Plugin Perbandingan Gambar Terbaik untuk WordPress Sebelum/Sesudah Penggeser Gambar
Diterbitkan: 2021-12-16Menambahkan penggeser perbandingan gambar untuk melihat perubahan sebelum dan sesudah membantu mendapatkan lebih banyak pelanggan potensial. Yang Anda butuhkan hanyalah plugin perbandingan gambar terbaik yang memungkinkan Anda menambahkan slider gambar sebelum dan sesudah.
Meskipun fitur perbandingan gambar juga dikenal sebagai penggeser gambar, itu tidak berfungsi seperti penggeser logo atau fitur penggeser lainnya. Sebaliknya, ini menunjukkan perbandingan antar gambar.
Jika Anda melihat daftar plugin perbandingan gambar yang tersedia, Anda akan melihat setiap plugin memiliki fitur unik. Memilih salah satu dari mereka bisa sedikit membuat stres. Mengujinya satu per satu di dasbor WordPress rumit dan memakan waktu.
Mempertimbangkan fakta ini, saya telah membuat daftar plugin yang hadir dengan antarmuka yang ramah pengguna. Di sini saya telah menyertakan plugin gratis dan premium keduanya.
Apa itu Gambar Sebelum Setelah Slider untuk WordPress
Gambar sebelum dan sesudah penggeser adalah fitur yang memungkinkan webmaster menampilkan perbandingan antara dua gambar. Misalnya, jika Anda memiliki layanan renovasi rumah, Anda dapat memamerkan salah satu proyek Anda dengan gambar sebelum dan sesudah. Demikian pula, misalkan Anda menyediakan layanan perbaikan mobil, Anda dapat dengan mudah menampilkan sampel pekerjaan Anda dengan gambar sebelum dan sesudah.
Mengapa Anda Harus Menggunakan Slider Perbandingan Gambar?
Plugin perbandingan gambar adalah cara terbaik untuk menampilkan sebelum dan sesudah perbandingan antar gambar. Meskipun paling umum di industri jalur retouching dan kliping foto, fitur ini bermanfaat untuk bisnis yang berbeda.
Dalam industri pengeditan dan retouching gambar, adalah wajib untuk menunjukkan bagaimana gambar akan terlihat setelah diedit. Dengan plugin perbandingan gambar, sangat mudah untuk menampilkan perbandingan antara dua gambar.
Bisa juga industri lain. Misalnya, jika Anda menyediakan layanan dekorasi rumah, bisnis atap, renovasi rumah, atau layanan serupa, Anda dapat menampilkan gambar sebelum dan sesudah proyek Anda. Itu akan memberikan ide yang jelas kepada pengunjung untuk memahami bagaimana mereka akan mendapatkan keuntungan.
Untuk masing-masing bisnis yang disebutkan di sini sangat tergantung pada perbandingan gambar.
5 Slider Perbandingan Gambar Sebelum Setelah Teratas – Termasuk Opsi Gratis
Sebelum membuat daftar 5 teratas, saya telah membaca banyak plugin WordPress untuk perbandingan gambar. Setelah memeriksa fitur dan kemudahan penggunaan, saya akhirnya memilih gambar perbandingan plugin WordPress berikut.
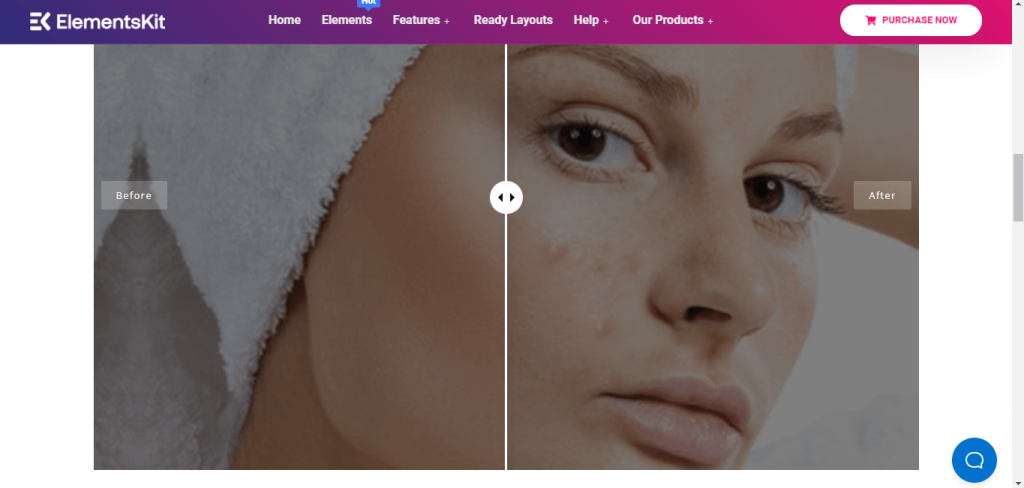
ElementsKit All-in-One Addons untuk Elementor (Opsi Gratis)
Jika Anda mencari Elementor terbaik sebelum dan sesudah slider, ElementsKit adalah solusi terbaik. Ini adalah plugin Elementor Addons terbaik yang memungkinkan pengguna mendesain halaman web apa pun tanpa menulis kode apa pun. Sangat mudah digunakan dan disesuaikan sehingga bahkan seorang pemula dapat mendesain situs web lengkap dengan plugin.

