Apakah Svg Xml
Diterbitkan: 2023-02-10File XML adalah file Extensible Markup Language. Ini menggunakan tag untuk mendefinisikan elemen dan atribut, yang digunakan untuk menyimpan data. File XML dapat dibuka di editor teks apa pun, seperti Microsoft Notepad atau Apple TextEdit. SVG adalah format file XML untuk grafik vektor dua dimensi. Ini digunakan untuk membuat dan menyimpan grafik berbasis vektor, seperti logo, ilustrasi, dan diagram. File SVG dibuat menggunakan perangkat lunak menggambar, seperti Adobe Illustrator, Inkscape, atau Sketch. File SVG disimpan dalam format XML, yang artinya dapat dibuka dan diedit di editor teks apa pun. Namun, karena file SVG dibuat untuk grafik vektor, file tersebut tidak akan terlihat sama saat dibuka di editor teks seperti di editor grafik vektor.
Karena SVG adalah format grafik, itu hanya berisi informasi tentang gambar diagram Anda dan bukan model atau komponen UML Anda. Itu dapat dikonversi ke format gambar lain menggunakan program grafik, seperti BMP, PNG, dan kemudian dimasukkan ke dalam kanvas gambar diagram sebagai elemen gambar. Anda tidak akan pernah bisa mengimpor sesuatu ke EA dari format yang tidak familiar dengan UML karena tidak mengenalinya. File XMI diperlukan. XMI adalah standar untuk bertukar model UML. Inkscape adalah alat jalur sumber terbuka yang saya rekomendasikan jika Anda menggunakan alat jalur. Ini memungkinkan Anda untuk mengimpor file. File VNG serta mengekspornya ke jalur XAML.
Istilah "SVG" mengacu pada bahasa berbasis XML yang menggambarkan gambar vektor. Kecuali untuk susunan elemen yang diperlukan untuk menentukan bentuk yang ingin Anda tampilkan di gambar Anda, objeknya adalah markup, mirip dengan HTML, meski ada juga efek yang diterapkan padanya.
Karena mereka mendukung transparansi, PNG dan SVG adalah pilihan yang sangat baik untuk logo dan grafik online. Meskipun file PNG adalah pilihan yang baik untuk file transparan berbasis raster, file tersebut tidak boleh disamakan dengan file teks biasa. PNG adalah pilihan yang lebih baik untuk bekerja dengan piksel dan transparansi daripada SVG.
Scalable Vector Graphics (SVG) adalah format file vektor yang efisien yang dapat diakses melalui web. Format file vektor, berbeda dengan file raster berbasis piksel seperti JPEG, menggunakan rumus matematika untuk menyimpan gambar berdasarkan titik dan garis pada kisi.
Sebagai alternatif Adobe Illustrator, Anda dapat menggunakan program pihak ketiga untuk membuka file SVG . Adobe Photoshop, Photoshop Elements, dan InDesign hanyalah beberapa dari program Adobe lain yang mendukung file SVG. Adobe Animate juga dapat digunakan dengan file SVG.
Apakah Svg Xml Atau Html?

Ini kompatibel dengan XML 1.0, serta Ruang Nama dalam XML. Namun, ketika konten SVG disertakan dalam dokumen HTML, ini dapat menyebabkan sintaks HTML diterapkan dan XML tidak kompatibel. Bagian ini menjelaskan cara mengintegrasikan SVG. Gambar ditata menggunakan CSS.
Format grafik vektor yang dikenal sebagai SVG dapat menghasilkan gambar dan grafik yang sangat detail. Ini digunakan oleh situs web dan desainer web untuk membuat ilustrasi, logo, dan grafik lainnya. format grafik vektor terdiri dari rumus matematika yang digunakan untuk menghasilkan gambar, dengan kata lain, dibuat dari rumus matematika. Akibatnya, file SVG jauh lebih detail daripada file gambar tradisional. Ini sangat ideal untuk logo, ilustrasi, dan grafik lainnya yang harus sangat detail. Karena file SVG dapat dibuka di sebagian besar browser web, file tersebut ideal untuk digunakan di situs web. Karena SVG mendukung sebagian besar perangkat lunak desain grafis, Anda dapat membuat desain yang memukau tanpa memerlukan keterampilan tambahan apa pun. Jika Anda sedang mencari format grafik serbaguna yang dapat menghasilkan grafik berkualitas tinggi, Anda telah datang ke tempat yang tepat. Sebagian besar perangkat lunak desain grafis mendukung dan bekerja dengan file SVG. Ini sangat ideal untuk logo dan grafik lainnya, dan SVG adalah pilihan terbaik jika Anda memerlukan format seperti itu.
