Mengapa tema responsif sangat penting untuk strategi web Anda?
Diterbitkan: 2022-01-13Di era mobile-first, desain responsif itu penting. Jika Anda seorang pengembang web yang sukses, Anda mengerti persis apa yang sedang kita bicarakan. Bagaimana jika Anda bukan dari latar belakang desain web? Dalam hal ini, Anda mungkin bertanya-tanya apa artinya ini, apakah bisnis Anda harus mengintegrasikan strategi web ini atau tidak, dan tema Drupal apa yang digunakan untuk desain responsif.
Hari ini, tim di WishDesk menjelaskan apa itu tema responsif dan menyoroti pentingnya desain responsif. Coba lihat!
Konsep desain tema responsif
Dengan kata sederhana, tema responsif lebih merupakan versi singkat dari situs desktop yang sesuai dengan ukuran layar apa pun, termasuk ponsel cerdas, tablet, atau iPad Anda. Anda hanya perlu mengetuk layar untuk memperbesar dan memperkecil layar untuk mendapatkan informasi yang Anda butuhkan. Ini berkat teknologi yang membuat situs Anda ramah seluler dan meningkatkan tampilannya di berbagai ukuran layar.
Semakin banyak orang beralih ke ponsel cerdas mereka tidak hanya untuk melakukan panggilan tetapi juga untuk menelusuri berita, belanja, dan situs web menarik lainnya. Itu sebabnya situs web yang sukses harus memiliki desain yang responsif. Tidak peduli seberapa indah situs web Anda dirancang, Anda masih akan kehilangan sebagian besar pengguna jika Anda tidak siap untuk mengadopsi tema yang responsif. Selain itu, tema responsif lebih menarik, mudah dinavigasi, ramah pengguna, dan merupakan standar baru untuk mempertahankan kehadiran online.
Fakta tentang pentingnya situs web tema responsif
- 61% konsumen cenderung membeli dari situs mobile-friendly.
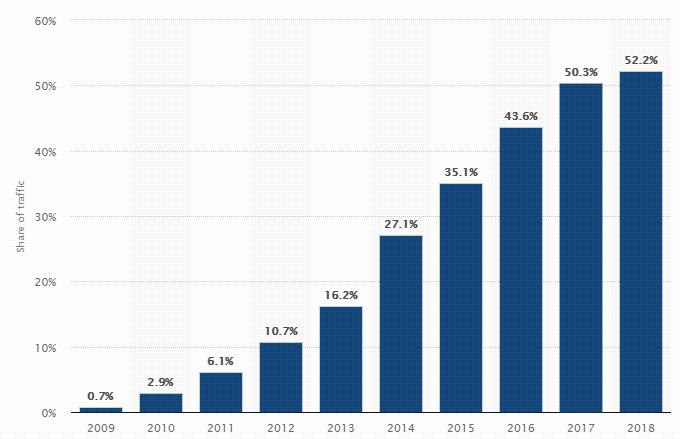
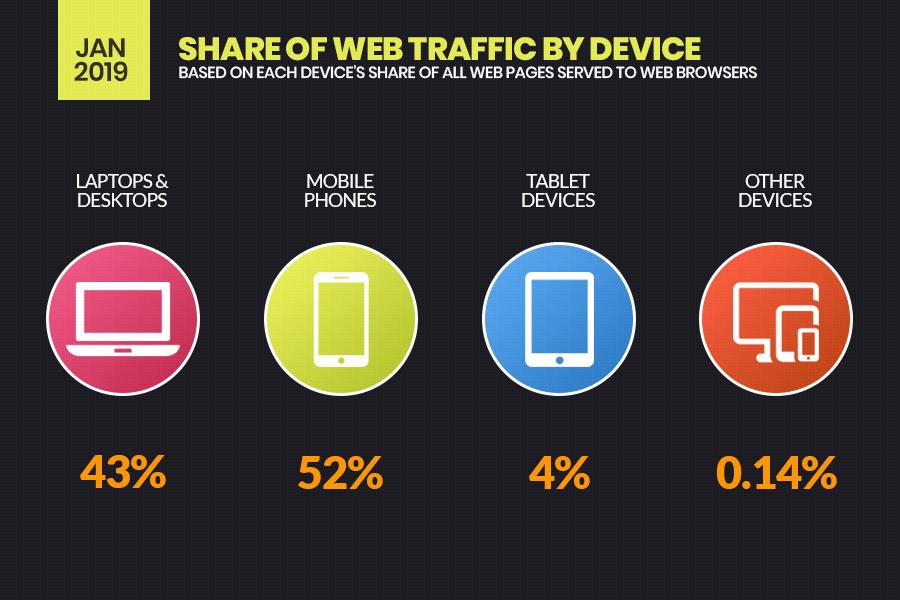
- Lebih dari 53% dari semua lalu lintas situs web berasal dari orang-orang yang menggunakan situs responsif.

- 94% orang membangun citra merek Anda setelah menjelajahi situs web seluler Anda.
- Lebih dari setengah dari total pendapatan eCommerce dihasilkan dari situs ramah seluler.
- Karena ponsel membuat lebih dari setengah lalu lintas Web, situs ramah seluler dapat mengubah lebih banyak lalu lintas menjadi prospek daripada situs web yang tidak responsif.

