Cara Menggunakan Cuplikan Kaya di WordPress
Diterbitkan: 2022-12-02Apakah Anda ingin menambahkan cuplikan kaya di situs WordPress Anda?
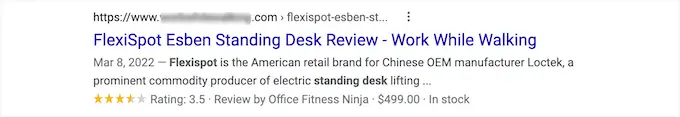
Cuplikan kaya memungkinkan Anda memiliki daftar pencarian khusus untuk konten khusus seperti ulasan, resep, acara, dan lainnya. Daftar pencarian ini akan menonjol dan membantu mendapatkan lebih banyak lalu lintas ke situs Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan rich snippets ke situs WordPress Anda, langkah demi langkah.

Mengapa Menggunakan Cuplikan Kaya di Situs WordPress Anda?
Cuplikan kaya menggunakan apa yang disebut markup skema untuk memberikan informasi tambahan tentang konten Anda ke mesin telusur.
Bot mesin pencari menggunakan data ini untuk menampilkan informasi tambahan tentang posting dan halaman Anda di hasil pencarian.

Ini membantu membuat posting dan halaman Anda lebih menonjol dalam hasil pencarian, yang dapat meningkatkan rasio klik-tayang organik Anda dan membantu Anda meningkatkan lalu lintas blog Anda.
Ini juga membantu Anda membangun otoritas di ceruk pasar Anda, karena situs Anda menjadi lebih terlihat dalam pencarian.
Cuplikan kaya tidak hanya untuk situs ulasan atau resep. Anda dapat menggunakan cuplikan kaya untuk acara, produk, orang, video, musik, aplikasi, artikel, entri blog, dan lainnya.
Catatan : Perlu diketahui bahwa menambahkan markup skema ke situs web Anda tidak menjamin bahwa Google akan menampilkannya. Google mungkin memilih untuk tidak melakukannya untuk beberapa penelusuran. Namun, menambahkan markup skema membantu Google memahami konten Anda dan membuatnya lebih mungkin untuk menampilkan cuplikan kaya.
Karena itu, mari tunjukkan cara menambahkan cuplikan kaya ke WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Menambahkan Rich Snippets di WordPress Menggunakan Plugin WordPress
Cara termudah untuk menambahkan rich snippet ke WordPress adalah dengan menggunakan plugin AIOSEO. Ini adalah plugin SEO WordPress terbaik di pasaran, digunakan oleh lebih dari 3+ juta situs web.

Ini membantu Anda dengan mudah mengoptimalkan situs Anda untuk mesin telusur tanpa perlu menyewa pakar SEO. Plus, Anda dapat menyiapkan cuplikan kaya di situs Anda dalam beberapa klik.
Catatan: Anda memerlukan AIOSEO versi pro karena menyertakan fungsionalitas markup skema dan fitur lain seperti peta situs XML, manajer pengalihan, dan banyak lagi. Ada versi plugin gratis yang dapat Anda gunakan untuk memulai.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin AIOSEO. Untuk detail lebih lanjut, lihat panduan pemula kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan langsung dibawa ke panduan penyiapan AIOSEO. Anda perlu mengklik tombol 'Ayo Memulai'.

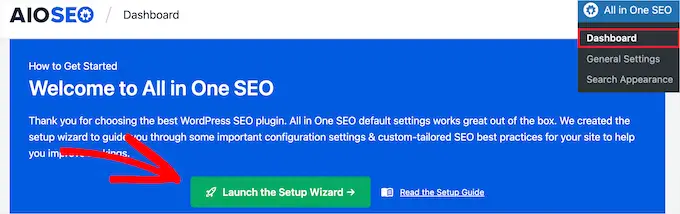
Jika wizard pengaturan tidak segera muncul, cukup buka All in One SEO » Dashboard .
Dari sini, Anda dapat mengklik tombol 'Launch the Setup Wizard'. Ini akan memandu Anda melalui langkah-langkah menyiapkan plugin untuk situs web Anda.

