Cara Menggunakan Lebar dan Tinggi Eksplisit pada Elemen Gambar
Diterbitkan: 2023-05-30Visual seperti gambar dapat membuat konten situs web Anda lebih menarik. Namun, jika dimensi mereka tidak dikonfigurasi dengan benar, mereka mungkin lebih berbahaya daripada kebaikan. Mempelajari cara menggunakan lebar dan tinggi eksplisit pada elemen gambar sangat penting untuk menjaga performa situs Anda beserta estetikanya.
Untuk memulai, alat online seperti Wawasan PageSpeed dapat membantu Anda mengidentifikasi gambar dengan dimensi yang hilang. Kemudian Anda dapat menambahkan atribut tersebut secara manual, atau menggunakan plugin untuk menyederhanakan prosesnya.
Mengapa Anda perlu menambahkan lebar dan tinggi secara eksplisit ke elemen gambar
Setiap gambar yang ditambahkan ke situs Anda harus memiliki lebar dan tinggi yang ditentukan. Jika atribut ini hilang, browser harus "menebak" ruang yang diperlukan untuk menampilkan setiap gambar saat memuat halaman yang relevan.
Akibatnya, berbagai elemen dapat didorong di sekitar halaman hingga browser selesai mengubah ukuran dan merender gambar. Pergeseran tata letak ini dapat membuat situs Anda tampak kurang profesional, dan juga berdampak negatif pada pengalaman pengguna.
Misalnya, jika elemen berpindah-pindah di halaman Anda, pengguna mungkin secara tidak sengaja mengklik elemen yang salah. Ini juga mempersulit pengunjung untuk menavigasi situs web Anda dan dengan cepat menemukan apa yang mereka cari.
Terlebih lagi, Pergeseran Tata Letak Kumulatif (CLS) adalah salah satu metrik utama dalam Data Web Inti Google. Ini mengukur pergerakan konten saat halaman Anda dimuat. Skor CLS yang tinggi menunjukkan bahwa pengguna mengalami banyak perubahan tata letak saat mereka mengunjungi situs Anda, dan dapat memengaruhi peringkat halaman Anda secara negatif.
Untuk mengatasi masalah ini, Anda harus menggunakan lebar dan tinggi eksplisit pada elemen gambar. Ini membantu browser menentukan jumlah ruang yang tepat yang perlu dialokasikan untuk file media Anda.
Seiring dengan pengurangan pergeseran tata letak, praktik sederhana ini dapat membantu meminimalkan "pekerjaan utas utama". Istilah ini mengacu pada tugas yang perlu dilakukan browser saat memuat halaman. Jika browser harus mengetahui dimensi gambar Anda, itu akan menambah beban kerjanya dan mengakibatkan waktu pemuatan yang lebih lambat.
Oleh karena itu, dengan menentukan dimensi gambar Anda, Anda akan menghilangkan dugaan (dan tugas tambahan) apa pun untuk browser. Ini akan membantunya memuat konten Anda lebih cepat dan lebih efisien, yang mengarah ke pengalaman pengguna yang lebih lancar.
Cara menggunakan lebar dan tinggi eksplisit pada gambar di WordPress
Sekarang, mari kita lihat cara menggunakan lebar dan tinggi eksplisit pada elemen gambar di WordPress. Dalam dua langkah berikut, kami akan menunjukkan cara menambahkan dimensi yang hilang ke gambar Anda.
Langkah 1: Identifikasi gambar dengan dimensi yang hilang
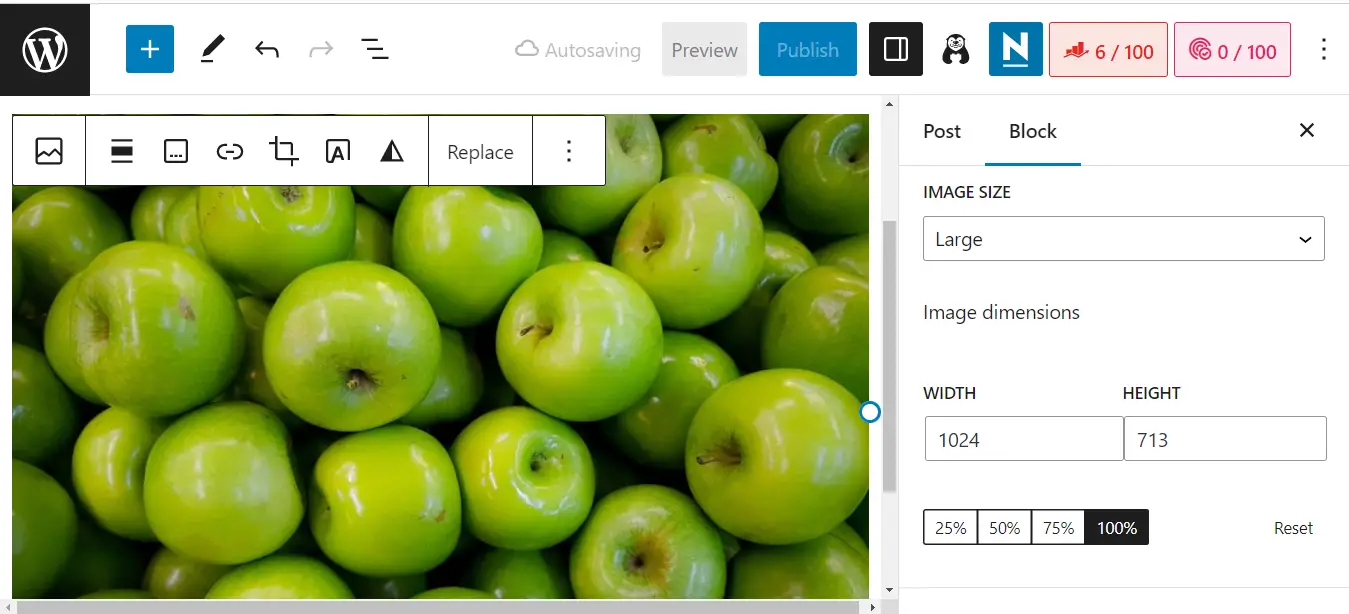
Pertama, Anda harus mencari tahu gambar mana di situs Anda yang tidak memiliki dimensi. Biasanya, setiap gambar yang Anda unggah melalui Perpustakaan Media WordPress atau Editor Blok akan secara otomatis diberi atribut lebar dan tinggi:

Namun, jika Anda telah menambahkan gambar melalui kode atau pembuat halaman, dimensinya mungkin hilang. Anda mungkin juga mengalami masalah ini saat memigrasikan situs Anda ke WordPress dari platform lain (seperti Wix).
Untungnya, sangat mudah untuk mengidentifikasi gambar-gambar ini. Langkah pertama adalah menjalankan pengujian kinerja menggunakan Wawasan PageSpeed:

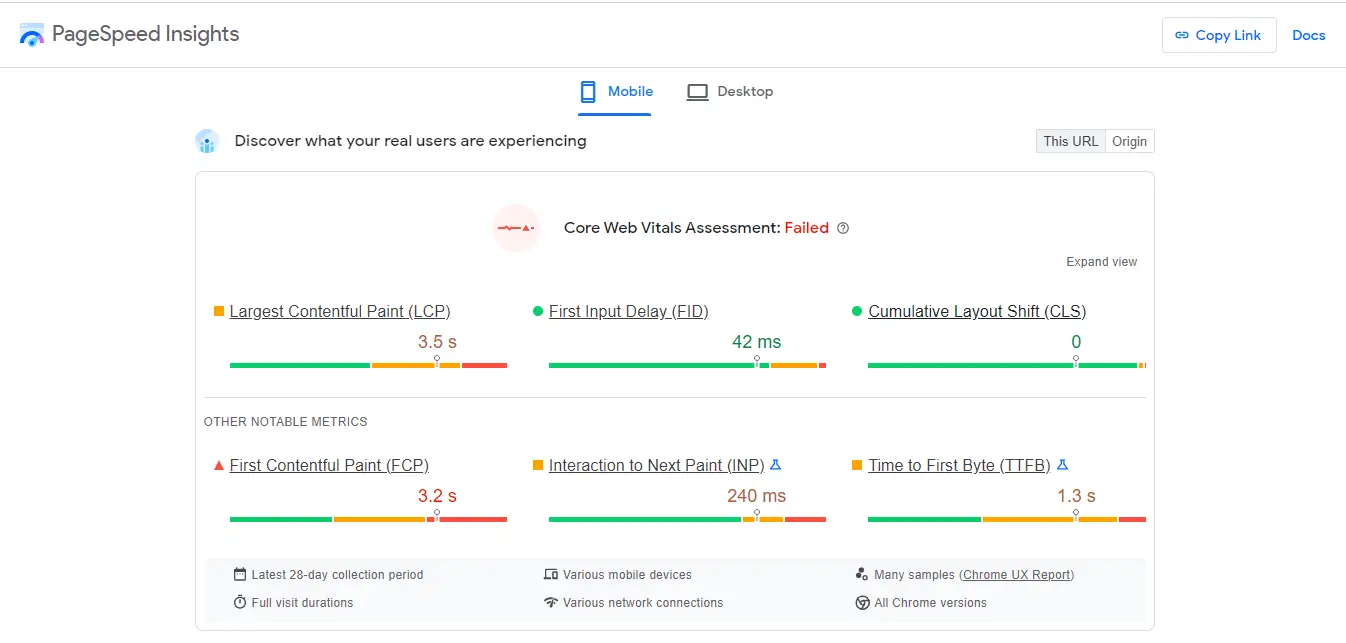
Masukkan URL situs Anda dan klik Analisis . Anda akan mendapatkan laporan tentang Core Web Vitals situs Anda, yang menyertakan skor untuk perubahan tata letak kumulatif:

