Cara Melihat File SVG Di Internet Explorer
Diterbitkan: 2022-12-20Jika Anda mencoba melihat file SVG di Internet Explorer dan tidak muncul, Anda mungkin perlu memasang plugin atau mengaktifkan fitur. SVG, atau Scalable Vector Graphics, adalah format file yang digunakan untuk membuat gambar vektor dua dimensi. Gambar ini dapat diperbesar atau diperkecil tanpa kehilangan kualitas, menjadikannya ideal untuk digunakan di web. Meskipun sebagian besar browser web modern mendukung SVG, Internet Explorer merupakan pengecualian. Jika Anda menggunakan Internet Explorer 11, Anda dapat mencoba membuka file SVG di browser lain seperti Microsoft Edge, Google Chrome, atau Mozilla Firefox. Jika tidak berhasil, Anda dapat mencoba memasang plugin penampil SVG. Adobe SVG Viewer adalah opsi yang populer, tetapi ada beberapa opsi lain yang juga dapat Anda pilih. Setelah plugin diinstal, Anda seharusnya dapat melihat file SVG di Internet Explorer. Jika Anda menggunakan Internet Explorer versi lama, Anda mungkin perlu mengaktifkan fitur yang disebut "Izinkan konten yang diblokir". Mengaktifkan opsi ini dapat membuat komputer Anda kurang aman, sehingga disarankan hanya sebagai upaya terakhir. Dengan mengaktifkan opsi ini, Anda seharusnya dapat melihat file SVG di Internet Explorer.
Gambar SVG dapat dilihat dengan cara yang sama seperti halaman web dapat dilihat. Akibatnya, menggunakan *iframe%27s aframe%27s di file SVG mirip dengan menggunakan *iframe%27s di HTML atau teknologi penyematan lainnya.
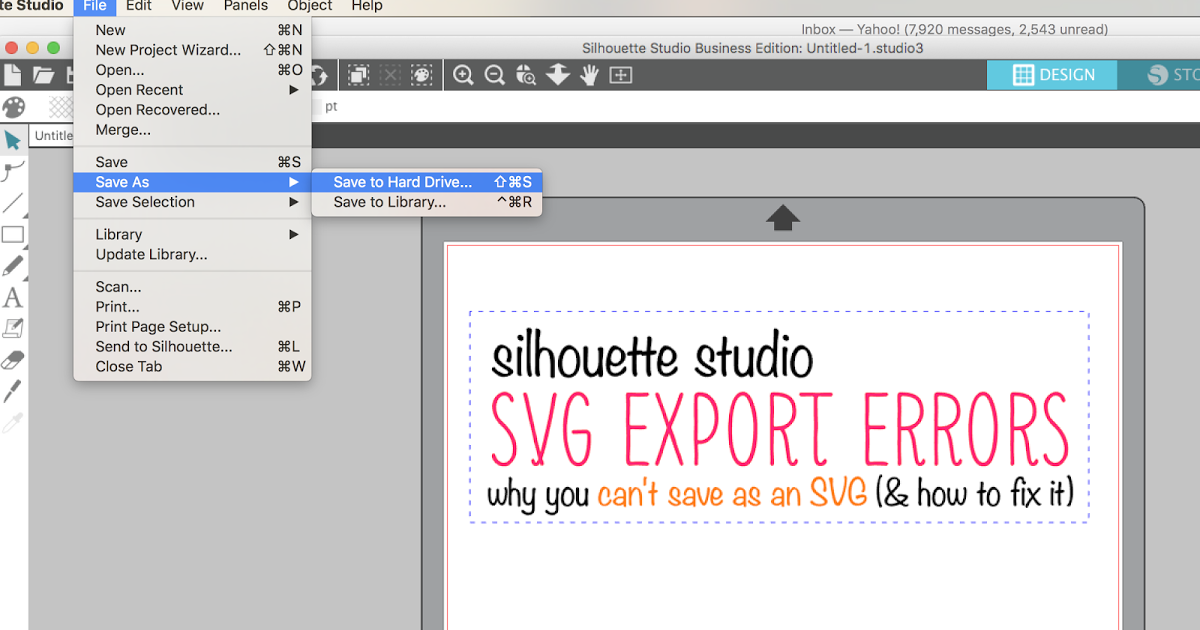
Dengan memilih File Explorer, aktifkan pratinjau SVG . Di File Explorer, pastikan Anda mengaktifkan opsi menu Lihat. Jika Anda perlu mempratinjau gambar mini, Anda mungkin perlu memulai ulang komputer.
Mengapa Ikon Svg Tidak Muncul?

