Cara Menggunakan Font Ikon di Editor Penulisan WordPress (Tanpa Kode)
Diterbitkan: 2023-04-05Apakah Anda ingin menggunakan font ikon di editor posting WordPress?
Font ikon memungkinkan Anda menggunakan visual dan simbol dengan cepat dalam konten tekstual. Mereka ringan dan tidak akan memperlambat situs web Anda, dan mereka dapat dengan mudah diskalakan ke ukuran apa pun dan ditata seperti font teks lainnya.
Dalam laporan ini, kami akan menunjukkan kepada Anda cara mudah menggunakan font ikon di editor publikasi WordPress tanpa menulis kode HTML apa pun.

Kami akan dengan jelas menunjukkan kepada Anda berbagai metode, masing-masing menggunakan metode yang sedikit berbeda dari yang lain. Anda dapat memilih 1 yang paling cocok untuk Anda.
Sistem 1. Termasuk Font Ikon di Editor Artikel WordPress menggunakan Ikon Konten Teks Kaya JVM
Sistem ini disarankan untuk digunakan di berbagai situs WordPress. Mudah digunakan dan bekerja mulus dengan editor blok.
Awalnya, Anda ingin menginstal dan mengaktifkan plugin JVM Wealthy Text Icons. Untuk detail tambahan, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
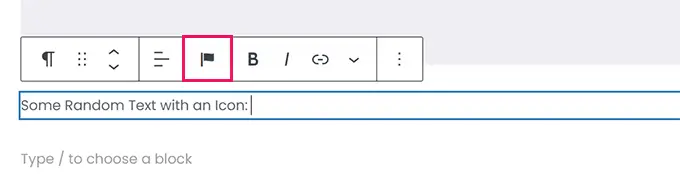
Saat aktivasi, Anda cukup mengedit artikel atau halaman WordPress atau membuat yang baru. Di dalam editor pos, tambahkan blok paragraf baru, dan Anda akan melihat ikon Bendera baru di bilah alat blok.

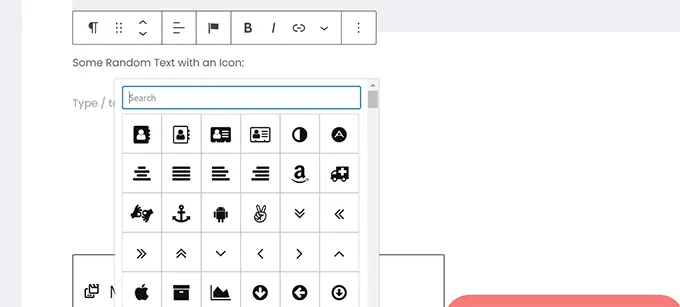
Mengkliknya akan dengan jelas menampilkan sembulan ikon untuk dipilih. Ini bekerja dengan menggunakan font ikon Font Amazing yang umum secara default.
Anda dapat menggunakan pencarian untuk mencari ikon atau cukup gulir ke bawah untuk menemukan ikon yang Anda inginkan, lalu klik untuk memasukkannya.

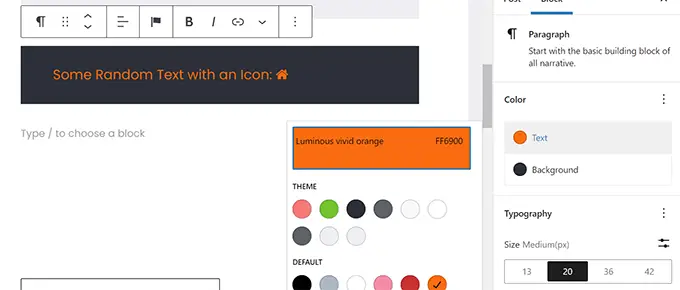
1 keuntungan menggunakan font ikon adalah Anda dapat menggunakan CSS untuk menatanya.
Namun, karena Anda sebelumnya menggunakan editor blok, pada dasarnya Anda dapat menggunakan peralatan warna yang dibuat untuk mendesain ikon.

