Cara Menggunakan Shortcode di Widget Sidebar WordPress Anda
Diterbitkan: 2023-05-24Apakah Anda ingin mempelajari cara menggunakan shortcode di widget sidebar WordPress Anda?
Anda dapat menambahkan kode pendek ke halaman web mana pun atau menulis menggunakan blok Kode Pendek. Namun, jika Anda ingin menggunakan kode serupa di seluruh situs lengkap Anda, mungkin akan lebih mudah untuk memasukkannya ke widget sidebar.
Dalam laporan ini, kami akan menunjukkan cara menggunakan shortcode di sidebar WordPress.

Kode pendek memungkinkan Anda menambahkan artikel dan fitur canggih ke situs web Anda, termasuk formulir kontak, tabel, kecepatan acak, dan banyak lagi lainnya. WordPress akan hadir dengan banyak kode pendek bawaan tetapi beberapa plugin juga menambahkan kode pendeknya sendiri.
Anda dapat memasukkan kode pendek ke situs atau artikel apa pun menggunakan editor WordPress dan blok Kode Pendek yang dirancang di dalamnya. Namun demikian, jika Anda ingin menggunakan kode pendek di seluruh situs web Anda, sering kali masuk akal untuk memasukkannya ke sidebar.
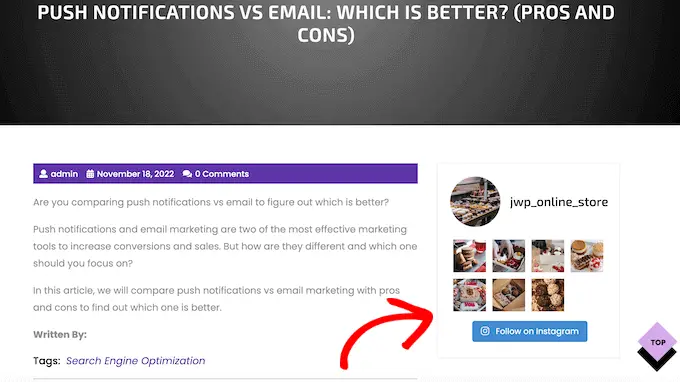
Misalnya, Anda dapat menampilkan foto Instagram di sidebar WordPress menggunakan kode pendek yang disediakan oleh Smash Balloon Instagram Feed.

Konten ini kemudian akan muncul di seluruh situs web WordPress lengkap Anda, jadi Anda tidak perlu memasukkannya ke setiap halaman dan mengirimkannya secara manual. Ini akan membantu Anda menghemat banyak waktu dan kerja keras, dan membantu menjaga struktur situs Anda tetap stabil.
Dengan mengingat hal itu, mari kita lihat beberapa pendekatan unik untuk menambahkan dan menggunakan kode pendek di widget sidebar WordPress. Pada dasarnya gunakan hyperlink singkat di bawah ini untuk melompat langsung ke metode yang ingin Anda gunakan.
Sebagian besar tema WordPress gratis dan berbayar muncul dengan sidebar siap widget. Dengan mengingat hal itu, Anda sering dapat menambahkan widget Shortcode ke sidebar situs web Anda.
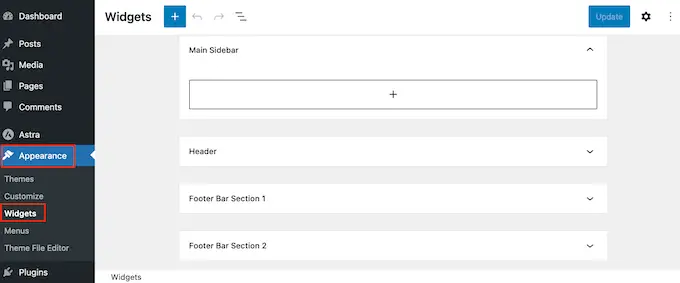
Awalnya, buka Lihat »Widget di dasbor Anda. Di bawah, Anda akan melihat semua area berbeda di mana Anda dapat menyertakan widget di WordPress, seperti sidebar.

