Panduan Dasar Untuk HTML Untuk Pengguna WordPress
Diterbitkan: 2022-07-06Web, situs web Anda, halaman web Anda, dan bahkan konten Anda semuanya dibangun dan didukung oleh bahasa kode.
Maka, tidak dapat dihindari, bahwa cepat atau lambat, Anda mungkin memerlukan sesuatu yang dilakukan untuk bisnis online Anda, untuk situs web Anda, atau dalam konten web Anda yang memerlukan pengetahuan tentang kode.
HTML adalah salah satu bahasa "kode" yang digunakan untuk memberi daya pada web, situs web, halaman web, dan bahkan konten Anda.
Anda tidak perlu tahu HTML untuk menggunakan WordPress. WordPress memiliki fitur unik seperti “tema”, “plugin”, dan “widget” yang memungkinkan Anda mengelola situs web tanpa harus menyentuh kode, dan editor bawaan yang mudah digunakan yang memungkinkan Anda membuat dan memformat konten Anda dengan mudah. dengan mengklik beberapa tombol.
Posting ini memberikan panduan referensi praktis untuk pemula untuk kode HTML dasar yang harus Anda ketahui untuk memformat konten di WordPress.
Anda tidak perlu mempelajari HTML untuk menggunakan WordPress, tetapi memiliki sedikit pengetahuan tentang HTML sangat berguna sebagai pengguna WordPress!
Panduan Berguna Untuk HTML Untuk Pengguna WordPress – Tutorial Langkah-demi-Langkah
Jika Anda mengelola situs web Anda sendiri, memiliki beberapa pengetahuan tentang HTML dapat membantu Anda menghemat waktu dan uang dalam beberapa cara berbeda.
Katakanlah bahwa:
- Anda ingin menyesuaikan elemen tertentu dalam konten yang ada , menambahkan teks berformat dan gambar ke area sidebar Anda, atau mengarahkan pengunjung ke formulir kontak, halaman berlangganan buletin, dll. Jika Anda mengetahui HTML dasar, Anda dapat melakukannya dengan sungguh-sungguh dengan mudah tanpa harus membayar orang lain untuk melakukan ini untuk Anda.
- Anda mengalihdayakan pembuatan konten Anda ke penulis lepas dan menerima kembali file yang berisi konten berformat. Mengetahui HTML dasar membantu Anda memahami pekerjaan sebelum Anda menerima dan membayar pekerjaan tersebut.
- Orang lain membuat konten situs Anda. Anda melihat beberapa kesalahan pemformatan teks sederhana, seperti bagian yang seharusnya dibuat tebal, atau hyperlink yang belum ditambahkan ke salinan Anda. Memiliki beberapa pengetahuan dasar tentang HTML dapat membantu Anda memperbaiki kesalahan sederhana dalam posting Anda tanpa penundaan, dan tanpa harus pergi dan meminta (atau membayar) webmaster, perancang web, atau orang lain untuk melakukannya untuk Anda.
- Anda ingin mendiskusikan perubahan di situs Anda dengan tim pengembangan situs web. Mengetahui sedikit tentang HTML tidak hanya membantu Anda berkomunikasi lebih efektif dengan pengembang web dan perancang web, tetapi juga membantu Anda menegosiasikan proyek dengan penyedia layanan teknis dengan lebih baik.

