Pengantar Pengkodean Untuk Grafik Vektor yang Dapat Diskalakan
Diterbitkan: 2023-02-28Dengan asumsi Anda ingin pengantar tentang cara membuat kode untuk gambar SVG: Scalable Vector Graphics (SVG) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, serta dengan perangkat lunak menggambar. Semua browser web modern utama—termasuk Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari, dan Microsoft Edge—memiliki dukungan rendering SVG. Untuk membuat kode untuk menggunakan gambar SVG, Anda harus memiliki pemahaman dasar tentang HTML dan CSS. Anda kemudian dapat memasukkan kode SVG ke dalam kode HTML untuk situs web Anda.
Anda dapat menggunakan format gambar Scalable Vector Graphics (SVG) di Adobe Illustrator semudah Anda menggunakan PNG dan JPG. Ketika Anda menggunakan cara ini, Anda dapat memilih browser mana yang ingin Anda gunakan, apakah itu IE 8 atau Android 2.3 atau ke bawah. Gambar latar belakang dapat digunakan sebagai. gambar JPG atau jenis gambar lainnya. Modernizr, jika browser tidak mendukungnya, tambahkan nama kelas untuk no-svg ke elemen HTML. CSS, seperti elemen HTML lainnya, dapat dikontrol dengan menambahkan elemen baru ke desain Anda. Selain itu, Anda dapat memberi mereka akses ke properti khusus yang berfungsi untuk mereka, serta nama kelas.
Anda harus memasukkan elemen a>style> di dalam file SVG itu sendiri jika Anda ingin menggunakan stylesheet eksternal. Jika Anda menggunakan ini di HTML Anda, halaman akan dirender seolah-olah halaman itu tidak ada. URL data mungkin tidak menghemat banyak uang dalam hal ukuran file sebenarnya, tetapi akan menghemat banyak waktu karena datanya ada di sana. Alat konversi Mobilefish.com memungkinkan Anda untuk mendefinisikan basis64 secara online. Sepertinya bukan ide yang baik untuk menggunakan base64. Ini terutama karena bahasa aslinya. Jauh lebih membosankan untuk melakukan gzip menggunakan SVG daripada base64, dan lebih mudah dilakukan.
Grunticon memiliki folder di atasnya. Untuk mengonversi file SVG/PNG (yang biasanya berupa ikon yang digambar dalam aplikasi seperti Adobe Illustrator dan kemudian dikonversi CSS) ke HTML, gunakan CSS. Secara umum, ada tiga jenis url data: url data, data uls, dan gambar PNG biasa .
Dijelaskan dalam HTML, XML, dan format lainnya, bahasa berbasis XML berbasis XML digunakan untuk mendeskripsikan gambar. markup, mirip dengan HTML, kecuali ada banyak elemen berbeda untuk menentukan bentuk dan efek yang ingin Anda terapkan pada gambar Anda. Program ini menggunakan SVG untuk menandai grafik daripada teks.
Apa Itu Kode Svg?

Kode SVG adalah kode yang dapat digunakan untuk membuat grafik berbasis vektor untuk web. Kode ini dapat digunakan untuk membuat grafik yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas.
Anda dapat membuat ikon khusus Anda sendiri hanya dengan beberapa baris kode. Anda akan dapat menerapkan semua elemen dasar ke proses pengkodean Anda dengan cara ini. Pada artikel ini, kita akan membahas beberapa HTML dan CSS dasar. Ini akan memberi Anda beberapa gaya untuk SVG yang kami buat, serta kisi untuk digunakan. Garis paling ringan di grid adalah 10x, sedangkan garis paling tebal adalah 100x. Kami akan memindahkan objek dari satu garis tebal sedang ke yang lain jika kami meningkatkan lokasi sumbu y sebesar 100x sebagai hasil dari memindahkannya dari satu garis ke garis berikutnya. Salah satu ekspresi steno yang paling umum adalah (x, y), yang menyatakan nilai x dan y dari satu titik.
Kami akan menunjukkan cara membuat ikon rata kiri menggunakan elemen. Sementara kita akan menggunakan garis pertama 45x45px, goresan 5x5x kita akan menambahkan beberapa garis tambahan di sekitar tepi luar garis kita. Untuk mengimbangi garis kita, kita perlu menggunakan 3px. Hasilnya, piksel ekstra yang dihasilkan oleh goresan tidak pernah dihapus. Kemudian, ketika Anda mendapatkannya nanti, catat kode setiap ikon dan kembali ke sana untuk mencari tahu yang mana. Kami akan menggunakan elemen polyline sebagai alternatif untuk elemen *line di ikon ini. Kami akan menggunakannya untuk memasang tanda sisipan dengan menggunakannya.