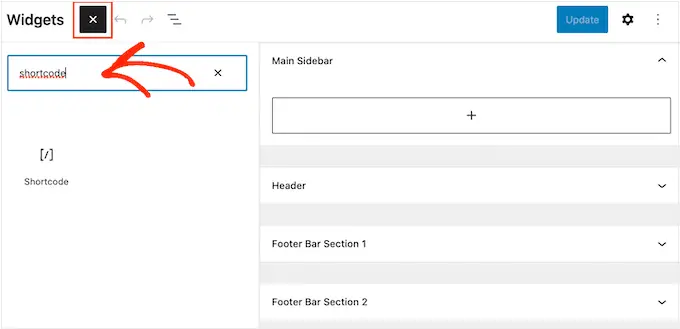
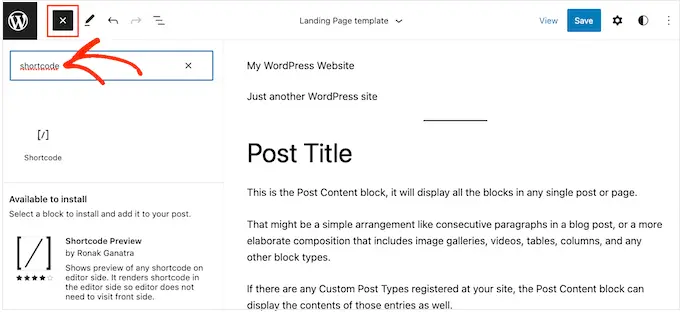
Cukup klik tombol '+' dan mulailah mengetik 'Shortcode.'
Saat blok yang benar muncul, seret ke sidebar WordPress.

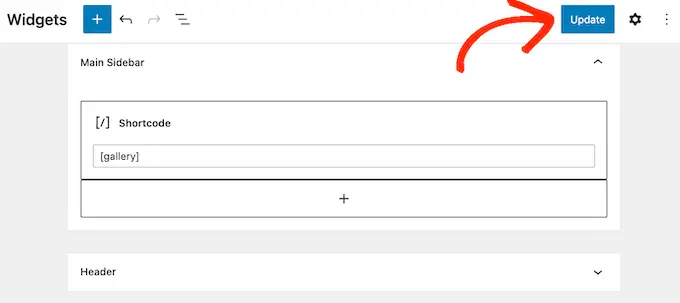
Anda sekarang dapat memasukkan kode pendek Anda ke blok.
Setelah Anda selesai, jangan lupa untuk mengklik 'Perbarui' untuk membuat perubahan tetap ada.

Anda sekarang dapat memeriksa situs atau situs blog WordPress Anda untuk melihat kode pendek beraksi.
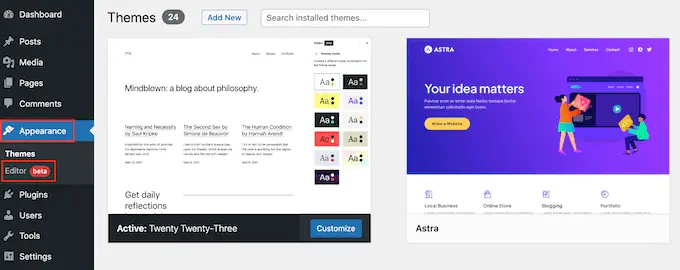
Jika Anda menggunakan topik blok maka Anda dapat menambahkan kode pendek ke sidebar menggunakan editor situs web lengkap. Di dasbor WordPress Anda, buka Tema » Editor .

Ini membuka editor seluruh situs web, dengan salah satu templat tema Anda sudah dipilih.
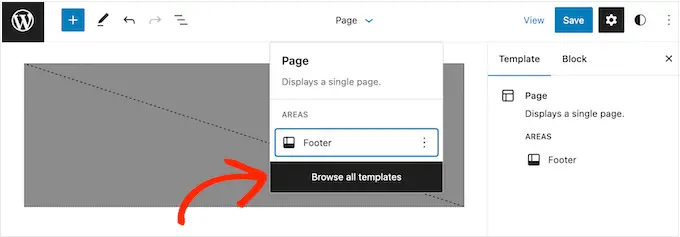
Jika Anda ingin menambahkan kode pendek ke templat khusus, klik tanda panah di bilah alat dan pilih 'Jelajahi semua templat.'

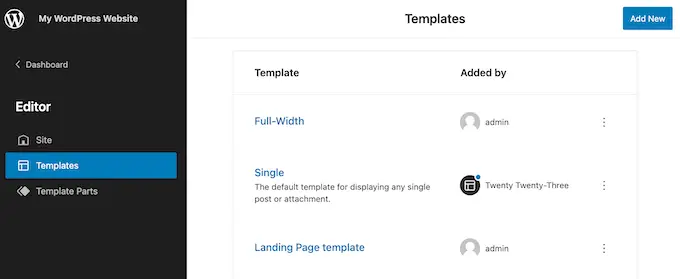
Sekarang Anda akan melihat semua template berbeda yang membentuk topik Anda.
Hanya temukan templat tempat Anda ingin menambahkan kode pendek, dan klik.

