Membenarkan SVG Ke Kiri: Berbagai Metode Dan Pro Dan Kontranya
Diterbitkan: 2023-01-07Ini bisa menjadi tantangan untuk membenarkan SVG ke kiri dalam wadah. Ada beberapa cara berbeda untuk melakukannya, masing-masing dengan kelebihan dan kekurangannya sendiri. Cara termudah adalah dengan menggunakan properti CSS "float: left". Ini akan menyebabkan SVG disejajarkan di sebelah kiri wadah, tetapi dapat menyebabkan elemen lain membungkusnya. Cara lain untuk membenarkan SVG ke kiri adalah dengan menggunakan properti CSS "display: inline-block". Cara terbaik untuk membenarkan SVG ke kiri adalah dengan menggunakan properti CSS "position: absolute". Ini akan menyebabkan SVG disejajarkan di sebelah kiri wadah, dan tidak akan menyebabkan elemen lain membungkusnya.
Bagaimana Anda Menyelaraskan Item di Svg?

Untuk menyelaraskan item di svg, Anda perlu menggunakan properti alignment-baseline. Properti ini memungkinkan Anda untuk mengontrol bagaimana item di svg Anda diselaraskan.
Saat menentukan posisi untuk karakter Anda, tepi kiri kotak EM harus ditampilkan dan garis dasar karakter harus ditampilkan. Properti mode penulisan dapat digunakan untuk mengubah arah inline dari kiri ke kanan. Nilai yang Anda inginkan harus spesifik bergantung pada arah aliran teks yang Anda inginkan. Dua properti orientasi mesin terbang yang memungkinkan Anda memutar karakter secara mandiri dapat digunakan untuk memutar karakter individual. Secara umum, 0, 90, 180, dan 270 adalah nilai dari keduanya. Ini tidak akan menjadi masalah bagi Anda kecuali Anda menggunakan tulisan dari atas ke bawah dalam bahasa Asia Timur lainnya, seperti yang dilakukan beberapa orang. Teks dapat disejajarkan secara horizontal di awal, tengah, dan akhir kotak EM dengan properti text-anchor. mesin terbang diputar dengan teks saat mengubah mode penulisan dari atas ke bawah. Dalam beberapa minggu ke depan, saya akan membahas penyelarasan SVG dasar.
Bagaimana Saya Memusatkan Kontainer Svg?

Untuk memusatkan wadah svg, Anda perlu menyetel atribut viewBox ke 0 0 100 100 lalu memusatkan div wadah dengan margin: otomatis.
Teks harus dipusatkan di tengah. Jika teks Anda terlalu besar untuk muat di halaman lain mana pun, Anda dapat memusatkannya dengan properti perataan teks. Style=”text-align: center;” ke div atau style=”display: block; margin: otomatis;” ke svg Anda dapat digunakan. Selain menggunakan background-position, Anda juga bisa menggunakan center. Persentase (background-position: 50%) atau koordinat x dan y (background-position-x dan background-position-y) dapat digunakan untuk menentukan posisi background. Anda dapat menggunakan salah satu nilai yang Anda butuhkan jika Anda menginginkannya.
Pembaruan Iphone Baru Hebat! Perbarui Iphone Anda Untuk Beberapa Fitur Baru Yang Hebat!
Bagaimana Saya Menskalakan Gambar Svg?
Apa cara terbaik untuk mengubah ukuran gambar sva ? File gambar A.SVG harus dibuat terlebih dahulu: seret atau klik di dalam area putih untuk memilih file. Setelah Anda mengubah pengaturan ukuran, klik tombol Ubah Ukuran. Anda akan dapat mengunduh file hasil Anda setelah selesai.
