Cara Menggunakan Pengkodean Svg Untuk Gambar Web
Diterbitkan: 2022-12-21Jika Anda ingin tahu cara menggunakan penyandian svg, Anda telah datang ke tempat yang tepat. Artikel ini akan mengajarkan Anda semua yang perlu Anda ketahui tentang penyandian svg. Pengkodean Svg adalah cara untuk merepresentasikan gambar vektor dalam format yang ringkas. Ini sering digunakan untuk membuat logo atau ilustrasi untuk situs web. Untuk membuat file svg , Anda memerlukan program menggambar vektor seperti Adobe Illustrator. Setelah Anda membuat gambar, Anda dapat menyimpannya sebagai file svg. Saat Anda membuka file svg di browser web, Anda akan melihat serangkaian kode yang mewakili gambar tersebut. Kode ini dapat diedit dengan editor teks untuk mengubah tampilan gambar. Pengkodean Svg adalah cara terbaik untuk membuat file kecil dan ringkas yang mudah diedit dan diubah. Jika Anda perlu membuat gambar untuk situs web, maka penyandian svg adalah cara yang tepat.
Sama halnya dengan JPG dan PNG, aplikasi Adobe Illustrator dapat digunakan untuk membuat Scalable Vector Graphics (SVG). Dengan cara ini, ia memiliki serangkaian dukungan browser khusus untuk Android 2.2 dan lebih tinggi, serta IE 8 dan lebih rendah. Perbedaan utama antara menggunakan gambar sebagai latar belakang dan menggunakannya sebagai img adalah menggunakan gambar sebagai latar belakang tidak mengubah gambar. Ketika browser tidak mendukungnya, modernizr menambahkan nama kelas ke elemen html no-svg. CSS memungkinkan Anda mengelola elemen yang menyusun desain, seperti yang Anda lakukan dengan elemen HTML lainnya. Mereka juga akan diberikan nama kelas dan akses ke properti khusus yang dapat digunakan bersama mereka. Anda harus menyertakan elemen gaya di dalam file SVG itu sendiri jika Anda ingin menggunakan lembar gaya eksternal.
Jika ini termasuk dalam HTML Anda, halaman akan menampilkan barf dan bahkan merender tanpa dirender. Anda mungkin tidak dapat menyimpan ukuran file sebenarnya sebagai hasil dari URL data, tetapi mereka bisa lebih efisien karena ada data. Di Mobilefish.com, Anda dapat menemukan alat konversi daring untuk mengonversi angka tersebut. Base64 mungkin bukan pilihan terbaik untuk Anda. Karena bahasa ibu paling sering digunakan. Keuntungan utama SVG dibandingkan base64 adalah gzip lebih cepat. Folder data diambil oleh grunticon. Dalam kebanyakan kasus, Anda akan dapat menggunakan CSS untuk menampilkan file SVG/PNG Anda (biasanya ikon yang telah Anda gambar dalam aplikasi seperti Adobe Illustrator). Url data, uls data png, dan gambar PNG biasa adalah tiga format file.
Di CSS, kita bisa menggunakan URI data untuk menyandikan SVG , tetapi ini hanya tersedia di browser berbasis Webkit. encodeURIComponent() akan bekerja secara keseluruhan jika Anda menyandikan SVG menggunakannya. Untuk melakukannya, Anda memerlukan xmlns seperti ini: xmlns=' http:// //www.w3.org/2000/svg'. Ketika tidak ada, itu akan ditambahkan secara otomatis.
Bagaimana Cara Kerja Kode Svg?

Kode SVG terdiri dari tag XML yang menjelaskan berbagai elemen grafis yang membentuk gambar. Tag XML ini kemudian ditafsirkan oleh browser atau penampil SVG lainnya dan dirender sesuai dengan itu.
Beberapa baris kode dapat menghasilkan ikon kustom Anda sendiri. Semua elemen yang diperlukan untuk pengkodean tangan akan digunakan dalam proses ini. Untuk pelajaran ini, kita akan membahas beberapa HTML dan CSS dasar. Penataan gaya dimaksudkan untuk memberikan SVG yang akan kita buat beberapa daya tarik visual, serta berfungsi sebagai dasar untuk kisi yang akan kita gunakan. Setiap baris dalam kisi paling ringan panjangnya 10 byte, sedangkan setiap baris dalam kisi dengan ketebalan sedang panjangnya 100 byte. Kami akan memindahkan objek ke bawah dari satu garis tebal sedang ke garis berikutnya dengan menggerakkannya sejauh 100 meter pada sumbu y. Nilai x dan y dari satu titik dinyatakan sebagai (x, y) singkatan.
