anda. Terakhir, Anda harus memiliki pemahaman yang jelas tentang proses yang akan Anda lakukan.
Dengan cara yang sama elemen HTML dapat dimanipulasi menggunakan fungsi transformasi, elemen HTML dapat dimanipulasi menggunakan fungsi transformasi di sva. Banyak hal yang sama yang terjadi pada elemen HTML tidak terjadi pada elemen SVG. Kami tidak dapat menggunakan nilai % untuk fungsi terjemahan (nilai % juga tidak akan berfungsi untuk transformasi CSS), dan kami tidak dapat menggunakan nilai sudut putar atau miring dengan putar atau miring. Seperti yang Anda lihat, elemen HTML berasal dari 50%. Dalam kasus SVG, kanvas ditempatkan pada 0 0s. Saat transformasi putar, skala, atau miring terjadi, hasilnya akan berbeda untuk berbagai asal. Elemen kami digeser ke arah yang berlawanan saat kami menerjemahkannya.
translateX(tx), translateY(ty), dan translate(tx[, ty) adalah tiga fungsi terjemahan yang tersedia untuk elemen HTML dan SVG. Setiap operasi ini memiliki sepasang koordinat x dan y yang tetap (sebagaimana didefinisikan oleh koordinat elemen). Elemen dapat dipindahkan oleh tx sepanjang sumbu x atau oleh ty sepanjang sumbu y pada fungsi translasi ketiga. Rotasi suatu permukaan menggerakkan elemen-elemen dan sistem koordinatnya di sekitar titik asalnya yang tetap. Derajat (derajat), radian (rad), belokan (belok), atau gradian (grad) adalah nilai yang dapat dinyatakan. Jika kita perlu menggunakan nilai calc(), misalnya, sesuatu seperti calc(25turn – 30deg), kita dapat melakukannya di Chrome 38+/Opera 25+, tetapi saat ini tidak didukung. Karena calc() dapat digunakan sebagai nilai sudut untuk fungsi rotate(), Firefox 59+ yang baru menyertakannya.
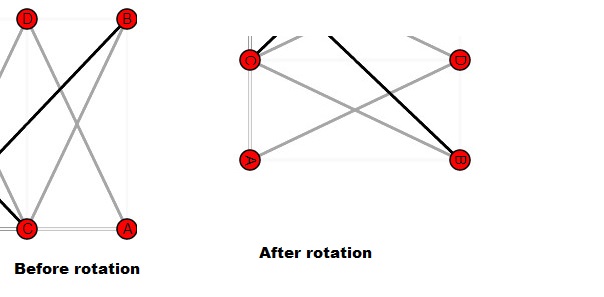
Di CSS kita, kita juga bisa menambahkan nilai transform-origin untuk mempermudah simulasi parameter x dan y. Menggunakan atribut transformasi dalam SVG, elemen dan koordinat sistemnya hanya diputar di sekitar titik yang ditentukan oleh argumen kedua dan ketiga dari rotate() setiap kali ditemui. Kita harus membalikkan rotasi dengan memutar (-45 140 105) daripada memutar (-45) untuk contoh ini. Untuk memutar elemen tertentu sebesar 90 derajat di sekitar sudut kanan bawahnya dan kemudian sebesar 90 derajat di sekitar sudut kanan atas, kami hanya menentukan titik tetap dari setiap rotasi. Bagaimana saya bisa mendapatkan efek yang sama dengan transformasi CSS? Mudah untuk putaran pertama karena kita bisa mengatur transform-origin ke kanan bawah tapi bagaimana dengan putaran kedua? Jika kita merantainya setelah yang pertama, itu hanya akan berputar 90 derajat lagi.
