Cara Menghilangkan Icon WordPress dari Tab Browser dengan Sangat Mudah
Diterbitkan: 2022-11-24Apakah Anda ingin menyingkirkan ikon WordPress dari tab browser halaman web Anda?
Menghapus ikon WordPress terbukti sangat bermanfaat bagi Anda karena memungkinkan Anda untuk mendesain ikon situs web Anda sendiri dan meningkatkan pengenalan merek Anda di antara pengguna.
Dalam laporan ini, kami akan menunjukkan kepada Anda cara menghapus ikon WordPress dengan mudah dari tab browser.

Mengapa Anda Harus Menghapus Ikon WordPress dari Tab Browser
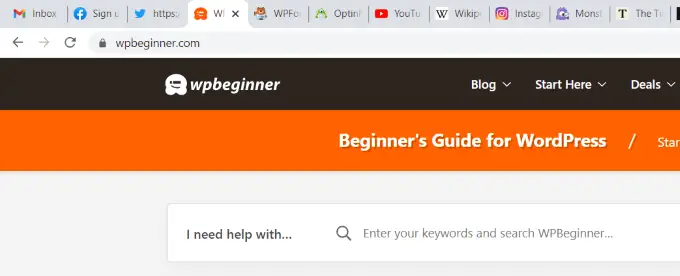
Ikon WordPress di tab browser Anda dapat membuat pencarian situs Anda menjadi umum dan tidak profesional. Kebanyakan orang membuka banyak tab di browser mereka yang mengakibatkan judul situs web Anda tetap tersembunyi.
Dengan menyembunyikan judul situs web Anda, pengguna akhir tidak dapat langsung mengenali situs Anda. Dengan hanya merek WordPress di tab, pelanggan Anda tidak akan dapat mengidentifikasi situs web Anda di antara banyak orang lain.
Dengan menghapus ikon WordPress dari tab browser dan menambahkan favicon (alias ikon situs web Anda), Anda dapat menggunakan gaya Anda sendiri dan menjadikan situs web Anda lebih ramah pengguna untuk pengunjung Anda.
Favicon adalah gambar kecil yang tampak mengikuti judul situs web Anda di browser.

Favicon akan membantu pengguna akhir Anda dengan cepat mengidentifikasi situs web Anda dan beralih di antara tab unik secara kompeten. Pembaca yang jauh lebih sering bahkan akan membuat pengenalan cepat untuk grafik yang sangat kecil di browser Anda.
Cara Menghilangkan Ikon WordPress dari Tab Browser
Proses menghilangkan ikon WordPress dan menambahkan favicon di tempatnya sangat cepat. Ada tiga prosedur yang bisa digunakan untuk menghapus ikon WordPress dari tab browser.
Hari ini, kami akan melihat sekilas 3 solusi dan Anda dapat memilih salah satu yang dirasa cocok untuk Anda.
- Pendekatan 1. Menghilangkan Ikon WordPress Tanpa Plugin
- Sistem 2. Menghilangkan Ikon WordPress Menggunakan Plugin
Proses 1. Menghilangkan Ikon WordPress Tanpa Plugin
Pada WordPress 6.1, topik default WordPress hadir dengan editor halaman web lengkap. Anda juga dapat menggunakan metode ini jika Anda bekerja dengan konsep blok di situs WordPress Anda untuk menghapus ikon WordPress.
Pada saat membuat tutorial ini, tema default WordPress 6.1 Twenty Twenty-A beberapa tidak memiliki blok ikon halaman untuk mengubah favicon Anda dari logo WordPress.
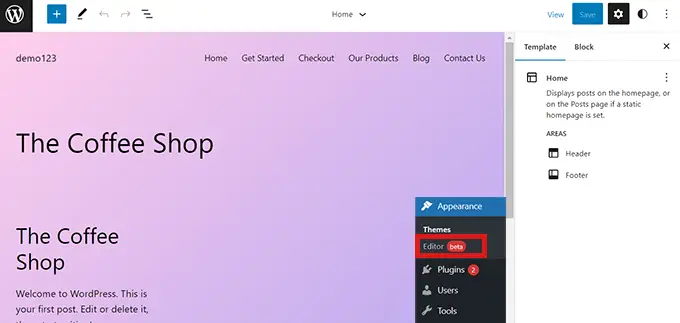
Jika Anda menavigasi ke Penampilan Fisik » Editor dari dasbor admin WordPress Anda, ini akan membuka seluruh editor situs, tetapi Anda tidak dapat memodifikasi favicon Anda dari bawah atau menghapus ikon WordPress dari tab browser.

