Apakah Svg Dapat Dimanipulasi
Diterbitkan: 2023-01-13File SVG adalah file Scalable Vector Graphics . Istilah "dapat diskalakan" berarti grafik dapat diubah ukurannya ke ukuran apa pun tanpa kehilangan kualitas. Istilah "vektor" berarti bahwa file terdiri dari objek matematika yang disebut vektor, yang berupa garis dengan titik awal dan akhir, serta kurva. Benda-benda ini bisa diisi dengan warna, atau dibiarkan transparan. Keuntungan dari file SVG adalah dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, yang penting untuk pencetakan dan desain web. Format filenya juga lebih kecil dari format gambar lainnya, artinya bisa diunduh lebih cepat. Ada beberapa kelemahan menggunakan file SVG. Salah satunya adalah format file yang belum didukung oleh semua web browser. Lainnya adalah bahwa format file tidak digunakan secara luas seperti format gambar lainnya, sehingga lebih sedikit program perangkat lunak yang dapat membuka dan mengedit file SVG.
Alih-alih hanya terdiri dari piksel, grafik SVG terdiri dari vektor. Hasilnya, mereka dapat diskalakan dalam berbagai ukuran tanpa kehilangan kualitasnya. Gambar berbasis piksel biasanya berukuran lebih besar daripada format file. Teknologi ini menjadi lebih populer untuk pemasaran dan periklanan email di browser modern.
Apakah Svg Lossy Atau Lossless?

Kompresi SVG melalui kompresi lossless menjamin bahwa SVG dapat dikompresi ke ukuran file yang lebih kecil tanpa biaya untuk kualitas, definisi, atau detailnya.
Pro Dan Kontra Dari Png Vs. Bertengkar
Jika Anda ingin menghemat ruang, file PNG memiliki ukuran file yang sedikit lebih kecil daripada file TIFF, jadi PNG mungkin pilihan terbaik.
Bisakah Gambar Svg Diedit Menggunakan Editor Teks?

Editor teks dapat digunakan untuk membuat dan mengedit gambar SVG . Gambar dapat dicari, diindeks, ditulis, dan dikompres menggunakan berbagai format file. Dimungkinkan untuk membuat gambar ScalableVNG.
Format file ini, juga dikenal sebagai SVG, memungkinkan tampilan gambar vektor dua dimensi secara online. Berbeda dengan JPG atau PNG, yang kehilangan kualitas seiring waktu, gambar dalam format SVG dapat diskalakan ke berbagai ukuran. Mereka membuat halaman web responsif yang sangat baik karena dapat dengan mudah diubah ukurannya agar sesuai dengan ukuran layar apa pun. Di sinilah Anda bisa mendapatkan Paint jika Anda sudah memilikinya. Inkscape, editor SVG gratis, tersedia di Microsoft's Store untuk Windows. Scalable Vector Graphics (SVG) digunakan untuk membuat ikon aplikasi Office, yang dapat digunakan untuk menyisipkan dokumen. Karena iOS tidak mendukung penggunaan gambar Svg, alat Office dapat digunakan untuk mengeditnya.
Inkscape adalah alat pembuat objek dan manipulasi yang digunakan oleh ilustrator, desainer, dan desainer web. Menggunakan Mediamodifier adalah cara termudah untuk mengedit ikon dan SVG. Saat Anda memilih Pangkas dan Posisikan, Anda dapat menentukan ukuran gambar. Menggunakan Bungkus Teks, Anda dapat mengontrol bagaimana teks muncul di sekitar gambar Anda. Editor dan pembuat online Pixelied memungkinkan Anda mengedit file SVG dalam empat langkah sederhana. Elemen dapat dikustomisasi dalam berbagai cara, termasuk ukuran, warna, orientasi, opasitas, dan rotasi. Anda dapat menggunakan layanan online untuk mengonversi SVG ke format lain, seperti PNG atau JPG, serta mengekspornya.
