Memperkenalkan Widget Pendaftaran Masuk Addons Esensial Untuk Elementor
Diterbitkan: 2020-08-25
Membuat halaman pendaftaran login Anda sendiri mungkin tampak sangat rumit dan sulit, tetapi dengan bantuan pembuat halaman seperti Elementor , Anda dapat membuat formulir pendaftaran login yang menakjubkan tanpa pengkodean apa pun.
Memperkenalkan EA Login Register Form by Essential Addons For Elementor , perpustakaan elemen paling populer dan luas dengan lebih dari 700.000 pengguna aktif . Dengan widget baru untuk Elementor ini, Anda sekarang dapat mendesain formulir pendaftaran masuk yang menarik secara instan dalam beberapa menit.
Daftar isi
Mengapa Anda Membutuhkan Formulir Pendaftaran Login yang Dirancang dengan Baik?
Jika tujuan Anda adalah membuat orang mendaftar sebagai anggota di situs web Anda, maka Anda perlu memiliki formulir pendaftaran masuk yang menarik dan mudah digunakan . Formulir pendaftaran masuk yang dirancang dengan baik membuat pengunjung situs Anda merasa senang menjadi anggota di situs web Anda. Apalagi jika formulir pendaftaran login Anda terlihat menarik dan mudah digunakan, maka pengunjung situs mungkin merasakan rasa aman saat mendaftar keanggotaan.

Penting untuk diingat bahwa halaman pendaftaran login adalah beberapa halaman yang paling sering dikunjungi untuk situs web yang menawarkan keanggotaan kepada penggunanya. Jadi jika pengunjung situs Anda tidak dapat mengakses akun mereka, atau jika mereka menghadapi kesulitan saat mencoba mendaftarkan diri sebagai anggota, maka Anda tidak akan mendapatkan engagement yang Anda cari.
Inilah sebabnya mengapa formulir pendaftaran login perlu dirancang dengan baik dan ramah pengguna. Untungnya, dengan Essential Addons , Anda sekarang dapat membuat formulir pendaftaran login kustom Anda sendiri dengan mudah di Elemento r tanpa harus menyentuh satu baris kode pun.
Cara Membuat Formulir Pendaftaran Masuk Di Elementor
Di bagian ini, kami akan memandu Anda melalui langkah-langkah membuat formulir pendaftaran login Anda sendiri di Elementor. Untuk memulai, Anda harus terlebih dahulu menginstal dan mengaktifkan Essential Addons di situs WordPress Anda. Setelah ini selesai, ikuti petunjuk langkah demi langkah ini dan Anda akan siap melakukannya.
Tonton Video Tutorialnya Disini
Langkah Satu: Aktifkan Keanggotaan Di Situs WordPress Anda
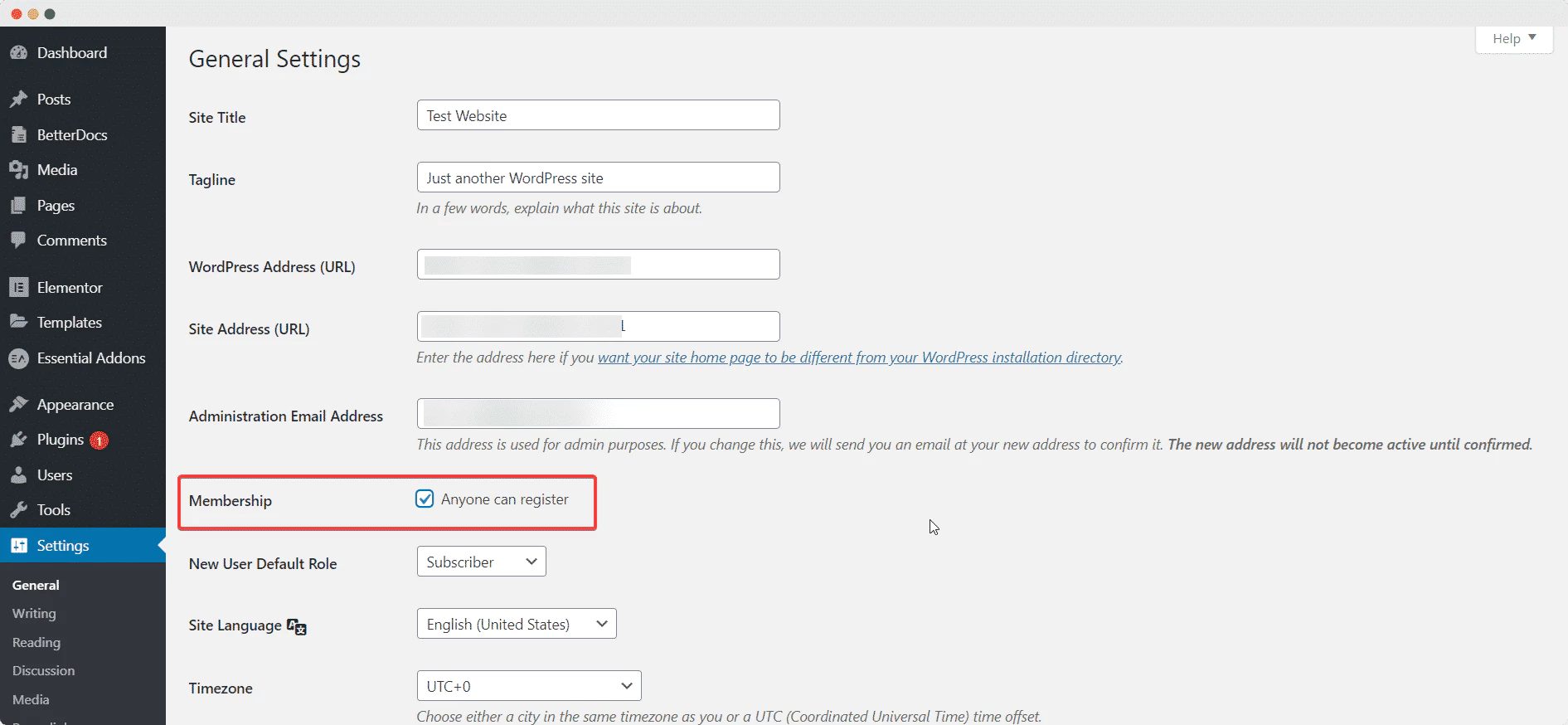
Jika Anda berencana membuat formulir pendaftaran di Elementor tanpa pengkodean, Anda harus terlebih dahulu memastikan bahwa Anda telah mengizinkan keanggotaan di situs WordPress Anda. Ini sangat mudah untuk dilakukan. Cukup buka Pengaturan → Umum dari dasbor WordPress Anda dan gulir ke bawah halaman untuk mengaktifkan opsi ' Keanggotaan' .