Anda tidak perlu menjadi pengembang web yang menyukai kode – cukup pelajari HTML untuk menjadi pemilik bisnis yang “melek web”!
HTML – Definisi Dasar
HTML adalah akronim untuk bahasa H yper T ext M arkup L. Menurut definisi Wikipedia tentang HTML ...
HTML adalah bahasa markup utama untuk membuat halaman web dan informasi lain yang dapat ditampilkan di browser web.
HTML ditulis dalam bentuk elemen HTML yang terdiri dari tag yang diapit tanda kurung siku (seperti
<table>), di dalam konten halaman web. Tag HTML paling sering berpasangan seperti<h1>dan</h1>, meskipun beberapa tag, yang dikenal sebagai elemen kosong, tidak berpasangan, misalnya<img>. Tag pertama dalam pasangan adalah tag awal, tag kedua adalah tag akhir (disebut juga tag pembuka dan tag penutup). Di antara tag ini, desainer web dapat menambahkan teks, tag, komentar, dan jenis konten berbasis teks lainnya.Tujuan dari web browser adalah untuk membaca dokumen HTML dan menyusunnya menjadi halaman web yang terlihat atau terdengar. Browser tidak menampilkan tag HTML, tetapi menggunakan tag untuk menafsirkan konten halaman.
Elemen HTML membentuk blok bangunan semua situs web. HTML memungkinkan gambar dan objek untuk disematkan dan dapat digunakan untuk membuat formulir interaktif. Ini menyediakan sarana untuk membuat dokumen terstruktur dengan menunjukkan semantik struktural untuk teks seperti judul, paragraf, daftar, tautan, kutipan, dan item lainnya. Itu dapat menyematkan skrip yang ditulis dalam bahasa seperti JavaScript yang memengaruhi perilaku halaman web HTML.
Sumber: Wikipedia, HTML
Penting: Seperti semua yang ada di dunia digital, HTML juga dapat berubah dan berkembang, dan beberapa dari perubahan ini akan memengaruhi WordPress.
Saat ini, versi terbaru dari HTML adalah versi 5 (juga disebut HTML5), dan perubahan ini telah memperkenalkan sejumlah "tag" baru untuk tetap mengikuti perkembangan baru dalam perangkat lunak dan teknologi browser. Karena beberapa tag lama dihapus dari HTML5, Anda dapat mengharapkan bahwa WordPress juga akan terus memperbarui kodenya untuk memastikan kompatibilitas dengan standar pengkodean di seluruh industri.
Menggunakan HTML Di Halaman dan Posting WordPress Anda
WordPress memberi Anda pilihan untuk menambahkan konten ke posting dan halaman menggunakan Editor Visual kaya bawaannya (juga disebut editor WYSIWYG , yang merupakan singkatan dari W hat You S ee I s W hat You G et) dan Editor Teks yang memungkinkan Anda untuk memasukkan kode seperti HTML dan bahasa skrip lainnya (mis. Javascript) saat membuat atau mengedit konten Anda …

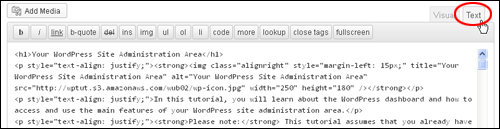
Editor Teks WordPress Bawaan
Kami membahas Editor WYSIWYG WordPress dan cara menambahkan konten ke posting dan halaman dalam artikel "cara" yang terpisah.
HTML Apa yang Boleh Digunakan Di Konten WordPress?
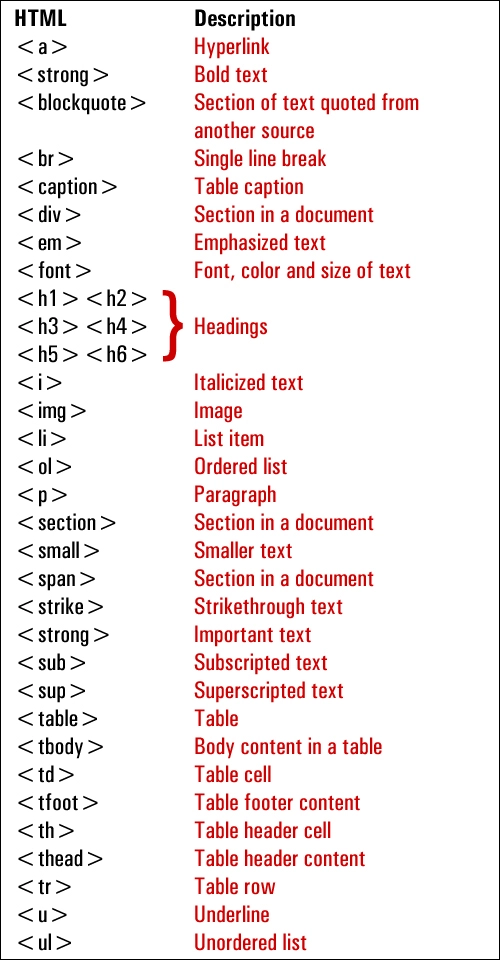
Sistem Manajemen Konten (CMS) WordPress memungkinkan Anda memasukkan tag pemformatan HTML yang paling umum, seperti berikut ini:

Tag Pemformatan HTML WordPress
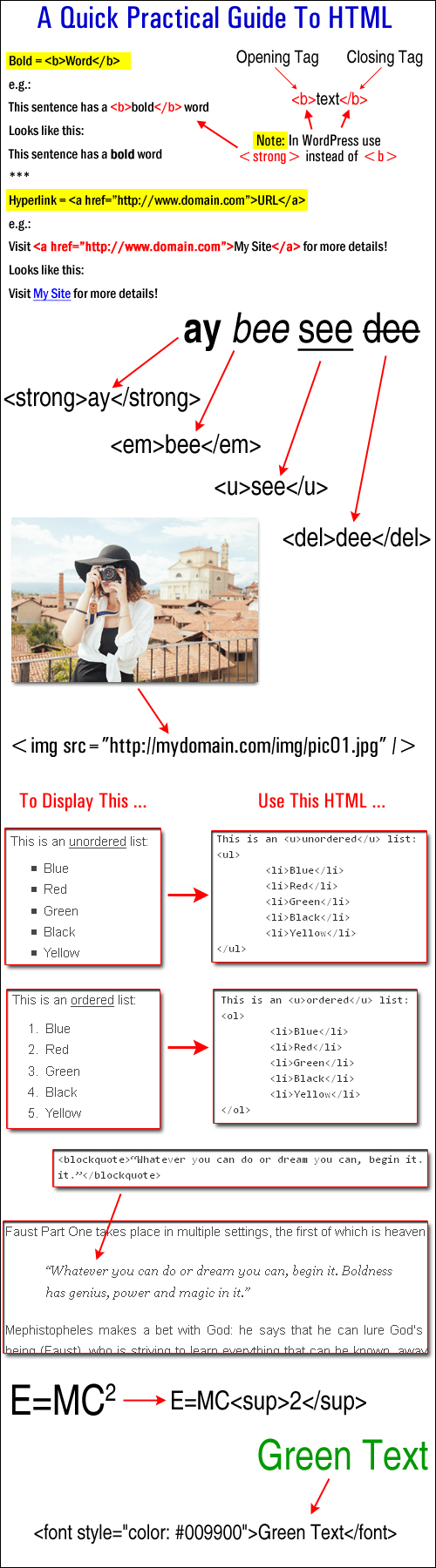
Di bawah ini adalah beberapa contoh pemformatan konten praktis menggunakan tag HTML yang ditampilkan di atas …

Tag HTML yang Digunakan Dalam Konten WordPress
Untuk mempelajari lebih lanjut tentang menggunakan HTML, kunjungi situs di bawah ini:
HTML – Tutorial Gratis
Menu Editor Teks WordPress Dijelaskan
Editor Teks WordPress memungkinkan Anda untuk menyisipkan, mengedit, dan bekerja secara langsung dengan kode seperti HTML dan bahasa skrip lainnya (misalnya Javascript) saat memasukkan konten ke dalam halaman dan posting.
Di luar kotak, Editor Teks menampilkan serangkaian fitur menu standar ...