Setelah itu, klik tombol '+' dan mulailah mengetik 'Shortcode.'
Saat widget ideal muncul, cukup seret ke sidebar tema.

Anda sekarang dapat memasukkan kode pendek Anda ke widget. Saat Anda puas dengan perubahan Anda, klik 'Simpan' untuk membuat kode pendek tetap ada.
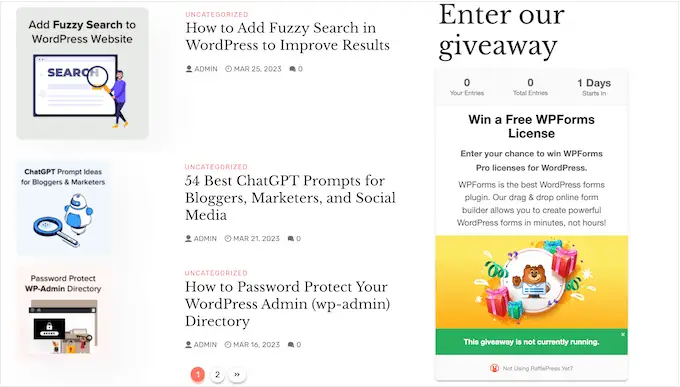
Terkadang Anda ingin menampilkan konten tertulis lainnya bersama dengan kode pendek. Misalnya, RafflePress dapat menyisipkan kontes atau giveaway ke sidebar Anda menggunakan kode pendek. Untuk menarik lebih banyak perhatian pada kontes, Anda mungkin ingin menampilkan tajuk yang lebih tinggi daripada pesaing.

Alih-alih membuat blok Shortcode dan Heading individual, Anda cukup memasukkan kode pendek dan konten tekstual ke blok HTML yang dibuat khusus. Ini membantu Anda mengatur materi konten yang berbeda dalam format yang bagus. Anda juga dapat mendesain blok menggunakan HTML, sehingga Anda dapat mengontrol tampilannya di sidebar.
Blok HTML yang dibuat khusus tidak mendukung kode pendek secara default, tetapi Anda dapat dengan mudah mengubahnya dengan memasukkan kode yang dibuat khusus ke WordPress. Setelah menggabungkan kode ini, Anda dapat menggunakan kode pendek di setiap blok HTML yang dibuat khusus di seluruh situs web WordPress Anda.

Biasanya, Anda akan menemukan panduan dengan rekomendasi untuk memasukkan kode khusus ke file kapabilitas.php situs Anda. Meski begitu, ini tidak disarankan karena kesalahan apa pun dalam kode dapat menyebabkan gangguan khas WordPress, atau bahkan merusak situs web Anda sepenuhnya.
Di situlah WPCode masuk.
Plugin gratis ini memudahkan untuk menambahkan CSS, PHP, HTML, dan lainnya yang dipersonalisasi ke WordPress, tanpa membahayakan situs Anda. Lebih unggul lagi, ia hadir dengan pustaka cuplikan siap pakai yang menyertakan kode yang memungkinkan Anda menggunakan kode pendek di widget teks.
Untuk memulai, Anda perlu menginstal dan mengaktifkan WPCode. Untuk informasi dan fakta lebih lanjut, Anda dapat melihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
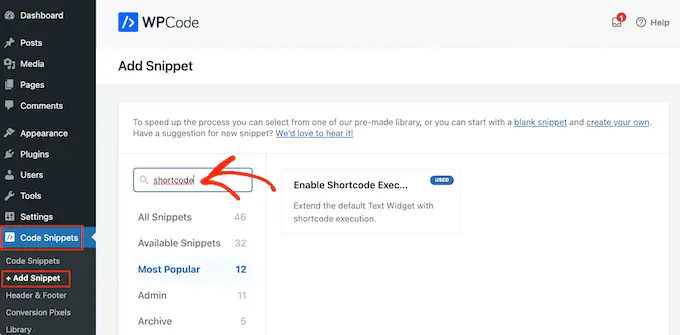
Segera setelah itu, buka Cuplikan Kode »Tambahkan Cuplikan di dasbor WordPress. Sekarang Anda dapat mulai mengetik 'kode pendek.'

