Cara Memusatkan Teks Svg Secara Vertikal
Diterbitkan: 2023-01-06Jika Anda ingin memusatkan teks svg secara vertikal, Anda harus terlebih dahulu menemukan titik pusat teks. Anda dapat melakukannya dengan menggunakan metode "getBBox". Ini akan memberi Anda informasi kotak pembatas teks. Setelah Anda memiliki titik pusat, Anda perlu menyetel properti "garis dasar-dominan" ke "tengah". Ini akan memusatkan teks secara vertikal.
CodePen memungkinkan Anda untuk menulis kode apa pun yang Anda inginkan dalam template HTML5 dasar, apa pun yang Anda tulis di editor HTML . Jika Anda ingin menyertakan kelas yang dapat memengaruhi keseluruhan dokumen, inilah tempatnya. CSS dapat diterapkan ke Pena Anda dengan cara apa pun yang Anda pilih dari sejumlah lembar gaya yang tersedia di web. Menggunakan pena dapat dilakukan dari mana saja di web. Kami akan menambahkan URL ke Pena segera setelah ditautkan di sini, sesuai urutan yang Anda miliki. Jika Anda menautkan ke skrip yang memiliki ekstensi file yang berbeda dari preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.
Untuk meringkas, Anda dapat memilih antara gaya dan gaya =. Text-align: center; atau div atau style= display: block; margin: otomatis ke svg adalah contoh cara melakukannya.
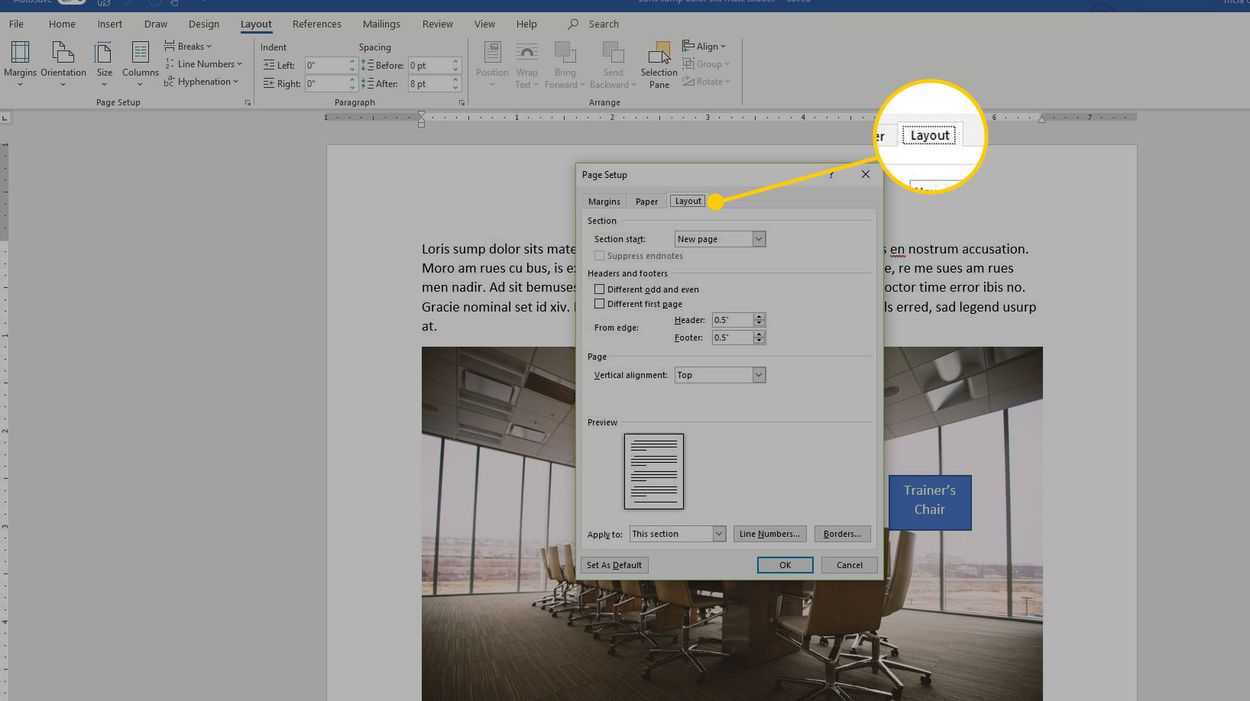
Anda dapat meratakan halaman ke tengah atau samping dengan memilih objek atau grup, lalu Page dari daftar relatif ke: (Shift Ctrl A).