7 Manfaat Menggunakan Svg Di Html
Berikut ini adalah beberapa keuntungan menggunakan SVG di HTML Anda: Tag markup ramah SEO ini dapat digunakan untuk menambahkan kata kunci, deskripsi, dan tautan langsung ke markup. Mereka dapat disematkan dalam HTML, sehingga dapat di-cache, diedit dengan CSS dan diindeks agar lebih mudah dicari. File XPath dapat digunakan di masa mendatang untuk membuktikan gambar menggunakan SVG, yang dapat dibuat dan diedit dengan editor teks, tetapi biasanya program menggambar seperti Inkscape lebih disukai. Diagram vektor, seperti diagram lingkaran dan sistem koordinat XY 2 dimensi, adalah aplikasi SVG yang paling umum. Karena file XML dapat diedit menggunakan editor teks, cara paling umum untuk membuat file SVG adalah melalui program menggambar seperti Inkscape. Gambar SVG dapat disesuaikan dan dapat digunakan dalam berbagai aplikasi, mulai dari logo dan ikon hingga diagram dan bagan. Ini adalah peta interaktif yang memungkinkan Anda untuk melihat semua lokasi. Sebagian besar browser web, termasuk Chrome, Firefox, dan Internet Explorer, mendukung gambar sva.
Apakah Svg Perlu Xml?

Terlepas dari kenyataan bahwa itu tidak diperlukan, deklarasi XML mungkin muncul di awal file SVG, menunjukkan versi XML dan pengkodean karakter.
Pelajari tentang kelebihan dan fungsi standar grafik sva sambil juga mendapatkan gambaran umum tentang fungsi dasarnya. Selain itu, Anda akan belajar tentang XML, bahasa induk SVG. Dengan mempelajari cara menggunakan SVG sekarang, Anda akan dapat mengikuti perkembangan terbaru dalam pengembangan Web. File grafik pertama kami dibuat dan diperbarui selama akhir bab. Gambar dengan bitmap, seperti GIF, JPG, dan PNG, adalah umum di Web. Ini adalah format kompresi yang lossless dan digunakan dalam pertukaran grafis. JPG dibuat khusus untuk foto atau gambar yang memerlukan detail ekstensif.
File PNG (Portable Network Graphic) dikompresi dengan baik dan memberikan tingkat kompresi yang tinggi. Tujuan dari gambar vektor adalah untuk memberikan representasi grafis dari titik tertentu ke browser melalui instruksi. Mereka memiliki resolusi tinggi dan dapat diperkecil atau disesuaikan untuk berbagai ukuran dan perangkat tampilan. Grafik yang dipetakan sering kali ditampilkan secara berbeda di browser klien yang berbeda dan tidak dapat diskalakan dengan baik, selain tidak memiliki penskalaan.
Format Mana yang Digunakan Svg?
SVG, atau Scalable Vector Graphics, adalah format gambar vektor yang menggunakan XML untuk mendeskripsikan bentuk di dalam gambar. Ini berarti bahwa gambar SVG dapat dibuat dan diedit menggunakan editor teks apa pun, dan dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas.
Scalable Vector Graphic (SVG) adalah jenis format gambar yang unik untuk industri ini. Tidak seperti jenis gambar lainnya, Anda dapat melihat hasil SVG tanpa harus menggunakan piksel unik. Sebaliknya, mereka menggunakan data 'vektor', yang merupakan elemen dengan besaran dan arah tertentu. Secara teori dimungkinkan untuk menghasilkan hampir semua jenis grafik dengan menggunakan kumpulan vektor. Anda dapat membuatnya dari awal atau mengambil gambar yang sudah ada dan mengonversinya ke format yang Anda suka. SVG didukung oleh banyak alat desain grafis modern sebagai add-on. Selain mengunduh perangkat lunak apa pun, Anda dapat menggunakan alat konversi online.

