Cara Menggunakan Elementor: Panduan Lengkap untuk Pemula [2022]
Diterbitkan: 2022-09-07Ingin mempelajari cara menggunakan Elementor untuk proyek perancangan situs web Anda berikutnya?
Merancang dan menyesuaikan situs web Anda sendiri. Tampaknya menakutkan, bukan?
Yah, tidak lagi! Membangun dan menyesuaikan situs web lebih mudah dari sebelumnya dengan WordPress dan pembuat halaman.
Selain menyediakan platform gratis untuk membuat kehadiran online, WordPress juga menawarkan berbagai pembuat halaman yang memudahkan untuk merancang dan mengatur struktur situs web dengan sedikit usaha.
Jadi hari ini, kita akan berbicara tentang salah satu pembuat halaman paling populer: Elementor.
Dalam panduan terperinci ini, kami akan mencoba membahas segala sesuatu tentang Versi Gratis Elementor, mulai dari proses instalasi hingga trik dan tip yang bermanfaat.
Jika Anda baru mulai menggunakan Elementor, panduan ini akan membantu Anda memahami struktur dan fungsionalitas kerja pembuat halaman Elementor dengan lebih baik.
Jadi tanpa basa-basi lagi, mari kita gali!
Apa itu Elementor?

Elementor adalah salah satu pembuat halaman WordPress drag-and-drop visual paling populer. Ini menawarkan alat multiset canggih untuk membangun situs web yang indah dengan cara termudah.
Muncul dengan beberapa opsi gaya dan menyediakan kerangka kerja pembuatan situs web untuk merancang situs web yang kreatif & menakjubkan dengan mudah.
Saat ini, Elementor secara mengesankan mendukung lebih dari 10 juta situs .
Mengapa Elementor populer?
Anda mungkin bertanya-tanya mengapa Elementor begitu populer dan apa yang membuatnya begitu istimewa.
Sederhananya, Elementor memungkinkan Anda membuat situs web WordPress hanya dengan mengatur blok konten – tanpa menambahkan kode apa pun!
Salah satu fitur yang paling berguna & mengesankan adalah pengeditan frontend yang memungkinkan Anda melakukan pengeditan langsung di situs web Anda tanpa terjerat antara editor dan mode pratinjau.
Mengapa Anda harus menggunakan Elementor
Untuk menggunakan dan bekerja dengan Elementor, Anda tidak perlu menjadi ahli pengkodean atau pengembang web profesional. Elementor menyediakan lusinan widget canggih yang dapat Anda seret, jatuhkan, dan sesuaikan tanpa bergantung pada bantuan pengembang.
Elementor hadir dengan versi Gratis dan Pro, dan jika Anda seorang pemula atau baru mulai mendesain web, saya sarankan Anda bermain dengan versi Elementor Gratis terlebih dahulu.
Versi gratisnya terdiri dari banyak fitur yang memudahkan untuk memulai proses desain situs web dan membuat situs web yang berfungsi dengan sempurna.
Apakah Elementor gratis?
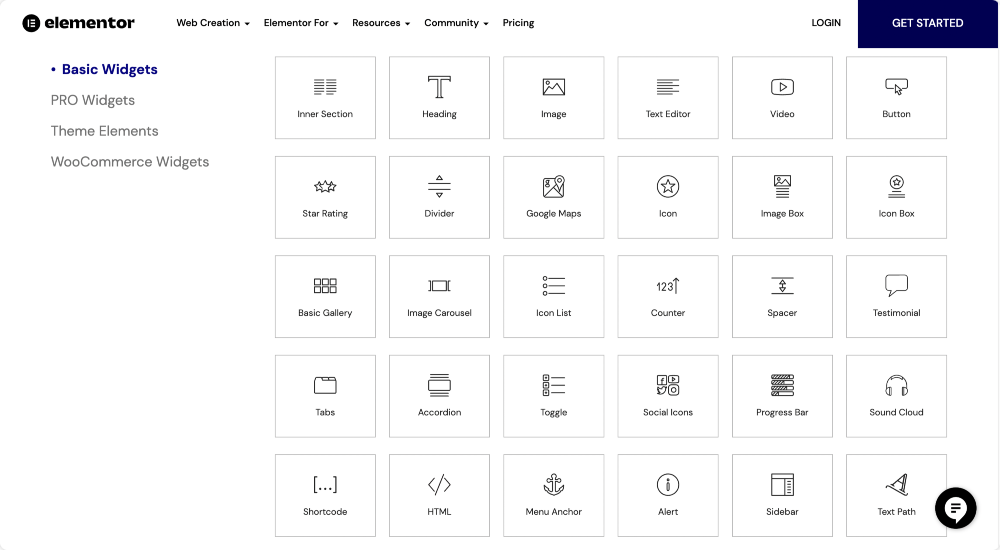
Elementor menawarkan paket berlangganan gratis dan berbayar. Versi gratisnya menyediakan 40+ widget gratis dengan opsi desain hebat dan fitur inovatif. Widget ini dapat digunakan untuk membuat konten, seperti Buttons, Heading , Testimonials, Progress Bars , dan banyak lagi.

Klik di sini untuk memeriksa daftar widget Elementor lengkap.
Terlepas dari widget konten, versi gratis Elementor juga menyertakan Perpustakaan Template yang menyediakan Halaman Penuh dan Template Bagian Pra-Desain yang mengesankan. Anda dapat menggunakan template untuk membuat halaman web yang indah.
Bagaimana Cara Menggunakan Elementor?
Tidak diragukan lagi bahwa Elementor ramah pengguna dan mudah digunakan, tetapi Anda pasti memerlukan beberapa panduan saat pertama kali menggunakannya.
Jadi mari kita mulai menginstal & mengaktifkan versi gratis Elementor.
Cara Memasang dan Mengaktifkan Elementor Versi Gratis
Seperti plugin WordPress lainnya, menginstal Elementor relatif mudah & langsung. Anda dapat menginstal Elementor melalui situs resminya atau langsung dari dashboard WordPress.
Saya berasumsi Anda sudah memiliki situs WordPress, jadi mari kita lihat bagaimana Anda dapat menginstal Elementor langsung dari Dashboard WordPress.
Memasang Elementor melalui Dasbor WordPress
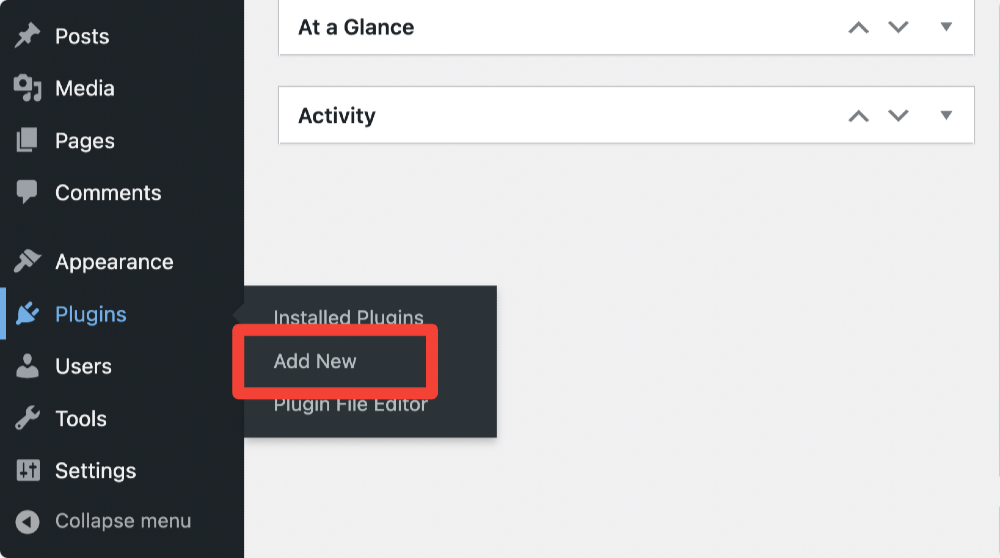
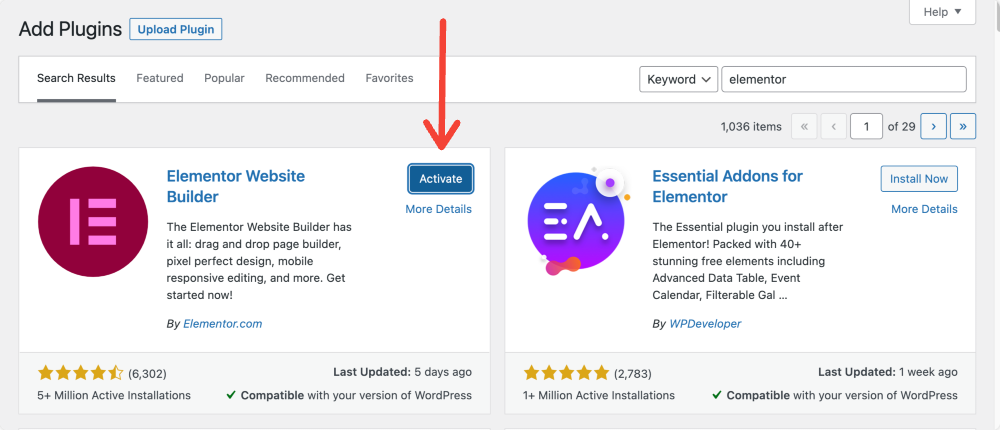
- Pertama, buka dashboard WordPress Anda, dan klik Plugins >> Add New.

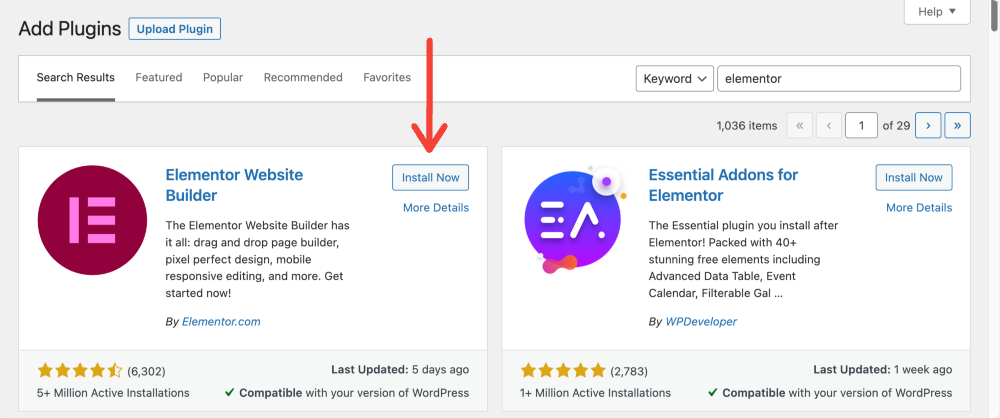
- Sekarang Cari Elementor dan klik Instal.

- Setelah proses instalasi selesai, klik Activate.

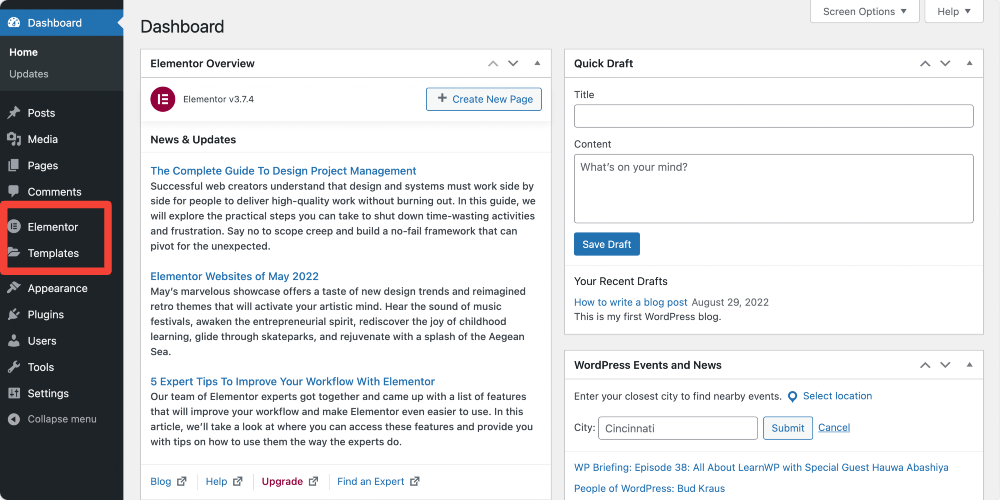
Beginilah tampilan Dashboard WordPress Anda setelah menginstal dan mengaktifkan versi gratis Elementor.

Sekarang Anda telah berhasil menginstal dan mengaktifkan Elementor di situs WordPress Anda, mari kita mulai memahami beberapa pengaturan dasar dan fitur pembuat halaman Elementor.
Memahami Opsi Dasar Elementor
Elementor memberi Anda opsi untuk mengubah visi desain Anda menjadi kenyataan. Dengan fitur pengeditan front-end dan drag-and-drop, Anda dapat membuat situs web apa pun dengan mudah.
Tetapi sebelum kita melanjutkan ke bagian utama, mari kita bahas beberapa dasar pengaturan front-end dan back-end Elementor.
Pertama, mari kita lihat Pengaturan Backend Elementor.
Pengaturan Latar Belakang Elemen
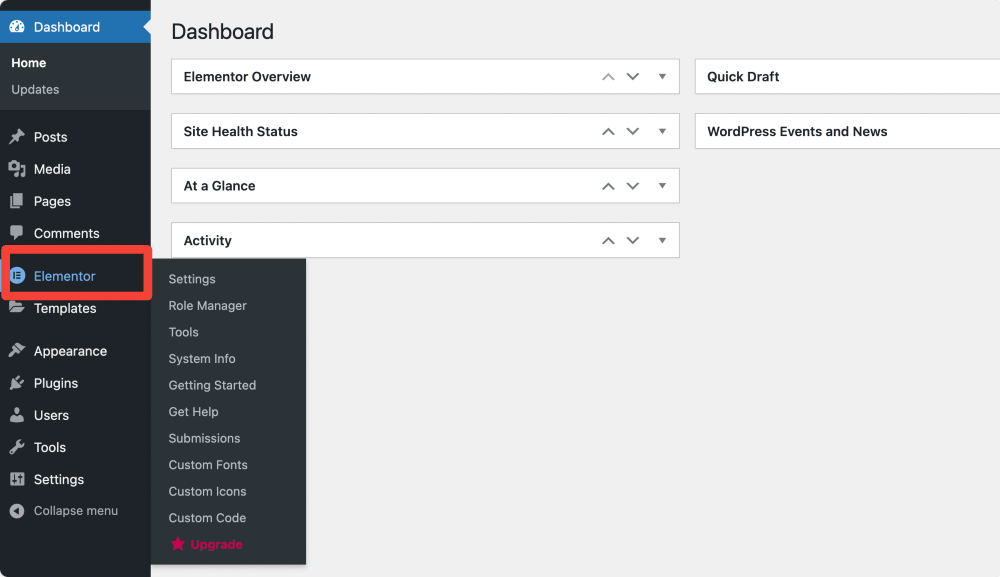
Untuk melihat pengaturan backend Elementor. Klik ikon Elementor di panel kiri dasbor WordPress, dan secara default, itu akan membuka halaman Pengaturan Elementor.