Untuk membuat icon rata kiri, kita akan menggunakan elemen >line>. Kita akan menggunakan goresan 5×4 untuk membuat garis pertama kita sepanjang 45px, tetapi piksel tambahan itu akan ditambahkan di bagian luar garis. Untuk mengimbangi baris kita, kita harus menggunakan 3[/url]. Piksel ekstra dalam goresan diabaikan. Kemudian, setelah Anda kembali lagi nanti, beri komentar pada kode untuk setiap ikon untuk memastikan Anda tahu yang mana. Dengan menggunakan evolusi elemen berikutnya, kita akan melihat elemen <polyline> untuk ikon ini. Kami akan menggunakannya untuk membuat tanda sisipan penunjuk yang tepat.
Jika Anda ingin menulis kode lebih ringkas, silakan gunakan contoh berikut: Kode berikut akan digunakan bersama dengan beberapa baris kode lain untuk menghasilkan ikon browser. Elemen untuk persegi panjang dan elips masing-masing memiliki empat atribut, tetapi dalam beberapa hal mereka berbeda satu sama lain. Elemen poligon dapat digunakan untuk menghasilkan sejumlah bentuk multi-sisi. Ikon yang mirip dengan ini akan dibuat menggunakan kombo elips dan putar. Elemen jalur adalah elemen yang paling kompleks dalam hal fleksibilitasnya untuk menghasilkan bentuk dalam berbagai cara. Sangat mudah untuk membuat titik dan garis sendiri, serta mengotomatiskan titik dan garis Anda. Kami akan berkonsentrasi pada subset fungsionalitas jalur yang akan kami gunakan untuk membuat ikon.
Elemen dapat diurutkan dengan menggunakan huruf tunggal seperti M atau L, diikuti dengan sekumpulan koordinat x dan y. Langkah pertama dalam membuat jalur ikon unduhan Anda adalah memasukkan elemen jalur kosong. Saat Anda menambahkan perintah, simpan dan pantau progres bentuk saat Anda menggunakannya, sehingga Anda dapat melihat cara pembuatannya. Metode paling sederhana adalah mengonversi ikon kami menjadi gambar yang dapat digunakan di browser online. Paruh pertama ikon akan dibagi menjadi beberapa grup, dan paruh kedua akan dibagi menjadi simbol. Hanya setelah membungkus ikon kita di tag >g> kita dapat mengonversi salah satunya menjadi grup. Kami juga perlu memberikan pengidentifikasi unik untuk grup itu agar lebih mudah digunakan. Browser bergantung pada nilai viewbox (yang tidak dimiliki grup) untuk menentukan cara menskalakan ikon.
Akibatnya, kode yang sesuai untuk setiap simbol kami harus dicantumkan di bawah ini. Simbol harus ditempatkan dalam urutan yang sesuai. Simbol kami sekarang dapat digunakan dengan cara yang sama seperti di grup kami.
Bagaimana Saya Menggunakan Svg Di Html?

Untuk menggunakan file SVG dalam HTML, Anda perlu menggunakan atau
Elemen SVG merender gambar dengan penerapan sistem koordinat dan viewport baru. Scalable Vector Graphics (SVG) menggunakan data vektor untuk menghasilkan sejumlah besar file gambar. Anda tidak diharuskan menggunakan piksel unik pada gambar Anda karena penggunaan SVG. data vektor digunakan untuk menghasilkan gambar yang dapat diskalakan ke resolusi apa pun. Untuk membuat persegi panjang di HTML, Anda dapat menggunakan elemen >rect>. Bintang dibuat dengan menggunakan tag SVG . Gradien linier dapat digunakan untuk menghasilkan logo di SVG.
Karena ukuran file gambar di situs web Anda lebih kecil, menggunakan SVG akan mempercepatnya. Tidak perlu mempertimbangkan resolusi untuk menentukan apakah grafik itu SVG atau tidak. Hasilnya, mereka dapat digunakan di berbagai perangkat dan browser. Saat file diubah ukurannya, file tersebut diubah menjadi format JPEG dan PNG . Penggunaan SVG sebaris menghilangkan kebutuhan akan permintaan HTTP untuk memuat file gambar. Ketika mereka melihat situs web Anda menjadi lebih responsif, mereka akan merasa lebih bermanfaat.
File SVG dapat diedit menggunakan editor teks sederhana seperti Notepad dan Sublime Text. Ketika mereka disematkan dalam HTML, mereka dapat di-cache dan dapat diakses oleh mesin pencari. File SVG dapat diedit dengan editor masa depan seperti Inkscape untuk masa depan file SVG. Karena file SVG adalah file yang berdiri sendiri, file tersebut dapat digunakan di berbagai aplikasi seperti Illustrator dan Adobe Photoshop.

