Cara Menggunakan Shortcode di Widget Sidebar (3 Cara)
Diterbitkan: 2023-08-04Membuat sidebar di situs web Anda adalah cara terbaik untuk menampilkan elemen di seluruh halaman web Anda. Kode pendek WordPress memungkinkan Anda melakukan ini. Namun, jika Anda baru mengenal CMS, Anda mungkin tidak tahu cara menggunakan kode pendek di widget sidebar.
Kabar baiknya adalah prosesnya ️ relatif mudah. Terlebih lagi, Anda dapat memilih dari beberapa pendekatan berbeda berdasarkan pengaturan situs dan preferensi pribadi Anda. Misalnya, Anda dapat menggunakan Editor Situs atau cukup mengaktifkan kode pendek di semua widget Anda.
Pengenalan singkat tentang shortcode WordPress
Hal pertama yang pertama, jika Anda baru mengenal WordPress, Anda mungkin bertanya-tanya apa itu shortcode. Singkatnya, shortcode WordPress adalah potongan kecil kode yang ditandai dengan tanda kurung, seperti [this one] . Mereka sudah ada sejak WordPress Versi 2.5 [1] .
Sejak WordPress Versi 4.9, Anda dapat menambahkan kode pendek ini di mana saja di situs Anda, termasuk postingan, halaman, dan jenis postingan khusus. Kode pendek dapat menjalankan banyak fungsi berbeda dan membuat banyak elemen desain berbeda, seperti keterangan, galeri, dan banyak lagi.
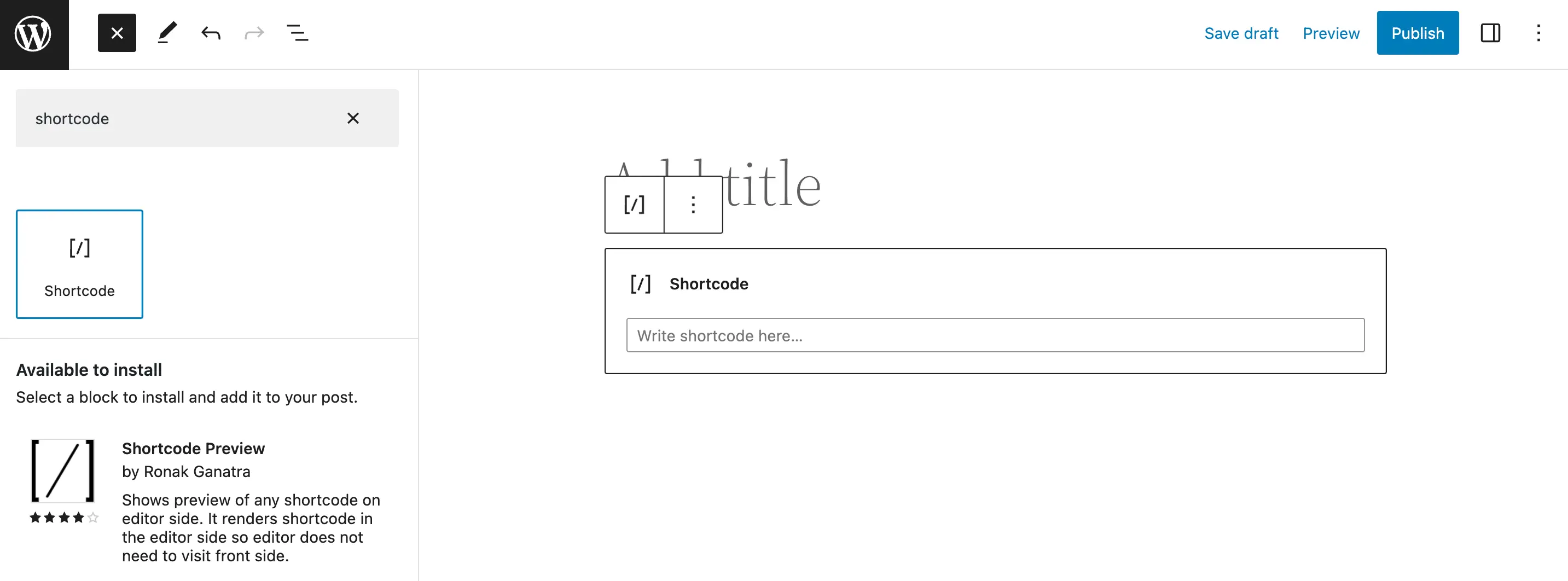
Sebagian besar versi WordPress hadir dengan banyak kode pendek bawaan, tetapi Anda juga dapat menggunakan plugin kode pendek untuk mendapatkan lebih banyak lagi. Di Editor Blok, Anda cukup menggunakan blok Kode Pendek:

Atau, Anda dapat menambahkannya secara manual di Editor Klasik.
Namun, jika Anda ingin menggunakan kode pendek di widget sidebar, semuanya tidak semudah itu. Selain itu, cara Anda melakukan ini akan bergantung pada tema dan versi WordPress Anda. Tapi jangan khawatir, kami akan menunjukkan tiga cara untuk melakukan ini nanti di postingan ini!
Jadi, mengapa menggunakan shortcode WordPress di widget sidebar? Sebelum kita menjawab pertanyaan ini, mari kita bahas dulu tentang widget.
Pada dasarnya, widget WordPress adalah modul yang memungkinkan Anda menambahkan fitur unik dan sering kali interaktif ke situs Anda. Anda dapat menyertakan widget ini di area widget global yang berbeda, seperti sidebar, header, dan footer.
