Cara Menggunakan Shortcode di Tema WordPress Anda
Diterbitkan: 2023-06-13Apakah Anda ingin menggunakan kode pendek di tema WordPress Anda?
Biasanya, Anda akan menggunakan shortcode di dalam area konten seperti posting, halaman, atau widget sidebar. Namun, terkadang Anda mungkin ingin menambahkan shortcode di dalam tema WordPress Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan kode pendek apa pun dengan mudah ke tema WordPress Anda.

Mengapa Menggunakan Kode Pendek di Tema WordPress Anda?
Kode pendek memungkinkan Anda menambahkan semua jenis fitur ke situs web Anda, termasuk galeri gambar, formulir, umpan media sosial, dan banyak lagi.
WordPress hadir dengan beberapa kode pendek bawaan, tetapi ada juga banyak plugin WordPress populer yang menambahkan kode pendek ke situs Anda.
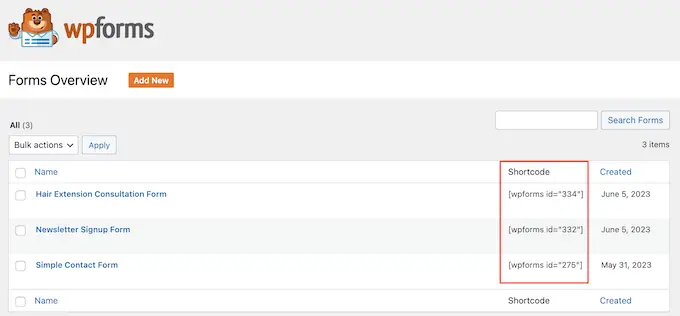
Misalnya, WPForms memiliki blok yang mudah digunakan, tetapi juga menyediakan kode pendek sehingga Anda dapat menambahkan formulir ke area lain di situs web Anda.

Sebagian besar waktu, Anda akan menambahkan shortcode di dalam area konten seperti posting dan halaman.
Untuk mempelajari lebih lanjut, silakan lihat panduan lengkap kami tentang cara menambahkan shortcode di WordPress.

Namun, terkadang Anda mungkin ingin menggunakan shortcode di dalam file tema WordPress Anda.
Ini memungkinkan Anda untuk menambahkan elemen dinamis ke area yang tidak dapat Anda edit menggunakan editor posting WordPress standar, seperti halaman 404 Anda. Ini juga merupakan cara mudah untuk menggunakan kode pendek yang sama di banyak halaman.
Misalnya, Anda dapat menambahkan kode pendek ke template Halaman atau Posting tema Anda.
Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat menggunakan kode pendek di tema WordPress Anda. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
- Metode 1: Menggunakan Editor Situs Lengkap (Hanya Blokir Tema)
- Metode 2: Mengedit File Tema WordPress Anda (Bekerja Dengan Semua Tema WordPress)
- Metode 3: Membuat Tema WordPress Anda Sendiri (Sepenuhnya Dapat Disesuaikan)
Metode 1: Menggunakan Editor Situs Lengkap (Hanya Blokir Tema)
Cara termudah untuk menggunakan kode pendek di tema WordPress Anda adalah dengan menggunakan editor situs lengkap. Ini memungkinkan Anda untuk menambahkan blok Shortcode ke bagian mana pun dari situs web Anda.
Namun, metode ini hanya bekerja dengan tema berbasis blok seperti Hestia Pro. Jika Anda tidak menggunakan tema yang mendukung pemblokiran, maka Anda harus menggunakan metode yang berbeda.
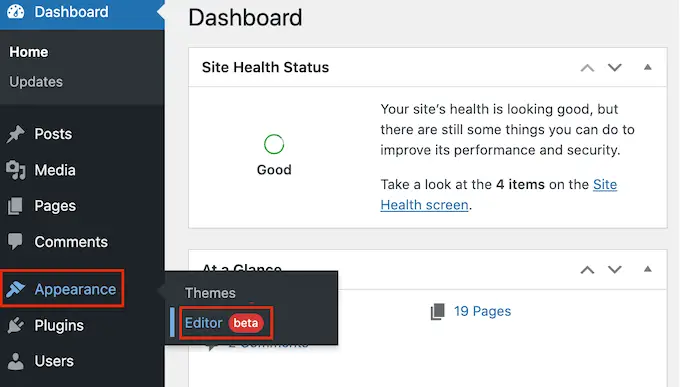
Untuk memulai, buka Tema »Editor di dasbor WordPress.

