Prinsip Utama Membuat Template Situs Web WordPress
Diterbitkan: 2019-04-17Pembuatan setiap situs WordPress dimulai dengan membangun struktur desainnya. Setiap desain situs web harus terlebih dahulu dibuat dengan bantuan editor visual seperti Photoshop, dan hanya setelah itu, itu diubah menjadi tema yang berfungsi penuh dengan bantuan kode.
Membuat "fondasi" untuk situs web masa depan memerlukan prinsip-prinsip khusus yang terdiri dari komponen-komponen tertentu yang sangat diperlukan. Ketika Anda melihat gambar, gambar atau komposisi visual apa pun, Anda melihatnya sebagai yang terlihat indah atau, sebaliknya, yang tidak enak dilihat dan jelek. Apa yang membuat sebuah gambar terlihat bagus atau buruk? Jawabannya adalah… harmoni (atau ketiadaan).
Penempatan elemen, menggabungkan kekuatan warna, ukuran sempurna, dan proporsi – pilihan dan kombinasi yang tepat dari semua komponen ini menciptakan harmoni suci yang membuat kita mengatakan dengan pasti bahwa kita mengamati keindahan. Tapi apa itu harmoni dan bagaimana mengenalinya? Saya kira rahasianya tersembunyi dalam detail.
Kombinasi detail menciptakan gambar yang lengkap dan berubah menjadi harmoni lengkap yang dibangun dari "batu bata" kecil.
Dalam posting ini kita akan berbicara tentang hierarki visual yang mencakup sejumlah kondisi yang menentukan komposisi desain yang efektif. Jadi mari kita lihat.
1. Ukuran, Skala dan Proporsi

Keseimbangan dan korelasi adalah gagasan yang dibawa oleh alam. Segala sesuatu dalam hidup kita harus memiliki keseimbangan dan ketenangan, jika tidak, ia akan jatuh. Ukuran, skala, dan proporsi – itulah yang penting saat membuat template situs web. Mari kita tentukan siapa adalah siapa.
- Ukuran dipahami sebagai dimensi fisik dari suatu objek tertentu.
- Skala adalah ukuran relatif dari objek yang berbeda atau ukuran objek tunggal dalam kaitannya dengan standar umum.
- Proporsi dapat didefinisikan sebagai harmoni skala.
Ukuran adalah ukuran mutlak, jadi setiap objek di halaman web Anda, termasuk header, jenis huruf, dan halaman itu sendiri memiliki ukuran tetap.
Skala adalah tentang pengukuran relatif, jadi satu objek tidak memiliki skala sampai diamati dibandingkan dengan yang lain. Skala digunakan di banyak prinsip desain, misalnya, ini adalah cara yang menunjukkan kontras antara berbagai elemen atau menampilkan kesamaan dalam kelompok elemen.
Adapun proporsi, hanya diperhatikan ketika satu atau lebih elemen tidak proporsional dalam kaitannya dengan elemen lain, format keseluruhan desain atau pengalaman manusia.
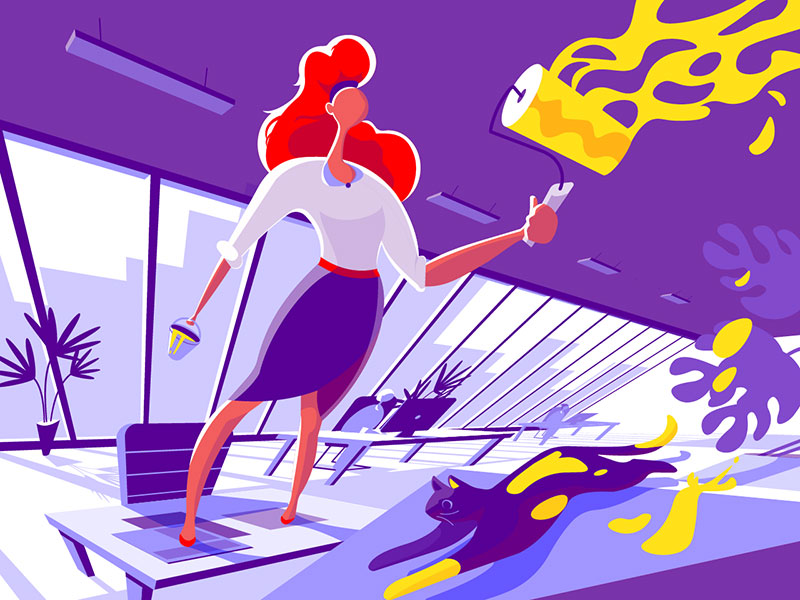
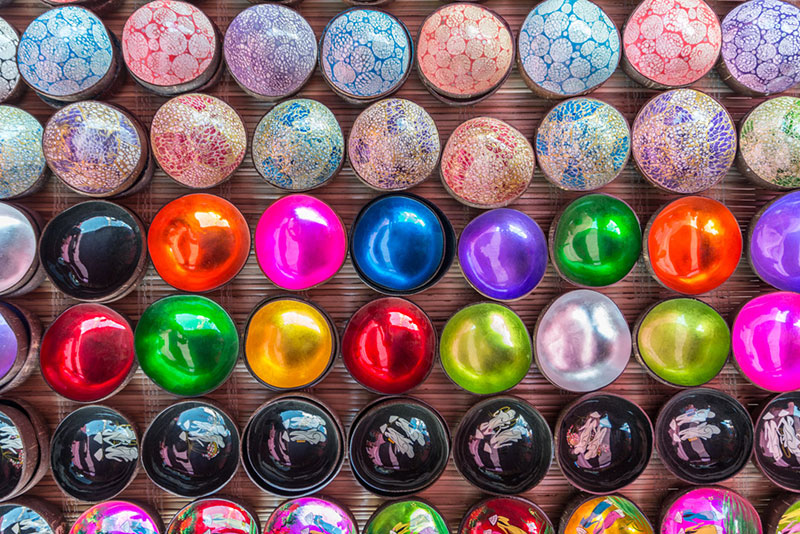
2. Warna dan Kontras