Saat muncul, arahkan mouse Anda di sekitar cuplikan berikut: 'Aktifkan Eksekusi Kode Pendek di Widget Teks.'
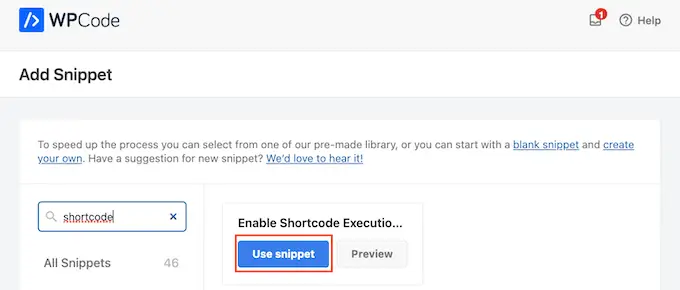
Anda kemudian dapat melanjutkan dan mengeklik 'Use snippet'.

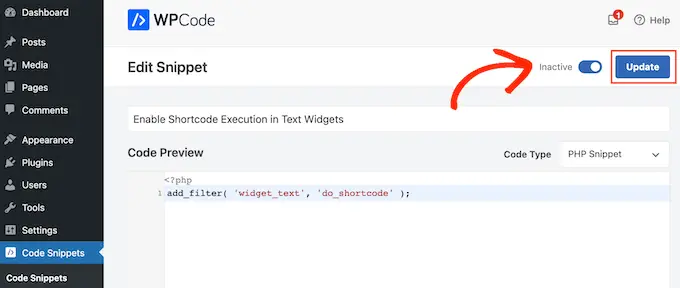
Ini akan membuka cuplikan di editor WPCode. WPCode mengonfigurasi konfigurasi cuplikan untuk Anda, jadi Anda cukup mengeklik sakelar 'Tidak Aktif' sehingga berubah menjadi biru.
Dengan itu dilakukan, klik 'Perbarui' untuk membuat cuplikan hidup.

Sekarang, Anda dapat memasukkan kode pendek ke widget konten teks apa pun.
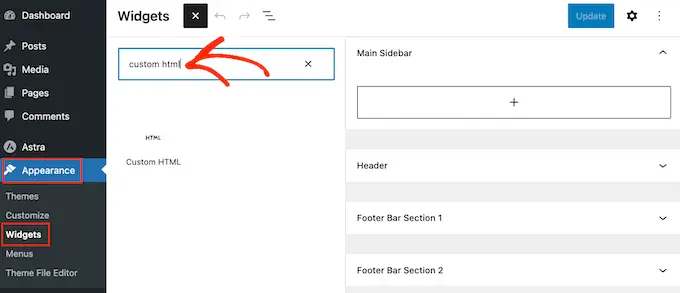
Hanya pergi ke Tampilan keseluruhan »Widget dan ketik 'HTML Khusus' ke dalam bilah pencarian.

Saat blok kanan muncul, seret ke sidebar situs web Anda.
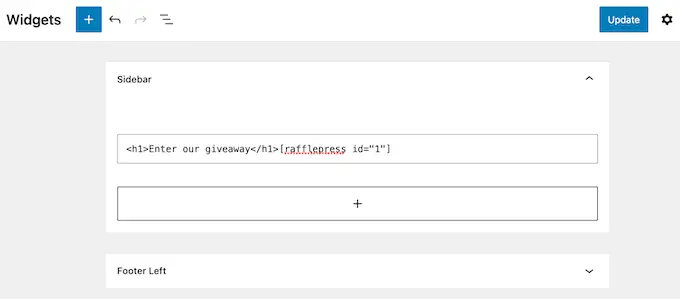
Setelah selesai, Anda dapat memasukkan HTML dan kode pendek ke blok.

