Cara Menggunakan Bootstrap File Svg Sendiri
Diterbitkan: 2023-02-07Bootstrap adalah framework CSS gratis dan open-source yang ditujukan untuk pengembangan web front-end seluler pertama yang responsif. Ini berisi template desain berbasis CSS dan JavaScript untuk tipografi, formulir, tombol, navigasi, dan komponen antarmuka lainnya. SVG (Scalable Vector Graphics) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak tahun 1999. Anda dapat menggunakan file SVG Anda sendiri dengan Bootstrap dengan mereferensikan file tersebut di CSS Bootstrap . Bootstrap adalah framework CSS gratis dan open-source yang ditujukan untuk pengembangan web front-end mobile-first yang responsif. Anda dapat menggunakan file SVG Anda sendiri dengan Bootstrap dengan mereferensikan file tersebut di Bootstrap CSS.
File Scalable Vector Graphics (SVG), yang dapat diakses melalui web, adalah yang paling umum. Gambar dapat disimpan menggunakan rumus matematika yang membuat kisi-kisi titik dan garis. Ini berarti mereka dapat diskalakan secara signifikan tanpa kehilangan kualitasnya. Karena SVG adalah kode XML, informasi apa pun yang terkandung di dalamnya dapat berupa teks literal, bukan bentuk. File SVG dapat dibuka di salah satu browser utama, termasuk Chrome, Edge, Safari, dan Firefox. Dengan program di komputer Anda, Anda juga dapat membuka gambar. Anda akan belajar tentang berbagai alat online yang dapat digunakan untuk menambahkan elemen bergerak ke grafik web.
Berbeda dengan vektor, file PNG adalah file raster. Karena kekurangan piksel, mereka tidak kehilangan resolusi. Saat Anda merentangkan file PNG atau menekannya terlalu kencang, file tersebut menjadi berpiksel dan buram. Ketika grafik kompleks seperti ini dengan banyak jalur dan titik jangkar digunakan, kapasitas penyimpanan grafik meningkat secara signifikan.
Bagaimana Saya Mengimpor Svg Ke Situs Web Saya?

Untuk mengimpor SVG ke situs web Anda, Anda harus menggunakan kode yang disediakan oleh situs web tempat Anda mengimpor SVG. Salin dan tempel kode ke HTML situs web Anda.
Alat Svg-inliner nodes.js cli mengumpulkan semua file .svg di folder node.js Anda dan membuat dua file untuk Anda: all-icons.js danvsg-insider.html. Apa sebenarnya itu? Ini contoh sederhana. Saya menggunakan peta html untuk menunjukkan kepada Anda seperti apa ikon itu dan nama mana yang digunakan untuk mengimpornya dengan cara yang praktis. Svg-inliner adalah alat yang bagus untuk mengekspor SVG Anda sebagai komponen React (default) atau string. Ini menggunakan pengaturan SVGO default, yang tersedia di GitHub di: https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js. Jika Anda ingin sering menggunakannya, Anda dapat menginstalnya sekali dan menjalankannya setiap kali Anda menambahkan svg baru ke folder.
