Cara Menggunakan Shortcode di WordPress: Informasi Pemula
Diterbitkan: 2023-10-04Kode pendek biasanya digunakan di beberapa situs WordPress. Meskipun hal tersebut tidak penting bagi prosedur situs Anda, hal tersebut dapat sangat membantu untuk memperpanjang pengoperasiannya. Banyak plugin dan tema mengandalkan kode pendek untuk memungkinkan Anda meningkatkan fitur utama situs web Anda. Itu sebabnya mencari tahu cara menggunakan shortcode di WordPress sangat penting. Jika Anda benar-benar tidak tahu cara menggunakannya, Anda akan kehilangan sebagian besar pengalaman WordPress.
Untungnya, penggunaan kode pendek di WordPress itu sederhana. Program Administrasi Konten (CMS) memungkinkan Anda melakukan ini dari editor, dan mengubah kode pendek menjadi konten atau aspek baru yang akan dilihat konsumen.
Mari kita mulai!
Untuk menemukan kode pendek
Anda mungkin memiliki pemahaman yang lebih baik tentang apa itu kode pendek dan cara kerjanya pada tingkat yang penting. Plugin dapat memasukkan kode pendek ke WordPress untuk memungkinkan Anda memposisikan aspek di mana pun Anda inginkan di situs web Anda. Misalnya, jika sebuah plugin menambahkan kode pendek galeri, Anda dapat menempatkannya menggunakan editor.
Saat mencari plugin baru, perhatikan deskripsinya untuk melihat apakah mereka menyebutkan kode pendek. Sejumlah besar plugin membantu memperkenalkan elemen menggunakan dua kode pendek dan blok, yang memberi Anda fleksibilitas tambahan.
Penting juga untuk diperhatikan bahwa WordPress dikirimkan dengan beberapa kode pendek bawaan yang dapat Anda gunakan tanpa plugin apa pun. Kode pendek tersebut melibatkan alternatif untuk menyematkan galeri, dokumen audio dan video, daftar putar, dan banyak lagi.
Cara menggunakan kode pendek di WordPress
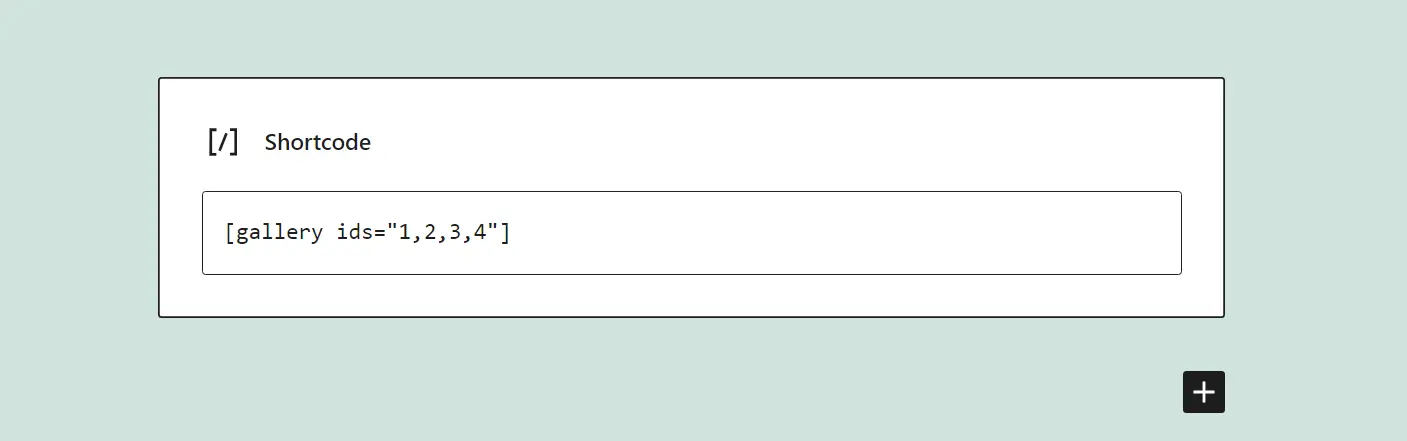
Mencari tahu cara menggunakan kode pendek di WordPress itu sederhana karena semuanya terjadi hanya di Block Editor. Saat Anda mengedit kiriman atau situs web, Anda dapat menyertakan blok Kode Pendek di mana pun Anda inginkan:

Blok tersebut terdiri dari satu subjek teks di mana pun Anda dapat memasukkan kode pendek. Industri yang sama ini berfungsi untuk setiap kode pendek yang tersedia di situs web Anda, baik itu salah satu opsi default atau tambahan tertentu melalui plugin.
