Memperkenalkan Woostify Theme Builder - solusi lengkap untuk menyesuaikan toko Anda
Diterbitkan: 2025-03-28Kami senang memperkenalkan Anda pada fitur baru yang kuat di Woostify Pro: Tema Builder , yang memberi Anda kendali penuh atas desain toko WooCommerce Anda. Dengan pembangun tema, Anda dapat dengan mudah menyesuaikan header dan footer, membuat templat khusus, menambahkan konten/kait dinamis, dan merancang popup tanpa menggunakan kode apa pun.
Dalam posting ini, kami akan memandu Anda melalui fitur -fitur luar biasa dari Tema Builder. Juga, kami tunjukkan cara membangun elemen kunci di seluruh situs web Anda menggunakan alat yang kuat ini. Ayo menyelam!
Daftar isi
Apa itu Woostify Theme Builder?
Woostify Theme Builder adalah solusi kustomisasi all-in-one di Woostify Pro. Ini menyederhanakan proses menyesuaikan elemen kunci toko Anda. Selain membangun header, footer, 404 halaman, halaman arsip, templat tunggal, sembulan, dan konten/kait, fleksibilitas kondisi tampilan memungkinkan Anda menetapkan templat ke halaman dan peran pengguna tertentu, memastikan pengalaman belanja yang sepenuhnya dirancang. Fitur -fitur hebat ini menjadikan pembuat tema alat yang komprehensif untuk memperbaiki penampilan toko Anda atau peningkatan fungsionalitas.
Pelajari lebih lanjut tentang cara kerja Tema Builder langkah demi langkah di sini.
Mengapa Menggunakan Pembuat Tema Woostify?
Tema Builder adalah alat yang ampuh untuk menyesuaikan tata letak toko. Inilah mengapa alat ini merupakan pilihan yang sangat baik untuk membuat etalase yang unik dan berkinerja tinggi.
Tidak diperlukan pengkodean
Dengan pembangun tema, Anda akan merancang dan menyesuaikan toko WooCommerce tanpa menulis satu baris kode. Anda dapat menggunakan Gutenberg atau Elementor untuk membangun template yang tampak profesional sementara pengaturan alat memungkinkan mengelolanya dengan sempurna. Jika Anda ingin kontrol penuh atas desain toko mereka tanpa mengandalkan pengembang, fitur ini akan sangat membantu.
Kustomisasi situs web all-in-one
Alih -alih menggunakan beberapa alat untuk membangun halaman, header, footer, dan konten/kait khusus, Anda dapat mengelola semuanya di satu tempat dengan pembangun tema. Dengan pengaturan tampilan yang fleksibel dan kontrol peran pengguna, Anda dapat dengan mudah menetapkan templat di beberapa halaman, memastikan konsistensi sambil menghemat waktu dan upaya.
Kontrol penuh atas tata letak toko
Anda dapat membangun dan memodifikasi header, footer, halaman produk tunggal, popup, 404 halaman, halaman arsip, dan elemen khusus lainnya - semua tanpa batasan. Fleksibilitas ini memastikan bahwa tata letak toko Anda cocok dengan kebutuhan merek dan bisnis Anda yang unik.
Pengalaman pengguna yang ditingkatkan
Dengan opsi yang fleksibel untuk penyesuaian dan tampilan, pembangun tema memberdayakan Anda untuk membuat elemen dan templat khusus dengan mudah. Toko yang dioptimalkan dengan baik akan membantu meningkatkan navigasi, meningkatkan keterlibatan pelanggan, dan meningkatkan konversi.
