Bagaimana WP Rocket Meningkatkan Vital Web Inti Untuk SEO yang Lebih Baik?
Diterbitkan: 2024-12-27Pernahkah Anda menemukan situs web yang memuat terlalu lama?
Cukup membuat frustrasi, bukan?
Tentu saja, Google mengakui hal itu! Mereka mengakui pentingnya memberikan pengalaman situs web yang cepat dan lancar kepada pengunjung.
Itulah alasan mereka menciptakan Core Web Vitals .
Pada dasarnya, ini adalah seperangkat aturan yang mengukur seberapa cepat situs web Anda dimuat, seberapa stabilnya, dan seberapa responsifnya terhadap klik pengunjung Anda.
Namun, mengoptimasi situs web Anda agar memenuhi standar ini dan meningkatkan Data Web Inti jelas merupakan pekerjaan yang berat.
Di sinilah WP Rocket turun tangan untuk membantu.
Pada artikel ini, kami akan menjelaskan bagaimana WP Rocket membantu situs WordPress Anda melakukan yang terbaik dan membantu Anda mencapai Core Web Vitals tersebut.
Sehingga website Anda menjadi user-friendly dan mendapatkan peringkat lebih tinggi di halaman hasil mesin pencari.
Ayo pergi!
A. Apa yang dimaksud dengan Data Web Inti?
Sebelum kita mulai, mari kita pahami dengan cepat Core Web Vitals, yang juga dikenal sebagai CWV, dan sejarah singkat di baliknya.

Seperti yang kita ketahui bersama, Google berupaya memberikan pengalaman penelusuran terbaik bagi pengguna.
Ini berarti ketika seseorang menelusuri suatu kueri, itu tidak hanya menampilkan situs web dengan hasil yang relevan. Namun juga memastikan bahwa situs web yang dipilih cepat, dapat diandalkan, dan mudah digunakan.
Sebelumnya, kinerja situs web dievaluasi menggunakan metrik umum seperti waktu pemuatan keseluruhan. Namun, metrik tersebut tidak sepenuhnya mencerminkan masalah tertentu yang dihadapi pengguna, seperti interaksi yang lambat atau perpindahan tata letak yang tidak terduga.
Untuk mengatasi masalah ini, Google memperkenalkan Core Web Vitals (CWV) pada Mei 2020.
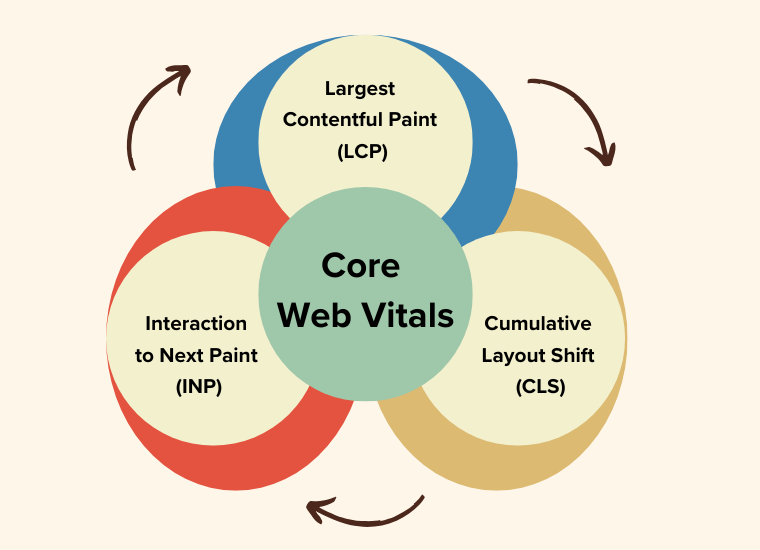
Ini terdiri dari 3 metrik penting yang mengukur aspek utama pengalaman pengguna online.
- (Cat Berisi Terbesar – LCP): Metrik ini memeriksa aspek pemuatan, yaitu seberapa cepat konten utama suatu halaman dimuat.
- (Interaksi ke Cat Berikutnya – INP): Metrik ini memeriksa aspek interaktivitas, yaitu seberapa cepat situs web merespons interaksi pengguna.
- (Pergeseran Tata Letak Kumulatif – CLS): Metrik ini memeriksa aspek visual tentang seberapa banyak konten pada halaman bergeser secara tidak terduga selama pemuatan.

Memahami 3 Roda (Metrik) Core Web Vitals
Sekarang, mari kita pahami metrik yang diberikan secara lebih detail satu per satu.
1) LCP (Cat Berisi Terbesar)
Bayangkan mengunjungi sebuah situs, tetapi gambar utama atau judulnya memerlukan waktu beberapa detik untuk dimuat. Anda mungkin berpikir situs tersebut lambat dan meninggalkannya bahkan sebelum menjelajahinya.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Metrik ini mencerminkan seberapa cepat pengguna dapat mengakses bagian terpenting situs web Anda.
LCP yang lambat dapat membuat pengguna frustrasi dan membuat mereka meninggalkan situs Anda sehingga menyebabkan rasio pentalan. Sementara itu, LCP yang baik memastikan pengunjung melihat konten bermakna dengan cepat.
Menurut Google, LCP yang ideal harus kurang dari atau sama dengan 2,5 detik untuk pengalaman pengguna yang baik.

Sebab, Google memprioritaskan situs dengan LCP cepat, karena meningkatkan kepuasan pengguna, yang secara langsung memengaruhi peringkat.
2) INP (Interaksi ke Cat Berikutnya)
Misalkan Anda mengunjungi situs web dan mengklik tombol tetapi waktu responsnya terlalu lambat. Di masa lalu, metrik seperti First Input Delay (FID) digunakan untuk mengukur interaksi.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Karena INP memberikan ukuran yang lebih komprehensif dan akurat tentang seberapa cepat sebuah situs web merespons tindakan pengguna. Seperti klik, tap, atau pengiriman formulir.
Karena pengguna mengharapkan umpan balik instan saat berinteraksi dengan situs web. Jika terjadi penundaan, hal ini dapat menghambat keterlibatan lebih lanjut.
Menurut Google, INP harus kurang dari atau sama dengan 200 milidetik untuk pengalaman yang responsif dan lancar.

Sebab, situs responsif meningkatkan pengalaman pengguna, mengurangi rasio pentalan, dan meningkatkan peringkat.
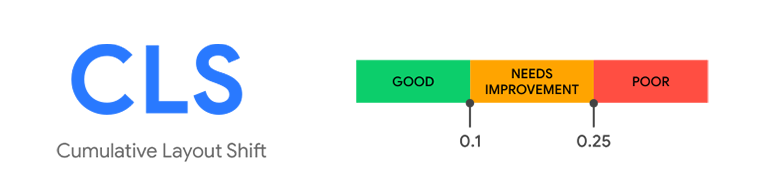
3) CLS (Pergeseran Tata Letak Kumulatif)
Anda mungkin mengalami pengalaman ini saat mencoba mengeklik tautan di situs web, dan tautan itu bergerak tepat saat Anda mengeklik. Pada akhirnya, malah menyebabkan Anda menabrak sesuatu yang lain. Ini menjengkelkan dan menciptakan pengalaman pengguna yang buruk.
Dan di situlah metrik terakhir yaitu Pergeseran Tata Letak Kumulatif, juga dikenal sebagai CLS, berperan.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Karena perubahan tata letak dapat menyebabkan klik yang tidak disengaja, keterbacaan yang buruk, atau frustrasi. Tata letak yang stabil menjaga fokus pengguna dan menghindari gangguan yang tidak perlu.
Menurut Google, CLS harus kurang dari atau sama dengan 0,1 detik untuk memastikan pengalaman visual yang stabil.