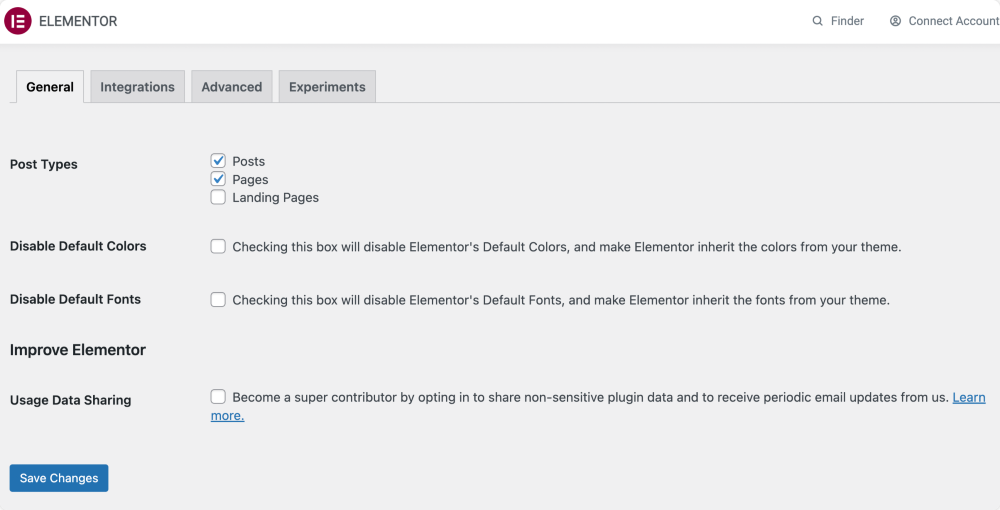
Halaman pengaturan elemen terdiri dari 4 tab Umum , Integrasi, Lanjutan, dan Eksperimen.
Tab Umum

Di tab Umum, Anda mendapatkan opsi untuk:
- Tetapkan jenis posting mana, yaitu Posts atau Pages , yang akan dapat diedit di Elementor.
- Nonaktifkan Warna Default Elementor, dan izinkan Elementor mewarisi warna dari tema Anda.
- Nonaktifkan Font Default Elementor, dan izinkan Elementor untuk mewarisi font dari tema Anda.
Integrasi
Di bawah tab ini, Anda akan menemukan opsi untuk mengintegrasikan kunci API alat yang berbeda untuk mengintegrasikannya dengan Elementor.
Misalnya, Anda akan menemukan opsi untuk menambahkan kunci Google API, Token Instagram, dan kunci Captcha.
Saat Anda memulai dengan Elementor, saya sarankan Anda tidak mengubah pengaturan tab Advanced dan Experiments dan membiarkannya apa adanya.
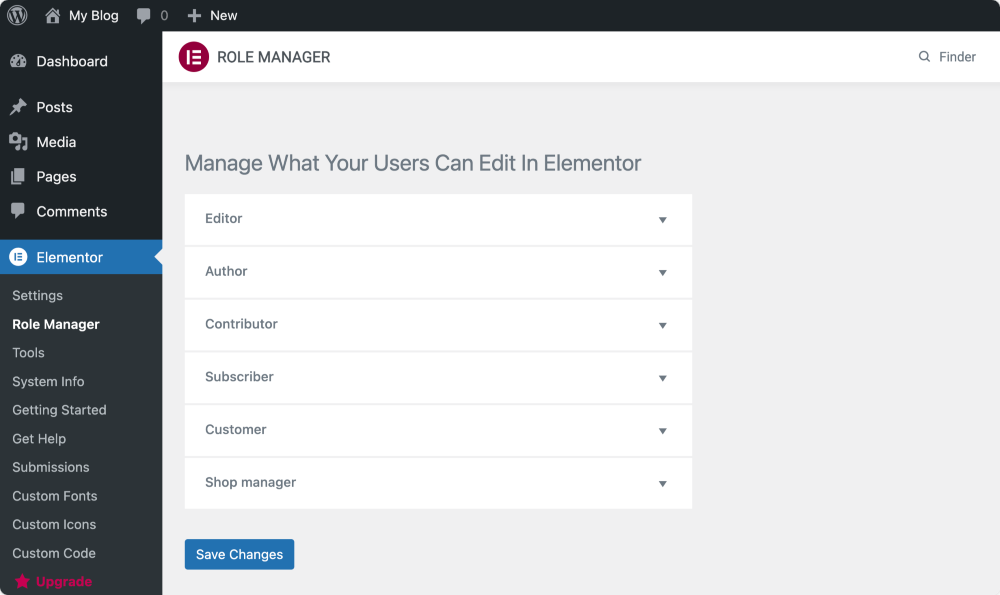
Manajer Peran

Role Manager adalah fitur lanjutan dari Elementor yang memungkinkan Anda untuk menetapkan hak akses yang berbeda untuk setiap peran pengguna.
Dengan versi gratis Elementor, Anda dapat memilih untuk membatasi peran pengguna tertentu untuk mengakses editor Elementor.
Anda dapat menetapkan izin untuk peran default ini:
Editor – Dapat menerbitkan dan mengelola posting mereka sendiri dan orang lain.
Penulis – Dapat menerbitkan dan mengelola posting mereka sendiri
Kontributor – Dapat mengelola posting mereka sendiri tetapi tidak dapat mempublikasikannya.
Pelanggan – Hanya dapat mengelola profil mereka.
Bagaimana Anda bisa Mengelola Peran di Elementor?
Buka backend WordPress Anda dan klik Elementor > Role Manager.
Di sini Anda akan melihat daftar peran pengguna. Klik menu tarik-turun, dan Anda akan melihat opsi izin untuk setiap peran.
- Tidak ada akses ke editor – Ini membatasi pengguna sama sekali untuk memasuki editor Elementor.
Karena kita berbicara tentang versi gratis Elementor, informasi tentang pengaturan backend Elementor ini mungkin cocok untuk Anda. Sekarang mari kita jelajahi pengaturan front-end Elementor.
Antarmuka Ujung Depan Elementor
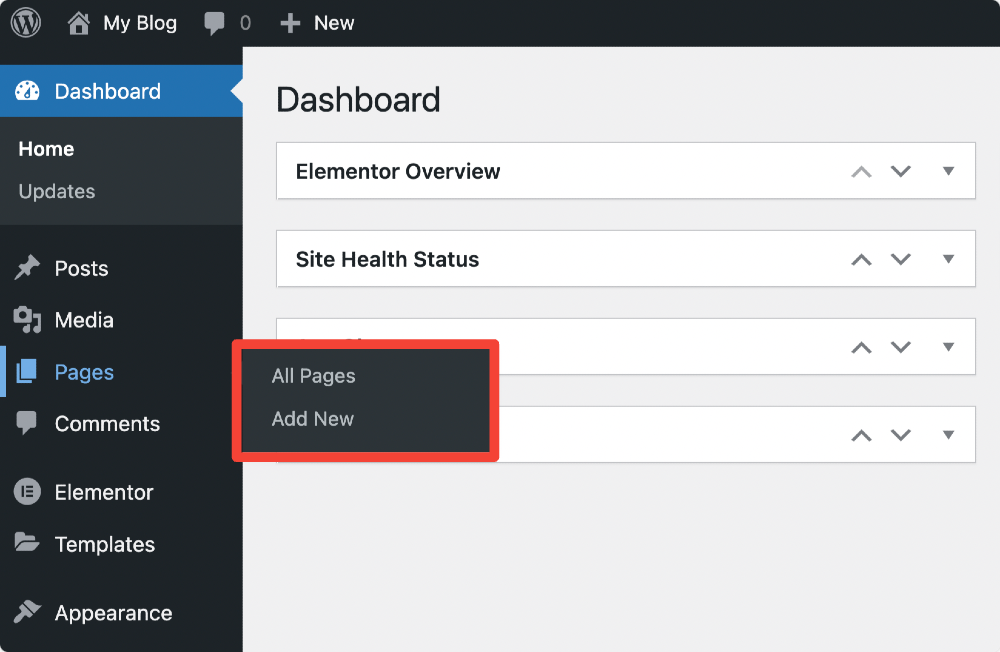
Untuk mempelajari tentang antarmuka Elementor, pertama, kita perlu membuat halaman baru di WordPress dan mengeditnya dengan Elementor.
- Buka dasbor WordPress Anda, dan di sebelah kiri, klik Pages > Add New.

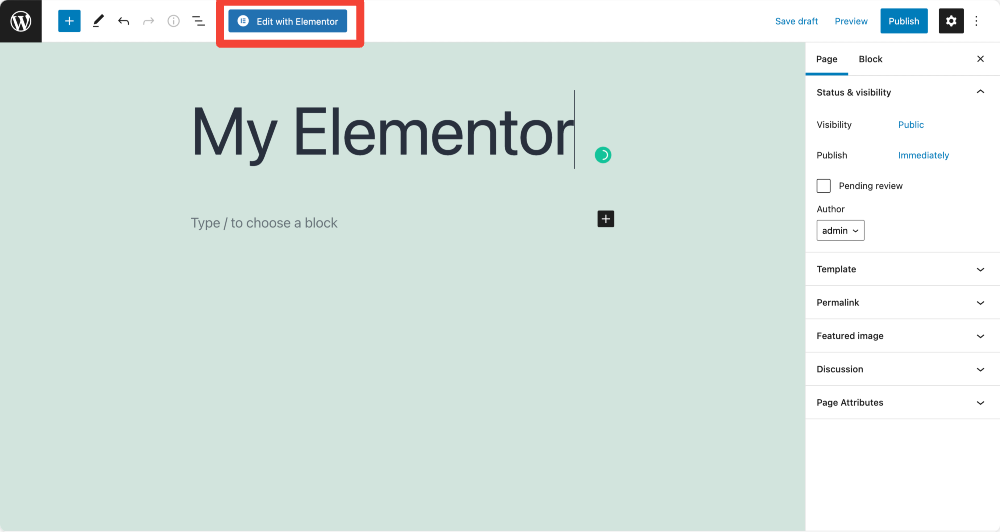
- Di halaman berikutnya, tambahkan Judul Halaman Anda dan Klik Edit dengan Elementor untuk masuk ke pembuat situs web Elementor.

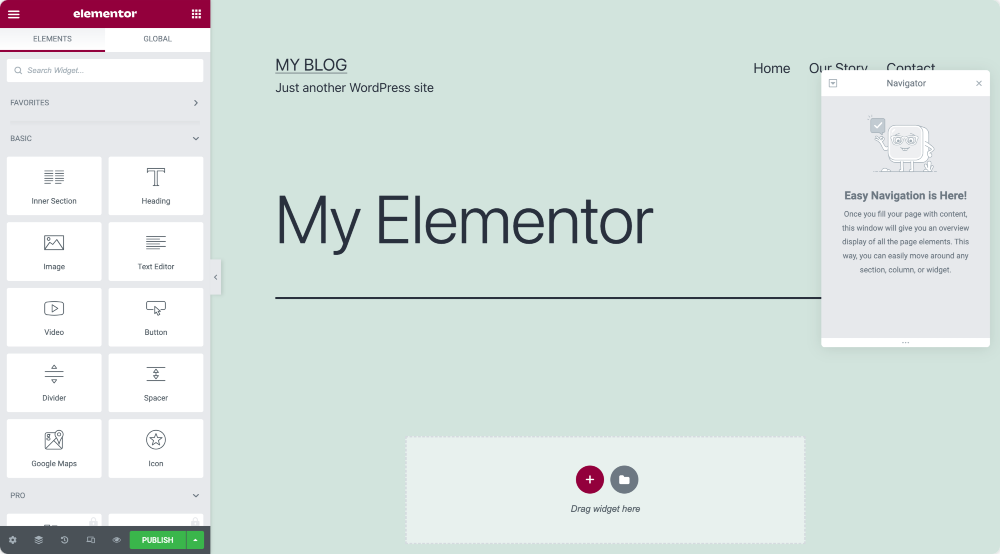
- Seperti inilah tampilan panel Elementor.

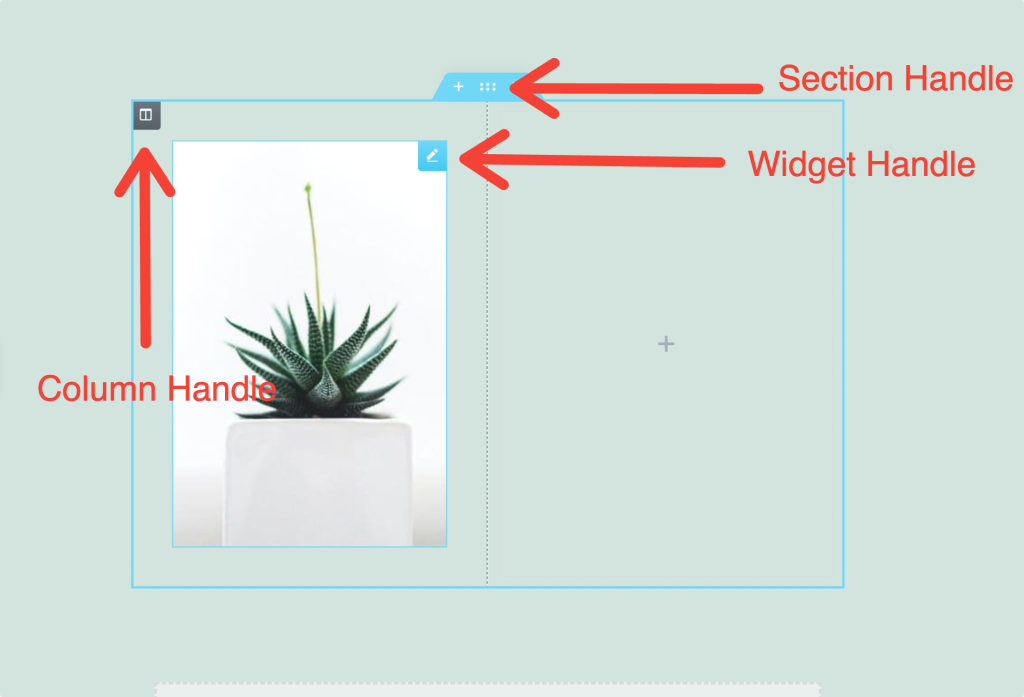
Bagian, Kolom, dan Widget
Editor elemen terutama terdiri dari tiga blok bangunan utama: Bagian, Kolom , dan Widget.
- Bagian adalah blok bangunan terbesar, tempat Anda dapat menambahkan grup Kolom dan Widget.
- Kolom adalah segmen individu yang berisi Widget.
- Widget adalah elemen individual.
Untuk mendesain halaman dengan Elementor, Anda perlu menggabungkan ketiga blok ini. Selain itu, Anda mendapatkan kontrol penuh atas penampilan masing-masing.
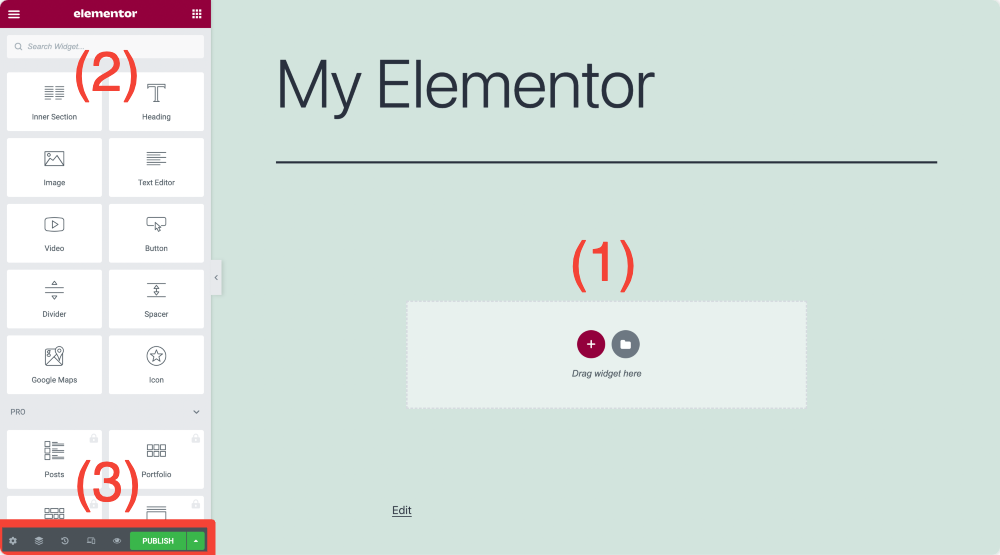
Ikhtisar Panel Elemen

Area Konten – (1)
Di sini Anda dapat menambahkan bagian, memilih struktur, menarik dan melepas widget, dan mulai mendesain tata letak halaman Anda. Jika Anda tidak ingin terburu-buru dengan proses mendesain halaman dari awal, Anda cukup menambahkan bagian pra-desain & templat halaman penuh.
Saya akan menjelaskan lebih lanjut tentang Template di bagian Bekerja dengan Elementor Template .
Elemen/Widget – (2)
Ini adalah blok bangunan, atau kita dapat mengatakan elemen kecil yang dapat kita gabungkan dan sesuaikan untuk mendesain halaman kita.
Pengaturan – (3)
Anda dapat memperbarui, membatalkan perubahan , dan Pratinjau desain laman Anda di perangkat yang berbeda.
Mari kita memahami pengaturan Bagian, Kolom, dan Widget secara detail.
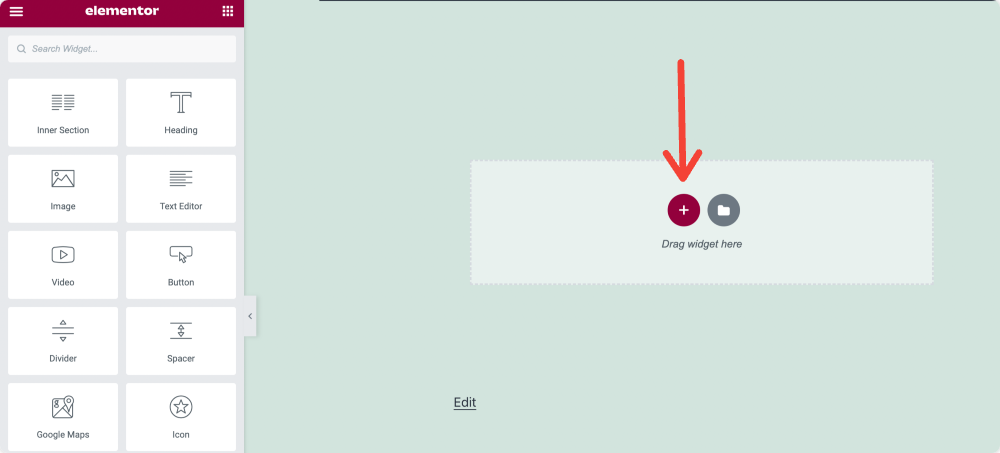
Membuat Bagian pertama Anda di Elementor
- Klik ikon “+” di area konten Elementor untuk membuat Bagian.

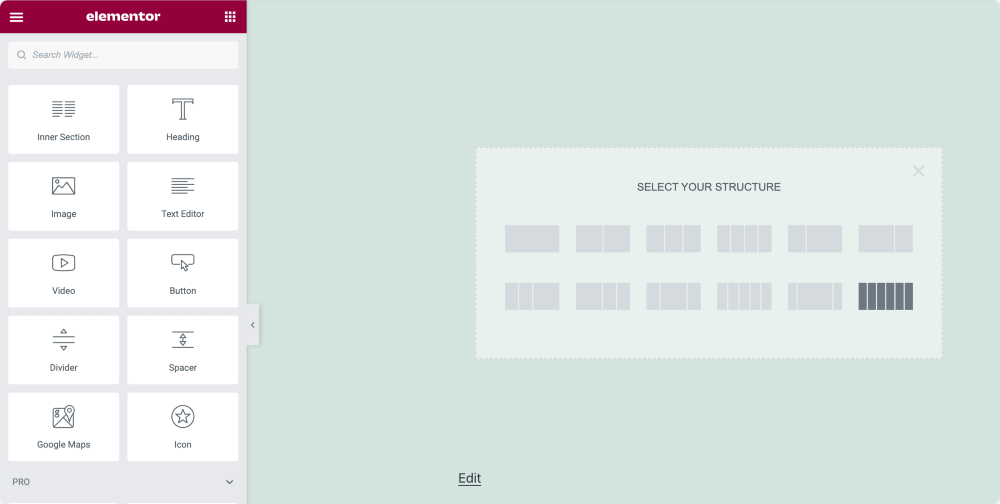
- Pilih struktur halaman.