Bila Anda puas dengan cara pemasangan widget, klik 'Perbarui'.
Sekarang jika Anda mengunjungi situs web Anda, Anda akan melihat kode pendek dan HTML yang dibuat khusus sedang aktif.
FAQ: Bekerja dengan Shortcode di Widget Sidebar WordPress
Tidak peduli topik apa yang Anda gunakan, Anda harus siap menambahkan kode pendek ke sidebar menggunakan salah satu metode di atas. Di sisi lain, jika Anda membutuhkan bantuan berlebih maka berikut adalah beberapa pemikiran yang paling sering ditanyakan tentang menambahkan kode pendek ke sidebar.
Bagaimana Saya Mengubah Tepat di Tempat Munculnya Widget Sidebar?
Lokasi sidebar dikelola oleh topik WordPress Anda. Jika Anda tidak puas dengan postur sidebar maka Anda dapat memodifikasinya menggunakan opsi konsep.
Beberapa tema WordPress terbaik memungkinkan Anda memilih di antara tata letak yang berbeda. Biasanya, ini termasuk mendemonstrasikan sidebar di berbagai sisi layar.
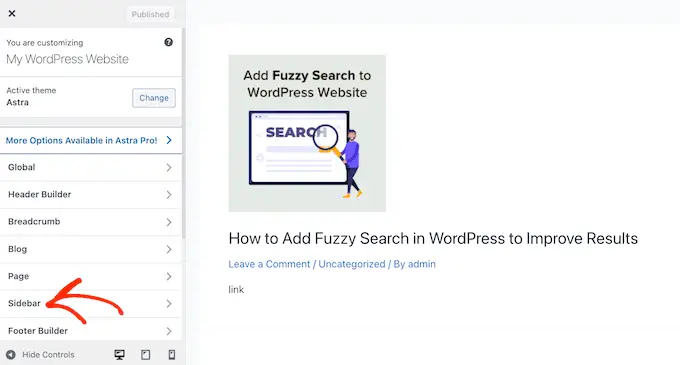
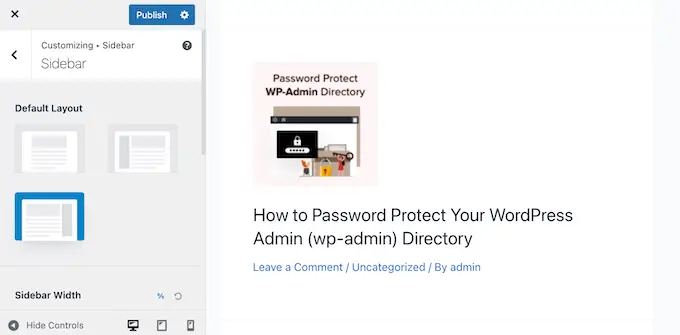
Untuk melihat apakah topik Anda memiliki tata letak bilah sisi yang unik, buka Tampilan visual » Personalisasi di dasbor WordPress. Di bawah, muncul untuk konfigurasi apa pun yang berlabel Sidebar atau serupa.

Cukup klik opsi ini dan cari konfigurasi apa pun yang memungkinkan Anda mengubah tempat sidebar muncul di situs web Anda.
Misalnya, gambar berikut menunjukkan konfigurasi sidebar di Tema Astra WordPress.

Tepat setelah membuat penyesuaian Anda, klik tombol 'Terbitkan' untuk membuat tata letak sidebar baru hidup.
Jika Anda tidak dapat mengubah posisi sidebar menggunakan pengaturan bawaan, maka solusi lain adalah membuat topik kecil WordPress.
Bagaimana Saya Meningkatkan Sidebar ke Topik WordPress Saya?
Jika konsep Anda tidak memiliki sidebar maka Anda dapat membuat baby concept dan kemudian menyertakan kode penerapan sidebar.
Jika Anda tidak nyaman menulis kode, Anda juga dapat membuat konsep WordPress khusus menggunakan plugin seperti SeedProd. Anda dapat menggunakan plugin pembuat halaman populer ini untuk menyusun konsep dan sidebar Anda sendiri menggunakan editor drag-and-fall yang sederhana.
Untuk petunjuk langkah demi langkah, silakan lihat tutorial kami tentang cara mengembangkan topik WordPress yang dibuat khusus tanpa kode apa pun.
Bagaimana Saya Menggunakan Kode Pendek yang Berbeda di Setiap Posting atau Situs individu?
Terkadang Anda mungkin ingin menggunakan kode pendek unik pada beberapa posting dan halaman web Anda. Misalnya, Anda mungkin ingin menampilkan posting yang paling disukai di situs arsip Anda dan menampilkan iklan layar di beranda Anda.
Untuk memahami lebih jauh, Anda harus melihat panduan kami tentang cara menampilkan berbagai sidebar untuk setiap posting dan halaman web di WordPress.
Kami harap artikel ini membantu Anda menguasai cara memasukkan shortcode dengan cepat ke widget sidebar WordPress Anda. Anda mungkin juga ingin melihat buku panduan kami tentang cara membuat halaman arahan dengan WordPress atau plugin media sosial terbaik pilihan kami.
Jika Anda lebih suka laporan ini, ingatlah untuk berlangganan tutorial klip video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
