Cara Mengunggah File SVG Ke Shopify
Diterbitkan: 2022-12-26Jika Anda ingin mengunggah file SVG ke akun Shopify Anda, ada beberapa hal yang perlu Anda lakukan terlebih dahulu. Sebagai permulaan, Anda harus memiliki file SVG yang telah dibuat dan disimpan ke komputer Anda. Setelah Anda memilikinya, Anda harus menuju ke bagian "Tema" di akun Shopify Anda dan klik opsi "Edit HTML/CSS". Dari sana, Anda ingin mengeklik folder "Aset" dan kemudian mengeklik tombol "Tambahkan aset baru". Terakhir, Anda dapat mengunggah file SVG dengan mengklik tombol "Pilih File" dan memilih file dari komputer Anda.
Sebaiknya gunakan format file gambar selain JPEG atau PNG (keduanya merupakan format raster). Sejak awal, Anda dapat menggunakan penyesuai tema untuk mengunggah logo khusus. Karena ini melibatkan pengeditan beberapa kode di editor tema, Anda memerlukan beberapa keahlian teknis untuk menyelesaikan tugas tersebut. Anda sekarang harus mengunggah gambar dari unggahan Anda sebelumnya ke file .svg. Pada langkah 3, Anda harus memastikan bahwa lebar dan perataan maksimum gambar cocok dengan parameter tersebut di penyesuai tema. Untuk memastikan bahwa logo berfungsi dengan baik, Anda harus memperbarui toko Anda ke resolusi layar yang berbeda dari milik Anda.
Apakah Shopify Mengizinkan File Svg?

Ya, Shopify mengizinkan file SVG diunggah ke platform untuk digunakan pada halaman produk dan materi pemasaran. Jenis file ini dapat digunakan untuk membuat gambar dan grafik berkualitas tinggi yang dapat diskalakan ke berbagai ukuran tanpa kehilangan resolusi. Selain itu, SVG dapat diedit dan dikustomisasi menggunakan berbagai program perangkat lunak, menjadikannya alat serbaguna untuk membuat gambar produk kustom dan jaminan pemasaran.
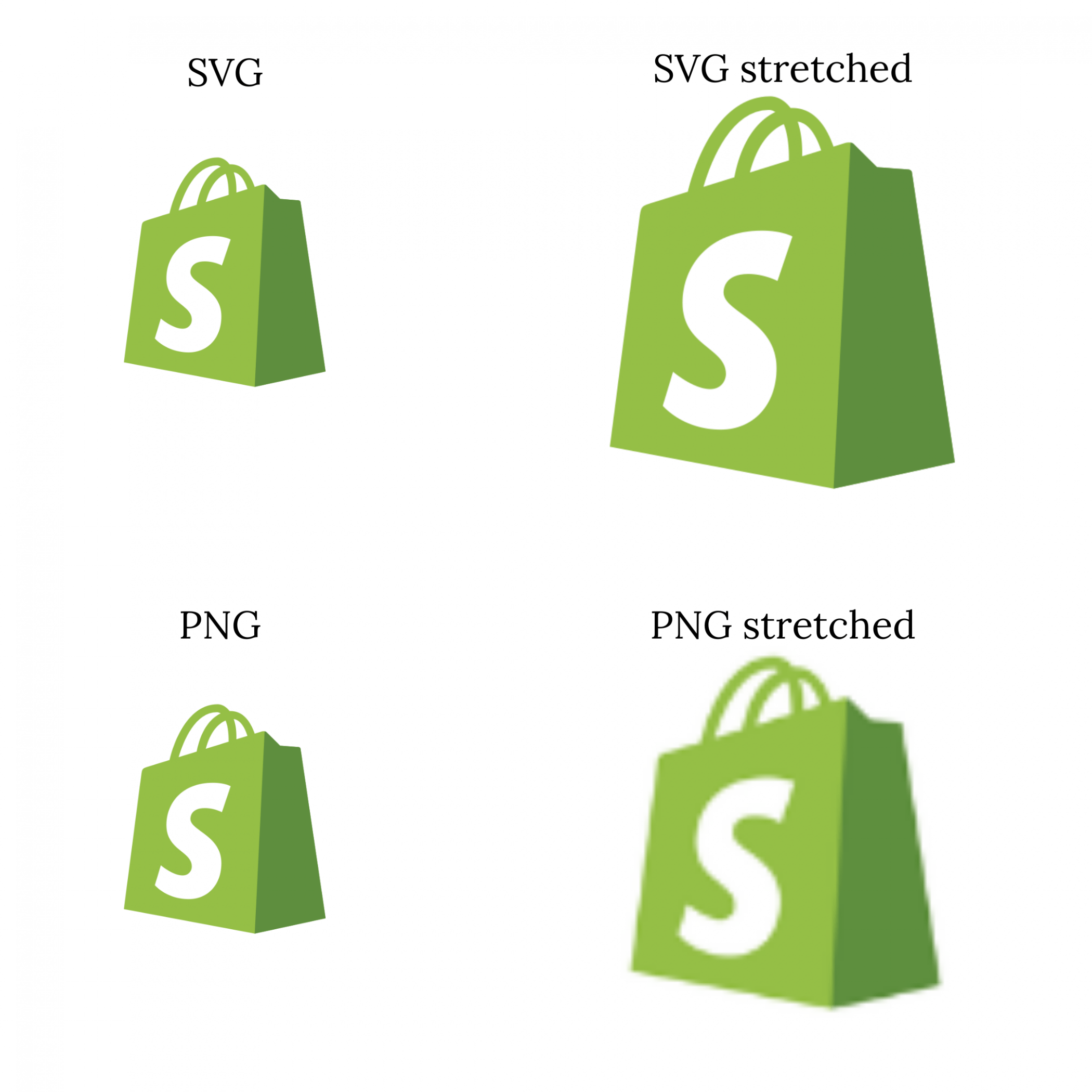
Sebagian besar tema toko Shopify (paling banyak gratis) tidak mendukung pengunggahan. Logo VNG . Perbandingan di atas dengan jelas menunjukkan bahwa SVG jauh lebih unggul daripada PNG. Saat Anda menempatkan situs web profesional di depan pengunjung Anda, mereka akan cenderung berinteraksi dengannya. Kami tahu bahwa situs web yang bagus adalah yang terlihat profesional dan menyampaikan kepercayaan pada perusahaan. Bagaimana cara membuat logo di Shopify? Anda dapat mempelajari cara menggunakan logo SVG di artikel ini.