Karena WordPress tidak mendukungnya, Content Management System (CMS) tidak mendukungnya. Apa bagian tersulit dalam membuat SVG dari awal atau mengonversi gambar ke format? Sangat penting untuk memahami bahwa Anda dapat melakukan keduanya jika Anda menggunakan Adobe Illustrator dan GIMP.
Itu tidak berfungsi sebaik PDF untuk logo dan ikon, meskipun merupakan format gambar vektor. PDF adalah format yang lebih baik untuk logo dan ikon karena dapat menyertakan aliran data biner mentah, yang ternyata sangat efisien saat dibuat secara terprogram.
Tiga Jenis Gambar Yang Dapat Anda Buat Dengan Svg
Kontrol antarmuka pengguna, logo, ikon, dan ilustrasi berbasis vektor adalah beberapa gambar yang dapat diubah menjadi SVG. Dengan SVG, Anda dapat membuat tiga jenis objek grafik: elemen geometris vektor seperti jalur yang memiliki garis lurus, lengkung, dan area di antaranya, yang lebih baik daripada format raster seperti JPG, GIF, dan PNG; transparansi; dan kombinasi warna atau gradien apa pun File SVG, berbeda dengan gambar JPEG, umumnya berukuran lebih besar, meskipun mungkin transparan dan dianimasikan.
Contoh Xml Svg
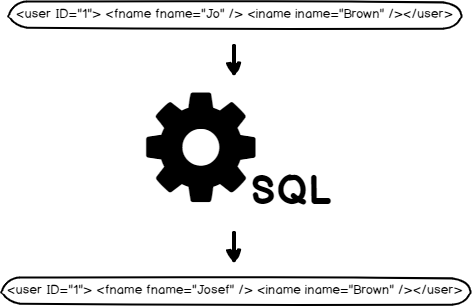
Ada banyak cara untuk membuat gambar SVG. Beberapa caranya adalah: – Menggunakan alat online seperti Gliffy – Menggunakan Adobe Illustrator – Pengkodean tangan dalam XML Dengan asumsi Anda menginginkan contoh opsi terakhir, pengkodean tangan dalam XML, berikut adalah contoh yang sangat mendasar. Contoh ini membuat gambar SVG persegi. Penggunaan format digital seperti SVG membuat gambar tampak luar biasa tidak peduli berapa pun ukurannya. Formatnya dapat dioptimalkan untuk mesin telusur, seringkali lebih kecil dari format lain, dan dapat menghasilkan animasi yang dinamis. Panduan ini akan membahas cara menggunakan file-file ini, apa itu, kapan harus digunakan, dan apa yang harus dilakukan dengannya saat membuat SVG. Karena gambar aster memiliki resolusi tetap, ukurannya mengurangi kualitasnya. Setiap gambar dalam format grafik vektor merupakan kumpulan titik dan garis yang dinyatakan dalam format vektor. XML adalah bahasa markup yang digunakan untuk menulis format ini. Dalam file SVG, ada semua bentuk, warna, dan teks yang membentuk sebuah gambar. Ketika Anda melihat kode XML, Anda dapat melihat betapa hebatnya itu, dan juga membuatnya sangat mudah untuk membuat aplikasi web dan situs web. . Dimungkinkan untuk memperluas atau mengecilkan SVG ke ukuran apa pun tanpa kehilangan kualitasnya. Gambar selalu dapat muncul dengan ukuran yang sama, apa pun jenis dan ukurannya. Dalam hal gambar raster, desain SVG mengabaikan detailnya. Penggunaan SVG memungkinkan desainer dan pengembang untuk memodifikasi gambar mereka sendiri dengan cara yang menyenangkan dan fungsional. Grafik di Web sekarang dapat disimpan dalam format file yang dikembangkan oleh World Wide Web Consortium. Kode XML dapat dilihat oleh pemrogram dan dipahami dengan cepat menggunakan SVG, yang merupakan file teks. CSS dan JavaScript dapat digabungkan untuk memungkinkan Anda mengubah tampilan SVG secara real time. Ada banyak aplikasi untuk grafik vektor yang dapat dengan mudah ditingkatkan. Mudah digunakan, interaktif, dan serbaguna untuk membuatnya menggunakan editor grafis. Setiap program memiliki rangkaian kurva dan batasan pembelajarannya sendiri. Jika Anda ingin mencoba beberapa opsi, Anda mungkin ingin mempertimbangkan untuk mengeluarkan sedikit uang