Fitur Editor Teks WordPress
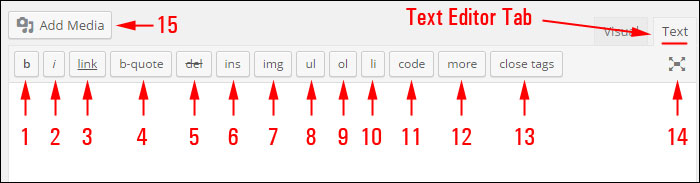
Di bawah ini adalah deskripsi singkat tentang fungsi HTML dari masing-masing tombol menu Editor Teks dengan tag HTML yang sesuai (lihat tangkapan layar di atas):
b: <strong></strong> Gunakan tombol ini untuk membuat teks menjadi tebal .
i : <em></em> Gunakan tag HTML ini untuk menambahkan huruf miring ke teks Anda.
hyperlink: <a href="https://example.com"></a> Memilih tombol ini akan menambahkan hyperlink ke teks yang Anda pilih.
b-quote: <blockquote></blockquote> Pilih tombol menu ini untuk mengutip atau mengutip teks.
del : <del></del> Tag HTML ini digunakan untuk melabeli teks yang dianggap telah dihapus dari halaman saat ini. Banyak browser biasanya menampilkan ini sebagai teks yang dicoret.
ins: <ins></ins> Tag HTML ini digunakan untuk melabeli teks yang dianggap telah dimasukkan ke dalam halaman atau postingan. Sebagian besar browser web biasanya menampilkan ini sebagai teks yang digarisbawahi.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Tag HTML ini memungkinkan Anda memasukkan gambar ke dalam posting atau halaman Anda dan menambahkan tag “alt” ( deskripsi teks gambar Anda jika gambar tidak ditampilkan di layar pengguna Catatan: Anda juga dapat menggunakan tombol "Tambah Media" (15) untuk menyisipkan gambar ke konten Anda.
ul: <ul></ul> Tag HTML ini digunakan untuk menyisipkan daftar yang tidak berurutan ke dalam postingan Anda. Daftar tidak berurutan umumnya ditampilkan sebagai daftar berpoin. Catatan: tag HTML ini perlu digunakan dengan tag <li> (lihat di bawah) agar daftar peluru berfungsi.
ol: <ol></ol> Klik tombol menu ini untuk menyisipkan daftar bernomor. Item dalam daftar yang dipesan biasanya diberi nomor (seperti daftar yang sedang Anda baca sekarang!). Catatan: tag HTML ini perlu digunakan dengan tag <li> (lihat di bawah) agar daftar peluru berfungsi.
li: <li></li> Tag HTML ini digunakan untuk menyisipkan atau mengubah teks yang Anda pilih menjadi item daftar. (Tag ini harus digunakan bersama dengan tag ul atau ol).
code: <code></code> Gunakan tag HTML ini untuk menampilkan kode (seperti tag html) dalam teks Anda. Jika Anda tidak menggunakan tag ini untuk mengelilingi kode yang ingin Anda tampilkan, WordPress akan menerapkan tag Anda dan Anda akan mendapatkan kesalahan (misalnya teks rusak). Catatan: konten apa pun yang disisipkan di dalam <code> biasanya akan ditampilkan menggunakan gaya teks yang berbeda, seperti font monospace seperti Courier. (Lihat bagian “Tips” di bawah ini untuk lebih jelasnya).
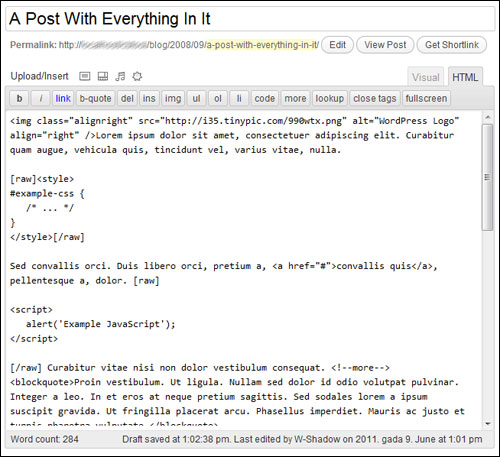
more: <!--more--> Gunakan tombol menu ini untuk membagi posting blog menjadi bagian “penggoda” dan konten utama. Misalnya, jika Anda mengetik beberapa paragraf, lalu menambahkan tag ini dan menambahkan sisa konten posting Anda, pengguna hanya akan melihat paragraf pertama posting Anda dengan hyperlink (misalnya lanjutkan membaca… ), yang jika diklik, akan menampilkan sisa konten posting.
Tombol Tutup Tag – Fungsi ini menutup semua tag HTML terbuka yang tersisa di konten Anda. Catatan: buktikan konten Anda setelah menggunakan fungsi ini untuk memastikan bahwa semua tag HTML telah memformat teks Anda dengan benar.
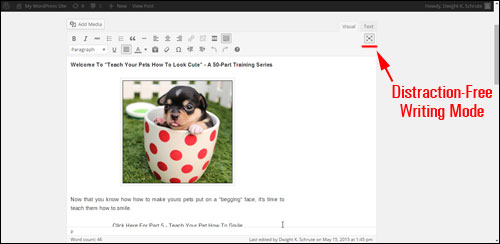
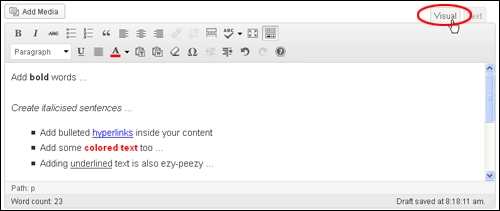
Mode Penulisan Bebas Gangguan – klik tombol ini untuk bekerja dalam mode penulisan “bebas gangguan” (lihat contoh tangkapan layar di bawah). Anda dapat beralih antara mode Editor Visual dan Editor Teks, menyisipkan media dan hyperlink dan memperbarui konten Anda saat dalam mode penulisan "layar penuh". Klik tombol lagi untuk kembali ke mode editor teks normal.
Add Media – Klik tombol ini untuk memasukkan media ke dalam konten Anda (misalnya gambar, video, file audio). Tombol ini muncul apakah Anda telah memilih tab Editor Visual atau Teks.