Manfaat Menggunakan Svg Dalam Desain Web
Saat membuat halaman web, Anda harus mempertimbangkan untuk menggunakan SVG karena berbagai alasan. saran kata kunci, deskripsi, dan tautan dapat langsung ditambahkan ke markup melalui markup ramah SEO. Karena SVG dapat disematkan dalam HTML, SVG dapat di-cache, diedit langsung dengan CSS, dan diindeks untuk aksesibilitas yang lebih baik. Perangkat ini akan tersedia di masa mendatang karena akan berfungsi dengan browser dan perangkat yang lebih baru. Terakhir, menggunakan SVG untuk gambar di situs web Anda akan memastikan bahwa gambar tersebut tampak berkualitas tinggi dan dimuat dengan cepat.
Encoder Svg

Encoder SVG adalah jenis perangkat lunak yang mengubah gambar digital menjadi format file Scalable Vector Graphics (SVG). Format file ini digunakan oleh berbagai aplikasi perangkat lunak, termasuk Adobe Illustrator, Inkscape, dan CorelDRAW. File SVG umumnya lebih kecil dari jenis file gambar lainnya, seperti JPEG atau PNG, dan dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas.
Cara Menggunakan Svg Di Html
Jika Anda ingin menggunakan gambar vg, Anda dapat menuliskannya langsung ke dalam dokumen HTML menggunakan tag *svg>*/svg>. Anda dapat melakukannya dengan membuka gambar SVG dalam kode VS atau IDE pilihan Anda, menyalin dan menempelkan kode, dan menggunakan elemen *body * dalam dokumen HTML Anda sebagai sumber kode. Tampaknya sesederhana mungkin untuk mendesain halaman web Anda pada gambar di bawah ini.
Scalable Vector Graphics (SVG) adalah nama yang diberikan untuk Scalable Vector Graphics (SVG). Extensible Markup Language (XML) telah berevolusi untuk mendukung jenis format gambar baru, yang dikenal sebagai grafik vektor. Menggunakan gambar sva di CSS dan HTML dapat dilakukan dengan berbagai cara. Dalam tutorial ini, kita akan melihat enam metode berbeda untuk melakukan tugas. Menggunakan SVG sebagai gambar latar CSS ditunjukkan. Tag seperti tag HTML dapat digunakan untuk menambahkan gambar ke dokumen HTML. Kami menggunakan CSS alih-alih HTML kali ini, dan kami telah menambahkan lebih banyak penyesuaian.
Elemen HTML juga dapat digunakan untuk menambahkan gambar SVG ke halaman web. Ini kompatibel dengan browser apa pun yang mendukung Scalable Vector Graphics (SVG). Elemen HTML ini adalah contoh cara menggunakan gambar pada HTML dan CSS menggunakan sintaks: >embedsrc=happy.svg />. Karena browser modern tidak lagi mendukung plug-in browser, mengandalkan >embed > tidak selalu merupakan ide yang bagus.
Sintaks SVG sekarang lebih kuat dari sebelumnya, dan satu set atribut gaya baru untuk animasi juga tersedia di SVG 2. Pseudoclasses seperti :hover dan :active dapat ditata menggunakan CSS, dan konten SVG juga dapat ditata menggunakan CSS. Akibatnya, konten SVG lebih fleksibel dan lebih mudah ditata.
Svg: Cara Menggunakan Grafik Vektor Di Halaman Web Anda
Istilah "sva" mengacu pada format grafik vektor yang dapat digunakan untuk membuat gambar, logo, dan grafik lainnya. Karena dapat digunakan dalam format tersemat dan sebaris, Anda dapat membuat halaman web menggunakan SVG apa pun formatnya. Jika Anda menggunakan gambar latar SVG atau CSS, browser Anda mungkin tidak menampilkan gambar tersebut karena server Anda mungkin menyajikannya dengan label yang salah. Misalnya, jika Anda menggunakan gambar sebagai latar belakang HTML dan server Anda menyajikannya dengan label yang salah, itu adalah Jika file ditautkan dengan benar, tetapi browser tidak menampilkannya, mungkin jenis kontennya tidak cocok. Jika Anda menggunakan SVG sebaris, itu hanya akan muncul di browser berbasis Webkit yang mendukungnya. Ini akan ditampilkan di semua browser jika Anda menggunakan SVG sebagai gambar tersemat. Sebaliknya, jika Anda ingin menggunakan SVG di CSS Anda, Anda harus menggunakan format data URI. Dengan cara ini, tag gaya menyertakan URL file svg sebagai atribut. Misalnya, kode berikut adalah .style:.svg: height: 100 piksel. /style> akan membuat SVG muncul pada ketinggian yang diinginkan dalam dokumen.