dan mempelajari beberapa alat yang tersedia sebelum memutuskan salah satu opsi gratis atau berbayar. Bagaimana Cara Membuka File Svg Xml? Chrome dan Edge, sebagai serta Firefox, Safari, dan Safari, sekarang mendukung format file svg sumber terbuka, di mana pun Anda berada di komputer. Buka menu File di browser Anda, lalu pilih file yang ingin Anda lihat. Setelah itu, Anda dapat melihat gambar di browser Anda. Gambar/svg Vs Gambar/svg+xml Ketika datang ke gambar/svg vs gambar/svg+xml, itu benar-benar tergantung pada apa yang Anda butuhkan untuk gambar tersebut. Jika Anda perlu menganimasikan gambar atau jika Anda perlu berinteraksi dengan gambar, maka Anda perlu menggunakan image/svg+xml. Jika Anda hanya perlu menampilkan gambar, maka gambar/svg sudah cukup. Kode XML yang digunakan untuk menghasilkan representasi vektor dari bentuk, garis, dan warna digunakan untuk menghasilkan representasi vektor ini. editor grafik vektor seperti Inkscape dan Adobe Illustrator biasanya digunakan untuk menghasilkan gambar. Demikian pula, Anda dapat mengonversi PNG dan gambar raster lainnya ke SVG, tetapi hasilnya tidak selalu spektakuler. Karena keduanya skalabilitas dan terjamin kualitasnya, HTML dan CSS lebih baik untuk desain web yang siap retina dan responsif. Tidak ada dukungan animasi untuk GIF, APNG, atau WebP, dan semua jenis file raster yang mendukung animasi, seperti GIF, APNG, dan WebP, bermasalah. Grafik sederhana yang mungkin memerlukan animasi dan akan dengan mudah ditingkatkan di layar mana pun dapat dibuat dengan SVG. Online, format file gambar paling populer adalah PNG. Gambar, karya seni, dan fotografi dengan PNG cocok untuk ditampilkan. PNG umumnya kompatibel dengan semua jenis gambar, termasuk gambar animasi. Terlepas dari kenyataan bahwa SVG berkinerja lebih baik di sejumlah area, PNG berkinerja lebih baik di berbagai area. Meskipun SVG dan PNG adalah format yang sangat berbeda, memilih yang tepat lebih penting daripada memutuskan apakah akan menggunakannya di situs web Anda atau tidak. Terlepas dari kenyataan bahwa Anda perlu memuat SVG, umumnya lebih kecil dan lebih ringan di server Anda. PNG dapat digunakan untuk grafik berskala besar dengan resolusi tinggi atau untuk menampilkan ribuan warna dalam format besar. Svg Dalam HtmlAn svg adalah Grafik Vektor yang Dapat Diskalakan. Ini adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi svg adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C). Cara Menggunakan Gambar Svg Di Html Jika Anda perlu menggunakan gambar yang tidak ada di demo, Anda dapat menggunakan gambar yang tidak ada dalam demo. Saya tidak punya masalah dengan itu! Saat memuat gambar lokal atau server, gunakan tag *img. Setelah gambar dimuat, Anda dapat menggunakan tag svg> yang sama untuk memasukkannya ke dalam dokumen Anda. Untuk halaman web, tag object> juga dapat digunakan untuk menyimpan gambar SVG. Anda dapat menyematkan gambar SVG di dalam halaman web dengan menggunakan tag ini. Detail gambar disediakan di tag *object() , yang menjelaskan gambar secara mendetail. Informasi berikut disediakan, termasuk nama file, ukuran, lebar, dan tinggi gambar. Bagaimana saya bisa menggunakan format file svg dalam HTML? Ya, tentu saja. Gambar dapat digunakan dalam dokumen HTML apa pun, sama seperti gambar lainnya. Komponen ini dapat digunakan untuk membuat grafik khusus untuk halaman web, atau dapat digunakan untuk membuat tata letak situs.