Langkah Kedua: Aktifkan EA Login | Formulir Pendaftaran Di Elementor
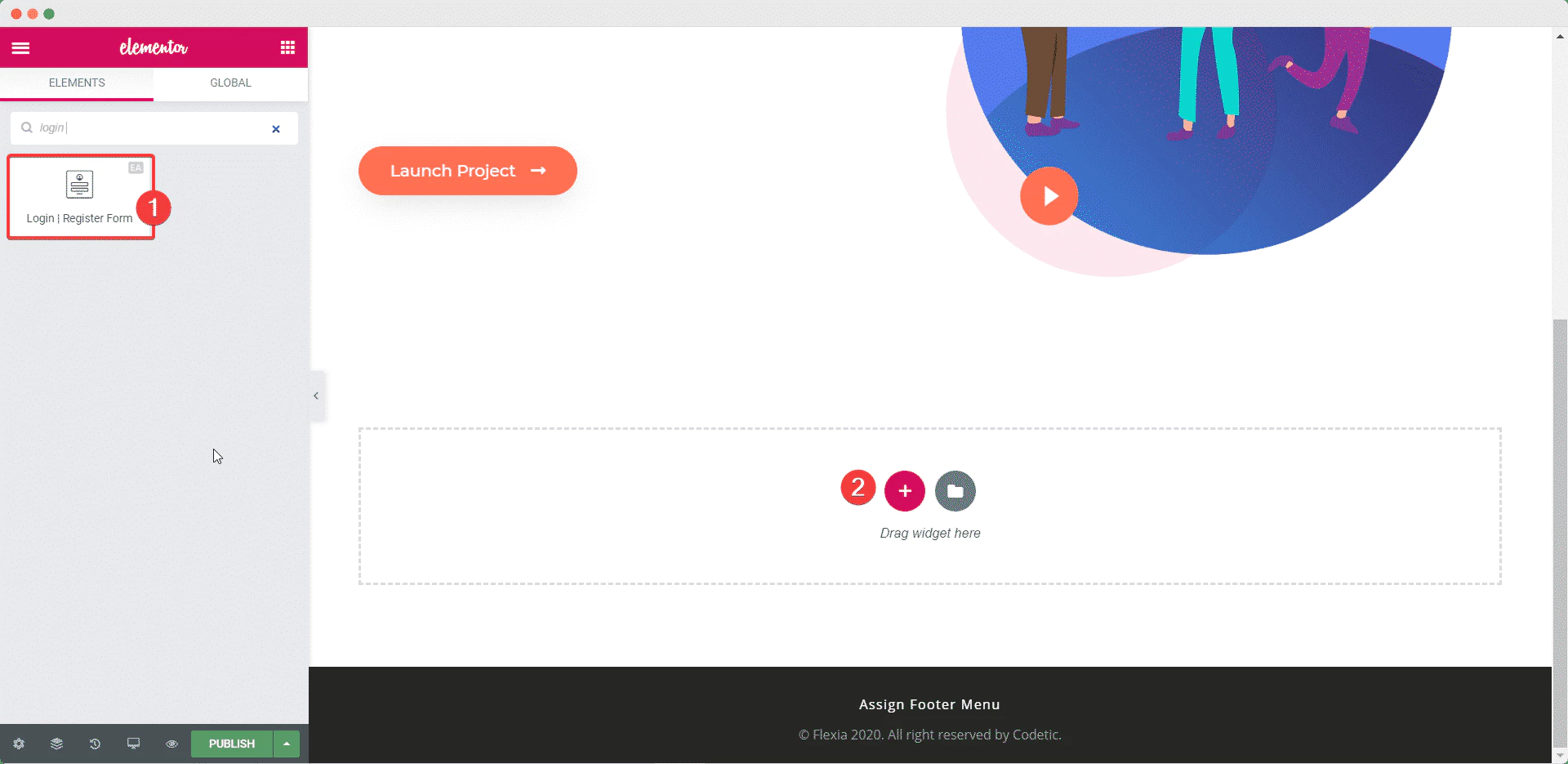
Setelah itu, Anda perlu membuat halaman baru di Elementor dengan menavigasi ke Pages→ Add New dan mengklik tombol biru 'Edit With Elementor' . Ketika Editor Elemen selesai memuat, cari 'Login | Elemen Daftar Formulir' di bilah pencarian di bawah tab 'ELEMEN'. Cukup seret dan lepas widget di mana saja di halaman Anda untuk mengaktifkannya.


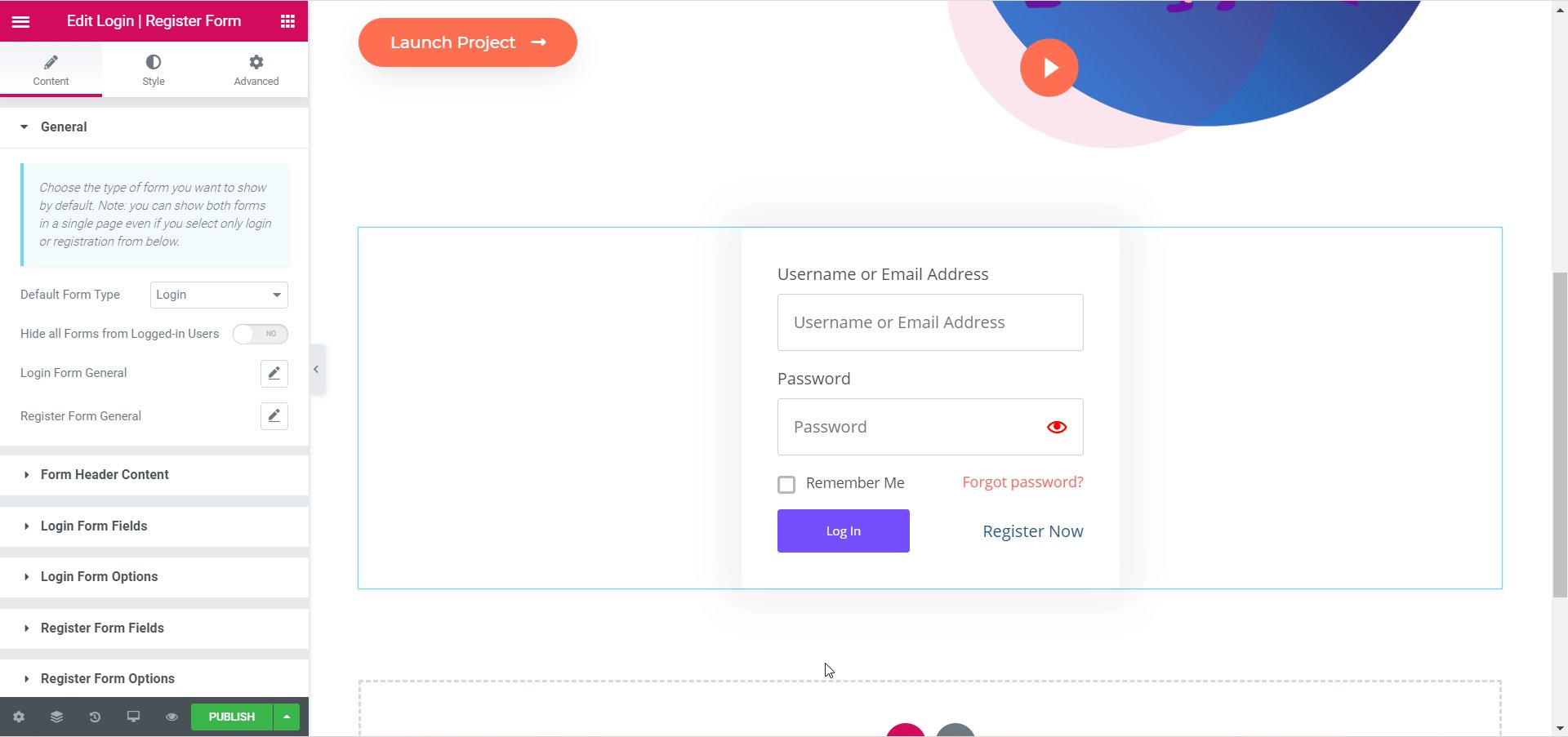
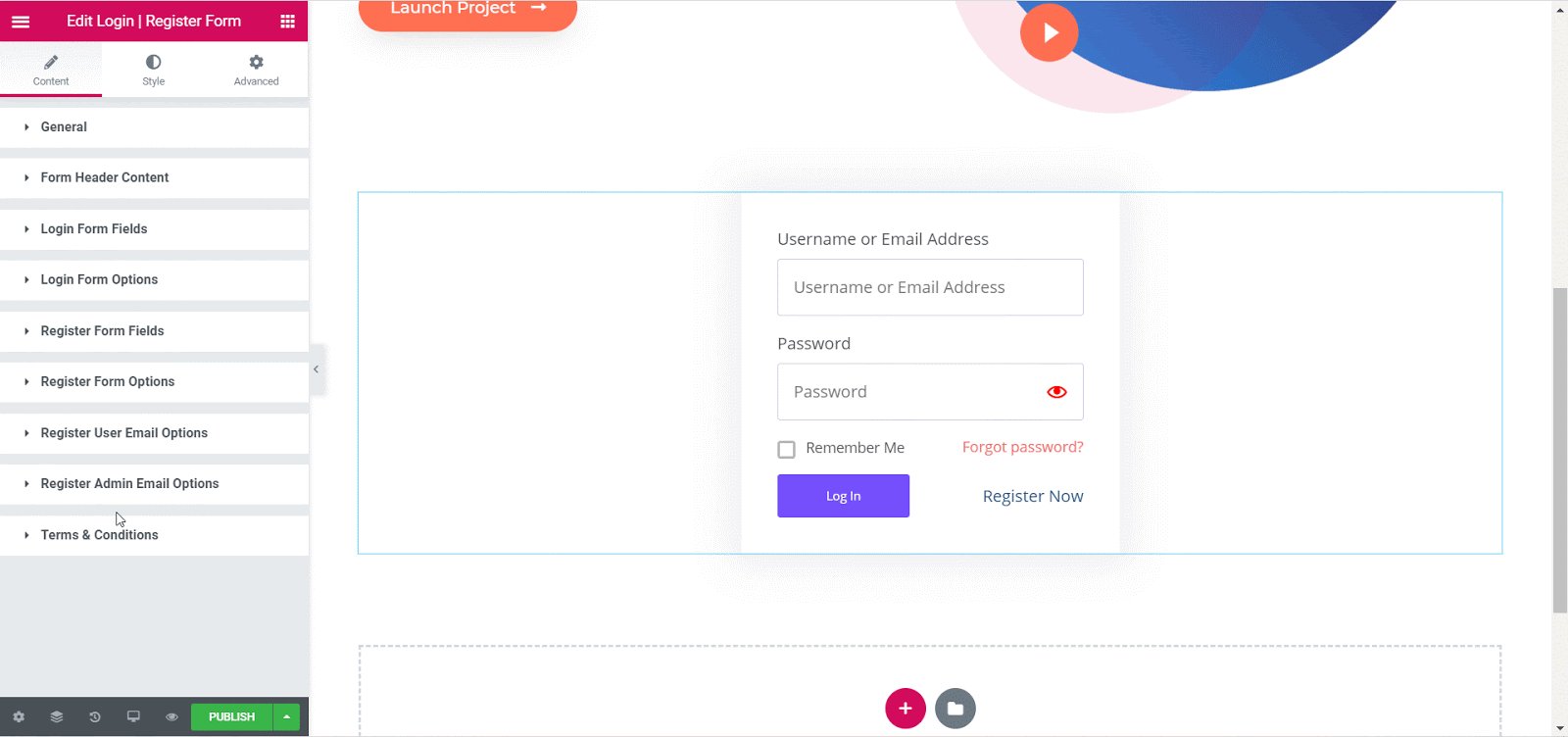
Setelah Anda menarik dan melepaskan elemen ke bagian mana pun dari halaman Anda, ini adalah tata letak default yang akan Anda lihat.