Langkah pertama adalah memasukkan namespace SVG ke dalam HTML Anda. HTML%27s url %22br %22 dapat digunakan jika HTML%22br %22 ada. Ini akan ditampilkan dalam HTML. Silakan klik di sini. Saat Anda mengetik *title* di CSS, tentukan ukuran gambar Anda (SVG). 'Link' href='https:// fonts.googleapis.com/family/Montserrat:400,700′ rel='stylesheet' type='text/css' **/head *** **Masukkan badan juga. xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500′ Untuk memberikan rumus satuan pengukuran, ='200′ y ='200′ width x '200' height x ' 200' Ini adalah bentuk persegi panjang, apapun bentuknya. */rect * ellipse cx='200′ cy='200′ rx='100′ ry='100′ fill='#fff' Elips yang digambarkan di sini adalah elips. #ellipse */svg Sesederhana itu. * /html telah ditetapkan ke file ini. Elemen HTML yang berisi namespace SVG dapat ditemukan di bawah ini. Elemen persegi panjang memiliki x, y, lebar, dan tinggi, sedangkan elemen elips memiliki x, y, lebar, dan tinggi. Isian juga ditentukan dalam elemen rect, yang diatur ke Fff. Di elemen Elastice, tidak ada atribut isian. Bentuk yang lebih kompleks dapat dibuat menggunakan fungsi SVG CSS daripada sekadar persegi panjang dan elips. Kode berikut, misalnya, menghasilkan segitiga. xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500′ Poin poligon sama dengan 50, 100, 150, 200′ coretan ('#000′ isi ='#fff'). Ada segitiga di sini. Poligon adalah unit dasar pengukuran. (*.svg) Pada contoh di atas, ada titik atribut untuk simpul segitiga yang terkait dengan koordinat koordinatnya. Atribut isian dan goresan keduanya diatur ke #000, yang berarti tidak akan ada warna dan poligon berwarna putih. Di CSS, ada juga cara untuk menganimasikan ikon dan logo. Logo dapat dibuat menggunakan kode berikut: xmlns='https://www.w3.org/2000/svg/viewBox=1′ viewBox='0 0 700
Apa yang Terjadi Jika Kita Menggunakan Svg Melalui Web?
Berbeda dengan gambar raster berbasis piksel, file SVG adalah grafik vektor (berlawanan dengan gambar raster berbasis piksel). Ini sangat berguna saat mengembangkan situs web responsif, yang harus menarik secara visual dan fungsional di berbagai ukuran layar dan perangkat.
Svg: Pro Dan Kontra
Karena dapat diskalakan dan tidak menurunkan kualitas saat ditingkatkan, ini adalah pilihan yang baik untuk desain web yang responsif dan siap untuk retina. Terlepas dari kenyataan bahwa file PNG tidak dapat dianimasikan, file tersebut dapat digunakan. Namun, di beberapa file SVG, kode JavaScript tersemat bisa menjadi kerentanan. Selain itu, file SVG yang terinfeksi dapat digunakan untuk mengalihkan pengguna ke situs web berbahaya.
Apakah Bagus Menggunakan Svg Di Html?
Scalable Vector Graphics ramah SEO karena memungkinkan Anda menambahkan kata kunci, deskripsi, dan tautan langsung ke markup, yang semuanya diperlukan untuk pertumbuhan situs web. Dimungkinkan untuk menyematkan file HTML dalam file .sva sehingga dapat di-cache, diedit dengan CSS, dan diindeks untuk aksesibilitas yang lebih baik. Ini hanya beberapa contoh dari apa yang akan datang di masa depan.
Mengapa Anda Harus Menggunakan Svg Untuk Gambar Anda
Penting untuk diingat bahwa mempelajari cara menggunakan sva adalah proses yang memakan waktu: formatnya didasarkan pada teks, jadi mempelajari cara menggunakannya membutuhkan waktu. Anda mungkin juga memperhatikan bahwa gambar Anda kurang terkompresi dengan SVG karena tidak kalah dengan JPEG. Terakhir, karena SVG dapat diskalakan, grafik berkualitas tinggi dapat dibuat dengannya.
Dengan kata lain, jika Anda mencari format gambar yang dapat digunakan dalam berbagai cara dan memiliki dukungan browser yang sangat baik, SVG mungkin cocok untuk Anda. Jika Anda baru memulai, mungkin ada baiknya mempelajari JPEG terlebih dahulu.
Bisakah Saya Menggunakan Glyphicons Di Bootstrap 5?

Belum ada jawaban pasti untuk pertanyaan ini, karena Bootstrap 5 masih dalam pengembangan. Namun, dapat diasumsikan bahwa glyphicon masih akan didukung dalam kapasitas tertentu, karena glyphicon adalah bagian penting dari kerangka kerja Bootstrap .