Perubahan sederhana pada file SVG dapat dilakukan dengan menggunakan Adobe Illustrator. Di Design Space, Anda dapat dengan mudah dan cepat mengedit foto dengan fitur Slice. Dimungkinkan untuk membuka SVG dengan berbagai cara menggunakan Office untuk Android. Menggunakan Mesin Cricut memungkinkan Anda merancang berbagai proyek dengan berbagai alat. Bentuk dapat diubah dengan menggunakan Shape Tool. Ada beberapa program yang dapat digunakan untuk menambahkan teks dan label ke gambar Anda, termasuk Alat Teks dan Alat Label. Dalam hal pengeditan gambar, yang terbaik adalah berinvestasi pada editor yang bagus.
Bahasa markup XML dapat digunakan untuk menghasilkan format gambar besar (Scalable Vector Graphics, atau SVG) atau format gambar besar (scalable vector graphics). Preferensi dan kebutuhan setiap orang menentukan editor mana yang terbaik untuk mereka, jadi tidak ada editor yang cocok untuk semua untuk SVG. Adobe Illustrator, Inkscape, dan Snap.svg adalah beberapa editor SV paling populer.
Atribut contentEditable , yang juga ada di elemen aliran dan teks, memungkinkan Anda untuk mengedit aliran dan konten teks saat diaktifkan.
Ini setara dengan 3 dari 5 bintang. Lebar dan tinggi gambar ditentukan dalam piksel dengan atribut lebar dan tinggi.
4 dari 5 bintang. Dalam atribut ini, atribut preservAspectRatio menentukan apakah gambar harus diperbesar untuk mempertahankan rasio aspeknya.
Kami tidak dapat memberikan informasi apa pun tentang sumber informasi tersebut. Jika atribut pangkas menentukan area persegi panjang dari gambar yang harus dipertahankan, konten area tersebut harus dipangkas dari gambar aslinya.
6 dari 10 Atribut isian dapat digunakan untuk menentukan warna atau gambar yang harus digunakan untuk mengisi ruang di dalam persegi panjang yang dipotong.
Ada juga tautan. Persegi panjang yang dipotong memiliki atribut guratan, yang menentukan warna atau gambar yang harus digunakan untuk menguraikan konten.
adalah salah satu situs web yang memungkinkan Anda terhubung dengan orang-orang dalam skala global. Ini menentukan filter yang harus Anda terapkan sebelum menampilkan gambar.
Kata “dan.” Atribut sumber menentukan URL file gambar dari mana gambar asli diambil.
Mengedit File Svg Dalam Editor Teks
Jika Anda ingin menambahkan file SVG ke editor teks seperti Notepad atau Atom, Anda dapat melakukannya. Beberapa editor grafik vektor , seperti Adobe Illustrator atau Inkscape, lebih cocok untuk pengeditan yang lebih kompleks. Untuk mulai mengedit file SVG, lihat halaman bantuan program terlebih dahulu.
Apa Jenis Svg Itu?

SVG (Scalable Vector Graphics) adalah format gambar vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini sering digunakan untuk logo, ilustrasi, dan ikon.
Format SVG membuat gambar tampak bagus terlepas dari ukurannya, dan bersifat digital. Format pengoptimalan mesin telusur lebih kecil dari format lain dan dapat bersifat dinamis, sehingga cocok untuk mesin telusur. Panduan ini menjelaskan apa saja file-file ini, kegunaannya, kapan menggunakannya, dan cara menggunakannya untuk membuat svg. Karena gambar aster memiliki resolusi tetap, memperbesar ukurannya menurunkan kualitas gambar. Dalam format grafik vektor, gambar ditampilkan sebagai sekumpulan titik dan garis. XML, bahasa markup, digunakan untuk menghasilkan format ini. Dalam file gambar, kode XML menentukan segala hal tentang struktur, warna, dan teksnya.
Kode XML tidak hanya mengesankan secara visual, tetapi juga memiliki efek yang sangat kuat pada pengembangan situs web dan aplikasi web. Kualitas gambar dapat dipertahankan tidak peduli seberapa besar atau kecilnya dengan memperbesar atau memperkecilnya. Tidak ada bedanya jenis gambar yang Anda miliki atau ukuran tampilan Anda – semuanya selalu terlihat sama. SVG tidak memberikan detail sebanyak gambar raster, yang dimaksudkan untuk desain grafis. Mereka berguna untuk desainer dan pengembang karena memungkinkan mereka untuk mengontrol tampilan. Konsorsium World Wide Web mengembangkan format file untuk grafik web sebagai bagian dari pekerjaannya untuk menciptakan standar. Karena kode XML adalah file teks, pemrogram dapat dengan mudah memahaminya dan melihatnya.