Ikhtisar Bagian
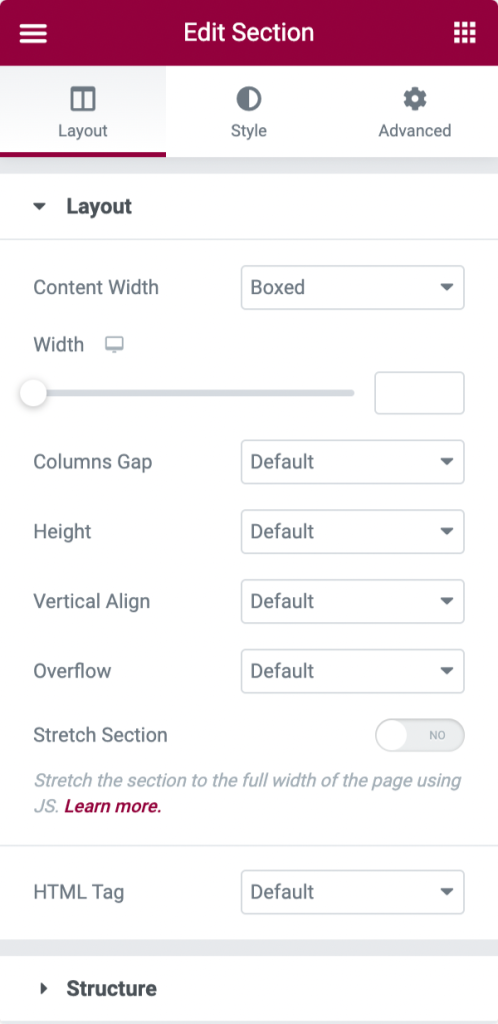
Setelah membuat bagian halaman pertama, Anda akan dapat melihat tiga tab: Layout, Style , dan Advanced Tab di sisi kiri panel Elementor Anda.
Tab ini memberi Anda kendali penuh atas properti pengeditan bagian Anda. Anda dapat menyesuaikan tinggi bagian, lebar, mengatur warna latar belakang, dan banyak lagi.
Mari pelajari lebih lanjut tentang Tab Bagian:
Tab Tata Letak Bagian Elementor
Anda dapat mengatur tata letak bagian halaman Anda dari tab Tata Letak dengan mengubah beberapa opsi yang diberikan.

- Opsi Tata Letak
- Lebar Konten: Anda dapat mengatur Lebar Konten ke Kotak atau Lebar Penuh. Jika Anda memilih jenis lebar konten sebagai Kotak, Anda dapat menggunakan penggeser untuk mengatur lebar bagian Anda.
- Columns Gap: Seperti namanya, dari sini, Anda dapat mengatur jarak antar kolom Anda.
- Tinggi: Tentukan tinggi kolom dari opsi ini. Anda dapat memilih dari opsi ketinggian yang tersedia: Default, Fit to Screen, dan Min Height. Jika Anda memilih Tinggi Min, gunakan penggeser untuk mengatur tinggi bagian Anda.
- Perataan Vertikal: Atur perataan vertikal konten Bagian Anda
- Meluap: Pilih cara menangani konten yang melebihi penampungnya. Opsi default memungkinkan overflow. Pilih Tersembunyi untuk menyembunyikan konten yang meluap.
- Peregangan Bagian: Jika Anda ingin menampilkan Bagian pada lebar penuh halaman, aktifkan opsi ini.
- Tag HTML: Dari sini, Anda dapat menetapkan Tag HTML untuk bagian Anda. Elementor menyediakan berbagai jenis tag HTML yang dapat Anda pilih.
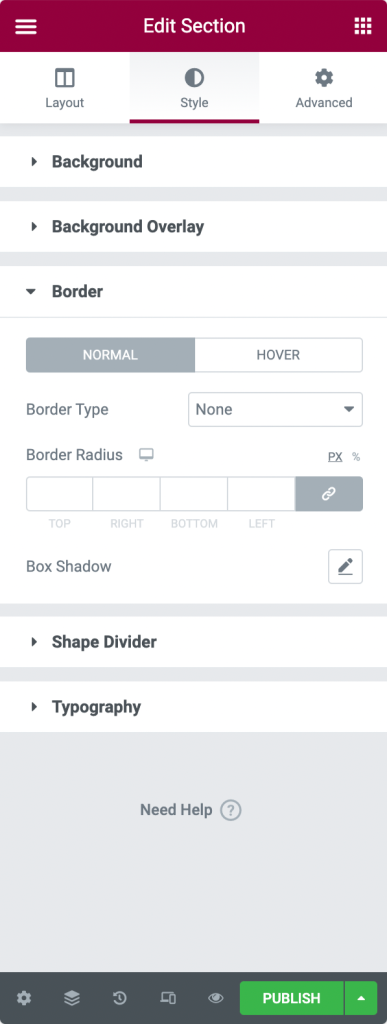
Tab Gaya Bagian Elementor
Tab Gaya adalah tab kedua dari bagian Anda. Dari sini, Anda dapat menyesuaikan beberapa opsi gaya sesuai preferensi Anda.

- Opsi Gaya
- Latar Belakang: Pilih antara latar belakang Klasik, Gradien, Video, atau Tayangan Slide.
- Hamparan Latar Belakang: Pilih antara Klasik atau Gradien.
- Border: Dari sini, Anda dapat mengatur Border Type Anda, menentukan Border Radius, dan menambahkan Box Shadow.
- Pembagi Bentuk: Pilih gaya pembagi bentuk, warna, lebar, tinggi, dll.
- Tipografi: Mengatur Warna Tipografi untuk bagian.
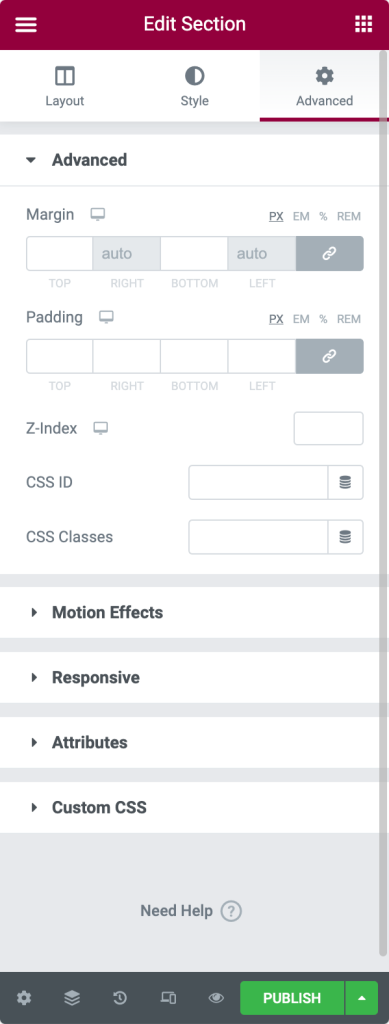
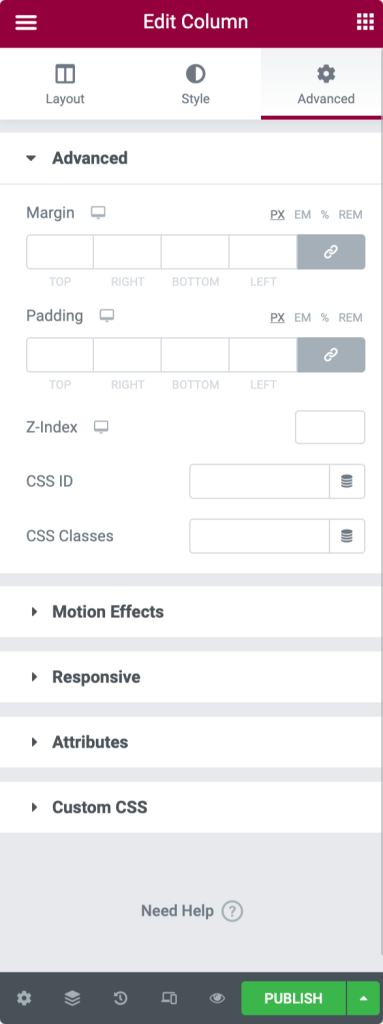
Tab Lanjutan Bagian Elementor
Di tab Advanced, Anda menemukan opsi untuk menentukan pengaturan lanjutan seperti margin., padding, efek gerakan, dll.

- Opsi Lanjutan
- Margin: Dari sini, Anda dapat mengatur margin untuk bagian Anda.
- Padding: Mengatur padding untuk bagian tersebut.
- Z-Index: Z-Index membantu Anda menentukan urutan tumpukan elemen di halaman Anda.
- ID CSS: Tentukan ID CSS untuk bagian Anda.
- Kelas CSS : Tambahkan Kelas CSS untuk bagian Anda.
- Efek Gerakan: Tambahkan efek gerakan ke elemen halaman Anda.
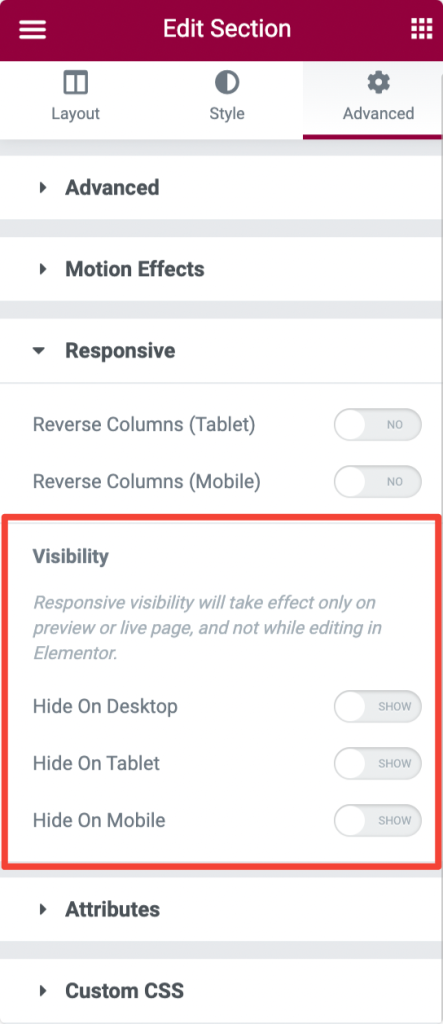
- Opsi Responsif
- Kolom Terbalik: Aktifkan opsi ini untuk membalik urutan kolom Anda di Tablet dan Seluler.
- Visibilitas: Tampilkan atau Sembunyikan bagian di Desktop, Tablet, atau Seluler.
- Atribut: Opsi ini memungkinkan Anda menambahkan atribut khusus ke elemen apa pun. Tetapi fitur ini tidak tersedia dengan Elementor versi gratis.
- CSS Khusus: Dari sini, Anda dapat menambahkan CSS khusus apa pun ke widget apa pun, tetapi ini juga tidak tersedia dengan versi gratis.
Ikhtisar Kolom
Seperti bagian, kolom juga terdiri dari tiga tab: Tata Letak, Gaya, dan Lanjutan.
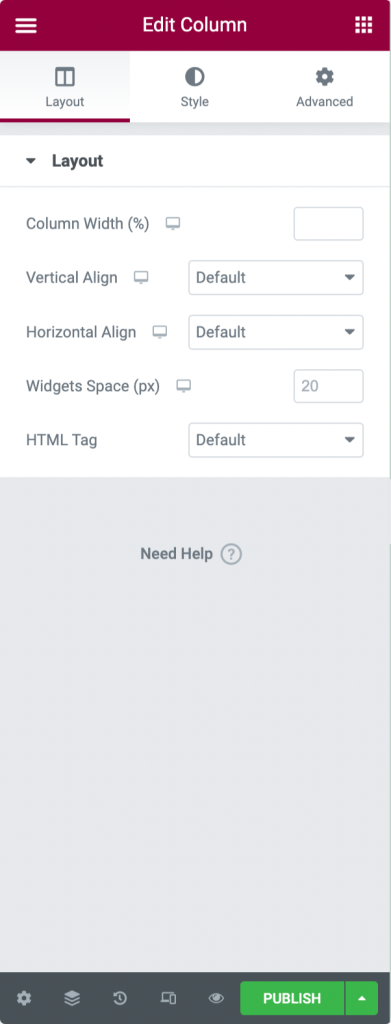
Tab Tata Letak Kolom Elementor
- Opsi Tata Letak

- Lebar Kolom: Gunakan opsi ini untuk menentukan lebar kolom Anda.
- Perataan Vertikal: Anda dapat mengatur perataan vertikal konten kolom Anda di sini.
- Horizontal Align: Opsi ini memungkinkan Anda untuk menyelaraskan widget sebaris di baris yang sama secara horizontal.
- Ruang Widget: Menyesuaikan ruang antar widget sebaris.
- Tag HTML: Tetapkan Tag HTML untuk kolom Anda.
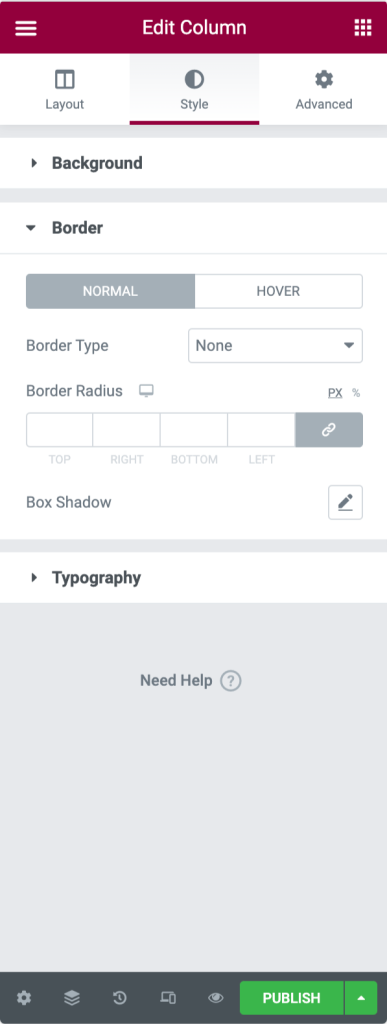
Tab Gaya dari Kolom Elemen
- Opsi Gaya

- Latar Belakang: Pilih antara latar belakang Klasik, Gradien, atau Tampilan Slide.
- Border: Atur Border Type Anda, tentukan Border Radius, dan tambahkan Box Shadow.
- Tipografi: Mengatur Warna Tipografi untuk kolom.
Tab Lanjutan Kolom Elementor

- Opsi Lanjutan
- Margin: Dari sini, Anda dapat mengatur margin untuk kolom Anda.
- Padding: Mengatur padding untuk kolom.
- Z-Index: Z-Index membantu Anda menentukan urutan tumpukan elemen di halaman Anda.
- Efek Gerak: Pilih animasi dari menu tarik-turun.
- Opsi Responsif : Tampilkan atau Sembunyikan kolom di Desktop, Tablet, atau Seluler.
- Atribut: Tambahkan atribut khusus ke elemen apa pun. Tetapi fitur ini tidak tersedia dengan versi Elementor Gratis.
- CSS Khusus: Tambahkan CSS khusus apa pun ke widget apa pun, tetapi ini tidak tersedia dengan versi gratis.
Ikhtisar Widget Elemen
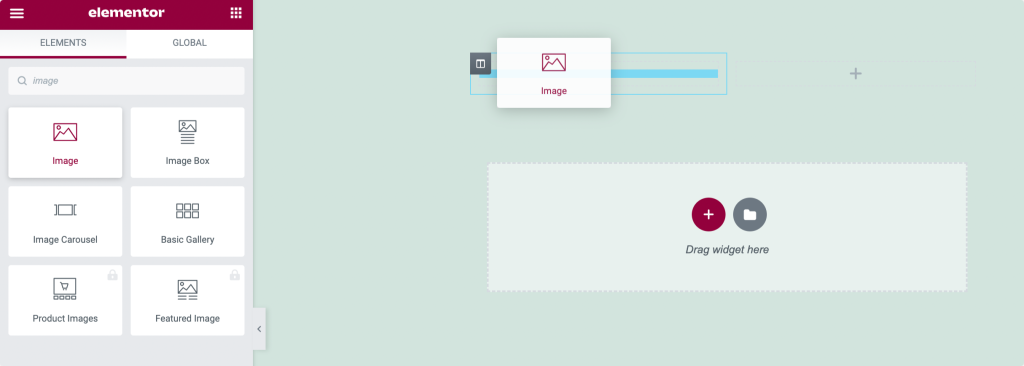
Untuk mempelajari dan mendapatkan ide tentang pengaturan widget Elementor, pertama-tama, kami akan menambahkan widget ke halaman kami.
- Seret widget dari panel kiri dan letakkan di kolom.

- Sekarang untuk mengedit widget, klik ikon ️.

