Cara Menggunakan Font Script Di File SVG
Diterbitkan: 2022-12-28Jika Anda ingin menambahkan beberapa bakat ke file svg Anda, salah satu cara untuk melakukannya adalah dengan menggunakan font skrip. Pada artikel ini, kami akan menunjukkan cara menggunakan font skrip dalam file svg, sehingga Anda dapat menambahkan sentuhan pribadi pada desain Anda. Ada beberapa hal yang perlu diingat saat menggunakan font skrip di file svg. Pertama, pastikan font yang Anda gunakan dapat dibaca dalam ukuran kecil. Kedua, hindari menggunakan terlalu banyak font yang berbeda dalam satu desain – paling banyak gunakan satu atau dua. Terakhir, ingatlah bahwa font skrip dapat menambah sentuhan elegan atau kesenangan pada desain Anda, jadi gunakan dengan hemat. Sekarang setelah Anda mengetahui dasar-dasarnya, mari kita mulai!
Semua produk kami digital dan dapat diunduh langsung dari halaman Akun Saya. Harap periksa kembali keranjang Anda karena saat ini kosong. Satu dolar untuk satu, $3 untuk tiga, $5 untuk sepuluh, $10 untuk lima belas atau lebih. Ada seikat kertas 3D.
Bagaimana Saya Menyematkan Font Di Svg?

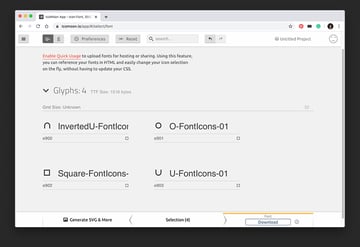
Untuk menyematkan font dalam file SVG , pertama-tama Anda harus membuat elemen dan menentukan font yang ingin Anda gunakan. Kemudian, di dalam elemen tersebut, Anda perlu membuat elemen untuk setiap karakter yang ingin ditampilkan. Setiap karakter harus memiliki atribut ax dan y untuk menentukan posisinya, dan atribut font-size untuk menentukan ukuran font.
Kami menggunakan font bernama metropolis sebagai bagian dari branding perusahaan kami, tetapi file .svg digunakan untuk melihat konten oleh pengguna eksternal (yang tidak memiliki akses). Izinkan pemasangan font perusahaan (misalnya, PostScript). Times New Roman adalah font default , menurut orang yang menggunakannya. Ini bukan hasil dari font Inkscape yang disematkan. Untuk menginstal ulang font, Anda memerlukan mesin kedua yang belum menginstalnya. Jika file SVG tidak berfungsi, buka di browser atau di tag asli. Program ini dapat dilakukan dengan berbagai cara.
Saya telah menempelkan format asli dari dua file yang saya posting di sini. Dalam bentuknya yang paling dasar, ini memerlukan bekerja dengan komputer yang telah menginstal font. Jika Anda ingin mengubah jenis font atau gaya garis, lakukanlah.
Bisakah Svg Memiliki Font?

Penting untuk diperhatikan bahwa font SVG hanya tersedia untuk pengguna Android dan Safari. Firefox berhenti mendukung fungsi ini sejak Chrome 38 (dan Opera 25) dan sekarang berfokus pada WOFF. Alat lain, seperti Batik dan bagian dari Inkscape, mendukung font yang disematkan.
Ini adalah jenis Scalable Vector Graphics (SVG). Tidak diperlukan aplikasi ini untuk menyediakan solusi grafik vektor berbasis web. Saat membuat font SVG, akan ada ekstensi file yang akan diubah menjadi XML dan ekstensi file yang akan diubah menjadi HTML. Anda memiliki tiga opsi jika ingin teks dirender di penampil SVG mana pun. Alih-alih font TTF/EOT/OTF, Anda dapat menggunakan deklarasi CSS @Font-face untuk menentukan font SVG. Salah satu kelemahan utama adalah tidak ada cara untuk menyorot font. Jika konten Anda memiliki ukuran font yang kecil, Anda mungkin ingin mempertimbangkan untuk menggunakan teknologi font alternatif.
Nano: Cara Terbaik Untuk Memasukkan Font Dalam Grafik Svg Anda
Anda dapat menggunakan SVG untuk membuat grafik berbasis teks. Saat Anda memindai nano SVG, pemindaian dan penyisipan hanya font yang sudah diinstal, sehingga Anda tidak perlu menyertakan atau mengecualikan jenis font tertentu. Karena variasi warna dan pola gradien yang tersedia di font OpenType-SVG, mereka juga dikenal sebagai " font warna ". Hasilnya, grafik berbasis teks terlihat kaya dan detail saat dibuat dalam program ini. Anda dapat menggunakan teks SVG di proyek web atau aplikasi apa pun karena mudah diakses.

Bagaimana Saya Menghubungkan Font Skrip ke Cricut Design Space?