Fitur Utama dari Woostify Theme Builder
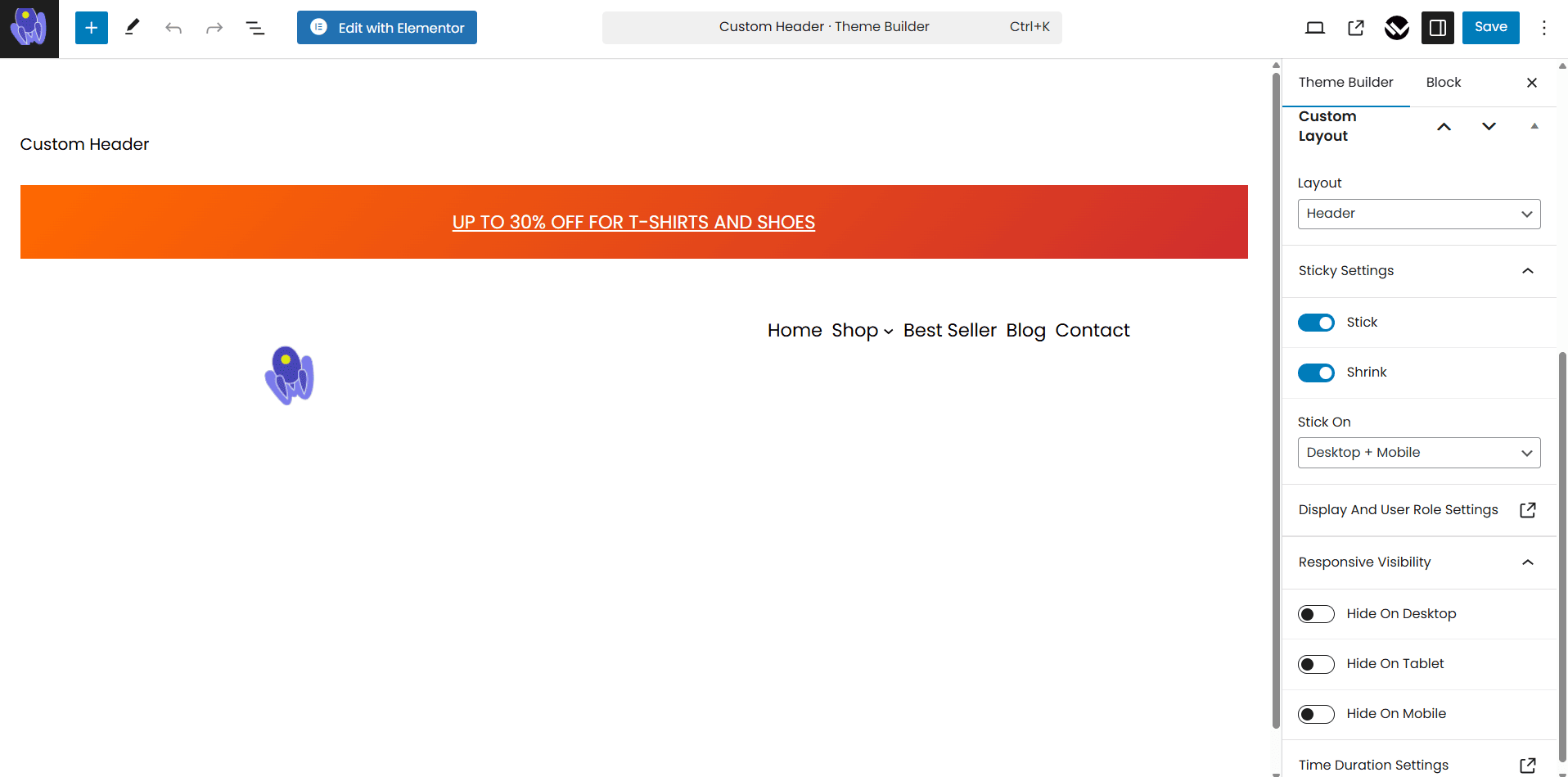
HEADER CUSTOM & Pembangun Footer
Pembuat tema memberdayakan Anda untuk membangun header dan footer yang dinamis dan menarik untuk mencocokkan branding Anda dan meningkatkan navigasi. Dengan pembangun intuitif ini, Anda dapat:

- Buat header/footer khusus dari awal menggunakan Gutenberg atau Elementor. Anda dapat dengan mudah memilih tata letak, menyisipkan kolom, mengunggah gambar atau logo, memodifikasi font dan ukuran, dan memilih skema warna.