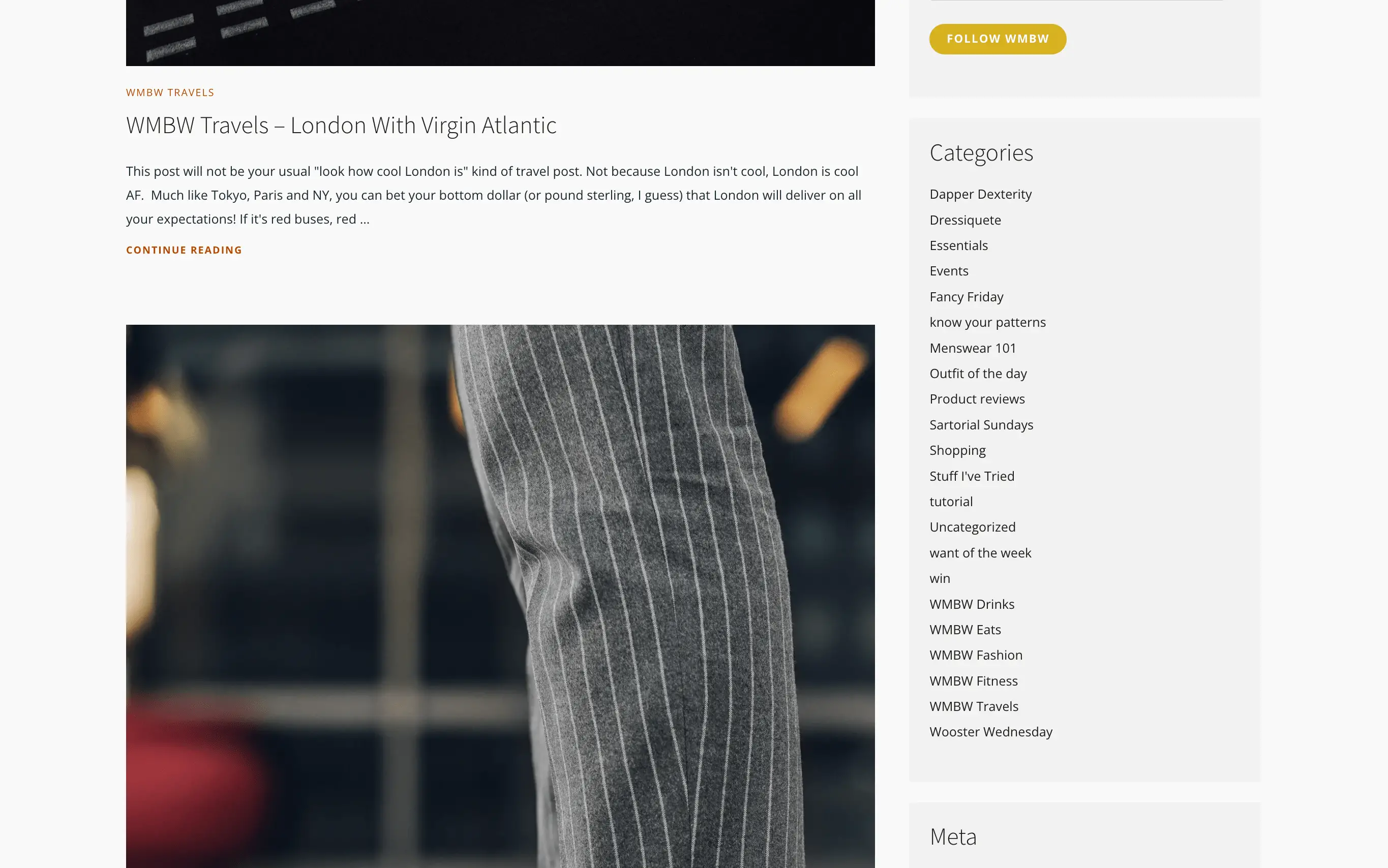
Itu berarti Anda dapat menambahkan fitur yang muncul di setiap halaman situs Anda dalam satu gerakan. Misalnya, Anda dapat menggunakan widget untuk menambahkan bilah pencarian, daftar kategori, atau daftar postingan terbaru:

Namun perlu diingat bahwa Anda tidak perlu membuat sidebar untuk keseluruhan situs Anda. Anda juga dapat menampilkan satu saja di semua postingan blog Anda atau lokasi tertentu seperti halaman beranda.
Ada banyak sekali widget sidebar gratis untuk menambahkan elemen dinamis seperti feed media sosial, Google Maps, dan kalender acara. Kemudian, ketika Anda menambahkan kekuatan kode pendek ke area widget sidebar Anda, kemungkinannya menjadi hampir tak terbatas!
Cara menggunakan shortcode di widget sidebar
Sekarang, kami akan menunjukkan kepada Anda tiga cara menggunakan kode pendek di widget sidebar!
- Menggunakan Editor Situs
- Dengan widget Kode Pendek WordPress
- Menggunakan kode khusus untuk mengaktifkan kode pendek di judul widget
1. Menggunakan Editor Situs (hanya memblokir tema)
Jika Anda menggunakan tema blok seperti Raft, Neve FSE, atau Twenty Twenty-Two, Anda dapat menggunakan WordPress Full Site Editor (FSE). Ini memungkinkan Anda memodifikasi elemen seluruh situs (seperti sidebar) menggunakan blok. Karena ada blok Kode Pendek, proses ini sangat sederhana.