Perhatikan bahwa blok Shortcode tidak akan menyaring efek kode. Untuk melihat aspek sebenarnya, Anda perlu melihat pratinjau artikel atau halaman situs web atau menyimpannya dan mempublikasikannya. Dalam skenario yang mungkin, efeknya hanya terlihat pada bagian depan saja.
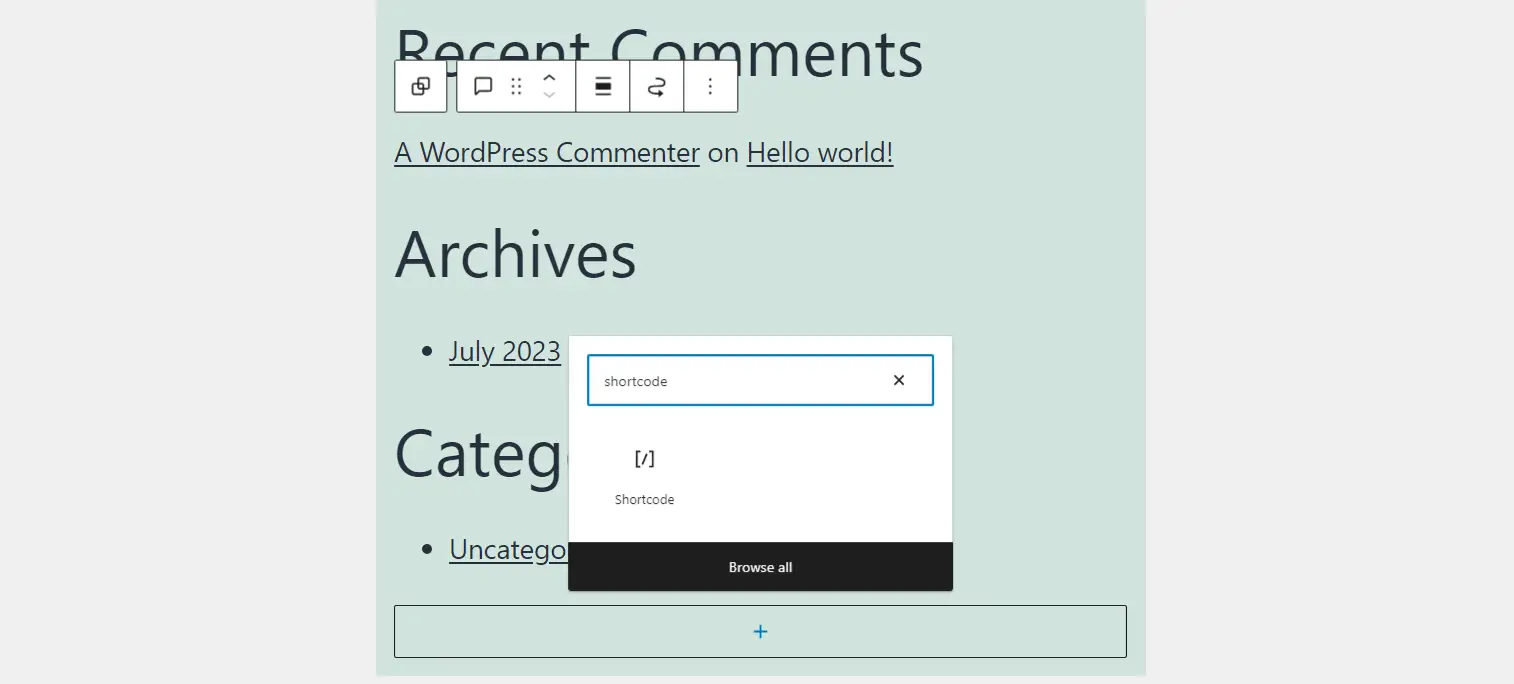
Anda juga dapat menambahkan kode pendek ke bagian lain situs web Anda, seperti header dan footer. Mengingat WordPress menggunakan Editor Blok untuk membantu Anda menyesuaikan tempat widget, prosedur ini bekerja sama persis:

Anda dapat memasukkan blok Kode Pendek sebanyak yang Anda inginkan ke komponen mana pun di situs Anda. Meskipun demikian, perlu diingat bahwa jika Anda menonaktifkan plugin yang mendukung kode pendek tersebut, kinerjanya akan berhenti.
