[Cara] Membuat Halaman HowTo Dengan Fungsi Markup Skema Menggunakan Elementor
Diterbitkan: 2024-02-23Mencari cara sederhana untuk membuat halaman HowTo dengan fungsionalitas Markup Skema menggunakan Elementor? Anda beruntung! Dalam tutorial ini, kita akan mempelajari cara membuat halaman HowTo dengan Elementor dan widget PowerPack How To tanpa menulis satu baris kode pun.
Apa itu Tipe Skema HowTo?
HowTo Schema Markup adalah jenis Schema Markup yang dirancang khusus untuk membantu mesin pencari memahami petunjuk atau panduan langkah demi langkah pada suatu halaman web. Ini seperti memberikan arahan dalam bahasa yang mudah dipahami mesin pencari.
Dengan Markup Skema HowTo, Anda dapat menandai berbagai bagian panduan cara Anda, seperti judul, langkah-langkah, alat yang diperlukan, durasi, dan banyak lagi. Hal ini membantu mesin telusur menampilkan konten panduan Anda, terutama di hasil penelusuran, sehingga lebih terlihat dan menarik bagi pengguna yang mencari petunjuk tentang cara melakukan sesuatu.
Misalnya, jika Anda memiliki situs web resep dan Anda menandai instruksi resep Anda dengan HowTo Schema Markup, mesin pencari mungkin menampilkan resep Anda dalam format khusus dengan ringkasan langkah-langkah tepat di hasil pencarian, sehingga lebih besar kemungkinannya orang akan melakukannya. klik resep Anda untuk mempelajari cara membuatnya.
Biasanya, untuk membuat halaman HowTo dengan markup skema, orang perlu menyematkan kode HTML ke dalam kode sumber situs web mereka. Namun PowerPack membuat prosesnya menjadi sangat mudah. Dengan widget Caranya, Anda dapat membuat dan menampilkan panduan, tutorial, dan penelusuran HowTo dengan keunggulan Data Terstruktur Google (Markup Skema).
Buat halaman HowTo untuk Elementor Menggunakan PowerPack How To Widget
Untuk membuat halaman HowTo di situs web Anda, Anda perlu menginstal dan mengaktifkan Elementor dan PowerPack Elementor Addons.
Jika Anda lebih suka menonton video tutorial, klik video di bawah ini.
1. Seret dan Lepas PowerPack Cara Widget
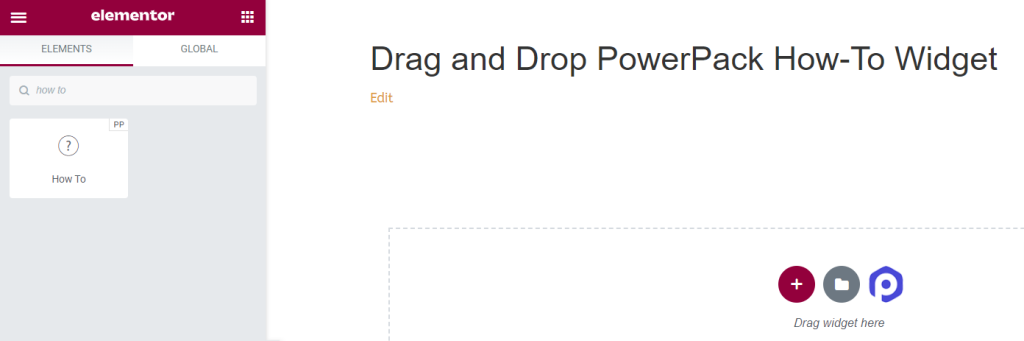
Pertama, buka halaman di editor Elementor, lalu ketik “bagaimana caranya” di bilah pencarian dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda PowerPack ' PP ' di pojok kanan atas widget.