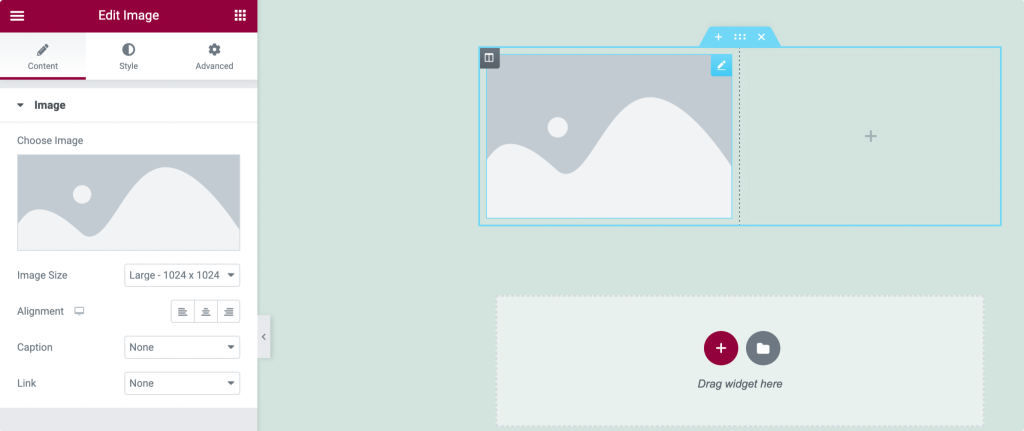
Di sini kita akan mulai dengan widget sederhana: Elementor Image Widget .
Anda dapat menambahkan gambar pilihan Anda ke widget dan menyesuaikannya sesuai preferensi Anda. Ingat, setiap widget memiliki pengaturan yang berbeda berdasarkan proses kerjanya.
Seperti bagian dan kolom, setiap widget Elementor memiliki tiga tab utama: tab Konten, Gaya , dan Lanjutan .; Saya akan menjelaskan properti setiap tab secara rinci.
Tab Konten Widget Elemen

Tab konten memungkinkan Anda untuk mengatur konten widget Anda. Konten bisa dalam bentuk apapun, baik teks, gambar, atau video.
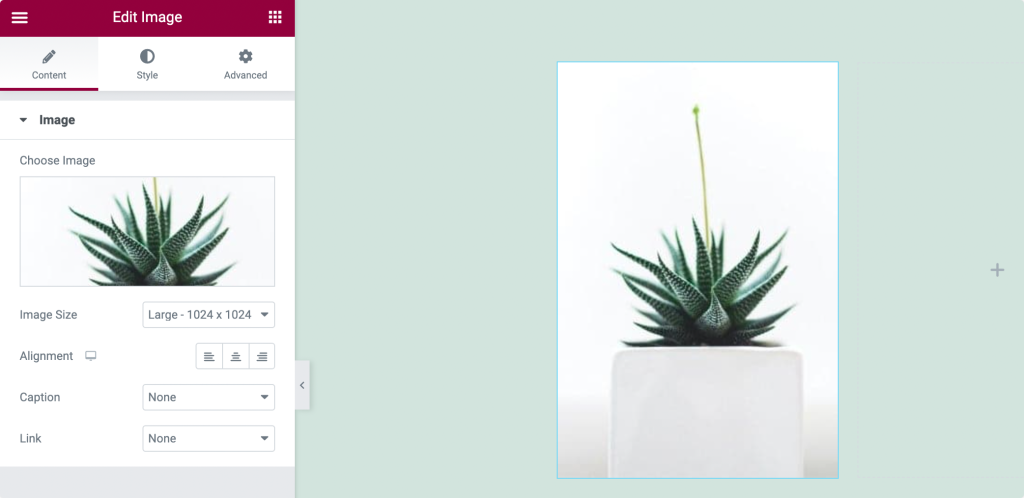
Jadi, untuk Widget Gambar, Gambar berfungsi sebagai konten. Anda dapat menambahkan gambar apa pun pilihan Anda, mengatur ukurannya, menentukan perataannya, dan menambahkan keterangan dari tab konten.
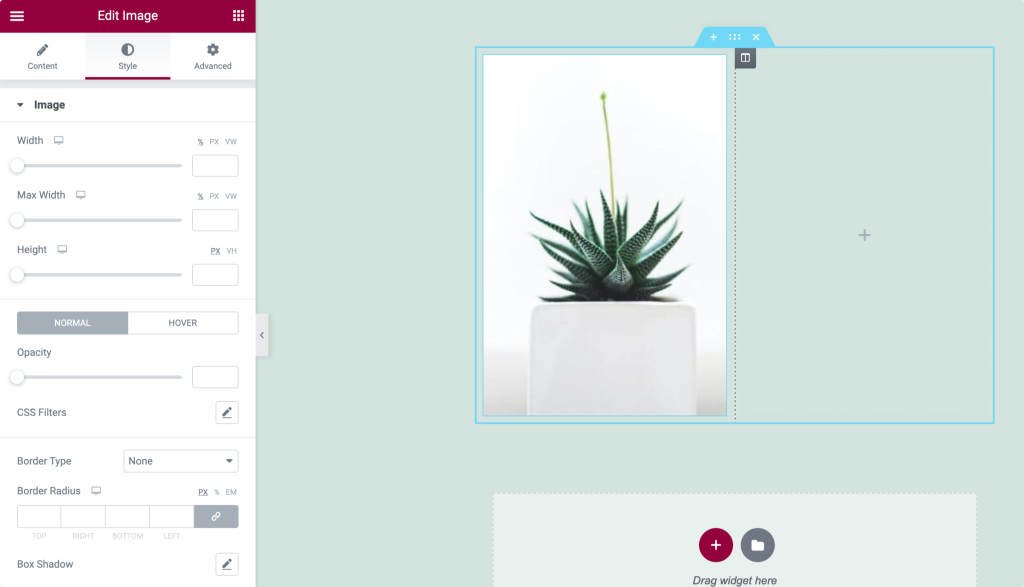
Tab gaya Widget Elemen

Tab gaya adalah tab tempat Anda mendesain, menyesuaikan, dan menambahkan gaya ke widget Anda. Sekali lagi, properti gaya berbeda untuk setiap widget.
Untuk Widget Gambar, Anda dapat mengatur Lebar dan tinggi gambar. Tambahkan batas dan radius batas. Selain itu, untuk membuatnya lebih menarik, Anda bisa membuat box-shadow .
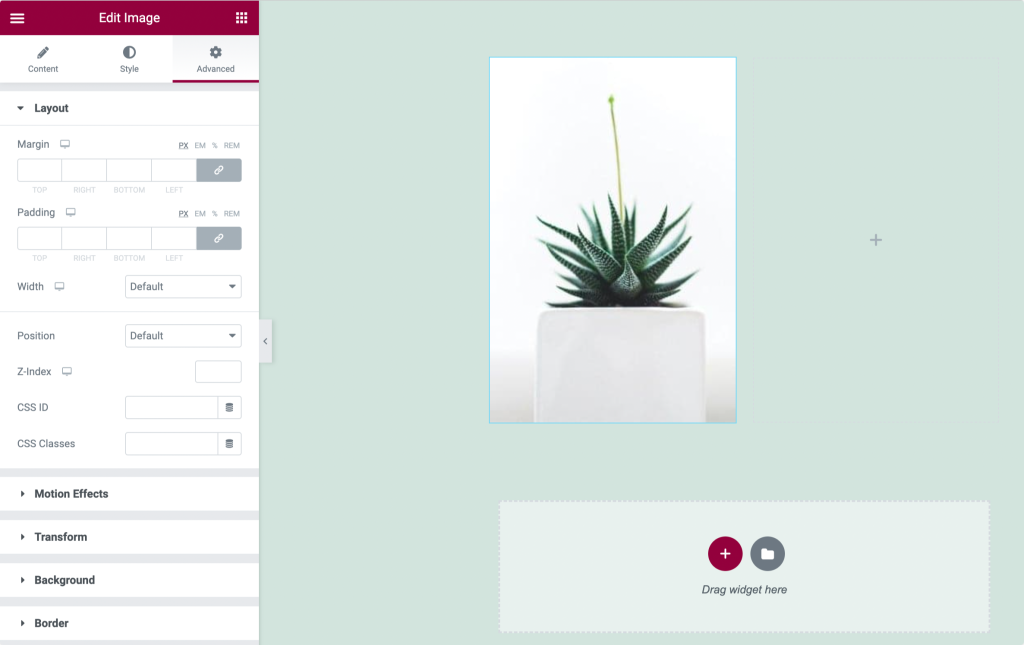
Tab Lanjutan dari Elementor Widget

Anda dapat menambahkan Margin dan Padding ke widget Anda dari tab lanjutan. Anda dapat menambahkan efek gerakan dan latar belakang, menentukan pemosisian, dan membuat widget Anda responsif untuk semua jenis perangkat.

Saya harap Anda telah sepenuhnya memahami pengaturan & properti Bagian, Kolom, dan Widget .
Kami pindah ke langkah berikutnya, yaitu Membangun Halaman dengan Elementor.
Bangun Halaman Pertama Anda Dengan Elementor
Seperti yang sudah kita ketahui, Elementor memiliki tiga blok bangunan utama: Bagian, Kolom , dan Widget.
Bagian adalah blok bangunan terbesar yang menampung sekelompok Kolom. Kolom berada di dalam bagian, dan Widget ditempatkan di dalam Kolom.
Dengan menggunakan pegangan, Anda dapat dengan mudah mengontrol pengaturan Bagian, Kolom , dan Widget .

Sekarang untuk membangun halaman, pertama, kita membutuhkan bagian baru untuk halaman kita.
Buat Bagian Baru
- Untuk menambahkan bagian baru, klik ikon “+” .
- Sekarang pilih struktur kolom Anda.
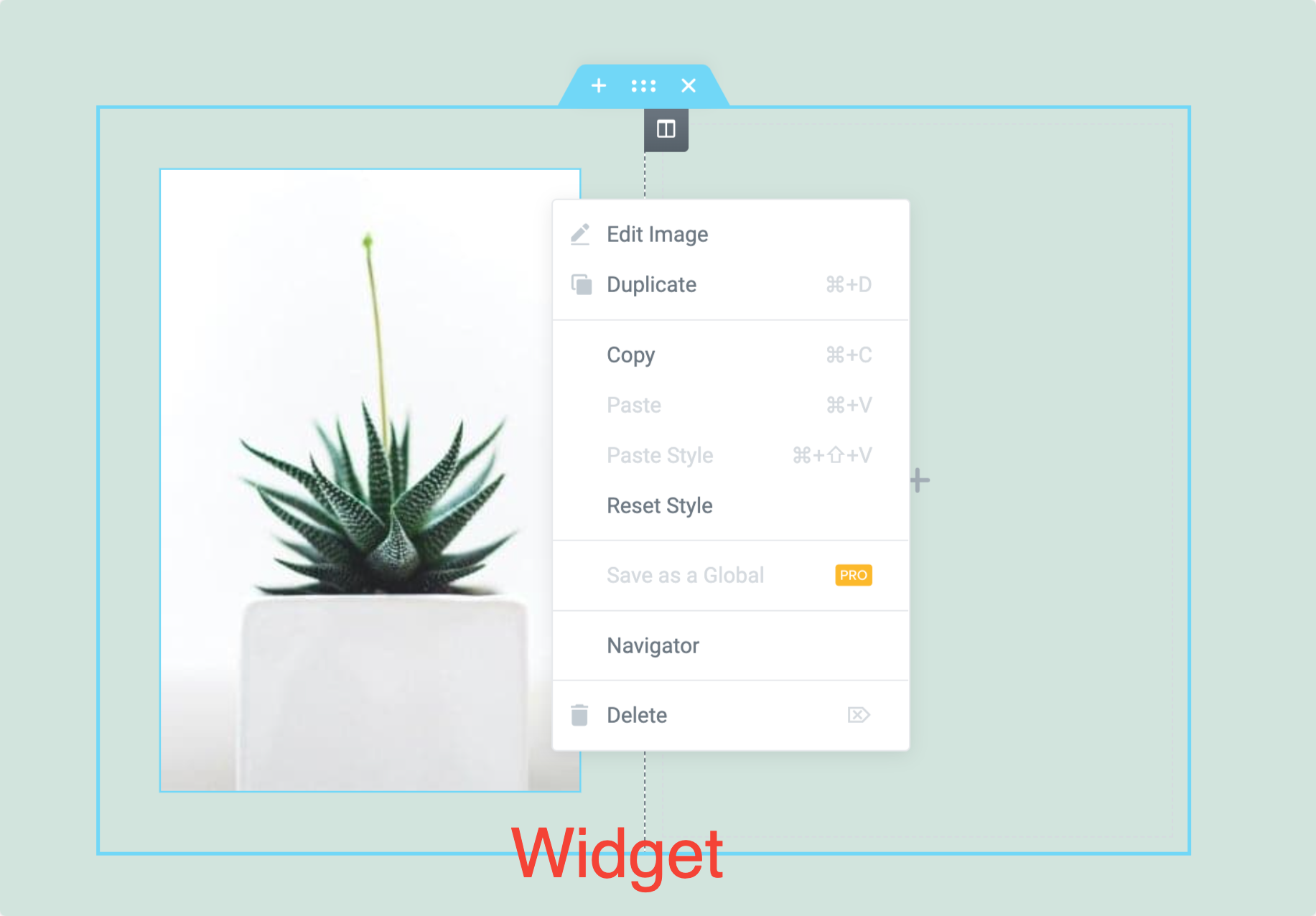
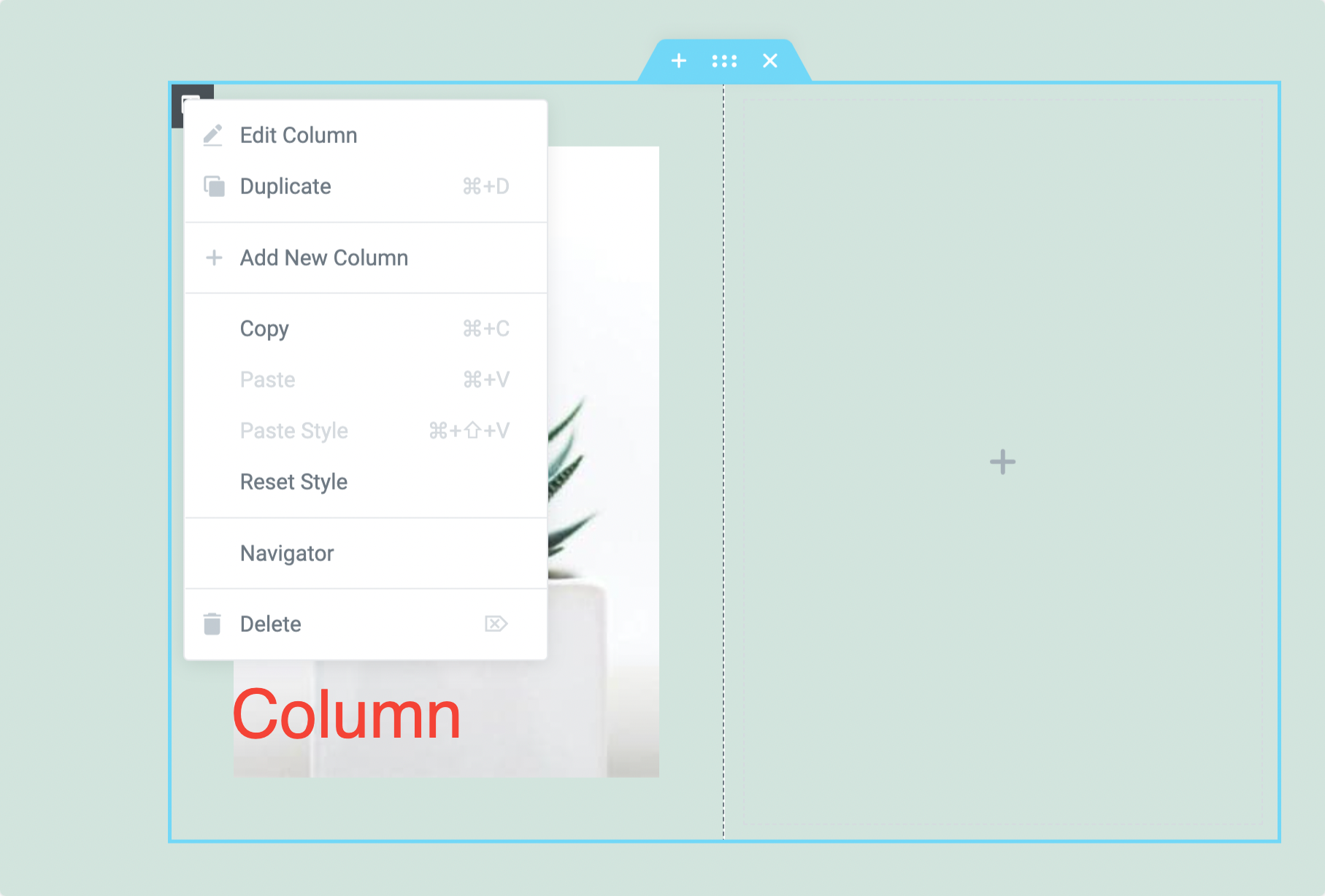
- Klik kanan untuk Edit, Duplikat, Hapus , dan untuk opsi lainnya.
Pengaturan Kolom
- Klik pegangan kolom untuk mengatur Lebar Kolom.
- Untuk menambahkan lebih banyak Kolom, Klik Kanan> Tambahkan Kolom Baru.
- Seret dan Jatuhkan Widget ke Kolom Anda
Masukkan Widget
- Sisipkan widget di dalam kolom.
- Klik ikon ️ di sebelah kanan untuk melihat pengaturan widget.
- Anda dapat mengatur lebar Widget dengan lebar Kolom.
Mengedit dengan Elementor
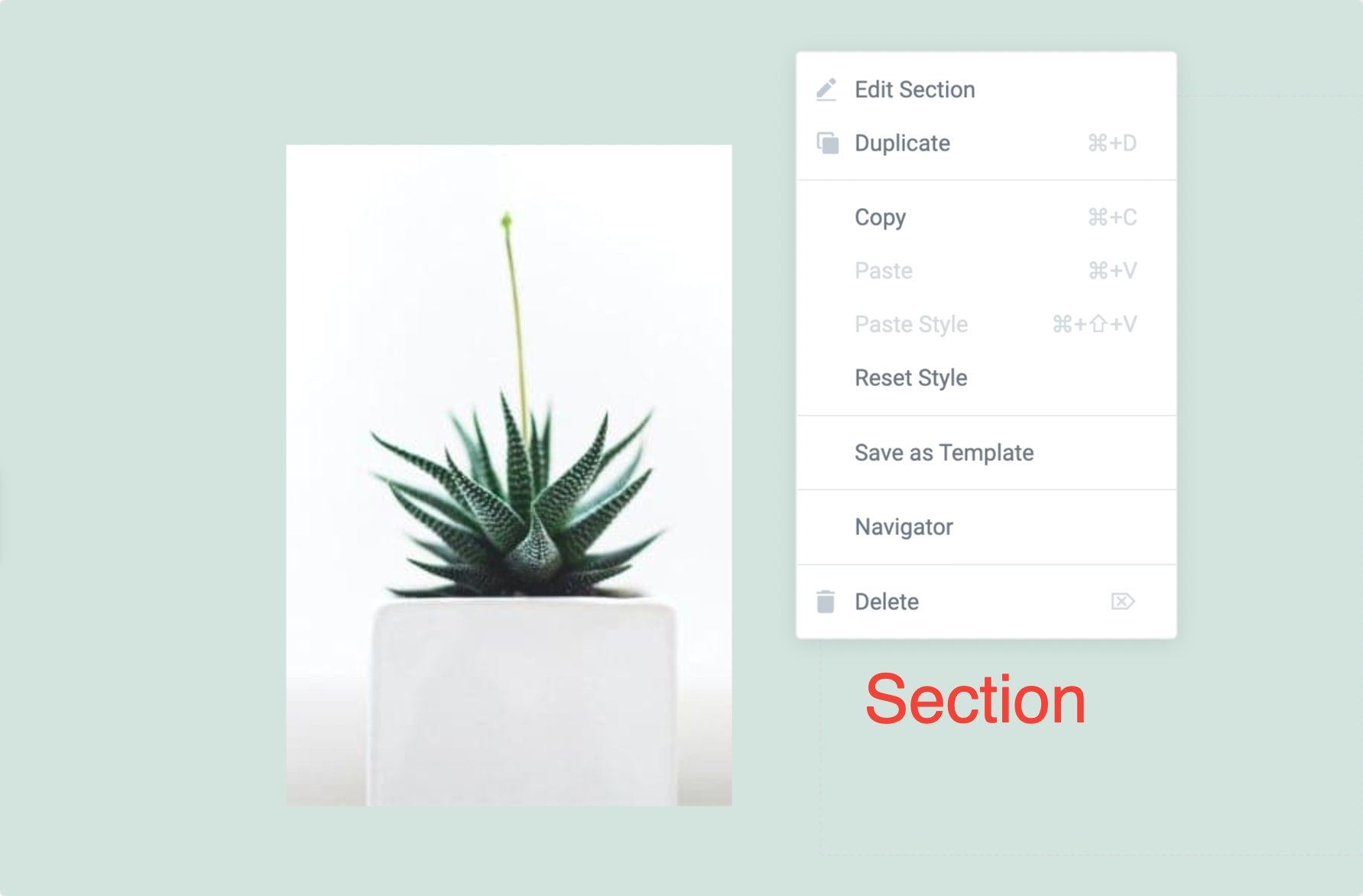
Untuk mengedit Bagian, Kolom, atau Widget, Cukup klik kanan pegangannya.



