Cara Menggunakan Menggunakan Svg Di Atas Jpg
Diterbitkan: 2022-12-16Saat membuat gambar untuk web, ada dua format utama yang dapat Anda gunakan: JPEG dan SVG. JPEG bagus untuk foto dan gambar dengan banyak warna, sedangkan SVG ideal untuk seni garis, logo, dan ikon. Berikut ikhtisar singkat tentang perbedaan antara JPEG dan SVG: JPEG: – Terbaik untuk foto dan gambar dengan banyak warna – Format file lossy, artinya beberapa kualitas hilang saat gambar disimpan – SVG ukuran file kecil: – Terbaik untuk baris seni, logo, dan ikon – Format file berbasis vektor, artinya dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas – Ukuran file besar Sekarang setelah Anda mengetahui dasar-dasarnya, mari kita lihat kapan dan bagaimana menggunakan setiap format. Kapan Menggunakan JPEG JPEG paling baik untuk foto dan gambar dengan banyak warna. Format filenya lossy, artinya beberapa kualitas hilang saat gambar disimpan, tetapi ukuran filenya kecil. Jika Anda memiliki foto atau gambar dengan banyak warna, JPEG adalah format terbaik untuk digunakan. Ukuran file akan kecil, dan kualitas gambar akan bagus. Kapan Menggunakan SVG SVG paling baik untuk seni garis, logo, dan ikon. Format file berbasis vektor, artinya dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Ukuran file lebih besar dari JPEG, tetapi kualitasnya lebih baik. Jika Anda memiliki gambar yang perlu diskalakan ke ukuran besar, SVG adalah format terbaik untuk digunakan. Ukuran file akan lebih besar, tetapi kualitasnya akan lebih baik.
Ini adalah teknik grafis yang memungkinkan pembuatan Scalable Vector Graphics (SVG). Extensible Markup Language (XML) adalah format gambar yang memungkinkan pembuatan grafik vektor. Gambar dapat digunakan dalam berbagai cara di CSS dan HTML. Dalam tutorial ini, kita akan melihat enam metode berbeda. Gambar dalam file sva dapat digunakan sebagai gambar latar belakang untuk string CSS. Gambar ditambahkan dengan menggunakan tag <img> sebagai elemen HTML. Kali ini kami menggunakan CSS, yang memungkinkan kami menyesuaikan kode dengan lebih mudah.
Elemen HTML dan objek juga dapat digunakan untuk menyisipkan gambar ke dalam situs web. Scalable Vector Graphics (SVG) didukung oleh semua browser yang menyertakan fungsi >object>. Elemen HTML adalah cara lain untuk menggunakan gambar dalam HTML dan CSS dengan menggunakan sintaks ini: '>embed src=happy.svg' />. Karena browser modern kurang mendukung plug-in browser, menggunakan HTMLembed umumnya bukan ide yang baik.
Grafik yang dapat diskalakan juga dapat dikonversi dari PNG atau format raster lainnya, tetapi hasilnya tidak selalu spektakuler. Karena menyertakan animasi dan transparansi, SVG adalah format file serbaguna yang dapat digunakan untuk membuat berbagai format. Ini tidak digunakan secara luas sebagai format yang lebih standar seperti PNG, yang berarti browser dan perangkat lama tidak mendukungnya juga.
Terlepas dari kenyataan bahwa mereka kuat, SVG tidak dapat menggantikan format gambar lainnya. Terlepas dari kenyataan bahwa beberapa gambar memerlukan banyak kedalaman warna, sebagian besar harus berupa gambar JPG atau PNG agar dapat dijalankan sebagai svega. Ketika digunakan dengan ilustrasi yang rumit, seperti grafik, bagan, atau logo perusahaan, ini juga berguna.
Bisakah Jpeg Digunakan Untuk Svg?

Illustrator dapat digunakan untuk membuat gambar animasi dengan mengonversi file JPEG ke file SVG. Prosesnya relatif sederhana dan dapat diselesaikan dalam hitungan menit. Untuk menyimpan file JPEG , Anda dapat membukanya terlebih dahulu di Illustrator dan memilih Save As. Kotak dialog "Menyimpan Sebagai" dapat digunakan untuk memilih "SVG" dan menyimpan data.