Mari kita lihat opsi yang tersedia dengan Widget Cara Skema Markup.
2. Tab Konten PowerPack Cara Widget
Di Tab Konten pada widget Cara, Anda akan menemukan empat bagian:
- Markup Skema
- Bagaimana caranya
- Opsi Lanjutan
- Langkah
Mari kita lihat semua fitur yang tersedia di Tab ini:
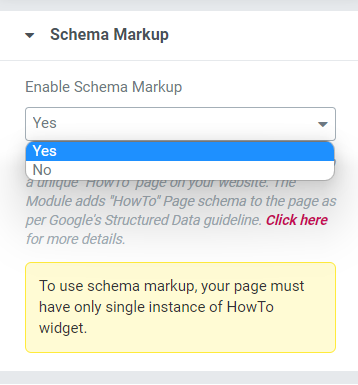
Markup Skema

Di bagian ini, Anda akan mendapatkan opsi untuk mengaktifkan atau menonaktifkan Markup Skema untuk halaman Anda. Pilih “Ya” jika Anda ingin membuat halaman “Cara” dengan data terstruktur dengan benar untuk situs web Anda.
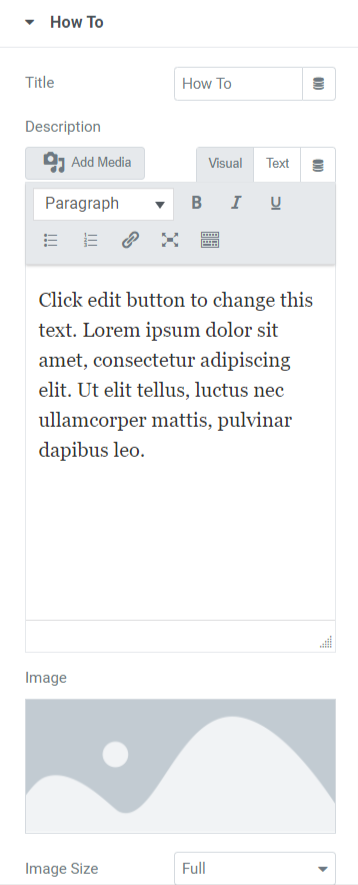
Bagaimana caranya
Di bagian ini, Anda dapat menyesuaikan bagian konten dan gambar dari halaman HowTo Anda.

Mari kita lihat semua opsi yang tersedia di bagian ini:
- Judul: Di sini, Anda dapat menambahkan judul halaman HowTo.
- Deskripsi: Anda dapat menambahkan deskripsi konten yang ingin Anda tampilkan di halaman HowTo Anda. Selain itu, fitur penyesuaian teks juga tersedia di sini, seperti tag HTML, tebal, miring, garis bawah, daftar, dll.
- Gambar: Opsi ini memungkinkan Anda menambahkan gambar indah untuk ditampilkan di bagian header halaman HowTo Anda.
- Ukuran Gambar: Di sini, Anda akan mendapatkan banyak pilihan ukuran gambar. Pilih di antara mereka untuk menyesuaikan gambar Anda yang ditampilkan di halaman HowTo.
- Tampilkan Opsi Lanjutan: Aktifkan fitur ini untuk mengizinkan fitur lanjutan pada halaman HowTo Anda. Anda dapat menyesuaikan opsi ini di bagian terpisah.
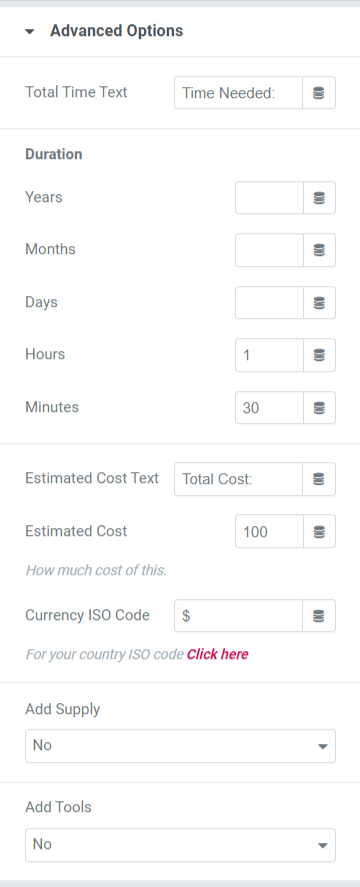
Opsi Lanjutan
Bagian ini akan menyediakan semua fitur lanjutan untuk menyesuaikan halaman HowTo.