Karena Google menghargai situs web yang stabil secara visual, karena mengurangi frustrasi pengguna dan meningkatkan keterlibatan.
Dengan berfokus pada faktor-faktor inti ini, Core Web Vitals memberikan cara yang jelas dan berpusat pada pengguna untuk mengevaluasi kinerja situs web.
Mengapa Data Web Inti Penting?
Kesimpulannya, inilah mengapa Core Web Vitals penting. Pada dasarnya, ini karena 2 alasan utama.
- Untuk Pengalaman Pengguna. Metrik ini secara langsung memengaruhi cara pengunjung memandang situs web Anda. Situs yang cepat, responsif, dan stabil membuat pengguna tetap terlibat dan mendorong mereka untuk kembali lagi.
- Untuk Peringkat SEO. Google menggunakan Core Web Vitals sebagai bagian dari algoritma pemeringkatannya untuk SEO (Search Engine Optimization). Jadi, Google akan melihat situs web Anda bermanfaat dan menempatkannya lebih tinggi di hasil pencarian. Dan peringkat yang lebih tinggi berarti lebih banyak orang akan mengunjungi situs Anda.
Setelah mempertimbangkan semua ini, pada bulan Juni 2021, Google mulai menggunakan Core Web Vitals sebagai faktor peringkat. Mereka kini menjadi bagian dari Sinyal Pengalaman Halaman , bersama dengan faktor lain seperti kesesuaian untuk seluler, keamanan HTTPS, dan penjelajahan yang aman.
B. Ikhtisar Plugin WP Rocket
Sekarang setelah kita memiliki pemahaman yang jelas tentang Core Web Vitals (CWV) dan mengapa hal ini penting, Anda mungkin merasa bingung bagaimana cara menanganinya, bukan?
Namun, seperti yang disebutkan sebelumnya, ini adalah fase yang tepat di mana plugin WP Rocket berperan untuk membuat pekerjaan Anda terlalu mudah dan tidak rumit untuk mengoptimalkan CWV Anda.
Apa sebenarnya WP Rocket itu?
Tepatnya, WP Rocket adalah plugin WordPress pengoptimalan kinerja all-in-one premium yang dirancang untuk meningkatkan kecepatan dan kinerja situs Anda.
Salah satu fitur utamanya adalah caching, yang menyimpan versi statis konten situs web Anda sehingga dapat dimuat lebih cepat bagi pengunjung.
Hal ini mengurangi pekerjaan yang harus dilakukan server untuk setiap permintaan. Akibatnya, ini membantu memberikan pengalaman yang lebih lancar dan cepat bagi pengguna.

Menurut situs resmi mereka, ini dipercaya oleh lebih dari 4,6 juta pemilik dan pengembang situs web di seluruh dunia. Tidak heran mengapa ini menonjol sebagai salah satu solusi favorit untuk meningkatkan kecepatan situs web dan pengalaman pengguna.
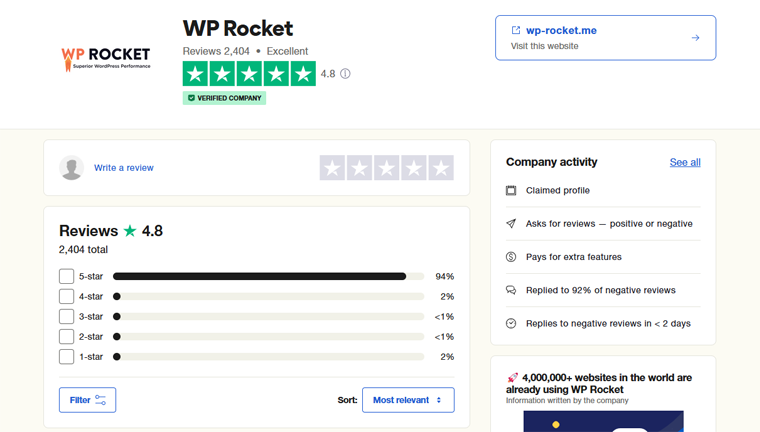
Kami juga memeriksa peringkatnya di Trustpilot TrustScore, di mana kami menemukan WP Rocket diberi peringkat 4,8 dari 5 bintang berdasarkan 2400+ pengguna sebenarnya . Terlebih lagi, 94% pengguna memberikannya nilai 5 dari 5 . Dan itu luar biasa!

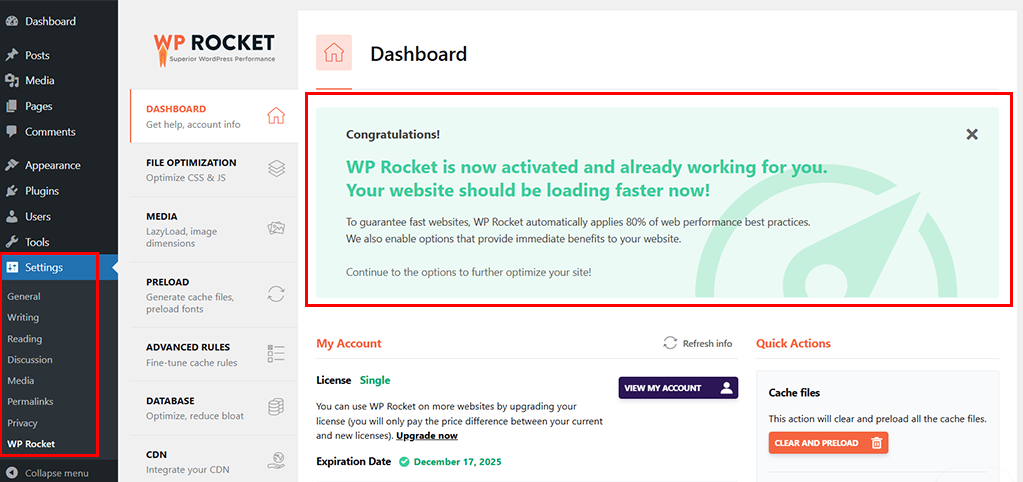
Salah satu aspek yang paling dihargai dari WP Rocket adalah dasbornya yang bersih dan sangat mudah digunakan.
Sejak Anda mengaktifkan plugin, plugin tersebut langsung mulai berlaku.
Artinya,
- Bahkan jika Anda benar-benar pemula, Anda dapat sepenuhnya mengandalkan konfigurasi default untuk hasil langsung.
- Sementara itu, jika Anda adalah pengguna tingkat lanjut, Anda dapat mengubah pengaturan lebih lanjut agar sesuai dengan kebutuhan spesifik.
Selain itu, ini dibuat agar kompatibel dengan berbagai tema, plugin, dan hosting WordPress.
Oleh karena itu, apa pun jenis situs web yang Anda miliki, WP Rocket menyesuaikan dengan kebutuhan Anda tanpa menimbulkan konflik atau memerlukan pengetahuan teknis yang luas.
Pada akhirnya, poin yang ingin kami sampaikan adalah bahwa bahkan pengguna non-teknis pun dapat dengan mudah meningkatkan kecepatan situs dan metrik CWV mereka dengan sedikit usaha.
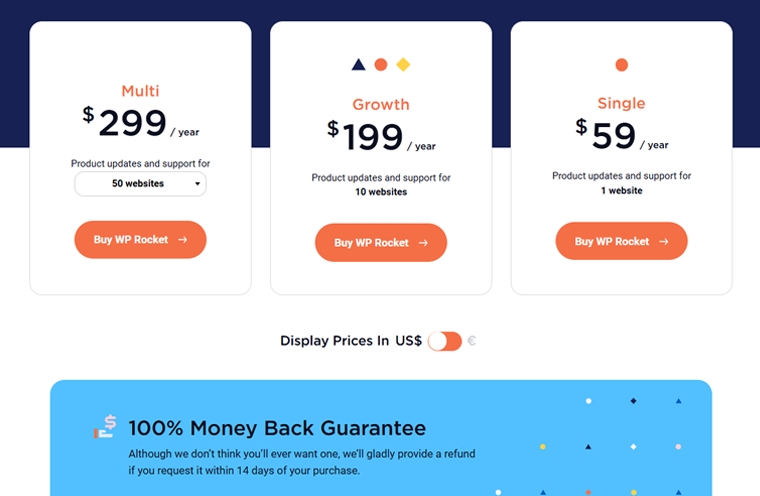
Harga:
Karena itu, apakah Anda bertanya-tanya tentang biayanya?
WP Rocket memberi Anda beberapa skema harga yang dapat Anda pilih sesuai kebutuhan Anda. Seperti:
- Paket Tunggal: Biaya $59/tahun. Termasuk pembaruan produk dan dukungan untuk 1 situs web. Ini ideal untuk individu atau usaha kecil yang mengelola satu situs web.
- Rencana Pertumbuhan: Biaya $199/tahun. Termasuk pembaruan produk dan dukungan untuk 10 situs web. Ini adalah profesional terbaik atau agensi kecil yang mengelola hingga 10 situs web.
- Multi Paket: Biaya $299/tahun. Termasuk pembaruan produk dan dukungan untuk 50 situs web. Ini sempurna untuk agensi besar atau pengembang yang mengelola hingga 50 situs web.

