Cara Menggunakan File Scalable Vector Graphics (SVG) Dalam Sketch
Diterbitkan: 2023-02-13Jika Anda seorang desainer web atau aplikasi, Anda mungkin bertanya-tanya apakah mungkin menggunakan file Scalable Vector Graphics (SVG) di Sketch. Jawaban singkatnya adalah ya! Pada artikel ini, kami akan menunjukkan cara menambahkan file SVG ke desain Sketch Anda. SVG adalah pilihan tepat untuk menambahkan ikon dan grafik vektor lainnya ke desain Sketsa Anda. Manfaat utama menggunakan file SVG adalah dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Ini sempurna untuk desain web responsif, di mana Anda perlu memastikan ikon Anda terlihat tajam pada ukuran layar yang berbeda. Keuntungan lain menggunakan file SVG adalah dapat dianimasikan. Ini dapat menambah lapisan interaktivitas ekstra pada desain Anda. Untuk menambahkan file SVG ke desain Sketsa Anda, cukup seret dan lepas ke kanvas. Anda kemudian dapat menggunakan alat vektor bawaan untuk mengedit file sesuai kebutuhan. Jadi, begitulah! Anda sekarang dapat menambahkan file Scalable Vector Graphics (SVG) ke desain Sketch Anda.
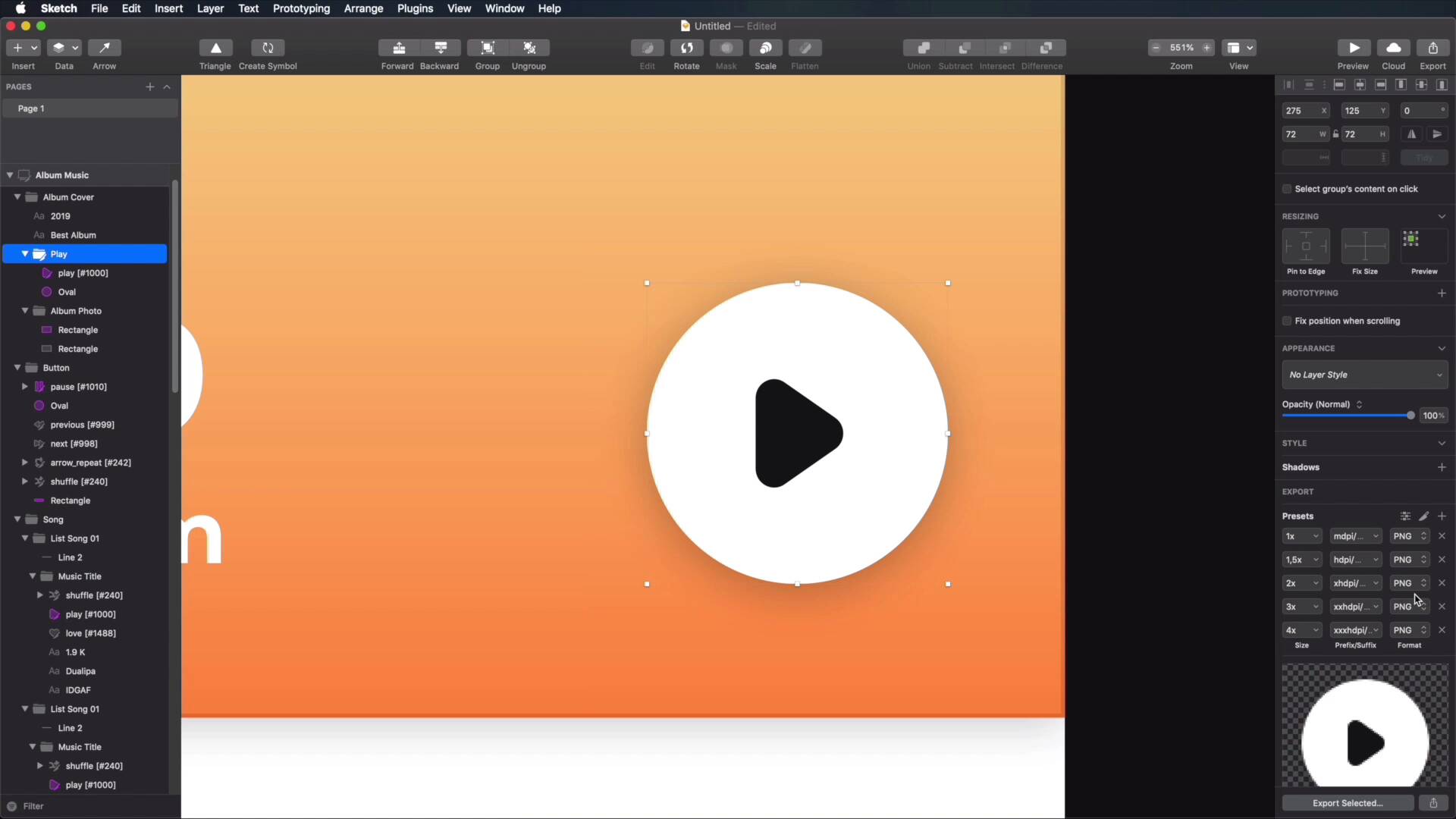
Buka file sketsa Anda dan pilih satu lapisan, banyak lapisan, atau papan seni, lalu klik Ekspor di sudut kanan bawah layar. Anda harus mengatur format sebagai SVG di dropdown Format. Ukuran resolusi dapat diubah, dan opsi ekspor (baik Ekspor lapisan atau Ekspor [nama artboard]) dapat dipilih.