Desain tidak mungkin tanpa warna. Jika Anda memiliki sekelompok elemen yang ukurannya sama, warnanya akan membantu menyoroti salah satu elemen serupa itu tanpa mengubah dimensinya.
Kontras warna membantu menjaga pemirsa tetap tertarik dan memungkinkan untuk menarik perhatian orang ketika digunakan untuk membuat, misalnya, poster film, halaman toko online, pamflet, dll.
Omong-omong, apa itu kontras warna? Sebenarnya, istilah ini dapat didefinisikan sebagai perbedaan luminance antara dua warna yang berdekatan atau tumpang tindih yang berarti latar depan dan latar belakang.
Kontras warna penting untuk tugas-tugas berikut:
- buat tombol CTA Anda menonjol;
- membuat kontras antara teks dan latar belakang untuk membuat teks mudah dibaca;
- meningkatkan aksesibilitas situs web Anda.
Akhirnya, ini akan sangat membosankan jika seluruh desain dibuat dari satu warna atau nuansa dari keluarga warna yang sama.
Lihatlah sumber daya hebat ini yang menyediakan daftar situs tempat Anda dapat memilih gradien keren untuk desain Anda.
3. Hirarki Tipografi

Setiap desainer tahu bahwa tipografi harus dapat dibaca dan dibaca. Keterbacaan berarti bahwa orang tidak perlu berusaha membaca teks di situs web Anda.
Keterbacaan juga menentukan betapa mudahnya membedakan satu huruf dari huruf lainnya, sementara keterbacaan mengandaikan bahwa blok teks dan frasa di halaman Anda mudah dibaca.
Skala tipografi menciptakan hierarki dalam informasi. Ini berarti bahwa menyoroti judul atau subjudul yang terpisah secara berbeda (dibandingkan dengan teks lain pada halaman) memungkinkan untuk memfokuskan perhatian pembaca serta menggarisbawahi pentingnya mereka. Menyoroti potongan teks dilakukan baik dengan mengubah ukuran huruf atau dengan menggunakan format tebal atau miring.
Menskalakan ruang di antara baris jenis menciptakan ritme vertikal melalui teks Anda. Ritme vertikal adalah jarak dan pengaturan teks yang diamati oleh pembaca saat mereka menggulir halaman ke bawah. Ritme vertikal tergantung pada faktor-faktor seperti tinggi garis, ukuran font, dan margin (padding).
Skala menciptakan ritme dalam tipografi, yang, pada gilirannya, menciptakan intensitas melalui ukuran teks dan ukuran spasi di antara teks.
4. Spasi

Spasi menciptakan perbedaan antar elemen; ini adalah salah satu kondisi yang menciptakan keharmonisan.
Spasi putih (atau spasi negatif) adalah setiap bagian halaman yang tidak digunakan. Ruang di sekitar objek tertentu juga didefinisikan sebagai ruang putih. Ruang semacam ini memungkinkan keduanya untuk membuat pengelompokan elemen, menekankan elemen, dan meningkatkan keterbacaan.
Ruang putih memberi tempat bagi mata untuk beristirahat. Istirahat ini diperlukan untuk menyerap pesan yang ingin Anda bawa dengan bantuan desain Anda.
Dalam desain, spasi dapat digunakan untuk menyampaikan berbagai makna termasuk kualitas, kesendirian, kebersihan, kemurnian, spiritualitas, keterbukaan, dan ketenangan. Jangan abaikan spasi saat membuat template situs web.