Ada beberapa cara berbeda untuk menautkan font skrip ke Cricut Design Space. Salah satu caranya adalah mengunduh font ke komputer Anda dan kemudian mengunggahnya ke Design Space. Cara lain adalah dengan menggunakan layanan font berbasis cloud seperti Google Fonts atau Adobe Fonts . Setelah Anda menginstal font, Anda kemudian dapat memilihnya dari menu drop-down di Design Space.
Di Design Space, fitur baru Kerning tersedia. Font yang Anda ketik akan secara otomatis terhubung ke skrip tertentu jika Anda mengetiknya dengan kecepatan tertentu. Jika Anda ingin menggunakan font kerned, Anda harus menghapus centang pada kotak yang bertuliskan "hanya font kerned". Setelah kata Anda berbaris, gambar kotak di sekelilingnya, lalu kelompokkan kembali. Setelah WELD (di pojok kanan bawah) dipilih, satu gambar kata akan muncul. Untuk membuat pemilihan dan pemasangan font lebih cepat dan lebih mudah, saya membuat Panduan Cetak Referensi Cepat untuk font Cricut.
Bagaimana Saya Memotong Font Skrip Di Cricut?
Ada beberapa cara berbeda untuk memotong font skrip di Cricut. Salah satu caranya adalah dengan menggunakan alat pena untuk menjiplak huruf. Cara lain adalah dengan menggunakan fitur cetak lalu potong. Ini akan memungkinkan Anda untuk mencetak font pada printer Anda dan kemudian memotongnya dengan Cricut Anda.
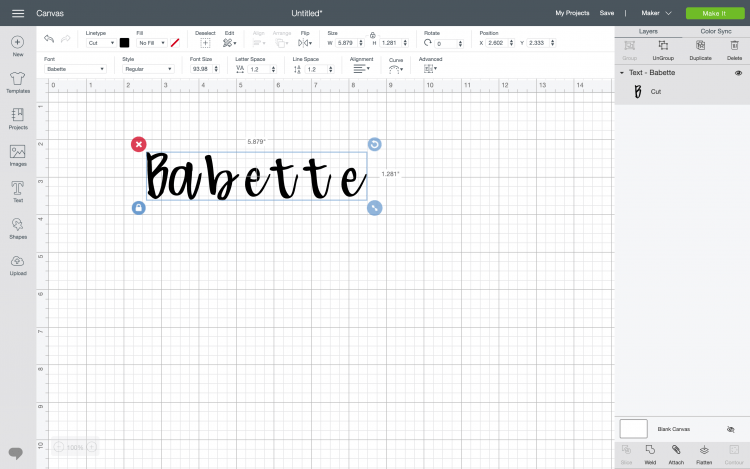
Langkah pertama adalah memastikan font skrip Anda berukuran tepat di Cricut Design Space sebelum menghubungkannya sehingga dapat dipotong menjadi satu bagian. Spasi huruf dan spasi default untuk font adalah 1.2. Sebagian besar font, dalam banyak kasus, terlalu besar. Dengan menggunakan alat Letter Spacing, kita dapat menghubungkan huruf-huruf kita dengan lebih baik. Disarankan agar font memiliki spasi baris 1,2 sesuatu. Dengan menggunakan alat Line Spacing, kita dapat mengikat garis kita dengan lebih mudah. Satu-satunya cara untuk mengaktifkan fitur grup ke baris adalah jika terdapat lebih dari satu baris teks dalam satu kotak teks.
Dengan seperangkat alat berikutnya, Anda dapat membuat perubahan yang lebih mendetail pada font Anda. Weld adalah mesin yang memungkinkan untuk memotong teks Anda menjadi satu bagian daripada huruf individual menggunakan obor las. Untuk membantu Anda mengatur spasi atau meratakan huruf secara merata, gunakan alat Perataan di Bilah Alat Edit. Jadikan proyek Anda lebih cepat dan lebih profesional dengan memasukkan lebih banyak alat ke dalam Cricut Anda.
Cricut: Cara Menyusun Dan Memotong Teks
Untuk melihat teks kursif Anda, pergi ke sisi kanan dan klik di atasnya. Warnanya sekarang akan menjadi putih. Surat-surat itu akan dipotong oleh Cricut segera setelah teksnya putih semua.
Sesederhana mengatur teks sesuai keinginan di atas bentuk yang telah Anda pilih untuk proyek Anda. Pastikan teks benar-benar berada di tengah untuk menghindari pemotongan. Panel Layers akan menampilkan Flatten dengan memilih All dari bagian bawah panel Layers.
Anda dapat mengubah font, gaya, ukuran font, spasi huruf, spasi baris, dan sebagainya di bilah Edit di bagian atas Kanvas (Windows/Mac) atau dengan menggunakan alat Edit di bagian bawah Kanvas (iOS/ Android).
