WooCommerce: Bagaimana Cara Meningkatkan Kecepatan Toko saya?
Diterbitkan: 2018-08-14
Ini adalah posting tamu oleh Simon Tomkins dari CommerceGurus - jika Anda menyukai artikel ini, pastikan untuk berterima kasih padanya di komentar!
Kecepatan toko WooCommerce Anda sangat penting dalam hal mengubah pengunjung menjadi pelanggan. Penelitian telah menunjukkan bahwa penundaan satu detik pun dapat mengakibatkan 7% dari pesanan yang hilang.
Jika situs WooCommerce Anda menghasilkan $1.000 per hari, penundaan satu detik dalam waktu buka itu berpotensi membuat Anda kehilangan $25.000 dalam penjualan tahunan yang hilang – bukan perubahan kecil! Jika Anda adalah pemilik Amazon yang beruntung, penundaan satu detik di tahun 2017 bisa berarti kerugian sebesar $178 miliar * 0,07 = $12,5 miliar dalam pendapatan bersih…
Sekali lagi, situs web WooCommerce yang lambat menghabiskan uang Anda .
Saya menghabiskan banyak waktu untuk meneliti kecepatan situs web dan pengoptimalan kinerja sebelum membuat tema WooCommerce Shoptimizer kami. Beberapa statistik mengejutkan:
- 73% pengguna seluler telah meninggalkan situs karena terlalu lama
- 47% orang mengharapkan situs dimuat dalam 2 detik atau kurang
- 79% orang yang mengalami masalah kinerja tidak akan kembali lagi untuk membeli
Jadi, situs WooCommerce yang lambat berarti pengunjung yang tidak senang dan hilangnya potensi pendapatan bagi pesaing.
Dan hari ini kita akan melihat secara singkat apa yang dapat Anda lakukan untuk mempercepat situs web WooCommerce Anda – ini adalah trik pengoptimalan kinerja yang terbukti dapat berdampak langsung pada tingkat konversi penjualan Anda
1) Tinjau platform hosting Anda saat ini
Saya tidak membahas topik hosting dengan sangat rinci karena harus jelas bahwa host yang dioptimalkan WooCommerce dengan benar membuat perbedaan besar pada kecepatan pemuatan.
Sebagai aturan dasar, Anda harus menjauhi hosting bersama yang dapat bergumul dengan tuntutan WooCommerce.
LiquidWeb, Kinsta, dan WPEngine adalah pemain utama di arena eCommerce dan semuanya merupakan pilihan bagus untuk hosting terkelola . Alternatif yang populer adalah SiteGround (Business Bloomer dulu berjalan di SG). Saya akan merekomendasikan Cloud atau solusi hosting khusus mereka. Mereka juga akan memigrasikan situs Anda yang ada ke platform mereka secara gratis dengan paket tertentu, yang sangat menghemat waktu.
2) Audit kecepatan toko WooCommerce Anda

Ini adalah langkah pertama yang penting untuk terlebih dahulu mengevaluasi kecepatan pemuatan toko Anda saat ini. Banyak orang menggunakan Google Page Speed untuk ini, tetapi saya lebih suka WebPageTest.