Teknik penskalaan grafik vektor (SVG) dapat dipelajari. Amelia Bellamy-Royds, dalam panduan penskalaan epiknya, menunjukkan cara melakukannya. Terlepas dari kenyataan bahwa penskalaan grafik raster tidak sesederhana penskalaan grafik vektor, ia memiliki sejumlah kemungkinan yang menarik. Mungkin sulit bagi pemula untuk memahami bagaimana melakukannya persis seperti yang mereka inginkan. Rasio aspek gambar celana, yang merepresentasikan rasio lebar terhadap tinggi, ditentukan dengan jelas. Jika Anda memaksa gambar raster digambar pada ukuran yang berbeda dari tinggi dan lebar intrinsiknya, Anda akan mendistorsi gambar. Saat inline SVG dimuat, mereka akan digambar pada ukuran yang ditentukan dalam kode, berapa pun ukuran kanvasnya.
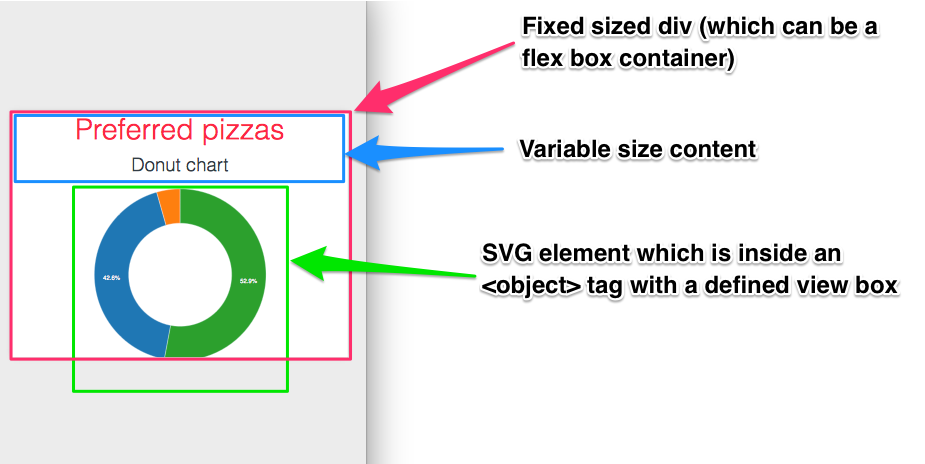
ViewBox adalah bagian terakhir dari paket Scalable Vector Graphics. Ini mewakili elemen <svg>. Nilainya adalah daftar empat angka: x, y, lebar, dan tinggi, masing-masing dipisahkan oleh spasi putih atau koma. Menggunakan x dan y, Anda dapat menentukan sistem koordinat yang akan digunakan di sudut kiri atas viewport. Jumlah px dan koordinat yang diperlukan untuk mengisi ketinggian yang tersedia disebut sebagai ketinggian. Saat Anda memasukkan dimensi yang tidak sesuai dengan rasio aspek gambar, gambar tidak akan melebar atau terdistorsi. Sekarang dimungkinkan untuk menyesuaikan semua jenis gambar, berkat properti CSS sesuai -objek yang baru.

Anda juga dapat menyetel setelan preservAspectRatio.%C2%A0none agar grafik Anda dapat diskalakan persis seperti gambar raster. Dengan gambar raster, Anda dapat mengatur lebar atau tinggi dan menggunakan skala lain agar sesuai dengan preferensi Anda. Bagaimana cara menyelesaikannya di sva? Ini menjadi lebih kompleks seiring berlalunya bulan. Menggunakan sintaks yang mengubah ukuran gambar secara otomatis dalam file >img> adalah tempat yang baik untuk memulai, tetapi Anda harus meretasnya sedikit untuk memulai. Anda dapat menyetel rasio aspek suatu elemen dengan menyesuaikan tinggi dan marginnya menggunakan berbagai properti CSS yang berbeda. Browser lain akan secara otomatis menerapkan ukuran default 300*150 ke gambar dengan viewbox, tetapi perilaku ini tidak ditentukan dalam standar apa pun.