Sementara itu, jika Anda menginginkannya untuk lebih banyak situs web, Anda juga dapat memilihnya melalui halaman harga di bawah drop-down skema Multi Paket.
Perhatikan bahwa semua paket mencakup dukungan pelanggan premium dan akses ke semua pembaruan yang dirilis selama periode berlangganan.
Selain itu, ia memberi Anda jaminan uang kembali 14 hari , sehingga Anda dapat mencobanya tanpa berpikir dua kali.
C. Bagaimana WP Rocket Meningkatkan Vital Web Inti?
Seperti disebutkan, WP Rocket dirancang untuk menyederhanakan proses kompleks dalam mengoptimalkan situs web Anda untuk memenuhi Core Web Vitals. Ia berfungsi untuk meningkatkan kecepatan pemuatan, interaktivitas, dan stabilitas tata letak.
Melalui kombinasi tugas otomatis dan fitur-fitur canggih, WP Rocket memastikan situs web Anda memenuhi standar Google. Itu juga dengan sedikit usaha dari Anda.
Di bawah ini, kita akan melihat bagaimana setiap fitur WP Rocket membantu meningkatkan Core Web Vitals seperti LCP , INP , dan CLS .
1) Optimasi Otomatis
Salah satu hal penting dari WP Rocket adalah, tepat setelah Anda menginstal plugin, ia menangani 80% tugas pengoptimalan tanpa Anda bergerak sedikit pun.
Artinya, situs web Anda secara otomatis akan menjadi lebih cepat.

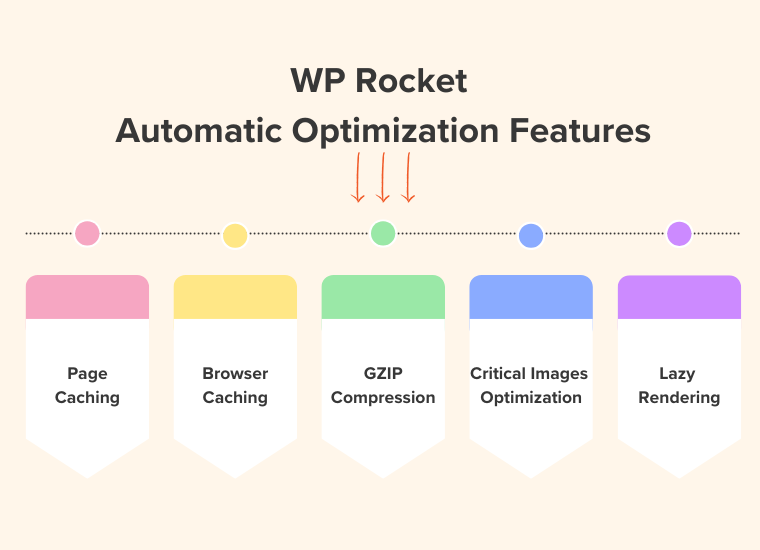
Lebih tepatnya, inilah yang dilakukannya sebagai bagian dari pengoptimalan otomatis:
Caching Halaman
Pertama, cache halaman diaktifkan secara otomatis untuk pengguna desktop dan seluler.
Ini berarti WP Rocket menyimpan versi halaman Anda yang siap digunakan untuk membuat situs web Anda memuat lebih cepat. Daripada memuat halaman Anda dari awal setiap kali seseorang berkunjung. Pada akhirnya, hal ini menghasilkan LCP yang lebih cepat.
Cache Peramban
Kedua, WP Rocket secara otomatis mengaktifkan cache browser , yang menyimpan file tertentu di browser pengunjung Anda.
Untuk menjelaskannya lebih lanjut, ini memungkinkan browser untuk menyimpan aset statis seperti gambar CSS, dan JavaScript secara lokal. Pada akhirnya, yang dilakukannya adalah menghilangkan kebutuhan untuk mengunduh kembali file-file ini pada kunjungan halaman berikutnya.
Ini mempercepat pengalaman bagi mereka yang menjelajahi banyak halaman atau mengunjungi situs web Anda lebih dari sekali. Dan ini menghasilkan waktu pemuatan yang lebih cepat dan LCP yang lebih baik.
Kompresi GZIP
Ketiga, kompresi GZIP juga diaktifkan secara otomatis, yang memampatkan file Anda. Ini membuatnya lebih kecil dan lebih cepat untuk diunduh.
Hasilnya, ini mempercepat waktu buka, mengaktifkan kompresi teks, dan mengurangi transfer data saat seseorang mengunjungi situs web Anda. Lebih lanjut, hal ini menghasilkan LCP yang lebih cepat.
Mengoptimalkan Gambar Penting
Selanjutnya, WPRocket mengoptimalkan gambar penting dengan secara otomatis mendeteksi, memuat sebelumnya, dan memprioritaskan elemen LCP di setiap halaman. Hal ini menghasilkan rendering yang lebih cepat yang sangat penting untuk melewati LCP.
Rendering Malas
Demikian pula, secara otomatis menerapkan rendering lambat untuk meningkatkan INP Anda.
Pada dasarnya, fitur ini mencegah browser bekerja cepat dengan tidak memuat semua yang ada di halaman sekaligus. Sebaliknya, ia hanya akan memuat apa yang dapat dilihat pengguna saat ini dan menunggu untuk memuat sisanya hingga diperlukan.
Hal ini mengakibatkan lebih sedikit pekerjaan pada browser, sehingga laman Anda dimuat lebih cepat dan merespons interaksi lebih cepat.