- Aktifkan pengaturan lengket dengan opsi untuk membuat header/footer menempel di bagian atas atau menyusut saat menggulir (hanya untuk header). Pengaturan ini sangat membantu untuk meningkatkan navigasi, meningkatkan pengalaman pengguna, dan meningkatkan konversi. Ini juga menawarkan opsi untuk memilih seluler, desktop, atau keduanya untuk efek lengket. Anda dapat menganalisis kinerja seluler dan desktop untuk menentukan di mana fungsi lengket bekerja paling baik.
- Tampilkan header/footer Anda untuk orang target dengan mengatur kondisi tampilan dan peran pengguna.
- Tunjukkan header/footer Anda untuk periode tertentu dengan aturan tampilan berbasis waktu . Opsi ini bagus untuk promosi atau acara khusus.

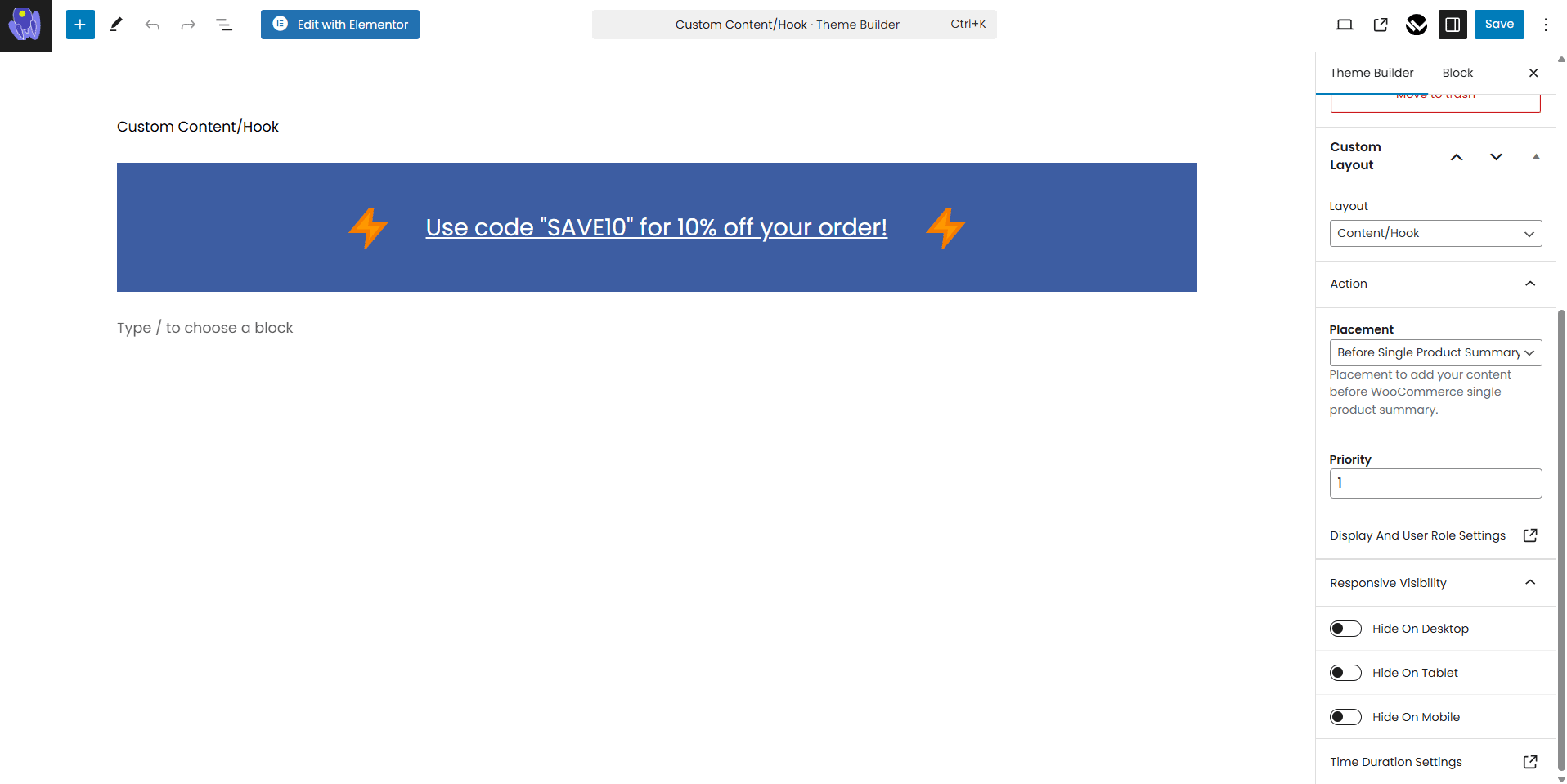
Konten & Kait Kustom
Tanpa pembangun tema Woostify, pengguna biasanya perlu menambahkan konten atau kait secara manual menggunakan kode, menginstal plugin pihak ketiga, atau