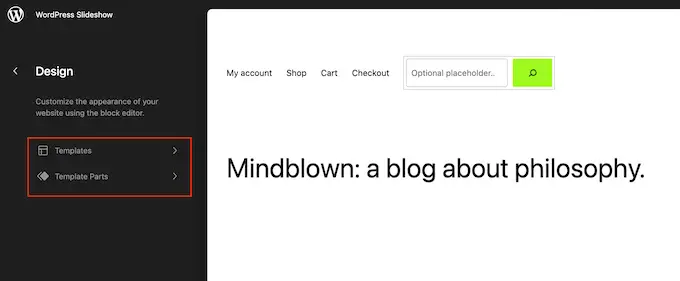
Secara default, editor situs lengkap menampilkan templat beranda tema Anda, tetapi Anda dapat menambahkan kode pendek ke templat atau bagian templat apa pun, seperti header atau footer.
Untuk melihat semua opsi yang tersedia, cukup pilih 'Templates' atau 'Template Parts'.

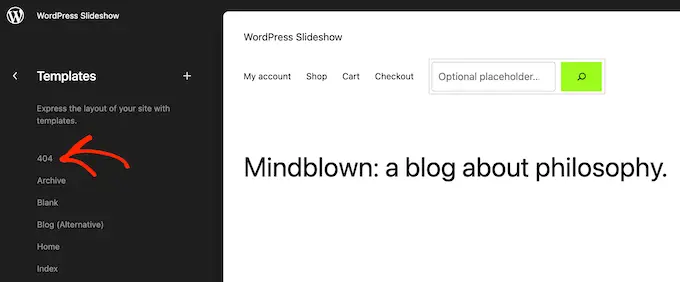
Anda sekarang dapat mengklik template atau bagian template yang ingin Anda edit.
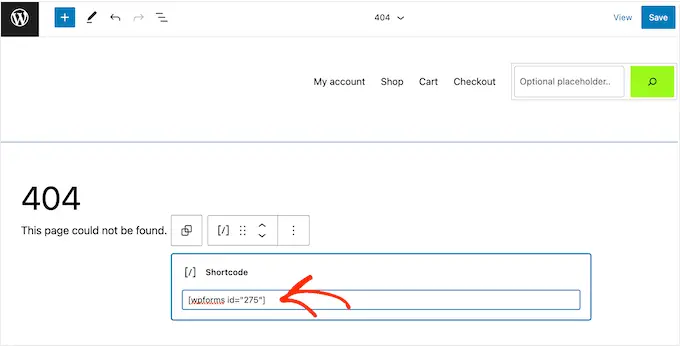
Sebagai contoh, kami akan menambahkan kode pendek ke templat halaman 404, tetapi langkah-langkahnya akan sama persis, apa pun templat yang Anda pilih.

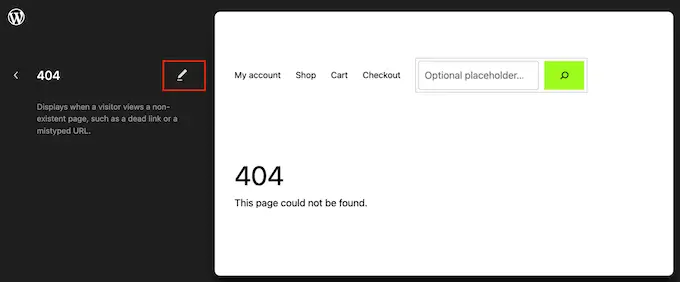
WordPress sekarang akan menampilkan pratinjau template atau bagian template.
Untuk menambahkan kode pendek, lanjutkan dan klik ikon pensil kecil.

