Cara Menggunakan Illustrator Untuk Desain SVG: Panduan Lengkap
Diterbitkan: 2022-11-25Jika Anda ingin membuat beberapa desain SVG yang memukau, maka Anda harus terbiasa dengan Illustrator. Panduan komprehensif ini akan menunjukkan semua yang perlu Anda ketahui tentang penggunaan Illustrator untuk desain SVG, termasuk cara membuat bentuk dasar, menambahkan teks, dan menerapkan warna dan efek. SVG (Scalable Vector Graphics) adalah format gambar vektor yang menawarkan kualitas dan skalabilitas tinggi. Tidak seperti format gambar lainnya, gambar SVG dapat diskalakan tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan dalam desain web responsif, di mana gambar perlu diubah ukurannya agar sesuai dengan ukuran layar yang berbeda. Illustrator adalah editor grafik vektor yang banyak digunakan untuk membuat desain SVG. Ini menawarkan berbagai fitur dan alat yang membuatnya mudah untuk membuat desain yang rumit. Dalam panduan ini, kami akan menunjukkan cara menggunakan Illustrator untuk membuat desain SVG. Kami akan membahas topik berikut: Membuat bentuk dasar Menambahkan teks Menerapkan warna dan efek Mengekspor desain Anda sebagai file SVG Mari kita mulai!
Bisakah Anda Membuat Svg Di Illustrator?
Arahkan ke File > Save As dan kemudian ke halaman berikutnya. Itu akan disimpan ke komputer Anda, dan Anda akan dapat mengubah namanya. Anda dapat memilih metode untuk mengekstrak file SVG dengan mengklik tombol "Format". Setelah itu, Anda bisa menyimpannya.
Dalam tutorial ini, kita akan membahas cara membuat file svg. Ini adalah aplikasi Adobe Illustrator yang memungkinkan Anda membuat grafik vektor. Mereka berbasis kode, sehingga dapat diskalakan tanpa kehilangan kualitas karena fakta bahwa mereka tidak terdiri dari piksel. Ini sangat berguna untuk membuat ikon atau elemen grafik lainnya yang akan muncul di situs web responsif. Gambar yang ingin Anda gunakan untuk the.svg harus menjadi gambar yang akan diubah menjadi kode untuknya. Untuk mendapatkan kode yang lebih bersih dan file yang lebih kecil, sebaiknya sederhanakan gambar Anda. Artboard harus bebas dari latar belakang atau bentuk lain, dan tidak boleh ada di belakangnya. Saat mengubah gaya, ubah CSS internal dan font masing-masing menjadi HTML dan CSS3. Ada kemungkinan bahwa jika Anda tidak mengonversi font Anda menjadi garis besar, itu akan terdistorsi.
Adobe Illustrator adalah perangkat lunak desain grafis yang dapat digunakan untuk membuat logo, tombol, dan ilustrasi. Ada banyak alasan mengapa Anda harus menyimpan file SVG Anda di Illustrator. Ada kemungkinan bahwa file tersebut harus disimpan di program lain untuk digunakan dengan program desain web. Selain itu, format file SVG lebih terukur daripada jenis file grafik lainnya, yang artinya dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Di Illustrator, simpan sebagai file sva dengan memilih Save As dari menu File, diikuti dengan tipe SVG. Dengan mengikuti langkah-langkah ini, Anda dapat memastikan pengaturan ekspor yang paling andal. Nama file harus diawali dengan huruf. 'SVG File (Disarankan).svg' akan menyimpan file sebagai SVG dan menambahkan ekstensi .svg'br> ke dalamnya. 'SVG File (Alternate).svg' mengonversi file menjadi SVG dan menambahkan ekstensi .zip 'br' ke dalamnya. Di 'SVG File.PDF,' Anda akan dapat menyimpan file sebagai PDF. Ukuran file ditunjukkan di bawah ini. Saat memuat file, simpan ke 'File SVG (Disarankan).svg,' yang akan menyimpannya hingga ukuran maksimal 10 MB. Ketika 'SVG File (Alternate.svg)' dipilih, itu akan menyimpan file hingga ukuran maksimum 2 MB. Jika Anda menyimpan file sebagai 'SVG File.PDF', file tersebut akan dikompresi menjadi ukuran maksimum 10 MB. Ada tingkat kualitas tinggi yang terlibat. Anda harus menyimpan file sebagai 'File SVG (Disarankan).svg' Tidak mungkin mencapai kualitas terbaik. Anda dapat menyimpan file sebagai 'File SVG (Alternate).svg' jika Anda mau, dan itu akan disimpan dalam kualitas terbaik. 'SVG File.PDF' akan menyimpan file dengan kualitas terbaik bagi pengguna.
Adobe Illustrator Untuk Pengeditan Vektor Svg
Adobe Illustrator adalah pilihan tepat jika Anda memerlukan alat yang dapat membuat dan mengedit file SVG . Design Toolbox adalah program vektor yang kuat yang memungkinkan Anda mendesain dan memodifikasi gambar.