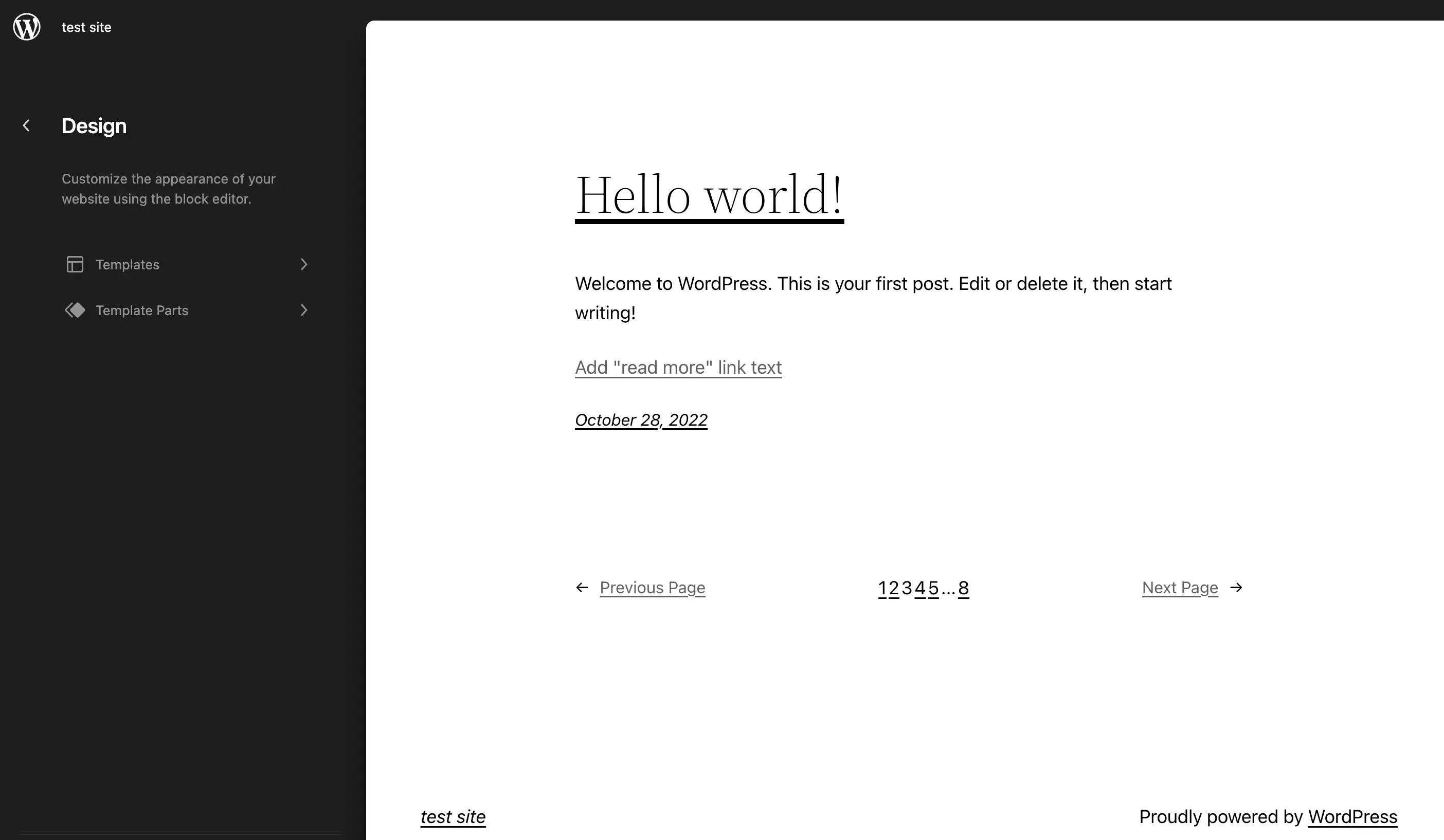
Untuk memulai, buka Penampilan > Tema > Editor . Ini akan meluncurkan Editor Situs Anda, di mana Anda dapat mengakses menu untuk Templat dan Bagian Templat :

Pilih templat atau bagian di mana Anda ingin menambahkan sidebar.
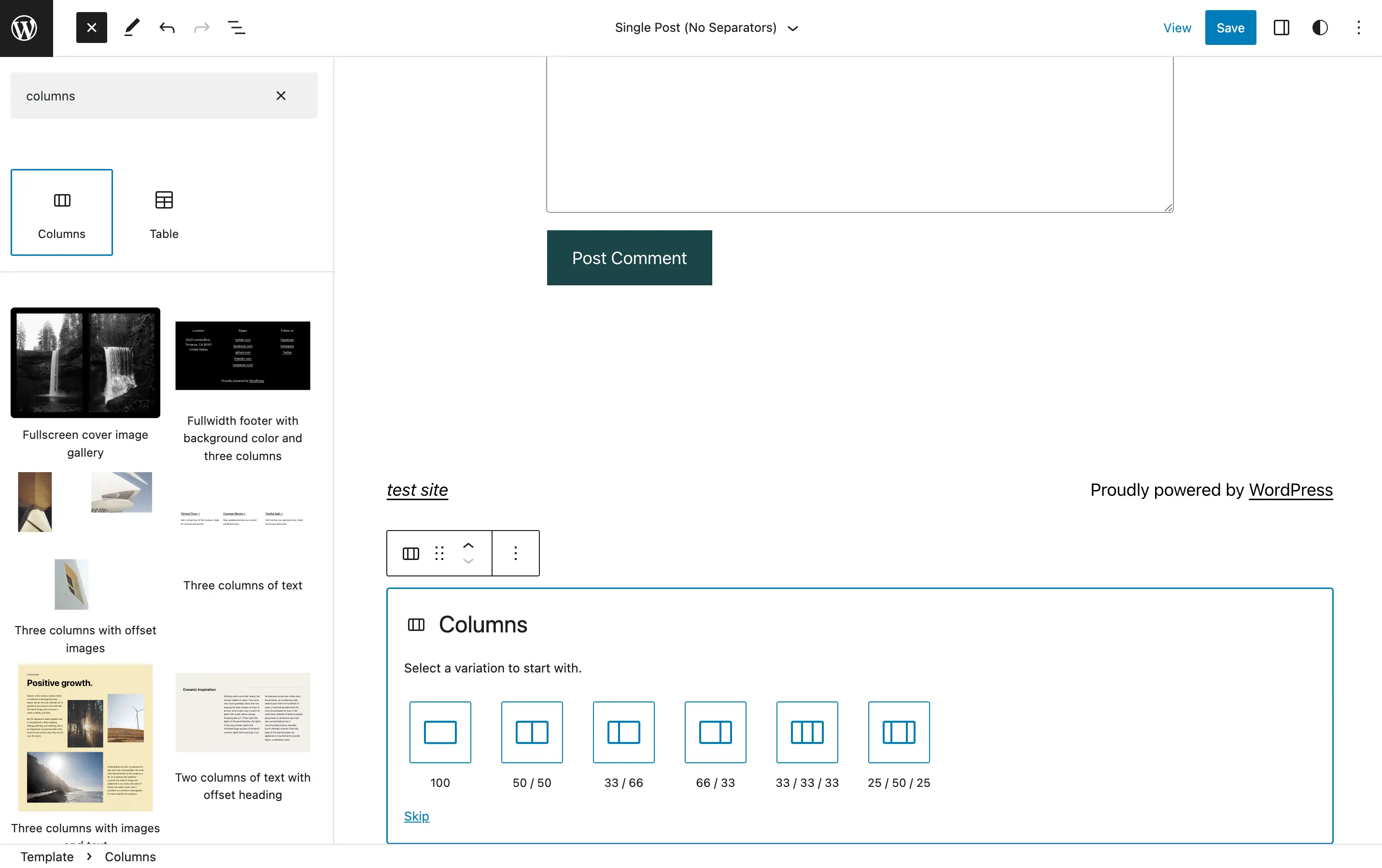
Jika tema Anda belum memilikinya, Anda harus membuat sidebar dengan menambahkan blok Kolom. Secara default, blok tersebut akan muncul di bagian bawah halaman:

Pilih variasi untuk sidebar Anda. Kami akan memilih opsi 66/33 untuk sidebar kanan.