Simbol grafik, ikon, atau font adalah jenis ikon yang digunakan dalam halaman web. Fungsi glyphicon mirip dengan dokumen yang telah di-hyperlink, dengan satu-satunya perbedaan adalah bahwa mereka diatur dalam ikon, bukan kata-kata. Penggunaan glyphicons yang paling umum, serta alasan penggunaannya, tercantum di bawah ini. Menggunakan Bootstrap adalah cara paling umum dan sederhana untuk menerapkan glyphicon ke proyek web. Set Halfling Glyphicons terdiri dari sebagian besar ikon yang dibutuhkan setiap situs web. Permintaan berikut sesuai untuk menentukan ikon di HTML Anda. Ada dua jenis file: class=”glyphicon glyphicon-align-left” dan aria-hidden-true.
Ini adalah font gratis yang memiliki fungsi yang sama dengan glyphicon Bootstrap . Ini adalah desain yang ringan dan sederhana yang mirip dengan cara Anda menggunakan glyphicons Bootstrap di situs web. Ada lebih dari 7000 ikon di perpustakaan ikon Font Awesome, yang dapat Anda pilih sesuai dengan kebutuhan Anda.

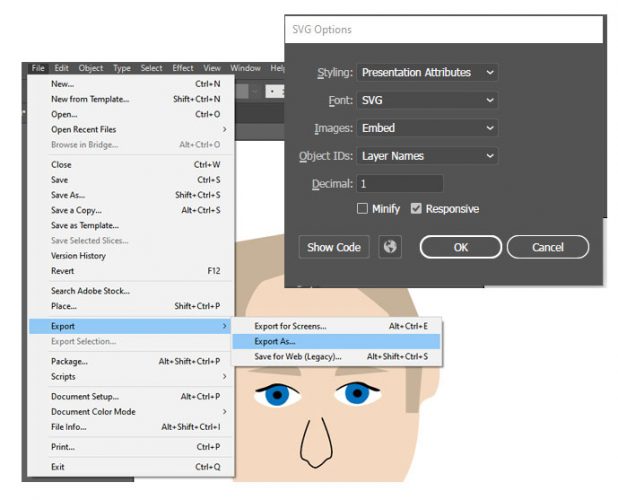
Sebelum Anda dapat menggunakan Glyphicons di proyek web Anda, Anda harus mengunduh dan menginstal Bootstrap terlebih dahulu. Kerangka kerja Bootstrap adalah kerangka kerja CSS dan JavaScript sumber terbuka gratis yang tersedia untuk diunduh dan digunakan secara gratis. Setelah Bootstrap diinstal, Anda dapat mengakses kumpulan ikon Bootstrap dengan memuat Bootstrap CDN di server web Anda dan menyertakan baris berikut di HTML Anda: rel=”stylesheet” href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js Setelah Anda menambahkan Bootstrap CDN ke server Anda, Anda dapat mengakses kumpulan ikon Bootstrap dengan memuat Font IcoMoon. HTML Anda harus menyertakan baris berikut selain kumpulan ikon yang mengagumkan. Halaman ini memiliki URL di bagian Stylesheet. Agar ikon muncul, ikon tersebut harus disertakan dalam file sva. Adobe Illustrator atau Inkscape adalah program menggambar yang dapat digunakan untuk membuat file SVG. Setelah Anda membuat file SVG, Anda dapat mengunggahnya ke IcoMoon dan menambahkannya ke pengaturan Font Awesome / Glyphicon. Setelah ikon ditambahkan ke IcoMoon dan set Font Awesome / Glyphicon, Anda dapat mengekspor set font dan memuatnya di proyek web Anda dengan cara yang sama seperti font ikon lainnya.