Canva adalah pilihan tepat jika Anda pemula dalam mendesain, tetapi tidak memiliki pengalaman apa pun. Anda dapat menggunakannya secara gratis dengan ratusan, bahkan ribuan, template. Anda dapat dengan bebas membuat dan mengedit vektor menggunakan Inkscape, aplikasi sumber terbuka. Karena perangkat lunak ini dijalankan di komputer desktop Linux, Mac OS X, dan Windows, Anda seharusnya dapat menginstalnya di komputer Anda. Seperti yang dinyatakan sebelumnya, Anda dapat mendesain langsung di Inkscape alih-alih menggunakan Canva. Anda harus mengunggah logo Anda ke dasbor Shopify sebelum dapat digunakan di situs web Anda. Setelah Anda memilih ikon gambar , salin atau masukkan alamat situs web Anda ke formulir URL, lalu klik OK.
Setelah itu, Anda harus menempelkan tautan dari file Shopify ke dalam kotak yang sesuai. Anda dapat memperbesar gambar dalam ukuran pilihan Anda atau menyeret panah ubah ukuran untuk mengecilkannya ke ukuran yang lebih kecil menggunakan menu dimensi. Jika Anda menggunakan tema debut, temukan kode yang disorot di bawah, hapus barisnya, dan tempelkan ke dalam postingan. Pilih menu tarik-turun di dasbor Shopify untuk mengunduh tema Anda. Catatan penting: Sebelum mengunggah kembali, Anda harus terlebih dahulu menghapus logo dari unggahan pertama Anda.
Menggambar Jalan Menuju Sukses
'lebar': 600px 'tinggi':400px. [path id]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
Bagaimana Saya Mengimpor Svg Ke Situs Web Saya?
Untuk mengimpor file SVG ke situs web Anda, Anda perlu menggunakan ' ' tag. The '
' tag digunakan untuk menyematkan gambar ke halaman web. Atribut 'src' digunakan untuk menentukan lokasi file gambar. Atribut 'alt' digunakan untuk menentukan teks alternatif untuk gambar, jika gambar tidak dapat ditampilkan.

Itu membuat dua file untuk Anda setelah menjalankannya di folder yang Anda tentukan: all-icons.js dan Svsg-insider.html, yang merupakan file yang berisi semua file .svg. Tampak bagi saya seperti ini: Saya menggunakan pemetaan HTML di aplikasi saya untuk melihat tampilan ikon dan cara mengimpornya; memiliki peta HTML membuatnya jauh lebih mudah. Alat Svg-inliner adalah pilihan yang fantastis jika Anda perlu mengekspor SVG Anda dalam bentuk komponen React (default) atau string saja. Pengaturan SVGO tersedia di CLI di GitHub di https://github.com/cuginoAle/svg-liner di/blob/master/helpers.js. Ini sesederhana menginstalnya secara global sekali dan kemudian menjalankannya setiap kali Anda menambahkan newsvg ke dalam folder untuk membuatnya lebih berguna secara teratur.
