Cara menginstal dan menggunakan Local by Flywheel untuk bekerja di WordPress secara lokal
Diterbitkan: 2022-11-02"Tidak bukan itu. Tidak sekarang." Itulah yang saya katakan pada diri saya sendiri beberapa hari yang lalu. Hari itu akan segera berakhir, dan saya berpikir, “Hei, saya dapat memperbarui salah satu situs WordPress saya.”
Satu klik, dua klik, tiga klik, dan bam, plugin yang berantakan menyembur ke arahku dari layar . Situs tidak dapat diakses. Sedikit serangan panik dan kemudian masalah teratasi setelah sekitar tiga puluh menit.

Pada akhirnya, itu berhasil. Tapi pikirkan, saya bisa menghindari semua keringat dingin ini jika saya bersusah payah melakukan pembaruan secara lokal.
Ada banyak alat untuk itu, termasuk yang terkenal… Lokal. Anda mungkin mengetahuinya dengan nama lamanya: Local by Flywheel .
Lucunya (atau tidak) adalah perangkat lunak ini diinstal di komputer saya pada saat kejahatan (yaitu, selama pembaruan yang macet)…
Bertindak tangguh tidak selalu membuahkan hasil. Yah, itu berfungsi sebagai pelajaran.
Untuk menghindari mengalami hal ini di rumah — dan untuk banyak alasan lain, yang akan Anda temukan di artikel ini — baca terus. Sedikit spoiler untuk memikat Anda: Lokal benar-benar nugget .
Ringkasan
- Apa itu Lokal dengan Flywheel?
- Apa keuntungan berbeda dari Lokal?
- Mengapa bekerja secara lokal?
- Cara memasang situs WordPress dengan Lokal dalam lima langkah
- Cara mengkonfigurasi Lokal
- Apa alternatif untuk Lokal?
- Pendapat terakhir kami tentang Local by Flywheel
Apa itu Lokal dengan Flywheel?

Lokal adalah alat pengembangan lokal gratis, yang didedikasikan untuk WordPress. Ini memungkinkan Anda untuk menyebarkan situs web WordPress di komputer Anda dalam beberapa klik, tanpa harus menginstalnya di server hosting online.
Awalnya diluncurkan dengan nama Pressmatic, software tersebut diakuisisi oleh perusahaan hosting Flywheel pada tahun 2016. Yang terakhir kemudian memberinya nama Local by Flywheel.
Flywheel kemudian diakuisisi pada Juni 2019 oleh WP Engine . Selain itu, raksasa hosting web Amerika telah memutuskan untuk mempersingkat nama perangkat lunak dengan menghapus anotasi "by Flywheel".
Alat tersebut sekarang disebut Lokal, tetapi terkadang Anda masih dapat menemukannya dengan nama Local by Flywheel. Semua fitur software ini sudah gratis sejak Juni 2021 .
Apa keuntungan berbeda dari Lokal?
Jika layanan gratis adalah bagian dari kesuksesannya, Lokal juga memiliki banyak keunggulan yang dapat menggoda pengembang dan webmaster:
- Alat ini sangat mudah digunakan . Beberapa klik, beberapa kolom untuk diisi, dan selesai! Anda dapat memiliki situs lokal fungsional dalam satu menit.
- Antarmukanya sangat menyenangkan dan jelas .

- Lokal sangat kuat dan luas . Ini menawarkan fitur-fitur canggih yang didedikasikan untuk pengembang: SSH dan WP-CLI, akses ke file log PHP, NGINX, dan MySQL, kemampuan untuk menguji dan men-debug pengiriman email yang dihasilkan oleh WordPress, dll.
- Situs Anda dapat disimpan di Cloud , melalui Dropbox atau Google Drive.
- Lokal dapat digunakan di jaringan WordPress multisite .
- Anda dapat memilih untuk menyesuaikan lingkungan lokal Anda dengan versi PHP atau MySQL pilihan Anda .
- Dengan Tautan Langsung, situs lokal Anda dapat ditampilkan kepada pelanggan dan kolaborator lainnya, tanpa harus menerapkan situs Anda secara online .
- Lokal dapat menghasilkan sertifikat SSL untuk memungkinkan Anda bekerja di HTTPS.
- Terakhir, perangkat lunak pengembangan lokal menawarkan kemungkinan untuk menyimpan konfigurasi setiap situs yang diterapkan (file, database, plugin, tema, halaman, artikel, pengaturan, dll.) sebagai template, yang disebut Blueprint. Templat ini dapat digunakan kembali setiap kali situs lokal baru diluncurkan, menghemat banyak waktu.
Seperti yang Anda lihat, ada banyak hal yang dapat Anda lakukan! Dan ingat: Anda dapat memanfaatkan semua fitur ini tanpa membayar sepeser pun.
Sebelum saya menunjukkan cara menginstal dan mengonfigurasi Lokal, saya akan memberi tahu Anda alasan mengapa Anda mungkin ingin bekerja secara lokal.
Mengapa bekerja secara lokal?
Menggunakan lingkungan lokal berarti situs Anda hanya akan tersedia di mesin Anda, dan bukan di Internet. Akibatnya, tidak seorang pun kecuali Anda yang dapat melihatnya.
Jika Anda bertanya-tanya, perhatikan bahwa WordPress berfungsi persis sama apakah itu digunakan secara lokal atau online . Anda tidak akan melihat adanya perbedaan saat Anda menggunakannya.
Jadi mengapa menjaga situs Anda "pribadi" di komputer Anda? Ada beberapa alasan mengapa Anda mungkin ingin mengembangkan situs Anda secara lokal (bukan di server hosting online):
- Buat situs WordPress dengan ketenangan pikiran dan tanpa stres. Situs lokal tidak terlihat online, jadi jika terjadi kesalahan, tidak ada dampak negatifnya. Ketika Anda selesai menyesuaikan situs Anda, tentu saja Anda dapat memigrasikannya secara online agar dapat dilihat orang.
Selain itu, mendesain situs Anda secara lokal akan menghemat uang Anda. Jika mau, Anda dapat berlangganan paket hosting hanya jika Anda siap untuk memindahkan situs Anda ke online. - Uji tema dan plugin tanpa risiko . Jika terjadi konflik dan bug, jangan khawatir, hanya Anda yang akan melihatnya. Ini sangat berguna ketika Anda perlu meningkatkan ke versi utama WordPress terbaru, misalnya.
- Miliki salinan situs Anda jika terjadi peretasan atau kerusakan server online.
- Perbaiki kesalahan di situs online Anda (asalkan Anda memiliki salinan lokal).
- Situs lokal seringkali lebih cepat daripada situs yang dihosting secara online.
- Situs lokal dapat diakses dan diedit tanpa koneksi internet .
Apakah membuat situs WordPress lokal terdengar seperti hal yang tepat untuk Anda? Tanpa basa-basi lagi, cari tahu cara memulai dengan Lokal (sebelumnya Lokal dengan Roda Gila).
Cara memasang situs WordPress dengan Lokal dalam lima langkah
Langkah 1: Unduh dan instal Lokal
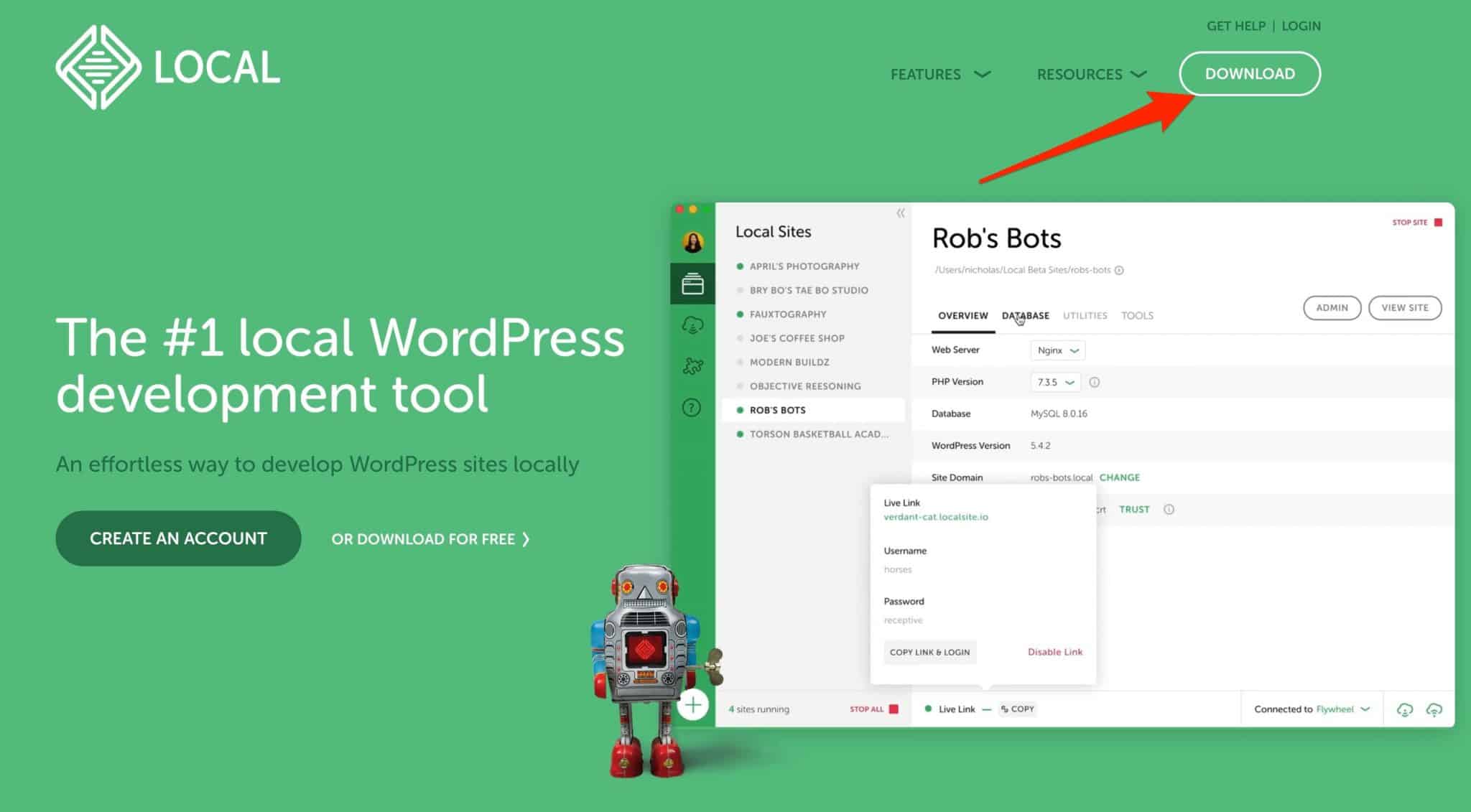
Agar berfungsi, Lokal harus diinstal di komputer Anda. Untuk melakukan ini, mulailah dengan mengunduh perangkat lunak dari situs resminya. Klik tombol "Unduh" di kanan atas layar Anda.

Pilih sistem operasi Anda
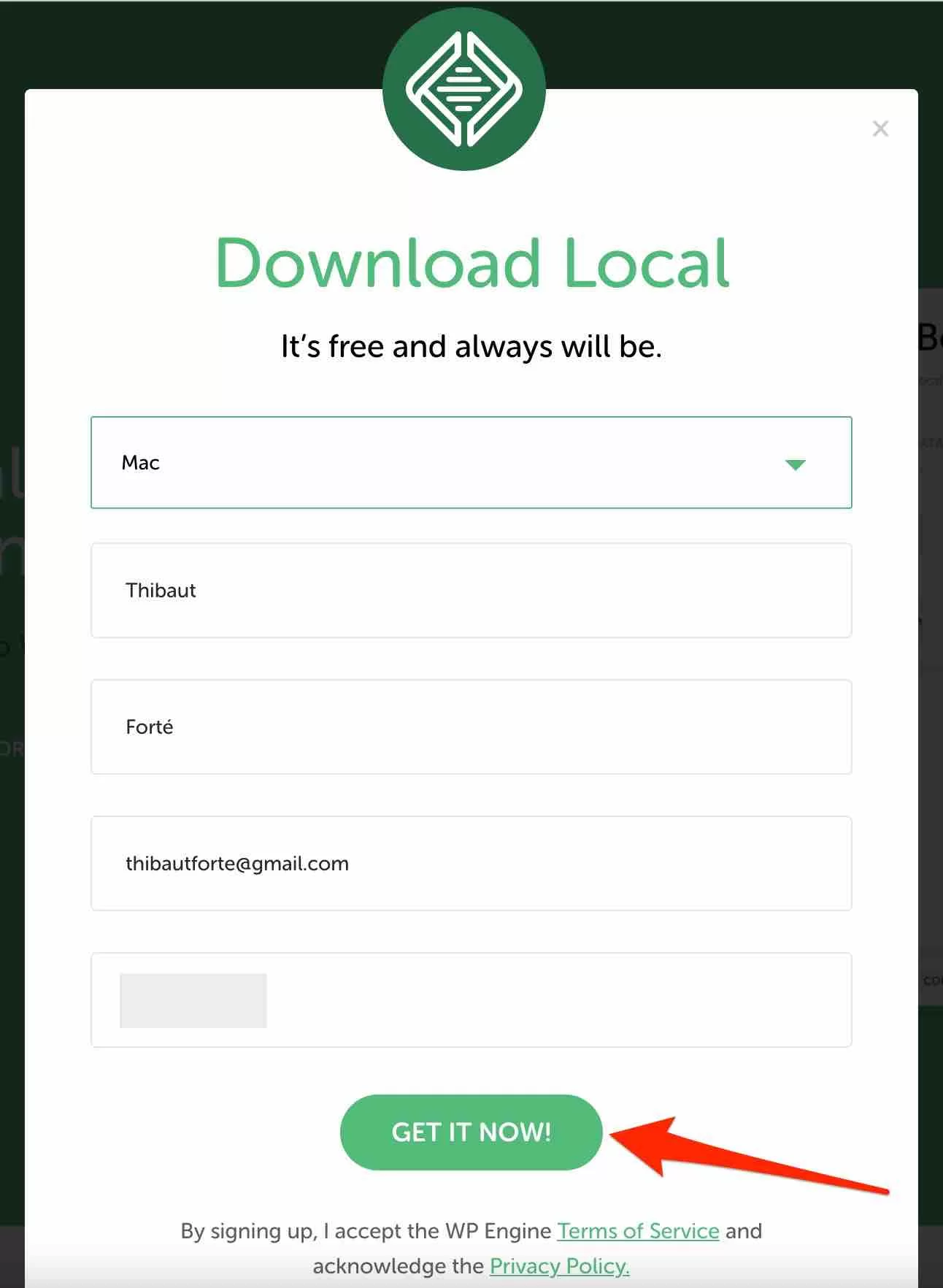
Sebuah jendela akan terbuka dan meminta Anda untuk memilih sistem operasi Anda. Anda dapat memilih dari:
- Lokal untuk Mac
- Lokal untuk Windows
- Lokal untuk Linux
Isi formulir singkat
Selanjutnya, Lokal meminta Anda untuk mengisi empat informasi pribadi:
- Nama pertama Anda
- Nama belakangmu
- Email kantor
- Nomor telepon
Akhiri dengan mengeklik "Dapatkan sekarang".

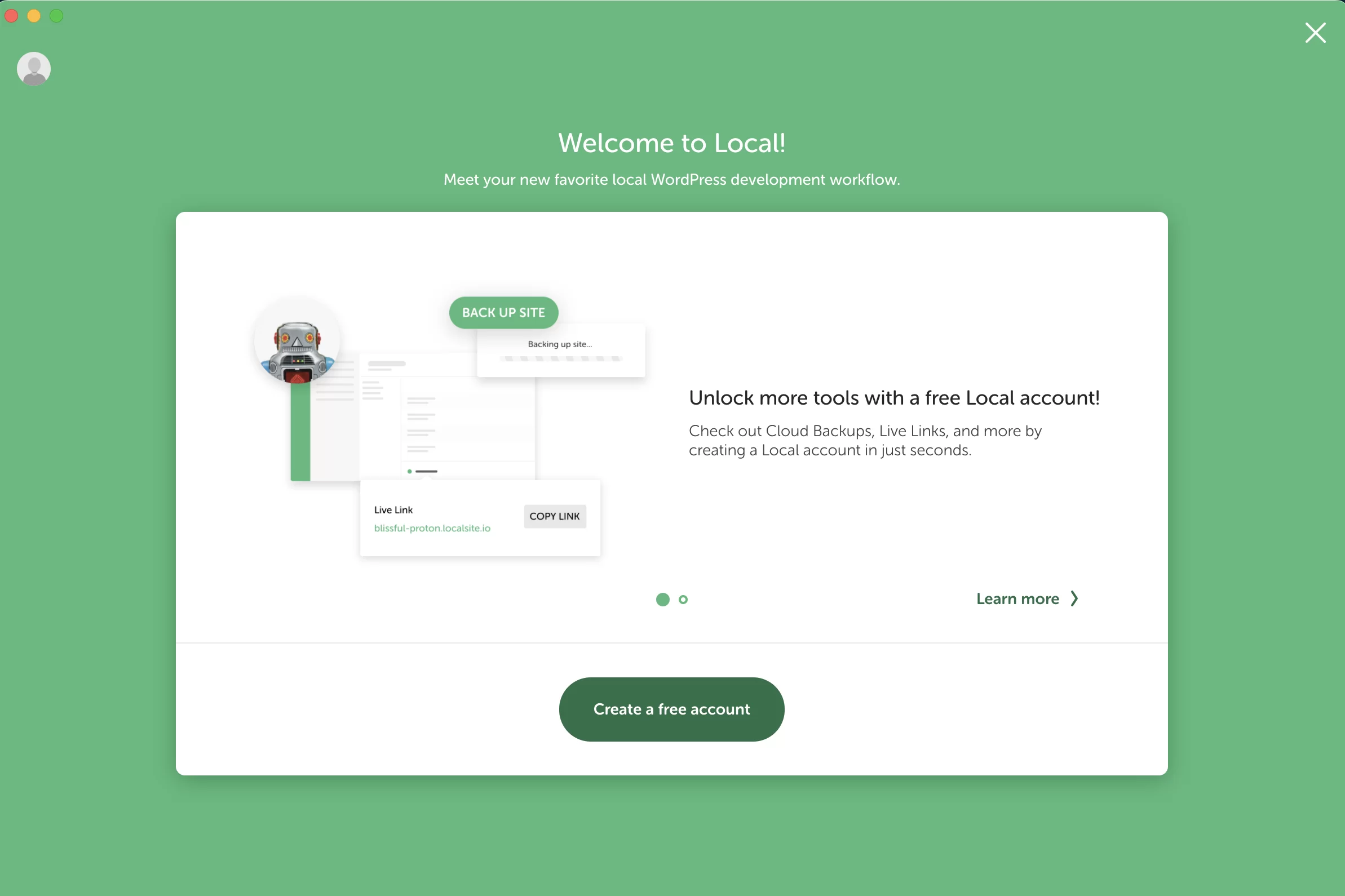
Pengunduhan perangkat lunak Lokal, yaitu 260 MB, akan dimulai. Ketika proses selesai, instal perangkat lunak dan jalankan. Anda akan disajikan dengan jendela ini, yang meminta Anda untuk membuat akun gratis:

