Cara Menggunakan Gambar SVG Di Situs Web Anda
Diterbitkan: 2023-01-04Jika Anda ingin menggunakan gambar SVG di situs web Anda, ada tiga cara potensial untuk melakukannya. Pertama, Anda dapat menyematkan kode SVG langsung ke dalam kode HTML Anda. Kedua, Anda dapat menggunakan tag untuk mereferensikan file SVG yang disimpan di situs web Anda. Terakhir, Anda dapat menggunakan properti gambar latar CSS untuk mereferensikan file SVG yang disimpan di situs web lain.
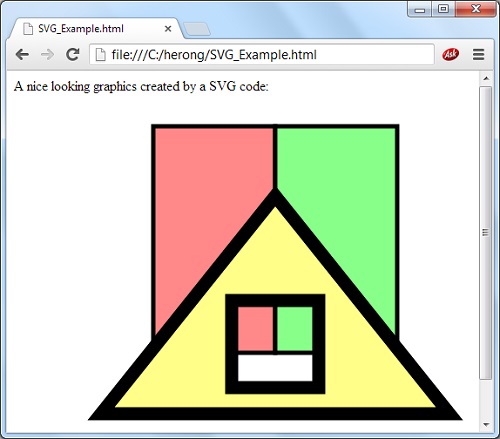
Grafik dapat ditampilkan dalam wadah menggunakan tag svg>. Gambar grafik dapat digambar menggunakan berbagai metode, termasuk jalur, kotak, lingkaran, dan teks. Dalam tutorial SVG kita, kita akan membahas beberapa konsep dasar SVG .
Properti dan nilai CSS di SVG berbeda dari yang ada di tipe lain. Beberapa di antaranya mengingatkan pada properti CSS untuk HTML.
Ada metode untuk menggunakan SVG di CSS melalui URI data, tetapi hanya tersedia di browser berbasis webkit yang tidak memerlukan penyandian. encodeURIComponent() akan menyandikan SVG dan berfungsi di mana pun ia dikodekan. XMLn seperti ini harus digunakan agar SVG berfungsi dengan benar. Anda akan dapat menambahkannya secara otomatis jika tidak ada.
Lihat file SVG dimungkinkan di browser web modern apa pun. Chrome, Edge, Firefox, dan Safari hanyalah beberapa dari browser. Cara termudah untuk membuka SVG adalah menggunakan browser favorit Anda, lalu pilih File > Open, lalu pilih SVG yang ingin Anda buka. Ketika Anda mengkliknya, itu akan muncul di browser Anda.
Bisakah Anda Menanamkan Svg Langsung di Html?

Ya, Anda dapat menyematkan SVG langsung di HTML. Ini dapat dilakukan dengan menggunakan tag. Tag memungkinkan Anda menyematkan konten SVG langsung ke kode HTML Anda. Ini dapat digunakan untuk membuat ilustrasi sederhana atau grafik yang rumit.
Apakah Anda masih memerlukan tag <object> dengan browser modern? Apa pro dan kontra mereka? Beri tag dan sematkan font menggunakan teknologi Nano. Jika memungkinkan, Anda dapat mengompres SVG dengan menggunakan kompresi statis dan menyeret Brotli. Akibatnya, jumlah gambar di situs web kami akan menyebabkan masalah tampilan yang tidak dapat dideteksi dengan mudah. Akibatnya, metode penyematan yang kami gunakan akan memungkinkan mesin pencari gambar mencantumkan gambar kami. Saat menyematkan SVG dalam HTML, gunakan HTML.
Jika Anda memerlukan interaktivitas, gunakan tag <object> di file gambar Anda. Kecuali jika Anda meng-cache gambar Anda, menggunakan tag orlt;img> akan menghasilkan pemuatan ganda. Karena SVG pada dasarnya adalah DOM, Anda dapat dengan mudah mengelola dependensi menggunakan CSS eksternal, font, dan skrip. Karena ID dan kelas tetap dienkapsulasi dalam file, memelihara gambar SVG menggunakan tag objek sangatlah mudah. Untuk menyematkan sebaris, penting untuk memastikan bahwa semua ID dan kelas unik. Jika Anda memerlukan perubahan dinamis pada SVG berdasarkan interaksi pengguna, Anda tidak akan kesulitan melakukannya. Sebagian besar waktu, SVG sebaris tidak disarankan, tetapi kami menyarankan memuat halaman sebelum dimuat. Iframe sulit dipertahankan, tidak muncul di mesin telusur, dan tidak efektif dalam SEO.