Penggunaan Svg
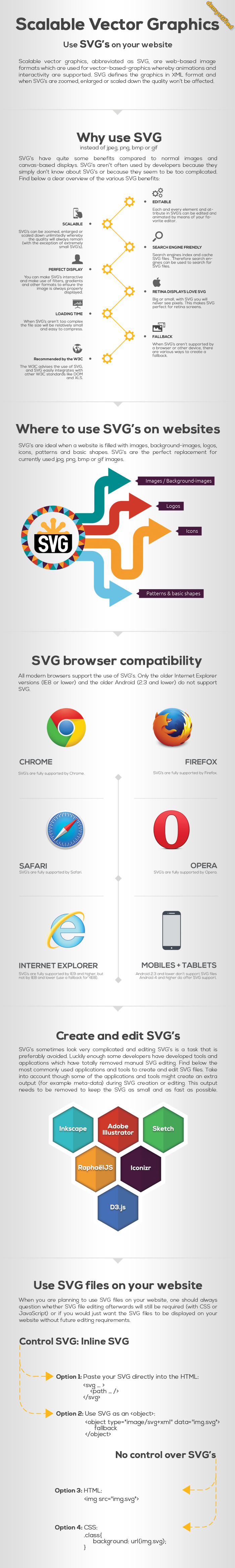
SVG, atau Scalable Vector Graphics, adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi lebih sering dibuat dengan perangkat lunak menggambar.
Ini adalah alat yang sangat baik untuk membuat ilustrasi vektor dengan Adobe Illustrator. Format grafik vektor ini kompatibel dengan Illustrator dan memberikan sejumlah keunggulan dibandingkan format lainnya. Filter bawaan di SVG menjadikannya salah satu format yang paling serbaguna, serta salah satu yang paling kuat. Ini menjadikannya pilihan yang sangat baik untuk menghasilkan efek dan gambar UI animasi.
Mengapa Svg Digunakan Dalam Html?
Grafik 2D dapat dijelaskan menggunakan XML menggunakan SVG. Canvas adalah mesin grafik 2D yang dapat menghasilkan grafik sesuai permintaan (sebagai bagian dari skrip JavaScript). Setiap elemen DOM SVG dapat diakses melalui XML, yang artinya dapat diakses dari lokasi mana pun. Penangan kejadian JavaScript dapat dilampirkan ke elemen dengan menggunakan pengendali kejadian JavaScript.
Svg Ke Css
SVG ke CSS? Ini sangat sederhana, sungguh. Cukup gunakan editor teks favorit Anda untuk membuka file yang ingin Anda konversi, lalu simpan sebagai file CSS. Itu dia!
Properti CSS dapat diberikan ke atribut ini untuk mengatur gaya elemen SVG . Isi properti dapat digunakan untuk mengubah warna elemen menjadi merah menggunakan CSS. Properti yang dibagikan antara CSS dan SVG termasuk teks, masking, pemfilteran, dan efek filter. Dalam hal elemen SVG, masing-masing elemen mungkin tidak selalu didukung oleh properti CSS yang sama. Dalam versi perangkat lunak terbaru, properti geometri, seperti rx dan ry, telah ditentukan. Properti geometri dapat digunakan sebagai properti CSS dengan cara yang sama seperti atribut presentasi seperti isian atau goresan. Bentuk morphing dapat diaktifkan dengan menggunakan CSS untuk mengganti elemen.
CSS juga dapat digunakan untuk menentukan tinggi dan lebar elemen HTML. Dengan menggunakan properti d, Anda dapat menentukan bentuk elemen. Untuk berubah menjadi persegi saat elemen diklik, Anda dapat menggunakan a:active pseudo-class. Anda dapat menyertakan penundaan animasi ke setiap kelas the.shape di CSS Anda. Jenis teknologi ini masih dalam tahap awal produksi.
Apa itu Svg Css?
Format grafik vektor adalah SVG. Istilah tersebut mengacu pada kinerja grafik vektor. Fitur dasar yang akan Anda temui di Adobe Illustrator. Meskipun Anda dapat dengan mudah menggunakan svg di web, ada banyak hal yang harus Anda ketahui.
Ke Svg Atau Html?
Semuanya bermuara pada tampilan grafik yang Anda inginkan, jadi tidak ada jawaban benar atau salah saat menggunakan SVG atau HTML. Saat menampilkan grafik dan ilustrasi vektor, sangat mudah untuk memperkecil atau memperbesar dengan SVG. Dalam hal waktu pemuatan, file HTML kurang efisien dibandingkan file SVG. HTML masih menjadi pilihan populer untuk banyak proyek desain web karena lebih ramah pengguna.
Konversikan Svg Ke Data Uri
Saat mengonversi file SVG ke URI data, file tersebut pertama kali dikodekan sebagai string Base64. Kemudian, string tersebut ditempatkan di dalam URL yang dapat digunakan untuk mereferensikan file tersebut.
