Cara Meningkatkan Kecepatan Loading Gambar Galeri Di WordPress
Diterbitkan: 2022-12-28Gambar merupakan bagian besar dari bobot rata-rata situs web, yang secara dramatis memengaruhi kecepatan pemuatan. Jika Anda ingin meningkatkan waktu pemuatan galeri gambar, ada beberapa cara untuk memastikan gambar galeri Anda dioptimalkan dan pengunjung situs web Anda senang.
Artikel ini akan membantu Anda memahami hal berikut:
- Manfaat mempercepat waktu muat gambar WordPress Anda
- Metode terbaik untuk meningkatkan waktu pemuatan gambar
- Alat dan plugin bermanfaat yang dapat meningkatkan waktu pemuatan gambar
- Mengapa Modula adalah solusi 1-klik untuk galeri yang lebih cepat & dioptimalkan
- Dan banyak lagi …
Daftar Isi
- Manfaat Galeri Gambar WordPress Memuat Cepat
- Memperkenalkan Modula
- Mempercepat Pemuatan Gambar – Solusi
- Mengubah ukuran
- Kompresi
- Caching
- Menggunakan Jaringan Pengiriman Konten (CDN)
- Nonaktifkan Hotlinking
- Wrapping Up – Cara Meningkatkan Kecepatan Memuat Gambar Galeri dengan Modula
Manfaat Galeri Gambar WordPress Memuat Cepat
Sebelum kita melihat 'Bagaimana?' pertama-tama kita perlu menjelajahi 'Mengapa?'. Apa manfaat dari galeri gambar yang memuat cepat, dan mengapa semua orang menekankannya?
- Meningkatkan kecepatan halaman secara keseluruhan – Kecepatan memuat gambar galeri secara langsung memengaruhi kecepatan pemuatan keseluruhan situs web Anda karena akan membutuhkan lebih sedikit data untuk ditransfer dari server ke pengguna.
- Meningkatkan SEO – Mesin pencari seperti Google menghukum situs web yang lambat. Anda memiliki peluang yang lebih baik untuk mendapatkan peringkat yang baik di SERP jika situs web Anda dimuat dengan cepat dan foto Anda dioptimalkan.
- Meningkatkan pengalaman pengguna – Pengunjung situs merasa menjengkelkan menunggu lebih dari 3 detik untuk memuat halaman. Setiap detik berharga, dan jika pengunjung Anda menghabiskan lebih dari tiga detik menunggu halaman dimuat, 40% akan meninggalkan situs web Anda.
- Meningkatkan tingkat konversi – Karena gambar galeri yang tidak dioptimalkan akan memperlambat situs web Anda dan memengaruhi pengalaman pengguna, gambar tersebut juga akan memengaruhi tingkat konversi. Hampir 70% konsumen mengakui bahwa kecepatan halaman memengaruhi keinginan mereka untuk membeli dari pengecer online. Situs web yang memuat cepat berarti tingkat konversi yang lebih tinggi – sains menegaskan.
- Mengkonsumsi lebih sedikit bandwidth – Saat Anda mengunggah gambar ke WordPress, secara otomatis ada lima atau enam variasi ukuran yang dibuat pada saat itu. Ekstensi Mempercepat Modula mengoptimalkannya dengan cepat untuk menghemat bandwidth.
Memperkenalkan Modula
Modula adalah solusi lengkap untuk membuat galeri gambar atau video. Selain alat pengoptimalan yang kuat, plugin ini memiliki banyak fitur berharga lainnya. Dari mengubah ukuran galeri gambar hingga mengompresinya, Modula siap membantu Anda.
Jika Anda ingin mengoptimalkan gambar Anda dengan cepat dan menurunkan waktu pemuatan halaman Anda, ekstensi Mempercepat sangat berguna. Modula memberi Anda berbagai jenis kompresi, tergantung pada kebutuhan Anda.

Bagaimana cara kerjanya? Yah, itu mudah. Kami bermitra dengan ShortPixel dan StackPath untuk menjadikan pengalaman pengoptimalan gambar Anda semudah sebelumnya. Kompresi gambar dilakukan dengan bantuan ShortPixel dan disajikan melalui cloud StackPath.