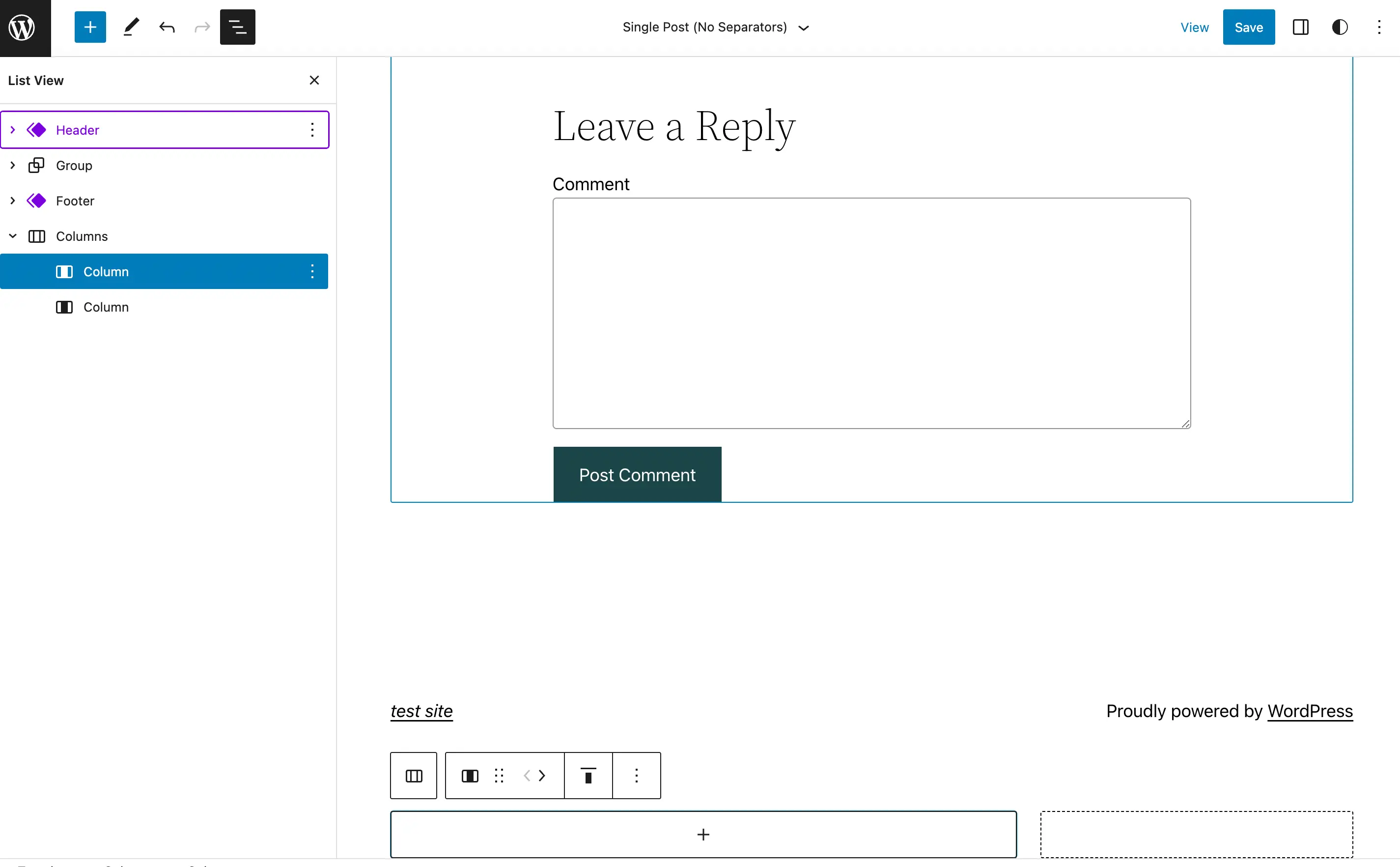
Lalu, untuk memindahkan konten apa pun ke sisi kiri, buka Tampilan Daftar Anda :

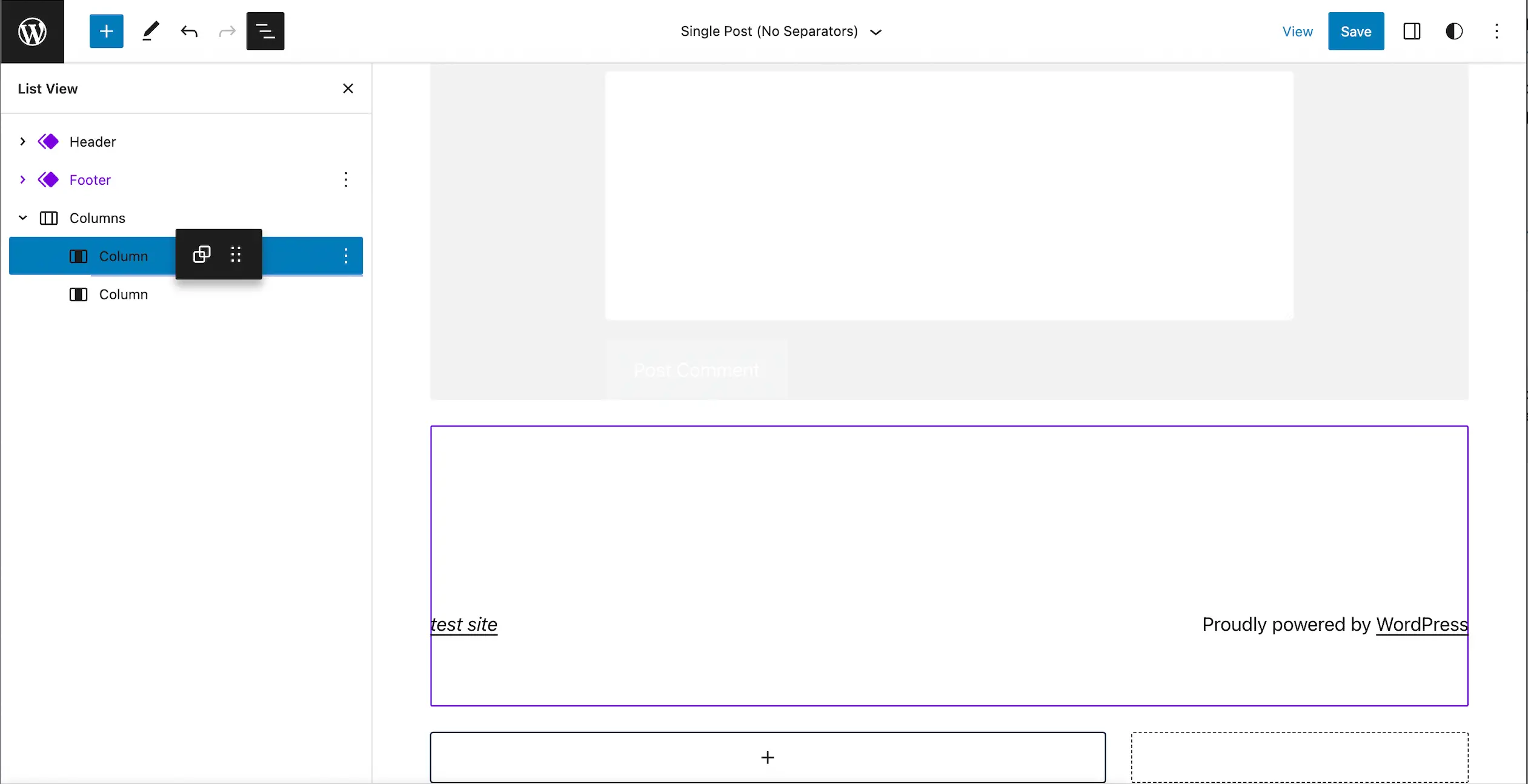
Seret konten utama ke kolom di sebelah kiri. Ini akan membuat sidebar kanan Anda kosong:

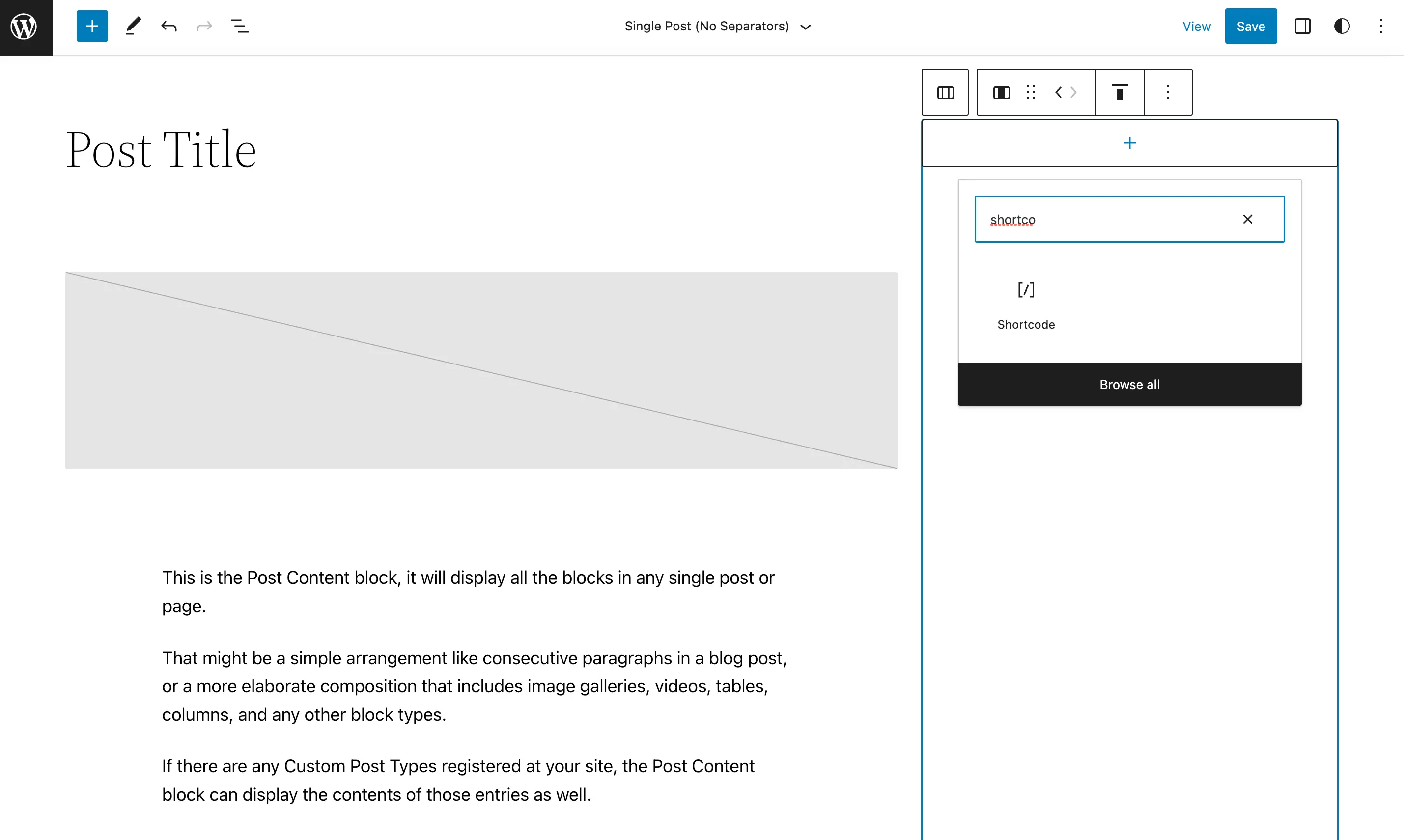