Plugin akan memungkinkan Anda untuk menggunakan font ikon di sebagian besar blok teks seperti Paragraf, Catatan, Tombol, Kolom, Menangani, dan banyak lagi.
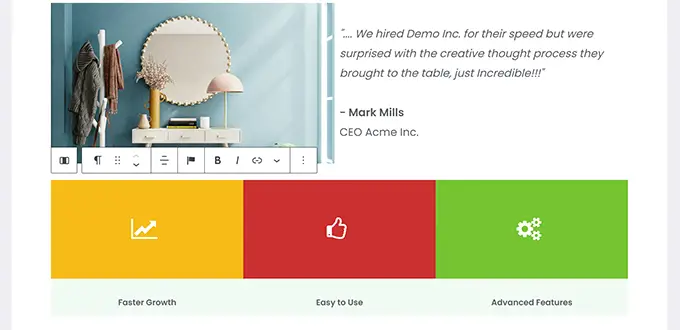
Berikut adalah ilustrasi penggunaan font ikon dan solusi blok untuk kolom gaya 3.

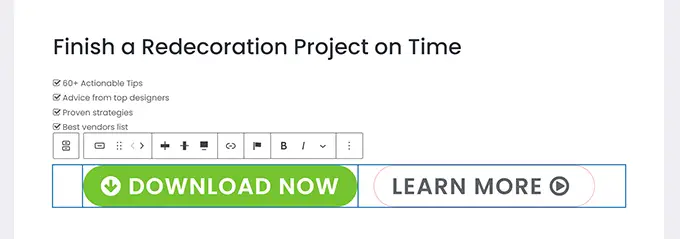
Contoh praktis lain menggunakan font ikon adalah dengan tombol.
Kali ini kami menggunakan font ikon sebaris di samping beberapa teks untuk dua tombol.

Jangan ragu untuk menggunakan peralatan editor blok seperti perataan teks, nuansa, spasi, dan banyak lagi untuk mendapatkan hasil maksimal dari font ikon.
Strategi 2. Sertakan Icon Fonts di WordPress Submit Editor dengan Font Awesome
Metode ini mengharuskan Anda menambahkan kode pendek di editor artikel untuk menampilkan font ikon layar. Anda dapat menggunakan teknik ini jika Anda tidak ingin menggunakan font ikon secara konsisten di posting dan halaman web WordPress Anda.
Awalnya, Anda harus menginstal dan mengaktifkan plugin Font Amazing. Untuk aspek lainnya, lihat informasi langkah demi langkah kami tentang cara menyiapkan plugin WordPress.
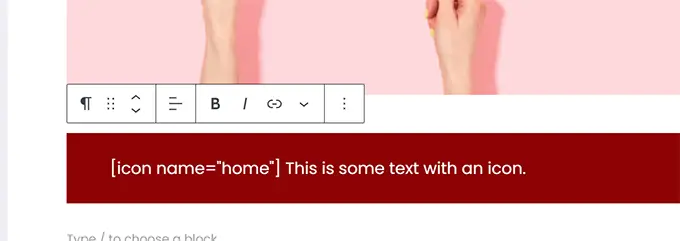
Setelah aktivasi, Anda dapat mengedit posting atau halaman di WordPress dan menggunakan kode pendek berikut untuk menyertakan ikon font.

Parameter nama yang tercantum di sini adalah nama font yang digunakan oleh Font Brilliant. Anda dapat menemukan daftar periksa lengkap di halaman web lembar contekan Font Brilliant.
Pada waktu yang disertakan, Anda dapat melihat pratinjau halaman artikel atau situs web Anda untuk melihat bagaimana tampilan ikon di situs web langsung karena tidak akan ditampilkan sebagai ikon di editor blok.
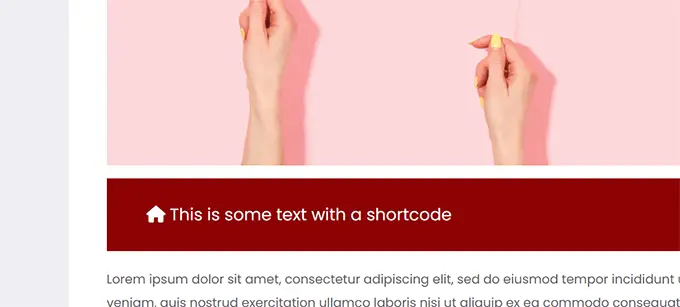
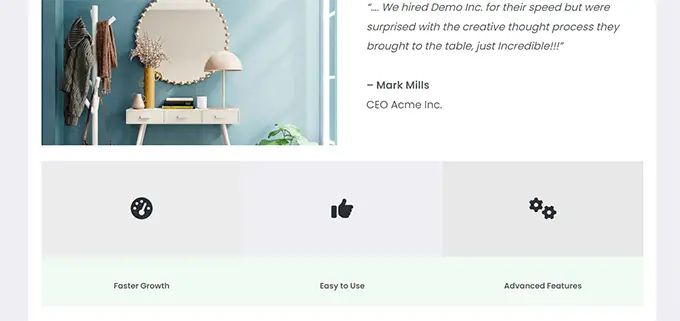
Beginilah tampilannya di situs web cek kami.