Langkah 3: Tambahkan Konten Untuk Formulir Pendaftaran Login Anda
Sekarang Anda telah berhasil mengaktifkan EA Login | Elemen register , Anda dapat mulai mengonfigurasi konten formulir pendaftaran login Anda agar lebih cocok untuk situs web Anda.
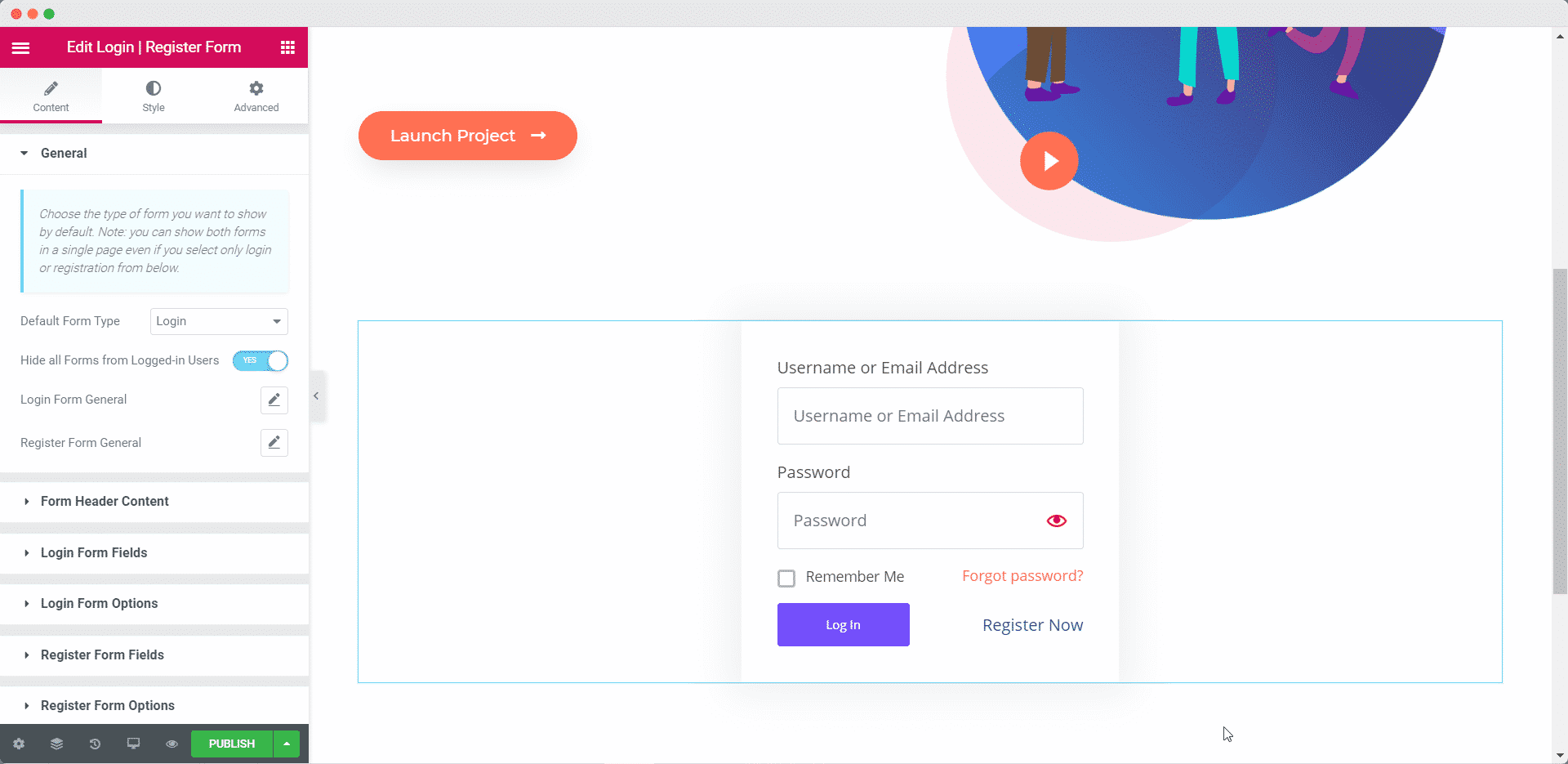
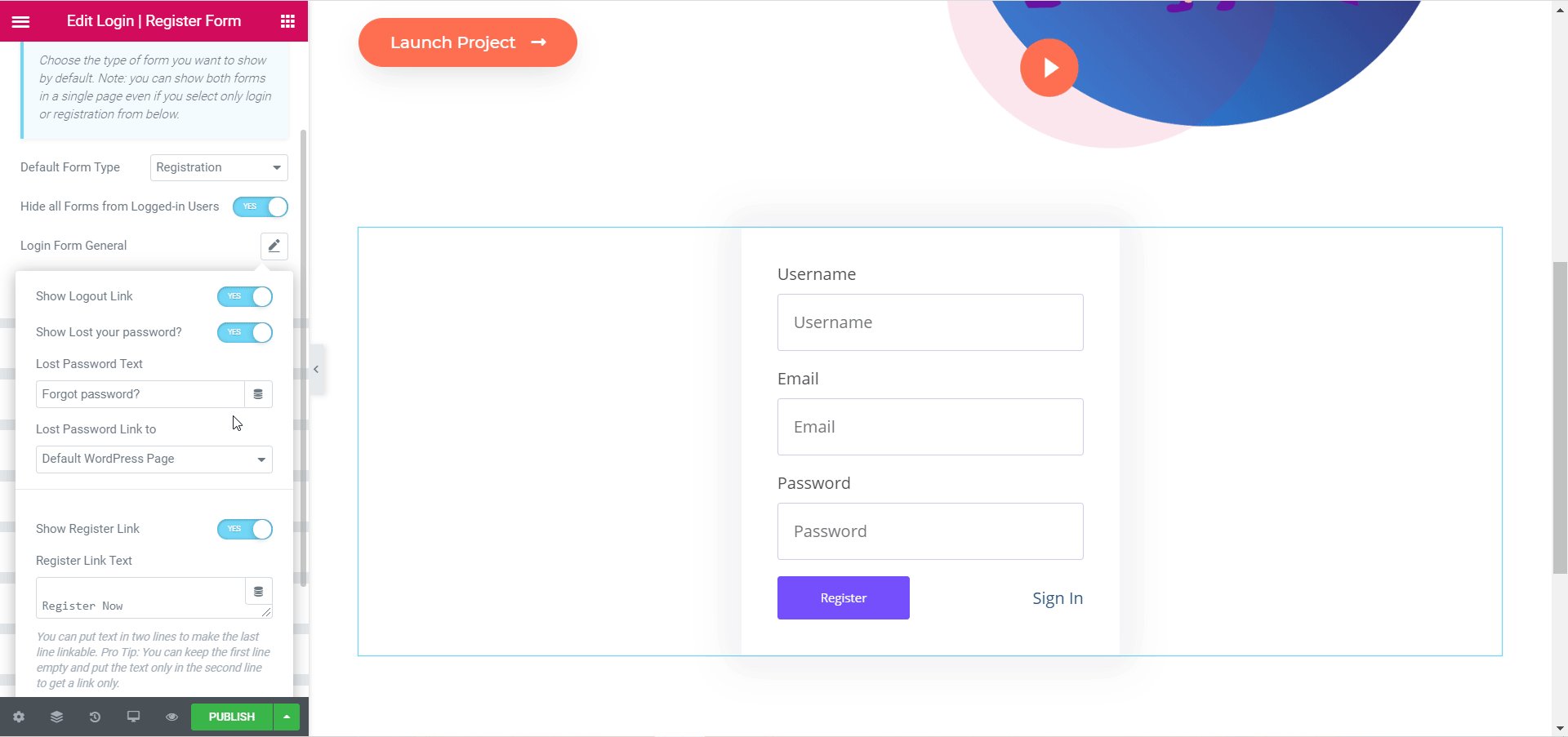
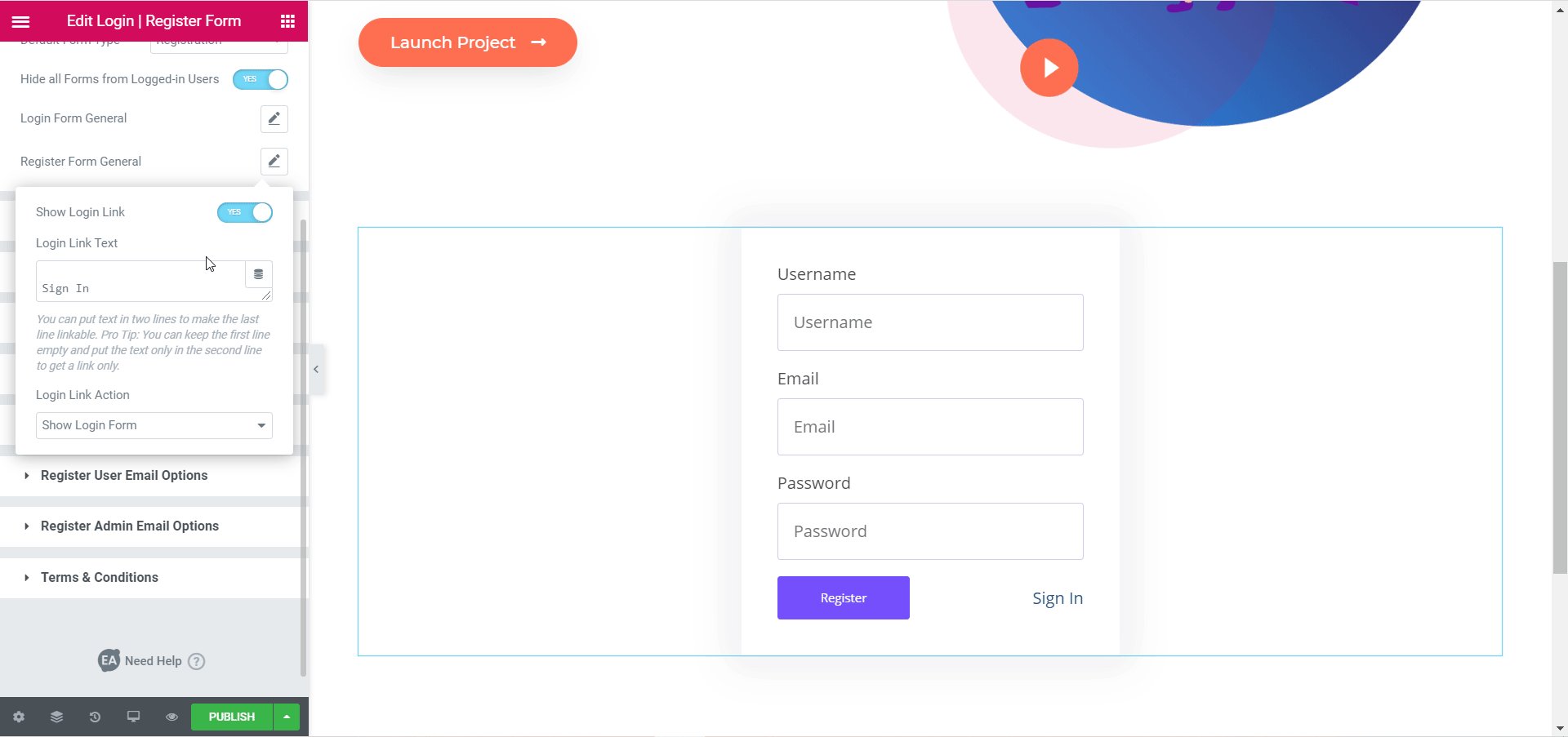
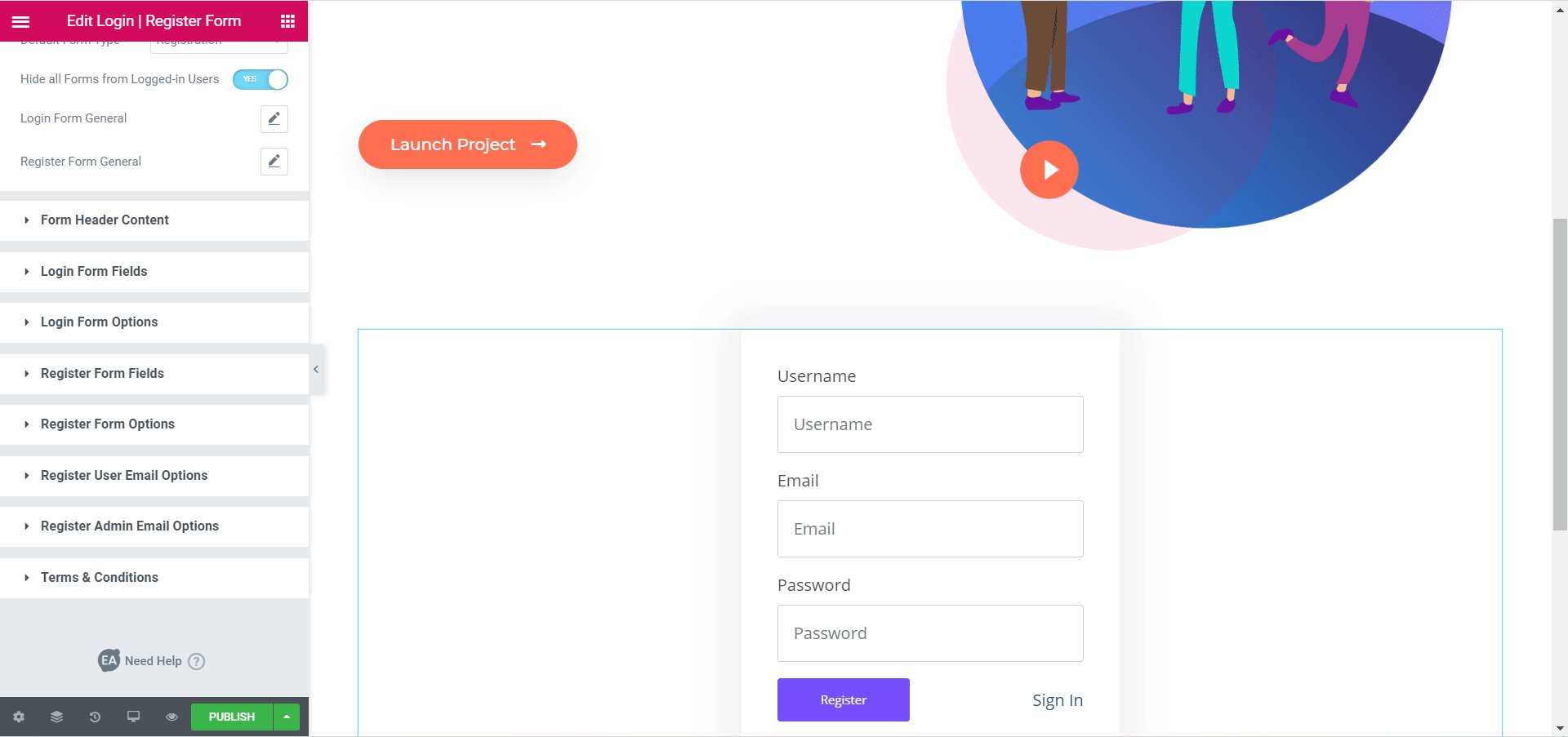
Di bawah tab 'Konten' Anda akan melihat beberapa opsi untuk menyesuaikan konten formulir pendaftaran masuk Anda. Misalnya, Anda dapat memilih untuk menyetel jenis formulir default ke formulir 'Masuk' atau formulir 'Pendaftaran' dari pengaturan 'Umum' . Anda juga dapat beralih untuk menyembunyikan formulir dari semua pengguna yang masuk, menampilkan atau menyembunyikan tautan pendaftaran, tautan masuk, tautan kata sandi yang hilang, dan banyak lagi.