5. Kedekatan

Prinsip kedekatan dalam desain web berarti bahwa item terkait harus dikelompokkan secara visual yang menciptakan lebih sedikit kekacauan dan membuat tata letak lebih teratur. Jika item tidak berhubungan satu sama lain, mereka harus dipisahkan lebih jauh untuk menekankan bahwa mereka benar-benar berbeda.
Penggunaan kedekatan yang benar memengaruhi pengalaman pengguna dan kesuksesan situs web secara keseluruhan. Jika elemen dikelompokkan secara visual dengan cara yang benar, ini akan membawa lebih banyak efektivitas ke ruang putih.
Arsitektur situs web dan aliran informasi adalah dasar dari kedekatan yang efektif.
6. Penjajaran

Alignment adalah prinsip utama dari struktur desain Anda. Alignment adalah cara untuk menciptakan asosiasi antara elemen visual. Ini memberi pengguna kemungkinan untuk dengan cepat memahami hubungan antara objek di halaman web.
Sejumlah elemen secara visual dikaitkan dengan bantuan penyelarasan. Saat Anda melihat beberapa elemen yang disejajarkan, Anda yakin bahwa elemen-elemen ini dapat dibandingkan satu sama lain, atau mereka memiliki beberapa properti yang sama.
Perataan berfungsi pada paragraf teks, tombol, gambar, tautan, foto, atau kombinasi dari elemen-elemen tersebut. Biasanya, elemen pada halaman web disejajarkan dalam garis atau kisi.
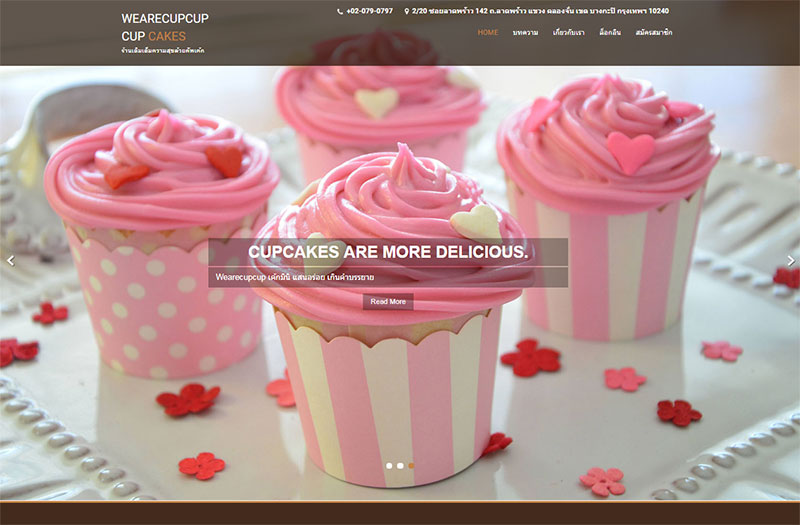
7. Aturan Peluang

