Cara Menggunakan Editor Layar Penuh Bebas Gangguan di WordPress
Diterbitkan: 2023-10-03Apakah Anda ingin menggunakan editor layar penuh bebas gangguan di WordPress?
WordPress hadir dengan mode bebas gangguan yang dikembangkan untuk penulis. Elemen ini menyembunyikan komponen yang tidak diperlukan dan menyajikan kepada Anda kanvas layar penuh untuk membuat konten tertulis.
Dalam artikel ini, kami akan menunjukkan kepada Anda cara cepat menggunakan editor layar penuh bebas gangguan di WordPress.

Mengapa Menggunakan Editor Layar Penuh Gratis Distraksi di WordPress?
Membuat postingan blog Anda adalah prosedur artistik yang membutuhkan kesadaran mendalam dan fokus. Namun, banyak penulis merasa terganggu oleh aspek di layar antarmuka produksi WordPress, seperti tombol, kolom, bilah alat, dan banyak lagi.
Saat membuat postingan di situs WordPress Anda, Anda dapat menggunakan mode default bebas gangguan, sorotan, dan layar penuh di editor blok untuk antarmuka produksi yang benar-benar bebas dari kekacauan dan jelas.

Menerapkan atribut ini dapat membantu Anda menargetkan kreasi Anda dan meningkatkan produktivitas dengan menghilangkan interupsi seperti panel blokir, menu blokir, sidebar admin WordPress, dan banyak lagi.
Sebagai seorang penulis, hal ini dapat membuat sistem kerajinan menjadi jauh lebih menyenangkan dan menenangkan Anda.
Oleh karena itu, mari kita lihat cara menggunakan editor layar penuh bebas gangguan dengan mudah di WordPress. Kami akan membahas pendekatan untuk blok dan editor tradisional dan Anda dapat menggunakan hyperlink cepat di bawah untuk melompat ke pendekatan yang ingin Anda gunakan:
Cara Menggunakan Editor Layar Penuh Gratis Gangguan di Editor Blok WordPress
Jika Anda menggunakan editor blok WordPress untuk mempublikasikan posting Anda, maka Anda dapat dengan cepat beralih ke metode bebas gangguan dengan membuka postingan baru atau yang sudah ada di editor.
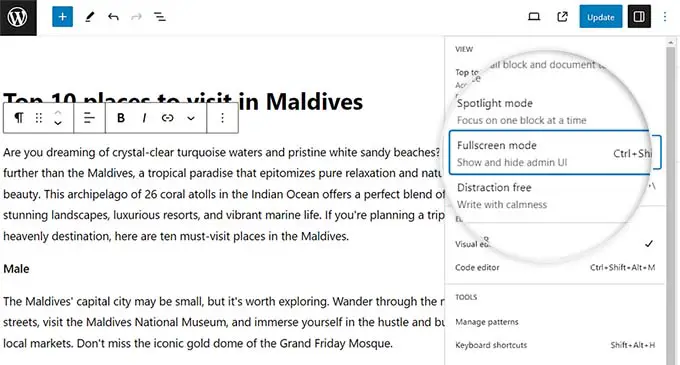
Setelah Anda berada di sana, cukup klik ikon 3 titik di sudut kanan atas tampilan layar.
Ini akan membuka prompt di mana Anda akan melihat bahwa mode layar penuh saat ini diaktifkan secara default.

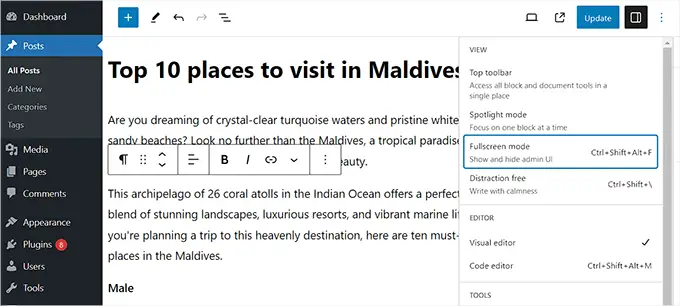
Jika Anda menghapus centang pada pilihan ini, sidebar admin WordPress akan ditampilkan di sisi lain editor konten.
Di sisi lain, kami menyarankan untuk membiarkan lokasi ini apa adanya.