Bootstrap Glyphicons: Cara Menggunakan
Silakan gunakan baris kode berikut untuk memuat Bootstrap Glyphicons ke halaman web Anda. rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js Pastikan struktur folder Anda dikonfigurasi dengan benar untuk memuat Bootstrap Glyphicons, dan Anda tidak perlu melakukan apa pun khusus untuk melakukannya. Kedua kelas itu wajib. Kelas pertama glyphicon berfungsi sebagai metode utama untuk mengatur gaya dasar, sedangkan glyphicon-comment berfungsi sebagai metode utama untuk mengatur gambar tertentu. Saya akan menambahkan hal ketiga. Kode berikut berisi bagian Bootstrap Glyphicons dari file Bootstrap Glyphicons . rel=stylesheet
Bagaimana Saya Menampilkan Svgs?
Ada beberapa cara untuk menampilkan SVG di halaman web. Salah satu caranya adalah dengan menggunakan elemen. Cara lain adalah dengan menggunakan elemen inline. Dalam artikel ini, kita akan melihat miliaran cara menampilkan file SVG di halaman web. Cara terbaik untuk menggunakan SVG adalah memperlakukannya sebagai gambar, mirip dengan cara menangani file JPG, PNG, dan GIF. Kami selalu dapat mengandalkan tag img: untuk panduan HTML. Kita dapat membuat berbagai properti jika ingin menampilkan SVG menggunakan CSS. Nilai properti dapat direpresentasikan sebaris dengan gambar SVG menggunakan representasi sebaris di CSS. Semua yang diperlukan untuk menyalin/menempel semua konten SVG dari file ke DOM adalah HTML. Kita dapat menambahkan versi base64 dari SVG ke tag objek. Untuk menghasilkan nilai sebenarnya yang disandikan base64, ganti teks [base64blob] dengan nilai teks yang disandikan base64 yang sebenarnya. Kami membahas cara menentukan file SVG sebaris dalam HTML dan kemudian CSS. Misalnya, dalam JavaScript, properti background-image dapat digunakan untuk memuat gambar ke dalam DOM. Ketika datang ke HTML dan CSS, kita dapat menentukan versi SVG yang disandikan base64 yang ingin kita tampilkan di halaman kita. SVG mentah kami diubah menjadi format berenkode URL yang lebih nyaman melalui Komponen encodeURI, yang dibangun ke dalam API. Cara Terbaik Untuk Melihat Pratinjau File Svg Cara terbaik untuk melihat pratinjau file SVG di Mac adalah dengan menggunakan Pratinjau, yang disertakan di sebagian besar versi macOS. Pratinjau dapat ditemukan di menu Aplikasi dan dapat dilihat di penampil aplikasi default. Di Windows 10, pengguna juga dapat melihat pratinjau file SVG dengan mengklik kanan file tersebut dan memilih "Buka dengan ..." dari menu konteks. Anda dapat memilih program yang ingin Anda gunakan untuk melihat file dengan mengklik di sini. Ada banyak Pemirsa SVG gratis yang tersedia untuk Windows 10, termasuk merek Microsoft, Adobe Illustrator, dan Inkscape. Cara Menggunakan File Svg Di Bootstrap Untuk menggunakan file svg di bootstrap, Anda harus terlebih dahulu menambahkan file ke proyek Anda. Kemudian, Anda dapat mereferensikan file di file bootstrap Anda menggunakan tag “““. Grafik Vektor yang Dapat Dikukur (SVG) adalah jenis grafik yang dapat dilakukan dalam skala besar. Extensible Markup Language (XML) adalah jenis format gambar yang memungkinkan pembuatan grafik berbasis vektor. Gambar SVG dapat digunakan dalam berbagai cara, bergantung pada versi CSS atau HTML mana yang Anda gunakan. Tutorial ini akan menunjukkan cara menggunakan enam metode berbeda. Menggunakan SVG sebagai gambar latar CSS. Elemen gambar dapat ditambahkan ke dokumen HTML dengan menyertakan tag >img>. Kali ini, alih-alih HTML, kami menggunakan CSS untuk melakukannya, dan kami