Idealnya, Anda ingin membidik skor hijau di setiap area. Namun, meskipun Anda mendapatkan skor CLS yang bagus, Anda mungkin masih perlu menggunakan lebar dan tinggi secara eksplisit pada elemen gambar di beberapa tempat.
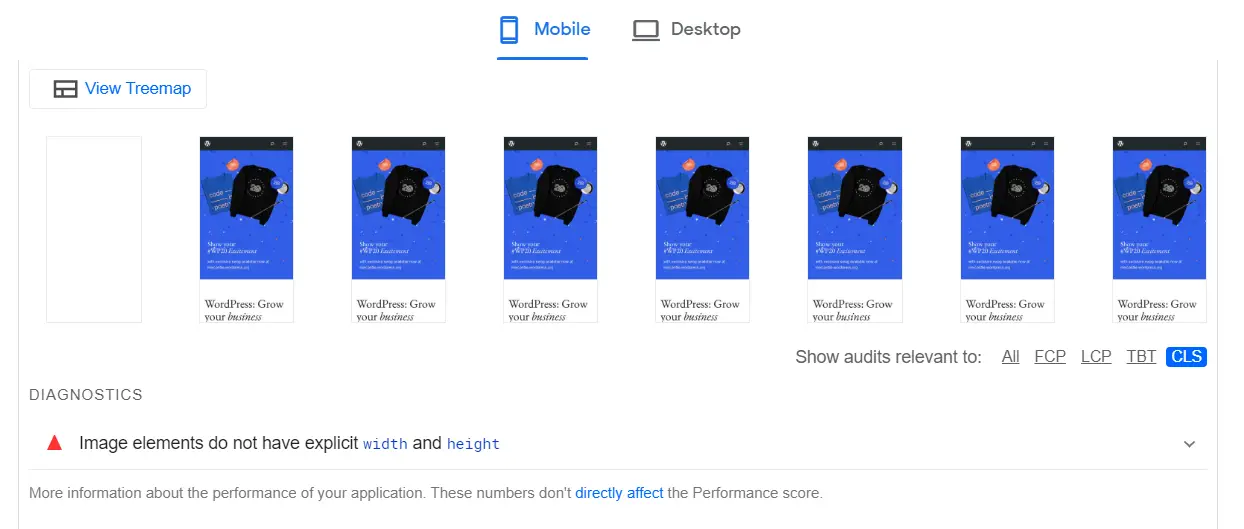
Untuk mengetahui apakah ini masalahnya, gulir ke bawah ke audit dan pilih tab CLS . Bagian ini akan menunjukkan kepada Anda jika ada gambar di halaman Anda yang tidak memiliki dimensi:

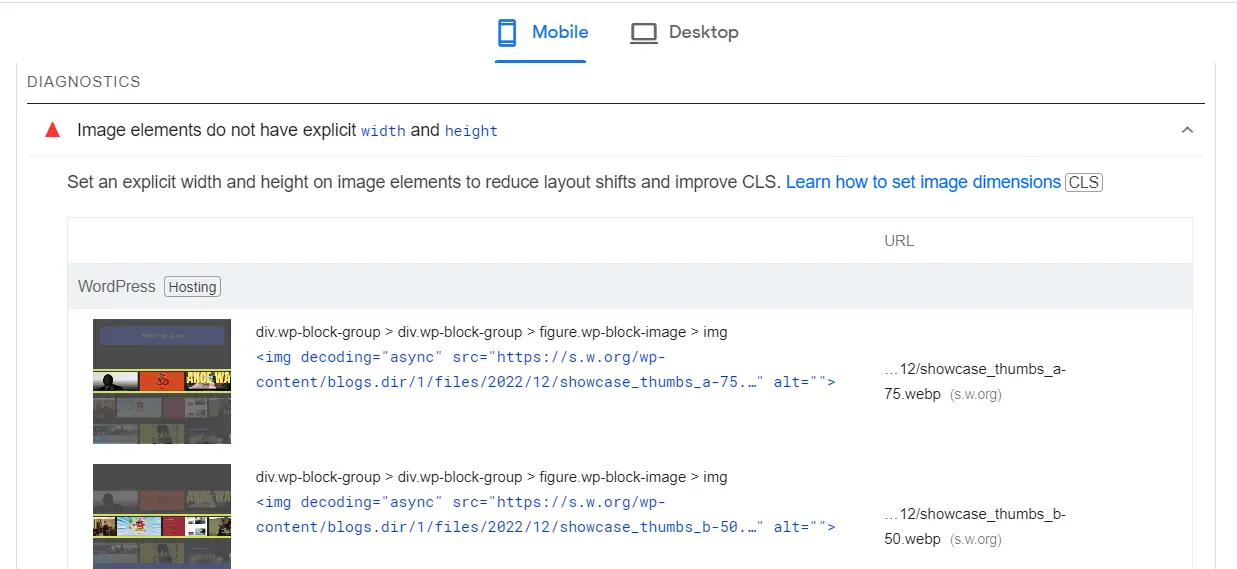
Jika Anda mengklik Elemen gambar tidak memiliki lebar dan tinggi yang eksplisit , Anda bahkan akan melihat gambar spesifik mana yang perlu diperbaiki:

Anda dapat mengeklik URL yang disertakan untuk melihat lebih dekat setiap gambar.
Langkah 2: Tambahkan dimensi gambar secara manual atau dengan plugin
Selanjutnya, mari kita lihat dua cara untuk menggunakan lebar dan tinggi secara eksplisit pada elemen gambar. Jika Anda telah membuat situs (atau sebagian darinya) dengan kode, Anda dapat melakukannya secara manual.
Pertama, navigasikan ke halaman atau bagian situs Anda yang berisi gambar dengan nilai yang hilang. Kemudian, cari gambar dan tentukan atribut lebar dan tingginya.