Kapan Saya Harus Menggunakan Svg Vs Jpeg?

Itu terdiri dari dua jenis gambar: JPEG dan SVG. Algoritme kompresi JPEG bersifat lossy, sehingga gambar dapat kehilangan beberapa data, sedangkan algoritma kompresi SVG adalah format gambar berbasis teks yang menggunakan struktur matematika untuk merepresentasikan gambar dan sangat dapat diskalakan.
Ada beberapa kelebihan dan kekurangan menggunakan format gambar SVG dibandingkan PNG. Ini adalah format vektor, sehingga Anda dapat menggunakannya dengan hampir semua jenis gambar, apakah itu foto atau bukan. Format PNG, atau Portable Network Graphics, digunakan di web untuk menyediakan format yang lebih transparan daripada JPG. Kelompok Pakar Fotografi Bersama, atau JPG, secara luas dianggap sebagai format gambar yang paling terkenal. Gambar JPEG dapat dikompresi menjadi sepertiga dari ukuran aslinya dengan memutarnya, dengan tingkat kompresi berkisar antara 0 hingga 100 persen. Format JPG digunakan untuk menyimpan sejumlah besar warna pada gambar, foto, dan media lainnya.
File gambar dapat dimuat menggunakan file SVG karena tidak memerlukan jenis permintaan HTTP apa pun untuk dimuat. Karena tidak perlu menunggu gambar dimuat, memuat file SVG jauh lebih cepat. File HTML ringan karena tidak memerlukan permintaan HTTP untuk memuat gambar.
Mengapa Svg Adalah Pilihan Terbaik Untuk Gambar Resolusi Tinggi
Dalam hal resolusi gambar dan ukuran file, tidak diragukan lagi SVG adalah pemenangnya. Meskipun file JPEG dan PNG masih dapat digunakan, file sVG adalah pilihan terbaik untuk grafik dan foto berkualitas tinggi yang tidak memerlukan garis atau teks yang tajam.
Kapan Saya Harus Menggunakan Svg Vs Png Vs Jpg?

Terlepas dari ukurannya, JPG dapat berisi jutaan warna dan merupakan file yang jauh lebih kecil daripada foto biasa, tetapi JPG paling baik digunakan jika tidak ada garis atau teks yang jelas dalam gambar. Untuk foto dengan garis atau teks yang tajam (misalnya, grafik), simpan PNG dan coba gunakan jumlah warna yang sama dengan teks Anda. Gambar garis sederhana, logo, dan ikon dapat diubah menjadi sva jika menggunakan PNG.
Setiap format gambar memiliki kelebihan dan kekurangan. Selanjutnya, dengan mengetahui kapan menggunakannya, Anda dapat meningkatkan kualitas gambar dan meningkatkan kinerja situs web Anda. Karena berfungsi di hampir semua situasi, JPG adalah format yang paling umum digunakan di antara kita semua. PNG tampaknya lebih kabur daripada format lain seperti GIF, dan ukuran filenya mungkin lebih besar dari GIF atau format lainnya. GIF dapat digunakan untuk membuat berbagai gambar yang membutuhkan transparansi, termasuk warna datar dan animasi. Format file PNG serbaguna dan dapat digunakan untuk berbagai keperluan, termasuk meme, logo, gambar, dan foto. Ini lebih akurat daripada file JPG untuk memamerkan detail gambar.

Anda mungkin ingin berpikir dua kali sebelum mengekspor semua gambar PNG tersebut ke galeri web. Saat digunakan dalam grafik web, ini adalah mesin grafik sederhana yang memungkinkan Anda merender ikon datar, ilustrasi, dan logo. Gradien terlihat bagus dalam foto dan grafik. Tujuan dari gambar ini adalah untuk memiliki ukuran file yang lebih kecil, dan harus memiliki transparansi. Ada terlalu banyak detail dalam gambar. Anda menggunakan aplikasi atau platform yang tidak mendukungnya.
Haruskah Saya Menggunakan Gambar Atau Svg?