Bagaimana Saya Menggunakan File Svg Di Illustrator?

Untuk menggunakan file SVG di Illustrator, cukup buka file di program. Jika Anda menggunakan Illustrator versi terbaru, Anda akan melihat gambar di kanvas. Jika Anda menggunakan versi lama, gambar akan muncul di panel "Lapisan". Klik dua kali pada layer untuk membuka kotak dialog "Layer Options" dan pilih "Intersect" dari menu drop-down "Blend Mode".
Ini adalah format grafik vektor di mana objek dan jalur dijelaskan dalam teks. File SVG dapat diimpor menggunakan Illustrator dengan membukanya. Alternatifnya, Anda dapat menggunakan pintasan keyboard Ctrl -I (Mac) atau Cmd -I (Windows). Di bagian Opsi dari kotak dialog Konversi ke Grafik Vektor, Anda akan menemukan parameter berikut: Skala grafik vektor ditampilkan di bawah. Rotasi grafik vektor adalah metode untuk menentukan rotasinya. Ada dua cara untuk menentukan rotasi: derajat dan piksel. File tersebut diberi nama setelah surat. Nama file dari file .svg yang akan diubah menjadi file Adobe Illustrator.
Banyak Kegunaan File Svg
Dimungkinkan juga untuk mengedit file SVG dalam editor grafik vektor seperti Adobe Illustrator atau Inkscape untuk membuat gambar tampak lebih baik. Anda dapat menggunakan file svg untuk menambahkan elemen teks, bentuk, dan gradien. File SVG juga dapat diekspor sebagai gambar raster, yang dapat digunakan untuk membuat aplikasi web atau cetak.
Bagaimana Saya Membuat Svg Dari Awal Di Illustrator?
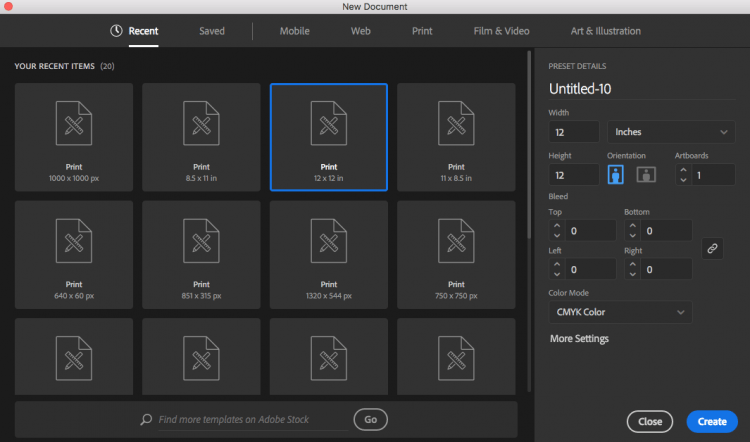
Tidak ada jawaban “satu ukuran cocok untuk semua” untuk pertanyaan ini, karena cara terbaik untuk membuat file SVG dari awal di Adobe Illustrator akan bervariasi tergantung pada proyek yang sedang dikerjakan. Namun, beberapa tip tentang cara membuat file SVG dari awal di Adobe Illustrator meliputi: mulai dengan membuat dokumen baru, gunakan alat pena untuk menggambar desain Anda, tambahkan warna atau efek apa pun yang Anda inginkan, lalu simpan file Anda sebagai sebuah SVG.

XML digunakan untuk membuat file Scalable Vector Graphics (SVG). Anda dapat membuat dan mengedit file SVG secara langsung atau terprogram menggunakan Alat JavaScript untuk Membuat File Skrip. Jika Anda tidak memiliki akses ke Illustrator atau Sketch, Inkscape adalah pilihan yang sangat baik. Informasi lebih lanjut tentang membuat file SVG dapat ditemukan di bagian di bawah ini. Teks file SVG dapat dibuat menggunakan Tombol Kode SVG . Itu terlihat di editor teks default setiap kali dibuka. Alat ini dapat digunakan untuk melihat seperti apa file akhir Anda atau untuk menyalin dan menempelkan teks darinya.
Deklarasi dan komentar XML harus dihapus dari bagian atas file. Saat menggunakan CSS atau JavaScript untuk menganimasikan atau memberi gaya pada bentuk Anda, yang terbaik adalah mengaturnya ke dalam grup sehingga dapat diberi gaya atau dianimasikan bersama. Seluruh Artboard (latar belakang putih) di Illustrator hampir pasti tidak akan terisi dengan desain Anda. Sebelum Anda menyimpan grafik Anda, pastikan Artboard sejajar dengan karya seni.
Program Adobe Apa Yang Terbaik Untuk Svg?