Mari kita lihat masing-masing opsi ini secara mendetail.
- Total Waktu Teks: Tambahkan total waktu teks untuk ditampilkan di halaman HowTo.
- Durasi: Anda dapat menambahkan detail durasi pada opsi ini dalam bentuk detail, seperti tahun, bulan, hari, jam, dan menit.
- Teks Perkiraan Biaya: Tambahkan teks perkiraan biaya dalam opsi ini untuk ditampilkan di halaman HowTo.
- Perkiraan Biaya: Pilih perkiraan biaya di sini.
- Kode ISO Mata Uang: Pilih jenis mata uang dalam opsi ini.
- Tambah Persediaan: Pilih “ya” jika Anda ingin menambahkan persediaan pada halaman HowTo.
- Tambahkan Alat: Pilih ya/tidak apakah Anda ingin menambahkan alat.
Catatan: Bagian ini hanya akan tersedia bila Anda memilih "ya" pada dialog Tampilkan Opsi Lanjutan pada bagian HowTo di tab Konten.
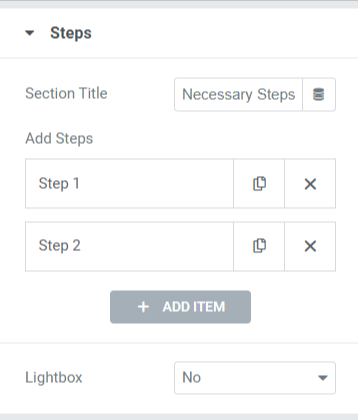
Langkah
Di bagian ini, Anda akan mendapatkan opsi untuk menentukan langkah-langkah di halaman HowTo Anda.

Opsi yang tersedia di bagian ini adalah:
- Judul Bagian: Tentukan judul bagian untuk bagian langkah.
- Tambahkan Langkah: Tentukan langkah-langkah untuk halaman HowTo. Saat mengetuk setiap langkah, Anda akan mendapatkan opsi untuk menambahkan judul, deskripsi, gambar, dan tautan khusus. Anda dapat membuat halaman HowTo dengan langkah sebanyak yang Anda inginkan.
- Lightbox: Pilih “Yes” jika Anda ingin menampilkan gambar langkah di lightbox.
Tab Gaya dari Widget Cara PowerPack
Di Tab Gaya pada widget PowerPack How To, Anda akan mendapatkan semua opsi gaya untuk menyesuaikan halaman HowTo Anda. Tab ini mencakup enam bagian:
- Kotak
- Judul
- Keterangan
- Gambar
- Opsi Lanjutan (Opsi ini hanya akan tersedia jika Anda memilih opsi "ya" di tampilkan opsi lanjutan di bagian Cara pada tab konten.)
- Langkah
Mari kita lihat sekilas semua opsi yang tersedia di setiap bagian:
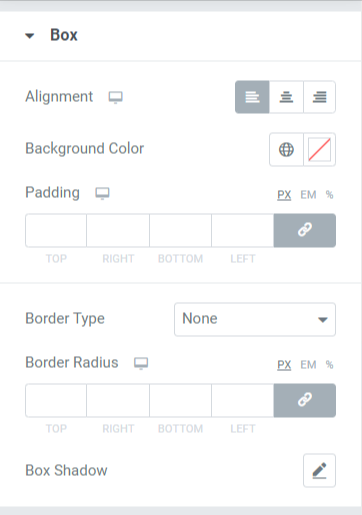
Kotak