Modula juga memiliki opsi pemuatan lambat. Ini menyiratkan bahwa gambar di bagian bawah halaman hanya akan dimuat jika pengunjung menggulir ke bawah. Gambar hanya akan dimuat saat pengguna menggulir. Ini akan meningkatkan pengalaman pengguna, dan pengunjung situs web Anda akan menghargainya.
Mempercepat Pemuatan Gambar – Solusi
Pengoptimalan kecepatan gambar WordPress hadir dalam berbagai bentuk, mulai dari ukuran dan jenis gambar yang Anda muat hingga kompresi atau pramuat media. Terkadang, alat dan plugin untuk pengoptimalan kecepatan gambar membuat prosesnya lebih mudah.
Pendekatan pengoptimalan kecepatan gambar yang diuraikan di bawah ini adalah salah satu metode terbaik untuk menghasilkan konten berkualitas tinggi yang memajukan sasaran SEO Anda. Mari jelajahi bersama, lihat cara kerjanya, dan mengapa berguna.
Mengubah ukuran
Kualitas gambar di situs web Anda tidak akan meningkat dengan memuat gambar yang sangat besar; sebaliknya, itu akan menghabiskan lebih banyak bandwidth dan meningkatkan waktu pemuatan halaman web Anda. Hal pertama yang harus Anda lakukan adalah menentukan ukuran optimal gambar Anda untuk ruang yang akan ditampilkan.
Beberapa alat, seperti layanan pengubahan ukuran daring pihak ketiga seperti PicResize atau ResizePixel, Photoshop, atau bahkan Microsoft Paint yang lama dan familier, adalah metode yang sesuai untuk mengubah ukuran atau memangkas gambar galeri Anda.
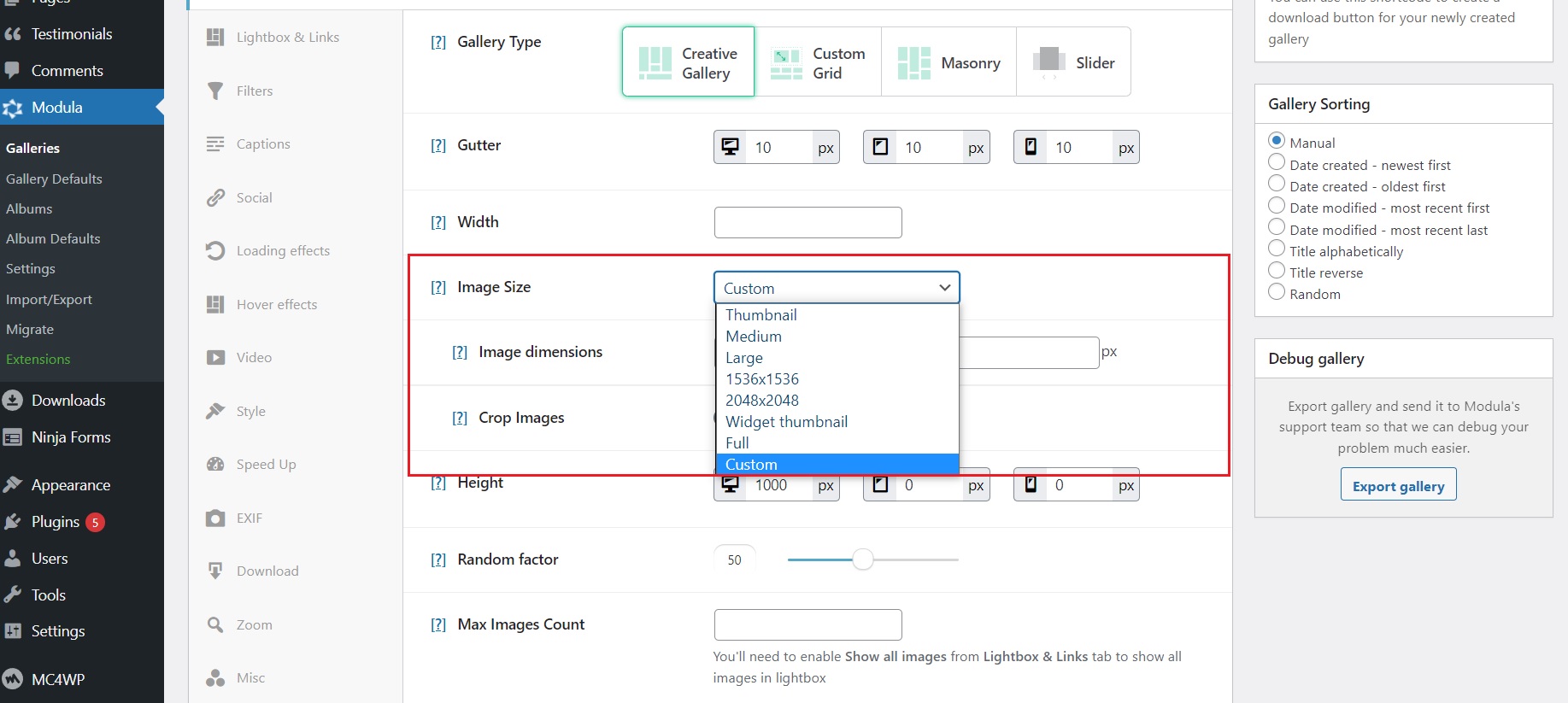