Mengapa tema responsif merupakan elemen penting untuk situs web Anda?
Baru-baru ini, meningkatnya popularitas tema responsif telah membuat banyak perusahaan berada dalam dilema, itulah sebabnya mengembangkan situs web yang ramah seluler menjadi sangat penting.
Sesuai peluncuran aturan Mobile-first, Google mulai membuat daftar hitam situs web yang tidak ramah seluler. Selain itu, Google lebih suka memberi peringkat hanya pada situs-situs di SERP yang memiliki tema responsif dan sesuai dengan banyak layar.
Mari kita menggali lebih dalam tentang pentingnya tema responsif. Kami juga akan membantu Anda memahami keuntungan menggunakan strategi web tema responsif:
1. Tema Responsif Mendapat Tingkat Konversi Lebih Tinggi
Apakah Anda menghadapi rasio pentalan yang tinggi dengan situs web Anda?
Google mencatat dua alasan signifikan untuk tingkat konversi yang lebih rendah: pertama, jika waktu buka halaman web Anda lebih tinggi dari waktu ideal (3 hingga 4 detik), dan kedua jika situs Anda tidak mobile-friendly. Dan jika itu adalah alasan kedua, maka Anda kehilangan sebagian besar pengguna potensial Anda.
Menurut sebuah survei, lebih dari 70% konsumen menggunakan ponsel cerdas untuk menelusuri berbagai produk secara online dan 67% dari mereka kemungkinan besar akan dikonversi jika mereka senang menjelajahi situs Anda. Ini pada akhirnya berarti bahwa dengan memberikan pengalaman pengguna yang optimal dan lancar kepada konsumen Anda, Anda bisa mendapatkan lebih banyak konversi dengan situs yang responsif.

2. Tema Responsif Lebih Sederhana dan Lebih Mudah Dipelihara
Klien menemukan bahwa memelihara dan mengelola dua situs berbeda untuk usaha mereka dengan konten berbeda akan menambah pekerjaan ekstra untuk tugas mereka. Selain itu, diperlukan pengujian dan dukungan terpisah agar dapat berjalan secara efisien dan lancar.
Kedua, memiliki dua situs web desktop yang terpisah memerlukan dua antarmuka admin, konten, desain, dan tim yang berbeda untuk menangani fungsionalitasnya. Singkatnya, Anda perlu melakukan semuanya dengan benar dua kali — mulai dari menyiapkan kampanye PPC hingga pemeliharaan rutin. Sebaliknya, dengan tema responsif "satu ukuran cocok untuk semua" dan Anda meminimalkan kebutuhan akan banyak perawatan.
3. SEO yang Ditingkatkan
Google Memberikan Prioritas Pertama pada Tema Responsif!
Situs responsif adalah favorit Google karena mengurangi cakupan pembuatan dua salinan situs web yang sama, situs berbeda untuk versi seluler, dan berbeda untuk versi desktop.
Selain itu, memiliki satu situs web untuk desktop dan seluler mencegah Anda menjalankan konten duplikat di web. Dan Google suka memberi peringkat situs web tersebut di mesin pencari yang mengikuti aturan Google. Ini membantu Anda memublikasikan konten yang sama di seluler dan desktop tanpa membuat konten duplikat.
4. Peningkatan Pengalaman Pengguna
Di dunia digital, Konten mungkin rajanya, tapi bagaimana jika pengguna tidak bisa mengaksesnya dengan mudah?
Tidak peduli seberapa indah Anda mendesain situs web Anda dan seberapa kreatif konten yang Anda masukkan ke dalam situs, jika pengguna masih mencubit, meregangkan, atau mengetuk layar untuk mengakses informasi selama kunjungan pertama di situs Anda, mereka akan segera pergi .
Di pasar yang sangat kompetitif ini, di mana setiap bisnis berusaha keras untuk mengesankan pelanggan dengan berbagai cara, sulit untuk menangkap pengguna hanya dengan situs desktop. Perlu diingat bahwa kesan pertama dapat menjadi kesan terakhir, jadi pastikan apakah konsumen menelusuri situs desktop atau situs seluler, mereka meninggalkan dengan dampak positif.
5. Tingkatkan Lalu Lintas Dan Keterlibatan Pengguna
Apakah Anda merilis seberapa cepat tren penjelajahan internet telah merevolusi dalam beberapa dekade terakhir?
Dengan meningkatnya penggunaan smartphone, setengah dari semua lalu lintas internet dihasilkan dari perangkat seluler. Menurut sebuah survei, orang menghabiskan 4 jam sehari untuk menjelajahi situs web dan aplikasi ponsel cerdas untuk berbagai tujuan. Jadi mulailah menyelidiki, dengan bantuan konsultan Wordpress, bagaimana Anda dapat menerapkan desain responsif dan meningkatkan lalu lintas di situs web Anda.
Setelah situs web Anda menjadi mobile-friendly, Anda akan melihat peningkatan pesat dalam kunjungan seluler dan masa inap yang lebih lama oleh pengguna ini.
Dapatkan desain tema responsif hari ini!
Semoga Anda sekarang mengerti mengapa desain tema responsif itu penting dan bagaimana hal itu membantu Anda untuk tetap terdepan di pasar yang kompetitif. Tidak hanya membantu situs web Anda terlihat bagus tetapi juga meningkatkan pengalaman pengguna, tingkat konversi, meningkatkan SEO, dan menghilangkan risiko hukuman duplikat konten. Desain situs web yang responsif dapat membantu Anda menjangkau segmen konsumen yang besar dan memungkinkan Anda meningkatkan visibilitas merek.
Dapatkan desain tema responsif dari desainer web WishDesk dan lihat bagaimana bisnis Anda berkembang!