Salah satu fitur paling keren dari ElementsKit adalah perbandingan gambar. Plugin ini memiliki widget yang disebut perbandingan gambar yang memungkinkan pengguna membandingkan dua gambar. Tidak perlu kode apa pun.
Yang dibutuhkan hanyalah menyeret dan menjatuhkan widget di halaman tempat Anda ingin menampilkan perbandingan gambar. Kemudian unggah gambar sebelum dan sesudah yang ingin Anda bandingkan. Ketika pengunjung mendarat di halaman, dapat meluncur dengan klik mouse untuk memeriksa perbandingan sebelum dan sesudah.
Anda dapat menyesuaikan fitur widget dari panel opsi widget. Atur margin dan padding khusus, jenis batas, radius batas, dan banyak lagi hanya dengan klik mouse. Plugin ini memungkinkan pengguna untuk menampilkan perbandingan gambar baik dalam posisi vertikal maupun horizontal.
Fitur Utama
- Desain responsif dan ramah sentuhan
- Slider gambar tanpa batas dengan fitur seret dan lepas
- Gratis untuk digunakan dan didukung dengan versi gratis Elementor
- Cocok untuk mendesain segala jenis halaman web tanpa coding
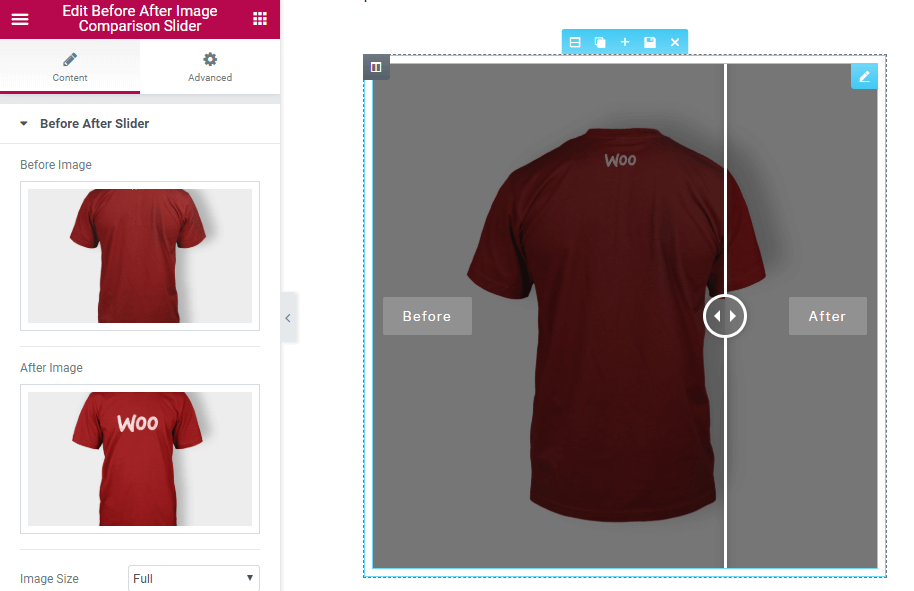
Sebelum Setelah Gambar Perbandingan Slider untuk Elementor (Berbayar)
Ini adalah WordPress lain sebelum dan sesudah plugin addons Elementor slider. Tidak seperti ElementsKit, ini didedikasikan hanya untuk slider perbandingan gambar. Ini berarti Anda tidak dapat mendesain jenis halaman web lain dengannya.

Juga, ini adalah plugin premium yang akan dikenakan biaya $12. Juga, jika Anda ingin menambahkan fitur tambahan lainnya seperti penggeser Galeri, penggeser korsel, dll. Anda perlu merogoh kocek lebih dalam.
Jika Anda memilih paket dasar, Anda hanya dapat menambahkan penggeser gambar bergaya biasa. Untuk fitur lanjutan lainnya, Anda harus menginstal add-on tambahan.
Namun, setelah Anda membeli plugin, Anda dapat menambahkan bilah geser khusus dari dasbor WordPress. Juga, plugin menawarkan opsi penyesuaian dari mana Anda dapat memilih tata letak dan pengaturan lainnya. Misalnya, Anda dapat mengubah latar belakang, warna, batas, dll.