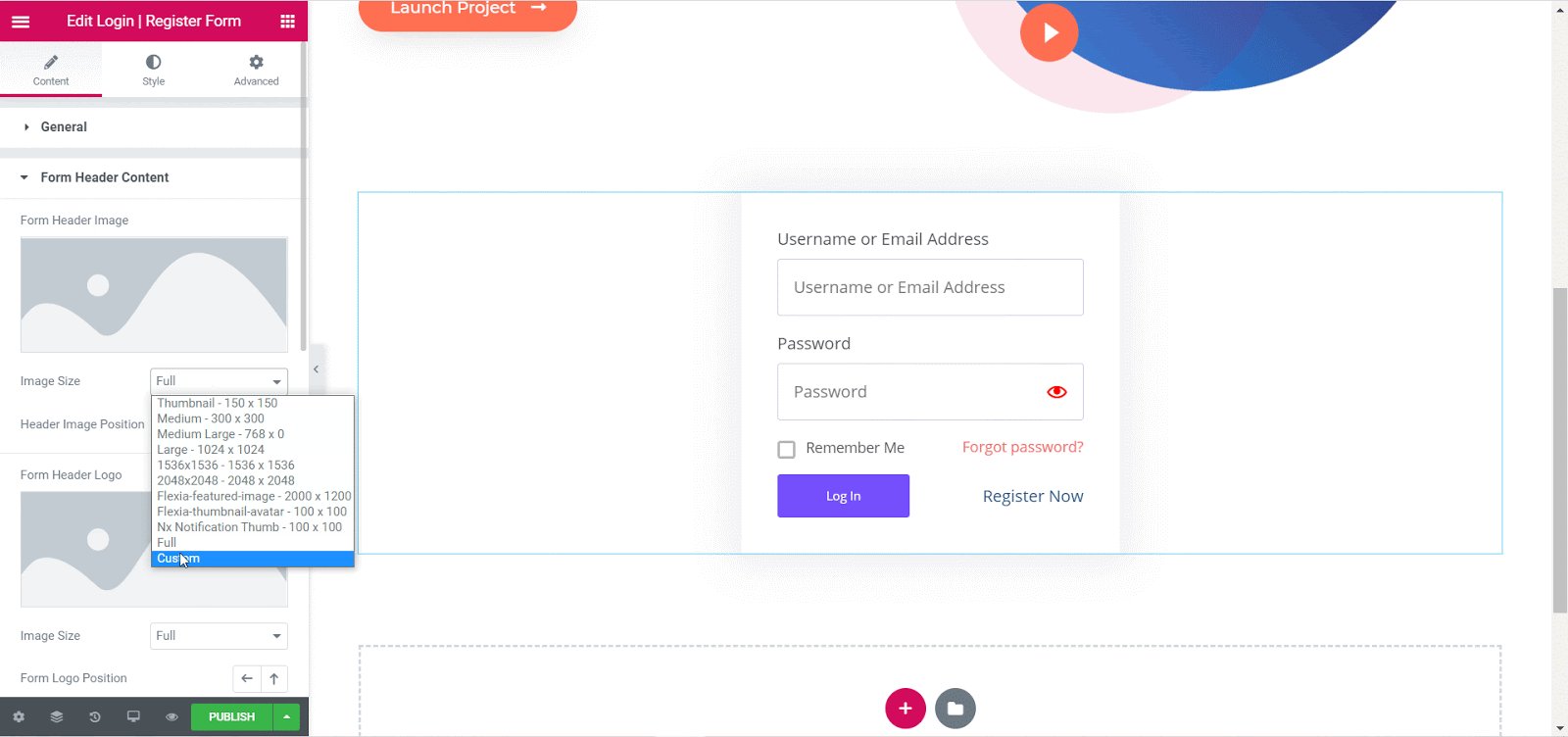
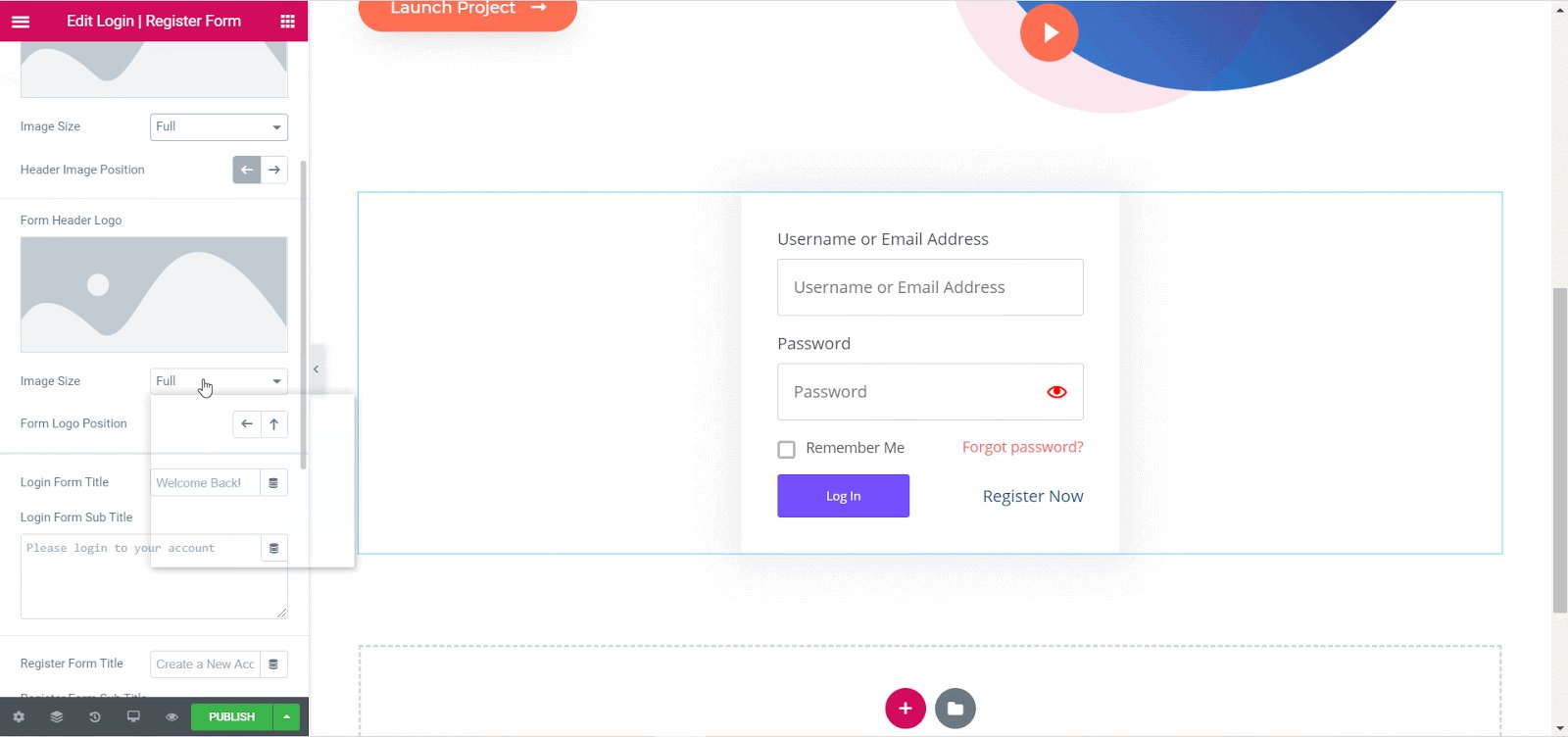
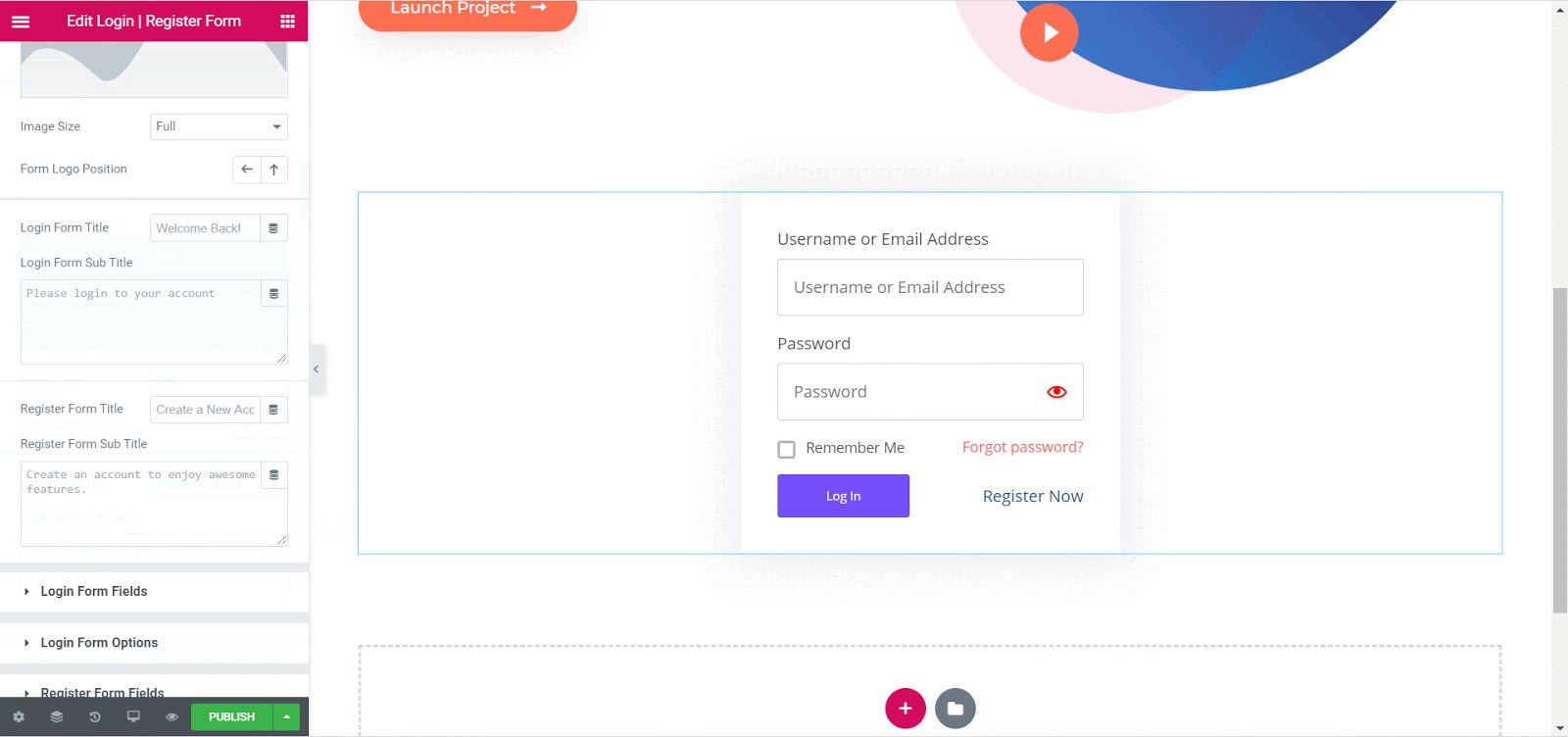
Demikian pula, dari bagian 'Konten Header Formulir' , Anda dapat mengatur gambar untuk Header Formulir dan Logo Formulir Anda, menyesuaikan ukuran gambar dan posisinya, dan menambahkan judul dan subjudul untuk formulir pendaftaran masuk Anda.

Terakhir, Anda dapat mengedit konten placeholder untuk formulir pendaftaran masuk Anda di Elementor dengan bermain-main dengan Bidang & Opsi Formulir Masuk dan Pengaturan Bidang & Opsi Formulir Pendaftaran .