Terakhir, cari blok kode pendek Anda dan tambahkan ke sidebar baru Anda:

Kemudian, tambahkan kode pendek unik apa pun yang Anda suka dan klik Simpan setelah selesai.

Ingat saja, setelah Anda menyelesaikan desain ini, desain ini akan diterapkan pada semua postingan yang sudah ada dan yang akan datang yang menggunakan template tersebut.
2. Dengan widget Kode Pendek WordPress
Jika Anda belum beralih ke tema blok dan Editor Situs, Anda dapat menggunakan widget Kode Pendek WordPress di editor widget berbasis blok.
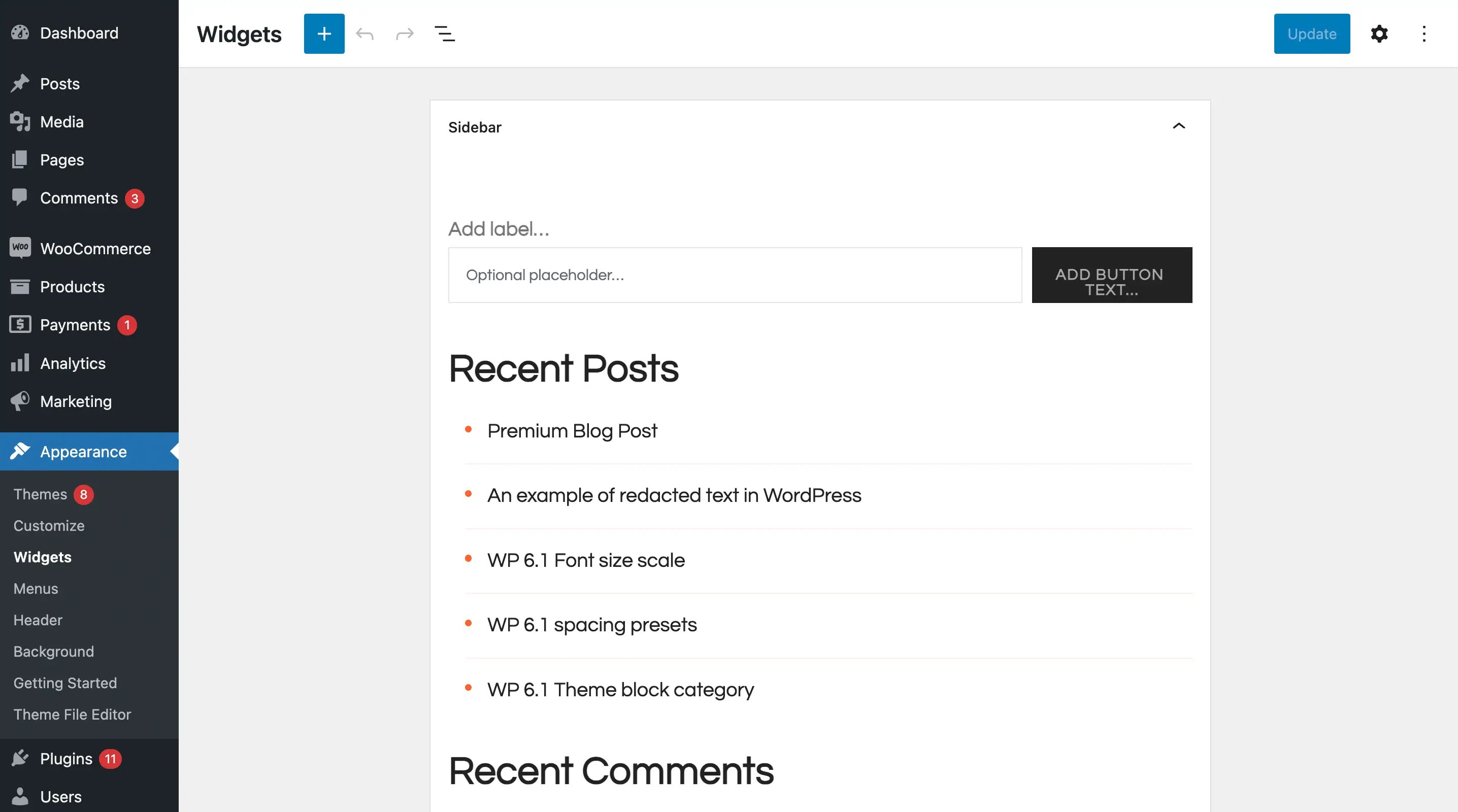
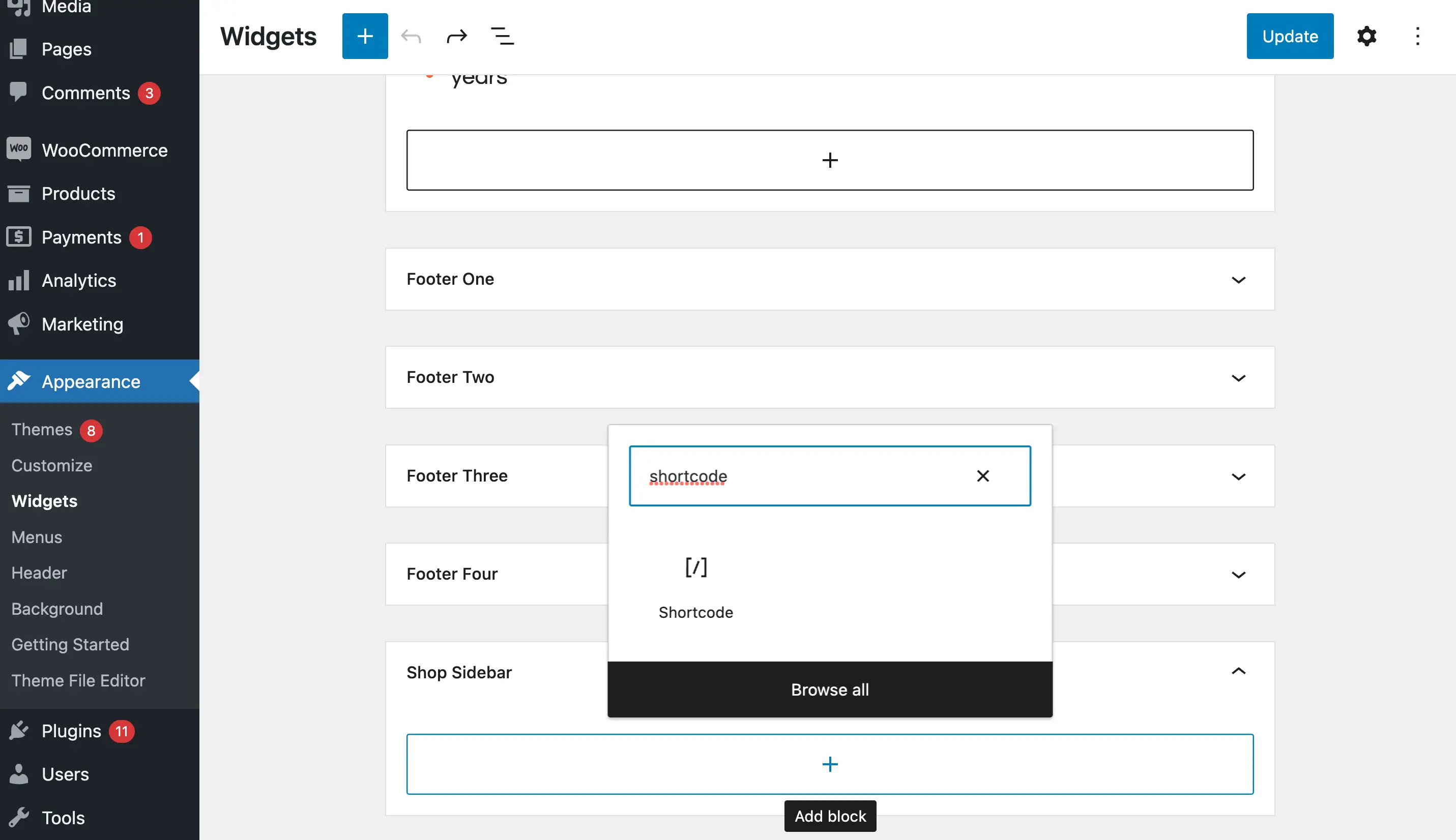