Misalnya, kode HMTL untuk file gambar Anda akan terlihat seperti ini:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Jika Anda memiliki banyak gambar dengan dimensi yang hilang, atau Anda hanya ingin mempercepat proses dan menghindari kesalahan, Anda mungkin ingin menggunakan plugin pengoptimalan seperti WP Rocket untuk menghemat waktu. Alat ini dapat melakukan semua pekerjaan untuk Anda.
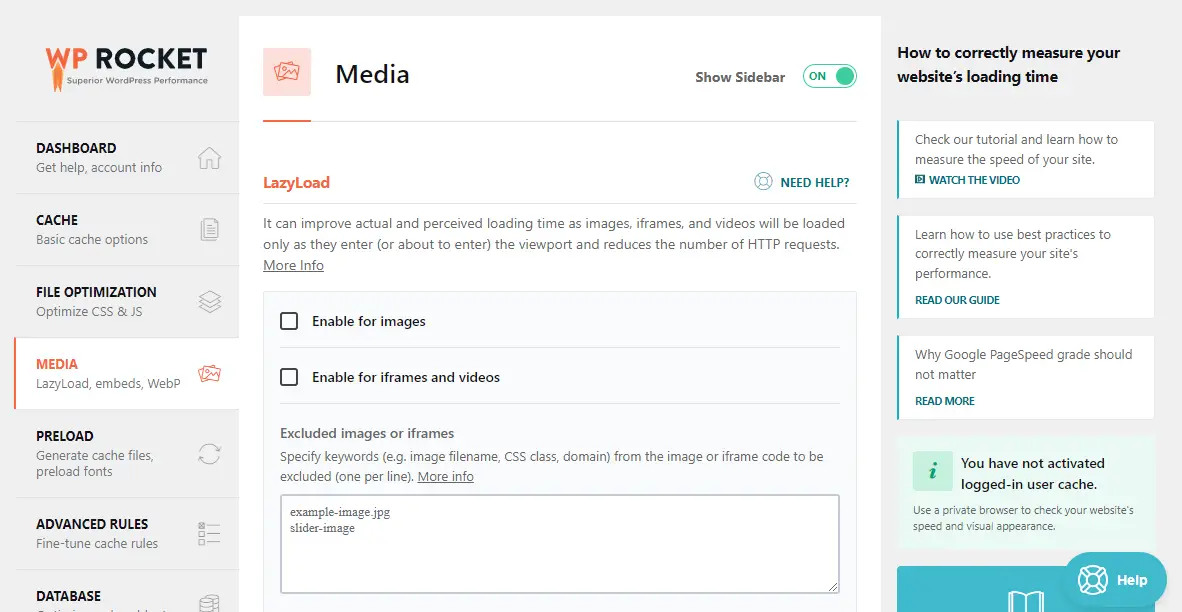
Setelah Anda menginstal dan mengaktifkan plugin di situs Anda, buka Pengaturan > WP Rocket dan pilih tab Media :

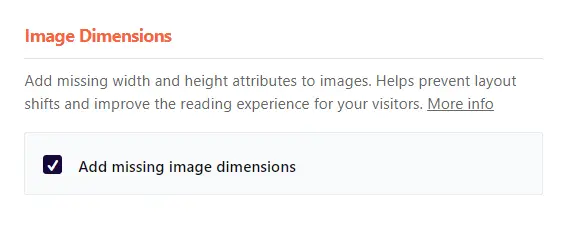
Kemudian, gulir ke bawah halaman dan centang kotak Tambahkan dimensi gambar yang hilang :

Terakhir, klik Simpan Perubahan . WP Rocket akan memindai HTML situs Anda untuk menemukan gambar yang tidak memiliki atribut width dan height . Ini kemudian akan mengambil ukuran gambar menggunakan fungsi PHP getimagesize , dan menambahkan atribut menggunakan nilai tersebut.
Praktik terbaik lainnya untuk menambahkan gambar ke WordPress
Perlu dicatat bahwa ada banyak cara lain untuk mengoptimalkan gambar WordPress Anda. Misalnya, Anda mungkin juga ingin mulai mengubah ukuran gambar untuk lebih meningkatkan performa situs Anda.
Tentu saja, butuh banyak usaha untuk mengubah ukuran atau mengompres setiap gambar yang Anda unggah ke WordPress. Untungnya, ada banyak plugin yang akan menangani tugas ini untuk Anda.
Misalnya, Optimole dapat menskalakan gambar Anda segera saat Anda mengunggahnya. Itu juga memilih ukuran gambar yang tepat untuk ditampilkan, tergantung pada browser dan perangkat masing-masing pengunjung:

Plus, layanan ini sepenuhnya berbasis cloud. Artinya, ini tidak menambah beban pada server Anda, dan membantu Anda menghemat ruang penyimpanan.
Kesimpulan
Gambar tanpa atribut lebar dan tinggi dapat menyebabkan perubahan tata letak yang besar saat situs Anda dimuat. Itu berarti elemen akan bergeser di sekitar halaman hingga browser menentukan dimensi yang benar untuk semuanya. Ini dapat menyebabkan waktu pemuatan yang lebih lambat dan pengalaman pengguna yang lebih buruk.
Untuk rekap, inilah cara menambahkan atribut yang hilang dengan mudah ke gambar Anda:
- Jalankan pengujian di PageSpeed Insights untuk mengidentifikasi gambar dengan nilai yang hilang.
- Tambahkan dimensi lebar dan tinggi secara manual, atau menggunakan plugin seperti WP Rocket.
Apakah Anda memiliki pertanyaan tentang cara menggunakan lebar dan tinggi eksplisit pada elemen gambar? Beri tahu kami di bagian komentar di bawah!