Ukuran gambar di viewBox Anda akan diskalakan tergantung pada versi Blink/Firefox terbaru. Browser ini akan menampilkan ukuran default biasanya kecuali mereka menentukan tinggi dan lebar. Ini adalah cara termudah untuk menggunakan elemen wadah untuk inline SVG, serta menggunakan andlt;object> dan elemen pengganti lainnya. Dalam grafik sebaris, ketinggian resmi cenderung (kira-kira) nol. Grafik akan direduksi menjadi nol jika nilai preservRatioAspect digunakan. Anda malah harus meregangkan grafik Anda selebar yang Anda inginkan, menyisakan ruang untuk itu tumpah ke area padding yang telah Anda pilih dengan hati-hati. Fleksibilitas atribut ViewBox dan retainRatioAspect membuatnya sangat berguna. elemen bersarang dapat digunakan untuk membuat skala grafik yang dapat memiliki bagian berbeda dengan atribut penskalaan berbeda. Tujuan dari metode ini adalah untuk membuat grafik header yang cukup kecil untuk masuk ke tampilan layar lebar sambil tetap meregang.
Banyak Manfaat Gambar Svg
Jika sebuah gambar diperbesar atau diperkecil, itu tidak merusak kualitasnya. Terlepas dari ukuran, bentuk, atau warna, itu akan sangat jelas dan tajam. Berbeda dengan gambar vektor, yang biasanya terdiri dari piksel, rata-rata gambar di komputer terdiri dari ribuan bit. Apakah ada kemungkinan menggunakan svg sebagai amplop atau kain? Tidak apa-apa untuk melakukannya, tetapi itu bukan ide yang baik. Jika Anda ingin sebuah svg memiliki rasio aspek yang berbeda dari yang Anda cari, pastikan Anda menyertakan preservasiAspectRatio. Bagaimana cara mengubah lebar dan tinggi file asvg? Dengan menggunakan atribut viewBox, kita dapat menskalakan gambar SVG ke ukuran tertentu. viewBox="0 0 100 100″: menghitung sistem koordinat x=0, y=0, yang dibagi menjadi 100 unit. Dengan kata lain, semua dimensi diskalakan sama terlepas dari ukuran persegi panjang dengan lebar 50 dan tinggi 50.
Sejajarkan Svg Ke Kanan Div
Untuk menyelaraskan SVG ke kanan div, Anda dapat menggunakan properti CSS "float".
Apa yang harus saya lakukan jika saya ingin menambahkan 'Buatan Jerman' ke gambar? Mengapa file SVG muncul di blok gambar tetapi tidak di latar belakang wadah ? Silakan akses kredensial yang tercantum di bawah ini. Jika Anda menambahkan tautan khusus ke menu dan memasukkan kelas HTML dan CSS Anda, item tersebut akan muncul di label Navigasi. Artikel ini tersedia di Quora: https://www.avo.com/article/using-the-wordpress-menu-builder/ Setelah itu, kita bisa menatanya dengan CSS. Namun, itu akan disertakan dalam navigasi secara default, jadi tidak perlu bingung dengan posisi yang aneh.
Pusatkan Svg Dalam Wadah
Untuk memusatkan svg di dalam wadah, Anda perlu menyetel atribut viewBox ke tinggi lebar 0 0, lalu menyetel lebar dan tinggi svg ke 100%. Kemudian, Anda dapat mengatur margin ke otomatis untuk memusatkan svg.
Ketika sebuah gambar dirender sebagai piksel pada layar, biasanya gambar tersebut berada dalam wadah. Teknik ini ideal untuk sebagian besar gambar, tetapi tidak dapat digunakan dengan elemen SVG. Alih-alih memulai dari pojok kiri atas elemen SVG, node mereka (viewport dan viewbox) dimulai dari pojok kanan bawah. Untuk memusatkan vektor dalam elemen SVG, gunakan properti text-align. Setel tinggi elemen div> untuk mengatur tinggi pusat perataan horizontal . Akibatnya, mesin SVG akan digunakan.
