Perbaiki Instan WordPress Leverage Browser Caching (Langkah Demi Langkah)
Diterbitkan: 2021-07-07Jika Anda ingin benar-benar memahami cara memperbaiki caching browser leverage di WordPress, maka tetap bersama kami sampai akhir karena kami memiliki banyak hal untuk dibagikan.
Siapa yang tidak suka memiliki kecepatan loading yang sangat cepat?
Tapi entah bagaimana Anda menemukan bahwa "leverage browser caching" menghentikan pemuatan situs web Anda dengan cepat.
Namun, kami di sini untuk itu dengan solusi.
Ini adalah kesalahan paling umum yang dihadapi sebagian besar orang di Google PageSpeed Insights.
Dan jika tujuan Anda adalah mencapai skor di atas 90 di Google PageSpeed Insights, maka Anda harus memperbaikinya.
Anda perlu tahu bahwa kecepatan Halaman sama pentingnya dengan peringkat tinggi di SERP Google, serta memberikan pengalaman pengguna yang BAIK.
Posting ini akan memberi tahu Anda apa WordPress memanfaatkan caching browser, dan bagaimana cara memperbaiki caching browser leverage di WordPress.
Jika Anda ingin benar-benar memahami cara memperbaiki caching browser leverage di WordPress, maka tetap bersama kami sampai akhir karena kami memiliki banyak hal untuk dibagikan.
Siapa yang tidak suka memiliki kecepatan loading yang sangat cepat?
Tapi entah bagaimana Anda menemukan bahwa "leverage browser caching" menghentikan pemuatan situs web Anda dengan cepat.
Namun, kami di sini untuk itu dengan solusi.
Ini adalah kesalahan paling umum yang dihadapi sebagian besar orang di Google PageSpeed Insights.
Dan jika tujuan Anda adalah mencapai skor di atas 90 di Google PageSpeed Insights, maka Anda harus memperbaikinya.
Anda perlu tahu bahwa kecepatan Halaman sama pentingnya dengan peringkat tinggi di SERP Google, serta memberikan pengalaman pengguna yang BAIK.
Posting ini akan memberi tahu Anda apa WordPress memanfaatkan caching browser, dan bagaimana cara memperbaiki caching browser leverage di WordPress.
JADI, mari kita gali.
Sedikit Info Tentang Leverage Browser Caching WordPress
Sederhananya, manfaatkan cache browser untuk mempercepat pemuatan halaman dengan mengurangi permintaan HTTP dan meningkatkan waktu respons server.
SEKARANG, apa yang kita maksud dengan caching?
Jumlah waktu browser menyimpan sumber daya yang dapat di-cache yang tersedia di situs web secara lokal disebut sebagai caching.
Apa yang termasuk di dalamnya?
Ini termasuk gambar, CSS, JavaScript, dan lainnya.
Ketika seseorang mengunjungi situs web, sumber daya yang dapat disimpan dalam cache yang telah disimpan di perangkat Anda akan diunggah ulang.
Kecepatan pemuatan situs web dengan demikian meningkat secara nyata. Inilah alasan mengapa orang ingin menggunakan caching browser leverage di WordPress.
Apa itu platform asli yang menunjukkan data dan solusi aktual?
Anda dapat mencoba Think with Google untuk memeriksa status situs Anda jika dimuat dengan cepat atau perlu beberapa detik untuk memuat sepenuhnya.
Alat ini akan memberi Anda semua solusi tentang bagaimana Anda dapat mengoptimalkan situs web Anda untuk memuatnya dengan cepat, dengan laporan yang lengkap.
Alat sah lainnya yang dapat Anda gunakan adalah PageSpeed Insights oleh Google untuk menguji kecepatan halaman situs web Anda.
Ini akan merekomendasikan Anda mengembangkan kebijakan cache yang kuat untuk meningkatkan kecepatan halaman.
Cara Memanfaatkan Caching Peramban
Jika Anda memiliki atau mengoperasikan situs web, Anda harus diberi tahu bahwa cache server mengacu pada mekanisme yang digunakan situs web Anda untuk menghasilkan halaman web yang di-cache.
Ini adalah sisi server; cache browser terjadi ketika pengguna mengakses situs web melalui browser mereka.
Ini adalah kebalikan dari pernyataan sebelumnya.
Selain itu, saat Anda menggunakan cache browser, Anda memberi tahu server Anda berapa lama sumber daya harus disimpan di browser pengunjung Anda.
Untuk memanfaatkan cache browser, Anda biasanya perlu mengidentifikasi header HTTP untuk menentukan waktu kedaluwarsa yang benar untuk berbagai jenis file di situs web Anda.
Jika Anda ingin memasukkan kode secara manual atau menggunakan plugin WordPress akan tergantung pada apakah server web Anda Nginx atau Apache.
SEKARANG, mari kita beralih ke metode untuk memanfaatkan caching browser di WordPress, baik dengan dan tanpa plugin.
Bagaimana Cara Memperbaiki Leverage Browser Caching Di WordPress Tanpa Plugin?
Banyak orang tidak menyukai plugin untuk memperbaiki masalah ini.
Anda dapat menggunakan cache browser dengan mengubah pengaturan di server web Anda.
Server web Anda kemudian akan memberi tahu browser pengunjung untuk menyimpan sumber daya tersebut ke cache browser jika Anda melakukannya.
File-file ini akan disimpan secara lokal oleh browser untuk jangka waktu tertentu dan digunakan untuk kunjungan halaman berikutnya.
Prosedur untuk menginstruksikan server web Anda untuk memulai caching browser pengunjung Anda bervariasi dari server ke server.
Apache dan Nginx keduanya adalah server web paling populer.