Ada banyak hal lagi yang dapat Anda lakukan untuk mengonfigurasi konten formulir pendaftaran masuk Anda di Elementor. Anda dapat memilih untuk menerapkan Syarat & Ketentuan jika Anda mau, atau mengonfigurasi template email, konten, dan lainnya dari 'Daftar Opsi Email Pengguna & Admin' .
Langkah 4: Gaya Formulir Pendaftaran Login Anda Di Elementor
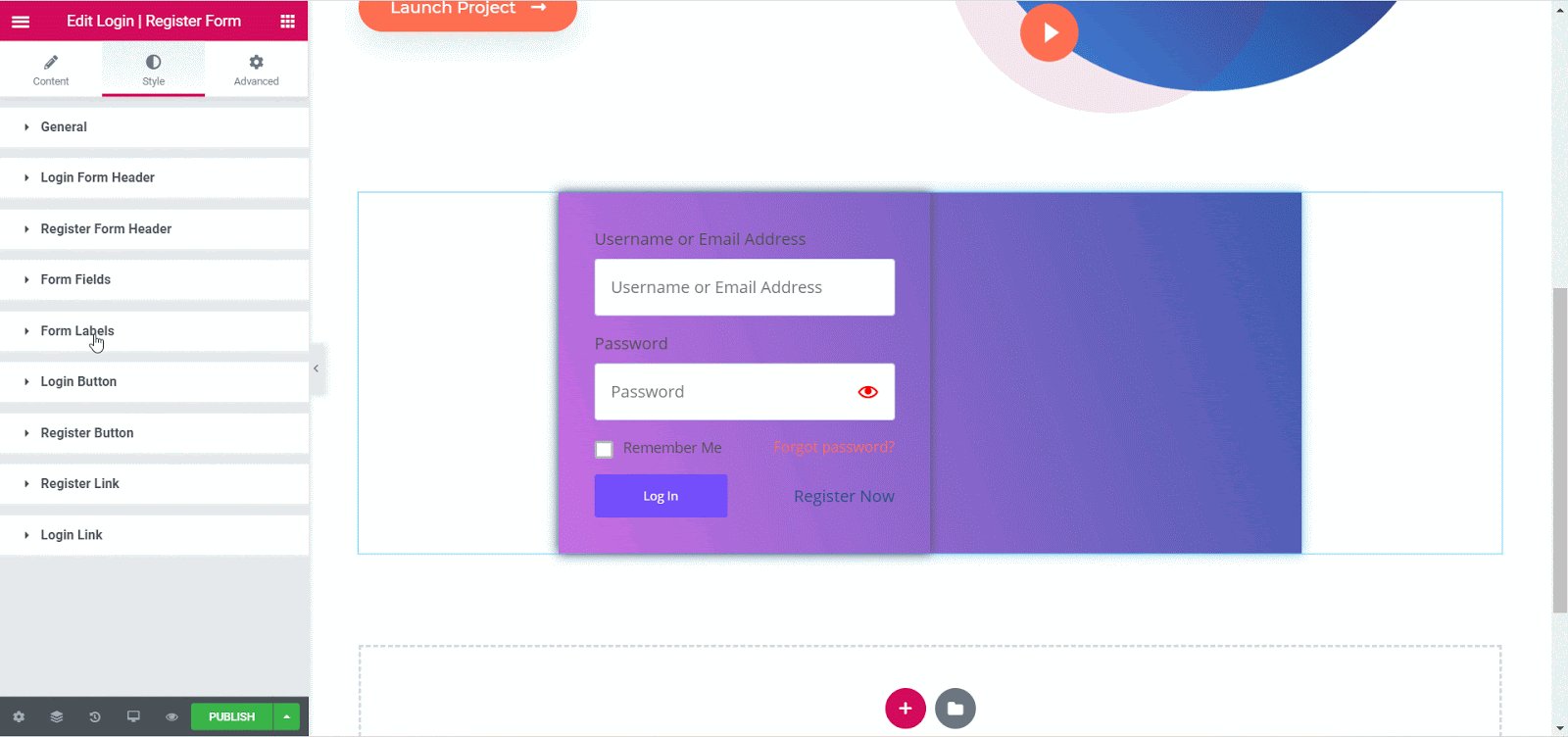
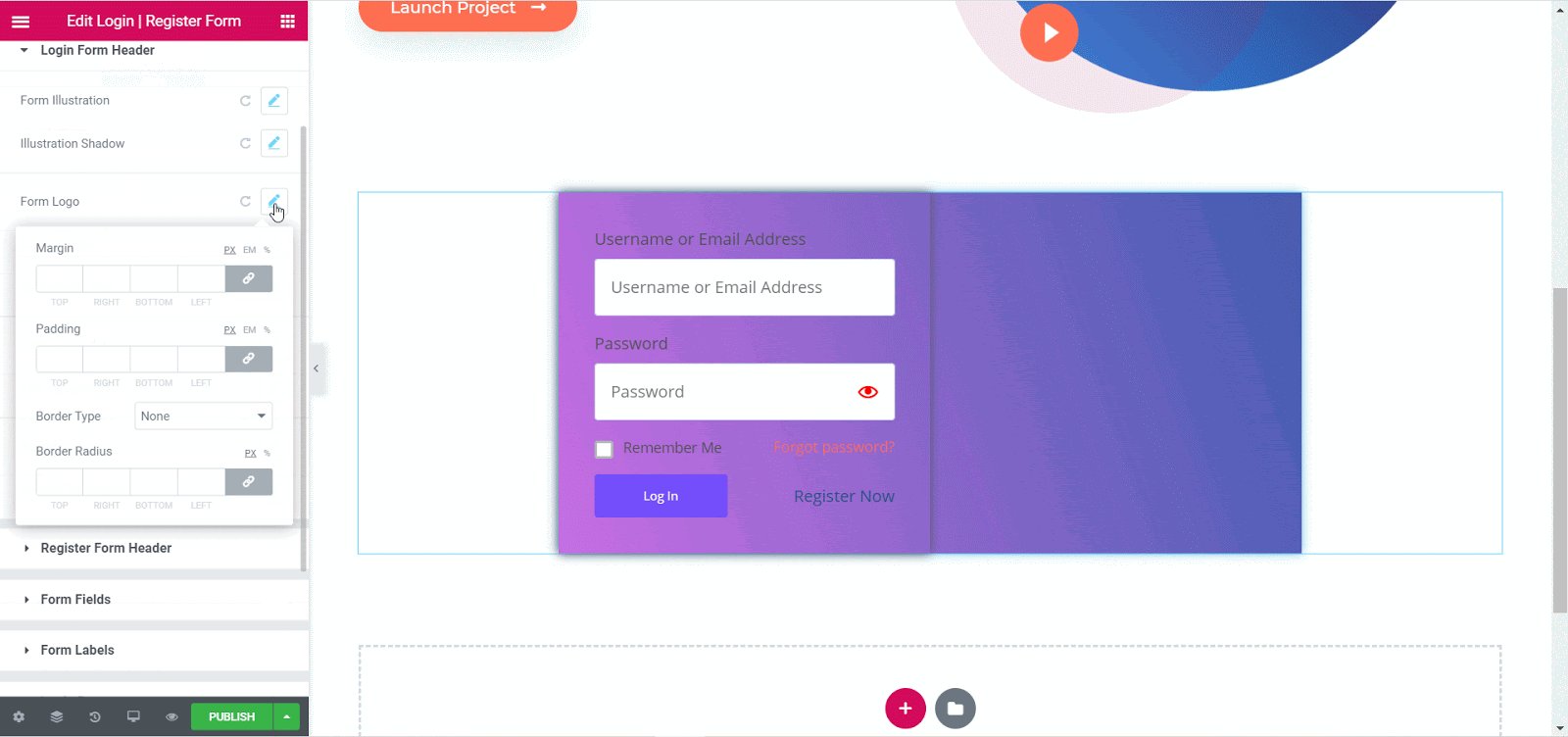
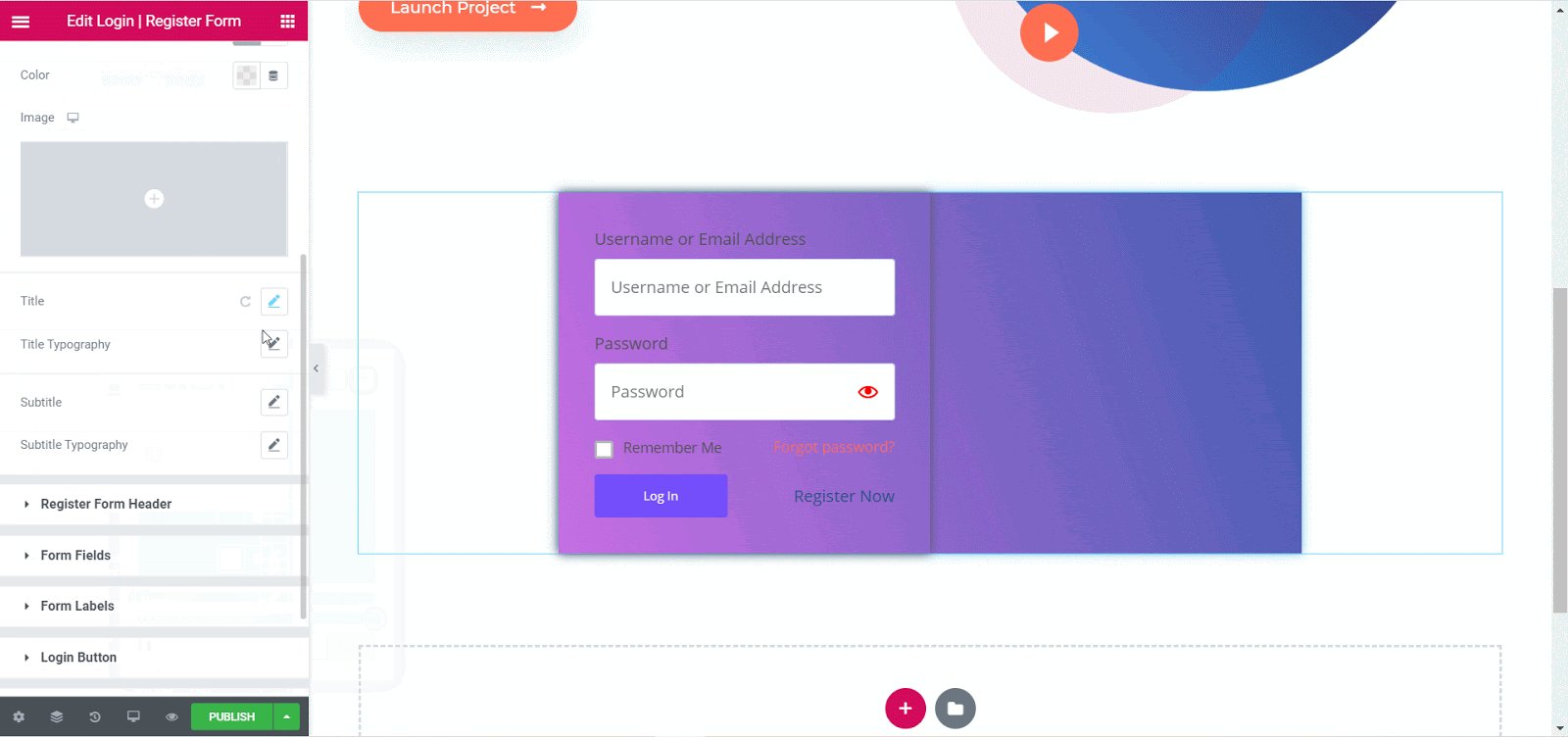
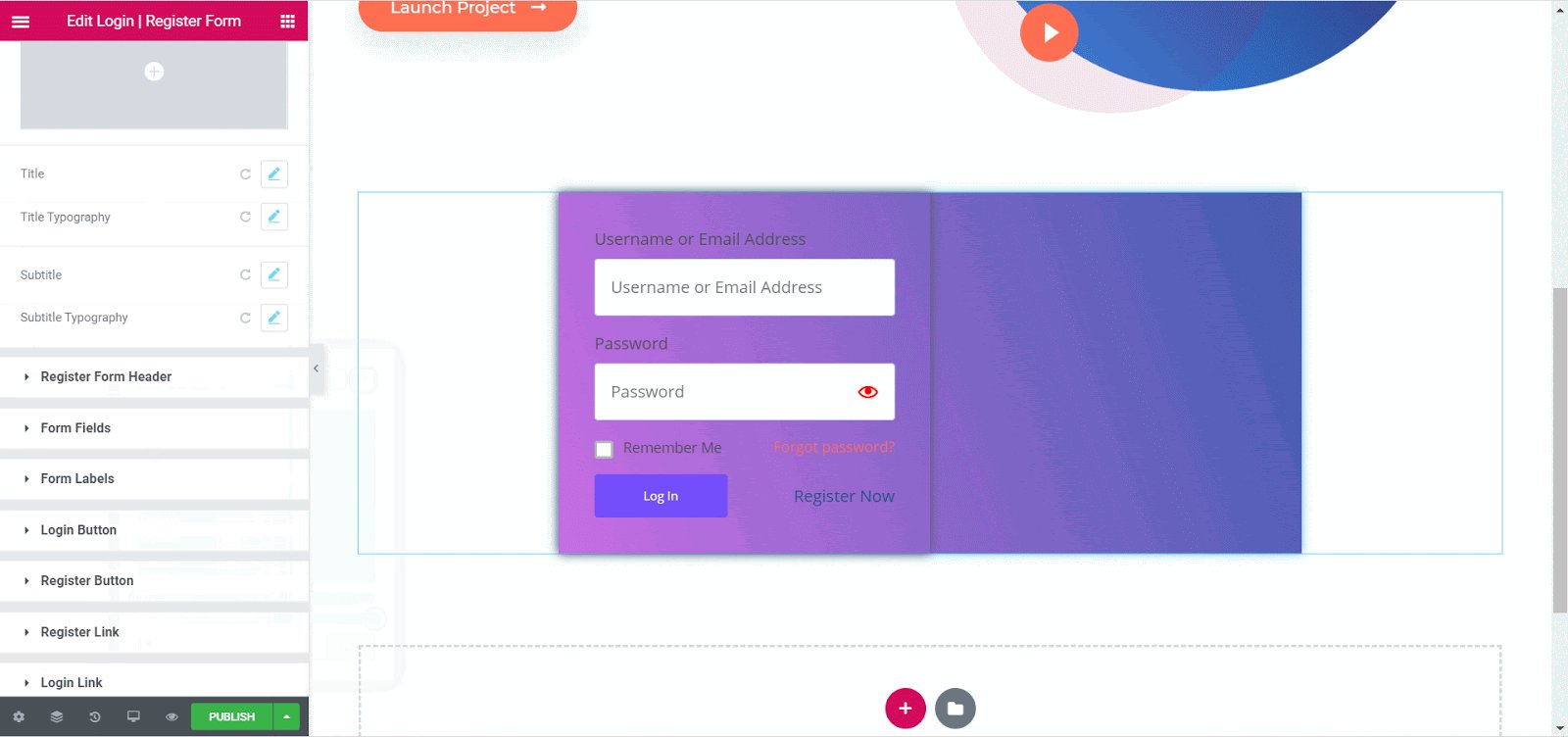
Setelah selesai menambahkan konten untuk formulir pendaftaran masuk, Anda dapat beralih ke tab 'Gaya' di editor Elementor untuk menyesuaikannya dan menambahkan sentuhan pribadi Anda.