Slider dengan plugin akan responsif muncul dengan baik sesuai dengan perangkat. Jika mau, Anda juga dapat menambahkan CSS khusus.
Fitur Utama
- Ini mendukung semua browser web populer
- Memungkinkan untuk menambahkan tanpa batas sebelum setelah slider
- Anda dapat memilih ukuran gambar khusus
- Mendukung CSS kustom global
Ultimate Before After Image Slider & Gallery – BEAF (Gratis)
Jika Anda hanya membutuhkan penggeser gambar sebelum dan sesudah dan Anda tidak ingin mengeluarkan uang, penggeser Gambar Ultimate Before After adalah pilihan yang baik. Dibandingkan dengan plugin WordPress serupa, yang satu ini mudah digunakan.

Setelah Anda menginstal plugin, Anda dapat mengontrol semuanya dari dasbor. Tidak perlu menulis atau menyesuaikan kode.
Ini menawarkan beberapa tata letak untuk fitur penggeser gambar. Jadi, pilih gaya yang sesuai dengan kebutuhan Anda. Terapkan gaya dan periksa pratinjau sehingga Anda dapat mengetahui mana yang terlihat lebih baik untuk situs web Anda.
Untuk penggeser gambar, Anda dapat menambahkan deskripsi, teks individual, dan banyak lagi. Opsi penyesuaian sangat membantu.
Meskipun Anda dapat menggunakan penggeser gambar dasar dengan versi gratis, Anda juga dapat memilih versi pro jika diperlukan.
Fitur Utama
- Menampilkan efek kursor mouse
- Dasbor pengguna yang mudah dipahami
- Dilengkapi dengan generator kode pendek untuk tata letak khusus
- Desain ramah SEO dan responsif
Serbaguna Sebelum Setelah Slider (Berbayar)
Ini adalah plugin WordPress premium untuk menambahkan slider gambar ke halaman web. Plugin ini tersedia seharga $18. Jika Anda mencari plugin yang menawarkan banyak opsi penyesuaian, kami merekomendasikan penggeser Serbaguna Sebelum setelah. Ini fitur antarmuka pengguna yang mudah dipahami dari mana Anda dapat menambahkan slider gambar.


Anda dapat menggunakan fitur penggeser gambar dengan mengunggah gambar sebelum setelah satu per satu. Setelah selesai, periksa pratinjau, dan selesaikan. Plugin ini memungkinkan Anda menghasilkan kode pendek yang dapat Anda gunakan di halaman mana pun.
Ini menawarkan dua gaya berbeda untuk penggeser gambar. Selain itu, Anda dapat menyesuaikan lebar dan tinggi gambar, bayangan bilah perbandingan, kecepatan putar otomatis, dan banyak lagi. Pilih pengaturan yang Anda inginkan dan publikasikan halaman.
Fitur Utama
- Tata letak yang sangat dapat disesuaikan untuk desain yang unik
- Generator kode pendek untuk desain sempurna
- Desain responsif ramah seluler
- Memungkinkan pengguna untuk menambahkan deskripsi khusus
Image Hover Effects Ultimate (Galeri Gambar, Efek, Lightbox, Perbandingan atau Kaca Pembesar) (Gratis)
Image Hover Effects Ultimate adalah plugin WordPress gratis untuk menambahkan efek gambar, perbandingan antara gambar, dan lainnya ke situs web. Mudah digunakan dan hadir dalam desain minimal untuk kenyamanan pengguna.

Sangat mudah untuk menambahkan perbandingan sebelum dan sesudah untuk dua gambar dengan plugin. Tidak perlu memahami cara kerja kode.
Setelah Anda menambahkan gambar, ini memungkinkan Anda untuk mengubah bayangan, ukuran gambar, gaya, perataan, dan banyak lagi. Ini fitur kode minimal yang memuat lebih cepat. Semua efek hover berbasis CSS3 murni canggih. Ubah kode CSS jika diperlukan dalam gaya kustom apa pun. Namun, sebagian besar fitur lanjutan hanya tersedia untuk versi pro.
Jika Anda menjalankan situs web kecil yang membutuhkan penggeser perbandingan gambar bergaya biasa, gunakan plugin ini.
Fitur Utama
- Beberapa fitur efek hover untuk gambar
- Tata letak yang responsif dan menarik
- Dirancang dengan animasi berbasis CSS3 canggih
- Fitur lanjutan tersedia untuk versi pro
Plugin Sebelum Setelah Slider Mana Yang Kami Rekomendasikan?
Meskipun kami telah merekomendasikan 5 WordPress berbeda sebelum dan sesudah slider dalam daftar, kami sangat merekomendasikan plugin addon ElementsKit Elementor. Tidak seperti kebanyakan plugin penggeser gambar lainnya, ini memberi Anda lebih banyak kontrol atas desain. Selain itu, Anda dapat menambahkan elemen yang berbeda seperti akordeon gambar, efek paralaks tingkat lanjut, dll. bersama dengan penggeser perbandingan.