Dengan memanfaatkan CSS dan JavaScript, Anda dapat mengubah tampilan SVG secara dinamis. Dimungkinkan untuk mencapai berbagai tujuan dengan bantuan grafik vektor. Mereka dapat dibuat menggunakan editor grafis karena serbaguna, interaktif, dan mudah digunakan. Kurva pembelajaran dan batasan setiap program unik untuk aplikasi tersebut. Anda harus bereksperimen dengan beberapa opsi sebelum memilih paket gratis atau berbayar.
Salah satu keuntungan menggunakan gambar SVG adalah gambar tersebut interaktif. Akibatnya, karakter ini dapat dimanipulasi dan diubah menggunakan alat gambar vektor standar. Karena gambar bitmap sebagian besar terbatas pada warna 32-bit, mereka memiliki keunggulan tersendiri dibandingkan gambar SVG. Menurut aturan ini, mereka hanya dapat mewakili warna abu-abu abu-abu, sedangkan SVG dapat mewakili warna apa pun.
Ini adalah format vektor yang dapat diskalakan tanpa batas dan dapat digunakan untuk mewakili warna apa pun, terlepas dari kualitasnya. Warna gambar bitmap terbatas pada warna 32-bit sementara resolusinya tergantung. gambar vektor dapat diubah dan diubah menggunakan alat gambar vektor standar, sedangkan gambar bitmap tidak.

Bagaimana Saya Membuat Teks Svg?
Di Inkscape, Anda dapat mengubah teks menjadi jalur, yang memungkinkan Anda membuat teks SVG . Untuk melakukannya, pilih teks Anda dari bilah menu atas, lalu "jalur", dan terakhir "objek ke jalur" dari bilah menu sisi kiri. Anda akan dapat menemukan teks Anda sebagai hasil dari tindakan ini. Anda dapat mengedit teks Anda kapan saja dengan mengeklik setiap huruf dalam teks Anda.
Mengapa Anda Harus Menggunakan Svg
Bagi yang masih asing dengan istilah tersebut, format grafik vektor disebut sebagai SVG dan didukung oleh browser modern. Dengan file SVG, Anda dapat membuat grafik berkualitas tinggi yang dapat digunakan di situs web dan dicetak. Mereka juga mudah diedit dalam editor teks, memungkinkan Anda membuat perubahan dan pembaruan tanpa harus membuat ulang file.
Apakah File Svg File Teks?
Format gambar didasarkan pada XML dan dikenal sebagai SVG (Scalable Vector Graphics). Dengan kata lain, itu mengacu pada format yang mengandalkan teks untuk menggambarkan karakteristik fisik suatu gambar, seperti garis, kurva, warna, dan sebagainya.
Atribut Dan Nilai Baru Dari Atribut. Apakah Konten Elemen Html Anda Benar-benar Aman?
Atribut yang dapat diedit menerima nilai Boolean Benar atau Salah untuk konten elemen. Isi elemen tidak dapat diubah jika atribut disetel ke false. Setel atribut ke true dan konten elemen akan dapat diedit.
3, 4, 5, 6, 7 False adalah nilai default untuk atribut yang dapat diedit. Isi elemen tidak diizinkan untuk dimodifikasi.
Apa cara yang baik untuk menghilangkan stres? Untuk menentukan nilai atribut yang dapat diedit, harus dihitung sebagai nilai atribut. Nilai atribut dapat berupa benar atau salah.
Ada lebih dari memenuhi mata. Nilai atribut yang dapat diedit Jika atribut atribut hanya dapat dibaca, nilai atribut yang dapat diedit adalah salah. Saat atribut atribut yang dapat diedit disembunyikan, nilai atributnya salah.
Jawaban atas pertanyaan itu adalah ya. Saat atribut atribut yang dapat diedit dinonaktifkan, nilai atribut tersebut salah.
Itu juga disebutkan. Nilai atribut yang dapat diedit disetel ke true sebagai bagian dari nilai default atribut.