Sekelompok elemen yang berisi elemen pusat dengan jumlah elemen yang sama di kedua sisinya menarik lebih banyak perhatian pengguna dan memungkinkan untuk lebih fokus pada elemen pusat.
Jika Anda membingkai objek yang menarik dengan jumlah objek di sekitarnya yang genap, itu menjadi lebih nyaman bagi mata. Dengan demikian, ini menciptakan perasaan kemudahan dan kesenangan bagi pengguna.
Selain itu, aturan peluang menunjukkan bahwa jumlah subjek ganjil pada gambar lebih menarik bagi pengguna daripada jumlah subjek yang genap.
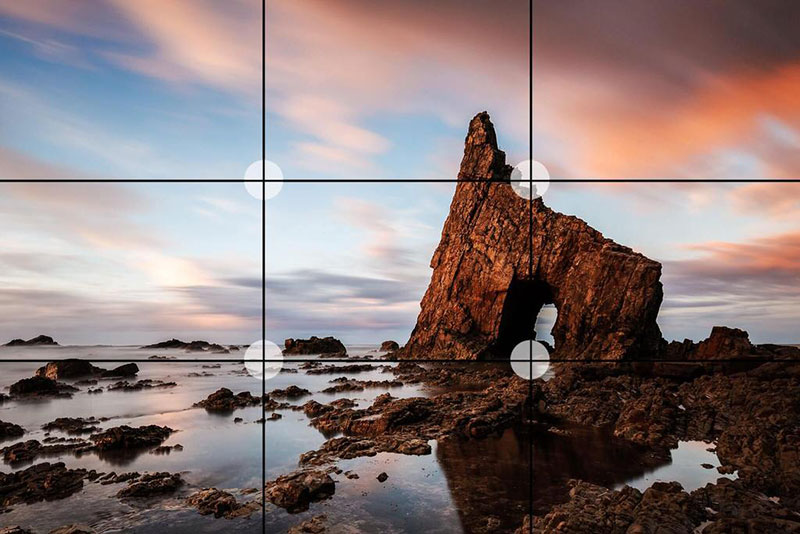
8. Aturan Sepertiga

Desainer menggunakan aturan ini untuk meningkatkan keseimbangan keseluruhan komposisi mereka. Mematuhi aturan sepertiga, Anda membuat kisi klasik yang membantu Anda menemukan tempat yang lebih baik untuk menempatkan elemen desain Anda.
Dengan kata lain, Anda harus membagi kanvas Anda menjadi tiga bagian horizontal berukuran sama dan vertikal berukuran sama untuk membuat semacam peta jalan yang berguna untuk menentukan di mana menempatkan beberapa objek.
Tiga garis vertikal dan tiga garis horizontal membuat 9 bagian berbeda, sehingga Anda dapat membagi halaman secara konseptual menjadi beberapa bagian untuk membuat komposisi desain yang lebih efektif.
9. Pengulangan

Pengulangan dalam desain web menciptakan kesatuan yang meningkatkan pengenalan dan pemahaman desain Anda. Pengulangan berarti Anda menggunakan kembali elemen yang sama di seluruh desain Anda. Item menu, logo, dan beberapa elemen lain pada halaman web diulang pada setiap halaman baru dan muncul di tempat yang sama – ini adalah contoh pengulangan.
Melihat elemen yang konsisten membuat pengguna merasa lebih nyaman dan meningkatkan pengalaman pengguna. Pengulangan harus digunakan untuk menjaga mata tetap akrab dengan elemen desain, jadi jika Anda mengulangi bentuk, font, warna, tekstur, atau elemen lain di halaman Anda, ini menciptakan konsistensi yang mendefinisikan desain yang sempurna.
10. Garis Utama

Garis terdepan mengacu pada metode desain di mana perhatian pemirsa tertuju pada garis yang mengarah ke subjek utama gambar. Garis terdepan membantu mata untuk mengikuti berbagai elemen desain.
Biasanya garis dimulai dari bagian bawah bingkai dan memandu mata penonton ke atas dan ke dalam; dari latar depan ke latar belakang, dan menuju subjek utama komposisi.
Garis-garis seperti itu memberikan perasaan gerak, mereka dapat menunjuk begitu jauh ke dalam sehingga mereka mencapai tempat di mana beberapa dari mereka bertemu menjadi tak terhingga teoretis.
11. Perspektif

Perspektif membantu para desainer menciptakan ilusi kedalaman, dari beberapa inci hingga beberapa mil. Beberapa isyarat khusus membuktikan kepada kita bahwa objek tertentu terletak lebih dekat daripada yang lain, sehingga kita dapat memasang gambar tiga dimensi dari lingkungan kita.
Objek yang lebih besar dianggap lebih dekat, sehingga menarik lebih banyak perhatian daripada objek yang lebih kecil yang dianggap lebih jauh.
Pikiran Akhir:
Nah, jika Anda ingin membuat desain situs web yang bagus, semua aturan yang disebutkan di atas layak untuk diikuti. Anda juga dapat melihat melalui koleksi lengkap sumber daya terbaik untuk desainer yang telah kami pilih khusus untuk Anda. Di sini Anda akan menemukan situs luar biasa untuk mengunduh stok gambar, video, vektor, font, tekstur, dan banyak lagi secara gratis. Semoga beruntung!