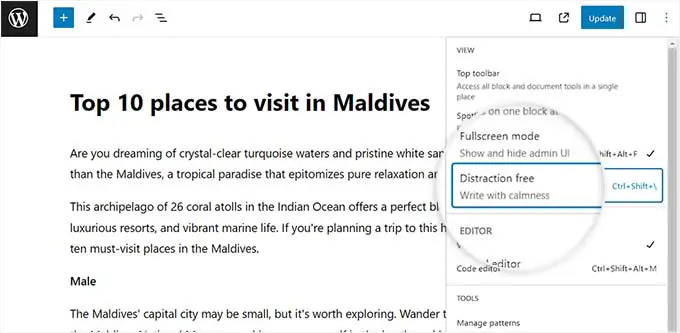
Anda juga dapat membantu cara bebas gangguan dengan mengklik tiga titik di atas.
Berikutnya, uji opsi 'Bebas gangguan' dari menu tarik-turun.

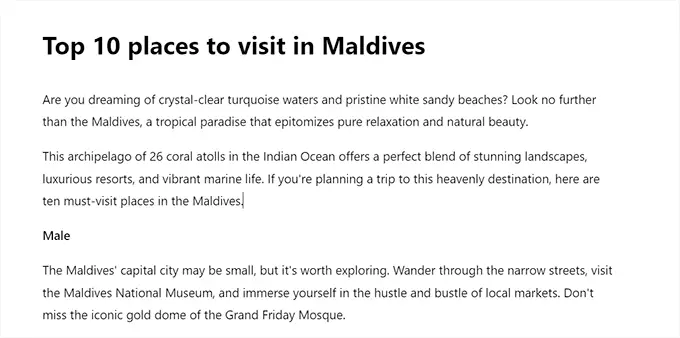
Saat Anda melakukan itu, opsi panel blok di sebelah kanan dan opsi menu blok di sebelah kiri akan langsung hilang dari tampilan.
Anda sekarang akan memiliki kanvas yang bersih untuk mulai menulis artikel Anda.

Jika Anda sudah selesai membuat kerajinan dan ingin keluar dari gangguan tanpa gangguan, Anda juga dapat melakukannya hanya dengan mengarahkan mouse ke bagian atas.
Ini akan menampilkan menu di bagian atas editor blok, tepatnya di mana Anda dapat mengklik ikon beberapa titik untuk membuka menu dropdown. Kemudian, batalkan pilihan 'Bebas gangguan'.
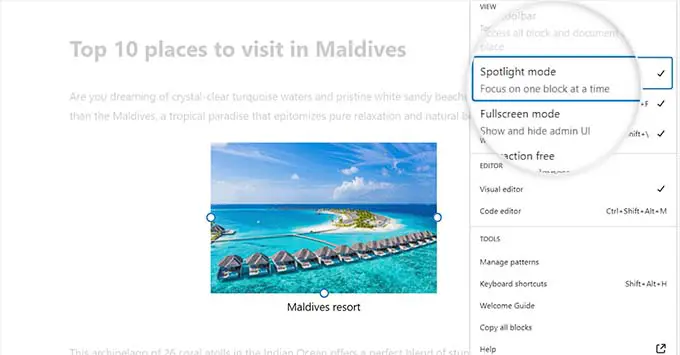
Sekarang Anda telah menemukan cara mengaktifkan mode layar penuh dan bebas gangguan di editor WordPress Gutenberg, sekarang saatnya untuk mengaktifkan metode Sorotan.
Mode ini hanya menyorot blok terbaru yang sedang Anda jalankan dan meredupkan semua blok lainnya. Ini memungkinkan Anda dengan mudah membidik satu blok tertentu dalam satu waktu.
Untuk mengaktifkan mode Spotlight, cukup klik ikon beberapa titik di sudut kanan layar dan pilih opsi 'Mode Spotlight'.