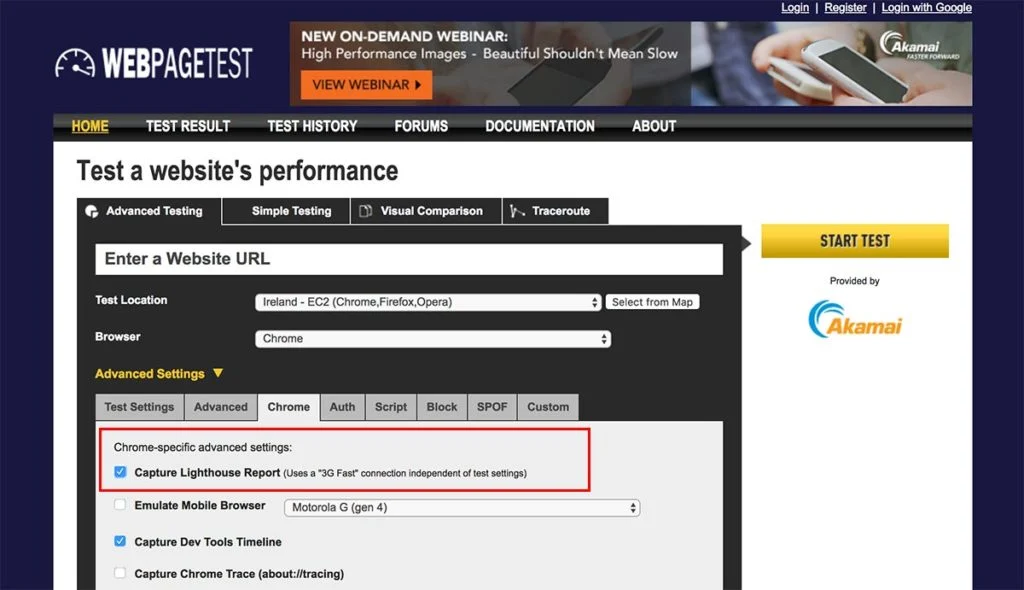
Ada sedikit trik untuk ini. Buka tab Advanced > Chrome dan pastikan Capture Lighthouse Report juga dicentang. Lighthouse adalah alat baru dari Google yang dirancang untuk meningkatkan kualitas halaman web. Ini akan merangkum kecepatan, aksesibilitas, dan kinerja aplikasi web progresif di antara area lain dan memberikan laporan yang sangat baik dengan langkah-langkah nyata yang dapat ditindaklanjuti.
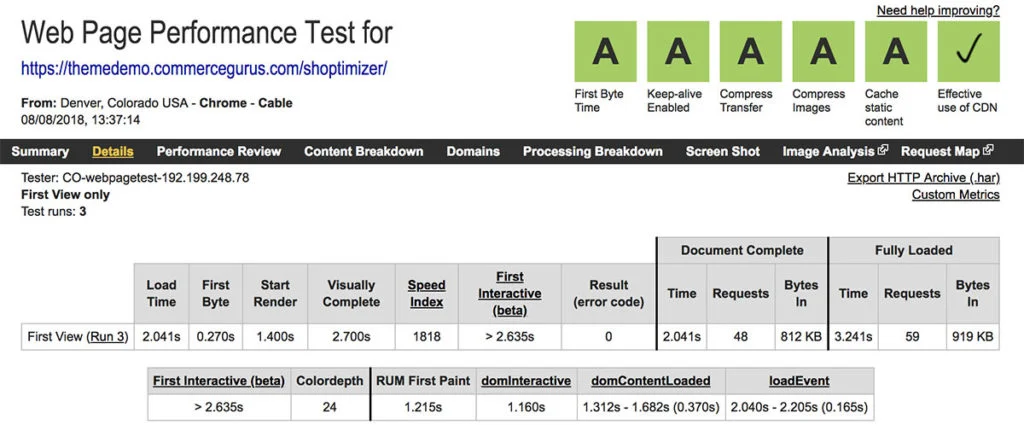
Laporan yang diberikan akan terlihat seperti screenshot di bawah ini. Saya menjalankannya menggunakan beranda tema Shoptimizer WooCommerce kami sebagai contoh.

Waktu Byte Pertama adalah lamanya waktu yang dibutuhkan dari saat klien membuat permintaan hingga menerima byte data pertamanya dari server web.
Waktu Mulai Render mencerminkan kecepatan di mana elemen pertama muncul di halaman. Ini bisa menjadi warna latar belakang, blok teks atau apa pun. Pemuatan cepat pada titik ini memberikan indikasi kuat kepada pengguna bahwa halaman sedang dirender dan konten lainnya akan segera muncul.
3) Perkecil kode Anda
Jumlah aset yang dimuat di halaman sangat memengaruhi skor performa Anda. Semakin banyak file yang dimuat, semakin banyak perjalanan kembali yang harus dilakukan server, memperlambat kecepatan pemuatan.