Mode Penulisan Bebas Gangguan Editor Konten WordPress [#14]
Beberapa Tips Berguna Terkait Menggunakan HTML Di WordPress
Pembuat Konten HTML
Jika Anda berencana untuk mempelajari dan menggunakan HTML, ada beberapa perangkat lunak editor HTML Gratis yang dapat Anda unduh dan gunakan saat memulai.
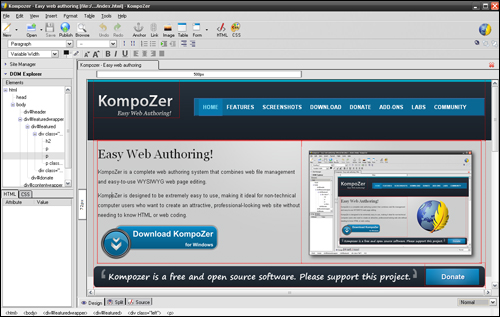
Misalnya, alat perangkat lunak editor HTML populer yang dapat Anda unduh secara gratis adalah KompoZer .

Kompozer – Editor HTML Gratis
KompoZer adalah perangkat lunak Open Source Gratis yang dibangun sebagai sistem pembuatan web lengkap yang menggabungkan manajemen file web dan pengeditan halaman web WYSIWYG yang mudah digunakan. Ini dirancang untuk sangat mudah digunakan, terutama untuk pengguna komputer non-teknis yang hanya ingin membuat halaman web yang menarik dan terlihat profesional tanpa perlu mengetahui HTML atau pengkodean web. Anda dapat membuat konten berbasis HTML di aplikasi ini, lalu menggunakan plugin yang memungkinkan Anda memasukkan kode ke halaman atau postingan Anda.

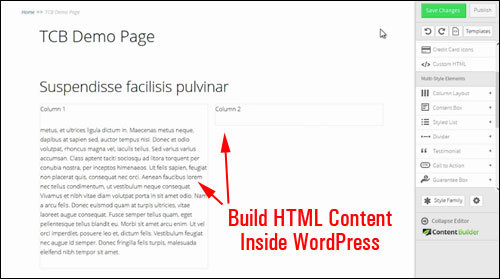
Pilihan lain, jika Anda tidak ingin mengacaukan kode apa pun atau menggunakan alat konten HTML eksternal, adalah menggunakan plugin WordPress yang memungkinkan Anda membuat konten di dalam WordPress itu sendiri.

Pembuat Konten Berkembang
Untuk mempelajari lebih lanjut tentang plugin ini, lihat situs mereka Pembuat Konten Berkembang
Jika Anda tidak memiliki kebutuhan atau keinginan untuk melakukan pekerjaan yang melibatkan pengeditan kode, tetapi masih ingin dapat dengan mudah membuat, menyisipkan, dan memformat konten yang berisi tag HTML dasar ke area situs WordPress Anda selain posting dan halaman Anda (mis., bilah sisi, author profile, dll.), kemudian lihat tutorial berguna di bawah ini untuk solusi yang sangat sederhana yang tidak perlu menghabiskan waktu ekstra untuk mengunduh alat pengeditan HTML.
Tutorial: Cara Menambahkan Teks Terformat Ke Bagian "Tentang Diri Anda" Di Profil Pengguna Anda
Di WordPress, ada lokasi tertentu seperti "widget" di bilah sisi Anda, dan bagian "Tentang Diri Anda" di layar Profil Pengguna Anda yang memungkinkan Anda memasukkan tag HTML.
Namun, bagian ini tidak dilengkapi dengan editor konten seperti editor Visual/Teks yang ditemukan di dalam layar Postingan dan Halaman Anda …

Editor Visual/Teks WordPress
Anda masih dapat menggunakan editor Visual WordPress untuk membuat teks berformat HTML, lalu cukup menempelkannya ke area tersebut.
Mari kita lihat sebuah contoh, sehingga Anda dapat melihat betapa sederhananya hal ini.
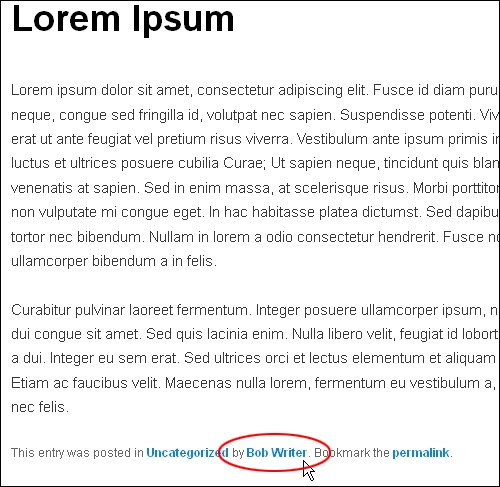
Biasanya, setiap kali posting diterbitkan di WordPress, tautan ke penulis ditampilkan di suatu tempat di posting Anda (yaitu di bagian bawah atau atas posting) …