Modula juga memiliki opsi untuk mengubah ukuran gambar galeri. Cukup pilih galeri Anda dan gulir ke bawah ke pengaturan. Di tab Umum , Anda akan melihat pengaturan Ukuran Gambar . Di menu tarik-turun, Anda akan memiliki beberapa opsi pengubahan ukuran dan bahkan opsi Kustom di mana Anda dapat menentukan ukuran Anda sendiri dan bahkan mengaktifkan pemotongan.

Kompresi
Karena berbagai alasan, gambar yang Anda lihat online hari ini telah mengalami beberapa bentuk kompresi. Pengguna dapat memuat gambar galeri lebih cepat dan halaman web mereka menggunakan lebih sedikit ruang di host Web. Alih-alih mengecilkan ukuran gambar yang sebenarnya, kompresi gambar memadatkan data yang membentuk gambar.
Kompresi datang dalam berbagai bentuk tergantung pada keadaan:

- Kompresi gambar lossless : mengompres file tanpa mengorbankan kualitas dengan mencari dan menghapus redudansi statistik, dan jika Anda peduli dengan kualitas gambar, ini adalah pilihan terbaik.
- Kompresi gambar lossy : memampatkan file dengan menghilangkan beberapa data yang tidak perlu dan penting, yang, dalam situasi tertentu, menurunkan kualitas gambar yang terlihat. Opsi ini berharga jika Anda ingin situs web Anda dimuat secepat mungkin.
Menggunakan plugin kompresi gambar adalah cara tercepat untuk mengompres gambar galeri di WordPress. Saat Anda mengunggah gambar ke galeri Modula, ia menawarkan semua opsi kompresi yang diperlukan. Selain kompresi gambar lossless atau lossy, Modula menawarkan opsi ketiga: kompresi gambar glossy. Yang ini terbaik untuk seniman dan fotografer yang ingin mengoptimalkan gambar mereka tetapi juga menjaga kualitasnya tetap prima.