Tentu saja, dengan pengoptimalan otomatis ini, situs Anda menjadi jauh lebih cepat.
Selain itu, ia juga menyediakan fitur optimasi otomatis lainnya. Seperti dukungan Cross-Origin untuk font web, cache fragmen keranjang penyegaran WooCommerce, mengoptimalkan file font Google, dan menonaktifkan emoji WordPress.
Semua ini, dalam satu atau lain cara, membantu Anda meningkatkan Core Web Vitals untuk SEO yang lebih baik.
2. Penundaan dan Penundaan JavaScript
Sekadar memberi tahu Anda, file JavaScript dapat memperlambat kecepatan pemuatan halaman secara signifikan.
Jadi, ketika browser menemukan file JavaScript, sering kali browser menjeda rendering halaman untuk mendownload dan menjalankan skrip.
Akibatnya, hal ini dapat menunda kemunculan konten, sehingga berdampak pada LCP. Selain itu, membuat laman tidak responsif terhadap interaksi pengguna, sehingga berdampak pada INP.
Untungnya, WP Rocket memudahkan dengan fitur bawaan untuk menunda dan menunda file JavaScript. Dan prosesnya sangat mudah.
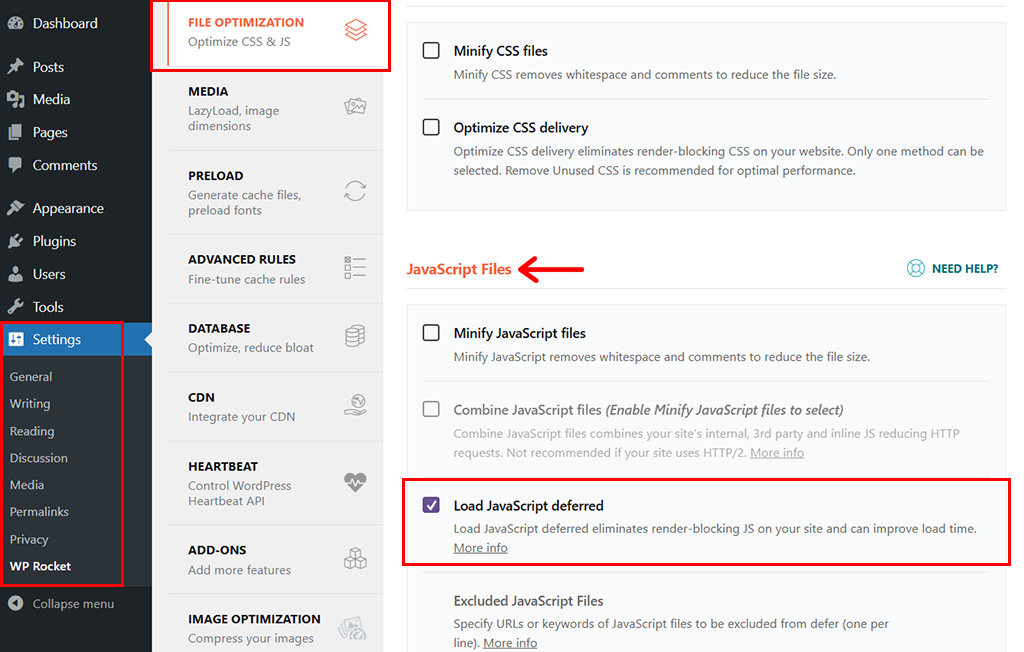
Untuk itu, yang harus Anda lakukan adalah masuk ke dashboard WordPress Anda lalu navigasikan ke 'Pengaturan > WP Rocket' dan klik pada tab 'Optimasi File' .

Dan, gulir ke bawah ke bagian JavaScript dan centang kotak untuk 'Muat JavaScript ditangguhkan' .
Hal ini memastikan JavaScript yang tidak penting tidak menghalangi pemuatan halaman Anda. Akibatnya, yang terjadi adalah elemen yang lebih penting dimuat terlebih dahulu. Hal ini mengurangi penundaan interaksi pengguna dan meningkatkan INP.

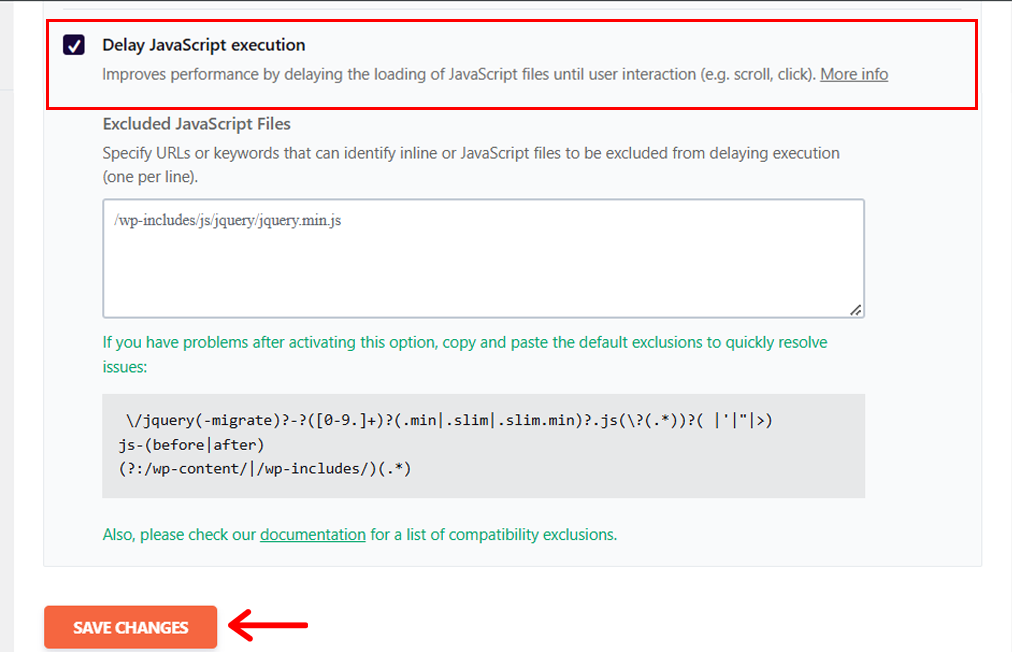
Demikian pula, di bagian JavaScript yang sama, temukan opsi 'Tunda eksekusi JavaScript' dan centang kotaknya.

Selain itu, Anda juga akan melihat opsi pengaturan lain seperti pengecualian satu klik, tapi jangan terlalu khawatir. Anda dapat membiarkannya sebagai default. Dan setelah selesai, jangan lupa klik tombol 'Simpan Perubahan' .
Dengan itu, Anda akan melihat notifikasi 'Pengaturan Tersimpan' di bilah atas.

Ini memberitahu WP Rocket untuk memuat JavaScript hanya ketika pengguna berinteraksi dengan halaman seperti menggulir atau mengklik. Selanjutnya, hal ini menghasilkan pemuatan cepat konten terlihat situs Anda yang pada akhirnya meningkatkan LCP .
3) Minifikasi CSS dan JavaScript
File CSS dan JavaScript bisa berukuran cukup besar karena karakter yang tidak diperlukan seperti spasi, jeda baris, dan komentar. Karakter tambahan ini meningkatkan ukuran file yang menyebabkan waktu pengunduhan lebih lama dan pemuatan halaman lebih lambat.
Jadi, solusi utama untuk ini adalah minifikasi CSS dan JavaScript. Dan WPRocket membuatnya sangat mudah untuk mencapai hal ini.
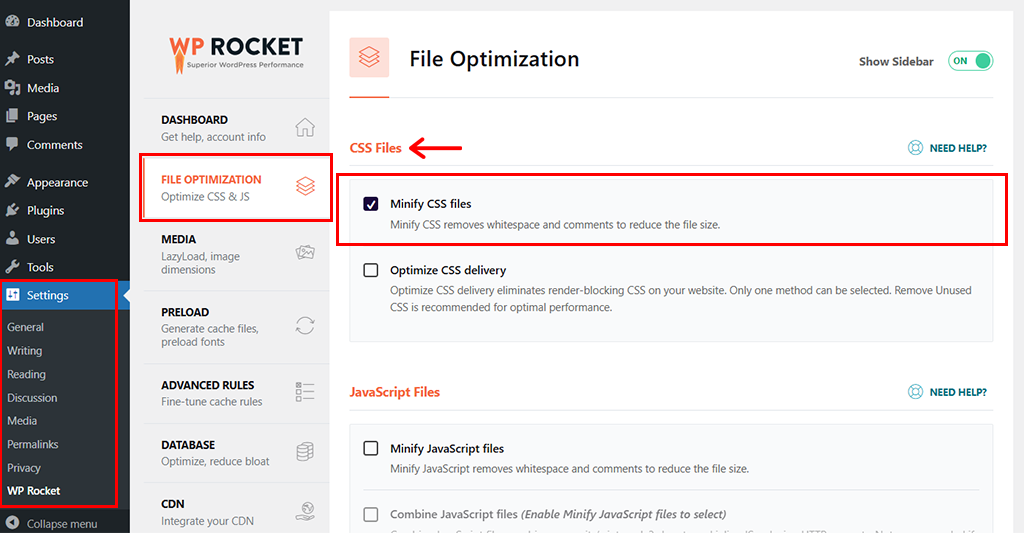
Sama seperti sebelumnya, Anda hanya perlu masuk ke 'WP Rocket > File Optimization' . Kemudian, di bawah tab 'File CSS' , centang kotak 'Minify CSS Files' . Hal ini membuat file yang lebih kecil dimuat lebih cepat dan mengarah pada peningkatan LCP secara langsung.