Bagian ini mencakup berbagai opsi untuk menata halaman HowTo Anda. Mari kita lihat masing-masing:
- Penyelarasan: Mengatur perataan konten yang ditampilkan pada halaman HowTo ke kiri, kanan, atau tengah.
- Warna Latar Belakang: Jika Anda ingin menambahkan warna latar belakang pada bagian konten yang ditampilkan di halaman HowTo, Anda dapat menambahkannya di sini.
- Padding: Ini memberikan ruang antara kotak dan konten. Sesuaikan opsi ini untuk menampilkan konten yang terorganisir dengan lancar di halaman HowTo.
- Jenis Perbatasan: Jika Anda ingin menerapkan batas, Anda dapat memilih jenis Perbatasan apa pun dari opsi yang tersedia seperti padat, ganda, titik, putus-putus, atau alur.
- Radius Perbatasan: Anda dapat menyesuaikan radius dari sini jika Anda telah menerapkan batasnya. Menggunakan radius batas akan memberikan tepi lembut pada konten yang ditampilkan di halaman HowTo.
- Box Shadow: Anda dapat menggunakan fitur ini untuk menerapkan efek bayangan pada kotak untuk halaman HowTo.
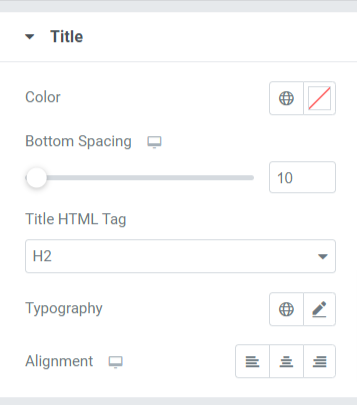
Judul
Bagian ini akan mendapatkan beberapa fitur gaya untuk menyesuaikan judul HowTo Anda.


Mari kita lihat opsi yang tersedia di bagian ini:
- Warna: Anda dapat mengubah warna judul di opsi ini.
- Spasi Bawah: Tambahkan spasi bawah untuk judul bagian HowTo Anda.
- Tag HTML Judul: Anda dapat memilih tag judul HTML di sini.
- Tipografi: Sesuaikan tipografi untuk judul bagian HowTo.
- Perataan: Mengatur perataan judul ke kiri, kanan, atau tengah.
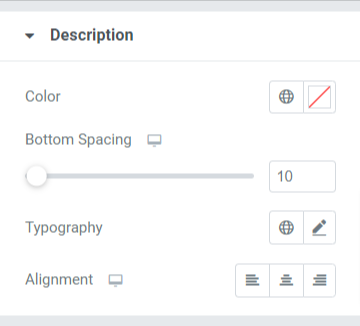
Keterangan

Mari kita lihat semua opsi yang tersedia untuk menyesuaikan deskripsi bagian/halaman HowTo:
- Warna: Anda dapat mengubah warna deskripsi HowTo.
- Spasi Bawah: Sesuaikan spasi bawah untuk deskripsi HowTo.
- Tipografi: Sesuaikan tipografi deskripsi HowTo di sini.
- Perataan: Pilih perataan deskripsi ke kiri, kanan, atau tengah.
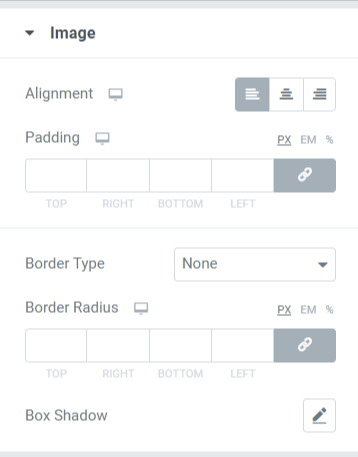
Gambar