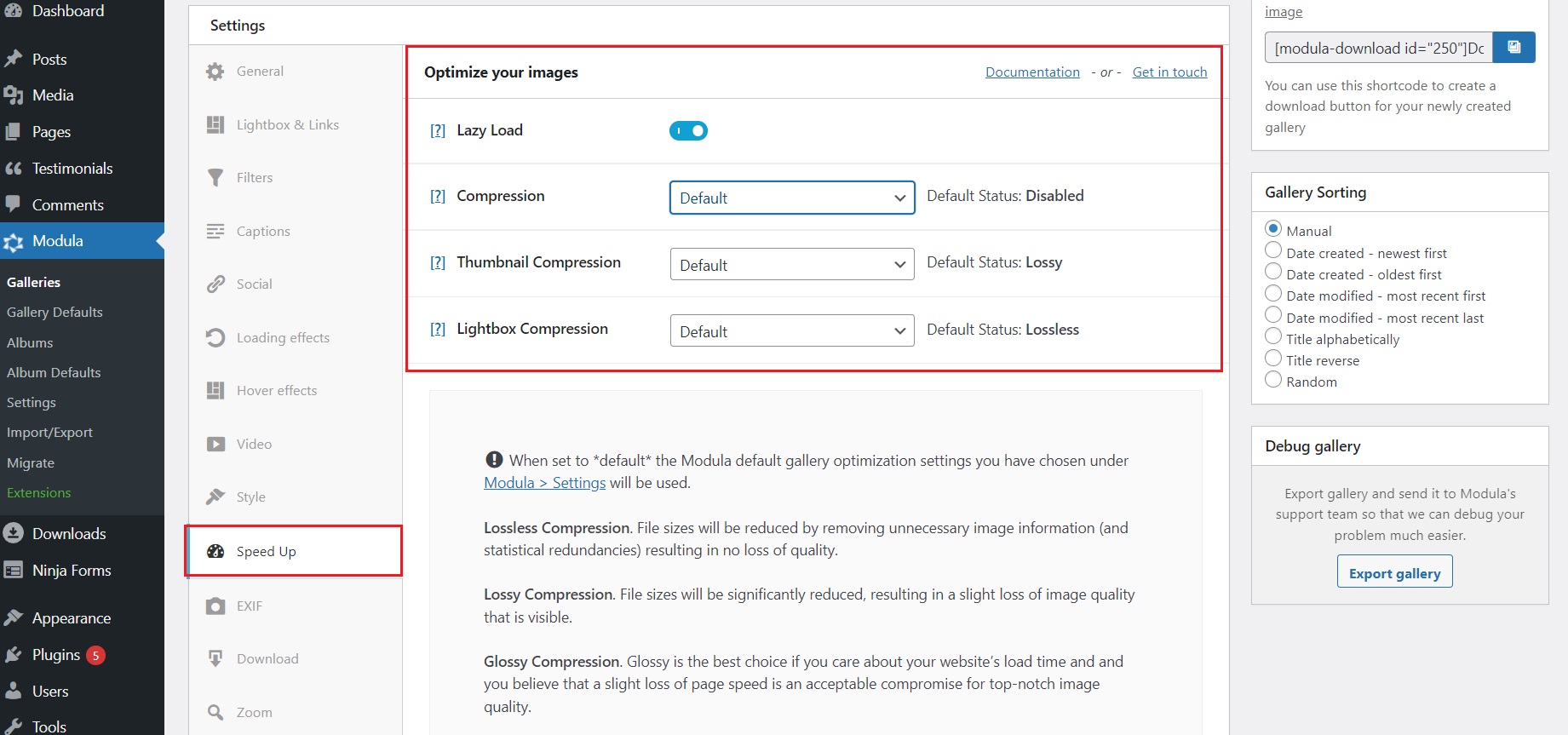
Modula membantu Anda mengompres gambar melalui pengaturan Percepat . Anda dapat mengaktifkan atau menonaktifkan kompresi atau pemuatan lambat dan secara mandiri mengatur jenis kompresi untuk thumbnail atau gambar lightbox.

Sebagai alternatif, Anda dapat memampatkan foto berukuran besar secara manual menggunakan perangkat lunak pengedit gambar atau aplikasi gratis seperti TinyPNG sebelum menerbitkannya di situs WordPress Anda.
Caching
Salah satu metode pengoptimalan kecepatan gambar WordPress terbaik adalah caching gambar, yang menggunakan gambar yang ada yang disimpan di browser web atau server proxy pengguna untuk akses cepat dan mudah.
Caching sisi browser mengurangi kueri aplikasi dan menawarkan pengurangan data unduhan.
Sebaliknya, caching proxy menyimpan file gambar di server point of presence (PoP), yang membantu mempercepat rendering halaman web. Gambar galeri dapat diakses langsung oleh pengunjung pertama kali dan pengguna kembali yang mungkin telah membersihkan cache browser mereka.