Properti ini mewakili titik simpul dari elemen SVG (viewport dan viewbox), yang biasanya terletak di kiri atas dan bukan di tengah elemen. Akibatnya, jika Anda mencoba memusatkan vektor dengan cara yang sama seperti gambar, itu tidak akan muat.
Bagaimana Saya Meratakan Teks Secara Vertikal Dalam Svg?

Untuk menyelaraskan teks secara vertikal di SVG, Anda dapat menggunakan properti garis dasar dominan. Properti ini menentukan perataan garis dasar dominan relatif terhadap garis dasar dominan elemen konten teks induk .
Ini adalah properti yang menentukan bagaimana suatu objek disejajarkan dengan induknya. Nilai-nilai dapat diperoleh dengan menggunakan w3c :. Otomatis: gunakan-skrip | tidak ada perubahan | ukuran ulang: ideografik | abjad: gantung; Matematika: pusat | tengah; teks-setelah-tepi: teks-sebelum-tepi. Untuk memusatkan teks di Internet Explorer, gunakan sesuatu seperti ini::. Ketika invers dari dy bergerak ke atas, invers dari dy bergerak ke bawah. Jika Anda ingin membuat teks posisi di atas halaman, Anda harus menggunakan dy =. Diperlukan ketinggian dua huruf.
Banyak Cara Untuk Meratakan Teks
Dalam kebanyakan kasus, Anda cukup menentukan properti baseline-align. Sebaliknya, jika Anda ingin mengontrol di mana perataan terjadi relatif terhadap sumbu tertentu, Anda dapat menggunakan properti baseline-auto, baseline-x, baseline-y, dan baseline- vertical .
Pusat Teks Svg

Teks SVG dapat disejajarkan secara terpusat, horizontal dan vertikal, di dalam elemen penampung teks, menggunakan atribut alignment-baseline dan text-anchor. Atribut garis dasar dominan dapat digunakan untuk mengontrol perataan teks relatif terhadap garis dasar dominan elemen konten teks yang berisi teks.
Memusatkan Elemen Tspan Di Svg
Dengan menambahkan text-anchor=”middle” ke tspan, tspan bisa menjadi relatif tengah terhadap induknya, dan posisi tspan bisa diatur ke absolute.
Svg Text Alignment-baseline
Ada empat opsi untuk atribut perataan teks dasar: gantung, tengah, abjad, dan ideografik. Gantung nilai berarti bahwa teks disejajarkan sehingga karakter ideografis bagian bawah sejajar dengan garis dasar gantung; nilai tengah berarti teks diratakan sehingga bagian tengah mesin terbang sejajar dengan garis dasar tengah ; nilai abjad berarti teks disejajarkan sehingga mesin terbang disejajarkan dengan garis dasar abjad; dan nilai ideografis artinya teks disejajarkan sehingga karakter ideografis paling atas sejajar dengan garis dasar ideografik.
Vanseo Design telah menerbitkan artikel berikut berjudul The Baseline Alignment of SVG Text. Kotak EM berisi garis dasar yang berbeda untuk font yang berbeda, serta titik yang berbeda di dalam kotak EM. Mengubah font mungkin lebih sulit daripada yang Anda sadari. Font harus menyertakan informasi tentang offset untuk setiap baseline, serta offset untuk baseline matematika. Anda dapat menggunakan tiga properti SVG di bawah ini untuk mengubah lokasi garis dasar dari font yang Anda gunakan. Daripada menyalin dan menempelkan definisi, saya akan mengarahkan Anda ke definisi spesifikasi. Ada beberapa sifat yang dapat diambil dari masing-masing nilai berikut.

Saya dapat mengatur pengaturan default untuk sistem operasi, seperti auto, use-script, no-change, reset-size, alphabetic, hanging, mathematic, central, text-after-edge, before-edge, atau inherit, juga sebagai pengaturan default untuk operasi Perataan elemen induk disesuaikan saat bergerak maju. Anda dapat memindahkan teks ke atas atau ke bawah atau tegak lurus dengan aliran teks saat Anda mengubah posisi teks. Properti baseline-shift dapat mengambil empat nilai dan memiliki nilai serendah mungkin. Anda dapat mencoba beberapa nilai yang tidak saya sertakan dalam contoh ini jika Anda mau. Dalam elemen teks berikut, saya menggunakan sebagian dari angka 2 di dalamnya sebagai elemen. Pergeseran baseline berikut digunakan untuk setiap tspan dalam kode: dari atas ke bawah, sub, super, -60%, dan 20px. Dalam dua nilai terakhir, nilai positif menggeser teks ke atas (super) dan nilai negatif menggeser teks ke bawah (sub).