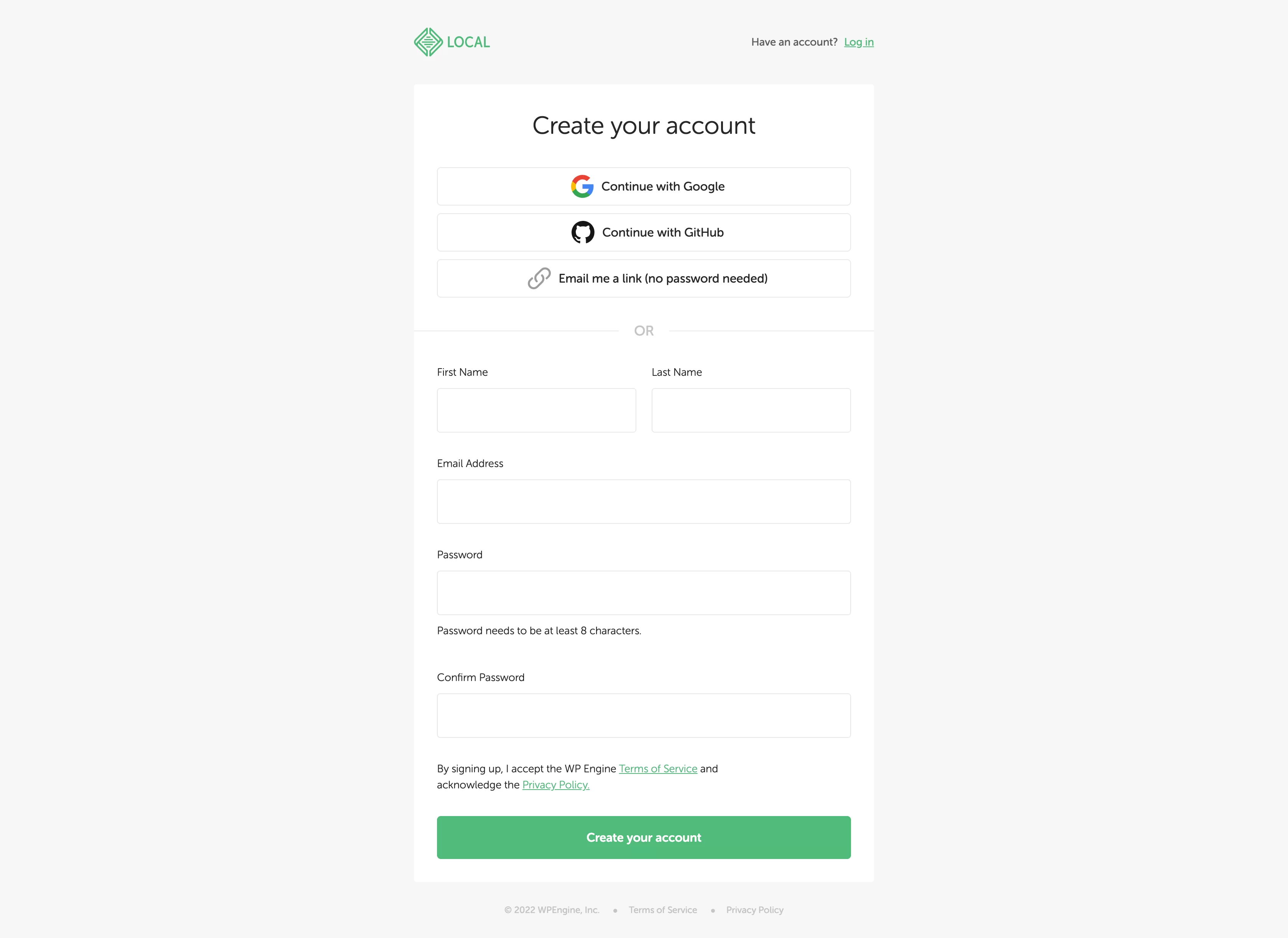
Klik dan masukkan informasi yang diminta, atau masuk dengan akun Google atau GitHub :

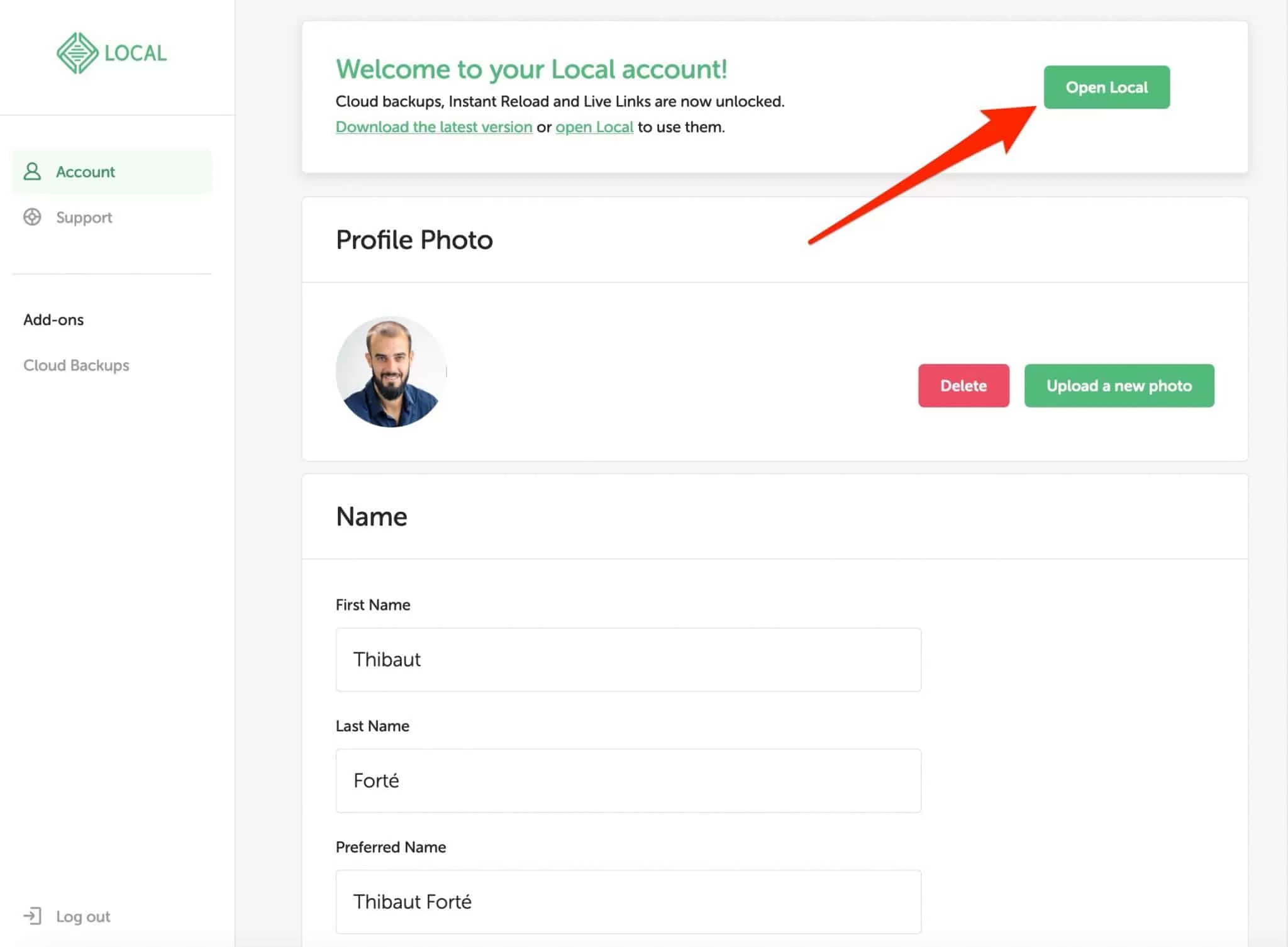
Setelah selesai, Anda akan dibawa ke dasbor online akun lokal Anda. Yang harus Anda lakukan adalah mengklik "Buka Lokal" untuk meluncurkan alat di komputer Anda.

Lokal membutuhkan dua hal untuk berfungsi dengan baik. Anda harus memiliki minimal 4 GB RAM dan 1,5 GB ruang disk. Lokal menunjukkan bahwa Anda mungkin memerlukan ruang disk tambahan jika Anda bekerja di situs besar.
Langkah 2: Mulailah membuat situs
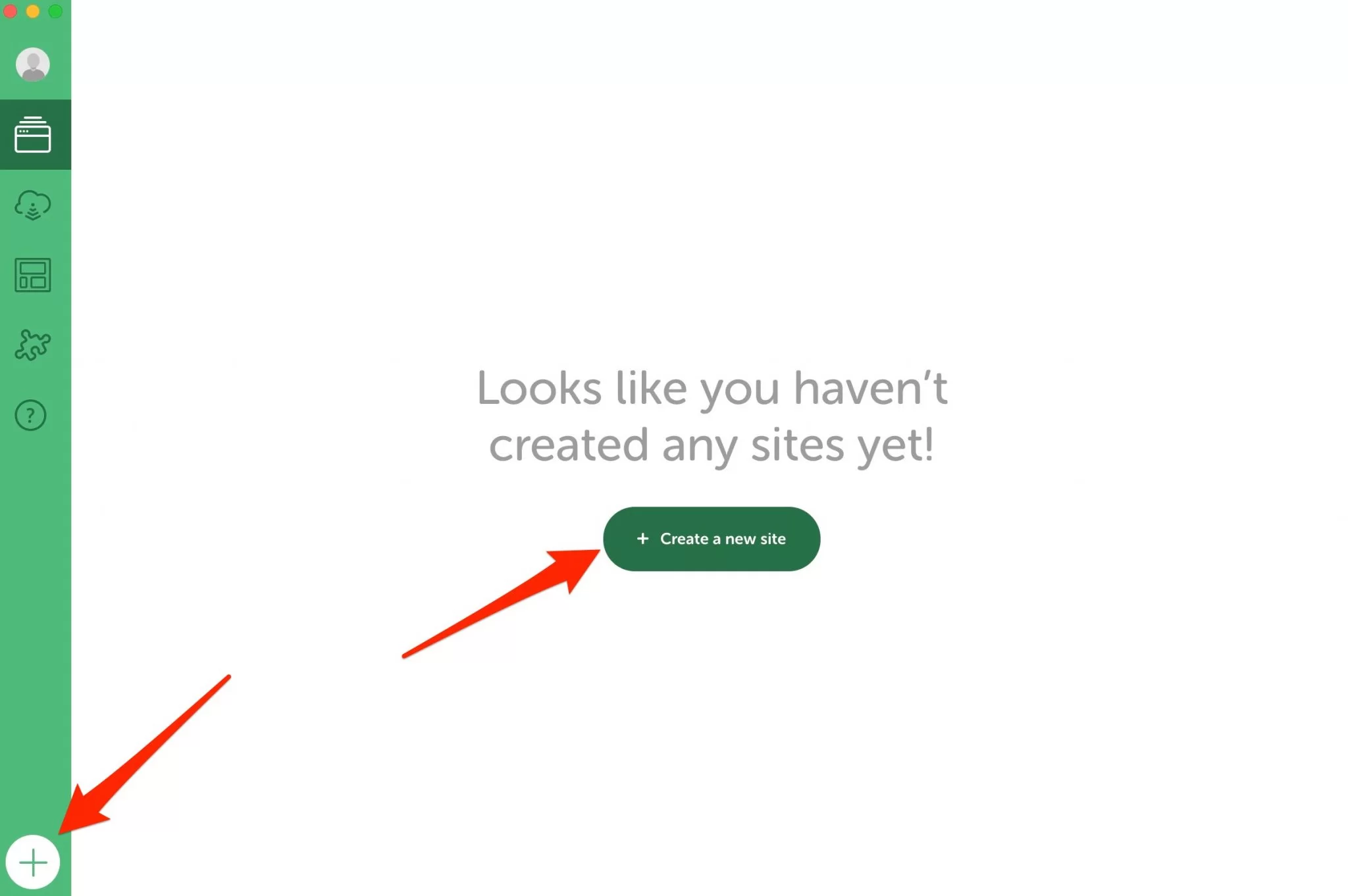
Anda sekarang akan mulai membuat situs pertama Anda dengan mengklik tombol hijau "Buat situs baru". Jika mau, Anda juga dapat menggunakan tombol “+” di kiri bawah layar:

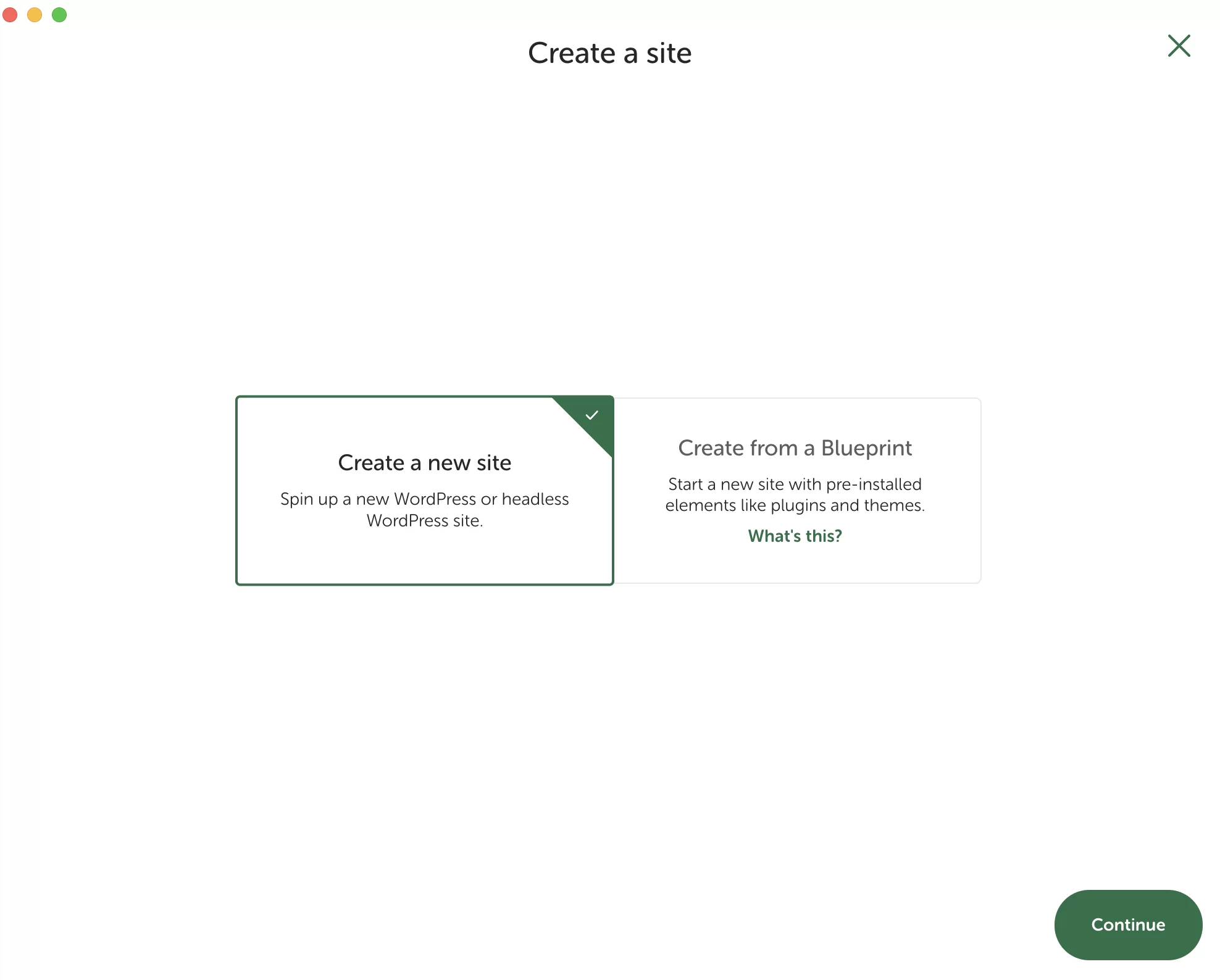
Lokal memberi Anda dua opsi untuk membuat situs Anda:
- Mulai dari awal dengan penginstalan WordPress “segar” yang kemudian akan Anda sesuaikan dengan tema, plugin, dan pengaturan lain pilihan Anda. Ini disebut "Buat situs baru".
- Andalkan Blueprint, yaitu template situs yang sudah berisi tema pilihan Anda, plugin, dll.
Karena Anda baru saja meluncurkan Lokal, Anda belum memiliki Cetak Biru. Jadi pilih opsi #1: “Buat situs baru”, lalu klik tombol hijau “Lanjutkan”:

Langkah 3: Beri nama situs Anda
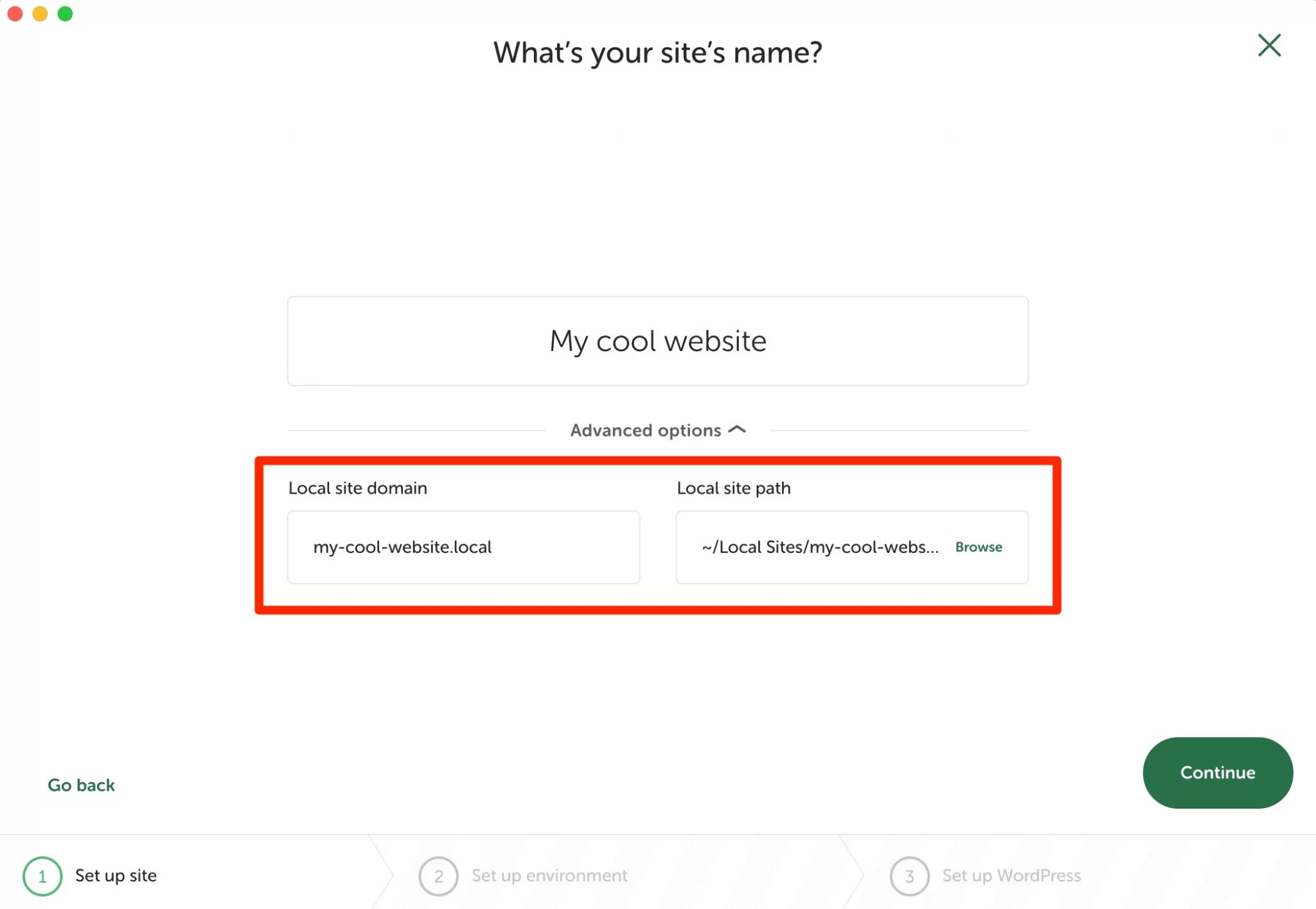
Mari lanjutkan ke langkah ketiga dari tutorial ini untuk menginstal Lokal. Di kotak yang disediakan untuk tujuan ini, beri nama situs Anda. Misalnya: "Situs lokal saya".
Jika Anda mengklik "Opsi lanjutan", Anda akan melihat bahwa Lokal secara otomatis menghasilkan dua hal:
- Nama domain untuk situs lokal Anda , berisi nama situs Anda + ekstensi
.local. Dalam kasus saya, ini memberi:my-local-site.local. - Lokasi tempat situs Anda akan disimpan di komputer Anda (Jalur situs lokal).
Anda dapat membiarkannya apa adanya atau mengubah nama dan lokasi domain. Setelah selesai, klik tombol hijau "Lanjutkan".

Langkah 4: Pilih lingkungan untuk situs WordPress lokal Anda
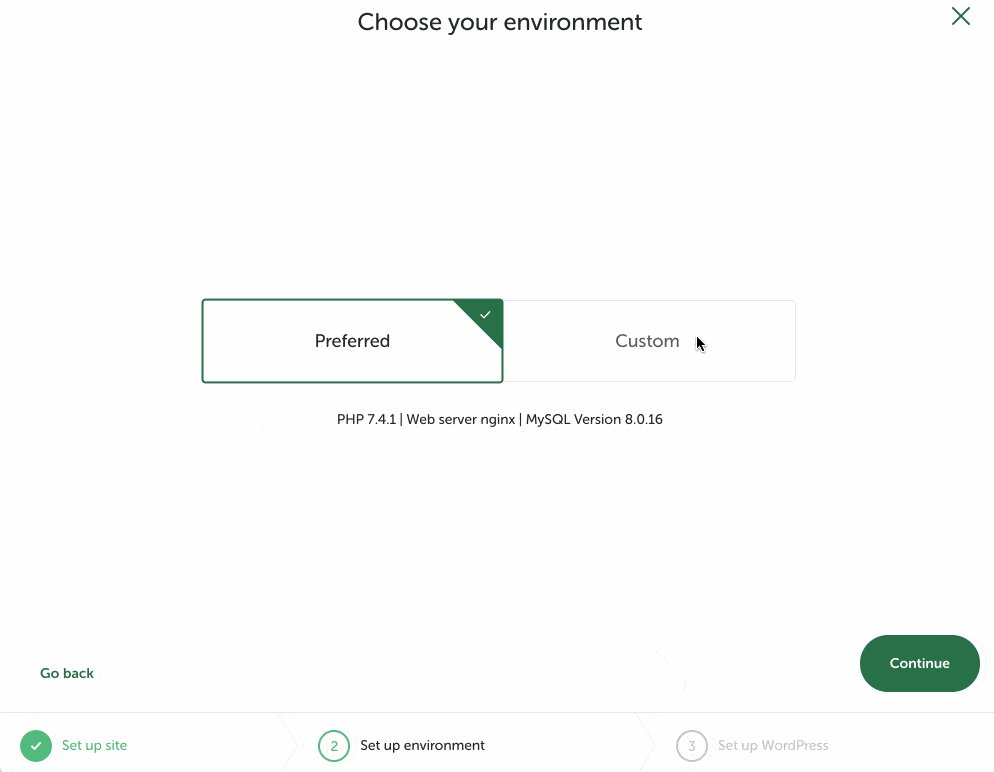
Sekarang saatnya mengatur lingkungan untuk situs WordPress lokal masa depan Anda. Untuk membantu Anda, Lokal menawarkan lingkungan yang telah dikonfigurasi sebelumnya di kotak "Pilihan".
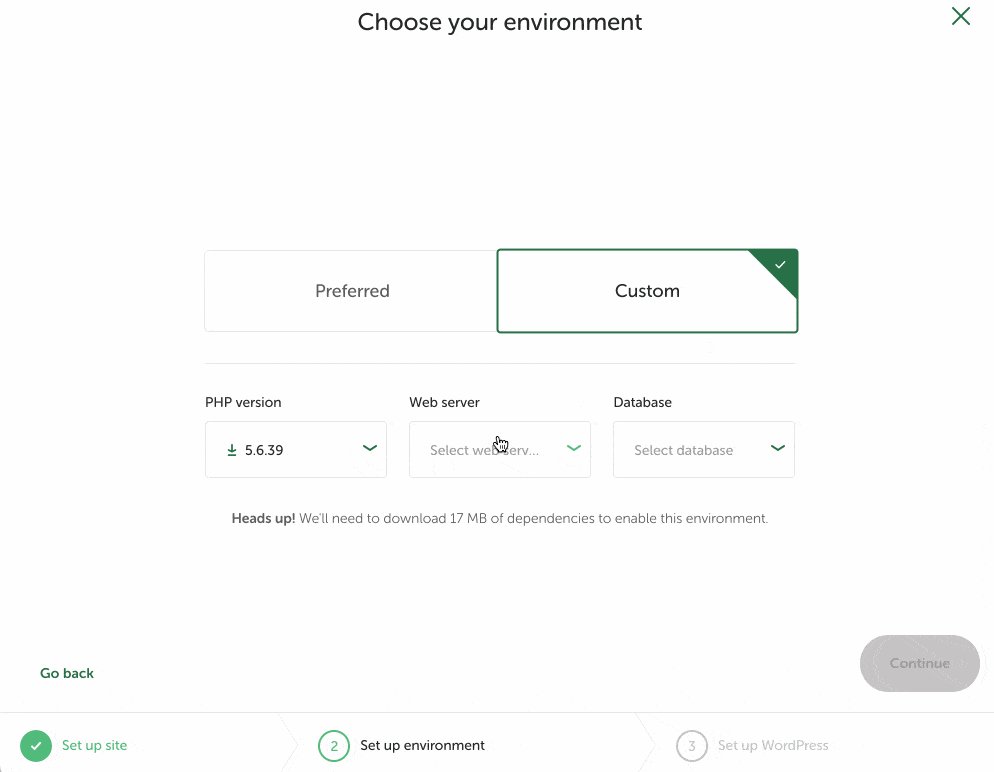
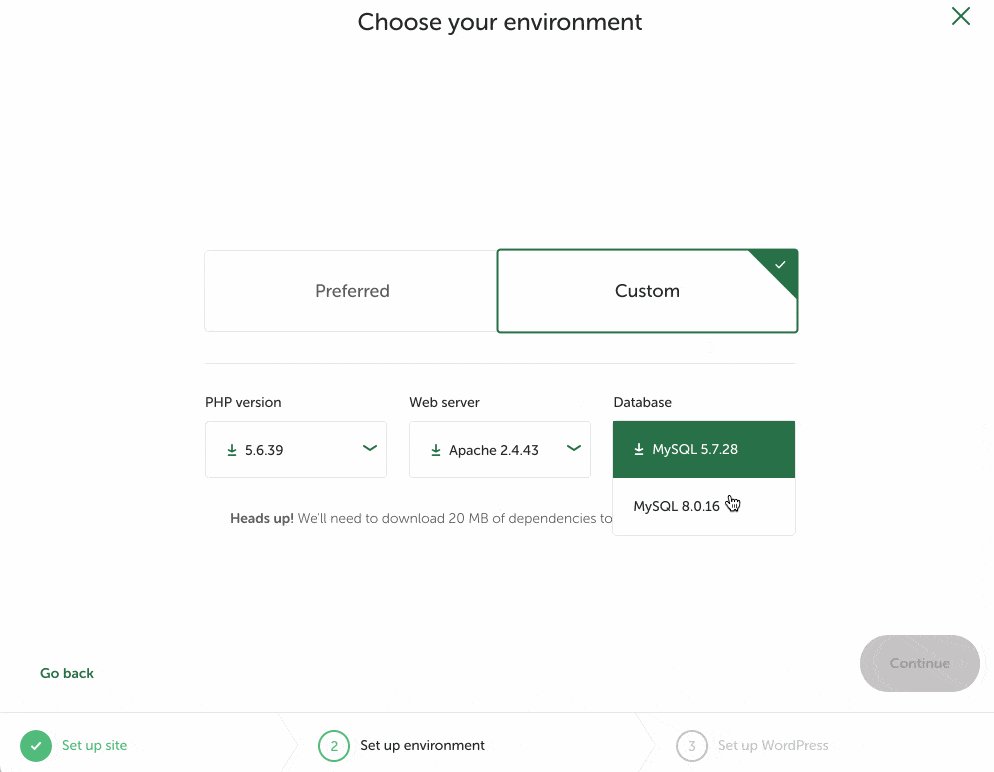
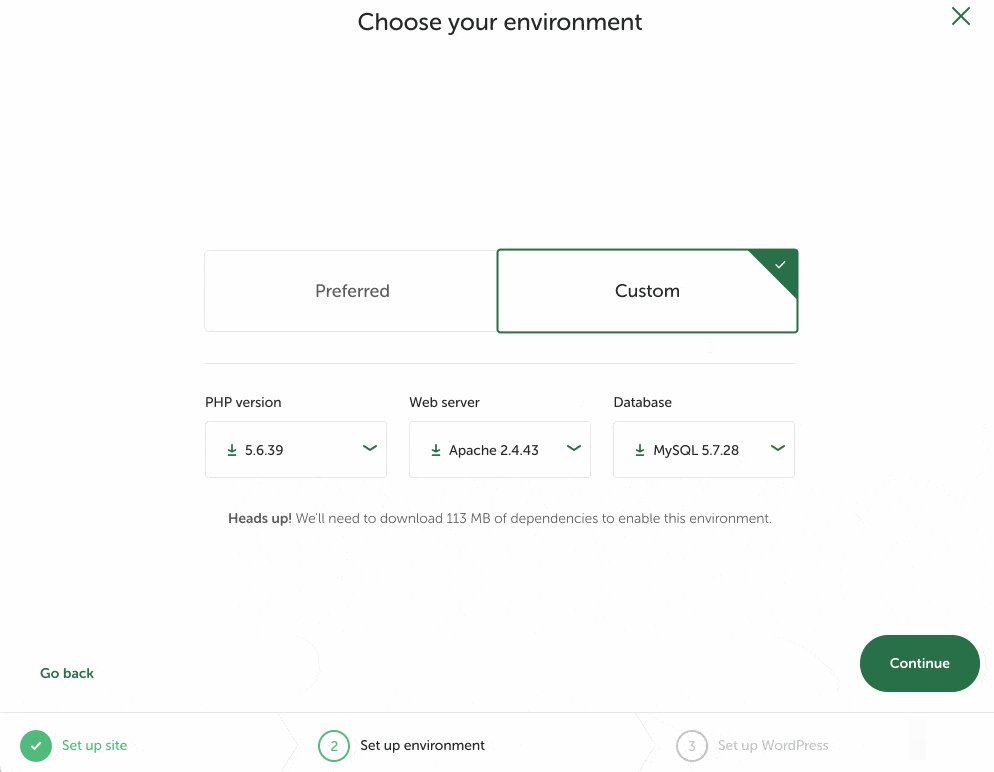
Jika Anda lebih suka memilih lingkungan khusus, klik "Kustom". Anda kemudian dapat memilih:
- Versi PHP Anda , perangkat lunak yang menjalankan WordPress
- Jenis server web (NGINX atau Apache)
- Versi MySQL Anda , sistem manajemen untuk database Anda

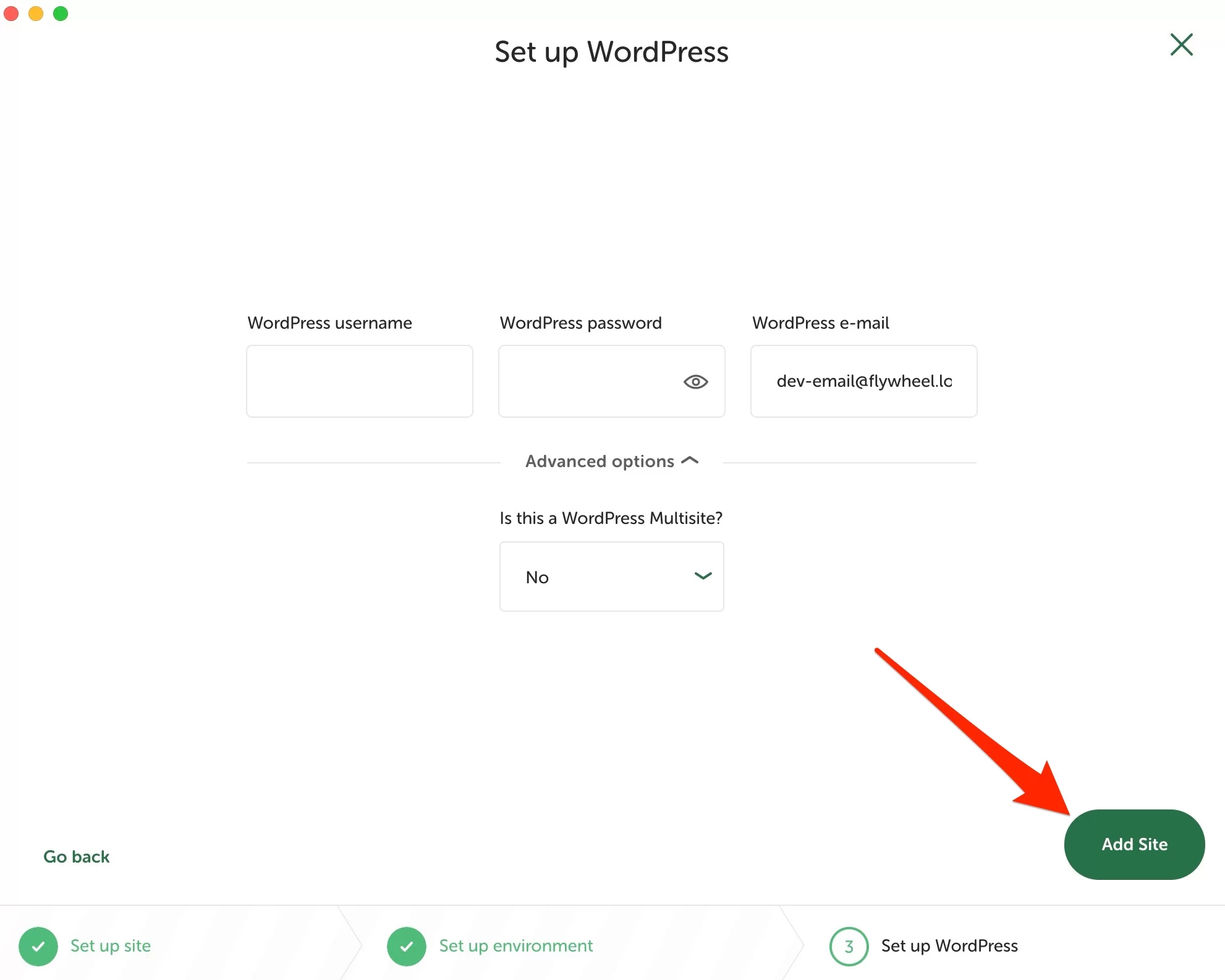
Langkah 5: Isi kredensial Anda
Untuk menyelesaikan proses pembuatan situs Anda dengan Lokal, isi item berikut:
- Nama pengguna
- Kata sandi
- Sebuah alamat email
- Jika Anda membuat jaringan multi-situs
Akhiri dengan mengklik tombol "Tambahkan Situs".

Dan begitulah, selamat! Situs lokal baru Anda berfungsi dan tersedia di dasbor Anda.