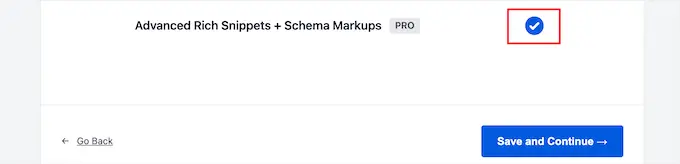
Saat Anda melalui wizard penyiapan, Anda harus mengaktifkan addon 'Advanced Rich Snippets + Schema Markups'.
Cukup centang kotak sehingga berubah menjadi biru, lalu klik tombol 'Simpan dan Lanjutkan'.

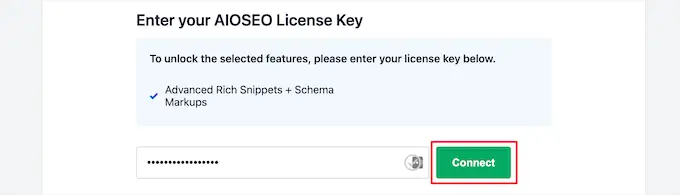
Di layar terakhir, Anda harus memasukkan kunci lisensi Anda dan kemudian klik tombol 'Hubungkan'.
Anda dapat menemukan informasi ini di bawah halaman akun Anda di situs web AIOSEO.

Untuk detail lebih lanjut, lihat panduan utama kami tentang cara menyiapkan AIOSEO untuk WordPress dengan benar.
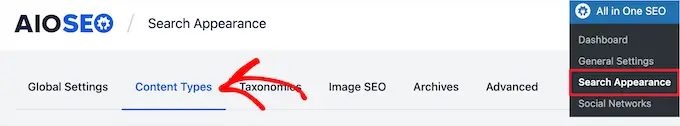
Setelah itu, Anda bisa pergi ke AIOSEO »Search Appearance di panel admin WordPress Anda, lalu klik tab 'Content Types'.

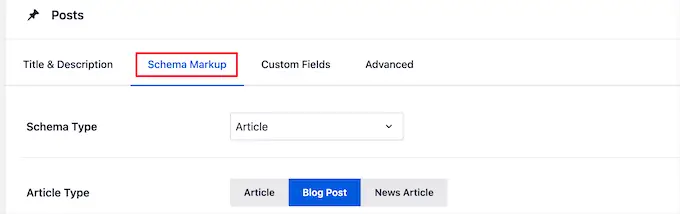
Kemudian, Anda dapat mengatur jenis markup skema untuk posting dan halaman Anda.
Cukup klik opsi menu 'Schema Markup', lalu Anda dapat memilih jenis skema dari drop-down.
Anda akan dapat melihat berbagai jenis konten yang dapat Anda buat dengan plugin. Daftar tersebut meliputi:
- Kursus
- Produk
- resep
- Perangkat Lunak/Aplikasi
- FAQ
- halaman web
- Profil
- Artikel
Mengklik jenis konten apa pun akan menunjukkan kepada Anda bidang yang akan tersedia.

Pengaturan ini akan menjadi pengaturan default saat Anda menambahkan posting blog baru. Namun, Anda juga dapat mengubahnya berdasarkan postingan individual.
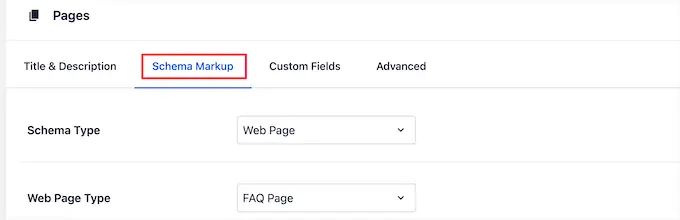
Di bawah markup skema postingan, Anda juga dapat mengontrol skema default untuk halaman Anda.
Cukup pilih 'Jenis Skema' dari drop-down. Kemudian, Anda akan memiliki opsi tambahan untuk jenis skema yang Anda pilih.