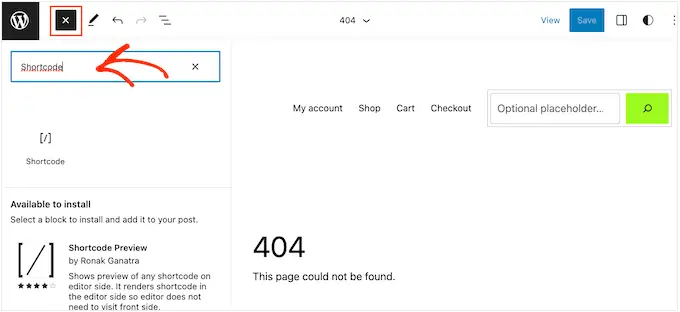
Setelah selesai, klik ikon '+' biru di pojok kiri atas.
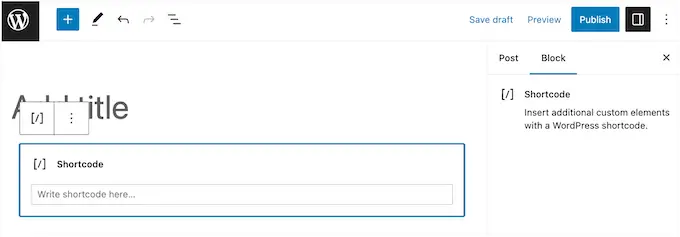
Di bilah pencarian, Anda perlu mengetikkan 'Shortcode'.

Saat blok kanan muncul, seret dan lepas ke template tema.
Anda sekarang dapat menempelkan atau mengetik kode pendek yang ingin Anda gunakan.

Setelah itu, lanjutkan dan klik tombol 'Simpan'.
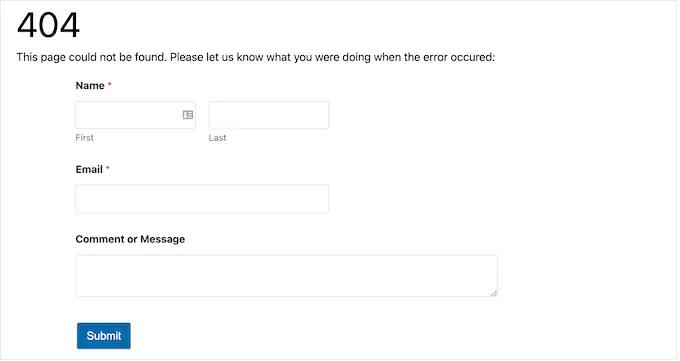
Sekarang, cukup kunjungi blog WordPress Anda untuk melihat shortcode beraksi.