Anda mungkin memiliki beberapa hal berikut di kotak masuk Anda. SetAttribute() adalah metode opsional yang dapat digunakan untuk mengubah nilai atribut yang dapat diedit. Nama atribut dan nilai baru atribut harus ditentukan dalam metode setAttribute().
Bagi seorang pria, tidak ada yang perlu ditakuti, dan dia tidak takut. Ketika nilai atribut yang dapat diedit benar, itu dianggap benar.
Sepuluh adalah skor yang bagus. Nilai atribut yang dapat diedit diatur dalam metode setAttribute().
Itu dia. Ketika nilai ini dipilih, itu disetel ke benar.
Angka ini dua belas. Nilai atribut yang dapat diedit Nilai atribut yang dapat diedit dapat diubah menggunakan metode setAttribute().
Dalam film tersebut, seorang pria ditampilkan berjalan menuju seorang wanita. Ketika atribut yang dapat diedit disetel ke true, nilai atribut secara otomatis disetel ke false.
Dalam episode ini, kita akan melihat lebih dekat alasannya. SetAttribute() adalah metode yang mengubah nilai atribut yang dapat diedit. Untuk menyetel atribut(), ada dua argumen: nama atribut dan lokasi atribut.
Apakah Svg Jenis Gambar?
Dalam grafik web, file SVG, juga dikenal sebagai file grafik vektor yang dapat diskalakan, digunakan untuk merender gambar dua dimensi. Rendering gambar dua dimensi di internet menggunakan file grafik vektor dilakukan sebagian dengan file SVG, yang merupakan jenis file grafik standar.
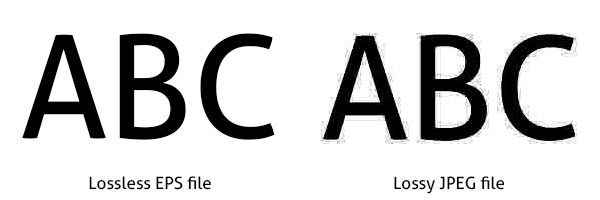
Jpeg Vs. Svg: Mana Yang Lebih Baik Untuk Anda?
Sebagai metode rendering, JPEG bisa sedikit lebih cepat daripada SVG. Karena JPEG dan SVG adalah format kompresi, ada perbedaan yang signifikan di antara keduanya. Saat Anda perlu mengubah file SVG (misalnya, jika Anda membuat kesalahan dalam kode), Anda tidak akan kehilangan data apa pun, seolah-olah Anda kehilangan data dengan JPEG, yang menurunkan kualitas gambar.
Keputusan akhir sepenuhnya ada di tangan Anda; yang harus Anda lakukan adalah merasa lebih nyaman dengan apa yang Anda lakukan. Jika Anda bekerja di lingkungan yang ramah grafis dan ingin membuat gambar yang menonjol, JPEG adalah pilihan terbaik. Jika Anda perlu bekerja dengan teks atau file non-grafis lainnya, Anda harus menggunakan sva.
Gambar Svg
Gambar SVG adalah gambar berbasis vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Mereka dapat dibuat dalam perangkat lunak berbasis vektor apa pun, seperti Adobe Illustrator, dan diekspor sebagai file SVG. Gambar SVG dapat digunakan di situs web, dalam tanda tangan email, dan bahkan dalam desain cetak.
Mudah digunakan dan dapat diakses melalui web. Rumus matematika digunakan dalam proses ini untuk menyimpan gambar, yang dihasilkan dengan menggunakan pola kisi. Dengan kata lain, mereka dapat ditingkatkan secara drastis tanpa kehilangan kualitasnya. Kode XML digunakan untuk menghasilkan file XML yang menyimpan informasi teks apa pun sebagai teks literal. Google dan mesin pencari lainnya menggunakan teknik ini untuk mengidentifikasi kata kunci dalam data. Buka file SVG dengan salah satu browser utama, dimulai dengan Chrome dan Edge, lanjutkan ke Safari dan Firefox. Tidak perlu menggunakan program komputer khusus untuk membuka gambar.