Anda dapat menggunakan kode pendek dalam paragraf dan sejajar dengan konten tekstual lainnya. Anda juga dapat memasukkannya sendiri menggunakan blok 'Shortcode'.
Namun, menggunakan blok 'Shortcode' tidak akan memberi Anda kemungkinan gaya yang akan Anda dapatkan dengan blok teks lainnya.
Anda juga dapat menambah kode pendek di dalam kolom untuk menghasilkan baris opsi.

Ini akan menjadi sedikit lebih rumit karena Anda tidak akan dapat melihat gambar aslinya, dan ketinggian kolom akan terus berubah di editor.
Berikut tampilannya di situs web uji kami. Tinggi kolomnya sama persis, meskipun tidak ada di editor.

Anda mungkin harus mempratinjau pekerjaan Anda di tab browser baru berkali-kali untuk melihat bagaimana tampilannya bagi konsumen.
Proses 3. Bekerja dengan Font Ikon dengan Pembuat Halaman Web WordPress
Proses ini sangat bagus jika Anda membuat situs arahan atau mengembangkan situs web Anda menggunakan pembuat situs WordPress seperti SeedProd.

SeedProd adalah pembuat halaman WordPress terbaik di pasar saat ini. Ini memungkinkan Anda untuk dengan mudah membuat halaman web arahan yang menakjubkan atau menata seluruh situs web Anda.

Pertama, Anda ingin menyiapkan dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat tutorial langkah demi langkah kami tentang cara memasang plugin WordPress.
Saat aktivasi, Anda akan diminta untuk memasukkan plugin license vital. Anda dapat menemukan informasi dan fakta ini di bawah akun Anda di halaman web SeedProd.

Segera setelah memasukkan persyaratan lisensi dan mengeklik 'Verifikasi Penting', Anda dapat mulai melakukan tugas di laman landas Anda.
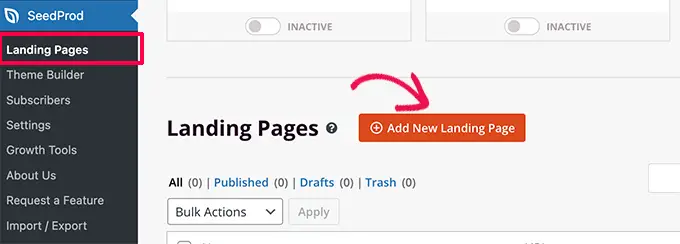
Pada dasarnya pergi ke halaman SeedProd »Landing Web pages dan klik tombol 'Add New Landing Page'.

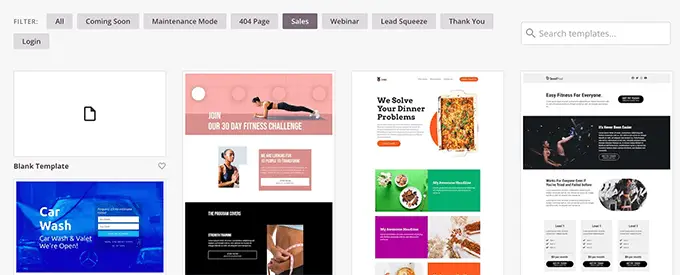
Setelah itu, Anda akan ditanyai untuk memutuskan template untuk situs pendaratan Anda.
SeedProd hadir dengan banyak gaya cantik yang dapat Anda gunakan sebagai titik awal, atau Anda dapat memulai dengan templat kosong dan mendesain materi lengkap Anda.