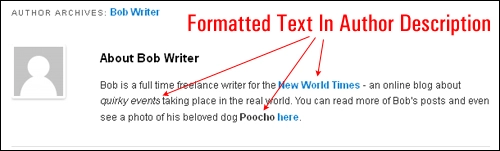
Tautan Halaman Penulis Di Posting Blog WordPress
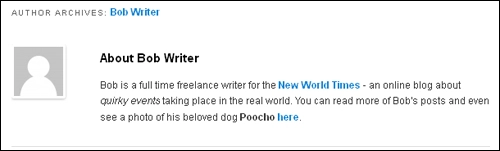
Mengklik tautan penulis membawa pengunjung ke bagian Arsip Penulis , di mana mereka dapat mempelajari lebih banyak informasi tentang Anda (atau pengguna terdaftar lainnya) dan melihat artikel lain yang telah Anda (atau penulis lain) terbitkan …

Catatan: Seperti yang diilustrasikan oleh tangkapan layar di atas, Anda dapat menambahkan hyperlink dan pemformatan sederhana seperti miring dan teks tebal untuk menyempurnakan kotak sumber daya penulis Anda dan mempromosikan diri Anda, layanan dan produk Anda, halaman media sosial, situs lain yang Anda miliki, dll. ke pembaca blog …

Profil penulis terletak di bidang Tentang Diri Anda > Info Biografis di dalam bagian Profil Pengguna Anda …

Meskipun area teks Info Biografi memungkinkan Anda menambahkan konten berformat HTML, namun tidak memiliki editor konten, jadi Anda harus mengetahui cara mengetik kode HTML secara langsung ke dalam kotak teks, atau membuatnya dalam editor HTML, lalu menyalin dan tempel konten dengan HTML yang sudah tertanam di dalamnya ...

Mari kita "tempelkan konten" ke dalam bidang ini menggunakan metode yang dijelaskan di bawah ini.
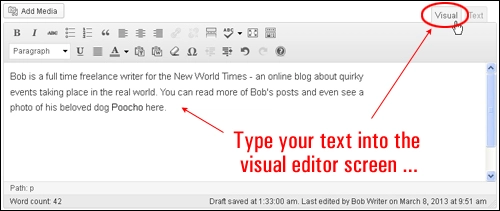
Pertama, buat posting baru dan ketik konten Anda di dalam Editor Visual.
Dalam hal ini, kami ingin membuat promo author …

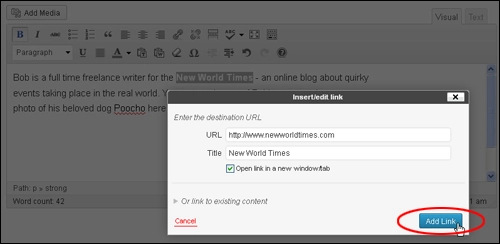
Selanjutnya, format konten di dalam tab Editor Visual . Harap dicatat bahwa Anda hanya dapat menggunakan pemformatan sederhana dalam deskripsi penulis Anda seperti hyperlink, bold, underline, dan teks miring, jadi tetap sederhana – gunakan tebal, miring, dan hyperlink teks dengan hemat selama satu atau dua paragraf untuk menggambarkan siapa Anda dan apa Anda. lakukan, dan sertakan tautan yang berguna untuk membantu pengunjung terlibat lebih jauh dengan Anda atau bisnis Anda …

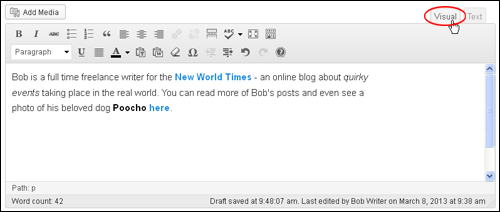
Lanjutkan bekerja di dalam layar Editor Visual hingga Anda menambahkan semua format yang ingin Anda tambahkan ke konten profil penulis Anda…

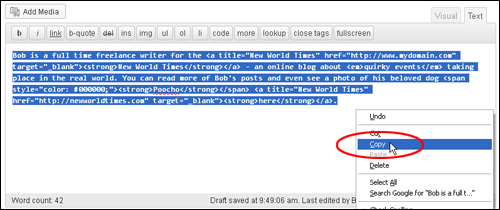
Setelah menulis konten Anda, beralihlah ke Editor Teks dan salin semuanya ke clipboard Anda ...