Transformasi skala dihitung berdasarkan posisi koordinat pada titik asal. Faktor penskalaan dalam rentang (-1, 1) memperluas elemen, sedangkan faktor di luar rentang ini menyusutkannya. Jika hanya satu faktor penskalaan yang berbeda dari yang lain, ada penskalaan terarah juga. Untuk mencapai hal ini, kita dapat mengatur transform-origin yang sesuai atau merantainya. Mencukupi mendistorsi elemen, menyebabkannya muncul sebagai lingkaran dan lingkaran, berlawanan dengan translasi atau rotasi. Setelah menerapkan transformasi, sudut kemiringan sumbu berubah dari posisi akhir dan awalnya. Nilai dari tanda yang diberikan ditambahkan ke nilai awal sebagai hasil dari sudut kemiringan positif dalam interval [ [0*, 90].
Kita harus menjaga koordinat x tetap konstan jika kita miring sepanjang sumbu x, tetapi koordinat y berubah dengan jumlah tertentu jika kita miring sepanjang sumbu y. Operasi miring, seperti penskalaan, memengaruhi posisi di mana sistem koordinat elemen berasal. Ketika dua transformasi miring dari sudut yang sama sepanjang sumbu yang sama digabungkan, hasilnya dipengaruhi oleh dua faktor yang berbeda. Gambar di atas menampilkan kasus HTML dan SVG. Dalam kedua kasus, sudut kita adalah 60 derajat, tetapi tanda koordinat y di pojok kanan atas membedakan kita. Dalam properti transformasi CSS , sudut adalah ekspresi yang berasal dari nilai dengan satuan. Untuk menggabungkan derajat (deg), radian (rad), belokan (belok), atau gradian (grad), gunakan calc() untuk melakukannya.
transforms, seperti dalam HTML, dapat digunakan untuk memutar, menskalakan, dan memiringkan elemen. Di IE, kita bahkan dapat mencapai hasil yang diinginkan dengan menggunakan transformasi berantai sebagai nilai atribut SVG . Meskipun jelek, itu adalah perbaikan. Mengapa tidak ada cara yang lebih sederhana untuk melakukannya? Pada kode di bawah ini, bintang adalah bentuk poligon. Gambar di bawah menunjukkan bagaimana bingkai diposisikan relatif terhadap asal (0 0) kanvas. Untuk melihat apakah mereka sesuai, arahkan pasangan x,y pada kode atau titik itu sendiri. Untuk setiap bintang, kita dapat membuat rotasi berdasarkan indeks bintang – katakanlah, sudut acak tetapi dengan sudut tertentu.
Bagaimana Saya Memutar Bentuk Dalam Svg?

Ada beberapa cara berbeda untuk memutar bentuk dalam svg. Salah satu caranya adalah dengan menggunakan atribut transformasi. Misalnya, jika Anda ingin memutar persegi panjang sebesar 45 derajat, Anda akan menggunakan kode berikut: Cara lain untuk memutar bentuk adalah dengan menggunakan metode rotate elemen svg. Misalnya, jika Anda ingin memutar lingkaran sebesar 90 derajat, gunakan kode berikut: var circle = document.querySelector('circle'); circle.setAttribute('transform', 'rotate(90)');
Implementasi JavaScript ini memudahkan untuk memutar elemen. Anda dapat memilih elemen apa pun yang ingin Anda putar dengan mengklik tombol putar elemen. Fungsi rotate() dapat ditemukan dengan menggunakan pemilih tipe elemen. Kode elemen harus menyertakan fungsi putar. Anda akan dapat melihat hasilnya setelah browser dihidupkan ulang.
Menerapkan Terjemahan Dalam Sebuah Svg
Terjemahkan dalam SVG dengan cara berikut: *br Translate() digunakan dalam fungsi translate(). Saat menggunakan fungsi translateX() dan translateY(), harap diingat bahwa keduanya dapat dibaca dalam bahasa apa pun. br> dapat digunakan untuk mengubah properti transform. Sesederhana menggunakan x. Untuk setiap atribut, Anda membutuhkan y. Mari kita lihat contoh bagaimana sistem koordinat dapat diterjemahkan ke bawah dan ke kanan.