Setelah Anda selesai melakukan perubahan, klik tombol 'Simpan Perubahan' sebelum Anda meninggalkan halaman.
Menambahkan Informasi Cuplikan Kaya ke Posting dan Halaman Anda
Sekarang, Anda dapat menambahkan informasi skema ke setiap posting dan halaman Anda, sehingga mereka akan ditampilkan dengan cuplikan kaya yang unik di hasil pencarian.
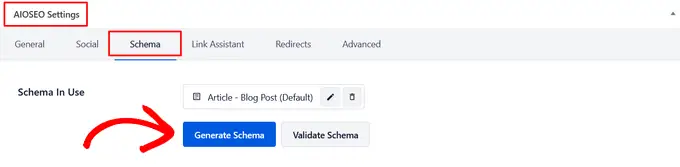
Untuk melakukan ini, cukup buka posting blog dan gulir ke bawah di bawah editor posting. Di sini Anda akan melihat kotak meta yang disebut 'Pengaturan AIOSEO'.
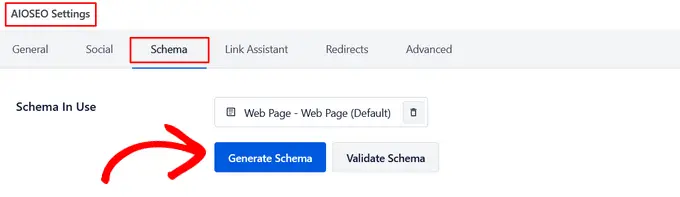
Anda perlu mengklik tab 'Skema' dan kemudian klik tombol 'Hasilkan Skema'.

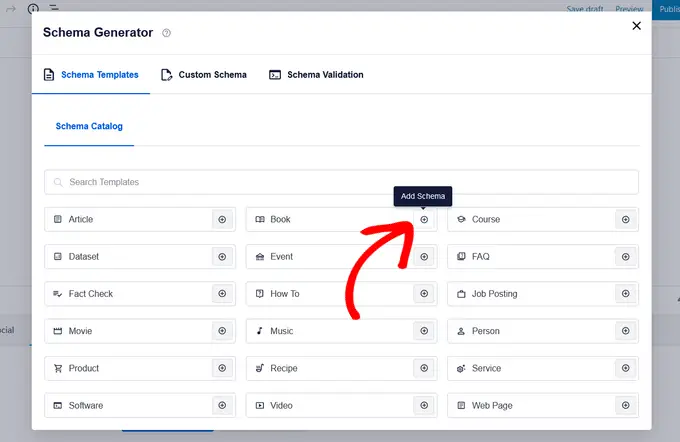
Ini akan membuka Katalog Skema. Cukup klik tombol 'Tambahkan Skema' di sebelah jenis skema yang ingin Anda tambahkan.

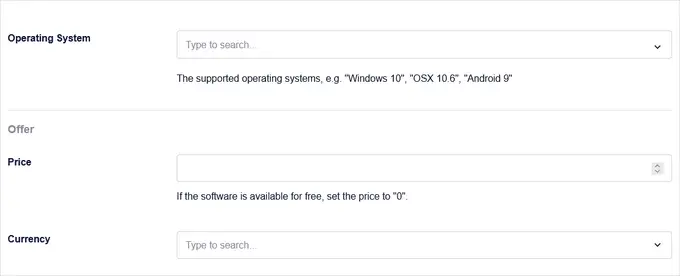
Sekarang, akan ada kolom berbeda yang tersedia untuk diisi, berdasarkan opsi yang Anda pilih. Misalnya, jenis skema 'Perangkat Lunak' menyertakan bidang untuk nama, sistem operasi, harga, deskripsi, ulasan, dan lainnya.