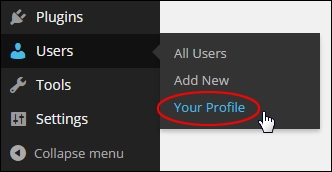
Buka area profil Anda dengan memilih Pengguna > Profil Anda di menu navigasi Anda …

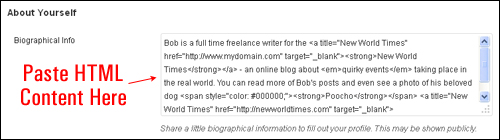
Gulir ke bawah ke bagian Tentang Diri Anda dan tempel konten dari clipboard Anda ke area teks Info Biografis ….

Klik Perbarui Profil untuk menyimpan perubahan Anda…

Selamat … Anda baru saja membuat bio penulis untuk posting blog Anda dan memformatnya menggunakan HTML dasar!

Untuk mempelajari cara mengedit pengaturan profil Anda, lihat tutorial ini: Cara Mengedit Profil Pengguna WordPress Anda
Seperti yang telah kami sebutkan, Anda tidak perlu mempelajari HTML untuk menggunakan WordPress, tetapi mengetahui dasar-dasar HTML dapat bermanfaat.
Tips HTML Untuk Pengguna WordPress
(Pengguna WP Lanjutan): Anda dapat memperluas fungsionalitas Editor Konten WordPress Anda menggunakan plugin WordPress yang berbeda.
Sebagai contoh:
HTML WordPress

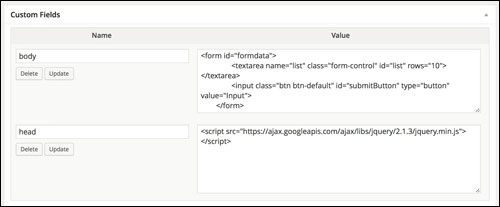
HTML WordPress memungkinkan Anda menambahkan HTML khusus ke bagian posting dan halaman badan dan kepala.

HTML-WordPress. (Sumber tangkapan layar: situs web plugin)
Menempelkan HTML langsung ke editor WordPress dapat merusak berbagai elemen dan merusak HTML. Dengan memasukkan kode di dalam kotak dialog bidang khusus, Anda dapat menampilkan konten berformat HTML ke halaman atau pos Anda.
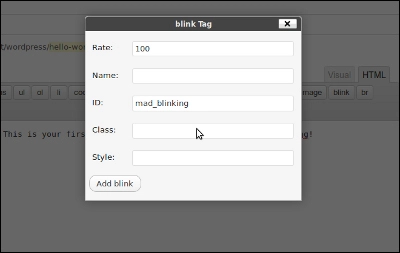
Tombol Editor HTML yang Dapat Diperluas

Tombol Editor HTML yang Dapat Diperluas adalah plugin WordPress yang dapat Anda tambahkan ke situs Anda yang memungkinkan Anda memiliki kontrol yang lebih baik terhadap pengaturan untuk tag HTML seperti div dan span , serta menambahkan tombol khusus dan fungsi tambahan ke editor teks …

Plugin WordPress – Tombol Editor HTML yang Dapat Diperluas. (Sumber tangkapan layar: situs web plugin)
Ini adalah plugin WordPress gratis lainnya yang dapat Anda gunakan ...
HTML mentah

HTML mentah memungkinkan Anda menonaktifkan pemformatan otomatis seperti pembuatan paragraf otomatis dan kutipan cerdas, dan menggunakan kode HTML/JS/CSS mentah di posting WordPress Anda.
Dengan plugin ini, setiap bagian dari posting Anda dapat dibungkus dengan tag [raw]…[/raw], mencegah WordPress mengonversi baris baru ke paragraf HTML, mengganti apostrof dengan kutipan tipografi, dan sebagainya. Ini sangat berguna jika Anda perlu menambahkan JavaScript atau blok CSS ke konten Anda.