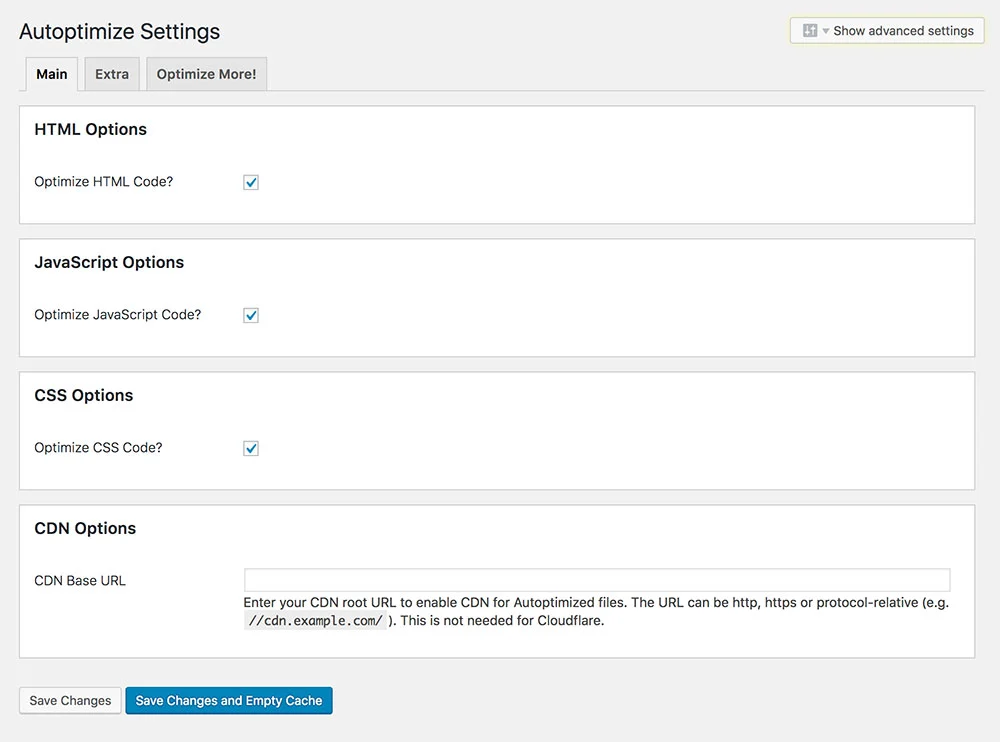
Salah satu solusi terbaik untuk masalah ini adalah plugin Autoptimize, tersedia gratis di repositori WordPress. Anda akan menemukannya dengan mencari Autoptimize dalam Plugins > Add New . Ini sempurna untuk menyederhanakan pengoptimalan situs WooCommerce Anda.

Tugas utama yang dilakukan adalah agregasi – atau menggabungkan beberapa file menjadi satu sehingga browser pengunjung memiliki lebih sedikit file untuk diunduh. Itu kemudian mengecilkan file gabungan ini, menghapus ruang kosong dan konten yang tidak dibutuhkan seperti komentar, membuatnya jauh lebih kecil dan lebih cepat untuk diunduh.
Akhirnya cache HTML, CSS, dan JavaScript untuk membuat versi yang dioptimalkan dari apa yang ada sebelumnya. Ini adalah situs web tentang diet.
4) Optimalkan gambar Anda
Anda harus mengoptimalkan gambar WooCommerce Anda sebelum mengunggahnya ke situs WordPress Anda dan juga setelah mereka dimuat dan digunakan dalam posting blog, produk WooCommerce, atau halaman WordPress. Berikut adalah tiga langkah yang diperlukan untuk meningkatkan kecepatan pemuatan gambar secara dramatis.
a) Siapkan gambar Anda sebelum mengunggahnya ke WordPress

Alat pengoptimalan gambar online akan membuat pengurangan ukuran dramatis pada gambar. Ada lusinan di luar sana termasuk Optimizilla, I Love IMG dan Compressor tapi saya penggemar TinyPNG.

Anda harus langsung mendapatkan pengurangan yang cukup besar dengan menggunakan alat seperti ini, jadi ini adalah masalah membiasakan diri menggunakannya sebelum menambahkan gambar baru ke toko Anda.
b) Pastikan ukuran gambar default yang masuk akal diatur

Saya telah melihat banyak orang mengunduh dan mengunggah gambar dari situs seperti Unsplash yang luar biasa tanpa memikirkan ukuran atau beratnya.