Anda dapat melihat opsi pengeditan yang tersedia di Bagian, Kolom, dan Widget. Semua opsi ini cukup mudah digunakan. Dengan menggunakan opsi ini, Anda dapat dengan mudah menyalin/menempel elemen gaya, mengatur ulang gaya , dan menduplikasi dan menghapus konten .
Menyiapkan Tata Letak Halaman Elementor
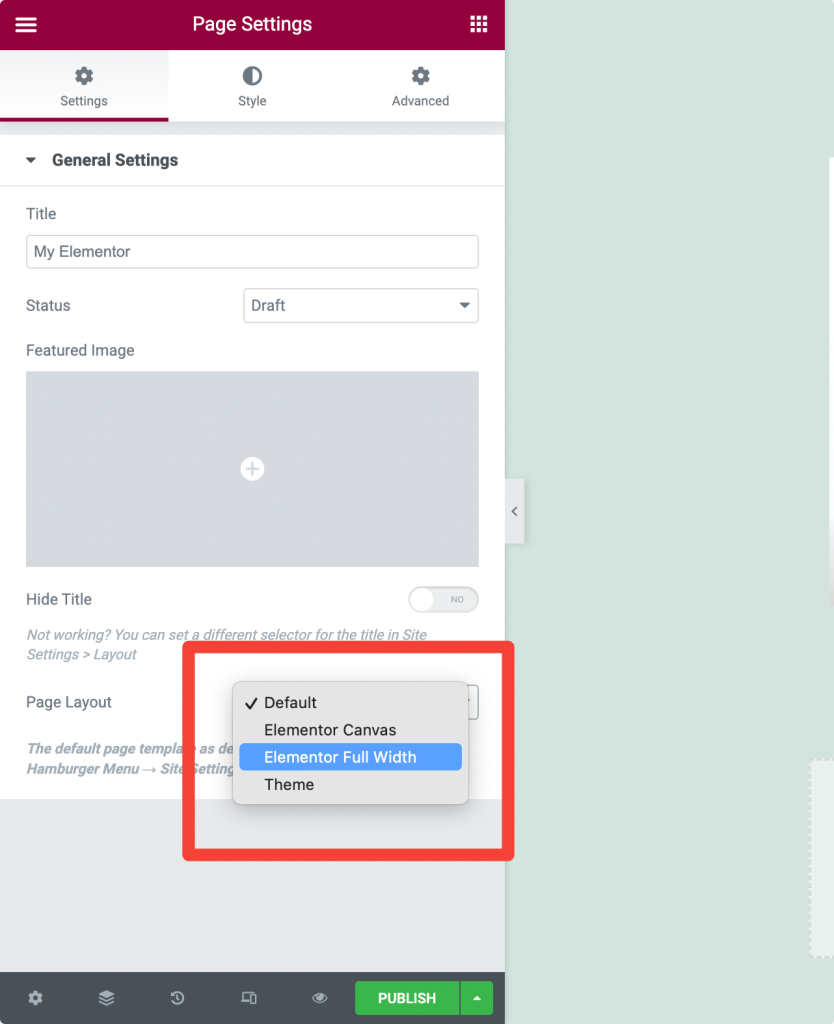
Tata Letak Halaman adalah opsi yang membantu Anda mengontrol tampilan halaman di frontend. Elementor menyediakan beberapa opsi tata letak halaman untuk mengatur tata letak halaman Anda. Ada tiga tata letak halaman berbeda yang tersedia dengan Elementor:
- Tata Letak Default: Tata letak default mengambil detail dari sebuah tema dan berisi tata letak halaman tema Anda.
- Elementor Canvas: Elementor Canvas layout memungkinkan Anda mendesain halaman Anda dari kanvas kosong. Ini mengecualikan semua elemen tema seperti Header, Footer, atau Sidebars.
- Elementor Full Width: Elementor Full-Width layout menjadikan konten Anda lebar penuh . Ini termasuk header dan footer.
Menggunakan Tata Letak Halaman Lebar Penuh Elementor
Tata letak halaman lebar penuh Elementor memungkinkan Anda mengganti lebar halaman default dan menggunakan desain lebar penuh pada tema apa pun.
Mari kita periksa bagaimana Anda dapat menggunakan Elementor Full-Width Template:
- Buat Halaman Baru dan Edit dengan Elementor.
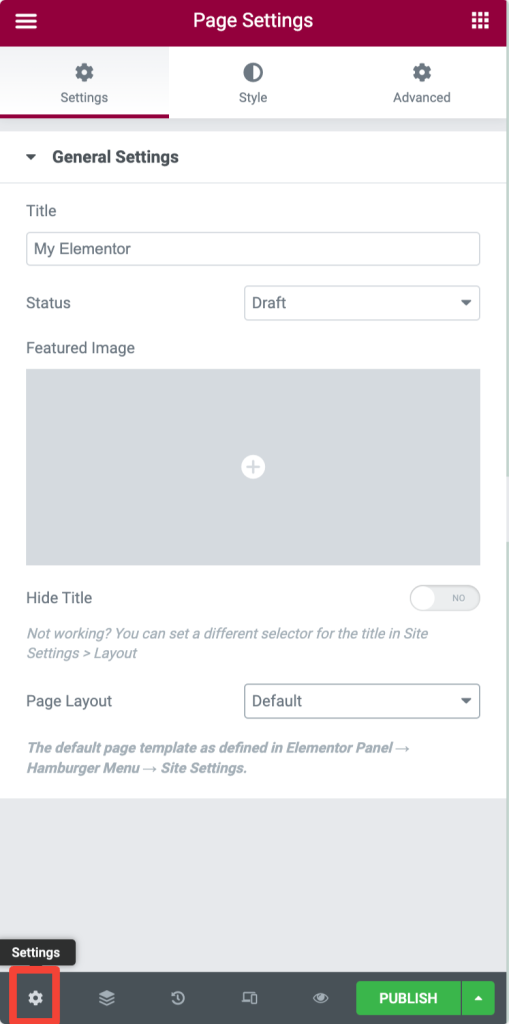
- Klik ikon ️ di sisi kiri bawah.

- Sekarang di bawah opsi Page Layout , pilih Elementor Full-Width.

Anda dapat melihat desain halaman dengan lebar penuh dengan header default, Footer, Sidebars, dan wadah Full-Width .
Menggunakan Tata Letak Halaman Kanvas Elemen
Jika Anda menginginkan halaman kosong tanpa header, footer, atau elemen halaman lainnya, Anda dapat mengatur Elementor Canvas Layout untuk tata letak halaman Anda.
Template kanvas sangat bagus untuk membuat halaman tertentu seperti halaman arahan, halaman segera hadir, halaman mode pemeliharaan, dll.
Menyiapkan tata letak halaman Canvas:
- Buat Halaman Baru dan Edit dengan Elementor.
- Klik ikon ️ di sisi kiri bawah.
- Di bawah opsi Tata Letak Halaman, pilih Elementor Canvas.

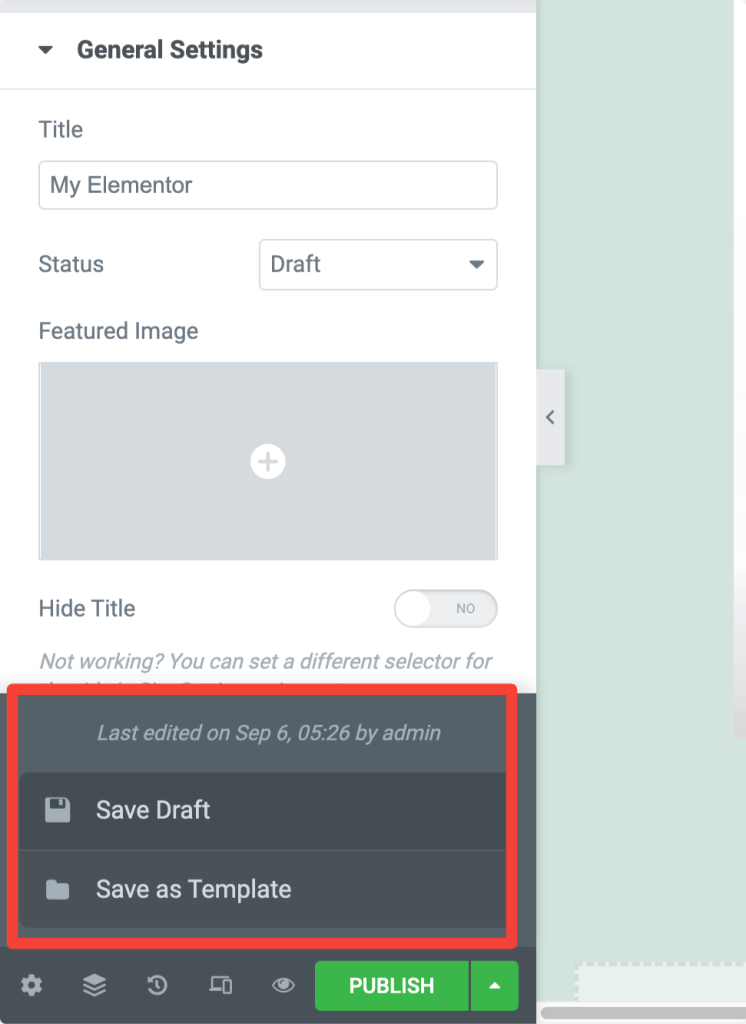
Simpan Halaman Elementor sebagai Draf
Jika Anda tidak ingin segera mempublikasikan halaman Anda, Anda juga dapat menyimpan halaman Anda sebagai draf di Elementor. Untuk menyimpan halaman Anda sebagai draf:
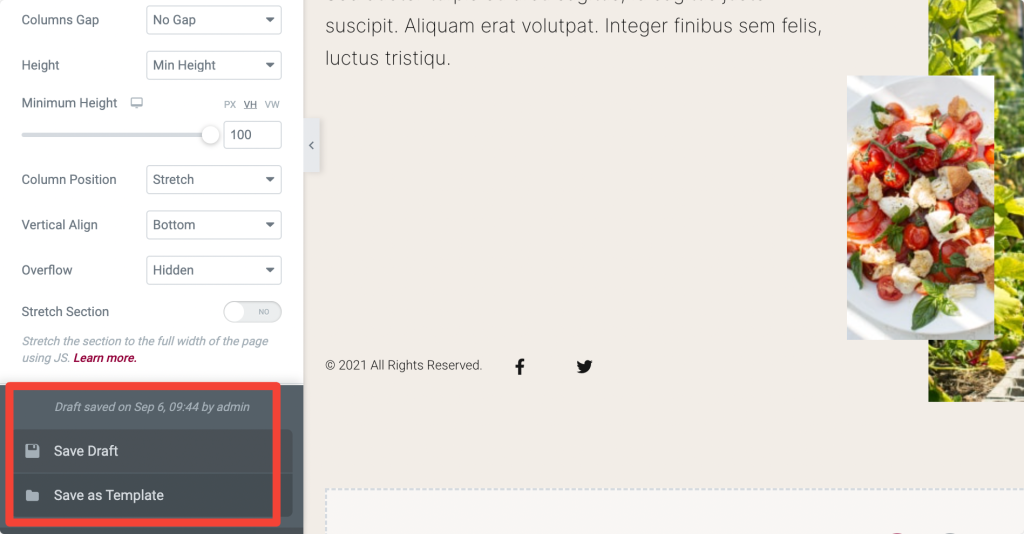
- Pertama, buka halaman dengan Editor Elementor. Klik ikon panah atas di kiri bawah halaman dan pilih opsi Simpan sebagai Draf .

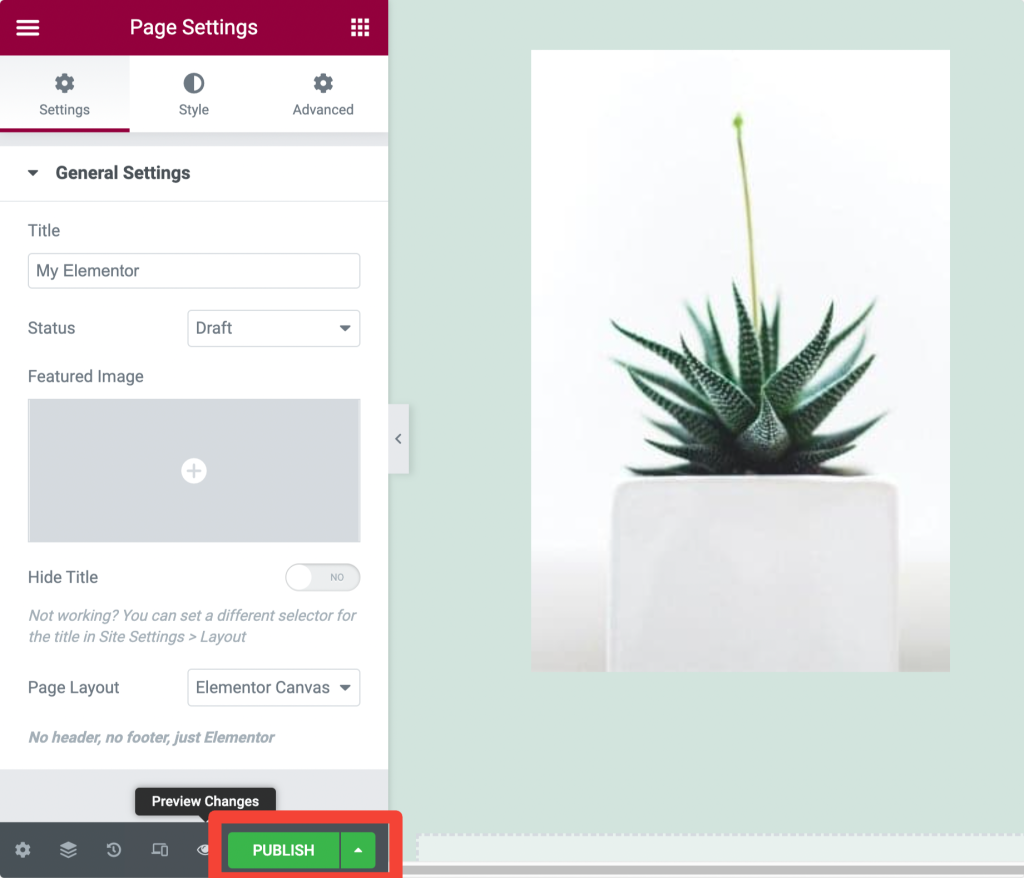
Pratinjau dan Publikasikan Halaman di Elementor
- Untuk Pratinjau halaman Anda, klik ikon ️ di sisi kiri bawah.