Mari kita mulai memperbaiki caching browser leverage di WordPress di kedua server langkah demi langkah.
- WordPress Leverage Browser Caching Menggunakan (Apache)
Banyak layanan hosting bersama menggunakan Apache, jadi jika situs Anda memiliki file an.htaccess, Anda harus mengikuti petunjuk kode Apache.
Inilah cara Anda dapat menggunakan kode khusus untuk memanfaatkan cache browser di server Apache Anda.
Setelah Anda memastikan bahwa server Anda berjalan di Apache, Anda dapat melanjutkan ke langkah berikutnya.
- Untuk mendapatkan akses ke server Anda, masuk ke CPanel atau gunakan klien FTP.
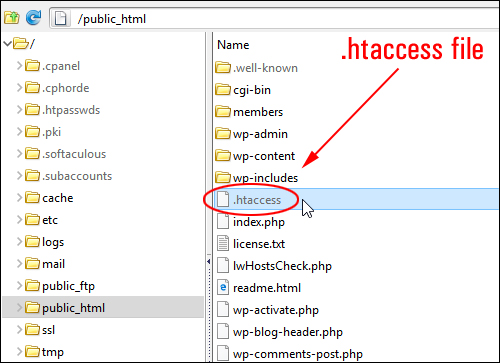
- Temukan file .htaccess Anda sekarang.
Karena file .htaccess mungkin disembunyikan secara default, Anda mungkin perlu menampilkan file tersembunyi (dotfiles).
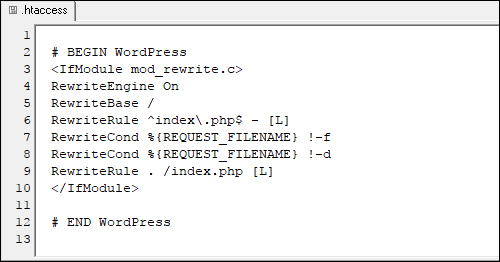
File .htaccess Anda akan terlihat seperti gambar di bawah ini.

Anda perlu memahami bahwa Anda dapat mengeditnya langsung di server atau mengimpornya dan membukanya di editor teks.

Selanjutnya, Anda memiliki banyak pilihan untuk menentukan aturan caching browser seperti:
Header kedaluwarsa atau header Cache-Control.
Mari kita lihat keduanya.
- Header kontrol cache:
Anda harus menambahkan potongan kode berikut ke bagian atas file your.htaccess setelah Anda membukanya:
Salin kode ini:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule>- Header Kedaluwarsa:
Header Expire ini dapat ditambahkan ke bagian atas file .htaccess Anda, seperti header Cache-Control.
Perhatikan format kode:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##Anda dapat dengan mudah meninjau tajuk ini dari DevTools Chrome setelah Anda mengaturnya di server Anda.
Cukup buka tab jaringan, pilih aset, dan cari formulir header yang Anda tambahkan, seperti Kontrol Cache, Kedaluwarsa, atau keduanya.
- Nonaktifkan Tag Entitas:
Last but not least, Anda harus menggunakan kode berikut untuk menonaktifkan tag entitas:
FileETag Tidak Ada
Saat Anda menonaktifkan ETags, browser dapat menggunakan kebijakan cache Anda alih-alih memvalidasi ulang file setiap kali halaman dimuat.
Agar perubahan diterapkan, simpan file .htaccess dan mulai ulang Apache.
- WordPress Leverage Browser Caching Menggunakan (Nginx)
Nginx adalah server web sumber terbuka dan gratis yang digunakan oleh lebih dari 500 juta situs web.
Anda memiliki beberapa opsi untuk menyetel waktu kadaluwarsa caching pada komponen statis dan dinamis situs web Anda, seperti halnya Apache.
- Header "Kontrol Cache" (Nginx)
Di dalam blok server Anda, yang biasanya terletak di
/etc/nginx/site-enabled/default,
tambahkan fragmen berikut ini.
location ~* \.(png|jpg|jpeg|gif)$ { expires 365d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|pdf|html|swf)$ { expires 30d; add_header Cache-Control "public, no-transform"; }- Header "Kedaluwarsa" (Nginx)
Masukkan kode berikut ke dalam blok server Anda yang terletak di:
/etc/nginx/site-enabled/default/
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 30d; }Bagaimana Cara Memperbaiki Leverage Browser Caching Di WordPress Dengan Plugin?
Jika Anda ingin melewati langkah pengkodean yang lebih rumit, Anda dapat menggunakan beberapa plugin WordPress yang bagus untuk memanfaatkan cache browser.
- WP Cache Tercepat:
WP Fastest Cache adalah plugin caching WordPress lainnya dengan opsi penyesuaian yang mudah.
Anda dapat mengizinkan cache browser dalam edisi gratis. Seperti yang ditunjukkan di atas, buka halaman pengaturan dan centang kotak centang cache browser.
- Cache LiteSpeed:
LiteSpeed Cache adalah plugin caching yang memungkinkan Anda memanfaatkan caching browser hanya dengan menyalakannya.
Buka pengaturan cache setelah Anda menginstal dan mengaktifkan plugin. Buka tab Browser dan aktifkan fungsi Cache Browser.
Anda juga dapat menentukan tanggal kedaluwarsa.
Namun, pengaturan ini akan berlaku untuk semua file yang di-cache di situs Anda.