Untuk melakukan ini, cukup buka Penampilan > Widget :

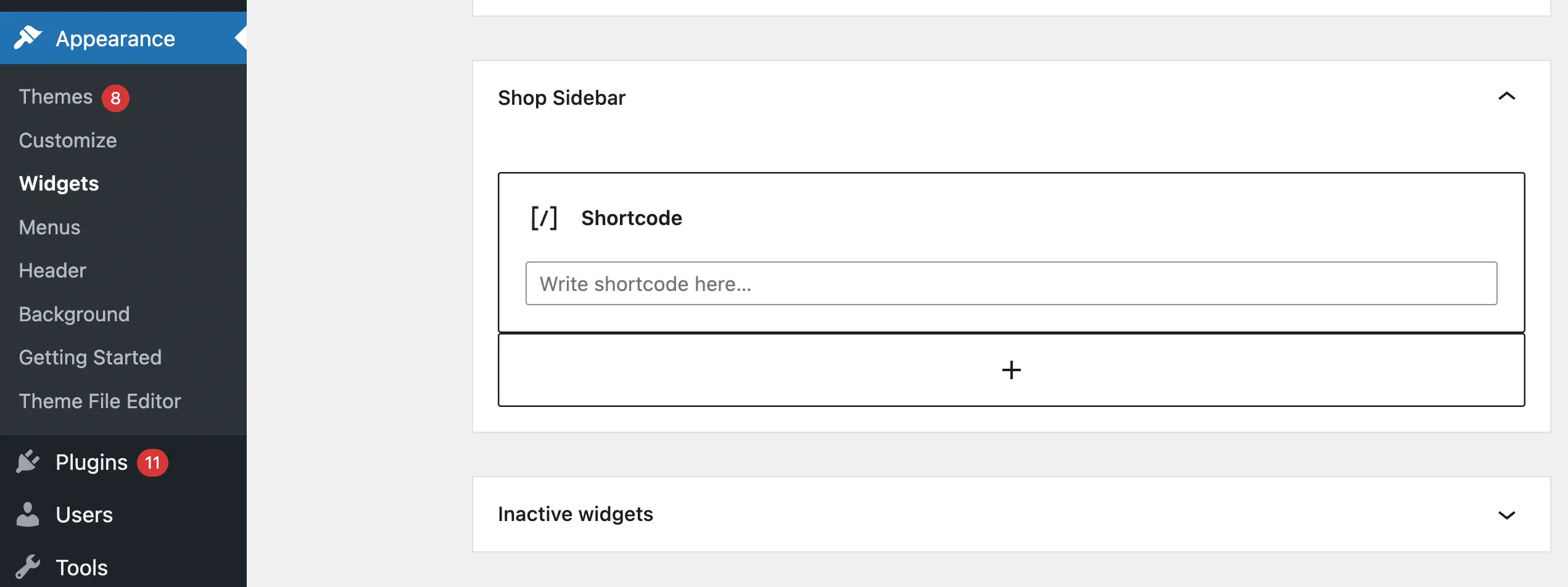
Kemudian, jika tema aktif Anda sudah memiliki sidebar, pilihlah. Klik pada simbol plus (+) dan cari widget blok Kode Pendek :

Setelah itu, Anda dapat menulis kode pendek apa pun yang Anda inginkan:

Sesederhana itu!