Ada beberapa kemungkinan alasan mengapa ikon SVG mungkin tidak muncul: -Jalur file mungkin salah -File mungkin rusak -Server mungkin tidak dikonfigurasi untuk menyajikan file SVG -File mungkin tidak didukung oleh penelusuran
File Svg Sebagai Ikon
Selain itu, file ikon dapat dibuat dengan file vektor. Untuk menggunakan SVG sebagai ikon, itu harus digabungkan dengan tag penggunaan. Anda dapat menentukan elemen mana dalam file yang harus digunakan sebagai ikon menggunakan tag *use>. Ikon juga dapat diatur dalam lebar dan tingginya, memungkinkan Anda untuk memastikan bahwa ukurannya tepat.
Apakah Svg Berfungsi Di Internet Explorer?

Ya, file SVG dapat dibuka dan diedit di Internet Explorer 11. Namun, Anda mungkin perlu mengunduh penampil atau editor SVG eksternal untuk melihat atau mengedit file.
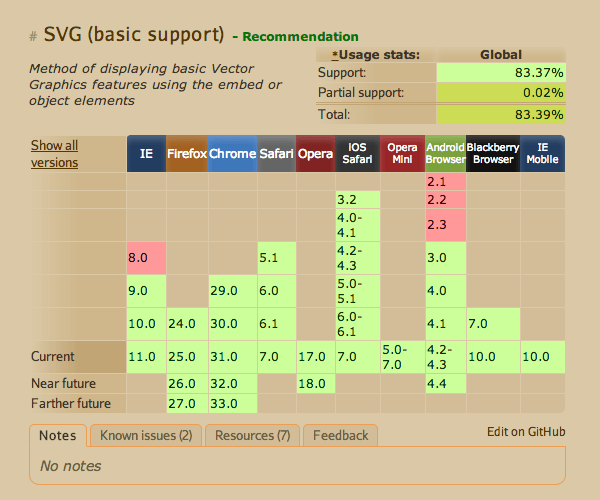
Dukungan SVG dasar tersedia di Chrome versi 4 dan yang lebih baru. Ada beberapa dukungan parsial untuk versi 3.0 hingga 3.2, tetapi tidak untuk versi di bawah 3. Ada juga dukungan penuh SVG untuk Safari, tetapi hanya di versi 3.2-16. Jika Anda ingin melihat file SVG di browser Safari, Anda harus memperbarui ke versi 3.2-16 atau lebih lama. Jika Anda tidak memiliki browser web modern atau versi lama dari salah satu browser tersebut, Anda tidak akan dapat melihat file SVG.
Svg Adalah Masa Depan Grafis Web
Semua browser web utama, termasuk Internet Explorer, didukung oleh standar SVG . Inkscape, editor gambar populer yang menggunakan SVG sebagai format aslinya, adalah salah satu dari banyak perangkat lunak pengedit gambar yang mendukung format ini. Beberapa browser mendukung file SVG; kebanyakan editor teks dan editor grafik dapat digunakan untuk melihat dan membukanya.
Apakah File Svg Bekerja Dengan Semua Peramban?

Untuk melihat file Scalable Vector Graphics, Anda harus memiliki penampil atau browser yang mendukungnya. Beberapa browser, seperti Mozilla Firefox, menyertakan dukungan untuk file svega. Anda hanya dapat melihat grafik HTML5 di browser web selain Google Chrome atau Opera, seperti Microsoft Silverlight atau Adobe Photoshop.
Anda dapat mempratinjau file SVG di File Explorer Windows 10 jika Anda menginstal Ekstensi SVG Explorer. Ekstensi Thumbnail File Explorer, dikembangkan oleh pengembang yang sama yang membuat Ekstensi Thumbnail File Explorer yang fantastis, memungkinkan Anda untuk melihat gambar mini file di File Explorer. Chrome, Firefox, IE, dan browser populer lainnya memiliki kemampuan untuk merender gambar svega. Dimungkinkan juga untuk menggunakan file SVG dalam editor teks seperti Notepad dan editor Grafik kelas atas seperti CorelDRAW. Karena beberapa perangkat lunak mengharuskan Anda bekerja dengan beberapa file SVG, Ekstensi SVG Explorer membuatnya lebih mudah untuk melakukannya. Ekstensi dapat diinstal secara gratis di browser apa pun, dan mendukung semua browser utama. Jika Anda memiliki banyak file SVG atau hanya ingin dapat mempratinjaunya dengan lebih mudah, ini adalah cara terbaik untuk melakukannya.

Mengapa Anda Harus Menggunakan Svg
Anda dapat menggunakan format ini untuk membuat grafik dengan kurva dan bentuk. File-file ini biasanya digunakan dalam grafik web, ilustrasi, dan logo. Sebagian besar browser dapat menangani file SVG, tetapi beberapa mungkin tidak.
Penampil Svg Tidak Berfungsi