X rect 10 Anda bisa mendapatkan kode di bawah ini: *scriptsrc=”https://code.jquery.com/jquery-3.2.1.min.js” br>script src=“https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> Silakan pilih [skrip] dari menu di sebelah kanan. (*br) br> body> br> br> svg width=”400″ height=200. Isi teks dengan warna biru menggunakan warna isian yang sesuai. */svg> *br> Halaman ini dibuat menggunakan format berikut: (*) (function()) menunjukkan bahwa dokumen sudah siap.
$(#svg));)
var persegi = svg.rect(br>). Jumlah maksimum karakter adalah sepuluh.
Hasil persamaannya adalah sepuluh. Untuk pengukuran ini, lebarnya adalah 100 mm. Orang tertinggi digambarkan dalam gambar di bawah ini dengan berat 100 pon atau lebih. Terjemahan diterjemahkan menjadi 50, 50, atau 50.
Itu perlu diputar (45).
*br /skrip/
Bagaimana Anda Menskalakan Svg yang Diimpor Di Fusion 360?

Untuk menskalakan svg yang diimpor di fusion 360, pilih svg di jendela desain dan klik alat "skala" di panel modifikasi. Masukkan faktor skala yang diinginkan di kotak dialog skala dan klik "OK".
Anda dapat mengubah sketsa dengan mengklik kanan Fusion 360 dan memilih "Sketsa baru".
Pilih opsi Sisipkan SVG dan kemudian pilih bidang tempat Anda ingin menyisipkan file SVG.
Jika Anda memilih ikon folder, Anda dapat memilih file SVG, yang kemudian akan ditambahkan ke sketsa.
Ubah Svg

File SVG adalah file Scalable Vector Graphics. Format asli untuk Adobe Illustrator adalah .ai. Namun, banyak aplikasi lain yang dapat membuka dan mengedit file SVG, seperti Adobe Photoshop, Sketch, Inkscape, dan Microsoft Visual Studio Code. Saat Anda mengekspor karya seni dalam format SVG , Anda dapat menentukan tingkat presisi file dengan memilih sejumlah tempat desimal di kotak dialog Opsi SVG. Semakin tinggi jumlah tempat desimal, semakin tepat file tersebut. Namun, file juga akan lebih besar.

Konversi, skala, putar, skewX, skewY, dan matriks hanyalah beberapa properti atribut transformasi yang dapat digunakan untuk mengubah objek SVG . Tiga fungsi transformasi adalah translateX (tx), translateY (ty), dan translate (tx, ty). Itu mengubah elemen dari tx ke ty, yang kemudian dinyatakan oleh sumbu x dan sumbu y. Penskalaan adalah penggunaan faktor penskalaan untuk mengubah objek. Fungsi hanya dapat mengambil satu atau dua nilai untuk menentukan penskalaan ruang horizontal dan vertikal. Transformasi sumbu sistem koordinat dengan sudut tertentu dikenal sebagai aksi miring. Rotasi elemen SVG tidak mendistorsi strukturnya atau mengakibatkan hilangnya paralelisme, sudut, atau jarak, seperti dalam terjemahan. Fungsi skewX(angle) menyebabkan garis vertikal tampak berputar ke arah sudut yang diberikan. Jika Anda menentukan sudut saja dan cx, nilainya tidak valid, dan tidak ada rotasi yang dilakukan.
Anda dapat menggunakan gambar SVG untuk membuat tata letak, ikon, dan grafik untuk aplikasi web dan situs web. Alat ini juga dapat digunakan untuk membuat ilustrasi untuk buku, majalah, atau publikasi lainnya.
Berikut ini adalah beberapa cara di mana Anda dapat membuat dan menggunakan file SVG. Menggunakan editor SVG online seperti Adobe Illustrator atau Inkscape adalah opsi yang layak. Sebagai alternatif, Anda dapat menggunakan editor SVG khusus seperti Inkscape atau Illustrator. Membuat file SVG dapat dilakukan di editor teks seperti Microsoft Word atau Notepad.