Ada banyak pilihan yang tersedia untuk menata formulir pendaftaran masuk Anda dengan cara apa pun yang Anda suka. Dari mengubah latar belakang, tipografi, menambahkan gambar dan warna, dan menata tombol, EA Login | Elemen Formulir Pendaftaran memberi Anda kendali penuh atas bagaimana Anda ingin menyajikan formulir pendaftaran masuk Anda.

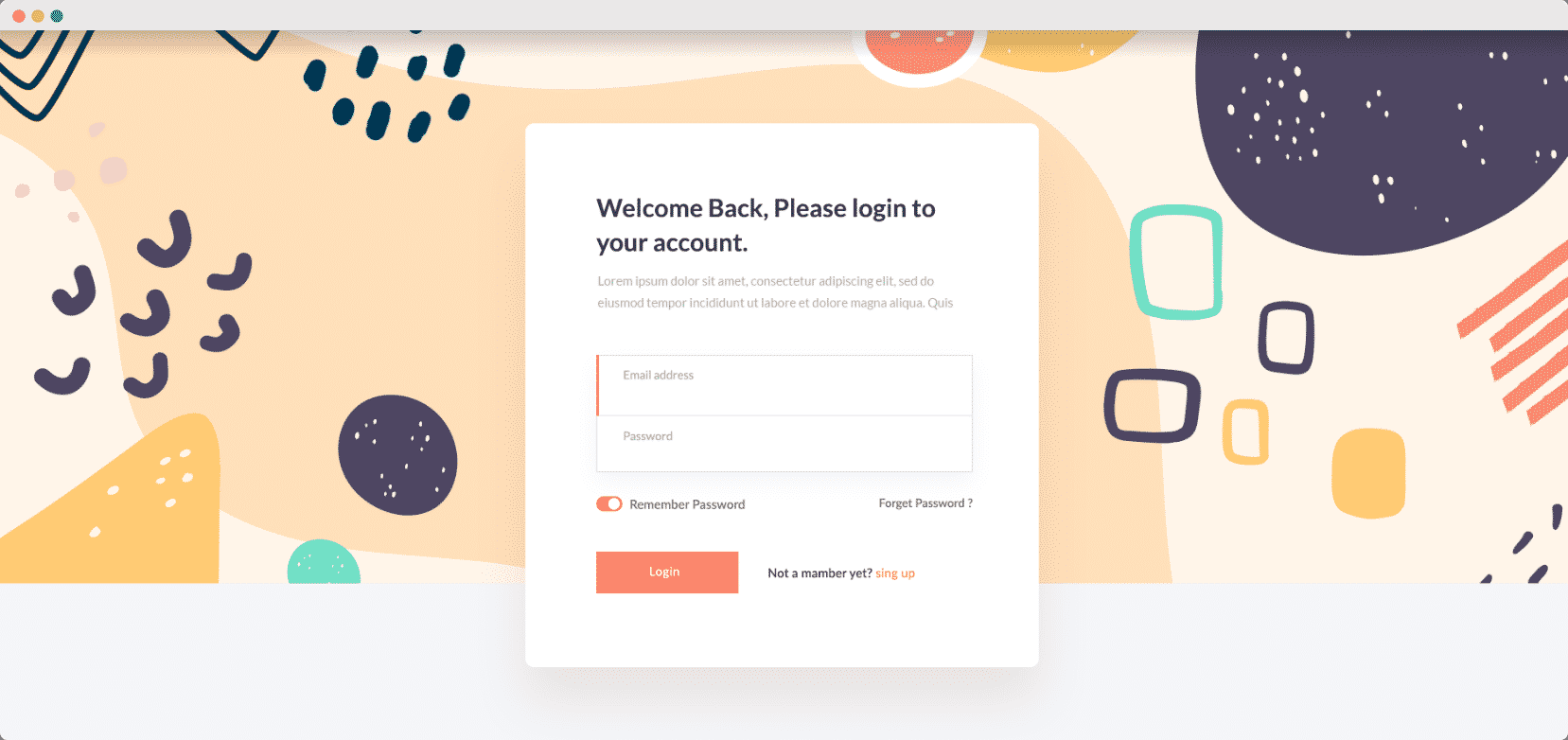
Langkah 4: Simpan Perubahan Anda & Lihat Hasil Akhir
Saat Anda puas dengan tampilan formulir pendaftaran login Anda, pastikan untuk menyimpan perubahan Anda di Elementor. Jika mau, Anda dapat melihat pratinjau hasil akhir dengan menyalin tautan pratinjau halaman Anda dan membukanya di jendela penyamaran baru tempat Anda tidak masuk ke situs web Anda.

Membungkus
Sama seperti itu, Anda telah membuat formulir pendaftaran masuk yang menarik di Elementor dengan bantuan elemen Formulir Masuk / Daftar EA baru dari Addons Esensial. Bukankah itu mudah?
Kami harap Anda akan menemukan tutorial ini bermanfaat dan akan senang mendengar pendapat Anda. Jika Anda menghadapi kesulitan, jangan ragu untuk menghubungi tim dukungan kami atau bergabung dengan Komunitas Facebook kami untuk terhubung dengan pembuat web lain seperti Anda.