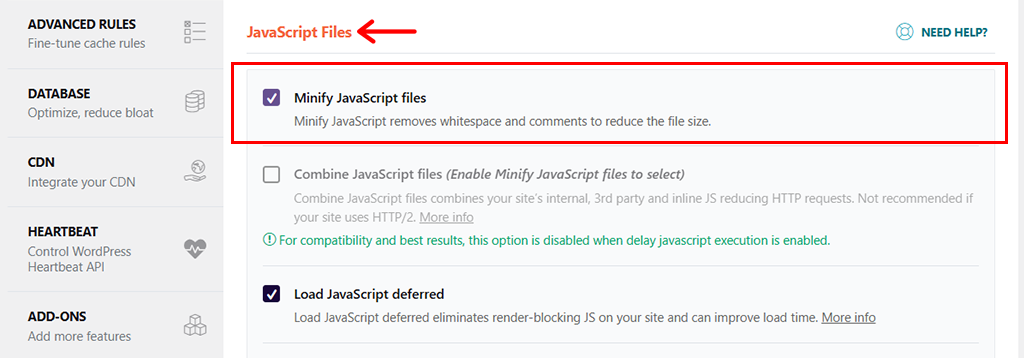
Demikian pula, dari tab 'File JavaScript' , centang kotaknya untuk 'Memperkecil File JavaScript' . Hal ini membuat file JS lebih kecil yang juga menghasilkan LCP dan INP yang lebih baik.

Dan jangan lupa klik tombol 'Simpan Perubahan' di bagian bawah halaman. Setelah selesai, Anda akan melihat notifikasi 'Pengaturan Tersimpan' di bilah atas. Dengan itu, WP Rocket akan secara otomatis menerapkan minifikasi ke file CSS dan JavaScript Anda.
4) Menghapus CSS yang Tidak Digunakan
Situs web sering kali menyertakan aturan CSS yang tidak digunakan pada halaman tertentu. Faktanya, aturan CSS yang tidak digunakan ini meningkatkan ukuran file secara keseluruhan sehingga menyebabkan waktu pengunduhan lebih lama dan memengaruhi rendering halaman. Selain itu, CSS yang tidak digunakan terkadang dapat menyebabkan perubahan tata letak tak terduga yang berdampak negatif pada CLS.
Untuk menyelamatkan Anda, WP Rocket membantu Anda mengidentifikasi dan menghapus aturan CSS yang tidak digunakan dari situs web Anda.
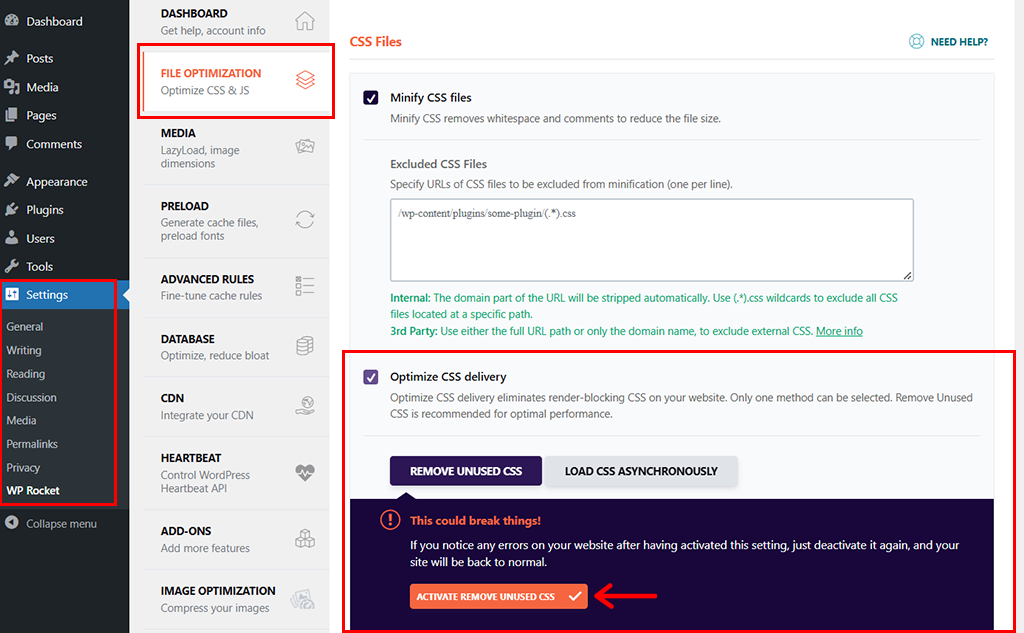
Untuk itu, Anda tinggal masuk lagi ke 'WP Rocket > File Optimization' . Kemudian, di bawah tab File CSS , centang kotak 'Optimalkan Pengiriman CSS' .

Dengan itu, Anda akan melihat opsi 'Hapus CSS yang Tidak Digunakan' , dan klik 'Aktifkan Hapus CSS yang Tidak Digunakan' .
Dan terakhir, jangan lupa klik tombol 'Simpan Perubahan' di bagian bawah halaman.
Ini mungkin memerlukan waktu tergantung pada ukuran situs Anda. Setelah selesai, WP Rocket sekarang menganalisis halaman Anda dan menghapus semua CSS yang tidak digunakan.
Dan pada akhirnya, hal ini menghasilkan pengunduhan yang lebih cepat, rendering halaman yang lebih cepat, dan LCP yang lebih baik. Selain itu, secara tidak langsung hal ini bahkan membantu mencegah perubahan tata letak yang tidak terduga yang mengakibatkan peningkatan CLS .
5) Pramuat Font untuk Rendering Lebih Cepat
Jika browser harus menunggu font diunduh sebelum merender teks, hal ini dapat menunda tampilan konten. Hal ini berdampak negatif pada LCP.
Selain itu, jika teks mengalami perubahan ukuran atau posisi setelah font dimuat, hal ini dapat menyebabkan perubahan tata letak yang tidak terduga yang berdampak pada CLS.
Oleh karena itu, salah satu masalah kecil namun besar yang berdampak negatif pada skor Data Web Inti Anda adalah font web.
WP Rocket mengenali masalah ini dengan baik dan dengan demikian memberi Anda fitur pramuat font.
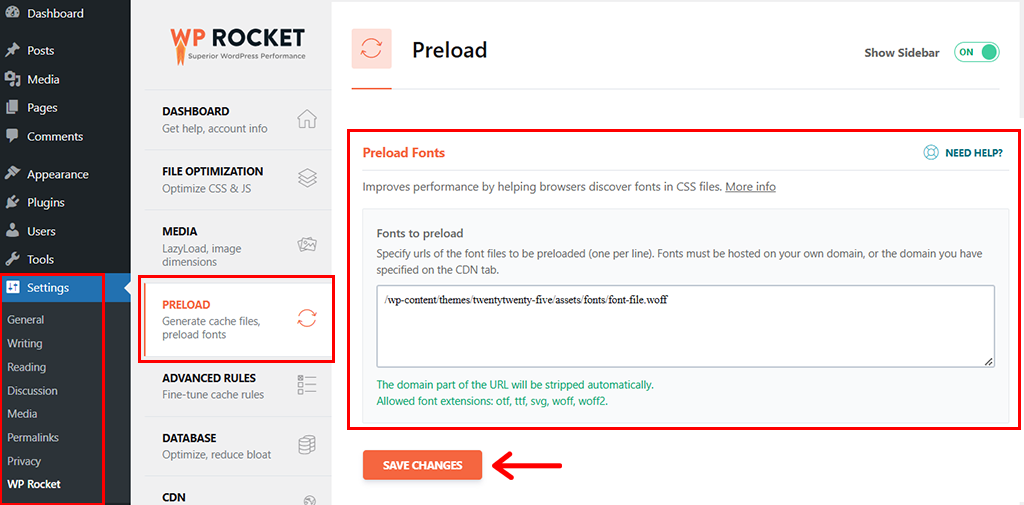
Untuk itu yang perlu Anda lakukan adalah masuk ke opsi 'Pengaturan > WP Rocket > Preload' . Kemudian, gulir ke bawah ke bagian 'Pramuat Font' .