HTML mentah – Plugin Untuk WP . (Sumber tangkapan layar: situs web plugin)
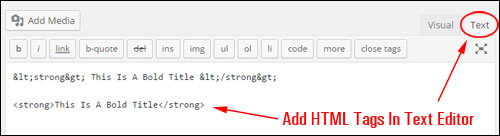
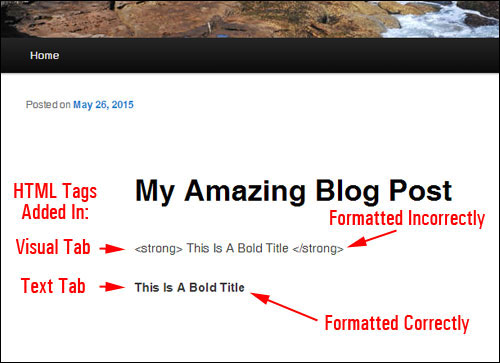
Tip #3 – Pemecahan Masalah Kesalahan Tag HTML: Jika format teks Anda ditampilkan dengan tidak benar setelah menerbitkan posting atau halaman Anda, pastikan bahwa Anda telah memasukkan tag HTML Anda dengan benar di Tab Teks, bukan di Tab Visual.
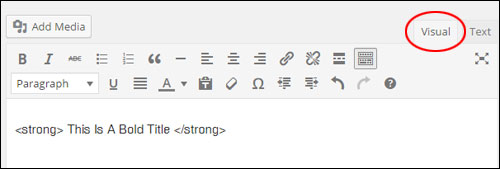
Misalnya, jika Anda mengetik teks yang ditunjukkan di bawah ini di Editor Konten Visual ...

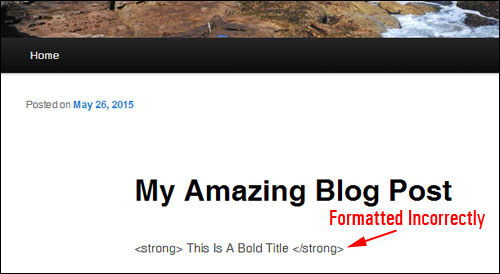
Teks Anda akan terlihat seperti ini ketika posting Anda diterbitkan ...

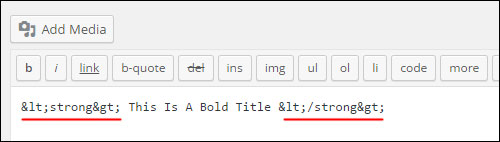
Anda dapat melihat apa yang menyebabkan masalah dengan beralih ke Tab Teks ...

Seperti yang Anda lihat pada tangkapan layar di atas, WordPress mengubah simbol “<” dan ">” menjadi kode HTML yang setara (disebut karakter ASCII).
Jadi:
- “ < ” (kurung siku terbuka) = “ < “
- “ > ” (kurung siku tertutup) = “ > “
Untuk mempertahankan simbol "<" dan ">" tetap utuh dan memastikan bahwa teks Anda akan memformat dengan benar, Anda perlu menempelkan kode Anda di Editor Teks ...

Sekarang … ketika Anda mempublikasikan posting Anda, Anda akan menemukan bahwa teks Anda telah diformat dengan benar …

Tip #4 (Pengguna WordPress Tingkat Lanjut): Secara default, WordPress tidak mengizinkan sejumlah tag HTML untuk digunakan (misalnya kode seperti iframe , textarea , dan lainnya). Ini untuk alasan keamanan.
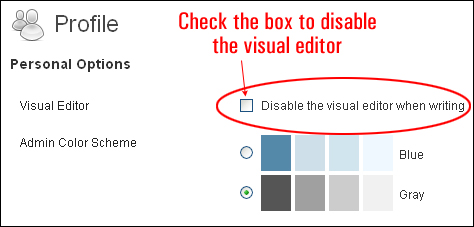
Jika Anda mengalami masalah saat menambahkan tag HTML yang biasa digunakan ke konten Anda yang diizinkan untuk digunakan di WordPress, coba nonaktifkan editor visual di profil pengguna Anda ...

Setelah menonaktifkan editor visual dan menyimpan pengaturan profil Anda, kembali ke posting atau halaman Anda dan tempel ulang konten dengan tag HTML yang bermasalah, lalu publikasikan ulang posting Anda.
Jika saran di atas memperbaiki masalah, kembali ke Profil Pengguna, aktifkan kembali Editor Visual, dan periksa apakah kode HTML masih berfungsi dengan baik dengan editor visual dipulihkan.
Catatan: Jika saran di atas tidak menyelesaikan masalah dan Anda terus mengalami masalah saat menambahkan kode HTML ke konten, Anda mungkin perlu melihat opsi lain. Ini mungkin termasuk:
- Meminta seseorang dengan pengalaman memecahkan masalah kesalahan WordPress untuk membantu Anda
- Mencari di Forum Dukungan WordPress atau sumber daya pemecahan masalah WordPress untuk kemungkinan penyebab dan solusi
- Menginstal ulang aplikasi WordPress Anda (yaitu melakukan instalasi bersih)
- Menghubungi host web Anda untuk mendapatkan bantuan
***
Selamat! Sekarang Anda tahu cara menggunakan HTML dasar untuk memformat dan menata konten Anda.