Saat membuat file sveiw baru, file tersebut dapat disimpan dalam berbagai format, termasuk PDF, EPS, dan SVG. Anda dapat menggunakan file SVG untuk membuat file gambar yang dapat diekspor ke situs web atau aplikasi.
Format gambar vektor berbasis XML adalah format grafik dua dimensi. Tidak ada penurunan kualitas atau detail dalam proses penyesuaian ukuran gambar. File vektor adalah jenis gambar yang mendeskripsikan gambar sebagai bentuk, jalur, teks, atau filter. Ketika gambar vektor diskalakan, ia mempertahankan bentuknya.
Bagaimana Saya Menerjemahkan Dalam Svg?
Untuk memindahkan sistem koordinat, spesifikasi terjemahan mengambil seluruh kisi dan menempatkannya di lokasi baru di kanvas. transform=translate(x-value, y-value) adalah atribut terjemahan nilai yang mengubah nilai x dan y menjadi nilai. Sebagai istilah terjemahan, bergerak mengacu pada gerakan.
Bagaimana Saya Memutar Svg Di Html?
Anda dapat menempatkan properti rotate(180deg) di pemilih tipe elemen dengan menggunakan contoh cuplikan tipe elemen di bawah ini. Jawabannya dapat disimpan di sini.
Apa yang Dilakukan Transformasi Properti?
Berikut ini adalah definisi dan contoh penggunaan. mengubah elemen berdasarkan transformasi 2D atau 3D . Anda dapat memutar, menskalakan, memindahkan, memiringkan, dan sebagainya dengan menggunakan properti ini.
Balik Transformasi Svg
Atribut transformasi svg digunakan untuk menentukan transformasi yang akan diterapkan ke elemen dan anak-anaknya. Atribut transformasi dapat digunakan untuk membalikkan elemen di sekitar titik tertentu. Titik dapat ditentukan menggunakan atribut transform-origin.
Dalam posting ini, kita akan membahas cara memecahkan teka- teki pemrograman Css Flip Svg . Dengan menggunakan berbagai contoh yang berbeda, masalah dapat diselesaikan. Jika Anda ingin mencerminkan SVG, gunakan seret n untuk mengunggahnya atau seret n untuk memasukkannya ke dalam editor. Ketika file SVG diaktifkan, itu dapat dicerminkan secara vertikal atau horizontal dengan membaliknya secara horizontal. Fungsi transformasi rotate(x,y) menentukan rotasi suatu titik dalam derajat terhadapnya. Sebuah transform-origin akan diset ke 50% jika nilai awal adalah 50% dan 0% jika nilai awal adalah 50%. Rotasi pusat disebabkan oleh rotasi pusat. Itu tidak memerlukan modifikasi SVG. Atribut viewBox menentukan posisi dan dimensi dalam ruang pengguna dari viewport SVG.
Cara Memutar Persegi Panjang Svg
Untuk memutar persegi panjang svg, Anda dapat menggunakan salah satu properti CSS berikut: rotate: rotate (-45 100 100).
Putar Svg Css
Untuk memutar objek svg menggunakan css, Anda harus memilih objek terlebih dahulu. Setelah objek dipilih, Anda dapat menggunakan properti transformasi untuk memutar objek dengan derajat tertentu.
Jika Anda menulis sesuatu di editor HTML, itu akan berada di bagian atas file HTML dalam template HTML5 dasar. Ini adalah lokasi untuk mencari elemen tingkat tinggi seperti tag html. CSS dapat diterapkan ke Pena Anda menggunakan stylesheet apa pun yang tersedia di internet. Dengan skrip, Anda dapat dengan mudah menerapkannya ke Pena Anda dari lokasi mana pun di web. Jika Anda memasukkan URL di sini, JavaScript di Pena akan ditambahkan sebelum Anda memasukkan URL dalam urutan yang sesuai. Sebelum mendaftar, kami akan mencoba memproses skrip yang Anda tautkan jika berisi ekstensi file yang tidak didukung oleh preprosesor.
Bagaimana Saya Memutar Item Di Css?