Selanjutnya, Anda perlu mengidentifikasi dan menempelkan URL file font yang ingin Anda muat sebelumnya (misalnya otf, wtf, svg, woff, woff2).
Setelah selesai, tekan tombol 'Simpan Perubahan' untuk menyimpan perubahan Anda.
Dengan tindakan sederhana ini, sekarang font Anda akan dimuat lebih awal sehingga mempercepat rendering teks. Pada akhirnya, ini meningkatkan LCP dan CLS Anda.
6) Pemuatan Gambar yang Lambat
Tentu saja, gambar, terutama yang berukuran besar, dapat memperlambat pemuatan halaman secara signifikan. Faktanya, saat halaman dimuat, browser biasanya mendownload semua gambar sekaligus, bahkan gambar yang tidak terlihat oleh pengguna seperti gambar di paro bawah.
Akibatnya, hal ini dapat menghabiskan bandwidth secara signifikan dan menunda rendering konten yang terlihat, yang pada akhirnya berdampak pada LCP.
Tepat pada fase ini, fitur pemuatan lambat WP Rocket masuk.
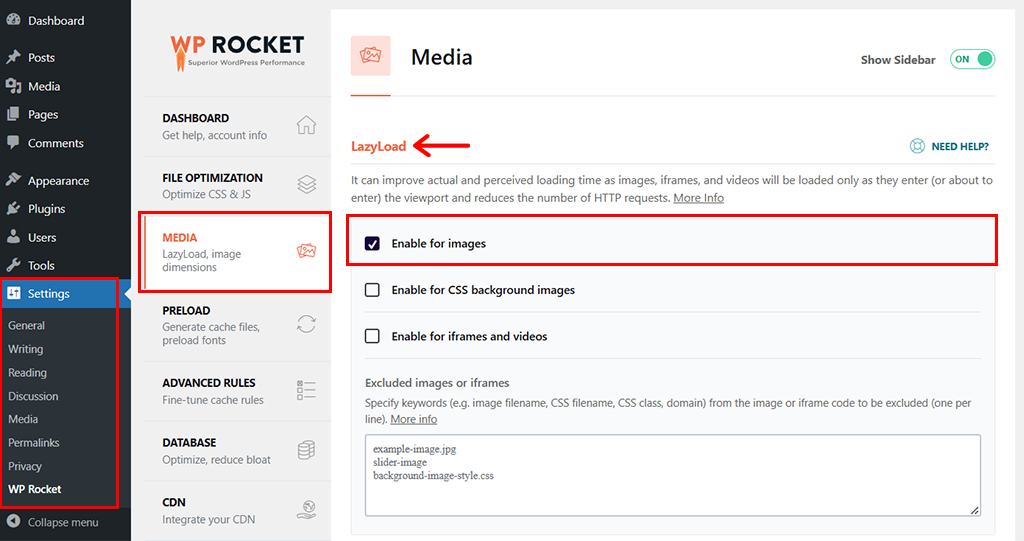
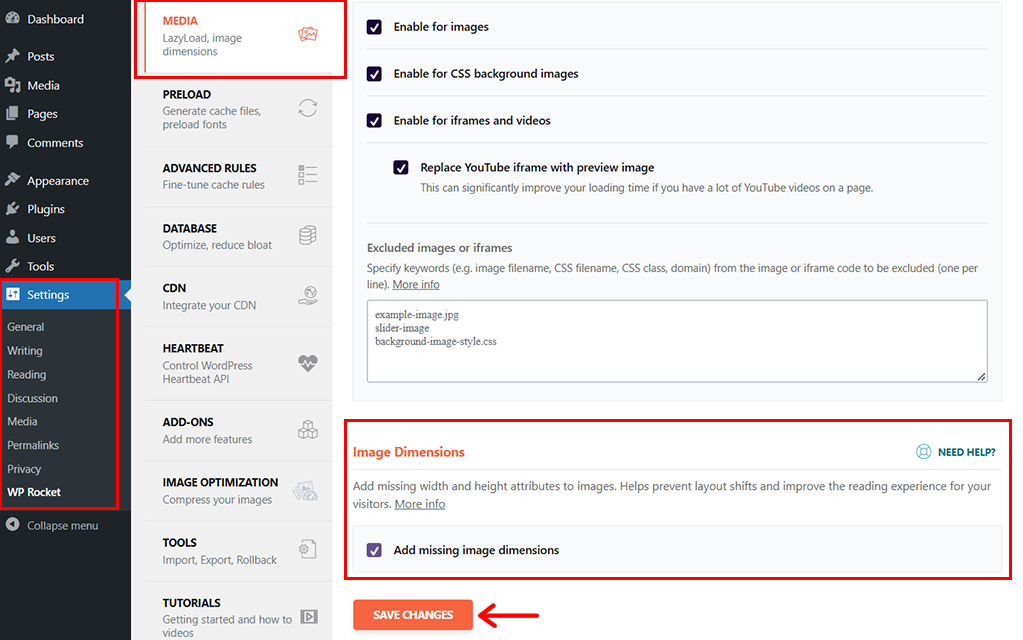
Yang harus Anda lakukan adalah pergi ke 'Pengaturan > WP Rocket > Media' dan di bawah tab 'LazyLoad' , Anda perlu mencentang opsi 'Aktifkan untuk Gambar' .

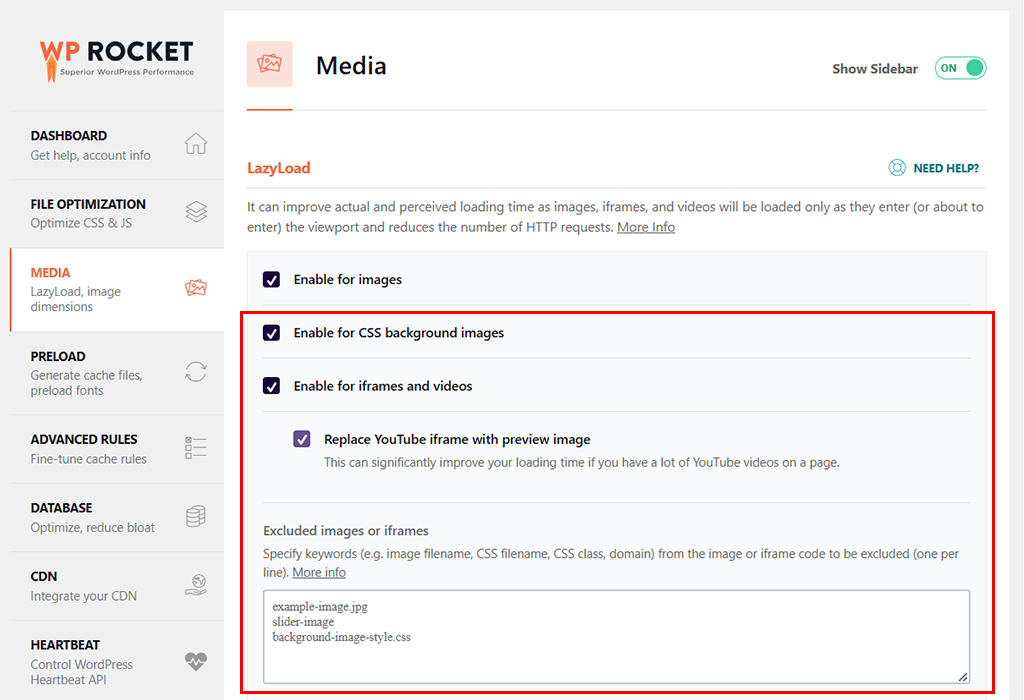
Selain itu, Anda juga dapat mencentang kotaknya untuk 'Aktifkan gambar latar belakang CSS' dan 'Aktifkan untuk iframe dan video'. Selain itu, Anda juga memiliki opsi untuk 'Ganti iframe YouTube dengan gambar pratinjau' .
Fitur ini sangat berguna jika situs Anda menggunakan konten tersemat seperti video YouTube.