Dalam kasus file SVG yang diimpor, SketchUp tidak dapat digambarkan sebagai "padat". Karya seni ini adalah format 2D, sehingga dapat dibagi menjadi beberapa sisi atau sisi dan wajah. Volume 3D loop tertutup diapit oleh dua permukaan dengan masing-masing tepi terhubung ke dua permukaan, menurut standar SketchUp.
Bagaimana Saya Mengimpor Ikon Ke Sketsa?

Cukup mengimpor ikon Anda dari folder Anda atau menggunakan ikon Anda sendiri adalah semua yang diperlukan dengan plugin Sketch Icons . Cmd Shift I juga merupakan pintasan keyboard untuk fungsi ini. Setelah Anda memilih perpustakaan warna, Anda harus mengisi artboard Anda dan mengimpor ikon Anda.
Prototy pr telah merilis satu set sketsa baru. Dalam waktu kurang dari 5 menit, Anda dapat dengan cepat dan mudah membuat pustaka ikon dinamis menggunakan Sketch. Sejak diperkenalkannya simbol bersarang dan perpustakaan sketsa, kami telah banyak meningkatkan pekerjaan. Kami membuat plugin ikon Sketsa untuk mengotomatiskan langkah-langkah yang terkait dengan pekerjaan garis, memungkinkan Anda menghindari menghabiskan waktu untuk tugas yang membosankan ini. Di Ikon 4, sekarang dimungkinkan untuk menyeret dan melepaskan ikon Anda langsung ke dalam gambar. Jika Anda ingin menggunakan simbol untuk setiap ikon, Anda harus mengimpornya secara manual. Anda juga dapat menggunakan pintasan keyboard Cmd Shift M untuk mengganti atau memperbarui ikon perpustakaan Anda.
Bagaimana Saya Membuat File Ikon Svg?

Untuk membuat file ikon SVG , Anda memerlukan program pengeditan vektor seperti Adobe Illustrator, Inkscape, atau Sketch. Setelah program Anda terbuka, Anda perlu membuat dokumen baru. Langkah pertama adalah membuat bentuk dasar Anda. Untuk contoh ini, kita akan membuat persegi. Selanjutnya, Anda ingin menambahkan detail atau hiasan apa pun ke ikon Anda. Setelah Anda puas dengan desain Anda, Anda perlu mengekspor file Anda sebagai SVG.
Menggunakan Scalable Vector Graphics (SVG), Anda dapat mengambil gambar dari dalam kode Anda. Daripada menggambar dengan piksel, Anda bisa menggambar dengan koordinat menggunakan bahasa XML dalam format. Tiga keuntungan menggunakan SVG adalah kompatibilitas, kemudahan penggunaan, dan tampilan.
Saat ini, ada banyak desas-desus seputar SVG. Ini dapat dimengerti. Di SVG, tidak ada penurunan kualitas karena merupakan format gambar grafik vektor yang dapat diperbesar atau diperkecil. Ini sangat ideal untuk halaman web serta tampilan grafis lainnya. Saat Anda membuat dokumen HTML, kode SVG akan ditempelkan ke bagian badannya. Menggunakan gambar SVG sebagai dasar desain grafis Anda sendiri adalah pilihan lain. Bukan rahasia lagi bahwa SVG memiliki berbagai macam aplikasi, jadi pantau terus.
Mengapa File Svg Tidak Direkomendasikan Untuk Logo?
Karena SVG adalah format berbasis vektor, SVG tidak dapat bekerja dengan baik dengan gambar dengan banyak detail dan tekstur halus seperti foto. Berbeda dengan grafik lainnya, logo, ikon, dan grafik datar lainnya yang mudah dibuat akan paling cocok untuk menggunakan SVG. Selain itu, karena sebagian besar browser modern mendukung SVG, versi browser yang lebih lama mungkin tidak mendukung.

Bagaimana Saya Membuat File Ikon Svg?