Mari kita bahas sintaks untuk CSS rotate (): transform rotate(angle); "Sudut" mewakili jumlah derajat yang harus diputar elemen. Anda dapat menentukan putaran yang searah jarum jam dengan menggunakan angka derajat positif (misalnya 45).
Fungsi Putar () Css
Dengan menggunakan fungsi ini, Anda dapat membuat berbagai efek, termasuk rotasi elemen di sekitar titik tengahnya, yang dapat Anda lakukan dengan membaliknya di sekitar pusat vertikal atau horizontalnya.
rotate() adalah metode berorientasi objek yang dapat digunakan dalam berbagai konteks, termasuk pemosisian dokumen dan pembuatan efek visual.
Fungsi rotate() dapat digabungkan dengan properti CSS lainnya untuk menghasilkan efek yang lebih canggih, seperti halnya dengan semua fungsinya.
Anda dapat dengan mudah membuat berbagai efek di halaman web Anda dengan menggunakan fungsi rotate() CSS.
Svg Transform=matrix Dijelaskan
Atribut transformasi SVG dapat mengambil berbagai nilai yang berbeda, termasuk matriks. Nilai matriks digunakan untuk menentukan transformasi dalam bentuk matriks transformasi enam nilai. Empat nilai pertama menentukan koordinat x dan y dari dua titik yang menentukan sumbu rotasi, dan dua nilai terakhir menentukan koordinat x dan y dari titik di mana elemen diputar.
Individu, transformasi lokal disebut sebagai operasi matriks (misalnya, menerjemahkan, memutar, skala, miring), dan dapat diklasifikasikan sebagai gabungan. Jika Anda ingin objek berputar sebesar r derajat di sekitar titik (x), pertama-tama Anda harus menerjemahkan koordinatnya ke (x, y), lalu putar kembali koordinat tersebut ke posisi semula. Proses menggabungkan beberapa transformasi 'lokal' menjadi satu hasil dikenal sebagai chaining. Itu membuat situasi agak canggung karena transformasi 2D tidak memiliki keadaan komutatif. Matriks transformasi adalah alat yang ampuh yang dapat digunakan dengan tepat untuk menangani animasi yang kompleks. Saya telah menemukan bahwa menulis transformasi dalam urutan tertentu memungkinkan saya untuk melacak totalnya. Meskipun ini adalah contoh kode singkat yang sangat canggih, ini berisi banyak informasi tentang transformasi matriks, yang mungkin berguna untuk animasi yang lebih canggih.
Mengapa Anda Harus Menggunakan Atribut Viewbox Di Svg
Apa itu kotak tampilan? ViewBox adalah properti yang menentukan dimensi dan posisi viewport SVG di ruang pengguna. Dalam atribut viewBox, daftar empat angka direpresentasikan: min-x, min-y, lebar, dan tinggi. Bagaimana saya bisa memutar persegi panjang di SVG? Transformasi menjelaskan bentuk putar di SVG di mana sumber membaca transform=”rotate(-45 100 100)”. Persegi panjang harus diputar 45 derajat searah jarum jam, dengan pusat rotasi 100 derajat.
Atribut Transformasi Svg
Atribut transformasi svg dapat digunakan untuk mengubah tampilan elemen. Misalnya, atribut transformasi dapat digunakan untuk mengubah posisi elemen, mengubah ukuran elemen, atau mengubah bentuk elemen.
Elemen Svg Dan Atributnya
Apa saja contoh atribut SVG ? Atribut dalam elemen HTML dapat diubah untuk menentukan elemen mana yang harus ditangani atau dirender. Daftar semua atribut SVG, serta tautan ke dokumentasi referensi, dapat ditemukan di bawah untuk membantu Anda mempelajari elemen mana yang mendukungnya dan bagaimana elemen tersebut berinteraksi. Bagaimana Anda menskalakan elemen SVG? ViewBox dapat dikonfigurasi dengan satu opsi: tinggi atau lebar otomatis. Dalam hal ini, browser akan menyesuaikan rasio aspek agar cocok dengan viewBox.