JPEG, PNG, dan GIF dapat diskalakan dan tidak akan membuat piksel sempurna pada resolusi apa pun, sedangkan Scalable Vector Graphics (SVG) merender pada resolusi apa pun. Karena merupakan gambar vektor , ukuran file SVG biasanya jauh lebih kecil daripada gambar bitmap.
Haruskah Ikon Menjadi Svg Atau Png?
Karena mereka adalah gambar vektor, mereka memberikan kualitas gambar yang lebih tinggi dan dapat diskalakan ke berbagai ukuran. Namun, sebagian besar browser mendukung PNG. Yang terbaik adalah menggunakan file PNG jika Anda menggunakan Internet Explorer 8 atau lebih baru dan tidak perlu menggunakan browser lain.
Bagaimana Saya Menggunakan Svg Sebagai Gambar?
Gambar SVG adalah gambar vektor, yang artinya dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan di web, di mana gambar sering perlu diubah ukurannya agar sesuai dengan ukuran layar yang berbeda. Untuk menggunakan gambar SVG sebagai gambar, cukup gunakan tag dan arahkan ke file SVG.
Adobe Illustrator memungkinkan Anda untuk menggunakan format gambar yang sama seperti PNG atau JPG: Scalable Vector Graphics (SVG). Akibatnya, ia memiliki pengaturan browser sendiri untuk iOS, Android, dan IE 8 dan lebih rendah. Gambar yang dapat digunakan sebagai gambar latar hampir identik dengan gambar yang dapat digunakan sebagai img. Saat Anda tidak mendukung HTML no-svg, Anda menambahkan nama kelas ke elemen elemen HTML. Elemen yang menyusun desain Anda dapat disesuaikan dengan CSS, sama seperti elemen HTML lainnya. Selanjutnya, Anda bisa memberi mereka nama kelas dan properti khusus yang memungkinkan mereka untuk berinteraksi dengannya. Untuk menggunakan stylesheet eksternal, Anda harus menyertakan elemen <style> di dalam file SVG itu sendiri.
Saat itu disertakan dalam HTML, halaman akan dirender tanpa berusaha merender. URL data dapat menghemat uang dan waktu Anda karena berisi data persis yang Anda perlukan. Alat konversi untuk ini tersedia di Mobilefish.com. Base64 mungkin bukan pilihan terbaik. Ini sebagian besar disebabkan oleh format aslinya. Ini gzip lebih baik daripada base64, dan jauh lebih berulang daripada base64. grunticon mengambil folder dan juga file. Anda dapat memformat file .sva/.png Anda, yang biasanya merupakan ikon yang telah Anda gambar dalam aplikasi seperti Adobe Illustrator, dan memasukkannya ke dalam file CSS Anda. Ada tiga format file: url data, data uls, dan gambar png biasa .
Mengapa Anda Harus Menggunakan Gambar Svg
Format gambar seperti SVG dapat digunakan untuk berbagai keperluan. Gambar dapat ditampilkan di browser dengan menggunakan elemen HTML atau CSS. Kapan saya tidak boleh menggunakan svg? Karena sifatnya berbasis vektor, ini tidak cocok untuk gambar dengan banyak detail dan tekstur halus seperti foto. Ini paling cocok untuk logo, ikon, dan grafik datar lainnya yang membutuhkan lebih sedikit warna dan bentuk. Namun, sebagian besar browser modern mendukung SVG, tetapi yang lama mungkin tidak. Bagaimana Anda mengkonversi vg ke jpg? CloudConvert adalah layanan gratis yang mengonversi dan meraster file vektor secara online. Antara lain, kami mendukung file sva, pdf, dan ems. Anda dapat mengontrol resolusi, kualitas, dan ukuran file menggunakan opsi.