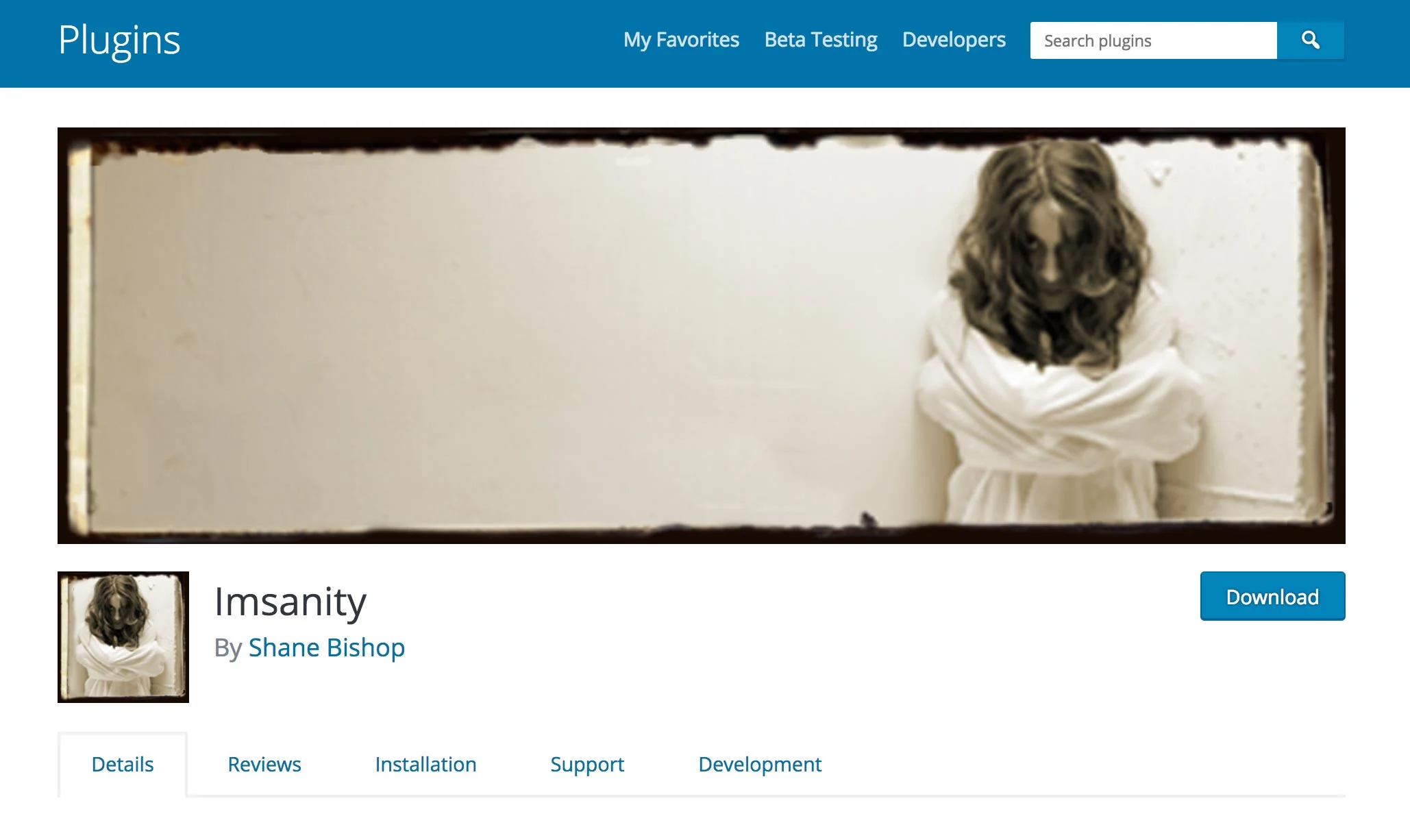
Rekomendasi berikutnya yang saya miliki adalah menggunakan plugin Imsanity untuk memastikan bahwa maksimum yang masuk akal dipilih. Tidak perlu untuk gambar lebar 3000px di situs mana pun dan plugin ini memastikan bahwa gambar secara otomatis dikurangi ke ukuran yang dikonfigurasi. Anda dapat menginstalnya melalui Plugins > Add New dan cari Imsanity . Di dalam bagian pengaturannya, Anda dapat mengonfigurasi ukuran maksimum. Lebar gambar maksimum 1200px akan sesuai untuk sebagian besar situs.
c) Gunakan CDN dan Lazy Loader

Ada banyak mitos tentang Jetpack, tetapi saya menemukan jika Anda berhati-hati dengan modul apa yang Anda aktifkan dan tidak hanya mengaktifkan setiap fitur, itu dapat bekerja dengan sangat baik.