Plugin kode pendek berperingkat teratas untuk WordPress
Kami memiliki laporan lengkap tentang plugin kode pendek yang kami sarankan, yang mencakup beberapa pilihan tambahan. Untuk saat ini, kami akan memberi Anda beberapa pilihan terbaik kami, sehingga Anda dapat bereksperimen dengan memasukkan berbagai jenis kode pendek ke WordPress.
Kode pendek Ultimate
Shortcodes Top menyediakan lebih dari 50 shortcode untuk WordPress. Semua shortcode tersebut terdiri dari banyak komponen yang tidak disediakan oleh Block Editor, seperti:
- Solusi untuk menyampaikan konten tekstual tiruan
- Korsel grafis
- Akordeon
- peta Google
- Halaman web yang tertanam
- Kode QR
- Konten non-publik
Setiap kode pendek sepenuhnya dapat disesuaikan. Untuk menggunakannya, Anda harus membaca dokumentasi plugin dan mematuhi instruksi tentang variabel yang didukung setiap kode pendek dan cara menyusun kerangkanya.
Pembuat kode pendek
WordPress mengizinkan Anda membuat kode pendek secara manual, tetapi ini merupakan prosedur yang mengharuskan Anda mengedit banyak dokumen. Anda ingin membuat tujuan dalam file tujuan.php tema Anda, menambahkan karakteristik ke dalamnya, mendaftarkan kode pendek, dan kemudian melihatnya secara komprehensif.
Shortcoder menyederhanakan metode itu dengan menempatkan “generator” kode pendek di dasbor. Anda dapat menetapkan nama ke kode pendek baru dan mengetikkan kode yang ingin Anda jalankan. Plugin ini mendukung HTML, JavaScript, dan CSS.
Fungsi ini paling baik jika Anda memiliki cuplikan kode yang menambahkan fitur ke situs internet Anda dan Anda ingin menggunakannya kembali. Daripada memasukkan kode secara manual setiap saat, Anda dapat menggunakan kode pendek untuk menyederhanakan sistem. Selain itu, Anda dapat memilih apakah hampir semua kode pendek akan beroperasi di desktop, produk seluler, atau setara.

Plugin ini juga menambahkan blok Shortcoder ke Editor Blok. Blok ini memungkinkan Anda memilih dari daftar kode pendek yang ada daripada menambahkannya secara manual.
Meskipun WordPress memungkinkan Anda memasukkan kode pendek hampir di mana saja di situs web Anda, ada area yang lebih sulit untuk diedit. Menu adalah salah satu faktornya, dan biasanya, menu hanya membantu tautan balik sebagai faktornya.
Kami mengatakan biasanya karena tema yang mendukung blok membantu Peningkatan Situs Internet Penuh. Dengan Peningkatan Situs Web Komprehensif, Anda dapat mengedit menu menggunakan Editor Blok, yang berarti Anda dapat menambahkan kode pendek ke dalamnya.
Jika Anda tidak menggunakan konsep yang mendukung blok, Kode Pendek di Menu akan membantu. Plugin ini memungkinkan Anda menambahkan kode pendek ke menu Anda dari layar pengeditan menu. Caranya efektif seperti halnya menyertakan back link, dan Anda benar-benar bebas menambah shortcode apa pun yang Anda inginkan.
Perhatikan bahwa beberapa kode pendek mungkin membagi struktur menu, jadi penting untuk memeriksa fitur-fitur ini sebelum membuat pembaruan untuk umum.
Ringkasan
Mempelajari cara menggunakan kode pendek di WordPress itu sederhana. Anda dapat menemukan kode pendek di mana saja di ekosistem WordPress. Banyak plugin dan tema paling umum di pasaran saat ini menyertakan sejumlah kode pendek ke situs web Anda, dan penting bagi Anda untuk mengetahui cara menggunakannya.
Jika Anda tahu cara menyisipkan blok, Anda pasti tahu cara menggunakan kode pendek di WordPress. Anda perlu menambah kode pendek dan mengatur karakteristik apa pun yang ingin Anda sesuaikan. Setelah Anda melakukannya, blok akan memutar aspek tersebut sehingga orang dapat melihatnya.
Apakah Anda memiliki pertanyaan tentang cara menggunakan kode pendek di WordPress? Mari ngobrol tentang mereka di area komentar di bawah!