mengedit file tema. Sangat menantang bagi pengguna non-teknologi untuk mengimplementasikan tugas ini. Begitulah cara pembangun tema menyederhanakan proses ini.


- Tidak diperlukan pengkodean - Mudah menambahkan konten khusus di mana saja dengan pengaturan sederhana. Cukup tutupi bagian -bagian seperti penempatan, prioritas, tampilan dan peran pengguna, visibilitas responsif, dan durasi waktu.
- Penempatan kait menjadi mudah - tambahkan konten/kait khusus ke posisi apa pun seperti header, navigasi, pencarian, sidebar, postingan, dan halaman.
- Kontrol Tampilan - Tetapkan Kondisi untuk Menampilkan Konten Kustom, memastikannya hanya muncul saat dibutuhkan.
- Aman & Pembaruan -Hindari melanggar situs Anda saat memperbarui tema atau plugin.
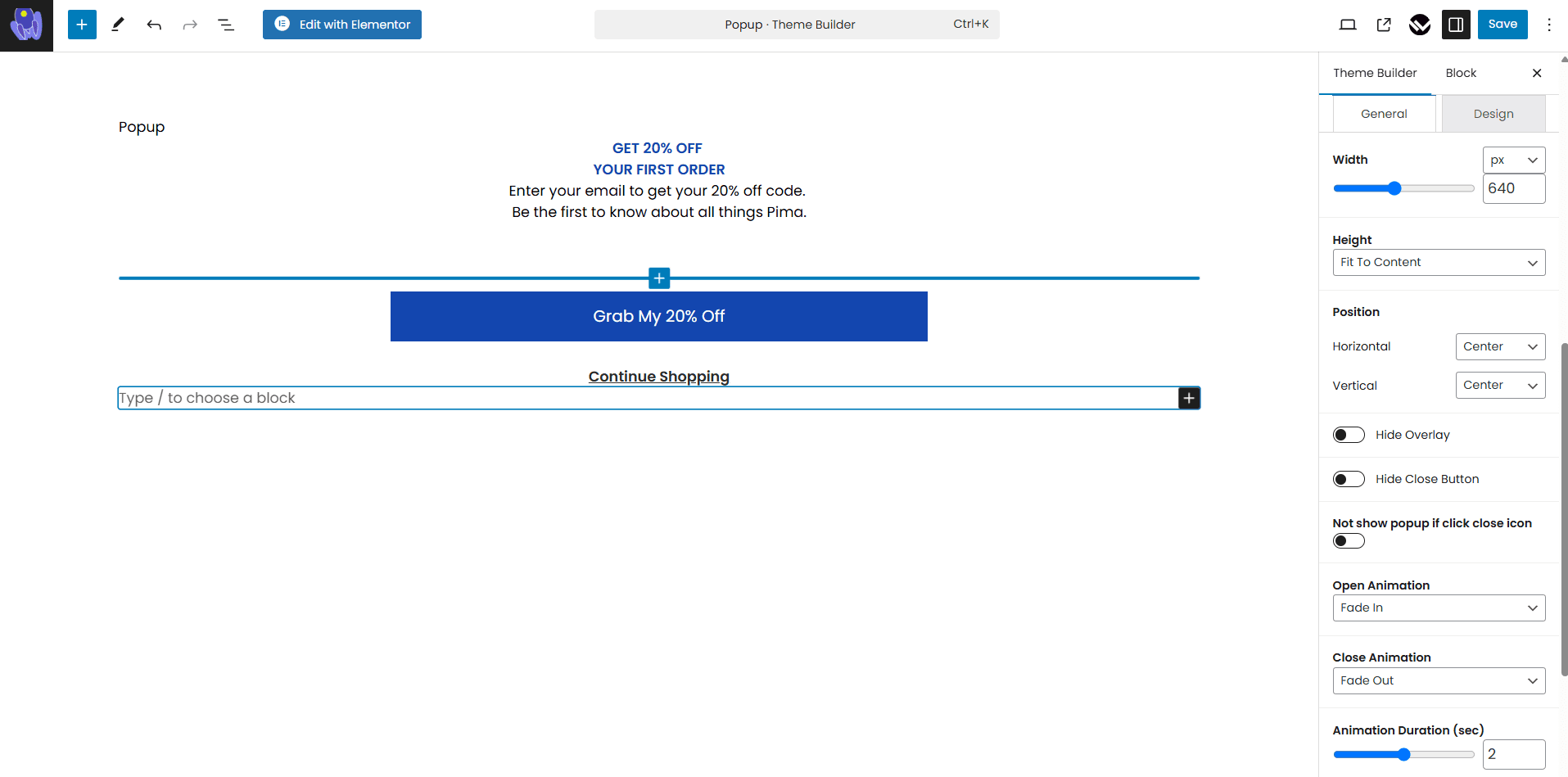
Pembangun popup
Dibandingkan dengan metode tradisional yang memerlukan pengkodean atau plugin pihak ketiga, pembangun tema membantu membangun popup yang berkonversi tinggi dan menampilkannya di situs web Anda. Anda dapat dengan mudah menambahkan berbagai popup, seperti penawaran diskon, pendaftaran buletin, pemberitahuan item back-in-stock, dan survei.

- Tidak diperlukan pengkodean - buat dan sesuaikan sembulan dengan antarmuka intuitif, menghilangkan kebutuhan untuk HTML, CSS, atau JavaScript.
- Kustomisasi penuh - Mudah menyesuaikan lebar, tinggi, posisi, animasi, dan gaya latar belakang.
- Smart Trigger & Scroll Control - Atur popup untuk muncul pada pemuatan halaman atau interaksi pengguna, dan gulir kunci untuk menjaga perhatian pengguna.
- Aturan tampilan yang fleksibel - Tetapkan kondisi yang tepat untuk kapan, di mana, dan berapa lama popup muncul berdasarkan jenis halaman, peran pengguna, dan pengaturan waktu.
- Optimasi Seluler & Desktop - Kustomisasi sembulan secara terpisah untuk seluler dan desktop untuk pengalaman pengguna yang lebih baik.