Anda akan belajar bagaimana menggunakannya dengan segera dan menggunakan beberapa fitur yang berguna.
Cara mengkonfigurasi Lokal
Bagaimana cara mengakses antarmuka administrasi situs WordPress saya dengan Lokal?
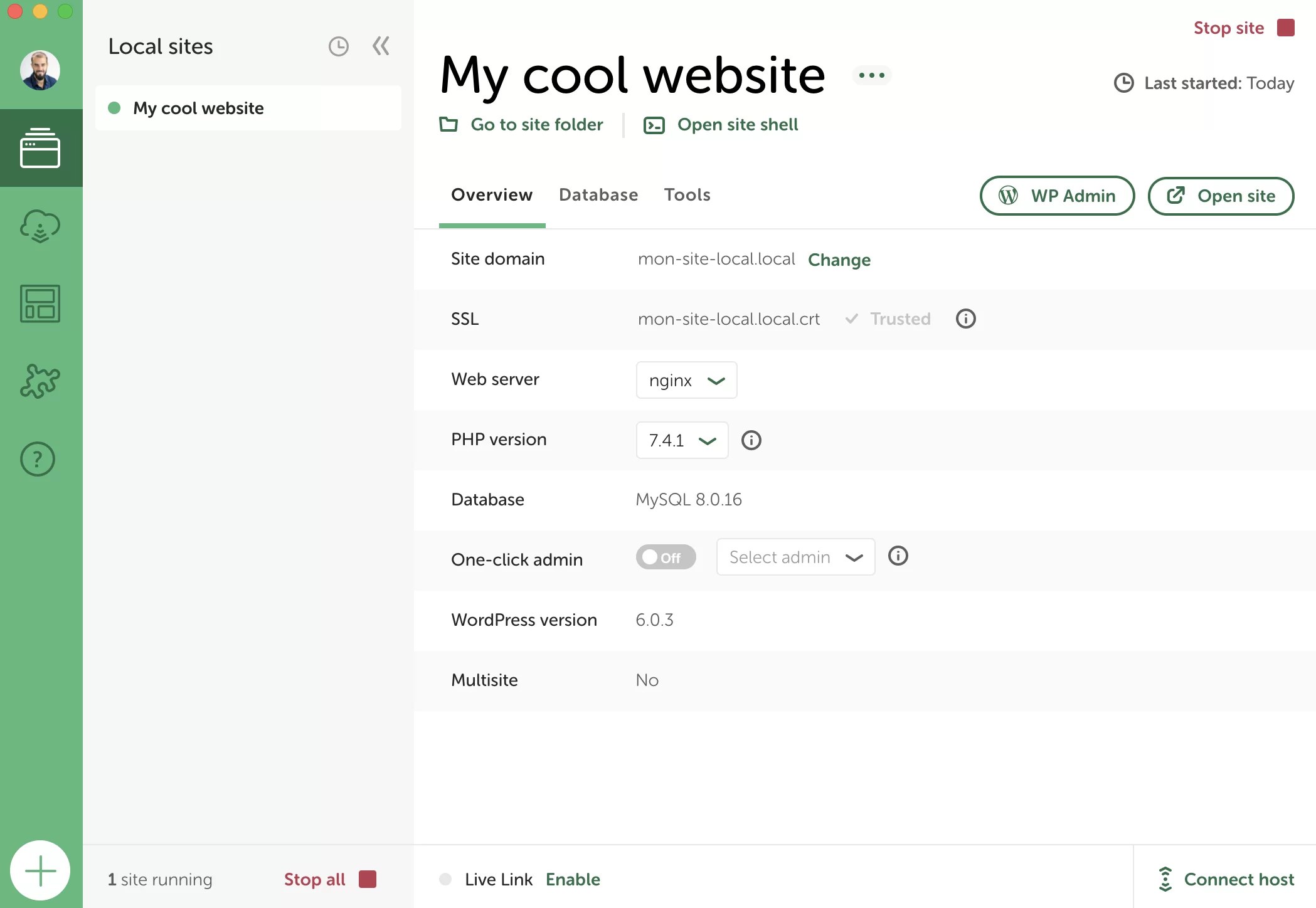
Situs Anda aktif dan berjalan di latar belakang, tetapi Anda mungkin ingin masuk ke dalamnya dan mulai menyesuaikannya, saya yakin. Mari kita lihat.
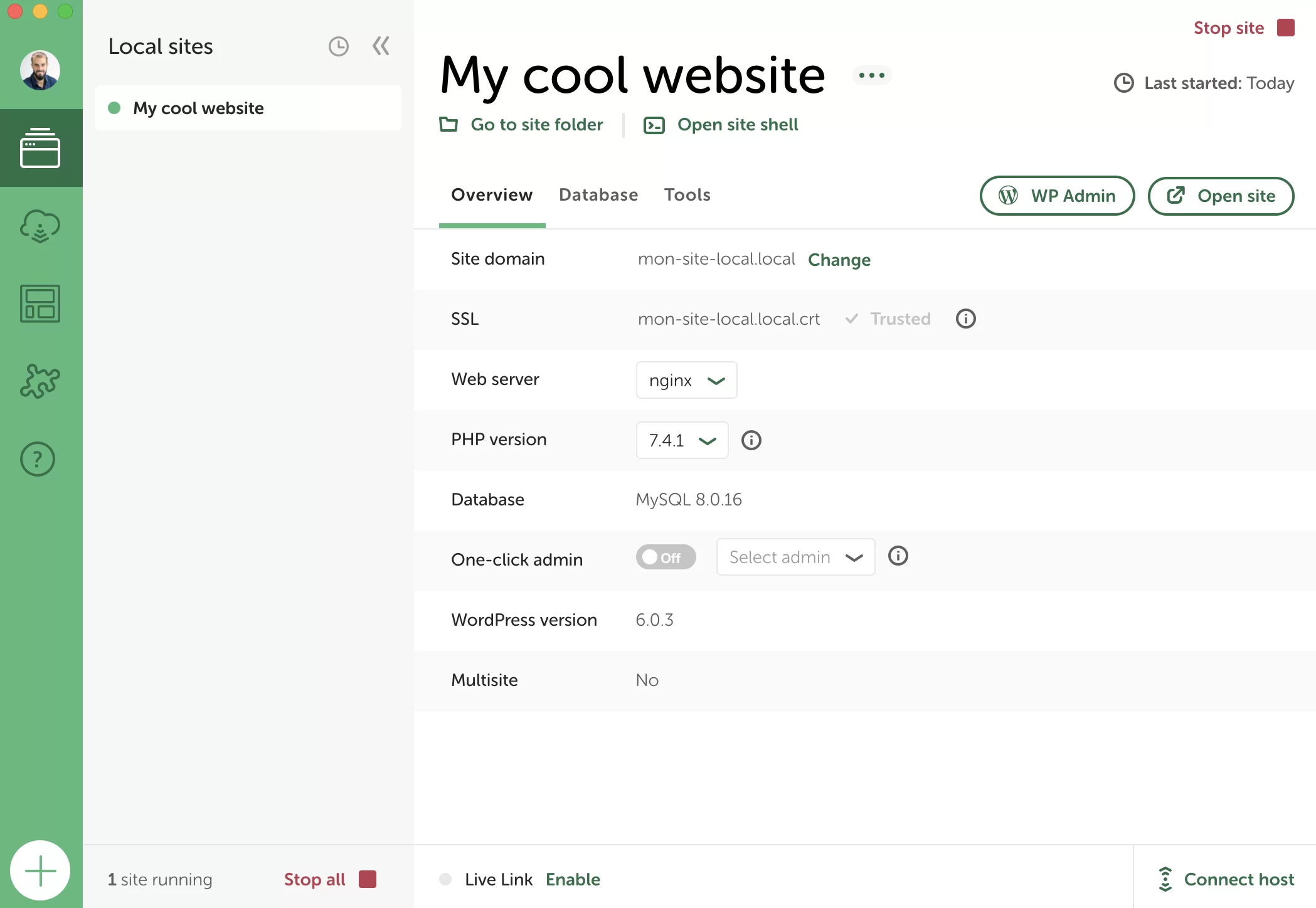
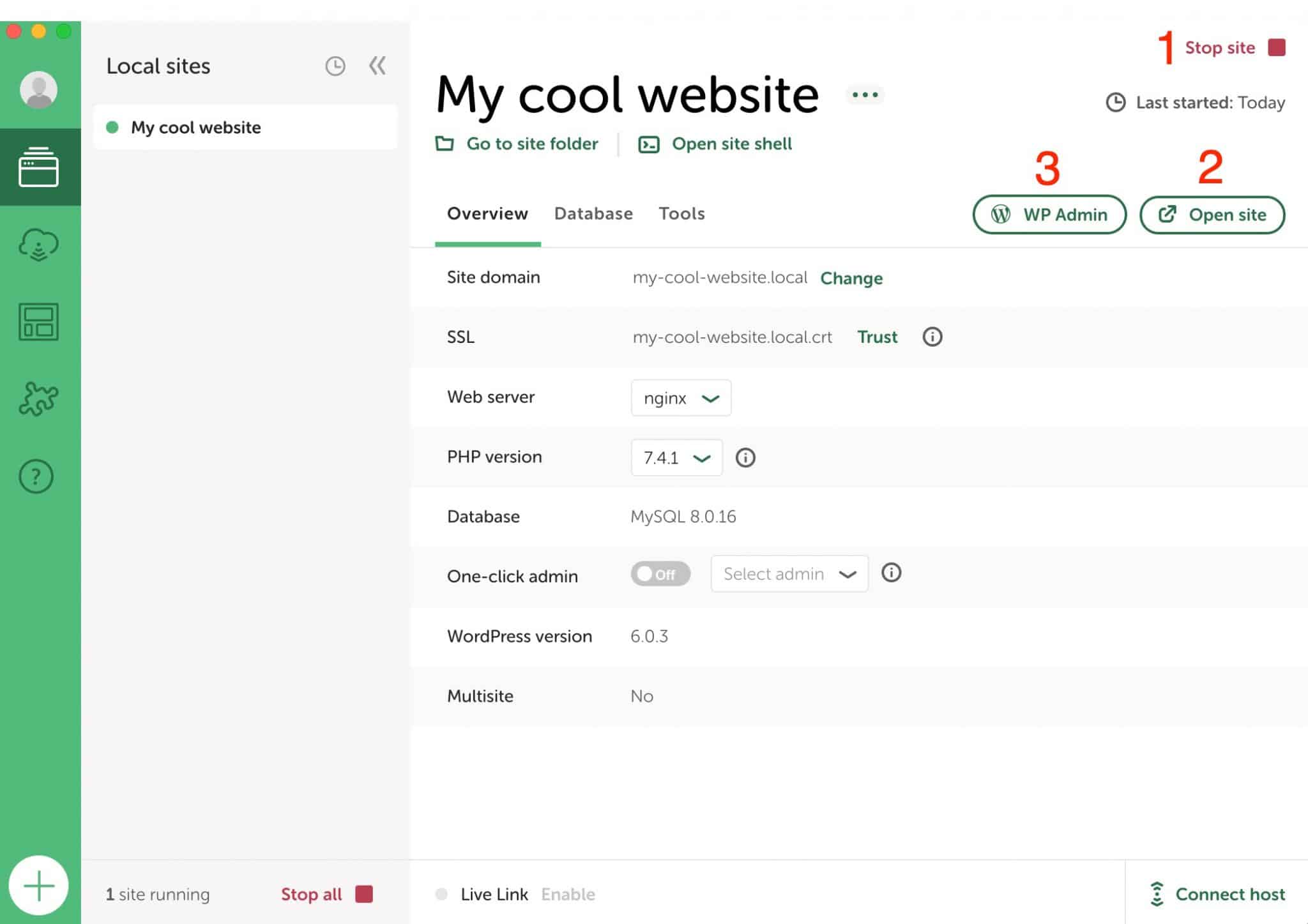
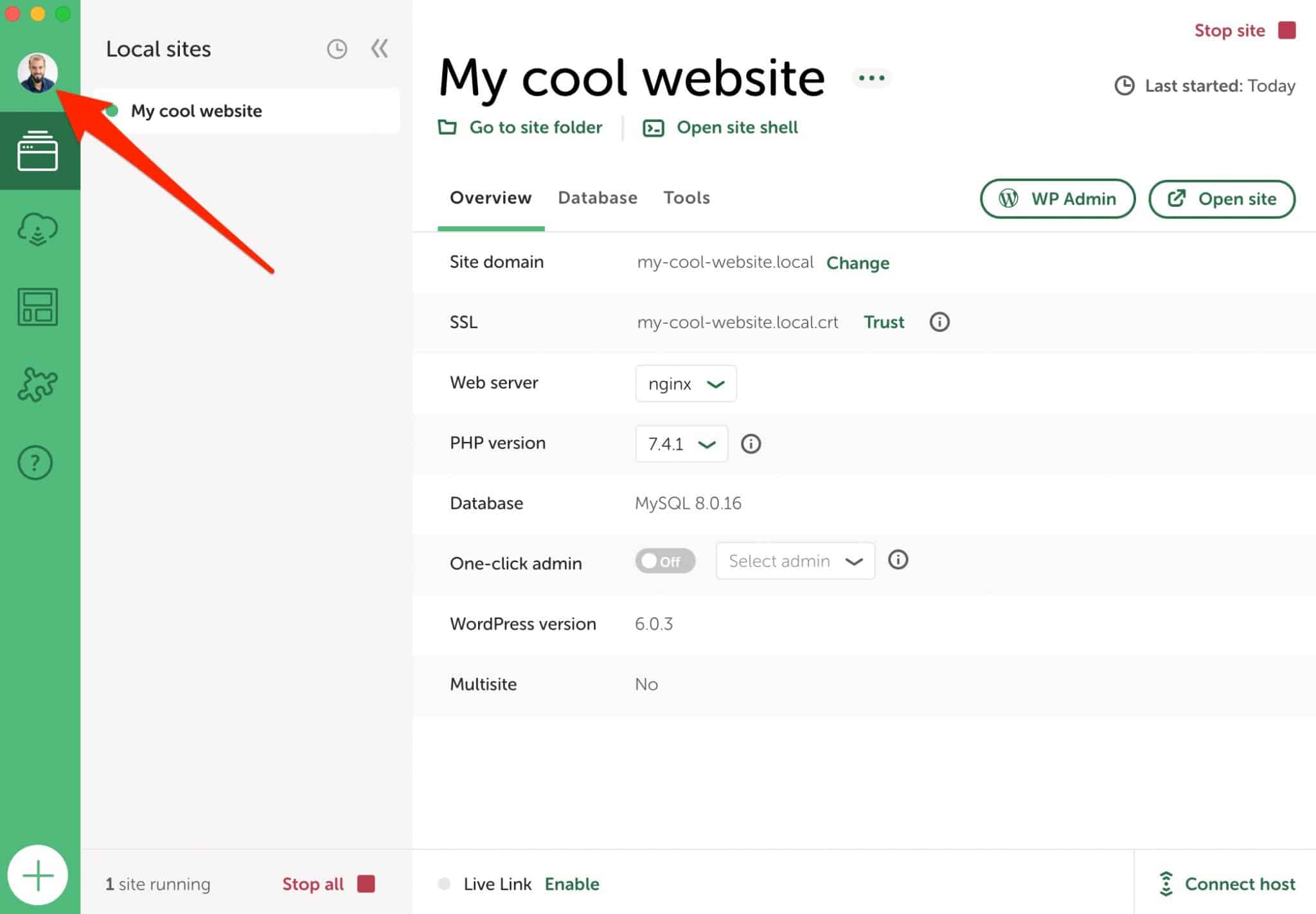
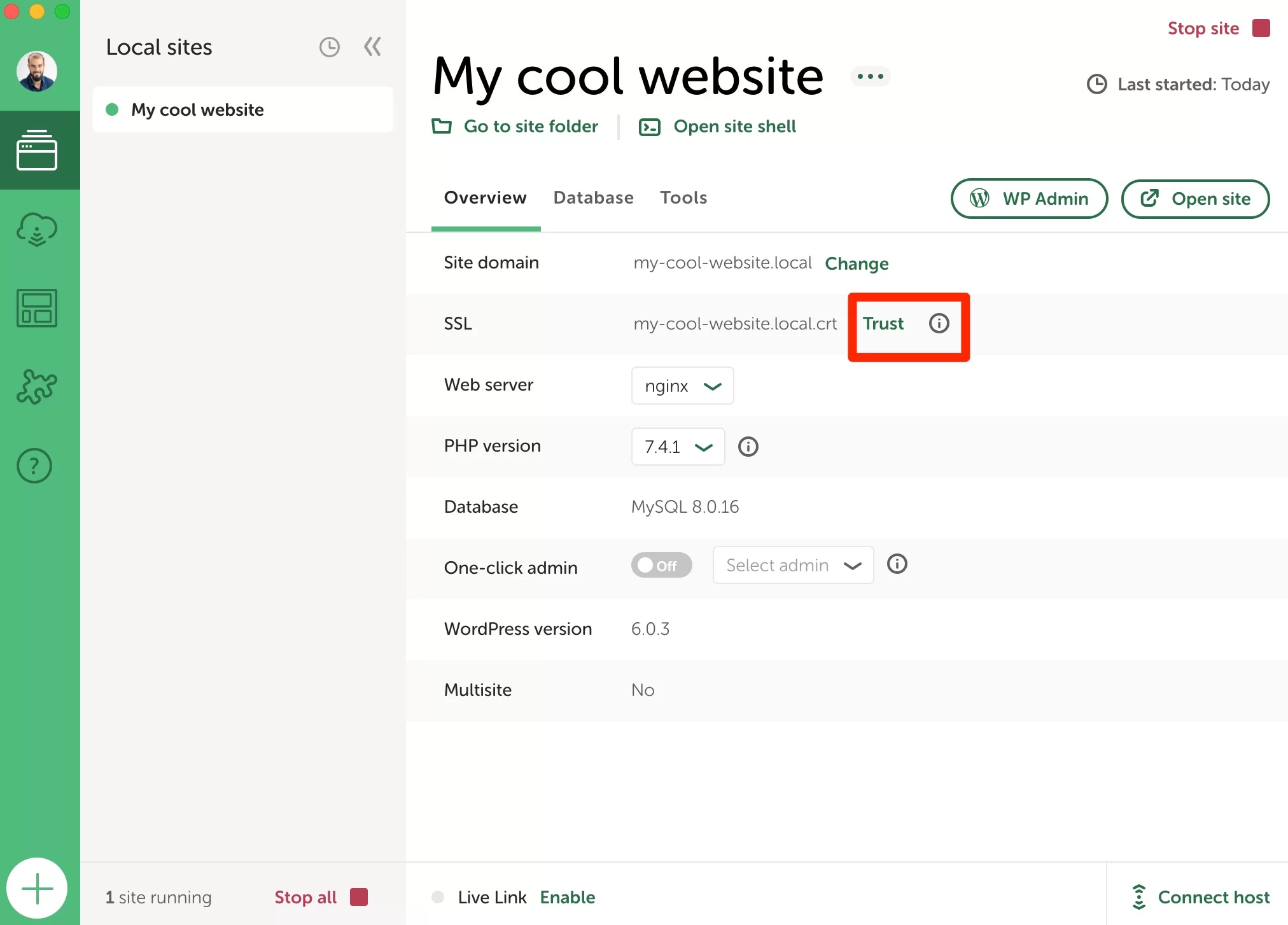
Dari antarmuka Anda, Lokal memungkinkan Anda melakukan hal-hal berikut:
- Mulai/Hentikan situs . Saat sebuah situs berjalan di latar belakang, titik hijau kecil akan muncul di samping namanya. Ini adalah prasyarat untuk mengakses antarmuka administrasinya. Untuk menghentikannya, klik kotak merah kecil "Hentikan situs" (nomor 1 pada gambar).
- Buka situs di tab baru browser Anda , melalui tombol "Buka situs". Anda kemudian akan mendarat di antarmuka front-end (yang terlihat oleh pengunjung Anda).
- Akses antarmuka administrasi (kantor belakang), melalui tombol "WP Admin".