Selain itu, jika Anda memiliki gambar yang perlu segera dimuat seperti logo atau spanduk, Anda dapat menambahkan URL gambar tersebut ke bidang Kecualikan Gambar .
Dan jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan perubahan Anda.
WP Rocket akan mulai menerapkan pemuatan lambat ke situs Anda. Sekarang, yang dilakukan pemuatan lambat adalah menunda pemuatan gambar yang saat ini tidak terlihat dalam area pandang pengguna.
Hal ini mengurangi waktu yang dibutuhkan untuk memuat konten yang terlihat, sehingga meningkatkan LCP . Selain itu, ini memastikan visual penting muncul secara instan sehingga menghasilkan pengalaman yang lancar dan meningkatkan INP .
7) Memperbaiki Gambar Tanpa Dimensi
Saat gambar disisipkan ke dalam halaman web, terkadang gambar tersebut tidak memiliki spesifikasi atribut lebar dan tinggi.
Akibatnya, browser tidak mengetahui berapa banyak ruang yang dialokasikan untuk gambar pada awalnya. Lebih lanjut, hal ini menyebabkan perubahan tata letak tak terduga yang berdampak pada CLS.
Untungnya, WP Rocked mengidentifikasi dan memperbaiki masalah ini untuk memastikan situs web yang lebih stabil dan mulus secara visual.
Untuk ini, yang harus Anda lakukan adalah pergi ke 'WP Rocket > Media' dan gulir ke bawah ke bagian Dimensi Gambar .

Selanjutnya, Anda perlu mencentang kotaknya untuk 'Tambahkan dimensi gambar yang hilang' dan tekan tombol 'Simpan Perubahan' .
Setelah itu, WP Rocket secara otomatis memindai situs Anda dan menambahkan dimensi pada gambar jika diperlukan.
Akibatnya, tindakan ini mencegah perubahan tata letak yang tidak terduga, meningkatkan stabilitas visual, dan berkontribusi pada pengalaman pengguna yang lebih baik secara keseluruhan. Hal ini selanjutnya membawa dampak positif pada metrik CLS .
Saat Anda menerapkan pengoptimalan ini dengan WP Rocket, ini mengatasi faktor-faktor utama yang berkontribusi terhadap peningkatan skor Core Web Vitals.
Selain itu, Anda mendapatkan waktu muat yang lebih cepat, interaksi yang lebih lancar, dan pengalaman pengguna yang lebih stabil secara visual bagi pengunjung situs web Anda.
D. Menguji Core Web Vitals Sebelum & Sesudah Optimasi WP Rocket
Setelah melakukan optimasi website menggunakan WP Rocket, kami melakukan perbandingan performa sebelum dan sesudah optimasi WP Rocket.
Untuk memahami dampak optimasi WP Rocket dan memastikan apakah perubahan tersebut meningkatkan Core Web Vitals atau tidak.
Inilah yang kami lakukan dan hasil yang kami amati.
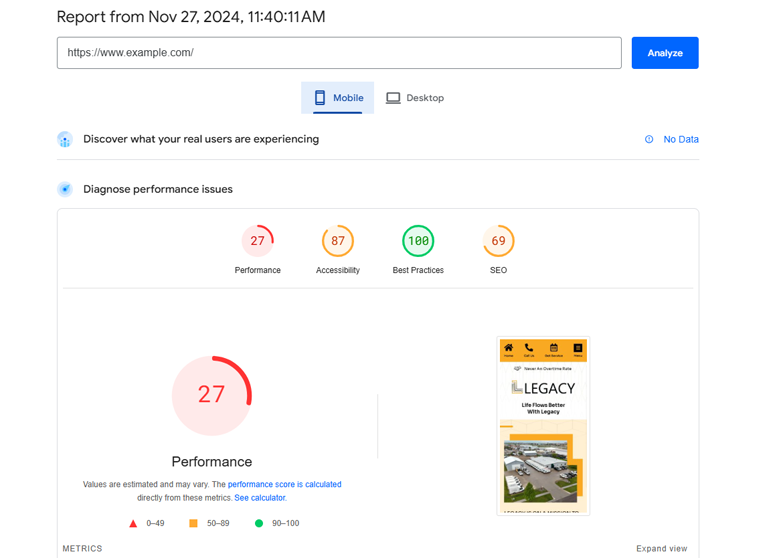
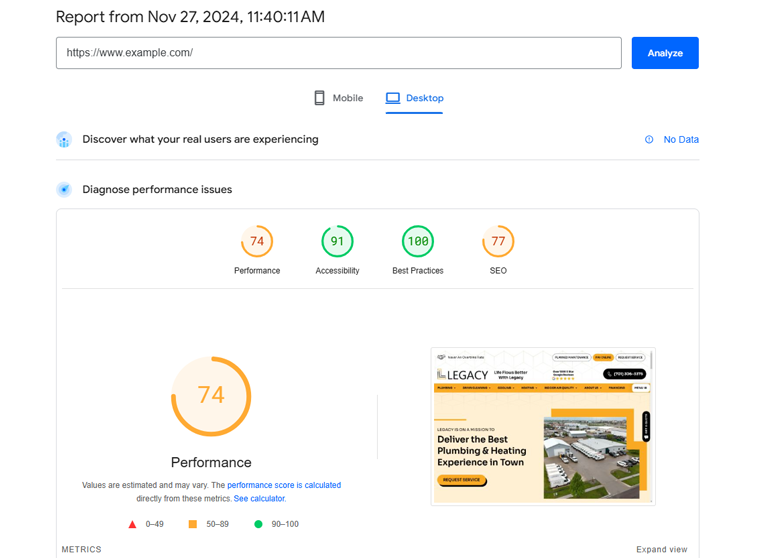
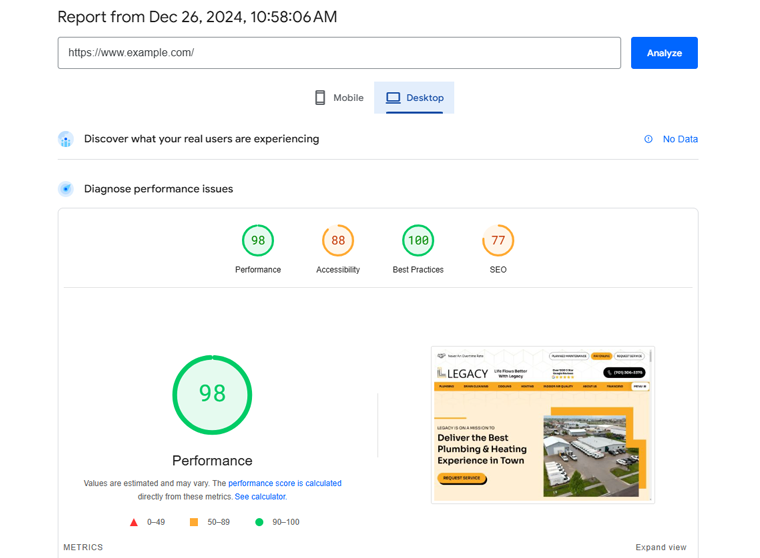
Kami menggunakan Google PageSpeed Insights untuk menganalisis situs web kami. Setelah memasukkan URL dan menjalankan pengujian, hasilnya terlihat seperti di bawah ini;
Sebelum Optimasi WP Rocket
Metrik kinerja awal untuk platform seluler dan desktop kurang dari ideal. Temuan utamanya adalah sebagai berikut:

| Dasar Perbandingan | Untuk Seluler | Untuk Desktop |
| Skor Kinerja | 27 | 74 |
| Skor Aksesibilitas | 87 | 91 |
| Skor Praktik Terbaik | 100 | 100 |
| Skor SEO | 69 | 77 |