Caching sangat membantu jika situs web Anda memiliki banyak foto yang digunakan di seluruh halaman dan tetap tidak berubah untuk waktu yang lama. Menggunakan CDN (Jaringan Pengiriman Konten) akan memberi Anda keuntungan besar dalam hal caching.
Intinya, gambar didistribusikan dan di-cache ke semua server PoP. Ini dengan mudah diterjemahkan menjadi peningkatan kinerja ketika pengunjung situs web Anda langsung mengakses gambar Anda dari lokasi PoP fisik terdekat.
Menggunakan Jaringan Pengiriman Konten (CDN)
Jaringan pengiriman konten (CDN) mewakili tulang punggung internet transparan untuk pengiriman konten.
CDN kemungkinan berada di balik setiap piksel teks, setiap piksel gambar, dan setiap bingkai film yang disediakan ke PC dan browser seluler Anda, apa pun yang Anda lakukan atau jenis materi yang Anda konsumsi secara online.

Dengan menyimpan file situs web Anda di banyak pusat data di seluruh dunia (Points of Presence), CDN mengatasi salah satu masalah pemuatan gambar terbesar – kecepatan pemuatan gambar ini. Saat seseorang mengunjungi situs web Anda, mereka dapat mengunduh dan melihat gambar galeri Anda dari pusat data global terdekat.
Modula memanfaatkan metode ini dengan bermitra dengan StackPath . Anda dapat yakin bahwa gambar galeri Anda akan dikirim ke pengguna Anda dari pusat data terdekat secepat mungkin.
Nonaktifkan Hotlinking
Hotlinking adalah saat seseorang menyematkan konten (terutama foto, audio, video, dan dokumen) dari situs web Anda di situs web lain menggunakan URL file langsung. Situs web lain pada dasarnya mencuri bandwidth Anda dan menggunakan sumber daya hosting Anda dengan mengirimkan lalu lintas yang tidak dibutuhkan ke situs web Anda. Ini sangat umum ketika datang ke gambar.
Menggunakan jaringan pengiriman konten seperti Cloudflare atau StackPath akan memastikan tidak ada yang dapat menggunakan gambar galeri Anda dan memperlambat situs web Anda. Cloudflare memiliki pengaturan bawaan yang memungkinkan Anda mengaktifkan perlindungan hotlink tersebut.
Modula juga memiliki perlindungan klik kanan bawaan untuk mencegah orang lain melakukan hotlink pada gambar Anda dan memperlambat situs web Anda.
Wrapping Up – Cara Meningkatkan Kecepatan Memuat Gambar Galeri dengan Modula
Bermitra dengan ShortPixel dan StackPath, Modula akan mengoptimalkan gambar galeri Anda hanya dengan beberapa klik dengan mengurangi ukuran file, mengubah ukurannya, dan menayangkannya dari jaringan pengiriman konten untuk memuatnya secepat mungkin.
Ekstensi Mempercepat Modula adalah yang Anda cari saat mengoptimalkan waktu pemuatan gambar. Itu dapat memampatkan gambar galeri yang sebenarnya, tetapi thumbnail dan lightbox juga dapat dikompresi secara independen (kompresi lossless, lossy, atau glossy).
Selain itu, ekstensi juga menyediakan fitur pemuatan lambat, membantu halaman Anda memuat lebih cepat secara keseluruhan dengan meminta pengguna memuat gambar galeri saat mereka menggulir dan tidak semuanya sekaligus.
Modula juga menawarkan metode kompresi gambar glossy . Intinya, metode glossy adalah jalan tengah di antara keduanya (kompresi gambar lossy dan lossless), dan biasanya merupakan pilihan terbaik untuk situs web Anda. Itu mempertahankan kualitas gambar ke titik di mana variasi dari gambar asli hampir tidak terlihat sambil menurunkan ukuran file lebih dari yang bisa dilakukan oleh kompresi lossless.
Waktu adalah salah satu sumber daya yang paling berharga. Buat pengunjung situs web Anda senang dengan memberi mereka pengalaman cepat. Mengoptimalkan waktu pemuatan gambar Anda dengan Modula akan membuat situs web Anda memuat lebih cepat dan, sebagai imbalannya, membuat pengunjung Anda terpikat lebih lama.