Untuk tutorial ini, kami akan menggunakan template yang telah dirancang sebelumnya. Cukup klik pada template untuk memilihnya dan lanjutkan.
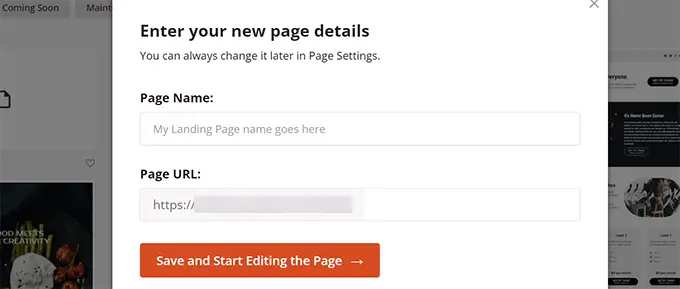
Selanjutnya, Anda akan diminta untuk menunjukkan judul halaman arahan Anda dan memilih URL.

Tepat setelah masuk ke dalamnya, klik tombol 'Simpan dan Mulai Tingkatkan Halaman' untuk melanjutkan.
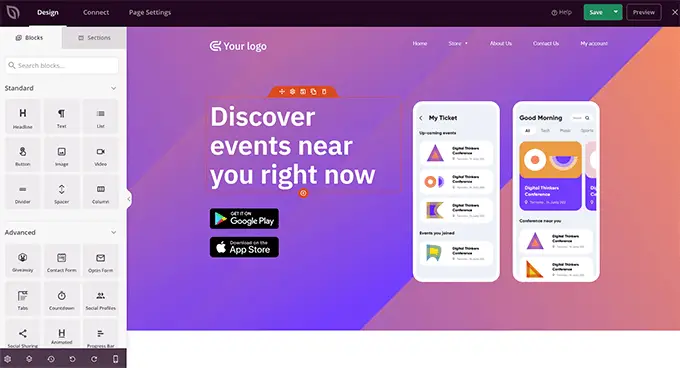
SeedProd sekarang akan meluncurkan antarmuka pembuat situs web. Ini adalah alat desain seret-dan-lepas di mana Anda cukup memposisikan dan mengeklik produk apa pun untuk mengeditnya.

Anda juga dapat menarik dan melepas blok dari kolom kiri untuk menambahkan fitur baru ke tata letak Anda.
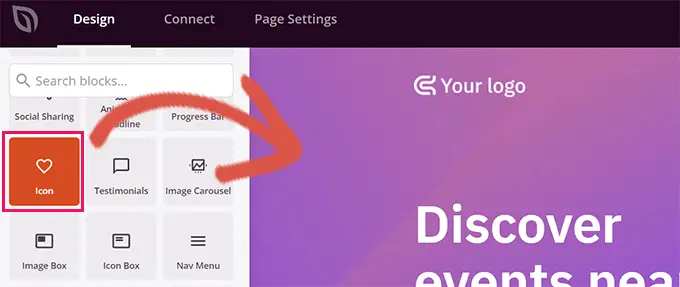
Demi tutorial ini, kami cenderung menggabungkan blok Ikon.

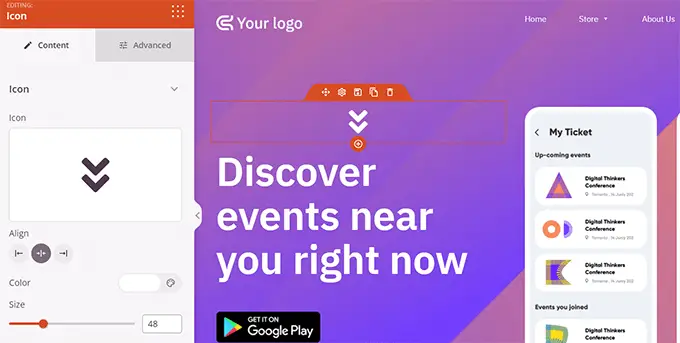
Setelah Anda memasukkan blok, pada dasarnya Anda dapat mengklik untuk mengedit rumahnya.
Kolom yang tersisa akan berubah untuk menampilkan pilihan untuk blok Ikon. Anda dapat mengeklik area 'Ikon' ke kiri dan memilih gambar ikon khusus atau mengubah warna dan gaya.