Hal terbaik tentang plugin ini adalah ia hadir dengan semua fitur populer yang diperlukan untuk sebuah situs web. Jadi, Anda tidak perlu menginstal banyak plugin untuk setiap bagian situs web. Jika Anda memerlukan fitur lanjutan, cukup tingkatkan ke ElementsKit versi pro.
Bagaimana cara menambahkan gambar sebelum dan sesudah di WordPress?
Untuk masing-masing plugin sebelum dan sesudah slider, prosesnya akan berbeda. Seperti yang kami sarankan ElementsKit, inilah prosesnya.
Pertama-tama, buka dasbor WordPress Anda dan cari Elementor dan instal. Kemudian unduh ElementsKit dan instal plugin.
Sekarang buat halaman baru dari dashboard WordPress dan pilih edit dengan Elementor. Cari widget Perbandingan Gambar di perpustakaan widget dan seret dan lepas di halaman.
Anda akan melihat opsi untuk memilih gambar. Unggah gambar sebelum dan sesudah dan sekarang akan berfungsi sebagai penggeser.
Dari pengaturan widget, pilih gaya, batas, dan pengaturan lainnya, periksa pratinjau, lalu publikasikan.
Hal-hal yang Perlu Dipertimbangkan untuk Slider Perbandingan Gambar
Jika Anda akan menggunakan slider gambar sebelum dan sesudah untuk pertama kalinya, sebelum menyelesaikan plugin WordPress, pertimbangkan hal-hal berikut –
Desain responsif
Tidak ada untungnya jika Anda memilih plugin yang tidak berfungsi dengan baik di semua perangkat. Jadi, ketika Anda ingin memasang slider foto sebelum dan sesudah, periksa deskripsi plugin apakah ia menawarkan tata letak yang responsif atau tidak. Tata letak responsif memastikan bahwa plugin cocok dengan benar terlepas dari perangkatnya.
Kecepatan Pemuatan Cepat
Ketika pengunjung mendarat di halaman web, itu akan dimuat lebih cepat. Menurut penelitian Google, setengah dari pengunjung meninggalkan halaman web jika membutuhkan waktu lebih dari 3 detik untuk memuat. Waspadai waktu pemuatan plugin perbandingan gambar yang akan Anda gunakan.
Kemudahan penggunaan
Tujuan menggunakan plugin untuk perbandingan sebelum dan sesudah antara gambar adalah untuk menghindari kerumitan pengkodean. Plugin perbandingan gambar dimaksudkan agar mudah digunakan sehingga siapa pun yang tidak memiliki pengetahuan pengkodean dapat menambahkan penggeser sebelum dan sesudah. Jika plugin perbandingan gambar sulit digunakan, saya sarankan untuk menghindarinya.
Opsi Kustomisasi
Plugin yang berbeda memudahkan untuk menambahkan slider perbandingan gambar hanya dengan beberapa klik. Tetapi, jika Anda ingin membuatnya menarik dan menampilkan opsi khusus, plugin harus memiliki opsi penyesuaian. Elementor sebelum dan sesudah fitur slider dari ElementsKit dan beberapa plugin lainnya memiliki opsi penyesuaian untuk mendapatkan tampilan slider yang sempurna.
Pertanyaan yang Sering Diajukan
Jika Anda memiliki lebih banyak pertanyaan mengenai plugin perbandingan gambar terbaik untuk WordPress, lihat pertanyaan dan jawaban berikut.
Apakah WordPress memiliki slider bawaan?
Editor klasik WordPress tidak memiliki penggeser gambar, begitu pula editor Gutenberg. Jadi, penting untuk menginstal plugin pihak ketiga atau kode khusus jika Anda ingin menampilkan perbandingan antara dua gambar.
Bisakah saya menambahkan penggeser perbandingan gambar secara gratis?
Ya, Anda dapat menggunakan fitur perbandingan gambar secara gratis dengan ElementsKit dan plugin gratis lainnya dari daftar.
Membungkus
Dalam daftar perbandingan gambar terbaik sebelum dan sesudah plugin slider, kami hanya menyertakan opsi yang mudah digunakan. Jadi, Anda bisa memilih apa saja. Namun, jika Anda ingin menambahkan beberapa fitur tambahan ke situs web Anda tanpa memasang plugin baru, ElementsKit adalah pilihan terbaik. Ini gratis dan menawarkan pembaruan rutin.
Namun, jika Anda memiliki anggaran untuk yang premium dan ingin memiliki lebih banyak opsi penyesuaian, pilih salah satu plugin premium dari daftar di atas.