Jika Anda ingin membuat kode yang lebih ringkas, opsi berikut ini juga bagus: atau. Kami akan menggunakannya bersamaan dengan dua baris lainnya untuk membuat ikon browser . Selain empat atribut yang diperlukan untuk sebuah persegi panjang, elemen-elemen tersebut mencakup beberapa karakteristik lainnya. Dengan menggunakan elemen poligon, kita dapat dengan mudah membuat segala jenis bentuk multi-sisi. Ikon putar akan digabungkan dengan a/e/s, yang akan digunakan untuk membuat elips. Elemen path kemungkinan besar kompleks, tetapi juga merupakan cara yang paling mudah diadaptasi untuk menghasilkan bentuk. Ini memungkinkan Anda untuk membuat setiap titik dan melapisi diri Anda dengan mudah tanpa perlu otomatisasi.
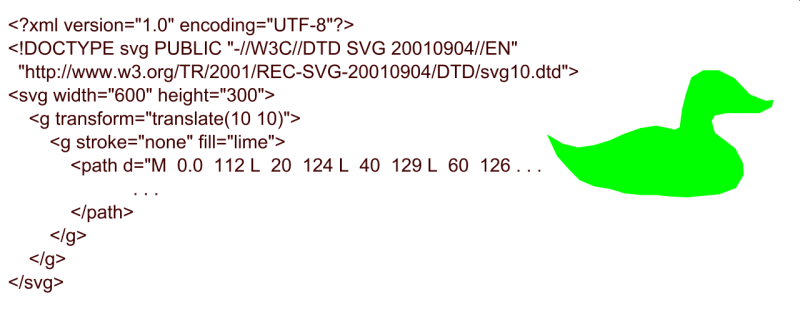
Kami akan menggunakan sebagian kecil fungsi jalur untuk membuat ikon dalam pelajaran ini. Perintah elemen disediakan melalui perintah elemen >path>, yang menyertakan huruf seperti M atau L, diikuti oleh sekumpulan koordinat seperti x dan y. Hal pertama yang saya sarankan Anda lakukan untuk mengkodekan jalur ikon unduhan Anda adalah dengan terlebih dahulu menambahkan elemen jalur kosong. Baris perintah harus terhubung ke semua perintah, dan setiap perintah harus dijalankan pada waktu yang sama sehingga Anda dapat melihat bagaimana bentuk dibuat. Ada dua cara untuk membuat ikon kita lebih bermanfaat secara online. Paruh pertama ikon akan dibagi menjadi beberapa grup, sedangkan paruh kedua akan dibagi menjadi simbol. Saat mengonversi ikon, yang kita butuhkan hanyalah membungkusnya dalam tag HTML. Agar grup itu dapat digunakan, kami juga harus memberikannya ID unik.
Alasan untuk ini adalah karena browser menggunakan nilai viewBox (yang tidak dapat dimiliki grup), yang memungkinkannya mengetahui cara menskalakan ikon. Akibatnya, kita perlu melihat urutan berikut untuk mengakses simbol kita. Gunakan simbol. Simbol yang kami gunakan sekarang sama dengan yang ada di grup kami.
Inkscape adalah program menggambar vektor yang kuat yang menggunakan SVG sebagai format file aslinya dan gratis serta open source. HTML XML menggunakan XML 1.0 dan ruang namanya, dan XML 2.0 juga menyertakan SVG. Saat file SVG disertakan dalam dokumen HTML, sintaks HTML mungkin berlaku, yang mungkin bertentangan dengan XML. Karena sintaks HTML tidak kompatibel dengan beberapa elemen XML di SVG, aplikasi web mungkin mengalami masalah ini saat menggunakannya. Kemampuan Inkscape untuk membuat konten SVG yang kompatibel dengan HTML adalah solusi hebat untuk masalah ini, selain menyediakan editor terpisah untuk membuat konten SVG.
Bagaimana Anda Membuat Kode Svg Dalam Html?
svg> /svg> adalah tag HTML yang memungkinkan Anda menulis gambar SVG langsung ke dalam dokumen. Untuk melakukannya, buka gambar SVG dalam kode VS atau IDE lain, salin kodenya, dan tempel di dalam elemen body di dokumen HTML Anda.
Kode Svg Ke Gambar

Kode SVG dapat digunakan untuk membuat gambar yang dapat ditampilkan di berbagai perangkat. Kode dapat digunakan untuk membuat gambar statis dan animasi . Kode tersebut dapat digunakan untuk membuat gambar yang dapat diskalakan dan dapat diubah ukurannya tanpa kehilangan kualitas.
Sudah lama sejak gambar SVG (Scalable Vector Graphic) dibuat. Mereka ringan dan fleksibel, menjadikannya ideal untuk usaha kecil. Setiap ukuran ini akan terlihat bagus untuk Anda. SVG didukung pada 94,8%) browser web, kecuali versi yang sangat lama seperti IE8 dan Android awal. Untuk ukuran gambar, HTML atau CSS dapat digunakan, mirip dengan gambar lainnya. Saat gambar tidak disimpan dengan properti lebar dan tingginya sendiri, mungkin akan memakan banyak ruang di wadahnya. Dalam gambar sebaris , Anda dapat mengubah warna dan mengubah gambar dengan cara lain menggunakan gambar sebaris SVG.