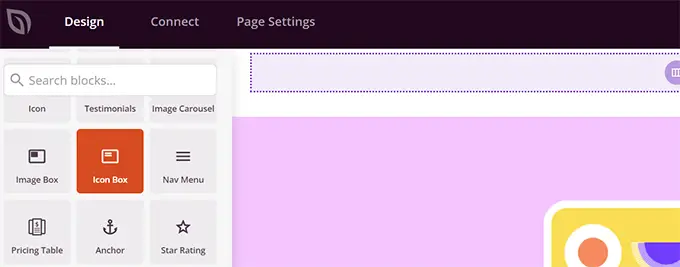
Cara tambahan untuk menggunakan ikon di SeedProd adalah dengan menambahkan blok 'Kotak Ikon'.
Perbedaan antara ini dan blok 'Ikon' yang kami gunakan sebelumnya adalah bahwa 'Kotak Ikon' memungkinkan Anda untuk memperluas teks bersama dengan ikon yang Anda pilih.
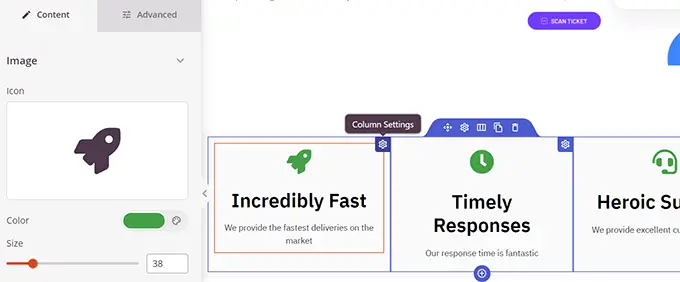
Ini adalah salah satu cara paling umum untuk menggunakan ikon saat menampilkan opsi barang dagangan, perusahaan, dan barang dagangan lainnya.

Anda dapat menempatkan kotak ikon Anda di dalam kolom, memilih warna, dan mengubah ukuran ikon sesuai keinginan Anda.
Selain itu, Anda juga dapat menyusun teks yang menyertainya bekerja dengan bilah alat pemformatan SeedProd.

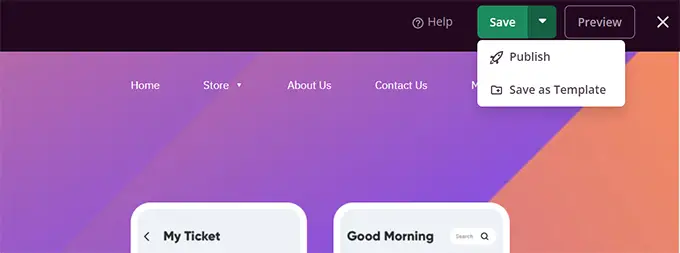
Setelah Anda selesai mengubah halaman web Anda, jangan lupa untuk mengklik tombol 'Simpan' di sudut kanan atas tampilan.
Jika Anda sudah siap, Anda dapat mengeklik 'Publikasikan' agar laman ditampilkan langsung, atau Anda dapat mengeklik 'Pratinjau' untuk memastikannya terlihat seperti yang Anda inginkan.

Anda juga dapat mengklik 'Simpan sebagai Template' sehingga Anda dapat menggunakan kembali struktur ini dengan SeedProd di bagian lain situs internet Anda.
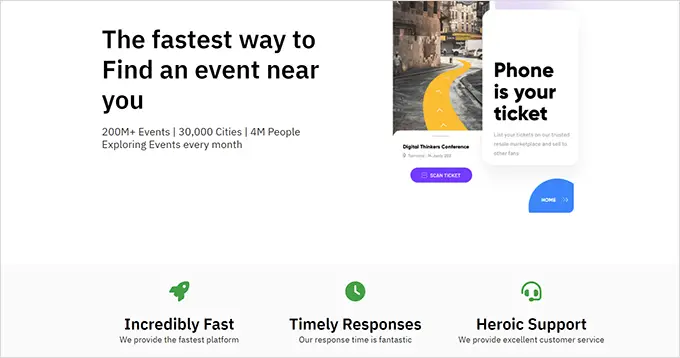
Inilah tampilan font ikon di situs pengujian kami.

Kami harap artikel ini membantu Anda memahami cara menggunakan font ikon di editor posting WordPress tanpa membuat kode HTML. Anda mungkin juga ingin melihat panduan efektivitas WordPress kami untuk meningkatkan kecepatan situs Anda atau plugin halaman arahan terbaik untuk WordPress.
Jika Anda lebih suka artikel ini, pastikan Anda berlangganan Channel YouTube kami untuk tutorial video online WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