Banyak orang lebih memilih Adobe Illustrator, editor grafik vektor yang kompatibel dengan Photoshop, untuk membuat dan mengedit file SVG, karena Photoshop adalah editor grafik raster.
Inkscape, lingkungan desain sumber terbuka, menyediakan teknologi gambar vektor dengan fitur-fitur mutakhir. Sebelum akuisisi Macromedia oleh Adobe, perusahaan ini adalah pendukung SVG yang paling menonjol. Proyek Batik dibangun di Jawa dan mencakup hampir semua fitur yang semula direncanakan untuk 1.2, termasuk hampir semua dukungan SVG 1.1. ImageMagick, sebagai alat pengolah gambar baris perintah, terkenal. Karena format file svg dirancang untuk browser modern, ini menyertakan fitur terbaru seperti masking, kliping, pola, gradien penuh, dan grup. Baik xfig dan gnuplot, dua alat plot yang terkenal, memiliki kemampuan mengekspor sebagai SVG. JSXGraph mendukung VCML, SVG, dan kanvas sehingga grafik dapat dilihat di web.
Program Apa Yang Berfungsi Dengan File Svg?
Chrome, Firefox, IE, dan Opera, di antara browser populer lainnya, memungkinkan Anda merender gambar SVG. Selain editor teks dasar dan editor Grafik kelas atas seperti CorelDRAW, file SVG dapat diunduh dari Internet.
Berkas Svg
File SVG adalah file grafik yang menggunakan format grafik vektor dua dimensi. Format ini banyak digunakan di Internet karena ukuran filenya yang ringkas dan dukungan untuk animasi dan interaktivitas.
Gambar bisa terlihat bagus terlepas dari ukurannya asalkan dibuat menggunakan format SVG . Mereka dioptimalkan untuk mesin pencari, seringkali lebih kecil dari format lain, dan dapat dianimasikan dengan cara yang dinamis. Panduan ini menjelaskan tentang file-file ini, cara menggunakannya, dan apa yang harus dilakukan setelah Anda membuat SVG. Karena resolusi gambar aster adalah tetap, memperbesar ukurannya membuatnya kurang efektif. Titik dan garis disimpan dalam format grafik vektor, di mana gambar disimpan sebagai kumpulan titik. Bahasa markup XML digunakan untuk menulis format ini. Kode XML gambar menentukan dimensi, bentuk, warna, dan teksnya.
Karena kode XML sangat mudah dipahami, kode ini juga dapat digunakan oleh situs web dan aplikasi web untuk menghasilkan HTML dan jenis konten lainnya. Dimungkinkan untuk memperbesar atau mengecilkan SVG ke ukuran apa pun tanpa kehilangan kualitas. Ukuran gambar atau jenis tampilan tidak menjadi masalah, karena tampilannya selalu sama. Karena tidak memiliki detail gambar raster yang lengkap, ini dibuat menggunakan SVG. Mereka memberi desainer dan pengembang kendali penuh atas tampilannya. Format file adalah format grafik web standar yang dikembangkan oleh World Wide Web Consortium. File teks, seperti kode XML, didefinisikan dalam file XML, sehingga pemrogram dapat dengan cepat memahaminya.
Dengan kata lain, dengan menggabungkan kemampuan CSS dan JavaScript dari keduanya, Anda dapat mengubah tampilan sva vis secara dinamis. Banyak aplikasi yang berbeda dapat dibuat menggunakan grafik vektor dengan ukuran besar. Anda dapat berkreasi dengan mereka di editor grafis karena mereka serbaguna, interaktif, dan mudah digunakan. Selalu ada beberapa batasan untuk setiap program, serta kurva pembelajaran. Sebelum Anda memutuskan paket gratis atau berbayar, Anda harus mencoba beberapa opsi dan merasakan seperti apa alatnya.
Apa Itu File Svg?
Apa itu file sva? Ini ramah web dan memungkinkan Anda mengunduh file Scalable Vector Graphics (SVG). File vektor , berbeda dengan file raster berbasis piksel seperti JPEG, menyimpan gambar menggunakan rumus matematika berdasarkan titik dan garis pada kisi.
Apakah File Svg Sama Dengan Png?
PNG, meskipun mampu menangani resolusi yang sangat tinggi, tidak fleksibel tanpa batas. File vektor , di sisi lain, dibangun di sekitar jaringan matematika garis, titik, bentuk, dan algoritme. Dengan resolusinya, mereka dapat diperluas ke berbagai ukuran tanpa kehilangan daya tariknya.
Apakah Svg Lebih Baik Daripada Png?
Membuat gambar vektor semudah menekan satu tombol. Jika Anda memiliki gambar berkualitas tinggi, Anda harus menggunakan PNG. Karena skalabilitas dan kemudahan degradasinya, SVG lebih cocok untuk desain web yang siap untuk retina, itulah sebabnya SVG adalah teknologi pilihan.