Mungkin ada beberapa alasan mengapa penampil SVG Anda tidak berfungsi. Pertama, pastikan Anda menggunakan browser versi terbaru. Jika Anda menggunakan peramban lama, coba perbarui atau unduh peramban lain sekaligus. Selain itu, pastikan Anda menginstal Adobe Flash Player versi terbaru. Jika Anda masih mengalami masalah, coba hapus cache dan cookie browser Anda.
Bagaimana Saya Melihat File Svg?
Saat ini, Anda dapat membuka file svega dengan hampir semua browser, termasuk Chrome, Edge, Safari, dan Firefox. Dengan menekan menu File, Anda dapat mengakses file yang ingin Anda lihat. Setelah itu, itu akan ditampilkan di browser Anda.
Internet Explorer Logo Svg
Logo Internet Explorer adalah logo grafis yang terdiri dari huruf kecil "e" dan huruf besar "x". Logo tersebut dibuat oleh firma desain Pentagram pada tahun 1995. Logo saat ini diperkenalkan pada tahun 2013 dan merupakan versi desain ulang dari logo aslinya.
Mengapa Anda Tidak Perlu Menggunakan Simbol Atau Dengan Internet Explorer 11
Terlepas dari kenyataan bahwa Microsoft Internet Explorer 11 dan simbol “e” adalah merek dagang terdaftar, Anda tidak perlu menggunakan bug merek dagang TM atau dalam komunikasi kecuali secara khusus diminta oleh Microsoft. Ada perlakuan horizontal dan bertumpuk pada logo Internet Explorer 11.
Tabel menampilkan dasi 2-2. Anda dapat menginstal font dengan membuka Internet Explorer, lalu memilih "Perbarui font". Untuk Internet Explorer 3 dan 4, versi terbaru adalah Internet Explorer 4. Diperlukan Internet Explorer 4.5 dan 5.
Arial Black Comic Sans (Bold) Impact Verdana (Bold, Italic, Bold Italic) Wingdings
Penampil Svg
Penampil SVG adalah program komputer yang menampilkan file Scalable Vector Graphics (SVG), biasanya dalam bentuk ikon, thumbnail, atau pratinjau.
Ada banyak plugin jQuery SVG gratis yang tersedia, seperti Raphael-Vector Graphics, pan dan Zoom yang diaktifkan dengan Sentuhan, inline jQuery, iSVG, dan plugin animasi jalur SVG . Plugin ini dapat digunakan untuk menambahkan grafik SVG ke situs web atau halaman web Anda. Pembaca layar dapat membaca SVG selama mereka telah diberi kode untuk melakukannya. Pembaca layar dapat menginterpretasikan tag aksesibilitas di SVG untuk menemukan apa yang diwakili atau dimaksudkan untuk ditampilkan.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. File SVG dapat dibuat dalam berbagai program desain dan gambar seperti Adobe Illustrator, Inkscape, dan CorelDRAW. Mereka juga dapat dibuat dengan tangan menggunakan editor teks. File SVG adalah file XML dan dapat diedit di editor teks apa pun.
Photoshop dapat digunakan untuk mengkonversi file .sva ke gambar PNG dengan kompresi lossless. File PNG ini akan memiliki resolusi yang sama dengan file sva asli dan ukurannya akan lebih kecil. Dengan menggunakan metode ini, Anda dapat dengan mudah mengonversi format file besar menjadi jenis grafik yang lebih kecil dan lebih mudah digunakan tanpa kehilangan resolusi gambar aslinya.
Svg Adalah Format Yang Bagus Untuk Grafik Berkualitas Tinggi
Fitur ini ideal untuk membuat logo, ikon, dan grafik lain yang dapat diskalakan dengan indah tanpa kehilangan detail yang kaya. Dimungkinkan juga untuk mengedit file SVG dengan perangkat lunak grafik vektor apa pun, menjadikannya pilihan yang sangat baik untuk grafik berkualitas tinggi.
Gambar Svg
Gambar SVG adalah grafik vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Mereka biasanya digunakan untuk logo, ikon, dan ilustrasi.
Format gambar SVG adalah pilihan yang sangat baik untuk ilustrasi, logo, grafik, bagan, dan ilustrasi rumit lainnya. Selain itu, mereka sangat cocok untuk foto dengan tingkat kedalaman warna yang tinggi tetapi sedikit detail, berbeda dengan JPG atau PNG. Mereka juga sesuai untuk gambar sederhana seperti ikon.
Svg Vs Png: Format Gambar Mana Yang Terbaik Untuk Proyek Anda?
Grafik dihasilkan dalam format vektor yang dikenal sebagai SVG menggunakan angka matematika. File SVG memiliki keunggulan karena mudah dibuat. Hasilnya, memperbesar ukuran file SVG tidak akan menurunkan kualitasnya. Fakta bahwa ini ramah web membuatnya dapat disesuaikan dengan halaman web mana pun. Dimungkinkan untuk menggunakan gambar SVG dalam berbagai proyek desain grafis.
Ini adalah format biner untuk gambar. Kualitas gambar gambar dapat direpresentasikan sebagai piksel menggunakan algoritma kompresi lossless. Gambar dalam format PNG tidak dapat diperkecil. Akibatnya, jika Anda memperbesar ukuran file PNG, kualitasnya akan hilang. Gambar PNG, di sisi lain, lebih kompatibel dengan browser web. Gambar PNG tersedia untuk hampir semua proyek desain grafis.