Setelah Anda melakukannya, hanya blok yang sedang Anda kerjakan yang akan disorot di monitor, sedangkan sisanya akan memudar dalam kualifikasi.

Misalnya, jika Anda membuat artikel situs web dan saat ini menampilkan beberapa tangkapan layar atau foto, maka hanya blok Gambar yang akan disorot pada tampilan, sedangkan blok Paragraf akan memudar.

Anda sekarang dapat mempublikasikan artikel blog Anda tanpa gangguan di editor blok WordPress.
Namun demikian, perlu diingat bahwa ada toolbar yang masih akan Anda lihat di monitor dalam mode bebas gangguan. Toolbar ini memungkinkan Anda memasukkan blok baru, membatalkan perbaikan, dan menampilkan garis besar artikel pendek Anda.

Setelah selesai, jangan lupa klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan pengaturan Anda.
Sekarang, pengaturan bebas gangguan yang telah Anda konfigurasikan akan secara otomatis diterapkan untuk semua posting dan halaman web yang Anda edit di editor blok.
Cara Menggunakan Editor Layar Penuh Bebas Biaya Gangguan di Editor Dasar WordPress
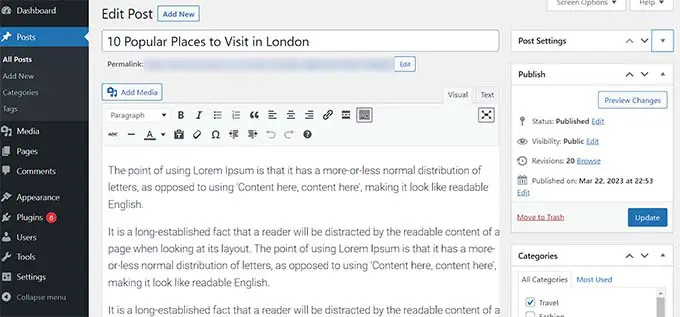
Jika Anda masih menggunakan editor klasik WordPress sebelumnya, Anda dapat menggunakan strategi ini untuk mengaktifkan editor layar penuh yang benar-benar bebas gangguan.
Untuk melakukan ini, cukup buka artikel baru atau yang sudah ada sesuai keinginan Anda di editor tradisional.
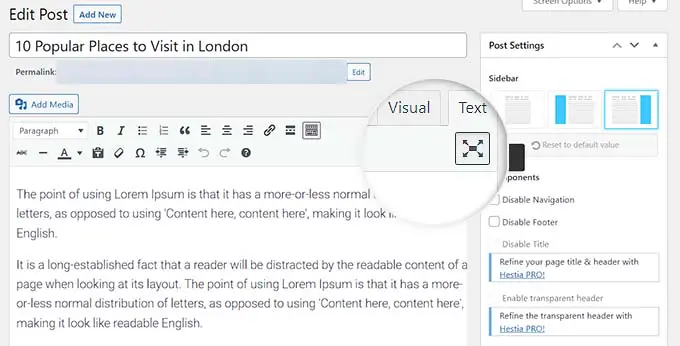
Kemudian, klik tombol 'Mode produksi bebas gangguan' di bilah menu postingan Anda.

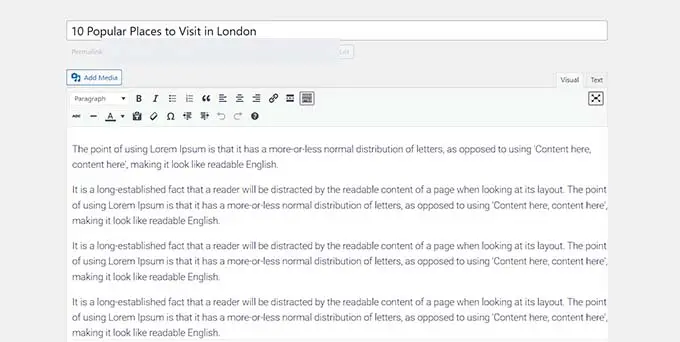
WordPress sekarang akan mengubah tampilan menjadi editor layar penuh tanpa kerumitan.
Editor layar penuh memiliki tata letak minimalis. Ini memiliki bilah menu di bagian atas layar dengan opsi pemformatan teks dan bahkan memungkinkan Anda dengan mudah beralih antara editor visual dan teks.