memiliki lebih banyak opsi penyesuaian. HTML. Ini kompatibel dengan semua browser yang mendukung Scalable Vector Graphics (SVG), dan digunakan untuk menangani fungsi >object>. HTML memiliki elemen HTML, dan CSS juga memiliki elemen HTML. Karena sebagian besar browser modern tidak lagi mendukung plug-in browser, hanya mengandalkan >embed > tidak selalu merupakan ide yang bagus. Berkas SvgBerkas SVG adalah berkas Grafik Vektor yang Dapat Diskalakan. File SVG dapat dibuat dengan editor teks apa pun, tetapi sering dibuat dengan perangkat lunak menggambar. Format file didasarkan pada XML dan dapat dibuka dengan browser web apa pun. Gambar digital dapat dibuat agar terlihat bagus meskipun berukuran kecil dengan menggunakan format vektor. Mesin pencari format ini dioptimalkan untuknya, seringkali lebih kecil dari format lain, dan memiliki kemampuan untuk menganimasikan secara dinamis. Dalam panduan ini, saya akan menjelaskan apa saja file-file ini, kapan harus digunakan, dan bagaimana mulai menggunakannya untuk membuat sva. Karena gambar raster memiliki resolusi tetap, ukuran gambar akan menurunkan kualitasnya. Gambar disimpan sebagai kumpulan titik dan garis pada format grafik vektor. XML, atau markup XML, adalah bahasa yang digunakan untuk menulis format ini. Kode XML dalam file gambar menentukan terbuat dari apa gambar itu, termasuk bentuk, warna, dan teksnya. Karena kode XML, memungkinkan aplikasi web dan situs web untuk membuat gambar HTML dan CSS yang sangat baik. Kemampuan untuk mengubah ukuran atau menguranginya tanpa mengorbankan kualitas merupakan keuntungan. Apa pun ukuran gambarnya atau jenis tampilan apa yang dimilikinya, tampilannya selalu sama. Jika dibandingkan dengan gambar raster, SVG dirancang untuk detail yang lebih sedikit. Terserah desainer dan pengembang untuk memutuskan bagaimana mempresentasikan desain mereka. Konsorsium World Wide Web mengembangkan format file untuk grafik web yang sekarang digunakan secara luas. Pemrogram dapat dengan mudah memahami kode XML dengan melihatnya dalam bentuk teks. CSS dan JavaScript memungkinkan Anda mengubah tampilan SVG secara dinamis. Saat menggunakan Grafik vektor yang dapat diskalakan, Anda dapat membuat berbagai jenis grafik. Mereka adalah pilihan yang sangat baik untuk desainer grafis karena mudah dipelajari, mudah beradaptasi, dan interaktif. Kurva pembelajaran setiap program berbeda dengan program lainnya. Sebelum memilih opsi gratis atau berbayar, Anda harus mencoba beberapa alat dan mengetahui kemampuannya. Pembaruan terbaru untuk Adobe Illustrator meningkatkan dukungan untuk file SVG. Pengguna sekarang dapat dengan mudah membuat ilustrasi vektor dengan mudah berkat pembaruan baru ini, dan berkat banyak barang gratis yang disertakan di dalamnya, ada banyak ide untuk memulai. Pembaruan ini juga menyertakan kumpulan file SVG gratis yang lebih kecil yang dilisensikan untuk penggunaan komersial. Namun, ada beberapa sumber yang berguna untuk pemula, seperti panduan pembuatan logo SVG sederhana. Apakah Anda telah menggunakan Illustrator selama bertahun-tahun atau baru memulai, Anda akan menemukan apa yang Anda cari di sini. Kami mendorong Anda untuk menggunakan fitur-fitur baru dan menikmati desain.Keuntungan Menggunakan File SvgMenggunakan file SVG untuk membuat grafik beresolusi tinggi dalam dokumen digital adalah ide bagus. Mereka juga didukung oleh sebagian besar editor grafik desktop paling populer, menjadikannya pilihan yang sangat baik untuk desainer dan pengembang grafis.