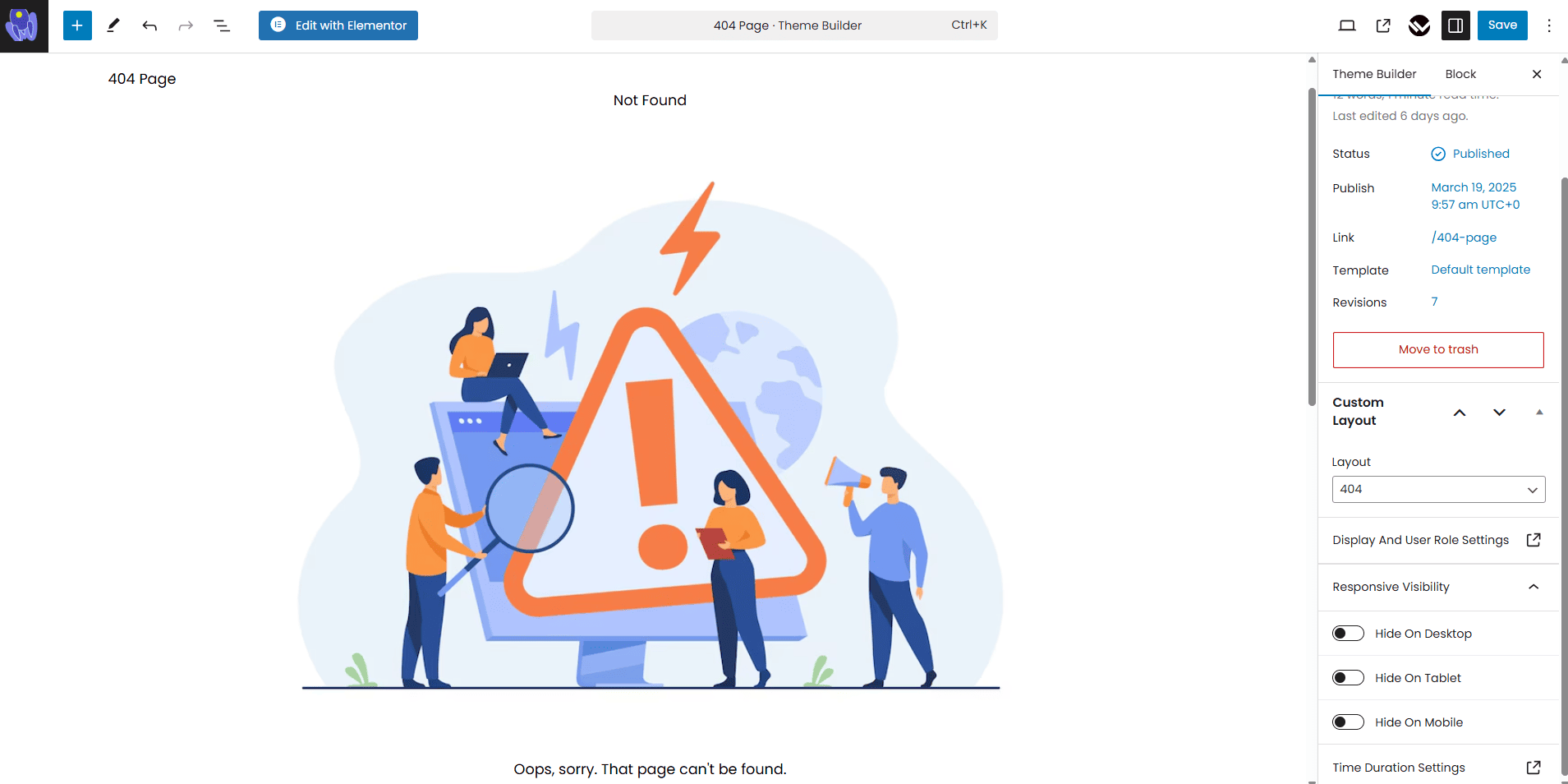
Templat halaman khusus
Opsi ini memberdayakan pengguna untuk membuat dan mengelola templat khusus untuk:
- 404 halaman - Tingkatkan pengalaman halaman kesalahan dengan bagian tambahan seperti produk terkait, penawaran khusus, dan bilah pencarian.