Untuk terhubung ke situs Anda, prosesnya persis sama dengan situs WordPress online: masukkan login dan kata sandi Anda di halaman login untuk mendarat di dasbor.
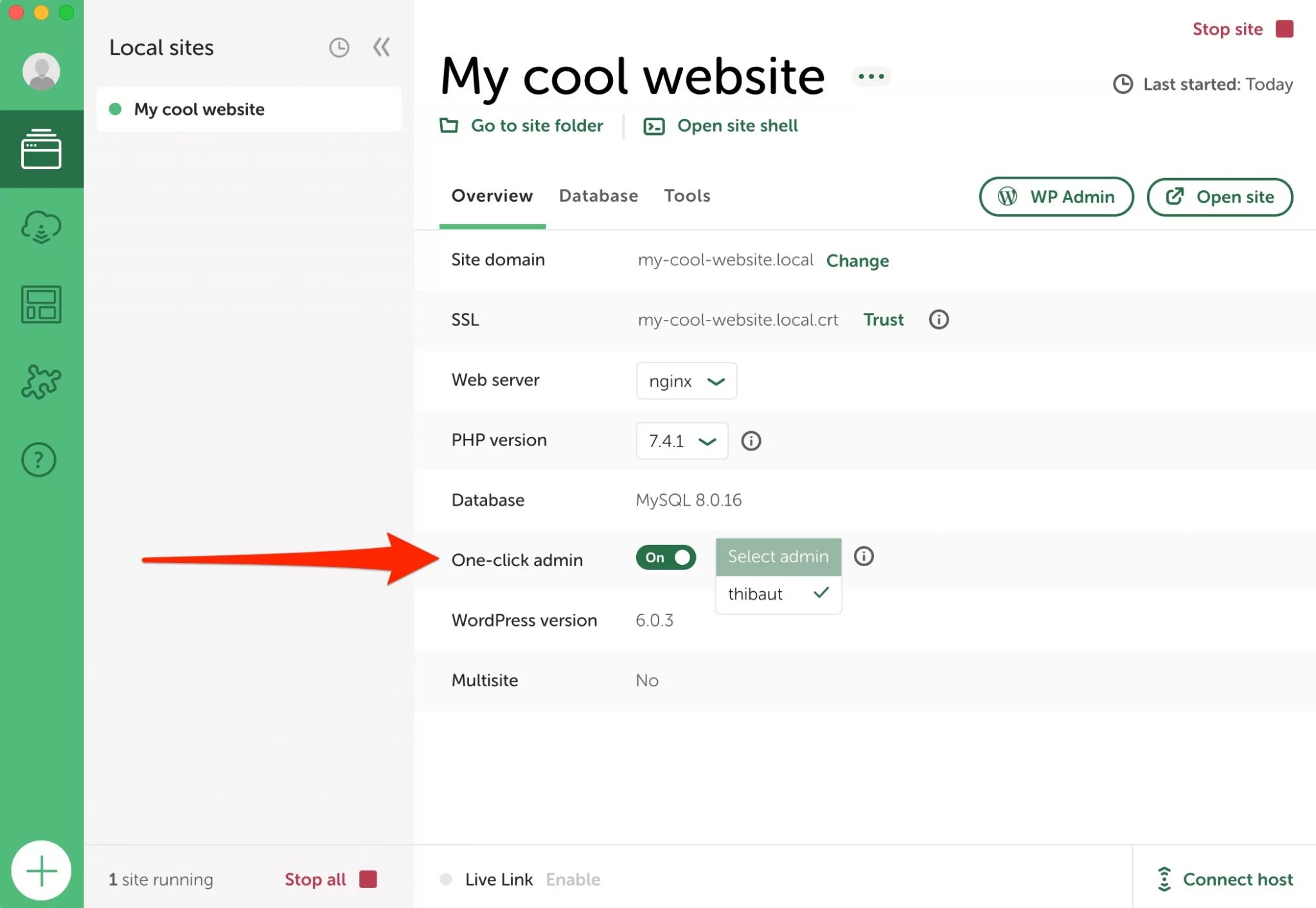
Jika mau, Anda juga dapat mengatur login admin sekali klik, tanpa harus memasukkan login dan kata sandi Anda. Untuk melakukan ini, aktifkan opsi Admin sekali klik dan pilih nama pengguna yang relevan.

Local by Flywheel telah menginstal WordPress versi utama terbaru. Dalam kasus saya, ini 6.0.3. Yang harus Anda lakukan adalah menyesuaikannya sesuai keinginan dengan menambahkan tema dan plugin pilihan Anda, serta konten (halaman + posting).
Untuk melakukan ini, saya sarankan Anda membaca bagian tiga sampai lima dari panduan WPMarmite untuk membuat situs WordPress profesional.
Bagaimana memanfaatkan Blueprints
Cara membuat Cetak Biru dengan Lokal
Berkat konten di bagian sebelumnya, Anda tahu cara membuat dan menyesuaikan situs WordPress yang dirancang dengan Lokal.
Jika Anda terbiasa membuat situs secara berulang, misalnya untuk klien Anda, Anda mungkin bekerja dengan tema yang sama, plugin yang sama, atau bahkan halaman kunci yang sama (mis. Kontak).
Menyiapkan semuanya dari awal untuk setiap situs membutuhkan waktu. Dengan Cetak Biru Lokal, Anda dapat menyimpan situs apa pun DAN semua konfigurasinya (tema, plugin, halaman, pengaturan, dll.) sehingga Anda dapat menggunakannya kembali setiap kali memulai situs lokal baru.
Untuk membuat Cetak Biru, mulailah dengan mengonfigurasi situs pilihan Anda dengan semua elemen yang Anda inginkan.
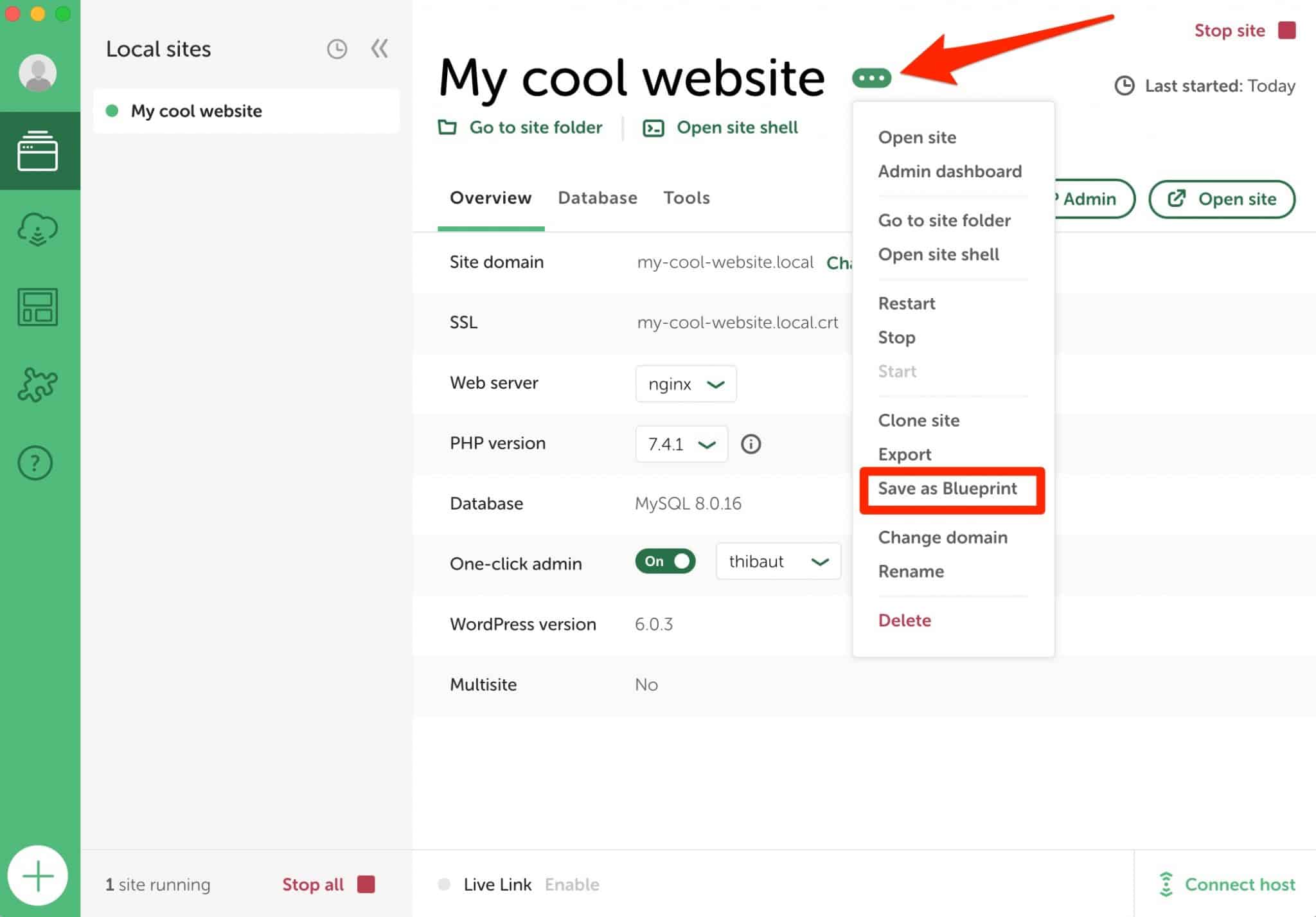
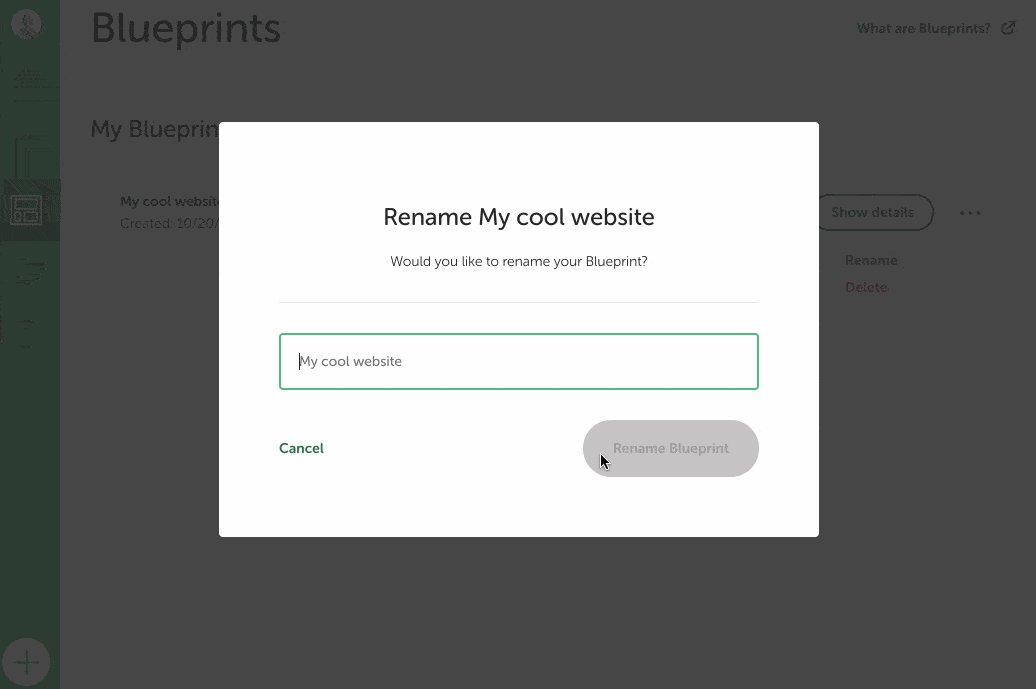
Kemudian klik tiga titik kecil di sebelah nama situs Anda, dan pilih "Simpan sebagai Cetak Biru".

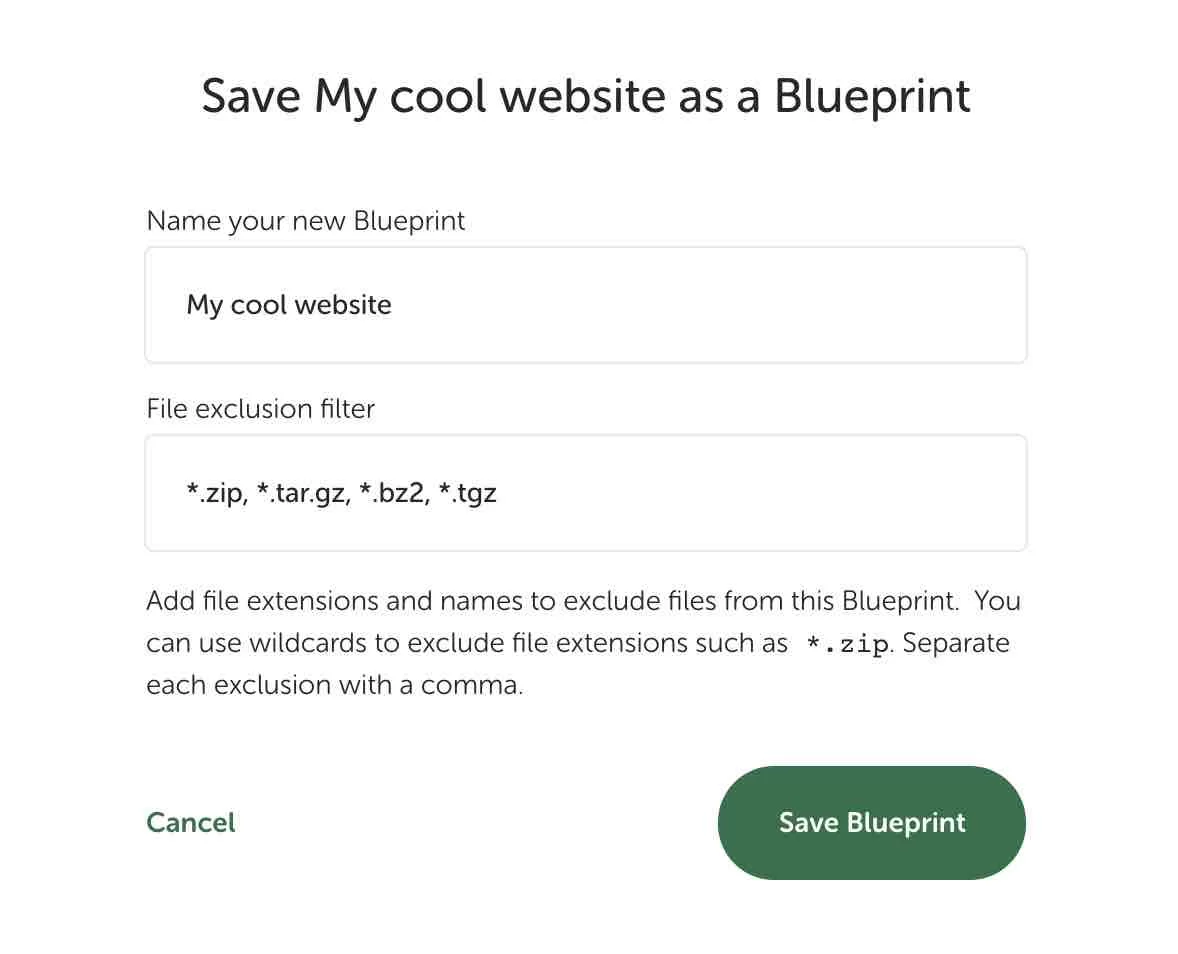
Beri nama Cetak Biru Anda , pilih jenis file yang akan dikecualikan (biarkan apa adanya), lalu klik "Simpan Cetak Biru".

Bagaimana cara mendesain situs dari Cetak Biru?
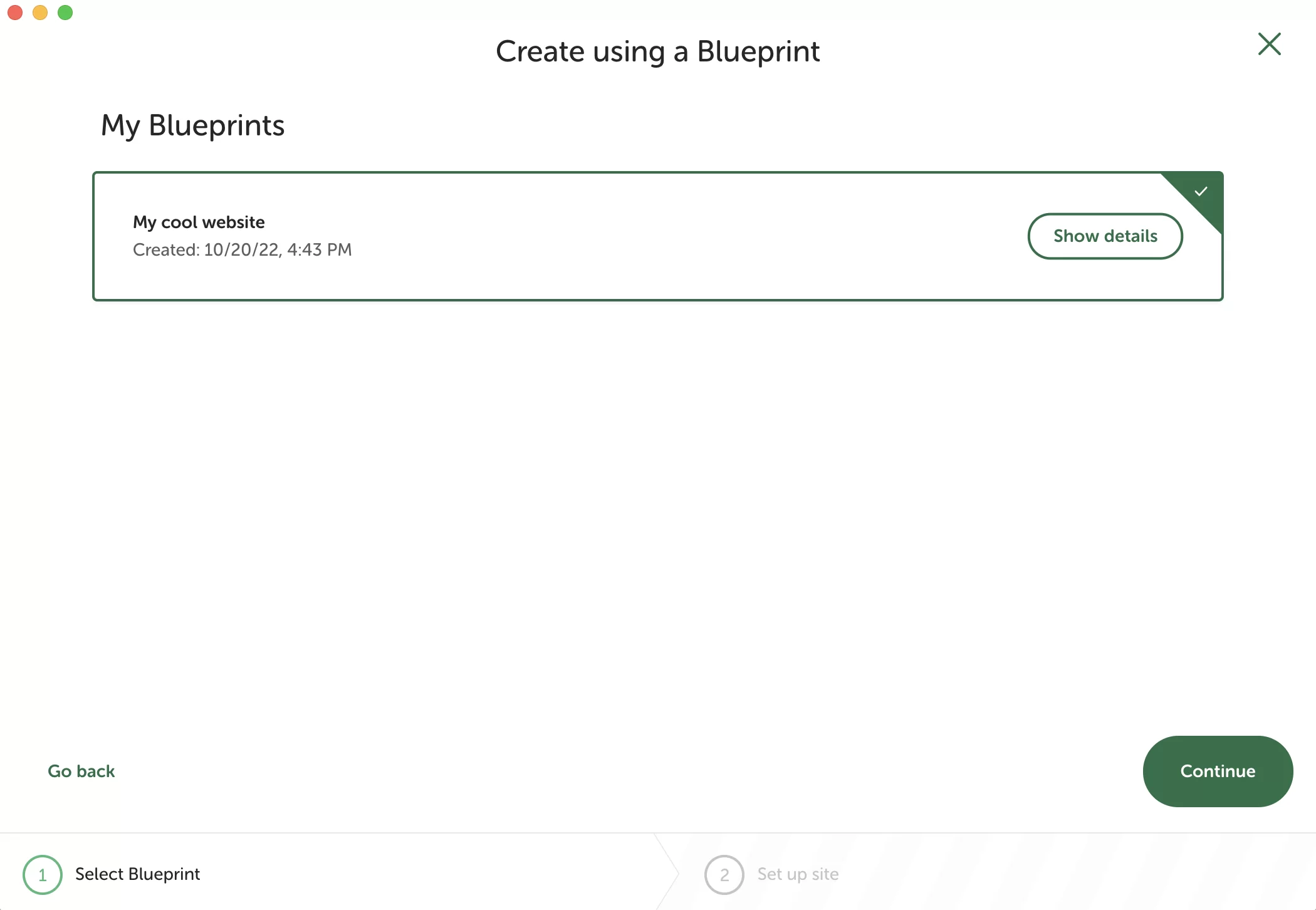
Meluncurkan situs lokal baru dari Blueprint sangat sederhana. Cukup pilih opsi "Buat dari Cetak Biru" saat Anda membuat situs (Anda tahu langkah-langkahnya dari sana).
Jika Blueprint tersedia, Anda akan diminta untuk memilihnya, seperti di bawah ini:

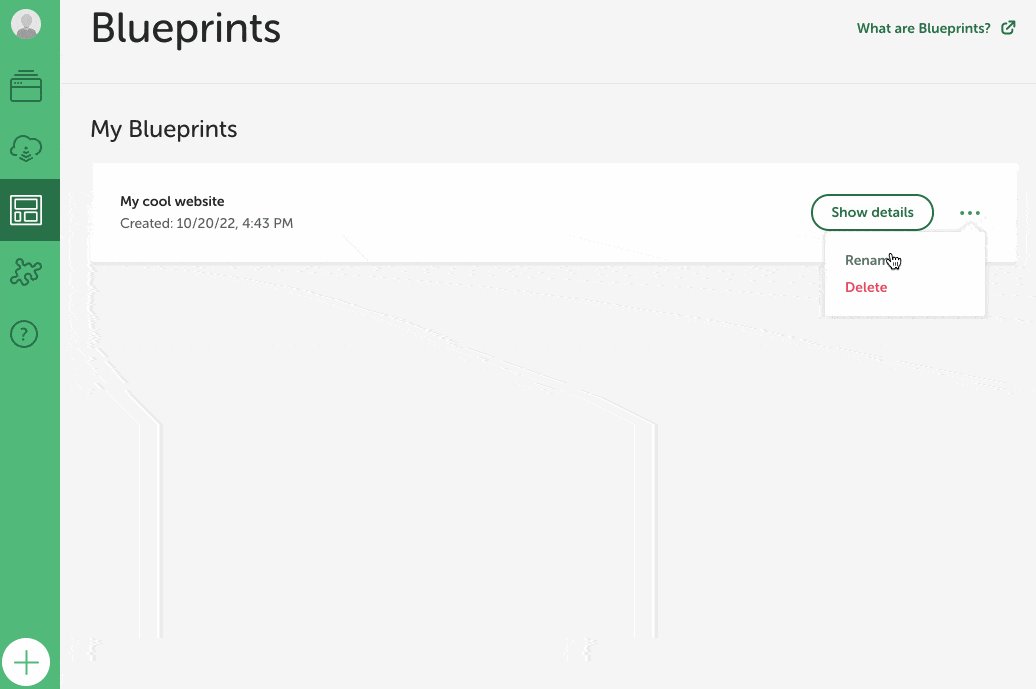
Bagaimana cara mengakses (dan mengedit) Cetak Biru saya?
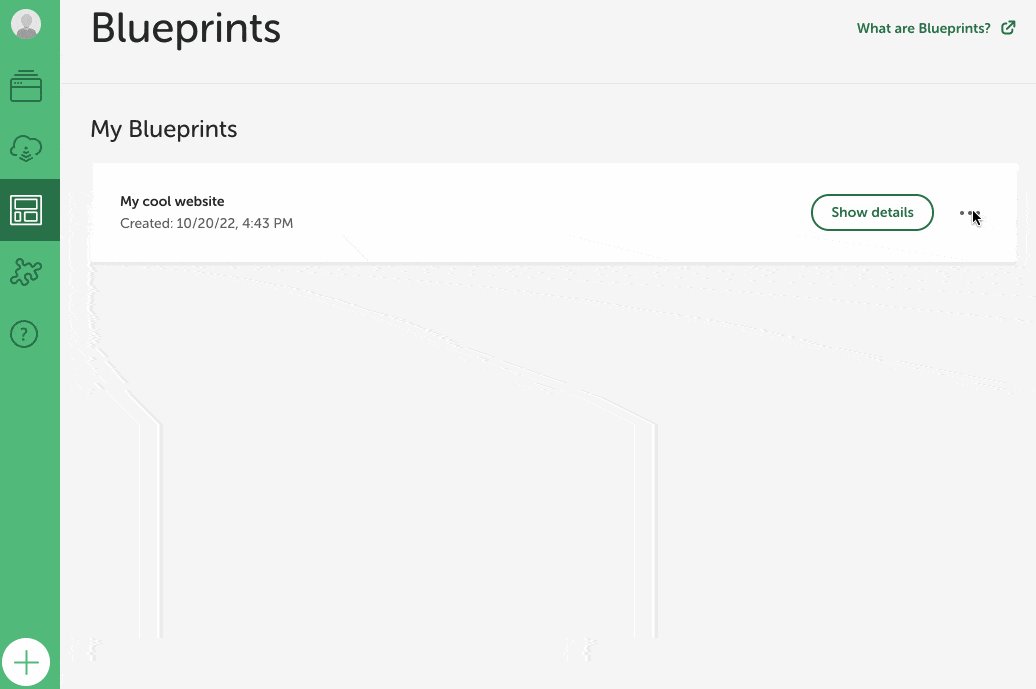
Untuk melihat semua Cetak Biru Anda, klik ikon menu yang sesuai di sidebar kiri antarmuka Lokal Anda.
Anda kemudian akan memiliki:
- Ikhtisar detail situs Anda , dengan tombol “Tampilkan detail”.
- Pintasan untuk mengganti nama atau menghapus Blueprint Anda, dengan mengklik tiga titik kecil.

Bagaimana cara menampilkan situs Anda yang dibuat dengan Lokal melalui tautan?
Apakah Anda bekerja dalam tim dan/atau untuk klien? Lokal memiliki fitur hebat untuk memuaskan mereka: Tautan Langsung. Dengan tautan ini, Anda dapat memberikan akses langsung ke situs Anda kepada orang pilihan Anda, sehingga mereka dapat melihatnya melalui koneksi internet.
Ini sangat nyaman karena Anda tidak perlu mengirim situs Anda ke server online.
Untuk mendapatkan Tautan Langsung di situs pilihan Anda, Anda harus terlebih dahulu masuk ke akun Lokal Anda dengan mengklik ikon lingkaran di bagian atas dasbor Anda:

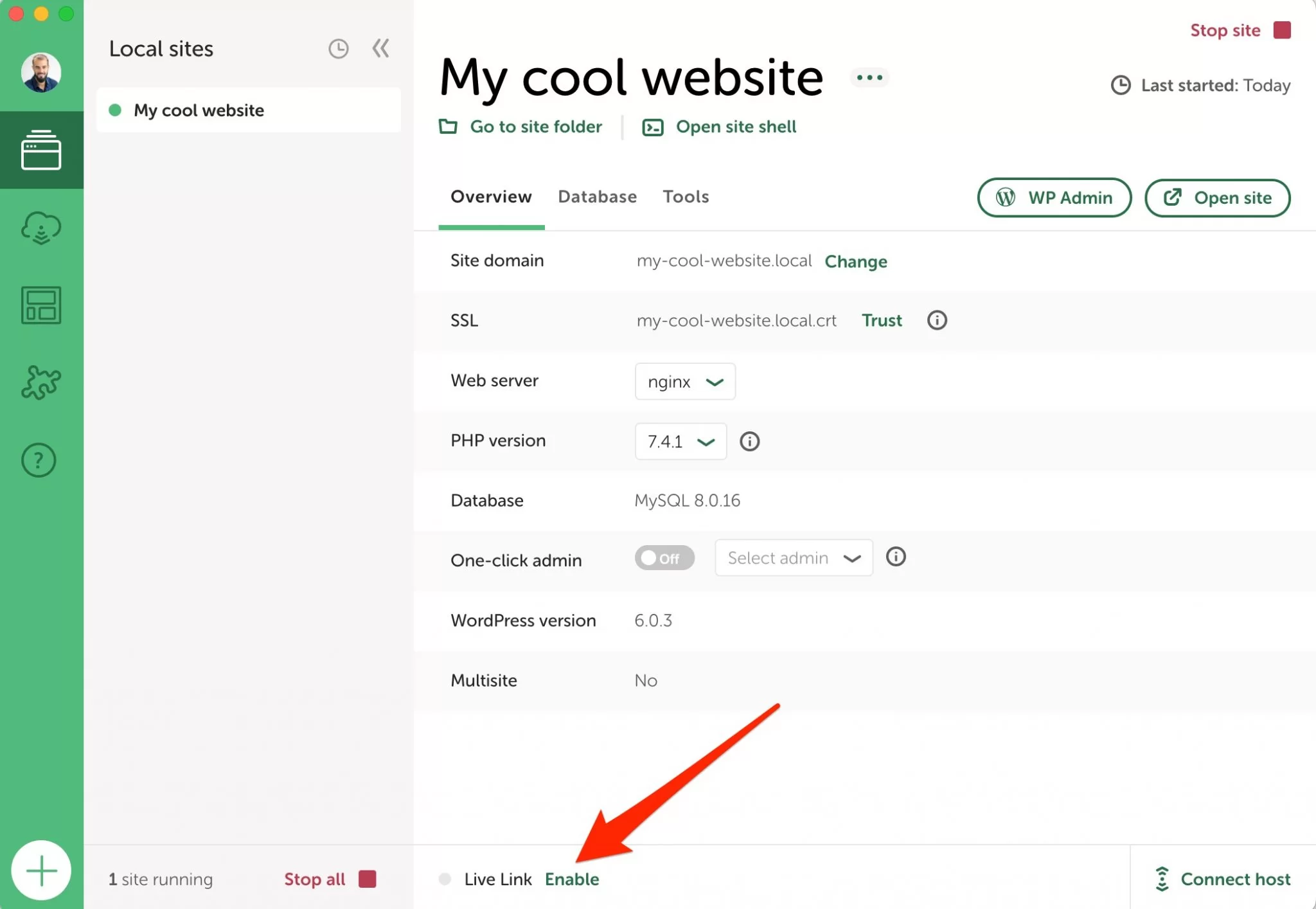
Setelah Anda meluruskannya, Anda kemudian dapat membuat Tautan Langsung dengan mengeklik "Aktifkan":

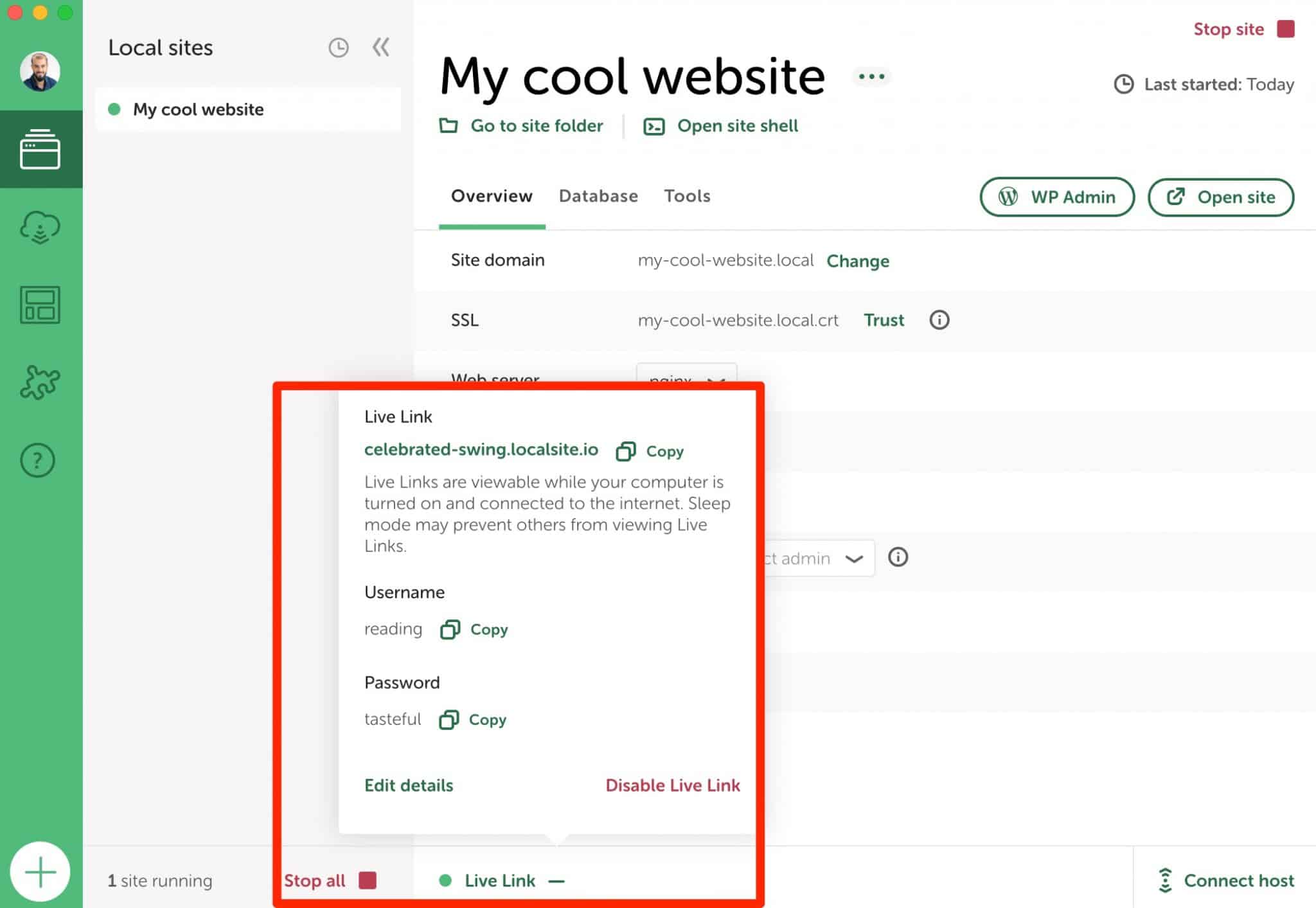
Segera setelah Tautan Langsung dibuat, titik hijau akan muncul. Anda dapat melihat informasi yang terkait dengannya (tautan, nama pengguna, kata sandi) dengan mengklik panah kecil:

Seperti yang Anda lihat, Tautan Langsung yang dihasilkan agak impersonal. Nama pengguna (membaca) dan kata sandi (berselera) membuat Anda tersenyum, tetapi tidak terlalu profesional dan aman.
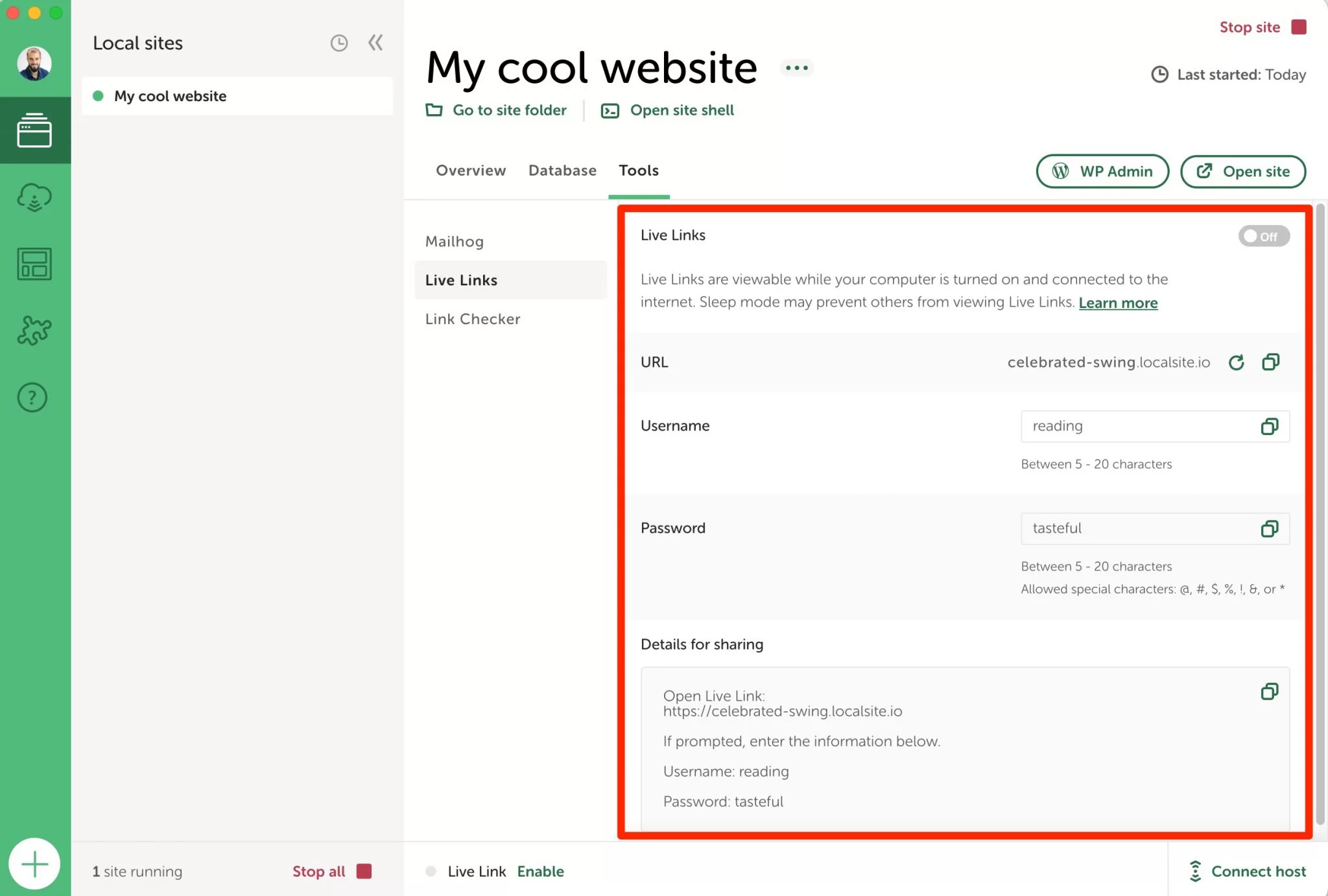
Anda dapat mengubah URL, nama pengguna, dan kata sandi untuk setiap Tautan Langsung dengan membuka Alat > Tautan Langsung . Live Link Anda harus dinonaktifkan terlebih dahulu:

Cara mengakses database situs Anda
Pada titik tertentu, Anda mungkin ingin mengakses database situs WordPress Anda yang dibuat dengan Local by Flywheel. Anda dapat melakukan ini dengan masuk ke tab "Database" , yang mencantumkan informasi database Anda (host, nama, pengguna, kata sandi).
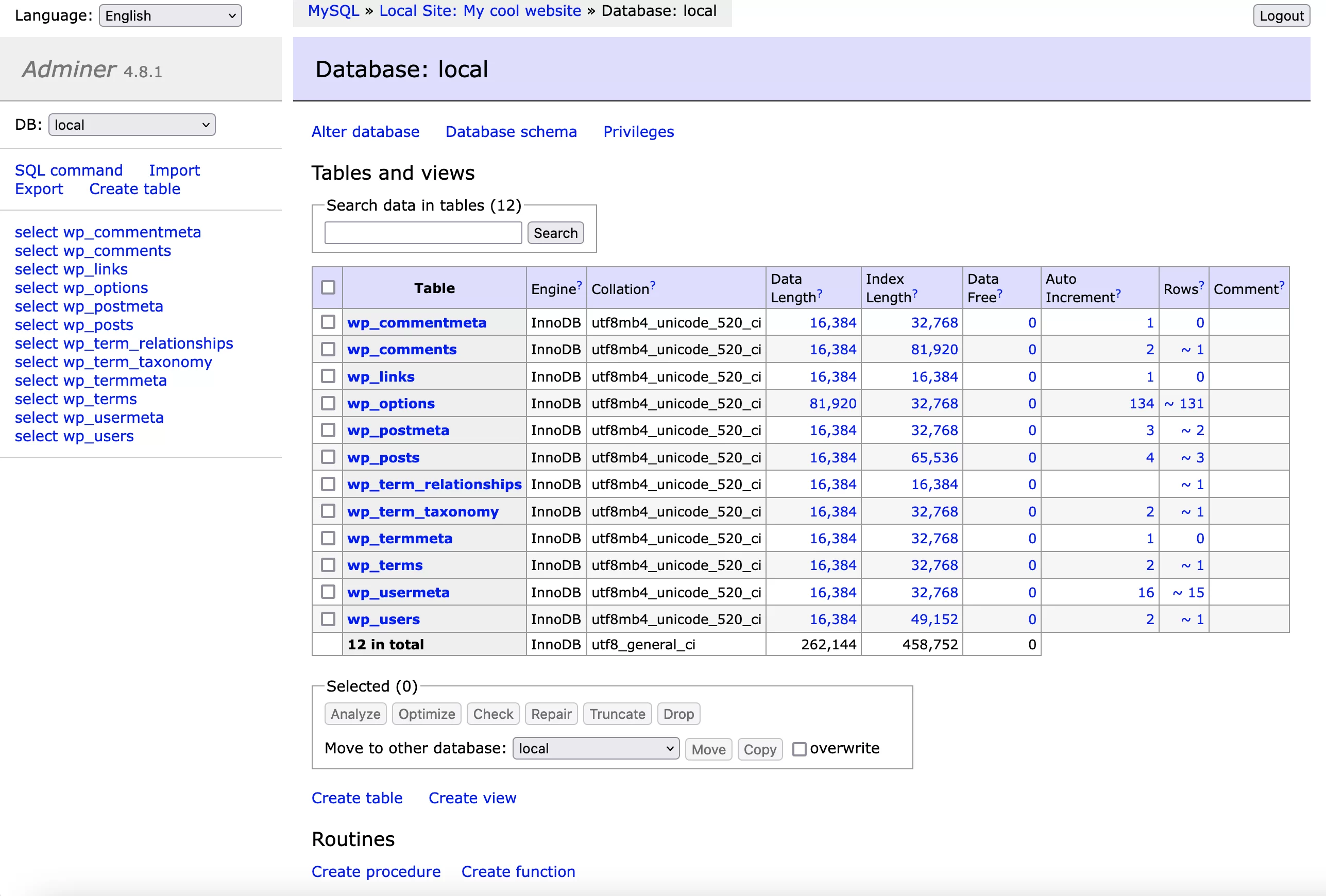
Untuk melakukannya, klik "Open Adminer." Lokal akan mengarahkan Anda ke Adminer, antarmuka untuk mengelola database Anda:

Cara mengalihkan situs lokal Anda ke HTTPS
Pilihan lain yang sangat praktis adalah kemampuan untuk mengaktifkan HTTPS di lingkungan lokal Anda . Dengan satu klik, Anda dapat mensimulasikan pembuatan sertifikat SSL sehingga browser web menganggap koneksi Anda aman.
Untuk melakukan ini, di tab "Ikhtisar", klik tombol "Percayai" di baris SSL:

FYI, Anda mungkin kesulitan mengaktifkan opsi ini di Mac. Jika ini kasus Anda, lihat sumber daya ini dari Local .
Bagaimana cara memeriksa email yang dikirim secara lokal dari situs saya?
Saat Anda mengembangkan secara lokal, Anda sering mengalami masalah: bagaimana Anda tahu jika email Anda dikirim dan diterima?
Saya sedang memikirkan misalnya email transaksional yang memberi tahu pengiriman komentar baru dan perubahan kata sandi pengguna, atau email yang dikirim ke administrator setelah formulir kontak dikirimkan.
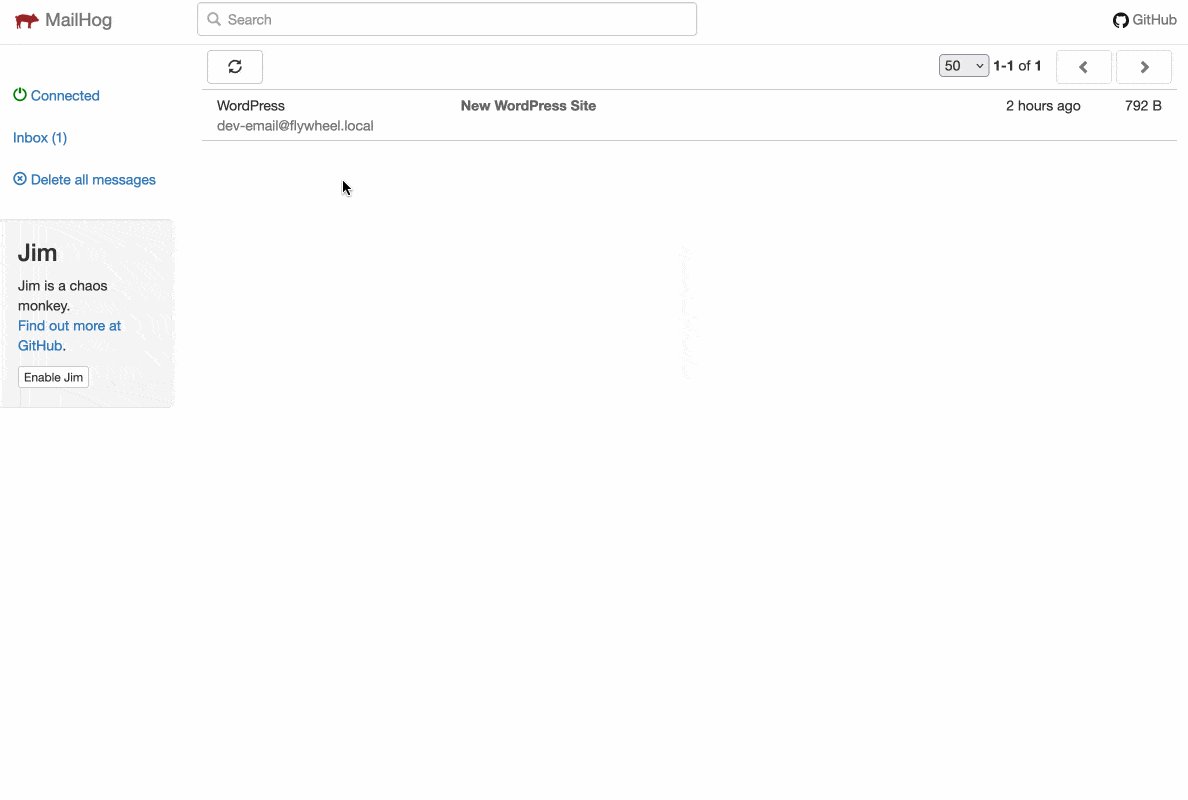
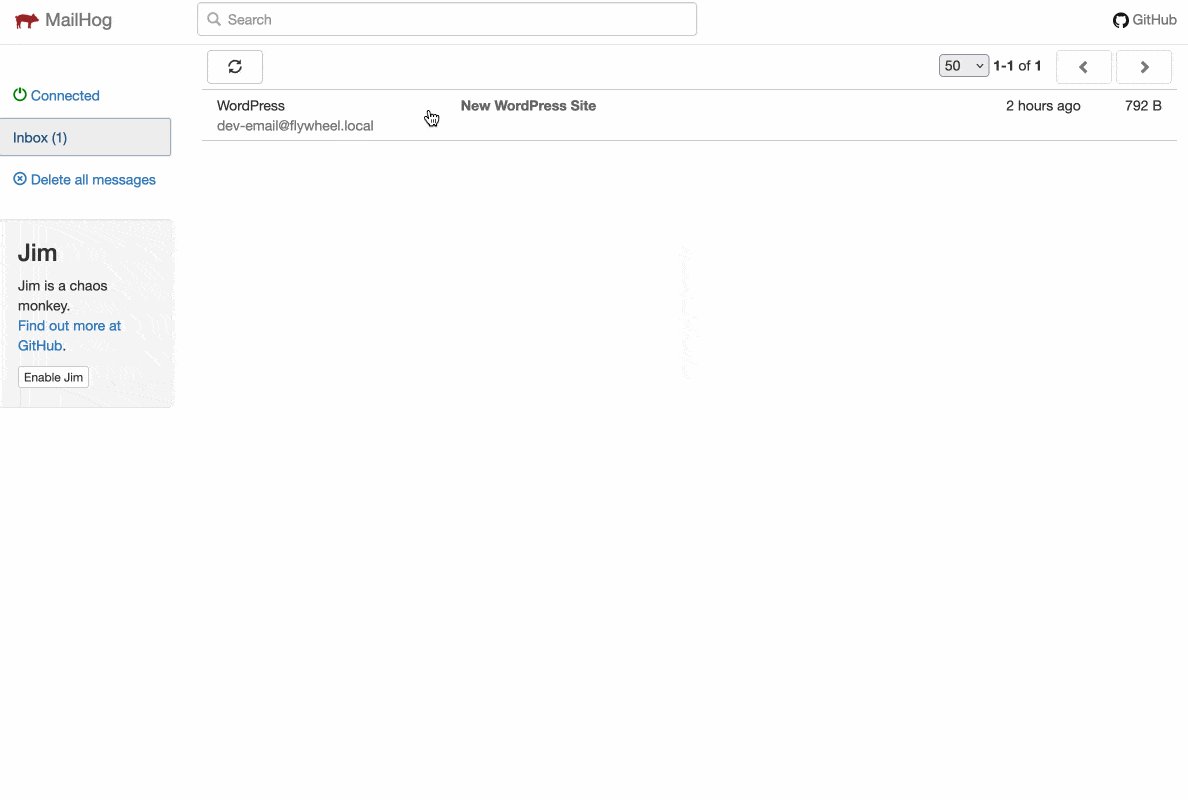
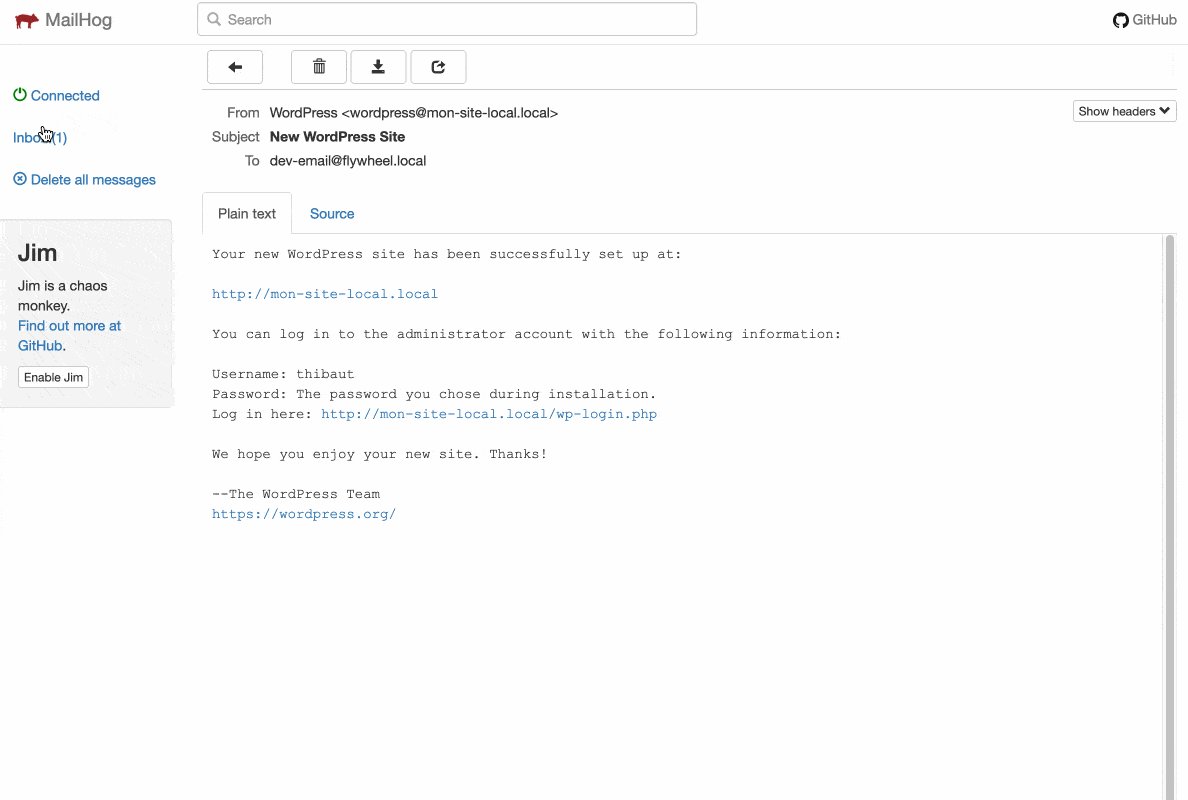
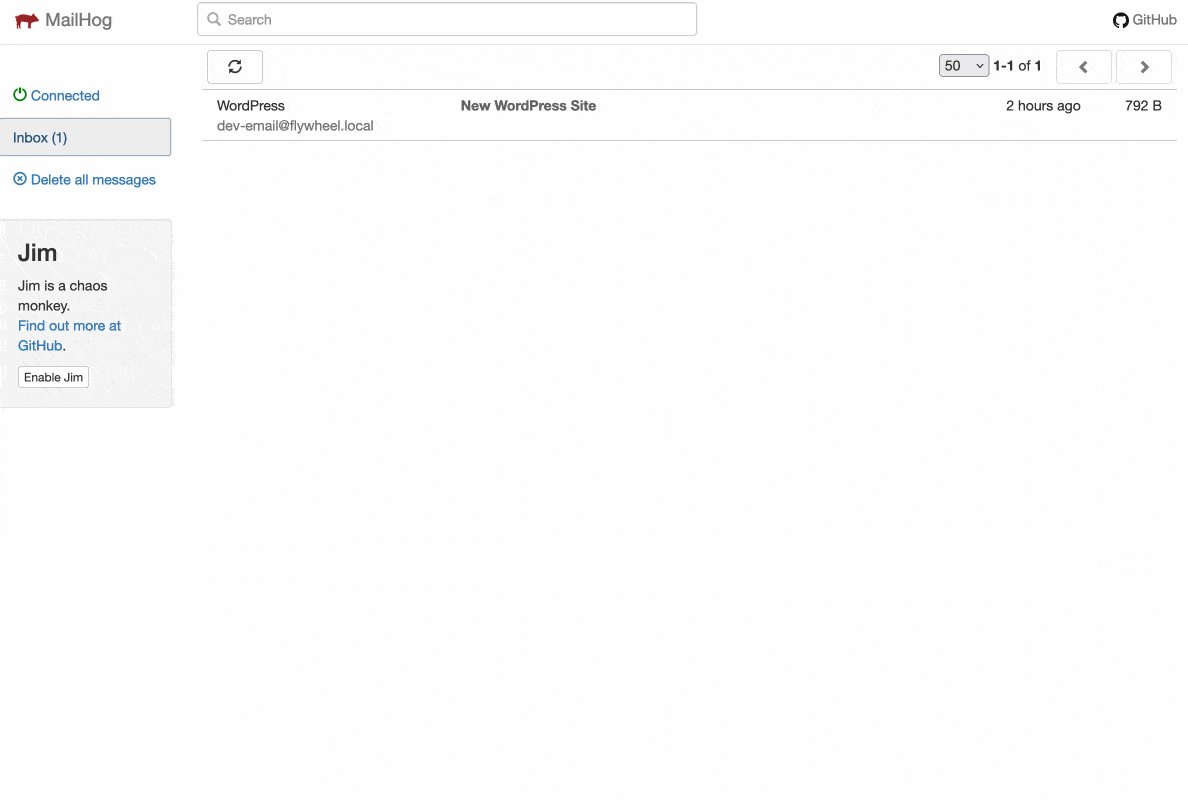
Untuk mengetahui apakah semua ini berfungsi, Lokal mengandalkan MailHog, alat pengujian email . Anda dapat mengaksesnya, situs demi situs, melalui Tools > MailHog > Open MailHog .
Anda akan menemukan di antarmuka alat semua email yang telah dikirim, seperti di bawah ini, yang menunjukkan pembuatan situs WordPress baru:

Cara menginstal Lokal dengan add-on Flywheel
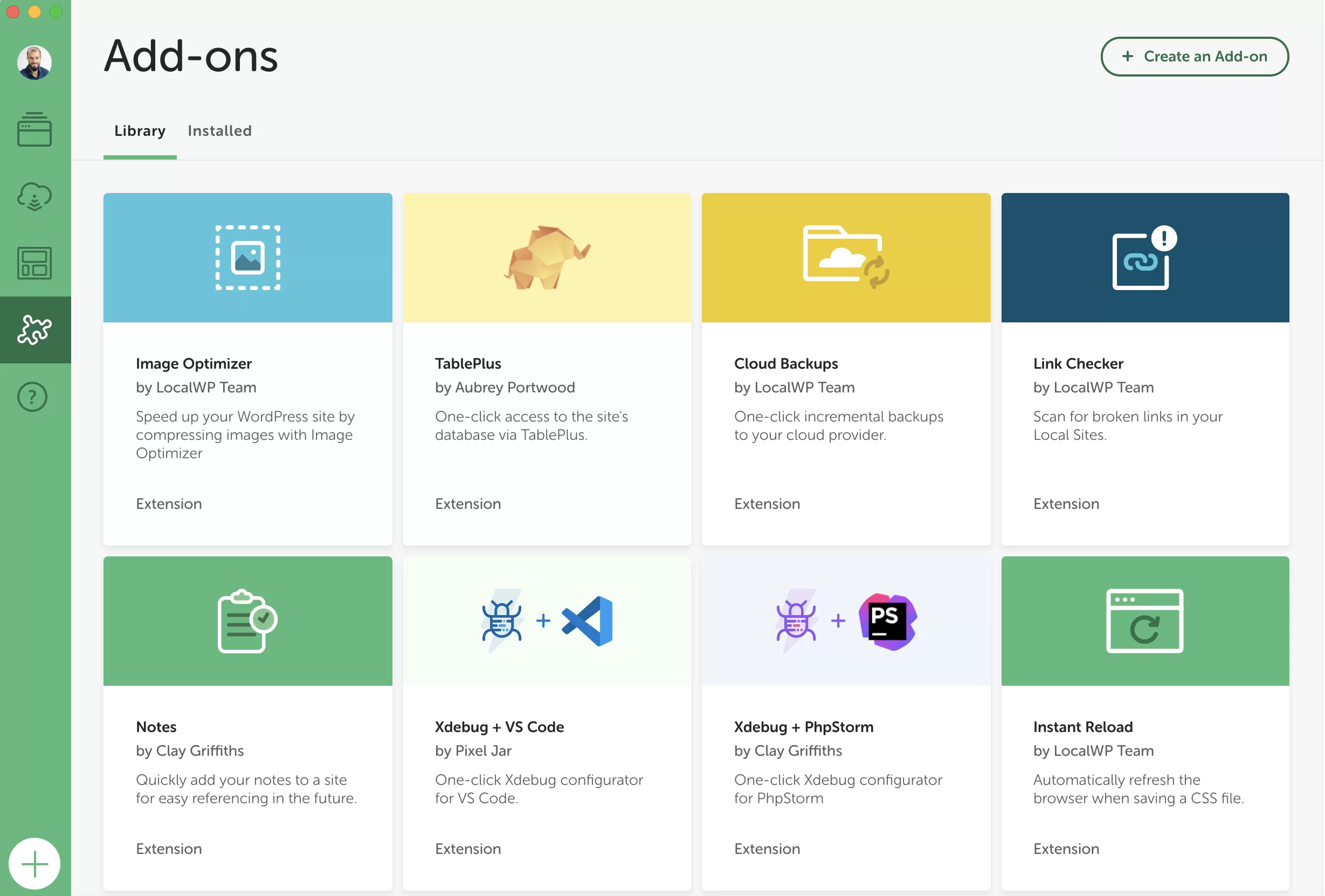
Di luar opsi bagus ini, Lokal juga menawarkan sembilan add-on gratis yang dapat Anda aktifkan sesuai kebutuhan Anda. Sebagai contoh:
- Image Optimizer , untuk mengompres bobot gambar Anda.
- Cadangan Cloud , untuk menyimpan situs Anda di Cloud, melalui Google Drive atau Dropbox.
- Pemeriksa Tautan , untuk mendeteksi tautan yang rusak (kesalahan 404) di situs lokal Anda.
- Muat Ulang Instan , untuk menyegarkan browser Anda secara otomatis setiap kali Anda mengedit file CSS.
- Atlas: Headless WP , untuk membuat situs WordPress headless (situs tempat back-office dan front-end dikelola secara terpisah).
Semua pengaya ini dapat diakses dengan mengeklik ikon potongan puzzle di sidebar kiri antarmuka Lokal Anda:

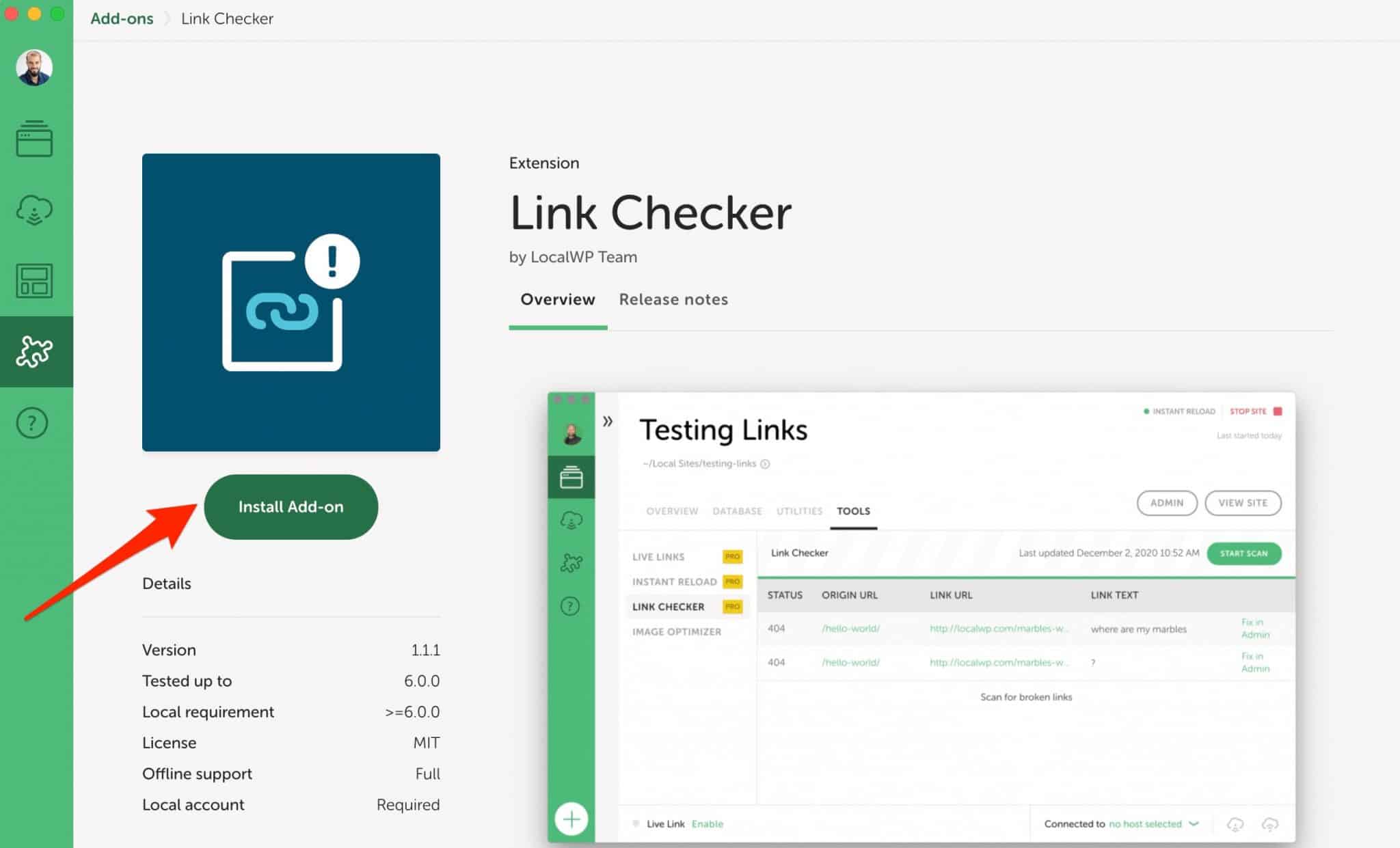
Klik add-on pilihan Anda, lalu pada "Instal Add-on", seperti di sini dengan add-on Link Checker:

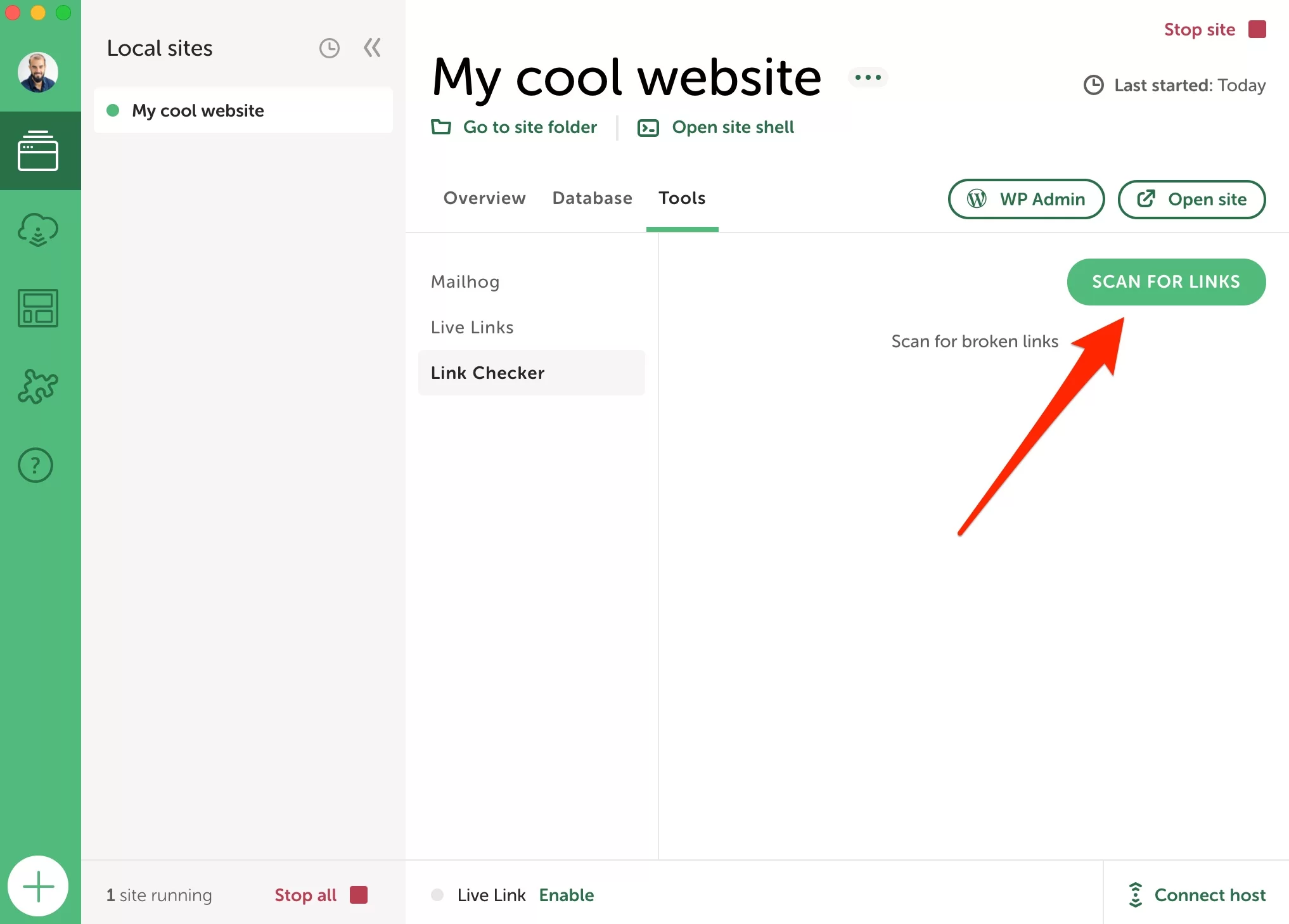
Anda kemudian akan menemukan add-on yang diinstal di tab "Alat". Yang harus Anda lakukan adalah menerapkannya segera setelah Anda mau:

Cara mengubah preferensi di Lokal
Mari selesaikan tur ini dengan kemungkinan penyesuaian pengaturan tertentu di preferensi Lokal.
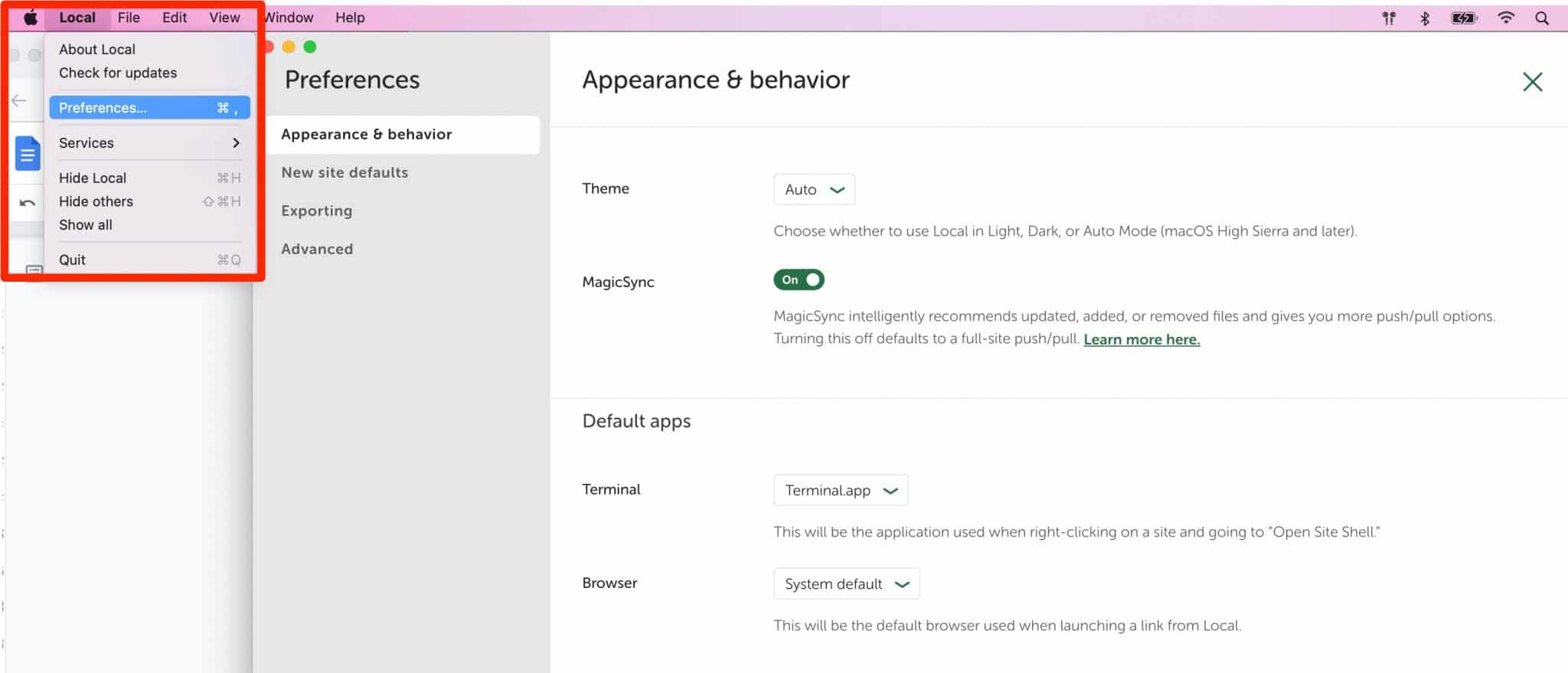
Untuk mengaksesnya, buka menu "Preferensi" alat:

Anda akan menemukan empat submenu pengaturan:
- Penampilan & perilaku memungkinkan Anda mengubah nada antarmuka (terang secara default, atau gelap).
- Default situs baru . Di sini Anda dapat mengatur akhiran default dari setiap nama domain (jika Anda tidak suka
.local), email administrator, dan lokasi situs di komputer Anda. - Mengekspor memungkinkan Anda mengecualikan ekstensi file tertentu saat mengekspor situs lokal.
- Lanjutan memungkinkan Anda untuk mengaktifkan laporan kesalahan dan penggunaan, antara lain.
Apa alternatif untuk Lokal?
Dengan semua informasi ini, Anda dapat mengatur Lokal seperti bos. Selama bertahun-tahun, ini telah menjadi salah satu program paling populer di pasaran untuk mendesain situs WordPress lokal.
Jika Anda tidak yakin dengannya, Anda dapat beralih ke salah satu pesaingnya:
- MAMP (Mac dan Windows) atau WampServer (Windows). Sekadar informasi, tutorial cara install MAMP tersedia di blog WPMarmite pada artikel ini.
- DevKinsta, solusi yang dibuat oleh perusahaan hosting Kinsta
- Gelandangan
- Buruh pelabuhan
Semua solusi ini juga gratis tetapi tidak memiliki kompleksitas yang sama . DevKinsta tentunya merupakan alat yang paling mudah digunakan untuk pemula. Ini yang paling dekat dengan apa yang ditawarkan Lokal dalam hal antarmuka dan opsi.
MAMP membutuhkan sedikit lebih banyak pengetahuan teknis untuk digunakan, karena pemasangannya 100% manual. Terakhir, Vagrant dan Docker terutama didedikasikan untuk pengembang dan teknisi berpengalaman.
Ingin menginstal #WordPress secara lokal? Lihat alat #Local by Flywheel yang wajib dimiliki dan pelajari cara memanfaatkannya dalam pengujian mendetail ini.
Pendapat terakhir kami tentang Local by Flywheel
Lokal adalah alat yang sangat baik untuk membuat situs WordPress lokal. Sejujurnya, saya dulu menggunakan MAMP sebelum saya menemukannya. Nah, MAMP berakhir di tempat sampah.
Lokal memiliki banyak aset yang menggoda saya sejak saat pertama. Mudah digunakan, ini adalah alat yang dapat digunakan oleh pemula maupun oleh pengembang berpengalaman .
Unduh Local by Flywheel di situs resminya:
Gratis, ergonomis, dan dilengkapi dengan fitur super praktis (Live Links, Blueprints, dll.), Lokal menyenangkan untuk digunakan dan efisien. Apa lagi yang bisa Anda minta?
Yah, mungkin itu lebih dapat diandalkan daripada sekarang. Secara pribadi, saya tidak pernah mengalami masalah besar dengan perangkat lunak ini. Namun, beberapa orang terkadang mengeluh macet atau tidak mau memulai. Ini bisa terjadi jika Anda ingin bekerja di situs dengan banyak file dan konten.
Jika Anda memiliki masalah dengannya, Anda harus tahu bahwa Lokal menawarkan forum publik tempat Anda dapat menemukan banyak jawaban. Dan sering kali, memutakhirkan ke versi terbaru alat memecahkan banyak masalah.
Apakah Anda menggunakan Lokal? Apakah Anda penggemar berat alat ini? Beri saya pendapat Anda di komentar.