Apa itu Perataan Dasar?
Atribut alignment-baseline digunakan untuk menentukan bagaimana suatu objek diorientasikan terhadap induknya. Properti ini menentukan baseline elemen mana yang harus disejajarkan dengan salah satu elemen induk. Perubahan ukuran font, misalnya, akan menghasilkan garis dasar abjad dalam teks Romawi tetap konstan.
Apa itu Garis Dasar?
Selain baseline, biaya adalah jumlah uang yang dihabiskan untuk proyek di awal. Alat ini dapat digunakan untuk menghitung biaya keseluruhan proyek.
Proyek dasar juga merupakan definisi ruang lingkup proyek, yang membatasi apa yang dapat dicapai. Estimasi digunakan untuk menentukan jumlah pekerjaan yang harus diselesaikan agar proyek dianggap selesai.
Apa Garis Dasar yang Dominan?
Atribut dominan-garis dasar menentukan garis dasar yang digunakan untuk menyelaraskan teks kotak dan konten sebaris. Ini juga digunakan sebagai garis dasar dalam konteks penyelarasan kotak untuk menunjukkan garis dasar penyelarasan default dari setiap kotak yang berpartisipasi dalam penyelarasan garis dasar.
Metode Baseline Adalah Kunci Keberhasilan Investigasi
Metode dasar adalah alat yang sangat baik untuk menemukan bukti dan petunjuk yang telah dikaitkan dengan lokasi tertentu. Tujuan utama dari prosedur ini adalah untuk mendokumentasikan bukti di lapangan, tetapi juga dapat digunakan untuk melakukan investigasi lainnya. Dimulai dengan dua titik referensi luar, Anda dapat dengan cepat menemukan segala sesuatu di antara atau ke satu sisi. Anda dapat dengan cepat dan mudah menemukan apa yang Anda cari sebagai hasil dari proses ini.
Apa itu Baseline Css?
Garis dasar tradisional adalah garis dari mana ketinggian total elemen ditentukan; surat itu secara keseluruhan duduk di sana. Lebih buruk lagi, properti CSS line -height tidak memiliki konsep garis dasar yang melekat; setiap baris teks ditempatkan kira-kira di tengah tinggi total elemen, dan tidak ada konsep garis dasar yang melekat.
Atribut Align-item
Saat Anda melihat atribut align-items, Anda akan melihat namanya adalah baseline, dan atribut alignment adalah atributnya. Nilai atribut terdiri dari daftar nama bidang yang dipisahkan koma yang digunakan untuk menyelaraskan item.
Atribut align-items memiliki daftar nama bidang, yang mencakup mulai-fleksibel, ujung-fleksibel, mulai-margin, dan ujung-margin.
Cara Meratakan Svg Di Html
Untuk menyelaraskan SVG dalam HTML, Anda dapat menggunakan atribut align . Atribut ini memiliki empat nilai yang berbeda: kiri, tengah, kanan, dan ratakan. Setiap nilai akan menyelaraskan SVG sesuai dengan nilainya masing-masing.
Atribut text-anchor digunakan untuk menyelaraskan (awal, tengah, atau akhir-perataan) string teks yang telah diformat sebelumnya atau string yang dibungkus otomatis. CSS (Cascading Style Sheets) dan tag Atribut HTML dapat digunakan untuk menyelaraskan teks. Berkat banyak contoh yang kami temukan, kami dapat memperbaiki masalah Html Align Svg To Text. Elemen konten teks adalah elemen SVG yang memungkinkan string teks dirender ke kanvas. Atribut alignment-baseline adalah atribut yang menentukan bagaimana sebuah objek harus disejajarkan dengan induknya. Saat bekerja dengan elemen teks , gradien, pola, jalur kliping, mask, atau filter semuanya tersedia. Jika Anda ingin membuat teks di Inkscape, Anda harus terlebih dahulu mengubah teks Anda menjadi jalur.
Bagaimana Saya Memusatkan Kontainer Svg?
Untuk menambahkan CSS ke suatu elemen, gunakan metode garis css. Lembar gaya dapat berupa inline atau dapat ditetapkan ke gaya terpisah. Periksa apakah sudah diatur dengan benar. Penting untuk menyelaraskan SVG ke tengah div.
Cara Memusatkan Svg Di Tombol
Agar SVG berada di tengah tombol, Anda harus menggunakan properti text-align: center. Ketinggian ekstensi .wav harus disetel ke ekstensi .div untuk memastikan bahwa SVG diposisikan dengan sempurna di tengah tombol.