Mari kita lihat opsi yang tersedia di bagian ini:
- Alignment: Mengatur perataan gambar ke kiri, kanan, atau tengah.
- Padding: Ini memberikan ruang antara kotak dan gambar. Sesuaikan opsi ini untuk menampilkan konten yang terorganisir dengan lancar di halaman HowTo.
- Jenis Batas: Jika Anda ingin menerapkan batas pada gambar, Anda dapat memilih jenis Batas apa pun dari opsi yang tersedia, seperti padat, ganda, titik, putus-putus, atau alur.
- Radius Perbatasan: Anda dapat menyesuaikan radius dari sini jika Anda telah menerapkan batasnya. Menggunakan radius batas akan memberikan tepi lembut pada gambar yang ditampilkan di halaman HowTo.
- Box Shadow: Anda dapat menggunakan fitur ini untuk menerapkan efek bayangan pada gambar untuk halaman HowTo.
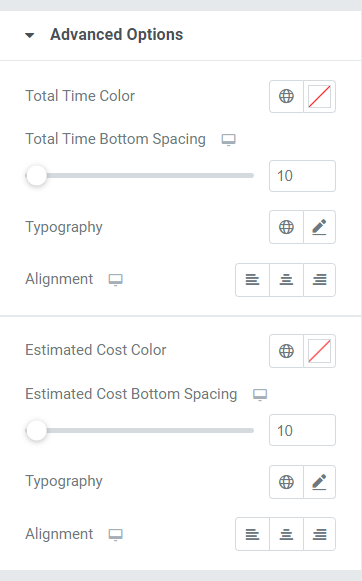
Opsi Lanjutan

Mari kita lihat opsi yang tersedia di bagian ini:
- Total Warna Waktu: Pilih warna teks total waktu.
- Total Waktu Spasi Bawah: Izinkan spasi bawah untuk total waktu teks bagian HowTo.
- Tipografi: Anda dapat menyesuaikan tipografi untuk total waktu yang ditampilkan di bagian HowTo dari opsi tipografi yang tersedia di sini.
- Perataan: Mengatur perataan total waktu teks ke kiri, kanan, atau tengah.
- Perkiraan Warna Biaya: Pilih warna teks perkiraan biaya pada opsi ini.
- Perkiraan Spasi Bawah Biaya: Izinkan spasi bawah untuk teks perkiraan biaya di bagian HowTo.
- Tipografi: Anda dapat menyesuaikan tipografi untuk perkiraan biaya yang ditampilkan di bagian Cara dari opsi tipografi yang tersedia di sini.
- Alignment: Mengatur perataan teks perkiraan biaya ke kiri, kanan, atau tengah.
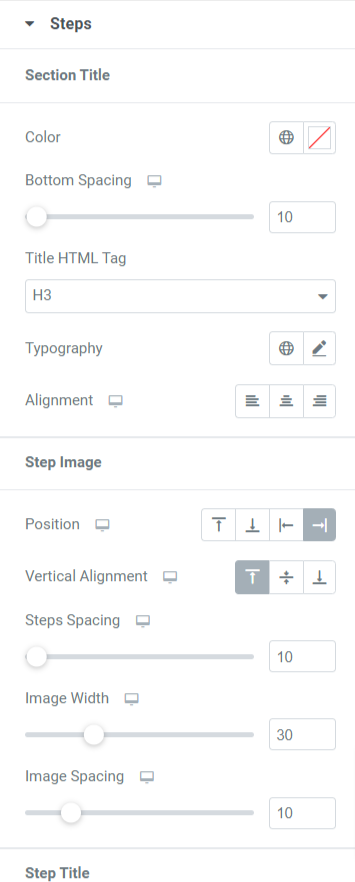
Langkah

Di bagian ini, Anda akan mendapatkan banyak opsi untuk menyesuaikan langkah-langkah halaman HowTo Anda. Mari kita lihat semua fitur ini secara detail:
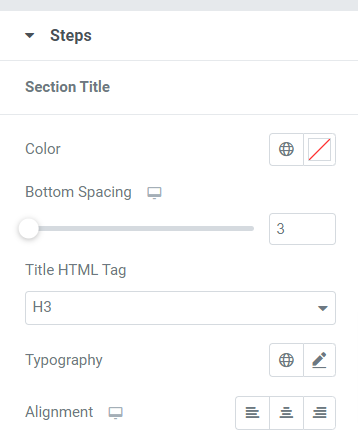
- Judul Bagian: Anda dapat menyesuaikan judul bagian langkah-langkah di semua aspek.