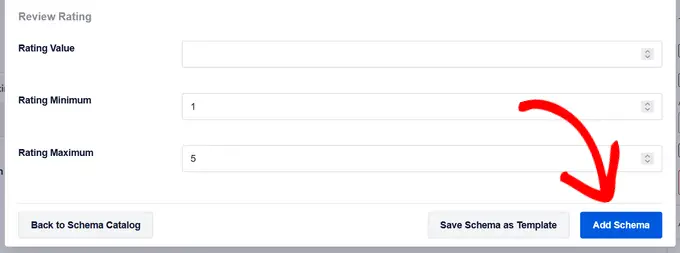
Setelah selesai, klik tombol 'Tambahkan Skema'. Jangan lupa klik 'Perbarui' atau 'Publikasikan' pada kiriman untuk menyimpan perubahan Anda juga.

Menambahkan markup skema ke halaman WordPress individual serupa. Anda perlu membuka halaman yang ingin Anda edit dan kemudian gulir ke bawah ke kotak meta 'Pengaturan AIOSEO' di bawah editor halaman.

Kemudian, klik opsi menu 'Skema', klik tombol 'Buat Skema', dan pilih jenis skema halaman Anda dari Katalog Skema.

Pilihan yang berbeda akan muncul tergantung pada jenis skema yang Anda pilih.
Sama seperti di atas, setelah selesai, Anda perlu mengklik tombol 'Tambahkan Skema' dan menekan 'Perbarui' atau 'Publikasikan' pada halaman untuk membuat perubahan Anda aktif.
Menambahkan informasi rich snippet tidak akan membuat perbedaan di bagian depan blog WordPress Anda. Namun, Anda akan memberikan bot mesin pencari data ekstra untuk ditampilkan dengan posting dan halaman Anda di hasil pencarian.
Metode 2. Menambahkan Cuplikan Kaya dengan Menambahkan Kode ke WordPress
Cara lain untuk menambahkan rich snippet ke WordPress adalah dengan menambahkan kode ke WordPress. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang cara menyalin dan menempelkan kode di WordPress.
Cuplikan kaya atau markup data terstruktur dapat ditulis ke dalam tiga kosakata berbeda. Kosakata ini adalah mikrodata, RDFa, dan JSON-LD. Anda dapat menggunakan salah satunya di situs Anda. Namun, kebanyakan pemula menganggap RDFa lebih ramah bagi pemula.
Berikut adalah contoh halaman tentang pengguna di WordPress. Biasanya teks halaman akan terlihat seperti ini:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Ini dapat dengan mudah diubah dengan cuplikan kaya.
Jika Anda sudah familiar dengan HTML, maka Anda dapat dengan mudah memahami contoh berikut:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Untuk setiap tipe konten, ada beberapa properti khusus yang perlu ditentukan.
Schema.org adalah organisasi yang membantu mempertahankan standar untuk berbagai jenis konten. Anda akan menemukan dokumentasi ekstensif dengan contoh untuk setiap jenis konten skema di situs web mereka.
Ini adalah contoh resep lain dengan potongan kaya.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Jika Anda secara manual menambahkan rich snippet ke dalam postingan WordPress Anda, maka Anda perlu menambahkan HTML ke WordPress secara manual. Untuk detail lebih lanjut, lihat panduan pemula kami tentang cara mengedit HTML di editor kode WordPress.
Anda mungkin juga perlu merujuk ke sumber daya Pengembang Google tentang data terstruktur untuk memahami properti mana yang diperlukan untuk setiap jenis konten.
Menguji Cuplikan Kaya dan Markup Skema Anda
Jika Anda menambahkan cuplikan kaya secara manual, pastikan Anda telah menambahkan data terstruktur ke situs web WordPress dengan benar.
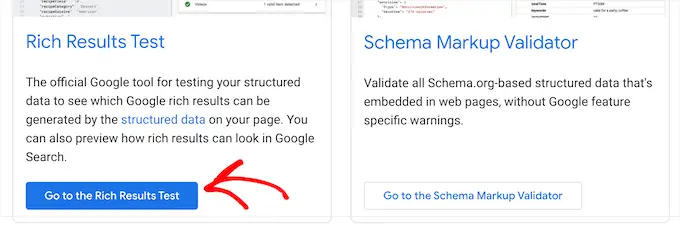
Untuk memeriksa cuplikan kaya Anda, cukup buka Alat Pengujian Data Terstruktur Google. Lalu, ada dua pengujian berbeda yang dapat Anda jalankan untuk menguji data terstruktur Anda.
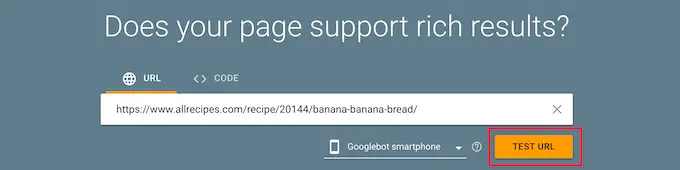
Pertama, klik tombol 'Buka Pengujian Hasil Kaya'. Ini akan melihat hasil kaya apa yang dapat dihasilkan untuk halaman Anda.