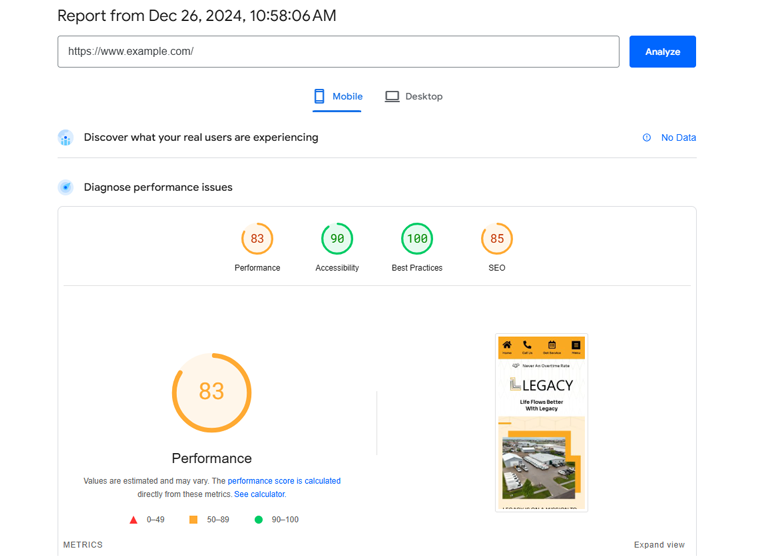
Setelah Optimasi WP Rocket
Pasca pengoptimalan, kami mengamati peningkatan signifikan di seluruh metrik, seperti yang ditunjukkan di bawah ini:

| Dasar Perbandingan | Untuk Seluler | Untuk Desktop |
| Skor Kinerja | 83 | 98 |
| Skor Aksesibilitas | 90 | 88 |
| Skor Praktik Terbaik | 100 | 100 |
| Skor SEO | 85 | 77 |

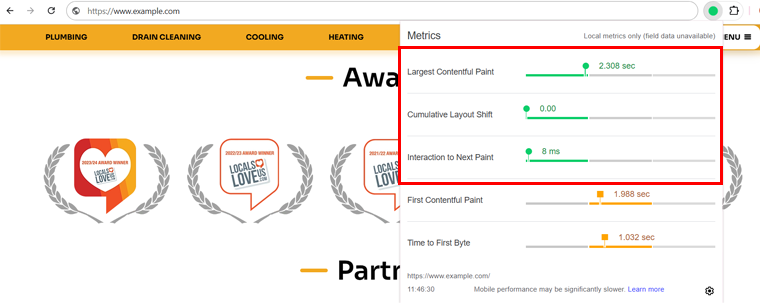
Di atas, kami menggunakan ekstensi Web Vitals untuk mengukur metrik Core Web Vitals setelah optimasi WP Rocket dan inilah yang kami temukan:

I. Cat Contentful Terbesar (LCP): 2,308 detik
LCP-nya berkurang menjadi 2,308 detik, jauh di bawah skor yang direkomendasikan yaitu 2,5 detik. Ini berarti elemen terbesar yang terlihat di halaman dimuat dengan cepat sehingga memberikan kesan pertama yang cepat kepada pengguna.
II. Interaksi ke Cat Berikutnya (INP): 8 ms
INP dioptimalkan hingga 8 milidetik, jauh di bawah rekomendasi 200 ms. Hal ini mencerminkan situs web yang sangat responsif dan langsung bereaksi terhadap interaksi pengguna seperti klik atau ketukan.
AKU AKU AKU. Pergeseran Tata Letak Kumulatif (CLS): 0
CLS telah dihilangkan sepenuhnya, sekarang berada pada angka 0 dimana nilai idealnya kurang dari 0,1. Hal ini memastikan tata letak stabil, tanpa perubahan tak terduga selama pemuatan halaman. Lebih lanjut, ini juga berarti pengunjung mendapatkan pengalaman yang lancar.
Artinya, situs web kami pasti lulus Penilaian Vital Web Inti.
Hasil ini menegaskan bahwa optimasi WP Rocket telah membuat situs web lebih cepat, responsif, dan stabil. Pada akhirnya, hal ini menjamin pengalaman pengguna yang lebih baik dan kepatuhan terhadap faktor peringkat Google.
E. Ringkasan Fitur WP Rocket & Dampaknya pada Core Web Vitals dan SEO
Sebelum kita menyimpulkan, mari kita rekap sekilas fitur-fitur WP Roclet dan dampaknya terhadap Core Web Vitals dan SEO.
| Fitur | Meningkat | Apa Fungsinya |
| Optimasi Otomatis | LCP, Polri | Mempercepat pemuatan dan meningkatkan daya tanggap secara otomatis. |
| Penundaan & Penundaan JavaScript | LCP, Polri | Menunda dan menunda skrip yang tidak perlu untuk konten dan interaksi yang lebih cepat. |
| Minifikasi CSS & JavaScript | LCP, Polri | Memperkecil ukuran file untuk memuat lebih cepat. |
| Menghapus CSS yang Tidak Digunakan | LCP, CLS | Menghapus kode tambahan untuk mempercepat dan menstabilkan halaman. |
| Pramuat Font untuk Rendering Lebih Cepat | LCP, CLS | Memuat font lebih awal untuk menampilkan teks lebih cepat. |
| Pemuatan Gambar yang Lambat | LCP, Polri | Memuat gambar hanya bila diperlukan untuk menghemat waktu. |
| Memperbaiki Gambar Tanpa Dimensi | CLS | Menghentikan pergeseran tata letak dengan mengatur ukuran gambar. |
F. Pemikiran Akhir
Tak perlu dikatakan lagi, WP Rocket telah membuktikan dirinya sebagai alat yang ampuh dan ramah pengguna untuk meningkatkan kinerja situs web Anda. Dan raih skor Core Web Vital yang lebih baik.
Seperti yang Anda lihat juga, cara ia menangani tugas-tugas rumit seperti seorang profesional tanpa Anda perlu menyentuh satu baris kode pun.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Apakah Anda sudah menggunakan WP Rocket? Jika ya, bagikan pengalaman Anda di bawah ini.
Dan jika belum, pergilah dan cobalah. Kami berjanji, ini sepadan dengan waktu dan investasi Anda.
Ingin tahu lebih banyak tentang plugin ini? Kemudian, pastikan untuk membaca artikel komprehensif kami tentang ulasan WP Rocket.
Lihat juga bacaan kami yang lain seperti cara meningkatkan kecepatan situs web dan plugin pengoptimalan kecepatan terbaik.
Terakhir, ikuti kami di akun media sosial kami Facebook dan X (sebelumnya Twitter) untuk terus mendapatkan informasi terbaru tentang konten kami.