Jika Anda belum menginstalnya, Anda dapat menambahkannya melalui Plugins > Add New dan cari Jetpack . Anda harus mendaftar untuk akun WordPress.com jika Anda belum memilikinya. Setelah Anda masuk ke layar konfigurasi Jetpack, pastikan Anda memilih paket Gratis.
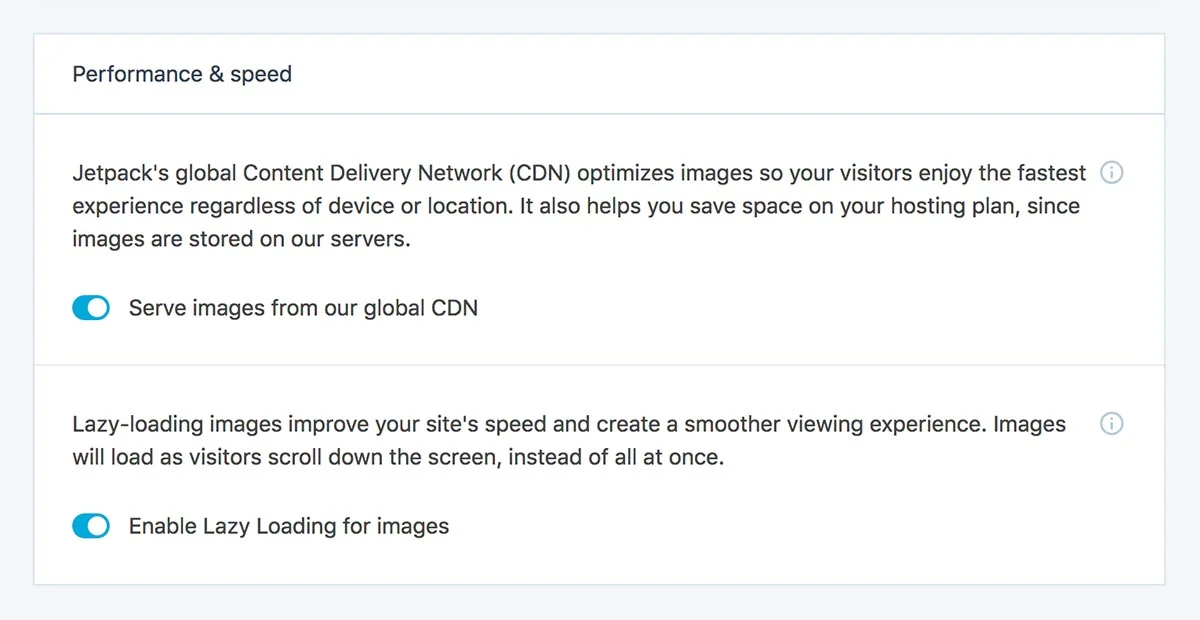
Dalam layar pengaturannya, Anda dapat mengaktifkan dua fitur terbaiknya. " Sajikan gambar dari CDN global kami " dan " Aktifkan Pemuatan Malas untuk gambar " .
Menggunakan CDN akan memastikan bahwa gambar disajikan dari server Jetpack, bukan dari server Anda sendiri. Itu melihat dimensi gambar dan mengembalikan versi gambar yang berukuran tepat agar pas – yang ukurannya akan jauh lebih kecil.
Tip: Jika Anda mengganti gambar, Anda harus menggunakan nama file baru karena setelah CDN Jetpack menyimpan gambar, tidak ada cara untuk menghapusnya dan mengambil versi baru.
Pemuatan lambat adalah kunci penting dalam hal kecepatan situs web karena dengan itu diaktifkan, gambar hanya akan dimuat ketika mereka muncul di dalam viewport browser. Gambar yang tidak pernah terlihat tidak akan dimuat. Ini menghasilkan penghematan bandwidth yang signifikan dan pengurangan waktu buka.
5) Beralih ke tema WooCommerce yang dioptimalkan kinerja

Memilih tema yang dioptimalkan untuk kecepatan adalah komponen akhir yang penting dari toko WooCommerce yang cepat. Apa yang disebut tema “multi-tujuan” jarang sesuai untuk tujuan tertentu dan seringkali berakhir dengan memuat lusinan file JavaScript, plugin yang tidak perlu, font, dan CSS yang akan merusak kecepatan pemuatan.