Dalam jangka panjang, kabar baiknya adalah SVG sekarang dapat digunakan langsung di HTML5 tanpa plugin apa pun. Akibatnya, membuat grafik dan ikon menjadi sangat mudah karena keduanya benar-benar terpisah dari plugin dan aplikasi pihak ketiga. Menggunakan sva adalah cara yang bagus untuk membuat grafik yang indah dan halus dalam HTML5. Dengan menggunakannya, Anda dapat membuat grafik luar biasa di situs web mana pun, termasuk ikon, logo, dan logo lainnya. Untuk menggunakan sva di HTML5, yang perlu Anda lakukan hanyalah mengikuti beberapa langkah sederhana. Penting untuk menyertakan tag SVG dalam dokumen HTML Anda sebelum memulai. Lebar dan tinggi grafik juga harus ditentukan. Terakhir, Anda dapat menyertakan atribut apa pun yang diperlukan dalam tag SVG. Anda dapat mempelajari lebih lanjut tentang SVG jika Anda belum pernah menggunakannya sebelumnya dengan menelusuri beberapa tutorial terbaik di internet. Dalam pelajaran ini, Anda akan mempelajari cara menggunakan sva di HTML5 dan cara membuat grafik yang memukau.
Svg: Masa Depan Desain Web
Karena dapat disematkan dalam HTML, SVG dapat di-cache, diedit dengan CSS, dan dapat diindeks untuk aksesibilitas yang lebih besar.
SVG dapat dikonversi ke HTML dan kemudian diunduh.
Ini bukti konsep, tapi juga bukti konsep untuk digunakan di masa mendatang.
Apakah Svg Bagian Dari Html?

Elemen asvg, dalam bentuknya yang paling dasar, adalah wadah yang mendefinisikan sistem koordinat dan viewport baru. Itu dapat disematkan dalam dokumen HTML atau SVG sebagai elemen luar, atau dapat disematkan di dalam file .sva sebagai elemen dalam. Atribut xmlns hanya diperlukan pada elemen svg luar dari dokumen SVG.
Apa itu HTML? Tim Berners-Lee menemukan HTML, bahasa berbasis teks yang digunakan oleh halaman web yang akan dibuat. Situs web Anda dapat dilihat dengan menggunakan salah satu browser (IE, Safari, Chrome, Firefox, atau lainnya), dan Anda dapat dengan mudah membuat editor teks dari awal. Apa sebenarnya gerbang segway itu? Ini adalah singkatan dari struktur dan bentuk situs web. Scalable Vector Graphics (SVG) dapat digunakan selain teks dan bitmap. Konten berbasis XML dapat dibuat, teks dapat ditambahkan, dan gambar dapat disematkan dengan teks.

HTML5 memiliki banyak fitur yang tidak tersedia di SVG, seperti menyematkan formulir dan video, tetapi dimungkinkan untuk melakukannya sebagai objek Asing. SVG adalah file teks dengan tautan ke gambar dan halaman lain. Pustaka terkenal ini, D3.js, telah digunakan dalam berbagai aplikasi inovatif. Anda dapat melihat contoh animasi SVG yang mengesankan dengan mengklik dan menyeret node (klik dan seret node). Format file PDF dibahas dengan sangat rinci di bagian postingan teknis yang disediakan di panduan pengembang kami.
Gambar raster, seperti gambar JPEG, terdiri dari serangkaian gambar yang semuanya berukuran piksel. Gambar Raster Grafik biasanya berisi serangkaian byte, seperti halnya gambar PNG berisi serangkaian elemen gambar. Saat Anda menggunakan grafik Raster dalam gambar SVG, karakteristik gambar diperhitungkan. Jika grafik Raster adalah file PNG, gambar PNG akan dirujuk sebagai file sva. Jika grafik Raster adalah file JPEG, gambar SVG akan menjadi file JPEG. Elemen image>, selain menjadi alat yang sangat baik untuk membuat gambar sva, juga dapat digunakan untuk menghasilkan HTML. Ini mendukung berbagai grafik Raster seperti PNG, JPEG, GIF, dan JPEG2000. Elemen image juga dapat digunakan untuk menyematkan array byte, yaitu bitmap yang disimpan dalam array byte. Jika Anda sedang mencari cara sederhana untuk memasukkan gambar ke dalam dokumen Anda, coba gunakan elemen *image*. menyematkan gambar dari berbagai sumber, termasuk file PNG, JPEG, GIF, dan HTML4.