Metode 2: Mengedit File Tema WordPress Anda (Bekerja Dengan Semua Tema WordPress)
Anda juga dapat menambahkan shortcode ke tema WordPress Anda dengan mengedit file tema. Metode ini lebih maju, tetapi berfungsi dengan setiap tema WordPress.
Jika Anda belum pernah menambahkan kode ke situs Anda sebelumnya, lihat panduan langkah demi langkah kami tentang cara menyalin dan menempelkan kode di WordPress.
Anda dapat memodifikasi file tema individual secara langsung, tetapi hal ini menyulitkan untuk memperbarui tema WordPress Anda tanpa kehilangan penyesuaian. Untuk alasan ini, kami menyarankan untuk mengganti file tema dengan membuat tema anak.
Jika Anda membuat tema khusus, Anda dapat menambahkan atau memodifikasi kode di file tema yang ada.
Saat mengedit file tema, Anda tidak dapat menambahkan kode pendek dalam format yang sama dengan yang Anda gunakan dengan area konten standar. Alih-alih melihat keluaran kode pendek, Anda akan melihat kode pendek itu sendiri di layar.
Ini terjadi karena WordPress tidak mengeksekusi shortcode di dalam file template tema. Sebagai gantinya, Anda harus secara eksplisit memberi tahu WordPress untuk menjalankan shortcode menggunakan fungsi do_shortcode .
Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara menambahkan kode kustom dengan mudah.
Berikut adalah contoh kode yang akan Anda tambahkan ke file tema WordPress Anda:
echo do_shortcode('[gallery]');
Cukup ganti 'galeri' dengan kode pendek yang ingin Anda gunakan.
Jika Anda tidak yakin di mana harus menambahkan shortcode, silakan lihat panduan pemula kami untuk hierarki template WordPress.
Jika Anda menambahkan kode pendek dengan parameter tambahan, cuplikan kode juga akan berubah sedikit.
Bayangkan Anda telah membuat formulir kontak menggunakan WPForms. Dalam hal ini, Anda harus menggunakan kode pendek WPForms standar ditambah ID formulir:
echo do_shortcode("[wpforms id='92']");
Pemecahan masalah: Apa yang Harus Dilakukan Saat do_shortcode Tidak Berfungsi
Terkadang, Anda dapat menambahkan kode pendek ke file tema, tetapi keluaran kode tersebut tidak muncul di situs web WordPress Anda. Ini biasanya berarti kode pendek bergantung pada plugin WordPress atau kode lain di situs web Anda.
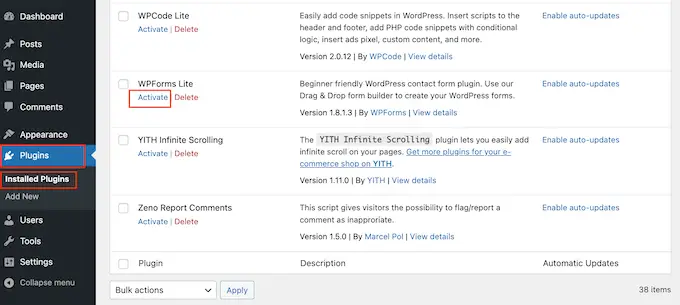
Jika fungsi do_shortcode tidak berfungsi, pastikan plugin yang menyediakan kode pendek diinstal dan diaktifkan dengan masuk ke Plugins » Installed Plugins .
Pada gambar berikut, WPForms diinstal tetapi dinonaktifkan, sehingga kode echo do_shortcode tidak akan berfungsi.

Anda juga dapat memeriksa apakah shortcode tersedia untuk Anda gunakan dengan menambahkan fungsi shortcode_exists() ke file index.php Anda.
Dalam cuplikan berikut, kami memeriksa apakah cuplikan WPForms tersedia untuk digunakan di situs web kami:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
Jika Anda masih tidak melihat keluaran kode pendek di situs web Anda, coba bersihkan cache WordPress, karena Anda mungkin melihat versi lama situs Anda.
Metode 3: Membuat Tema WordPress Anda Sendiri (Sepenuhnya Dapat Disesuaikan)
Pilihan lainnya adalah membuat tema WordPress khusus. Ini adalah metode yang lebih canggih, tetapi ini memungkinkan Anda menambahkan kode pendek sebanyak yang Anda inginkan ke area mana pun di tema WordPress Anda. Anda juga dapat melakukan perubahan lain untuk membuat tema yang memiliki fitur dan desain persis seperti yang Anda inginkan.
Di masa lalu, Anda harus mengikuti tutorial WordPress yang rumit dan menulis kode untuk membuat tema WordPress kustom. Namun, sekarang dimungkinkan untuk membuat tema khusus tanpa menulis satu baris kode pun menggunakan SeedProd.
SeedProd adalah pembuat halaman WordPress terbaik dan juga dilengkapi dengan pembuat tema. Ini memungkinkan Anda untuk mendesain tema Anda sendiri menggunakan drag and drop.

Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara membuat tema WordPress khusus (tanpa kode apa pun).
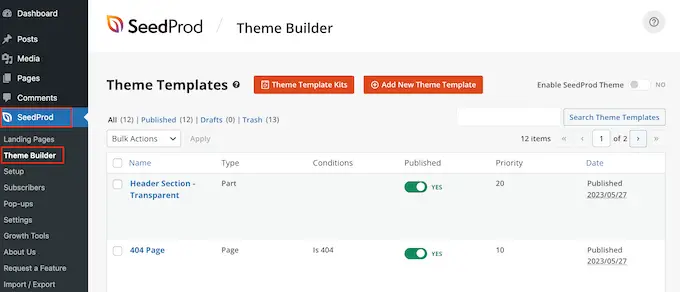
Setelah membuat tema, Anda dapat menambahkan kode pendek ke bagian mana pun dari situs web WordPress Anda dengan masuk ke SeedProd » Theme Builder .

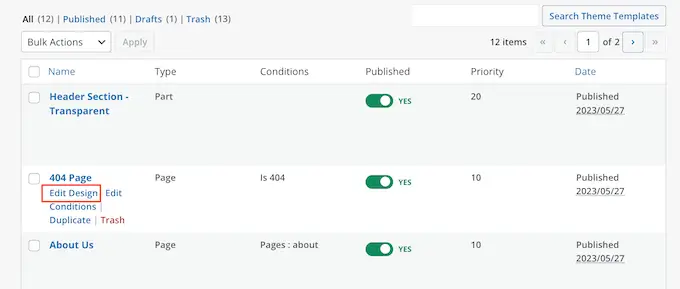
Di sini, temukan templat tempat Anda ingin menggunakan kode pendek.
Kemudian, arahkan mouse Anda ke template tersebut dan klik 'Edit Desain' saat muncul.

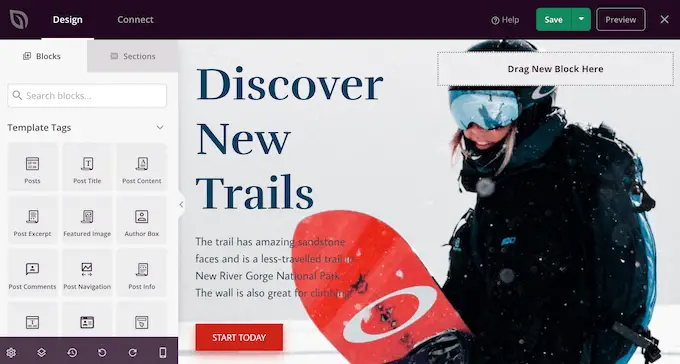
Ini akan membuka templat di pembuat halaman seret dan lepas SeedProd.
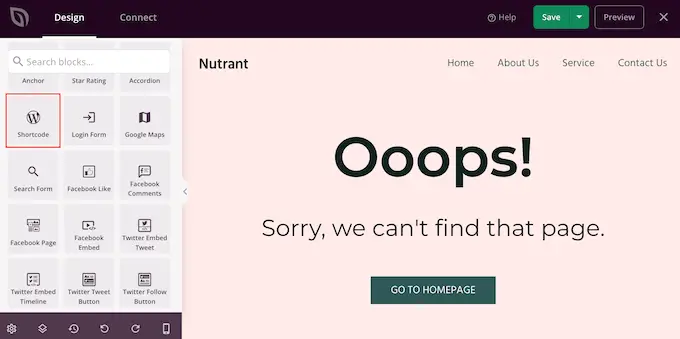
Di menu sebelah kiri, gulir ke bagian 'Lanjutan'. Di sini, temukan blok Shortcode dan seret ke tata letak Anda.