Opsi yang tersedia di subbagian ini adalah:
- Warna: Pilih warna judul bagian langkah dalam opsi ini.
- Spasi Bawah: Izinkan spasi bawah untuk judul bagian langkah-langkah dalam opsi ini.
- Tag HTML Judul: Anda dapat memilih tag HTML untuk judul bagian.
- Tipografi: Sesuaikan tipografi judul bagian dengan opsi ini.
- Perataan: Pilih perataan judul bagian ke kiri, kanan, atau tengah.
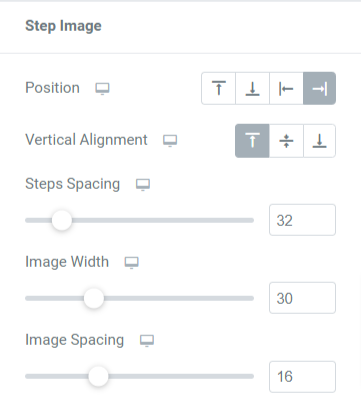
- Gambar Langkah: Di bagian ini, Anda dapat menyesuaikan gambar langkah di halaman HowTo.

- Posisi: Pilih posisi gambar langkah dari pilihan yang diberikan, seperti kiri, kanan, atas, atau bawah.
- Perataan Vertikal: Pilih perataan vertikal gambar bagian ke atas, tengah, atau bawah.
- Steps Spacing: Izinkan spasi bawah untuk gambar langkah dengan opsi ini.
- Lebar Gambar: Anda dapat memilih lebar gambar bertahap di sini.
- Penspasian Gambar: Sesuaikan jarak antara teks langkah dan gambar menggunakan opsi ini.
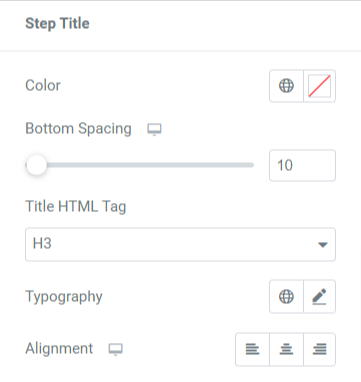
- Judul Langkah: Di bagian ini, Anda dapat menyesuaikan judul langkah halaman HowTo.

Opsi yang tersedia di subbagian ini adalah:
- Warna: Pilih warna judul langkah dalam opsi ini.
- Spasi Bawah: Izinkan spasi bawah untuk judul langkah dalam opsi ini.
- Tag HTML Judul: Di sini, Anda dapat memilih tag HTML untuk judul langkah.
- Tipografi: Sesuaikan tipografi judul langkah dengan opsi ini.
- Alignment: Pilih perataan judul langkah ke kiri, kanan, atau tengah.
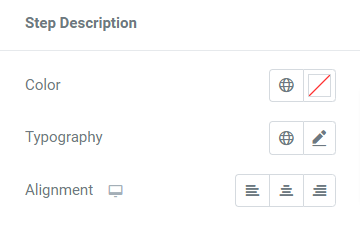
- Deskripsi Langkah: Di bagian ini, Anda dapat menyesuaikan deskripsi langkah di halaman HowTo.

- Warna: Pilih warna deskripsi langkah dalam opsi ini.
- Tipografi: Sesuaikan tipografi deskripsi langkah dengan opsi ini.
- Alignment: Pilih perataan deskripsi langkah ke kiri, kanan, atau tengah.
Membungkus!
Membuat halaman HowTo & markup Skema di situs web Anda akan bermanfaat bagi Anda dalam jangka panjang. Teknik ini akan membantu Anda menandai data Anda dan mengirimkan halaman Anda ke Google dan mesin pencari lainnya untuk mendapatkan peringkat yang lebih tinggi.
Kami harap tutorial ini membantu Anda menemukan cara menggunakan Widget Cara ini untuk membuat bagian HowTo dengan fungsionalitas markup skema untuk situs WordPress Anda.
Dengan PowerPack Elementor Addons, kami mencoba menjaga fungsionalitas produk kami ramah pengguna sehingga siapa pun dapat menggunakannya tanpa perlu repot coding. Klik di sini untuk mendapatkan Widget Cara PowerPack untuk Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami ingin menerima balasan Anda.