Mengapa Svg Tidak Muncul Di Html?

Ada beberapa kemungkinan alasan mengapa file SVG mungkin tidak muncul saat dirender dalam dokumen HTML. Bisa jadi karena kesalahan dalam kode, jalur file yang salah, atau format file yang tidak didukung. Jika Anda yakin kodenya benar dan jalur file valid, kemungkinan browser yang Anda gunakan tidak mendukung file SVG. Coba gunakan browser lain atau buka file di program lain.
Pengembang, desainer, dan pemrogram dari semua tingkat keahlian didorong untuk berpartisipasi dalam komunitas di Treehouse Community. Hari ini, kami bangga merayakan pencapaian ribuan siswa dan alumni kami. Selama tujuh hari pertama, siswa baru dapat mendaftar di Treehouse versi percobaan gratis. Anda dapat memiliki akses ke komunitas yang mendukung Anda dan memberi Anda ribuan jam konten. Elemen objek sangat mudah digunakan di sebagian besar browser. Jika Anda ingin gambar berperilaku seperti gambar, Anda mungkin perlu menyetel margin eksplisit, jika Anda memusatkannya seperti itu: margin: 0 auto; dan Anda mungkin perlu mengatur tampilan div menjadi sebaris jika Anda ingin dipusatkan seperti yang Anda inginkan. Ini tidak menyelesaikan masalah atau Anda sudah melakukan ini, dapatkah Anda menempelkan kode yang Anda gunakan untuk menempatkan svg?
Apakah Bagus Menggunakan Svg Di Html?
Ada pro dan kontra untuk menggunakan SVG dalam HTML. Beberapa keuntungan termasuk dapat menskalakan gambar ke ukuran apa pun tanpa kehilangan kualitas, memiliki akses ke fitur tertentu yang tidak tersedia dengan format gambar lain, dan dapat membuat animasi. Namun, beberapa kekurangannya termasuk kurangnya fitur tertentu yang tersedia dengan format gambar lain dan ukuran file bisa lebih besar dari format gambar lainnya.
Elemen SVG menentukan sistem koordinat gambar dan viewport. Grafik vektor yang dapat diskalakan (SVG) adalah jenis format gambar yang menggunakan data vektor. Tidak ada piksel unik pada gambar SVG, seperti pada jenis gambar lainnya. Alih-alih menggunakan data vektor, ini menggunakan metode DDS untuk menghasilkan gambar dengan resolusi apa pun. Anda dapat menggunakan elemen >rect> elemen HTML untuk menggambar persegi panjang. Bintang dibuat dengan menggunakan gaya SVG, yang digunakan untuk tag poligon. Menggunakan gradien linier, Anda dapat membuat logo di SVG.
Karena ukuran file lebih kecil, Anda dapat memuat gambar lebih cepat di situs web menggunakan sva. Resolusi grafik di SVG tidak berpengaruh pada tampilannya. Akibatnya, mereka dapat digunakan oleh berbagai perangkat dan browser. Saat file diubah ukurannya, file tersebut diubah menjadi gambar JPEG atau PNG yang telah dipikselasi. Alih-alih harus meminta koneksi HTTP untuk memuat file gambar, SVG sebaris melakukannya. Hasilnya, website Anda akan lebih responsif.
Gambar SVG dapat diskalakan ke ukuran APAPUN dan ideal untuk gambar berkualitas tinggi. Format file yang dipilih seseorang mungkin berdasarkan ukuran file, seperti menambahkan gambar ke situs web Anda untuk meningkatkan kecepatan pemuatannya, misalnya.
Karena transparan, PNG dan s vo vo adalah pilihan yang sangat baik untuk digunakan dalam grafik dan logo online. Perlu dicatat bahwa file PNG adalah pilihan yang sangat baik untuk file transparan berbasis raster. Jika Anda bekerja dengan piksel dan transparansi, PNG adalah pilihan yang lebih baik daripada SVG.
PNG adalah alternatif terbaik untuk transparansi jika dibandingkan dengan SVG, yang merupakan pilihan bagus untuk gambar dengan transparansi.