Jadi Anda dapat menyalin dan menempelkan URL di bawahnya ke browser Anda untuk membuka penyesuai tema.
https://illustration.com/wp-admin/personalize.php
Ingatlah untuk mengganti ‘case in point.com’ dengan judul area halaman web Anda sendiri.
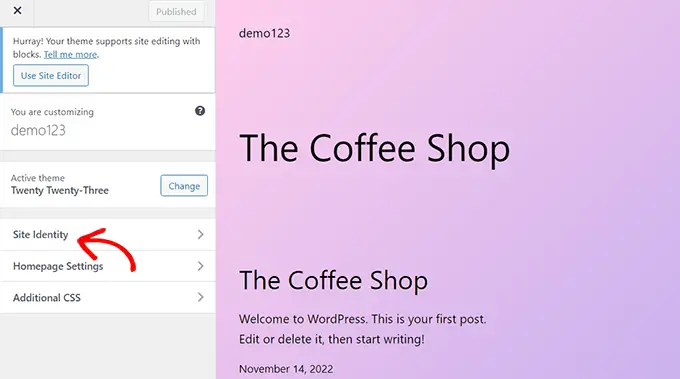
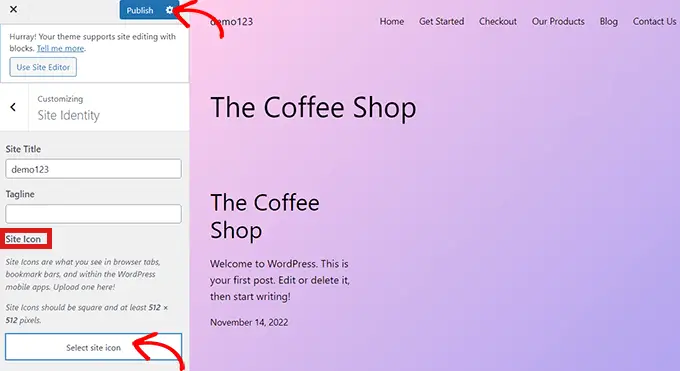
URL ini akan membawa Anda ke Penyesuai Topik. Begitu ada, langsung klik tab ‘Internet site Id’.

Sekarang di situs web ‘Id Situs’, gulir ke bawah ke segmen ‘Ikon halaman web’.
Cukup klik tombol ‘Pilih Ikon Situs Web’ yang akan membuka perpustakaan media WordPress.

Anda sekarang dapat menemukan grafik apa pun yang ingin Anda gunakan sebagai favicon untuk menukar ikon WordPress di tab browser.

Untuk fakta lebih lanjut tentang cara membuat favicon, Anda dapat melihat postingan kami tentang cara memasukkan favicon di WordPress. Jika kesan yang Anda pilih untuk digunakan sebagai favicon melebihi ukuran yang dianjurkan, maka WordPress akan memungkinkan Anda memotongnya.
Saat Anda puas dengan opsi Anda, cukup klik tombol ‘Publikasikan’ di bagian atas.
Selamat! Anda telah menghapus ikon WordPress dengan benar dari tab browser dan menggantinya dengan milik Anda sendiri.
Singkirkan Ikon WordPress dalam Konsep tanpa Penyempurnaan Situs Web Lengkap
Jika Anda menerapkan topik non-FSE apa pun, Anda dapat menavigasi ke Penyesuai Topik di Penampilan »Sesuaikan untuk menghilangkan ikon WordPress dari tab browser.
Di halaman yang tidak mendukung editor situs web lengkap, penyesuai tema WordPress memungkinkan Anda mengubah elemen tentang situs Anda seperti favicon, tipografi, warna default, footer, dan banyak lagi.
Segera setelah di Penyesuai Tema, cukup klik tab ‘Identifikasi Situs’. Prosesnya sama persis dengan yang kami pamerkan. Anda dapat menghapus ikon WordPress hanya dengan mengunggah ikon situs pilihan Anda.
Saat Anda puas dengan pilihan Anda, cukup klik tombol ‘Publikasikan’ untuk menyimpan perubahan.
Proses 2. Menghapus Ikon WordPress Menggunakan Plugin
Anda juga bisa menggunakan plugin untuk menghilangkan icon WordPress dan menggantinya dengan favicon. Untuk tutorial ini, kami akan menggunakan plugin Heroic Favicon Generator.
Ini adalah plugin terkenal yang digunakan oleh banyak orang untuk menambahkan favicon ke situs mereka.