- Halaman Arsip - Izinkan Membangun Arsip Blog, Arsip Kategori Produk, dan Arsip Tag.
- Halaman Produk Tunggal - Pamer Produk dengan cara yang unik untuk menarik pengunjung

Dengan pembangun tema, Anda dapat membangun templat khusus dan mengontrol tampilan mereka, peran pengguna, visibilitas responsif, dan durasi waktu.
Cara memulai dengan pembangun tema woostify
Langkah 1: Aktifkan Add-On Pembangun Tema
Langkah 2: Akses pembangun tema
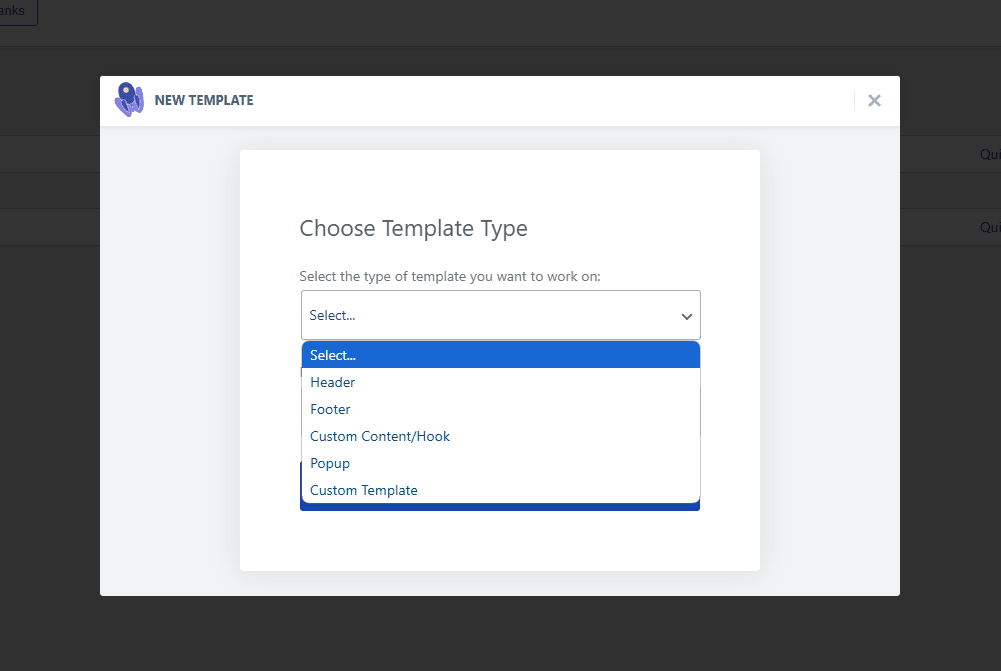
Langkah 3: Pilih jenis template

Anda akan melihat beberapa opsi template:
- Header - Kustomisasi dan buat header yang unik.
- Footer - Desain tata letak footer khusus.
- Konten Kustom/Kait - Masukkan elemen khusus di area tertentu dari situs Anda.
- Popup - Buat popup yang menarik untuk promosi, buletin, atau peringatan.
- Template Kustom - Bangun dan sesuaikan berbagai bagian situs web Anda.
Silakan kunjungi dokumentasi pembangun tema untuk menjelajahi cara mengaktifkan fitur.
Pikiran terakhir,
Woostify Theme Builder adalah solusi WooCommerce yang kuat untuk kustomisasi tata letak toko. Alat ini memberdayakan Anda untuk membangun header, footer, konten kustom/kait, popup, dan templat khusus dan mengelolanya dengan mudah.
Jelajahi fitur ini untuk meningkatkan fungsionalitas toko Anda, meningkatkan pengalaman pelanggan, dan meningkatkan konversi. Mulailah mengaktifkan fitur segera dan bawa toko WooCommerce Anda ke level berikutnya!