Meski begitu, editor layar penuh tidak memiliki tombol Publikasikan atau wadah meta apa pun untuk memilih kelas dan tag.
Setelah selesai, Anda dapat dengan mudah keluar dari mode bebas gangguan dengan mengarahkan mouse ke sisi kiri atau kanan layar.
Saat melakukan itu, semua opsi tersembunyi dan dasbor WordPress akan menjadi terlihat.
Sekarang, cukup klik tombol 'Perbarui' atau 'Terbitkan' untuk menyimpan konfigurasi postingan Anda secara eceran.

Rekomendasi Hadiah untuk Menerapkan Editor Blok WordPress
Selain mengaktifkan metode bebas gangguan, Anda juga dapat menggunakan beberapa kemampuan lain di editor blok untuk meningkatkan produktivitas Anda.
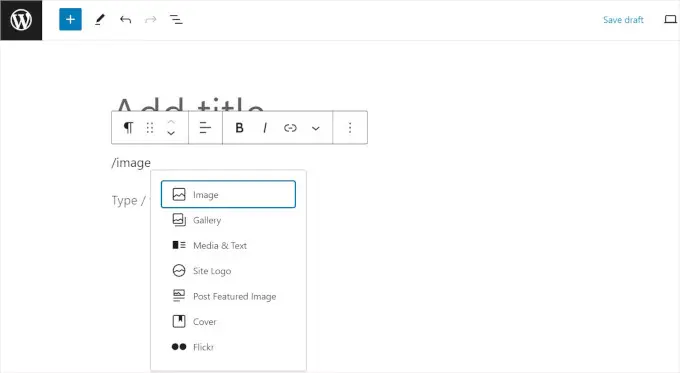
Anda dapat menggunakan pintasan keyboard untuk membuat informasi lebih cepat. Misalnya, cukup ketik / pada editor konten, diikuti dengan nama blok yang ingin Anda gunakan.
Editor blok kemudian akan menampilkan blok yang dapat Anda masukkan langsung ke konten tertulis Anda dengan mengkliknya.

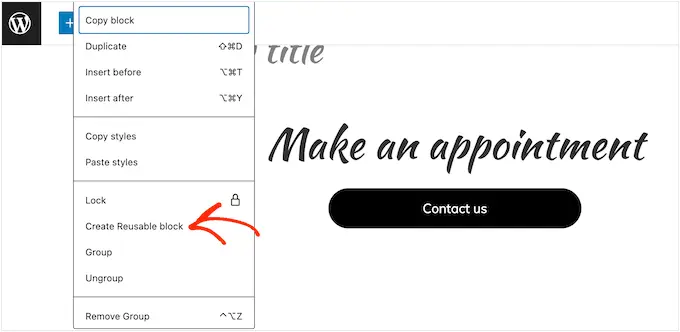
Anda juga dapat menggunakan elemen blok yang dapat digunakan kembali untuk menyimpan blok konten apa pun dan menggunakannya kembali di postingan dan halaman web lain di situs Anda.
Ini dapat menghemat banyak waktu dan tenaga.

Untuk menjadi ahli yang komprehensif dalam menerapkan editor blok, Anda dapat melihat tutorial lengkap Gutenberg kami.
Kami harap postingan ini membantu Anda mempelajari cara menggunakan editor layar penuh bebas gangguan di WordPress. Anda mungkin juga ingin melihat panduan pemula kami tentang cara memeriksa masalah tata bahasa dan ejaan di WordPress dan pilihan spesialis kami untuk plugin blok Gutenberg yang ideal untuk WordPress.
Jika Anda menyukai artikel ini, pastikan untuk berlangganan Saluran YouTube kami untuk tutorial film WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