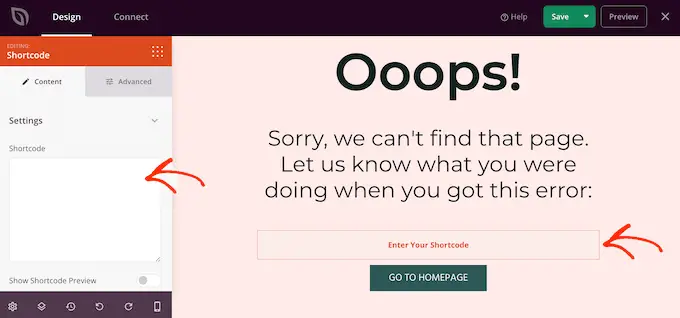
Di pratinjau langsung, cukup klik untuk memilih blok Shortcode.
Anda sekarang dapat menambahkan shortcode Anda ke dalam kotak 'Shortcode'.

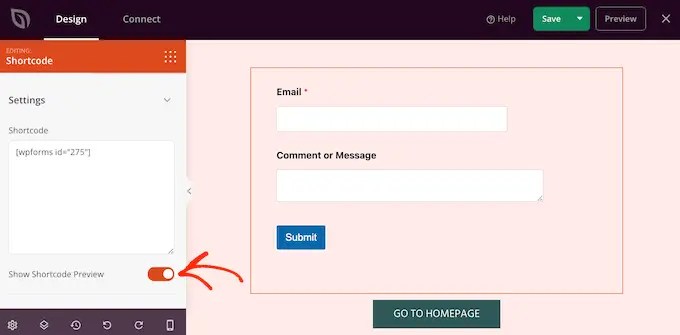
Secara default, SeedProd tidak menampilkan keluaran kode pendek di pratinjau langsung.
Untuk melihat kode pendek Anda beraksi, klik sakelar 'Tampilkan Opsi Kode Pendek'.

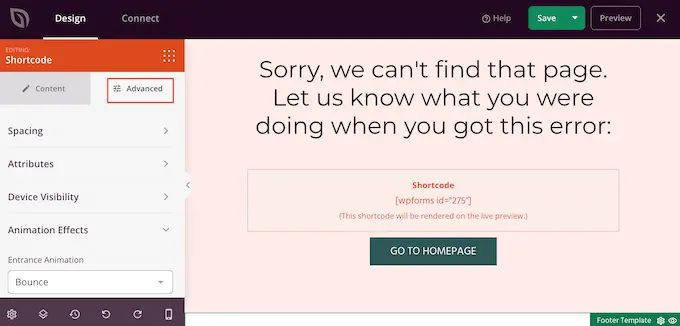
Setelah itu, Anda mungkin ingin menambahkan beberapa gaya pada output shortcode dengan memilih tab 'Advanced'.
Di sini, Anda dapat mengubah spasi, menambahkan CSS khusus, dan bahkan menambahkan efek animasi CSS.

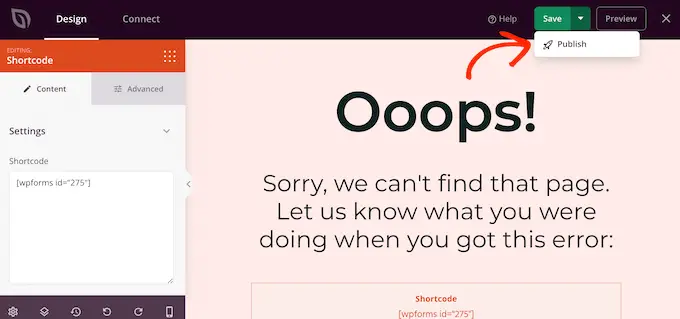
Saat Anda puas dengan tampilan halaman, cukup klik tombol 'Simpan'.
Setelah itu, pilih 'Publikasikan' untuk mengaktifkan shortcode.

Anda sekarang dapat mengunjungi situs web Anda untuk melihat kode pendek khusus beraksi.
Kami harap tutorial ini membantu Anda mempelajari cara menggunakan shortcode di tema WordPress Anda. Anda mungkin juga ingin melihat panduan kami tentang cara membuat halaman arahan di WordPress dan pakar kami memilih plugin media sosial terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menggunakan Kode Pendek di Tema WordPress Anda pertama kali muncul di WPBeginner.