Namun, perlu diingat bahwa Anda juga dapat menonaktifkan widget berbasis blok untuk menggunakan widget klasik jika itu pilihan Anda.
3. Menggunakan kode khusus untuk mengaktifkan kode pendek di judul widget
Jika Anda tertarik untuk mendapatkan fungsionalitas yang lebih terspesialisasi dan membuat kode pendek berfungsi tidak hanya di badan widget tetapi juga judulnya, maka Anda perlu menyiapkan solusi khusus untuk itu. Namun, ini masih cukup mudah dilakukan!
Mulailah dengan membuat cadangan situs Anda (untuk berjaga-jaga jika terjadi kesalahan).
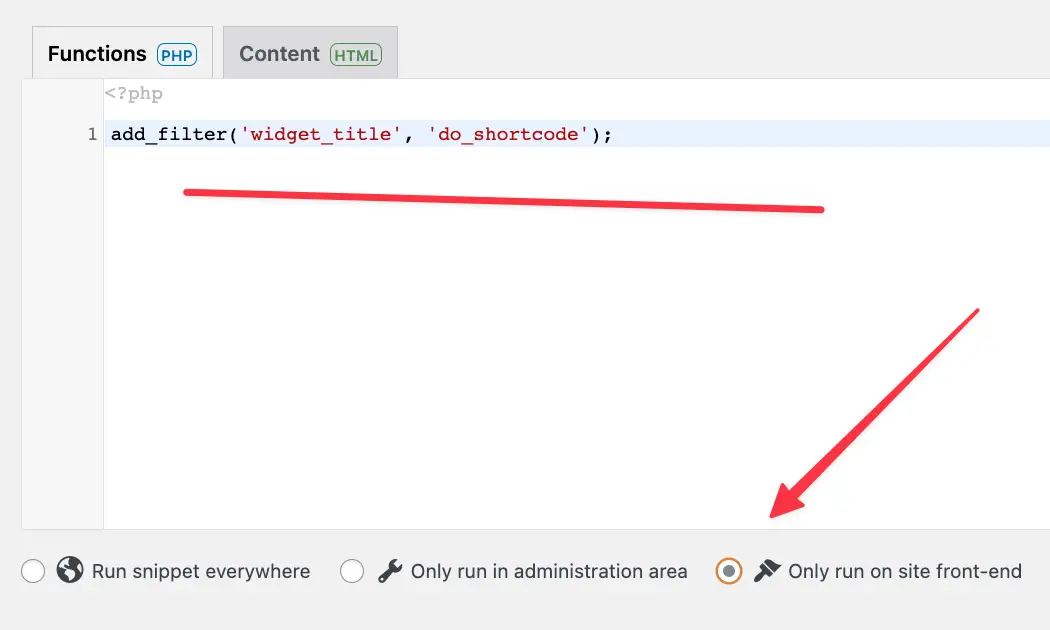
Kemudian, instal plugin Cuplikan Kode , dan buat cuplikan PHP baru. Letakkan kode ini di badan cuplikan:
add_filter('widget_title', 'do_shortcode');
Atur cuplikan baru agar berfungsi di bagian depan situs:

Simpan cuplikan baru.
Ini akan mengaktifkan kode pendek tidak hanya di widget tetapi juga judulnya!
Kesimpulan
Jika Anda ingin fitur desain tertentu muncul di semua halaman web Anda, memanfaatkan sidebar adalah strategi yang bagus. Namun, jika Anda tidak memiliki keahlian desain web, Anda mungkin tidak tahu cara melakukannya.
Untungnya, dengan WordPress, Anda dapat menggunakan kode pendek di widget sidebar untuk membuat banyak elemen unik seperti feed media sosial, formulir pendaftaran, dan banyak lagi. Selain itu, ada beberapa cara untuk menggunakan kode pendek ini. Dengan tema blok, cukup gunakan Editor Situs Lengkap. Jika tidak, coba widget Kode Pendek WordPress atau cukup aktifkan kode pendek di semua widget.
Apakah Anda memiliki pertanyaan tentang cara menggunakan kode pendek di widget sidebar? Beri tahu kami di bagian komentar di bawah!