Metode pembuatan ikon SVG bisa manual atau otomatis. Hampir tidak ada kode yang terlibat dalam opsi terakhir. Program gambar vektor memungkinkan Anda menggambar ikon di papan gambar virtual dengan menggunakan berbagai bentuk, warna, dan manipulasi jalur. Kemudian, setelah mengekspor milik Anda dengan milik Anda.
Bisakah File Svg Digunakan Sebagai Ikon?
Karena kemampuannya untuk menjadi grafik vektor, ikon grafik vektor, juga dikenal sebagai Grafik Vektor yang Dapat Diskalakan, adalah pilihan yang sangat baik untuk digunakan di situs web Anda. Tidak ada batasan ukuran grafik vektor, sehingga dapat diskalakan ke ukuran apa pun. Karena filenya kecil dan terkompresi dengan baik, mereka tidak akan memperlambat situs Anda.
Apa itu File .sketch?

File .sketch adalah file gambar vektor yang digunakan oleh aplikasi Sketch, perangkat lunak gambar vektor dan animasi untuk MacOS. File .sketch dapat berisi banyak halaman dan artboards, dan dapat diekspor ke berbagai format termasuk PDF, SVG, dan PNG.
Untuk Windows, tidak ada pilihan lain selain Sketch. Icons8 Lunacy adalah penampil mandiri Windows yang memungkinkan Anda menelusuri dan melihat file Sketch. Alat ini dibuat tanpa pengetahuan sebelumnya tentang format file sketsa . Kami harus menyiapkan Sketch selama 40 menit, menghabiskan 90% waktu CPU kami. Editor vektor online, serta alat kolaborasi, tersedia di Lunacy. Dengan plugin Sketsa, Anda dapat mengimpor file Sketsa ke Mockplus dan meninjaunya secara instan, umpan balik, dan umpan balik diberikan kepada Anda. Seorang anggota dapat menggunakan layanan ini hanya dengan $12 per proyek, dan dua proyek gratis.
Sketch Adalah Program Desain Grafis Vektor Yang Kuat Dari Adobe.
Sketsa Adobe adalah program desain grafis vektor.
Bagaimana Saya Mengekspor Simbol Dari Sketsa?
Simbol dapat diekspor dengan cara yang sama seperti diekspor di artboards. Setelah Anda memilih satu atau beberapa simbol (yang biasanya ditampilkan pada halaman Simbol di Sketsa), klik Control > Command E untuk memulai proses ekspor.
Simbol memudahkan untuk menggunakan kembali ikon di seluruh desain Anda. Aset dapat diekspor dari simbol di Sketch ke Zeplin dalam format yang mudah dicari. Untuk mengekspor seluruh lapisan simbol atau sublapisan, tandai sebagai dapat diekspor sebagai seluruh lapisan atau sebagai sublapisan. Saat Anda menandai aplikasi, Zeplin akan menghasilkan aset yang diperlukan berdasarkan platform dan kepadatan yang Anda pilih. Simbol yang dapat diekspor memiliki nama yang sama dengan Zeplin di Sketch, yang merupakan nama mereka. Dengan memilih opsi ini di menu desktop Zeplin, Anda akan dapat menyimpan nama lengkapnya. Harus ada nama simbol terpadu untuk semua integrasi khusus Zeplin. Simbol lain dapat disetel sebagai pengganti jika simbol bersarang tidak ada.
Buat Sketsa Ke Svg Online
Ada banyak situs web yang menawarkan konversi online sketsa ke svg. Namun, tidak semuanya gratis. Situs web gratis terpopuler yang menawarkan konversi ini adalah www.sketchtosvg.com.
Ini adalah pembuat SVG yang sederhana, gratis, dan mudah digunakan yang dapat digunakan di browser apa pun. Perlu dicatat bahwa, dengan SVGator, Anda dapat membuat dan mengekspor file static.svg dalam jumlah tak terbatas secara gratis. Sangat mudah untuk mulai menggunakan program ini tanpa harus mengunduhnya. Anda dapat mengakses akun online Anda di mana pun Anda memiliki koneksi Internet. Anda dapat menggunakan efek gradien dan filter, serta efek gradien dan gradien, topeng teks, atau sejumlah efek lainnya. Grafik vektor berkualitas tinggi dalam format sebening kristal yang akan membuat situs web Anda tampak lebih menarik bagi pengguna di semua perangkat.
Ubah Sketsa Menjadi Svg
Untuk mengekspor elemen Anda sebagai SVG, buka "Buat Dapat Diekspor" di sudut kanan bawah antarmuka sketsa dan pilih jenis format yang ingin Anda ekspor, lalu klik "Ekspor yang Dipilih". Jika Anda tidak tahu file apa itu, buka menu File dan pilih nama dan tujuan.