Svg vs Jpg
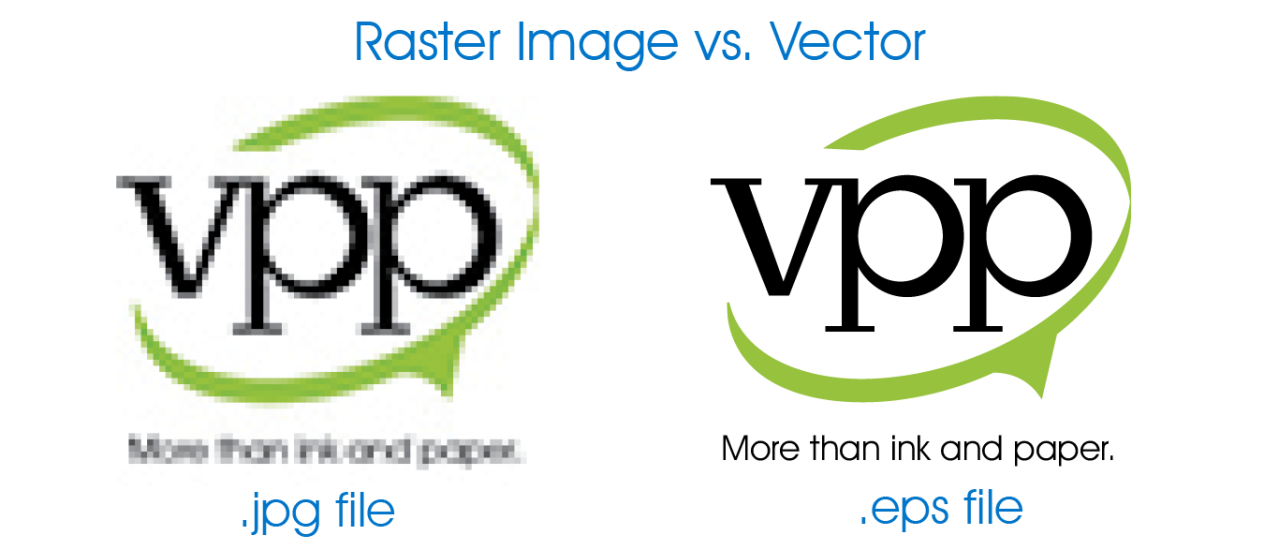
Dalam hal gambar vektor, file svg lebih unggul daripada file jpg . File jpg terdiri dari piksel, sedangkan file svg terdiri dari jalur. Artinya, saat Anda menskalakan gambar svg, gambar tersebut akan selalu terlihat tajam dan jelas, sementara gambar jpg akan mulai terlihat kabur dan berpiksel.
Scalable Vector Graphics (SVG) adalah teknologi yang memungkinkan XML untuk merepresentasikan gambar dan elemennya, seperti objek, gambar, dan gambar. Gambar terkompresi dan gambar terbentang dapat digunakan untuk memastikan kualitas gambar tetap konstan. Format file PDF dapat digunakan untuk membuat gambar elektronik teks atau teks dan grafik. Kelompok Pakar Fotografi Bersama mengembangkan JPEG dan JPG sebagai format fotografi. Gambar dikompresi dan kecil saat dikonversi ke file JPG. PNG, format file terbuka, adalah alternatif untuk GIF. Format ini menghasilkan grafik berkualitas lebih tinggi sekaligus memberikan kompresi dan rentang warna yang lebih luas tanpa kehilangan detail.
Apakah Svg Lebih Baik Daripada Jpeg?
Ini adalah format berbasis kompresi yang dapat digunakan dengan resolusi atau ukuran apa pun, tidak seperti JPEG, GIF, dan PNG, yang semuanya merupakan format raster. Alasan untuk ini adalah bahwa SVG diambil dari bentuk dan kurva yang ditentukan secara matematis daripada satu jenis data. SVG dapat dianimasikan, transparan, dan dapat memiliki berbagai kombinasi warna atau gradien.
Banyak Keuntungan Dari Svg
Membuat gambar vektor dalam SVG adalah cara yang bagus untuk membuatnya dapat diskalakan tanpa kehilangan kualitas. Karena itu, SVG adalah format yang sangat baik untuk membuat grafik untuk halaman web, brosur, dan media cetak lainnya. Selain itu, format file SVG dapat digunakan untuk membuat logo, ikon, dan elemen grafik lainnya yang dapat disertakan dalam dokumen elektronik. Karena sifat independen dari HTML5, itu dapat digunakan untuk membuat grafik untuk resolusi atau ukuran layar apa pun.