Pertama, yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin Heroic Favicon Generator.
Untuk lebih spesifik, silakan lihat tutorial kami tentang cara memasang plugin WordPress.
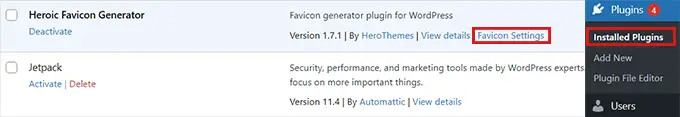
Segera setelah plugin diaktifkan, langsung saja ke Plugins » Set up Plugins dan klik opsi ‘Favicon Settings’.

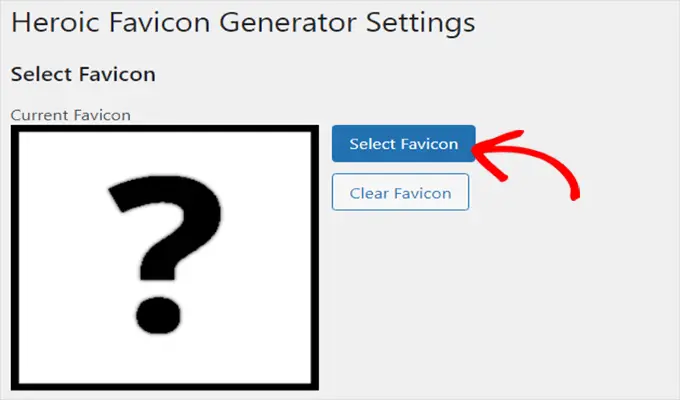
Ini hanya akan membawa Anda ke situs web ‘Heroic Favicon Generator Options’. Di sini, cukup klik tombol ‘Pilih Favicon’ di bawah opsi ‘Temukan Favicon’.
Ini akan membuka perpustakaan media WordPress. Sekarang, Anda dapat memilih dan menambahkan gambar apapun yang ingin Anda gunakan sebagai favicon.

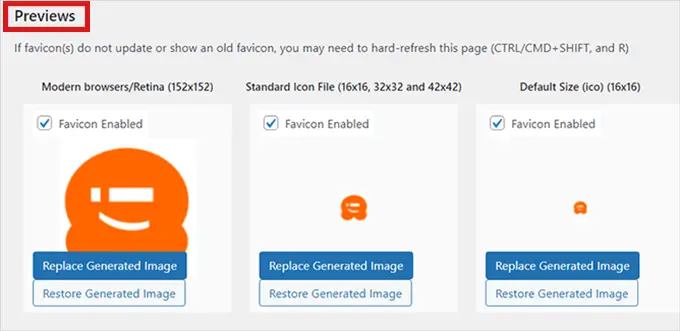
Setelah Anda mengunggah favicon Anda, Anda dapat menggulir ke bawah ke bagian ‘Pratinjau’ di mana Anda dapat melihat bagaimana tampilan favicon di halaman web Anda.
Saat Anda puas, cukup gulir ke bawah dan klik tombol ‘Bantu simpan Perubahan’.

Anda telah berhasil menghapus ikon WordPress dan menambahkan favicon di tempatnya.
Kami harap artikel ini membantu Anda mempelajari cara menghilangkan ikon WordPress dari tab browser. Anda mungkin juga ingin melihat panduan pengoptimalan mesin telusur WordPress terbaru kami untuk meningkatkan peringkat Anda, dan lihat laporan kami tentang cara memindahkan situs blog Anda dari WordPress.com ke WordPress.org.
Jika Anda menyukai artikel pendek ini, pastikan Anda berlangganan ke Saluran YouTube kami untuk tutorial video online WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menghilangkan Ikon WordPress dari Tab Browser untuk memulai muncul di WPBeginner.