Banyak tema “ WooCommerce-ready ” juga menggunakan penggantian template WooCommerce mereka sendiri ( lihat saja file tema Anda saat ini – apakah ada folder /woocommerce dengan banyak file template di dalamnya? ), yang dapat memiliki kecenderungan yang tidak menguntungkan untuk merusak situs web Anda ketika plugin WooCommerce diperbarui.
Jadi, tema mana yang harus Anda pilih?
Standar emas selalu menjadi tema resmi dari WooCommerce, Storefront. Saya juga suka GeneratePress dan Astra.
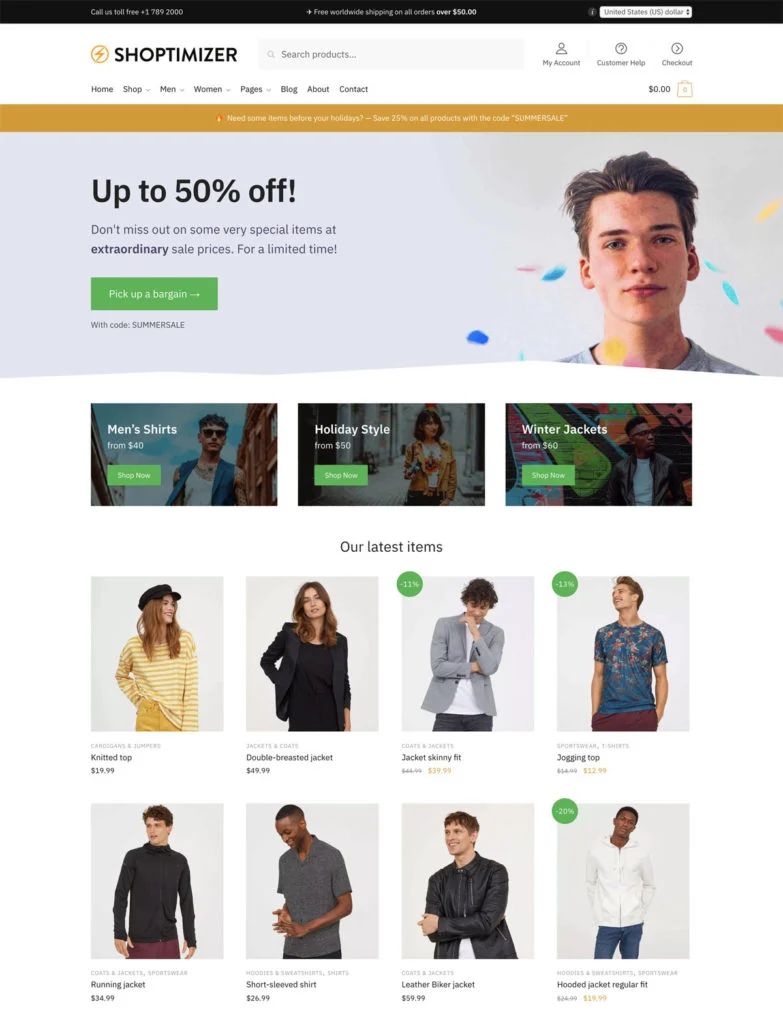
Pada akhirnya, di Commercegurus saya ingin membuat tema yang memiliki kualitas kode Storefront tetapi sedikit lebih estetis dan dioptimalkan untuk konversi kecepatan dan penjualan.
Kami berhasil mendapatkan kecepatan pemuatan ke tingkat yang sangat baik (seperti yang terlihat pada tangkapan layar Halaman Web di atas). Saya juga ingin menambahkan cukup banyak fitur konversi tambahan – tema cepat yang mengubah lebih banyak pengunjung menjadi pembeli adalah tujuannya. Hasilnya adalah Shoptimizer – detail dan akses ke situs demo ada di sini.

Kesimpulan
Toko WooCommerce yang memuat cepat memastikan Anda akan memiliki konversi dan SEO yang lebih baik. Anda akan memiliki lebih sedikit keranjang yang ditinggalkan dan lebih banyak pelanggan yang terlibat. Tetap di atas masalah kecepatan sangat penting bagi setiap pemilik toko.
Untuk beberapa tangkapan layar, kami menggunakan Shoptimizer – tema WooCommerce yang dioptimalkan dengan kecepatan langsung. Saya ingin Anda melihatnya dan beri tahu saya pendapat Anda di komentar
Akhirnya, inilah video terperinci tentang cara membuat situs web WooCommerce yang sangat CEPAT, langkah demi langkah. Menikmati!