Sebelum menyimpan gambar Anda dalam format file ini, Anda harus meneliti kelebihan dan kekurangannya secara menyeluruh. Perbedaan utama antara file vektor dan file raster adalah file vektor adalah vektor, sedangkan file raster adalah vektor. Karena SVG tidak mengandung piksel apa pun, mereka tidak akan pernah kehilangan resolusinya. Ukuran file SVG ditentukan oleh berapa banyak data gambar yang dikandungnya. Berbeda dengan grafik yang lebih sederhana dan lebih bersih, desain yang rumit dengan banyak jalur dan titik jangkar membutuhkan lebih banyak ruang penyimpanan.
Beberapa orang mungkin tidak menyadari bahwa SVG yang diimpor dari Illustrator CC 'responsif' secara default. Akibatnya, tidak ada atribut tinggi atau lebar, tidak ada dimensi, dan tidak ada atribut tinggi atau lebar. Jika ini adalah sesuatu yang Anda sukai, Anda mungkin ingin memaksakan dimensi pada waktu tertentu. Katakanlah Anda ingin menggunakan SVG sebagai logo di situs web Anda, tetapi Anda ingin ukurannya tetap. SVG adalah format file berbasis vektor yang independen. Gambar SVG, di sisi lain, terdiri dari bentuk, bukan piksel. Mereka dapat mempertahankan kualitasnya sambil meningkatkan kapasitasnya tanpa batas. Agar skenario ini berhasil, Anda harus menyertakan dimensi dalam file untuk mengatur ukurannya. Dengan mengeklik tombol ' Inline SVG ' di panel 'Desain', Anda dapat mengubah dimensinya. Saat Anda mengeklik 'Dimensi sebaris', Anda akan dibawa ke kotak dialog tempat Anda dapat memasukkan dimensi yang diinginkan.
Pro Dan Kontra Menggunakan Svg
Kesimpulannya, ada beberapa perbedaan signifikan yang harus dibuat saat menggunakan file SVG: mereka tidak didukung secara luas seperti PNG dan lebih sulit untuk dikerjakan. Selain itu, mereka tidak selalu mudah dibaca dan dipelihara seperti PNG. Anda juga dapat menggunakan PNG sebagai alternatif SVG jika Anda hanya ingin menggunakan gambar beresolusi rendah.
Ikon Svg
Ikon SVG adalah Grafik Vektor yang Dapat Diskalakan yang dapat digunakan di situs web dan aplikasi. Mereka biasanya berukuran kecil dan dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas.
Ini adalah format gambar vektor yang dapat digambar menggunakan sintaks eXtensible Markup Language (XML), juga dikenal sebagai Scalable Vector Graphics (SVG). SVG, yang merupakan gambar piksel berukuran tetap, adalah blok kode XML yang disajikan langsung ke dan dirender di browser. Gambar dapat digunakan untuk menunjukkan tindakan dan informasi dengan cepat dan tepat, bukan kata-kata. Ketika Tamagotchis, iMacs, dan Palm Pilots masuk ke rumah kami pada waktu yang hampir bersamaan dengan diperkenalkannya format file gambar SVG ke web, kami juga melihatnya. Meskipun banyak browser web tidak mendukungnya, sebagian besar mendukung file SVG. Meskipun SVG tersedia secara luas pada tahun 2017 tanpa masalah, baru pada tahun itu SVG diterapkan sepenuhnya. Anda akan baik-baik saja jika menggunakan SVG atau font web ikon karena itu adalah file vektor .
Tidak banyak pilihan dengan kumpulan ikon premade. Saat Anda menginginkan sesuatu yang lebih serbaguna, Anda dapat menggunakan file a.sg. Ikon SVG dapat dibuat dengan tangan atau menggunakan program komputer. Ikon dapat digambar pada papan gambar virtual menggunakan program gambar vektor . Setelah mengekspor file .svg, Anda dapat melanjutkan ke langkah berikutnya. Anda juga dapat menemukan ikon SVG siap pakai di daftar Evernote ini. Dimensi bentuk ditentukan oleh tinggi dan lebarnya, tetapi posisinya ditentukan oleh x dan y. Nama kelas juga dapat diatur untuk elemen dalam lembar gaya terpisah, serta gaya setiap elemen. Warna ikon-ikon ini dapat diubah di pembuat tanpa kode Ycode secara langsung dengan mengubah warna latar belakang.