Bisakah saya mengunggah Svg?
Jika Anda ingin menambah atau mengubah postingan, Anda dapat melakukannya di bagian baru ini. Di editor posting, Anda akan mengunggah file SVG Anda seolah-olah itu adalah file gambar lainnya. Editor dapat digunakan untuk membuat blok gambar dan kemudian mengimpor file SVG. WordPress sekarang mendukung pengunggahan dan penyematan file svg.
File Scalable Vector Graphics (SVGs) tidak didukung oleh WordPress secara default. Pada artikel ini, kita akan membahas apa itu SVG dan bagaimana mereka dapat diaktifkan di WordPress. Kami juga akan membahas beberapa batasan jika Anda memilih vektor. Karena SVG adalah format vektor , mereka dapat diskalakan di browser dan alat pengeditan foto. Anda dapat mempercepat situs WordPress secara signifikan jika menggunakan SVG karena SVG mengurangi ukuran halaman secara keseluruhan. Biasanya, saat membandingkan ukuran file, ukurannya lebih kecil dari PNG atau JPG. File SVG adalah file XML, yang memaparkannya ke sejumlah kerentanan yang tidak terkandung dalam format gambar standar.
Berbagi di platform media sosial seperti Facebook dan Twitter tidak dimungkinkan dengan SVG. Tujuan sanitasi adalah untuk membersihkan atau menyuntikkan kode sehingga tidak menimbulkan ancaman keamanan (misalnya injeksi kode). Amber membuat sebuah plugin yang dikenal sebagai Safe SVG yang menggunakan standar grafis vektor . Mengunggah gambar ke perpustakaan SVG-Sanitizer menghasilkan gambar PostScript. Anda juga dapat melihat SVG di perpustakaan media seolah-olah itu adalah gambar normal. Selain itu, plugin ini juga tersedia sebagai versi gratis di wpsvg.com, yang memungkinkan Anda membatasi siapa yang dapat mengunggah SVG. Pastikan GZIP diaktifkan di server Anda jika Anda tidak terbiasa dengan jenis file SVG. Meskipun inti WordPress tidak mendukung atau mendukung salah satu dari plugin atau metode ini, Anda tetap dapat menggunakannya dengan risiko Anda sendiri.
Banyak browser berbeda sekarang mendukung gambar SVG sebagai format gambar, memungkinkannya digunakan dalam berbagai konteks. Gambar dapat digunakan dalam elemen HTML dengan img> atau svg> sebagai format gambar. Selain itu, browser memungkinkan pengguna mengunduh dan menggunakan gambar SVG sebagai grafik. Saat mengekspor gambar svg sebagai JPG, Anda harus memilih format JPG dari menu drop-down.
Pro Dan Kontra Menggunakan Gambar Svg
Karena gambar SVG tidak dipungut biaya, itu adalah pilihan populer untuk logo, ikon, dan grafik lainnya. Akibatnya, karena SVG adalah format file berbasis vektor, maka tidak cocok untuk gambar berkualitas tinggi dengan tekstur dan detail yang detail. Jika Anda memerlukan logo, ikon, atau grafik lain yang menggunakan warna dan bentuk sederhana, gunakan grafik vektor. Sangat penting untuk melakukan pengujian awal untuk memastikan bahwa browser lama dapat menangani gambar SVG dengan benar.
Shopify Svg
Shopify adalah platform untuk bisnis dari semua ukuran untuk membuat toko online. Shopify menawarkan kepada pengguna platform yang dapat disesuaikan, proses checkout yang mudah digunakan, dan berbagai fitur. Salah satu fitur yang ditawarkan Shopify adalah kemampuan untuk menambahkan file SVG ke halaman produk Anda. Ini berarti Anda dapat menambahkan gambar vektor ke halaman produk Anda, yang dapat membantu Anda membuat halaman yang terlihat lebih profesional.
Shopify Tidak Mendukung File Svg
adalah platform e-niaga yang mendukung berbagai format termasuk SVG. Namun, Shopify tidak mendukung file SVG, dan jika Anda menambahkan file SVG ke akun Shopify Anda, itu akan diblokir. Anda harus mengonversi font Anda atau mengunggah ikon khusus untuk menggunakan sva di toko Shopify Anda.