- Jika desain halaman Anda bagus, klik tombol Publikasikan berwarna hijau.

- Klik 'Lihat' untuk melihat halaman yang diterbitkan.
Desain/Pengeditan Responsif dengan Elementor
Jika Anda mendesain situs web, Anda tidak dapat mengabaikan properti responsif halaman web Anda. Mereka harus terlihat sempurna pada setiap jenis perangkat, baik perangkat kecil seperti ponsel atau layar besar seperti laptop.
Dengan menggunakan pembuat halaman Elementor, Anda tidak perlu terlalu khawatir tentang properti responsif halaman Anda. Elementor menyertakan kontrol responsif lanjutan untuk setiap widget, bagian, dan kolom.
Anda hanya perlu mengubah pengaturan sesuai dengan jenis perangkat, dan Anda selesai dengan halaman web yang tampak indah.
Mari kita lihat bagaimana kita bisa membuat halaman web kita terlihat sempurna di semua jenis perangkat:
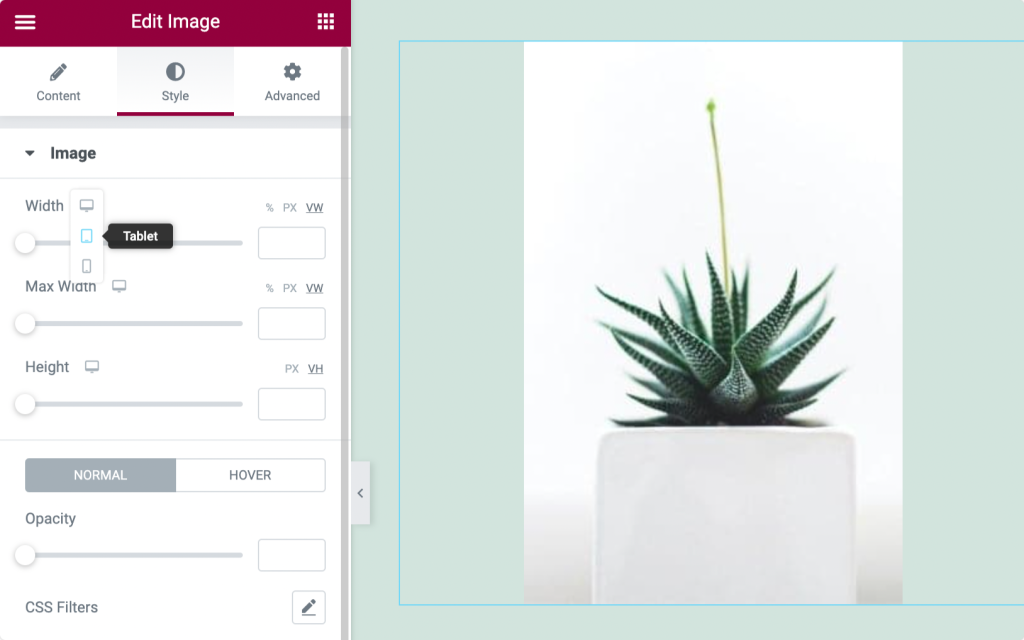
Kontrol Responsif di Pengaturan Widget
- Buka tab Gaya widget Anda, dan cari Ikon Area Pandang ️ .
- Sekarang klik ikon perangkat tertentu dan sesuaikan pengaturan sesuai dengan jenis perangkat.

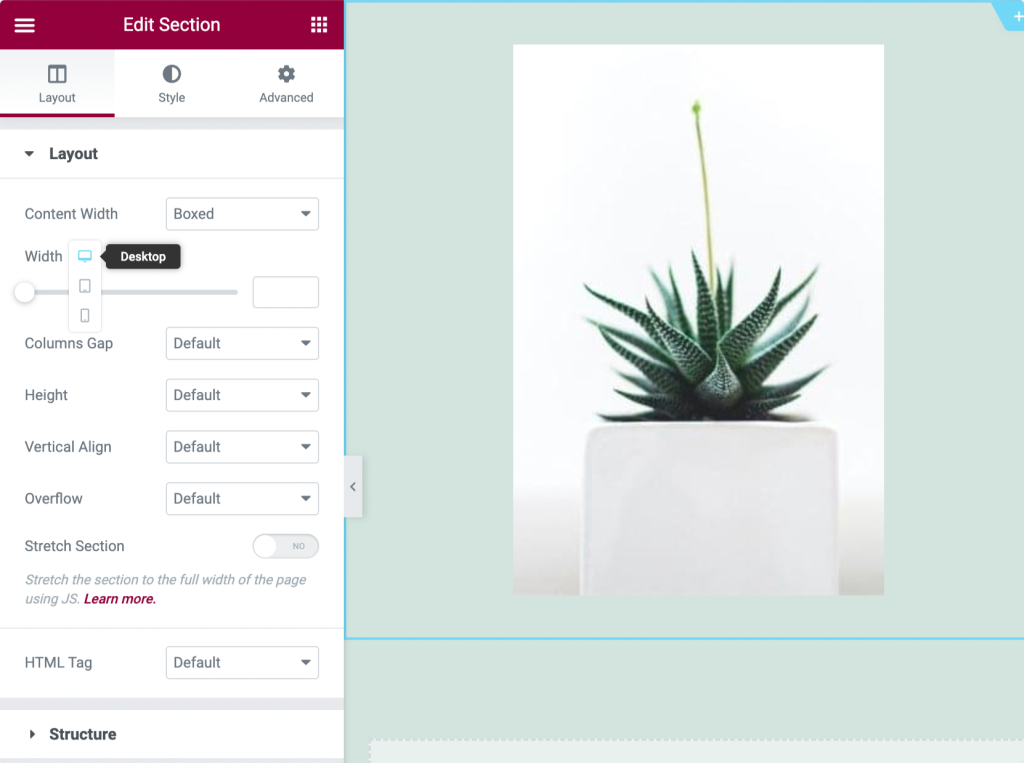
Kontrol Responsif untuk Bagian
- Buka Tab Tata Letak Bagian Anda.
- Sekarang sesuaikan Lebar untuk jenis perangkat Anda.

Tampilkan/Sembunyikan Bagian/Kolom Berdasarkan Perangkat (Desktop, Tablet, Seluler)
Jika Anda ingin menyembunyikan bagian, kolom, atau widget tertentu pada perangkat tertentu, Anda dapat melakukannya dengan mudah menggunakan Elementor.
- Buka Tab Lanjutan di bagian, kolom, atau widget Anda.
- Sekarang cari opsi Responsif.
- Di sini Anda dapat melihat tiga opsi, Sembunyikan Di Desktop, Sembunyikan Di Seluler , dan Sembunyikan Di Tablet, mengaktifkan opsi ini sesuai preferensi Anda.

Cara Menggunakan Perpustakaan Template Elemen
Salah satu fitur Elementor yang hebat dan paling berguna adalah Elementor Template Library.
Pustaka ini mencakup banyak halaman penuh dan templat bagian yang telah dirancang sebelumnya yang membantu Anda memulai proyek pertama Anda.
Elementor tidak hanya memberi kita fleksibilitas dalam mengimpor dan mengekspor template, tetapi juga memudahkan penggunaan kembali dan penyimpanan template yang sama untuk banyak proyek.
Bagian ini akan menjelaskan segala sesuatu tentang template Elementor, mulai dari penggunaan template gratis Elementor hingga fitur Impor/Ekspor.
Menggunakan Template Gratis Elementor
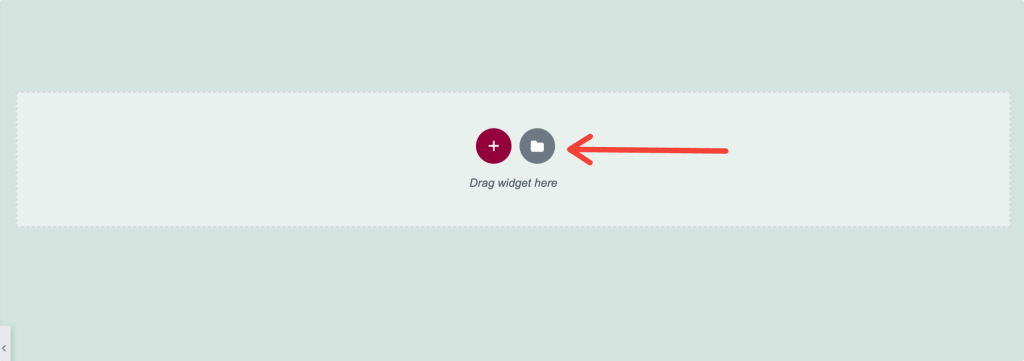
- Untuk mengakses template Elementor, Klik ikon di editor Elementor.

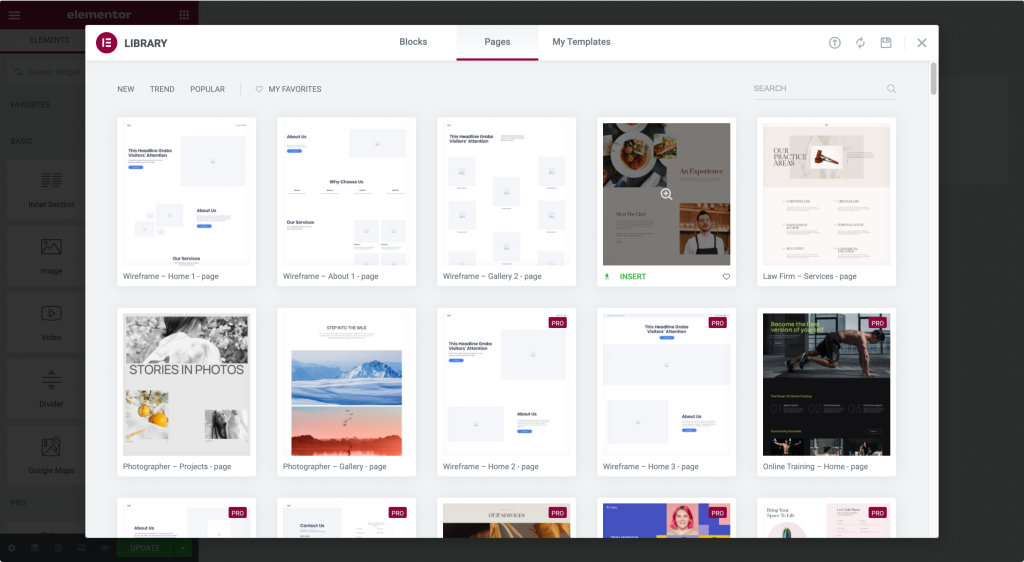
- Setelah mengklik ikon tersebut, sebuah jendela baru akan muncul dengan tab Blocks, Pages , dan My Templates .

- Blok adalah Templat Bagian , Halaman adalah Templat Halaman Penuh , dan Templat Saya adalah templat yang disimpan oleh pengguna.
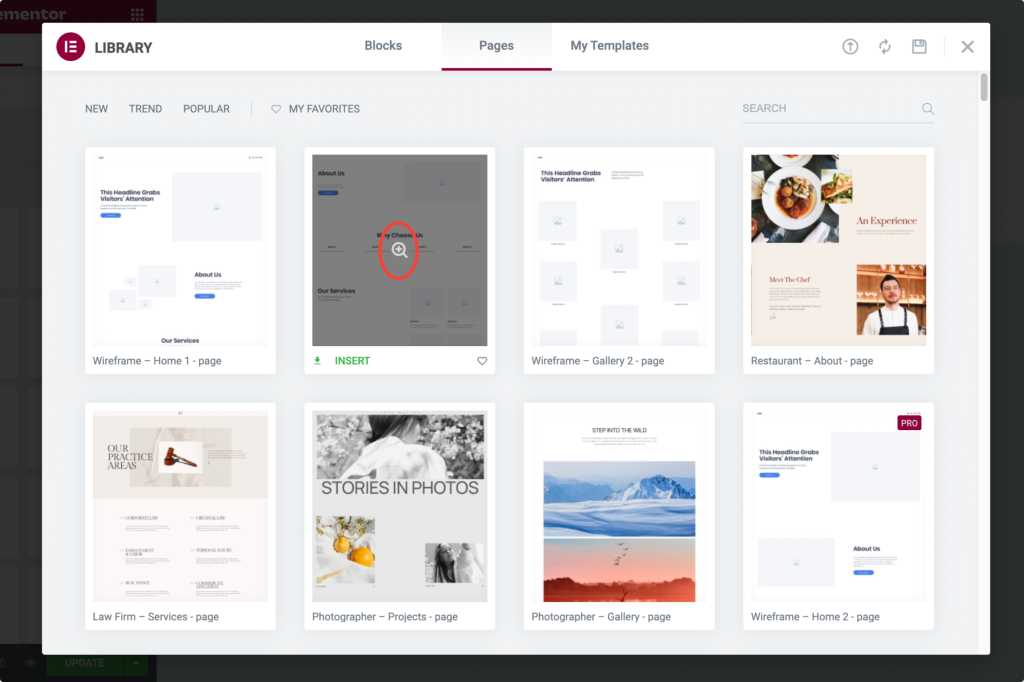
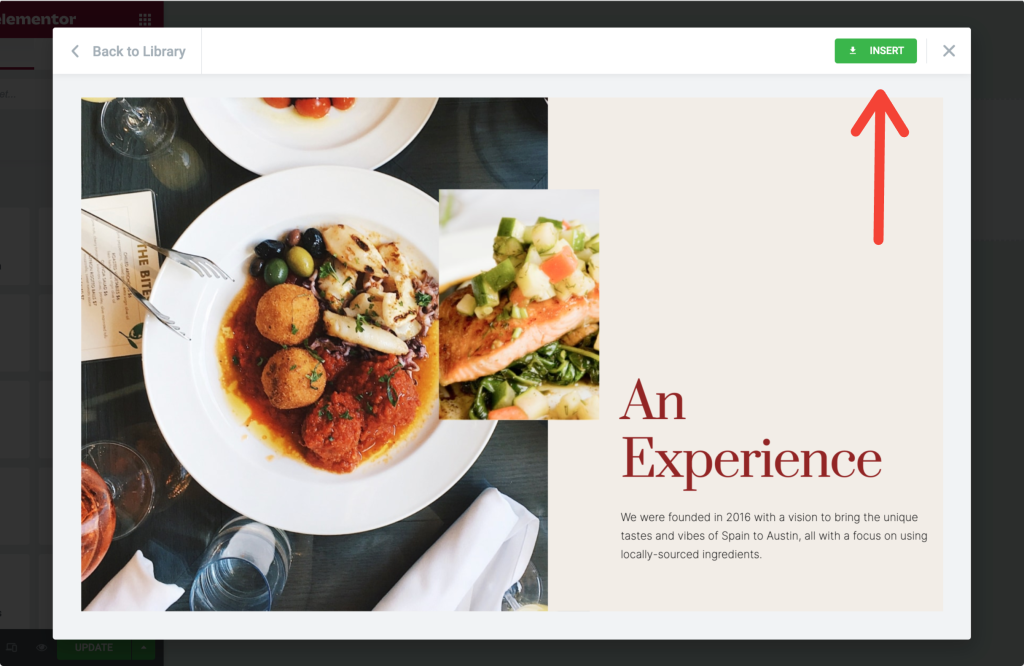
- Klik ikon kaca pembesar untuk melihat pratinjau template.

- Klik Sisipkan untuk menambahkan template yang dipilih.

Jika Anda pertama kali menggunakan Elementor, menggunakan templat dari pustaka templat mengharuskan Anda menyelesaikan proses pendaftaran 2 langkah.
Setelah Anda menyelesaikan proses, template secara otomatis diambil ke halaman web Anda.
Simpan Bagian sebagai Template di Elementor
Termasuk fungsinya, jika menyimpan seluruh halaman sebagai template, Elementor memberi kita fleksibilitas untuk menyimpan satu bagian sebagai template.
Katakanlah Anda telah membuat bagian kontak di halaman Anda dan menginginkan bagian yang sama persis di setiap halaman situs web Anda.
Alih-alih mendesain bagian kontak itu di setiap halaman, Anda cukup menyimpan bagian itu sebagai templat dan menggunakannya di setiap halaman situs web.
Mari kita lihat bagaimana Anda dapat menyimpan bagian sebagai template:
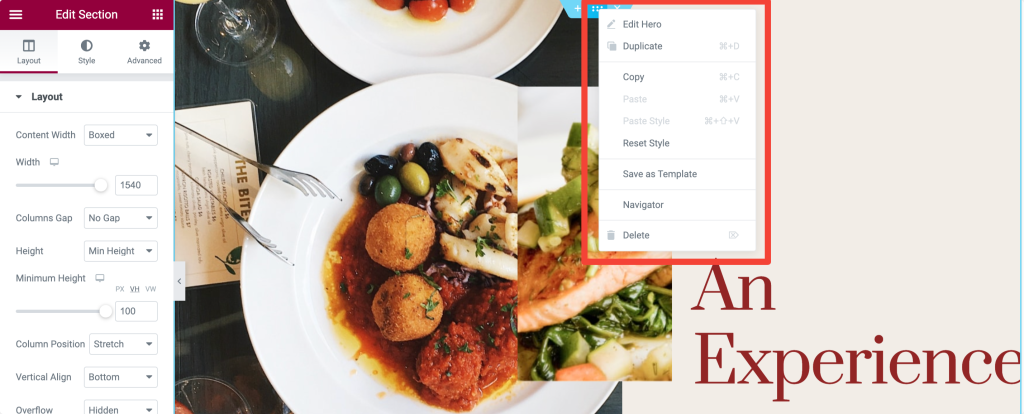
- Untuk menyimpan bagian sebagai template , pilih bagian yang ingin Anda simpan dan klik kanan pada bagian Edit.