Kemudian, masukkan halaman atau posting URL Anda ke dalam kotak.
Selanjutnya, klik tombol 'Uji URL'.

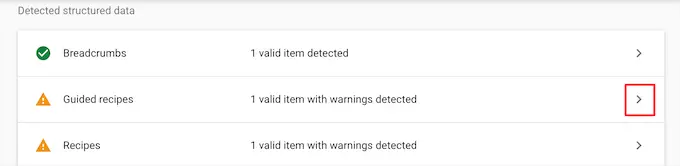
Ini secara otomatis akan menghasilkan laporan untuk melihat fitur hasil kaya mana yang dapat muncul ketika halaman atau postingan tersebut tercantum dalam hasil pencarian.
Ini akan memberi Anda kesalahan atau peringatan apa pun, sehingga Anda dapat meningkatkan data terstruktur Anda. Anda dapat mengeklik panah tarik-turun di samping peringatan apa pun, dan Anda akan mendapatkan petunjuk mendetail tentang cara memperbaikinya.

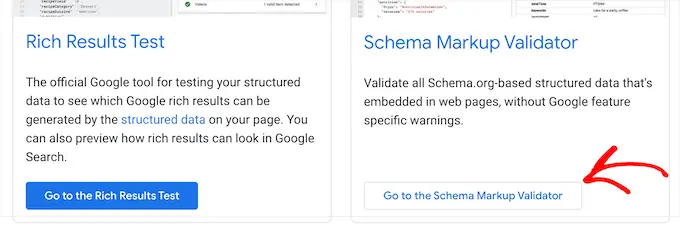
Selanjutnya, Anda dapat menguji markup skema Anda dengan kembali ke halaman Alat Pengujian Data Terstruktur Google.
Kemudian, klik tombol 'Pergi ke Validator Markup Skema'.

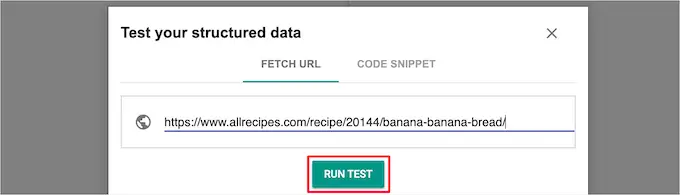
Selanjutnya, masukkan URL atau cuplikan kode Anda ke popup 'Uji data terstruktur Anda'.
Kemudian, klik tombol 'Jalankan Tes'.

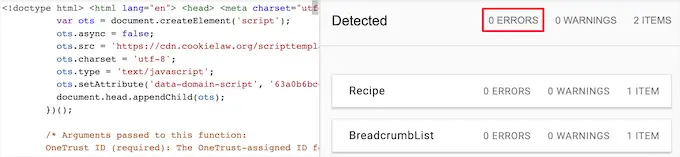
Alat ini akan secara otomatis menganalisis kode Anda untuk melihat apakah ada kesalahan.
Anda ingin melihat 0 kesalahan di sisi kanan halaman.

Kami harap artikel ini membantu Anda mempelajari cara menggunakan cuplikan kaya di situs WordPress Anda. Anda mungkin juga ingin melihat panduan kami tentang cara memilih pencatat nama domain terbaik dan ahli kami memilih perangkat lunak AI chatbots terbaik untuk situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