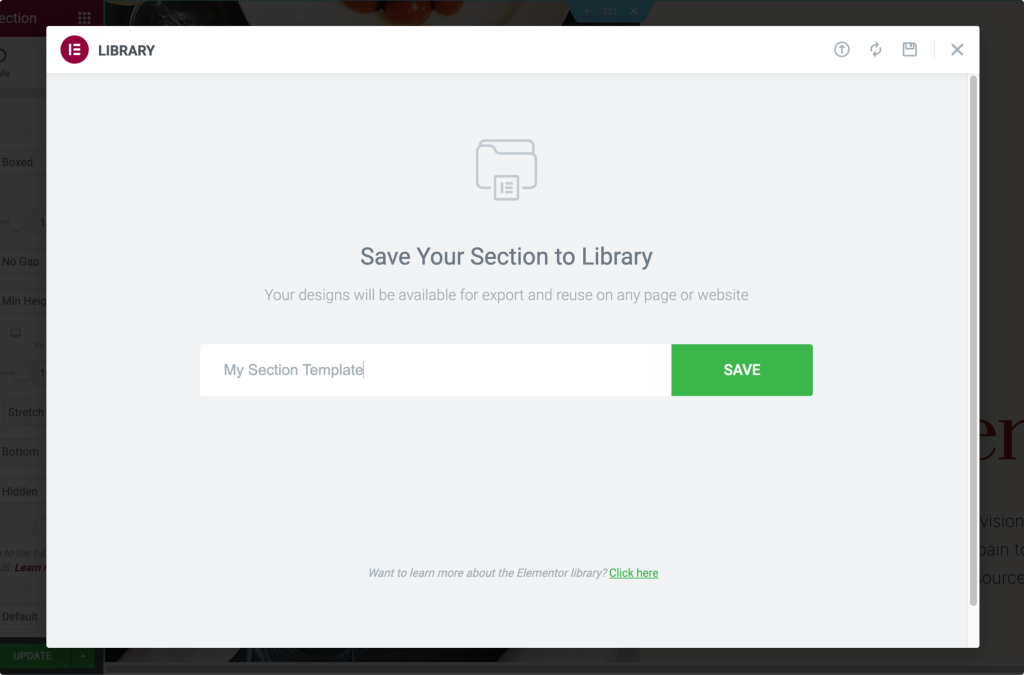
- Setelah mengklik bagian tersebut, sebuah menu muncul dengan beberapa opsi; pilih opsi Simpan sebagai Template . Berikan template Anda nama yang tepat dan simpan.

Simpan Halaman sebagai Template di Elementor
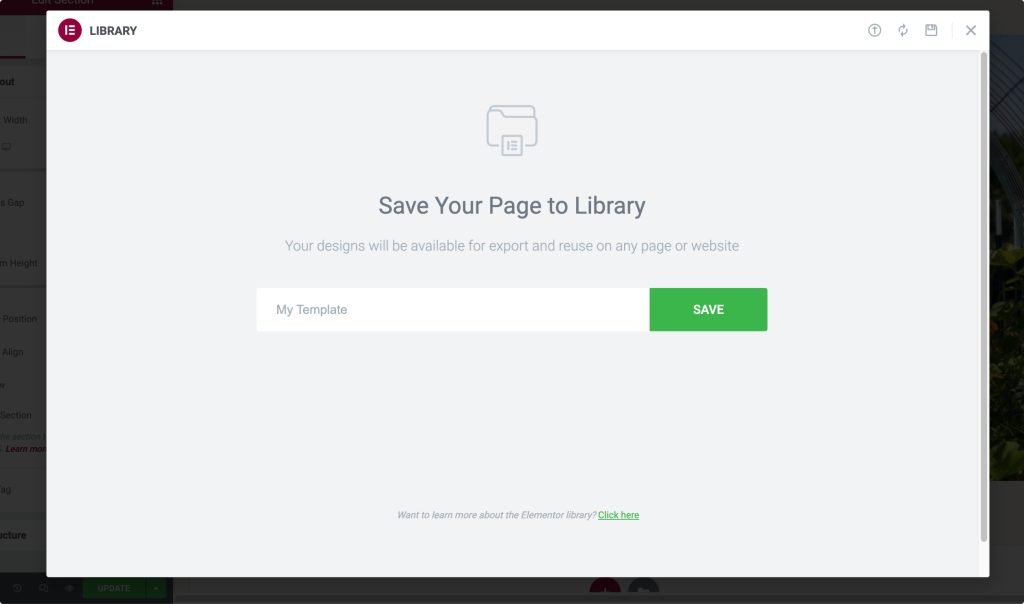
- Pertama, buka halaman dengan Editor Elementor. Klik ikon Panah Atas di kiri bawah halaman dan pilih opsi "Simpan sebagai Template" .

- Setelah mengklik opsi, jendela baru muncul; beri nama pada template Anda dan simpan.

Ekspor Template Elemen
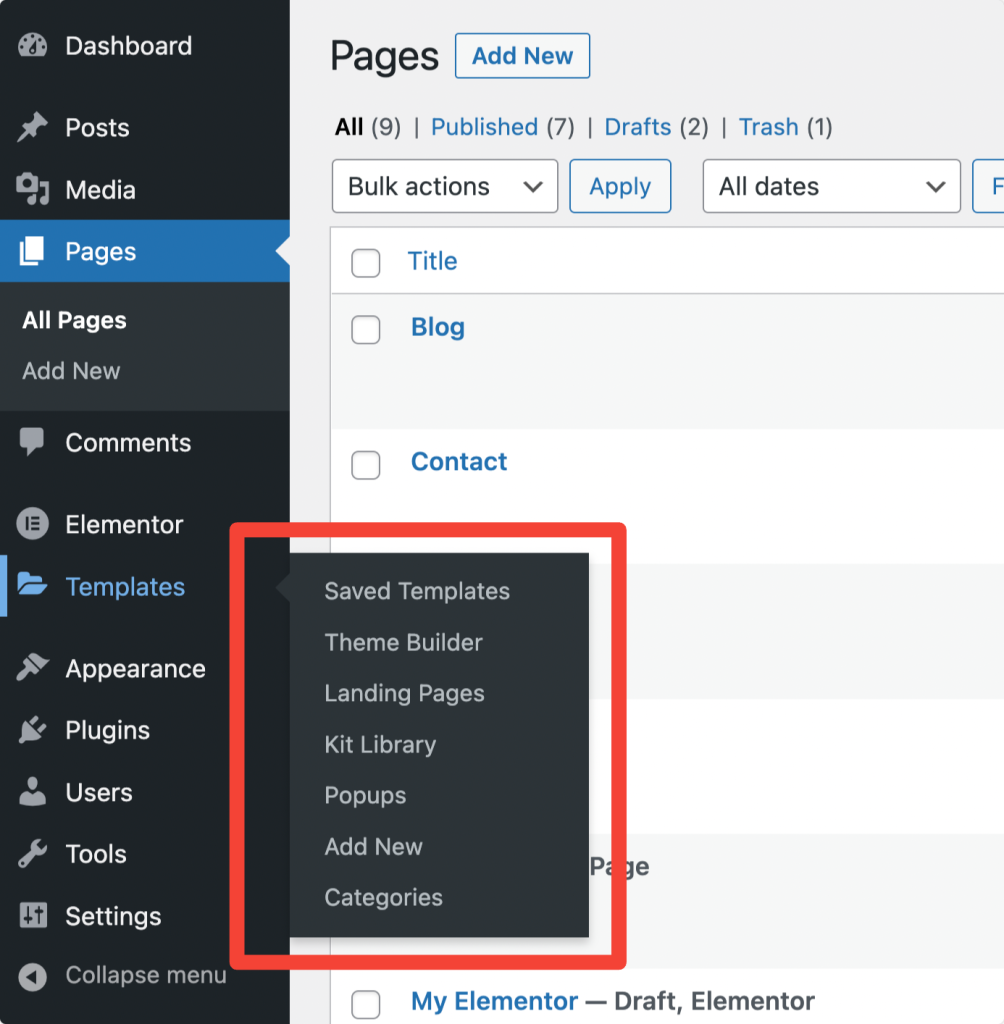
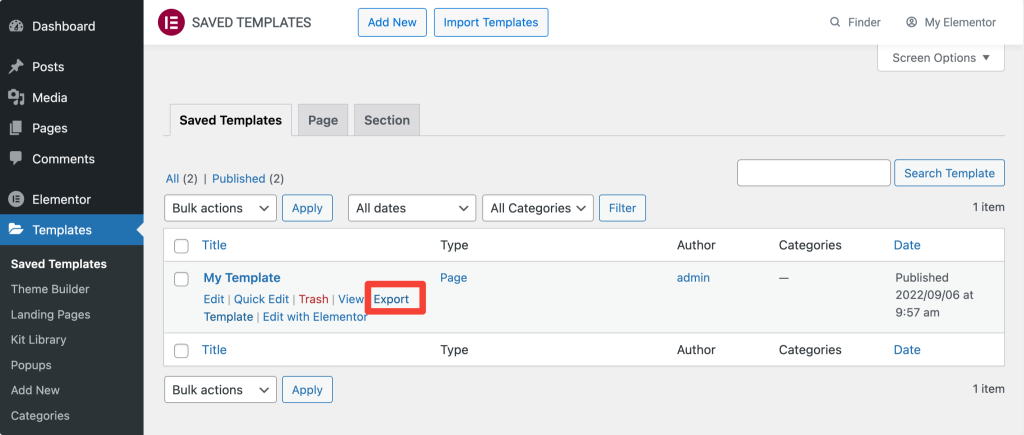
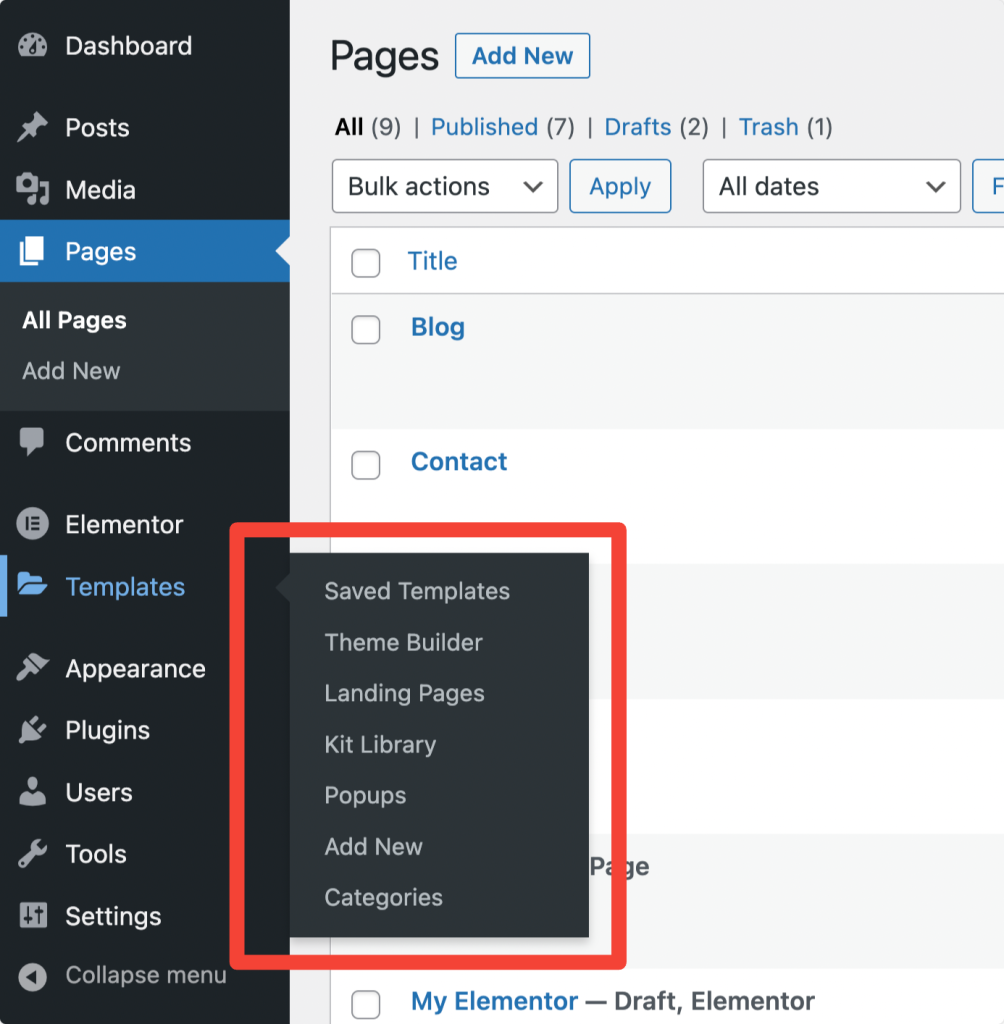
- Anda dapat mengekspor template dari dashboard WordPress. Untuk mengekspor template, buka dashboard WordPress>>Template>>Template Tersimpan.

- Pilih template dan klik opsi "Ekspor Template" .

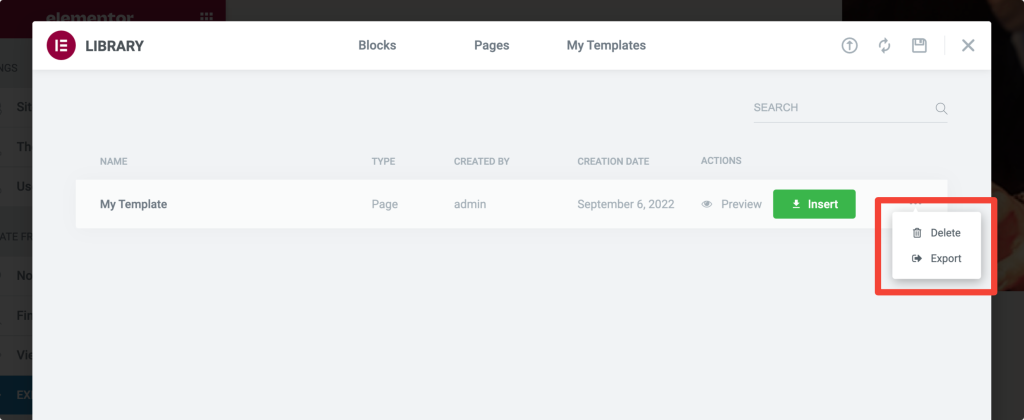
- Anda juga dapat mengekspor template dari perpustakaan Elementor. Buka perpustakaan Elementor & klik pada tab Template saya . Di bawah Template Saya, klik 3 titik di sebelah kanan dan klik Ekspor.

Dalam kedua metode, file template Anda akan disimpan dalam format JSON .
Impor Template Elemen
- Untuk mengimpor template Elementor, pertama, buka Dasbor WordPress Anda>>Templat>>Templat Tersimpan.

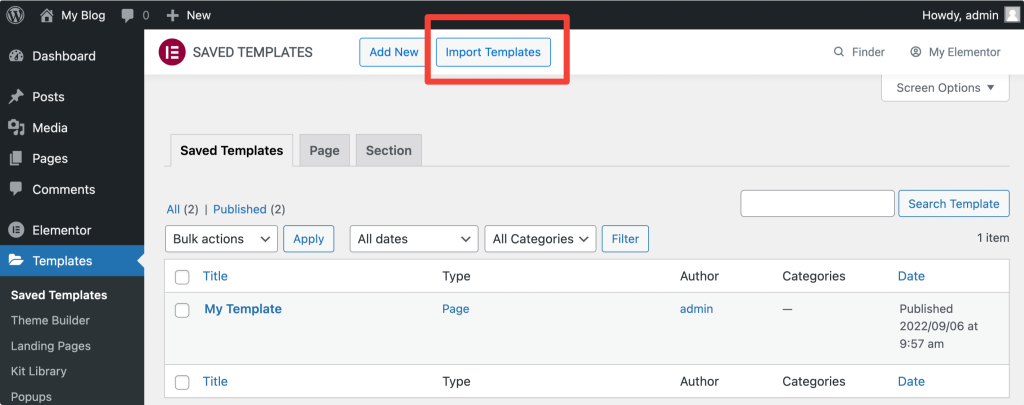
- Di bagian atas halaman, pilih opsi Impor Template.

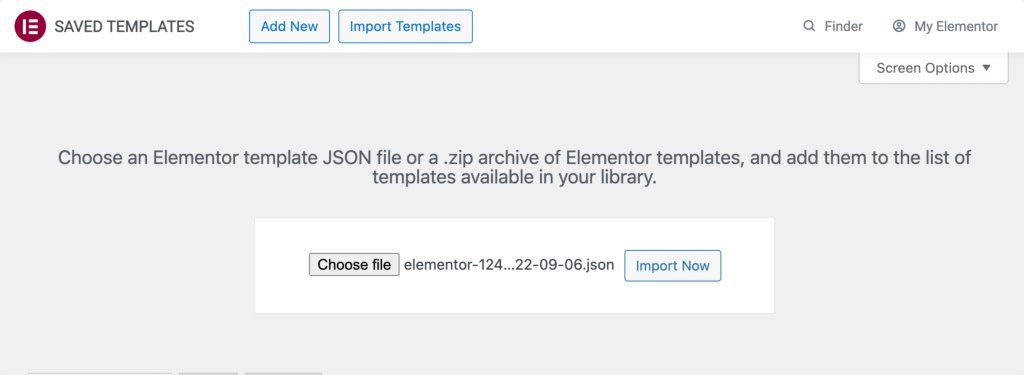
- Unggah file berformat JSON & klik tombol Impor Sekarang .

Setelah Anda mengimpor file, Anda dapat melihatnya di daftar template Anda & dapat digunakan dalam tata letak apa pun.
Tips & Trik Elementor
Di bagian ini, saya akan membagikan tip dan trik untuk membantu Anda meningkatkan alur kerja Anda dengan Elementor.
Cara mengaktifkan Maintenance Mode/Coming Soon di Elementor
Jika situs web Anda sedang dibangun, dengan Elementor, Anda dapat menampilkan halaman mode pemeliharaan khusus kepada pengunjung dan mengirimkan respons HTTP yang tepat ke mesin telusur.
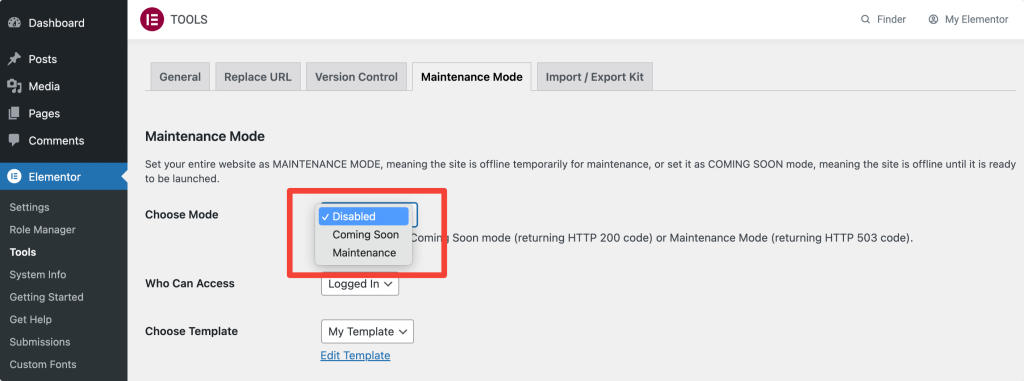
Untuk mengaktifkan mode pemeliharaan:
- Buka Dasbor WordPress, klik Elementor > Alat.
- Pilih antara Coming Soon dan Maintenance Mode.
- Pilih Templat.
- Simpan perubahan.

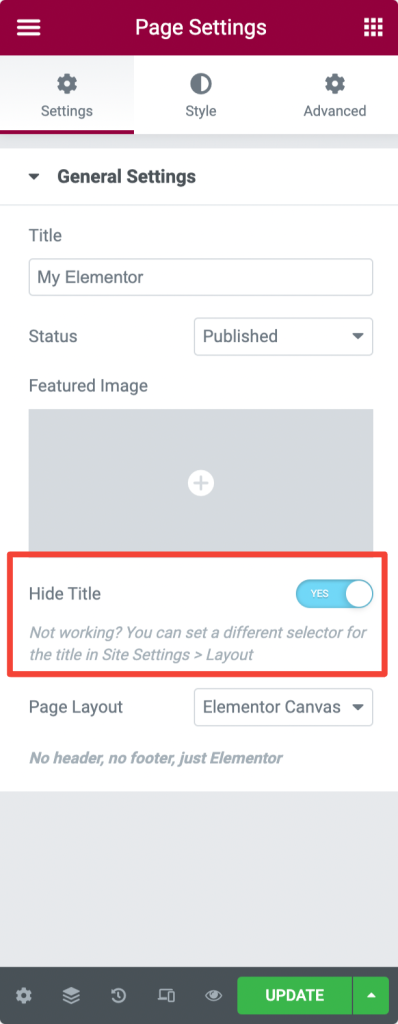
Cara menyembunyikan Judul Halaman di Elementor
Klik kanan ikon pengaturan ️ di sudut kiri bawah halaman Anda dan aktifkan opsi "Sembunyikan Judul" untuk menyembunyikan judul halaman Anda.

Cara menduplikasi Kolom atau Bagian di Elementor
Klik kanan pada Kolom atau bagian dan klik "Duplikat."
Cara Membuat Bagian Lebar Penuh dengan Banyak Kolom di Elementor
Klik Pengaturan Bagian dan aktifkan opsi "Peregangan Bagian" di tab tata letak.
Cara Menambahkan Gambar Unggulan menggunakan Elementor
Anda juga dapat langsung mengatur gambar Unggulan ke posting dan halaman Anda dari editor Elementor.
- Klik ikon pengaturan ️ di sudut kiri bawah halaman Anda.
- Sekarang temukan opsi Gambar Unggulan dan atur gambar Anda.
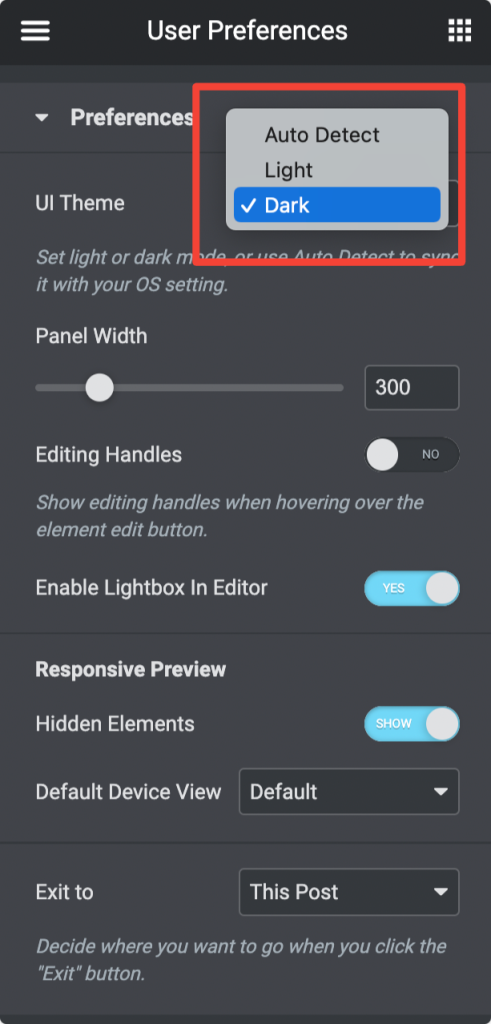
Cara mengaktifkan Mode Gelap di Elementor
Elementor memungkinkan Anda untuk mengatur mode Terang atau Gelap Tema UI , atau Anda dapat menggunakan opsi Deteksi Otomatis untuk menyinkronkannya dengan pengaturan OS Anda.
Untuk mengubah mode:
- Buka Panel Widget Elementor > Menu Hamburger > Preferensi Pengguna > Tema UI.
- Pilih Deteksi Otomatis, Terang, atau Gelap sesuai preferensi Anda.

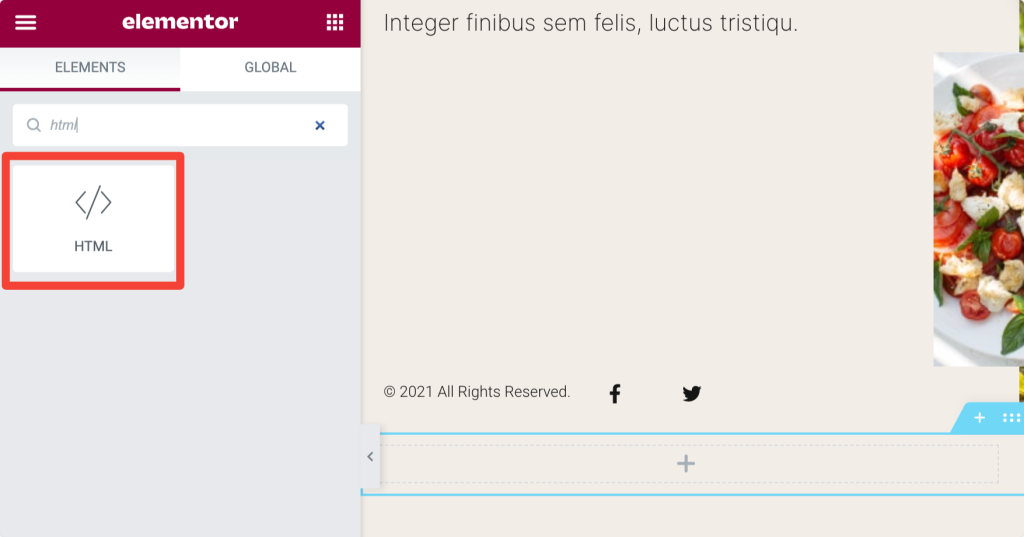
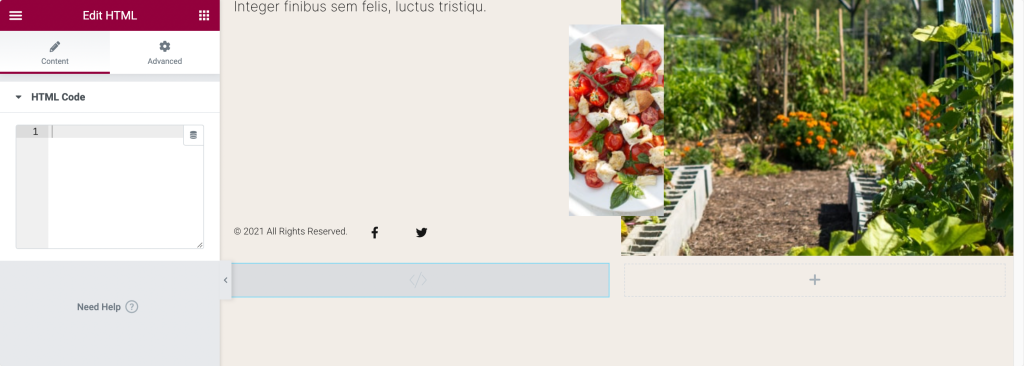
Bagaimana cara menambahkan CSS khusus menggunakan Elementor Gratis
Karena kami menggunakan versi gratis Elementor, fitur CSS Kustomnya tidak didukung. Jangan khawatir. Saya punya trik untuk Anda. Anda dapat dengan mudah menambahkan CSS khusus apa pun ke halaman Anda menggunakan trik ini.
- Cari elemen HTML di area widget Elementor.

- Seret dan lepas elemen HTML dan klik edit. Tambahkan Kode CSS Anda dan perbarui halaman.

Cara memasang tema Elementor Halo
Situs web WordPress memiliki tiga komponen utama: Plugin, Template , dan Tema.
Sekarang setelah Anda mengetahui proses kerja lengkap dari versi gratis Elementor dan fungsionalitas Template.
Mari kita lihat bagaimana Anda dapat menginstal dan menyesuaikan tema Hello Elementor.
Memasang Tema Elementor Halo
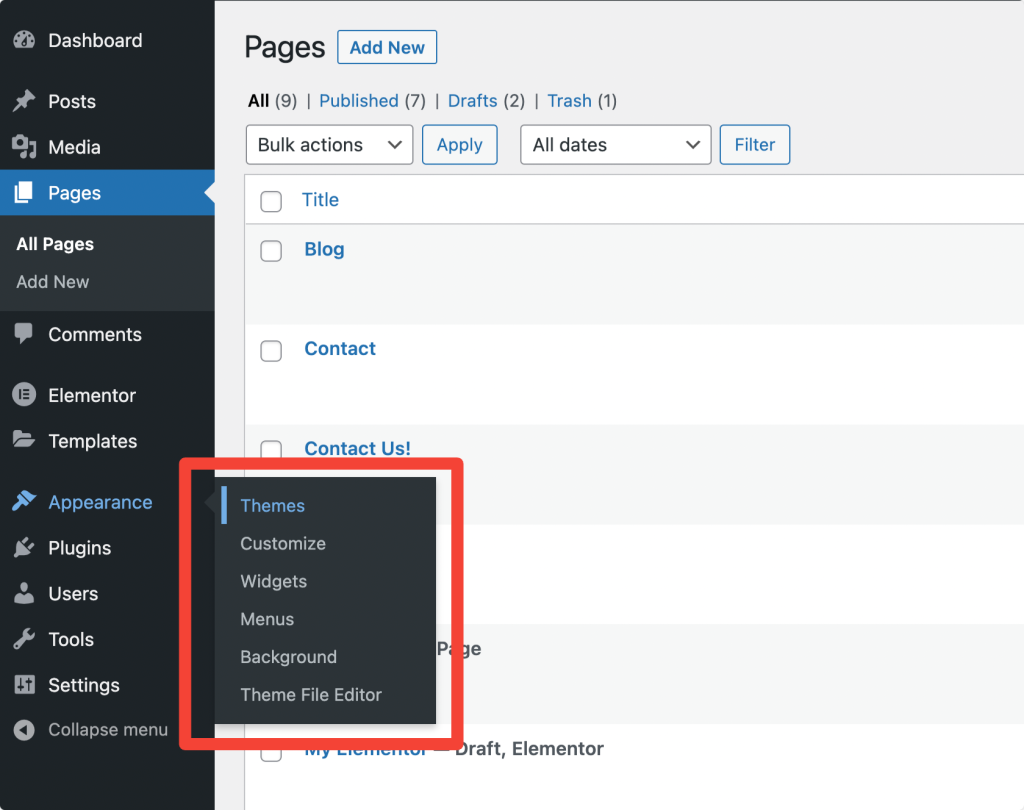
- Buka Dasbor WordPress Anda> Penampilan> Tema.

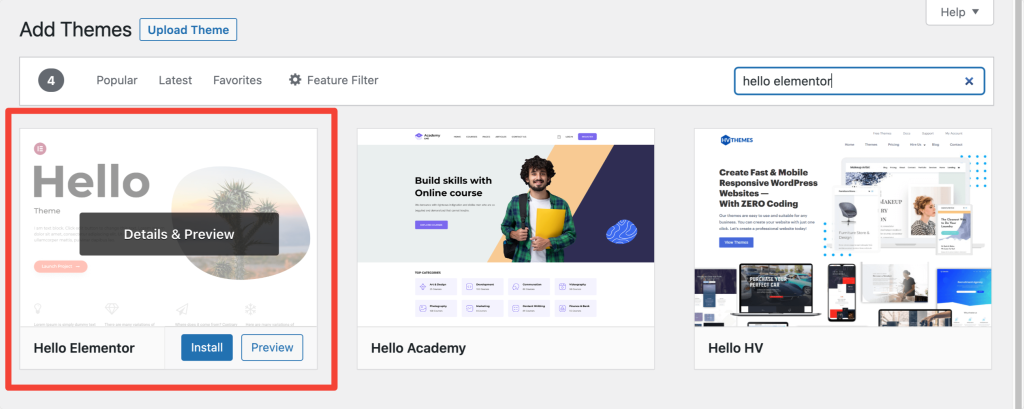
- Pada layar berikutnya, klik Tambah Baru , dan cari 'Halo Elementor'.

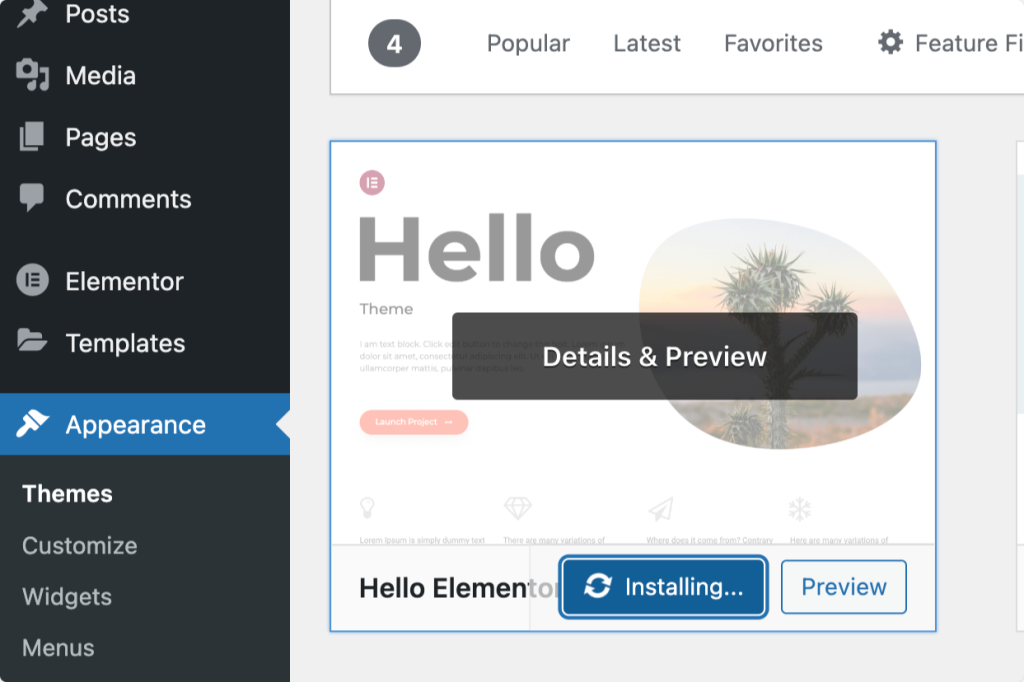
- Instal dan aktifkan tema Elementor Hello.

Baca Selanjutnya: Kesalahan Elementor dan Cara Memperbaikinya
Kami berharap panduan ini akan membantu Anda untuk membantu memulai dan memahami Elementor dengan lebih baik.
Untuk mempelajari lebih lanjut tentang pembuat halaman Elementor, Anda dapat memeriksa panduan populer kami di:
- Kesalahan Elementor dan Cara Memperbaikinya
- Hosting WordPress Terbaik untuk Elementor
- Daftar Ultimate Sumber Belajar Elementor Gratis Terbaik
Jika menurut Anda daftar ini bermanfaat, bagikan dan berikan komentar di bawah jika Anda memiliki pertanyaan lebih lanjut!
Juga, jika Anda mencari Addons untuk Elementor yang memuat cepat dan kreatif, lihat PowerPack Addons for Elementor. PowerPack hadir dengan 80+ widget yang kuat dan dirancang secara kreatif yang membantu Anda membangun situs WordPress yang indah menggunakan pembuat halaman Elementor.
Klik di sini untuk mendapatkan PowerPack Sekarang!
