Cara Membuat Elemen Apa Pun Lengket di WordPress Tanpa Harus Menulis Satu Baris Kode
Diterbitkan: 2020-11-25Semakin sering kami melihat situs menggunakan properti sticky position untuk elemen di halaman mereka. Seperti namanya, properti memungkinkan elemen yang ditunjuk untuk "menempel" pada halaman bahkan setelah Anda menavigasi keluar dari posisi aslinya. Position sticky, pada kenyataannya, hanyalah properti posisi CSS lain seperti klasik – statis, relatif, absolut, dan tetap.
Elemen apa pun yang Anda miliki di halaman dapat diposisikan sedemikian rupa melalui penggunaan CSS dalam kode Anda. Bagi mereka yang mengetahui cara kerja CSS dalam bingkai HTML, prosesnya cukup mudah – beberapa baris kode di tempat yang tepat.
Namun, ada dua hal penting yang perlu disebutkan pada saat ini. Meskipun sebagian besar digunakan untuk elemen atas (bilah menu, bidang pencarian, header, dll.), properti sticky position dapat digunakan di bagian mana pun dari halaman, yaitu Anda dapat menempelkan elemen di sisi kanan, kiri, atau bawah halaman. halaman – sesuatu yang tidak sering dipertimbangkan. Poin lainnya adalah fakta bahwa saat ini setiap orang membutuhkan situs web, baik itu bisnis atau pribadi, tetapi hanya sebagian kecil orang yang benar-benar tahu cara menggunakan CSS.
Sama seperti semua hal lain tentang #Pengembangan Web dan manajemen, solusi telah dikembangkan yang menggantikan #Coding dengan #Interface yang mudah digunakan yang dirancang untuk pendatang baru.
KLIK UNTUK TWEETLagi pula, selalu ada waktu untuk mempelajari lebih dalam tentang pengkodean, tetapi jika Anda ingin situsnya aktif sekarang, Anda harus menggunakan solusi yang disederhanakan. Karena kebanyakan orang memilih WordPress sebagai platform pilihan mereka untuk memulai jenis upaya ini, kami telah memfokuskan pencarian kami pada plugin yang layak, dan satu muncul segera – WP Sticky. Jika Anda membutuhkan sesuatu untuk ditempel, WP Sticky akan menyelesaikannya.

Tidak ada pengkodean, tidak ada masalah
Seperti yang telah kami sebutkan sebelumnya, salah satu masalah terbesar dalam pengelolaan situs bukanlah kurangnya ide, melainkan kurangnya pengetahuan untuk mewujudkan ide tersebut. Dengan berbagai pembuat halaman, layanan hosting all-in-one, paket latar belakang dan tema, dll. Kami telah sampai pada titik di mana Anda benar-benar tidak perlu tahu banyak tentang kode yang mendasarinya untuk membuat sesuatu terlihat dan terasa bagus.
Puritan masih akan mengatakan bahwa semua ini tidak dapat menggantikan skrip inti yang baik dan mereka mungkin benar, tetapi ada sejumlah besar bisnis/individu di luar sana yang membutuhkan kehadiran web, tetapi tidak perlu kerumitan pengkodean yang datang dengan itu.
WP sticky adalah salah satu plugin yang menyederhanakan fungsi secara dramatis dibandingkan dengan apa yang harus Anda perhitungkan saat menggunakan kode. Anda akan memiliki beberapa bidang untuk diisi, beberapa opsi untuk dihidupkan atau dimatikan, dan beberapa untuk diklik, tetapi setelah itu, Anda pergi ke balapan.
Fungsi inti yang akan Anda kerjakan dibagi menjadi tiga kelompok – dasar, visual, dan lanjutan, dengan tombol terpisah yang menambahkan elemen lengket di tempat pertama dan opsi penghapusan yang cukup jelas.
 Jadi, mari kita mulai dari awal…
Jadi, mari kita mulai dari awal…
Menambahkan elemen dan pengaturan dasar
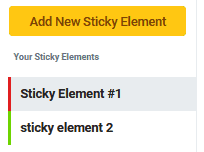
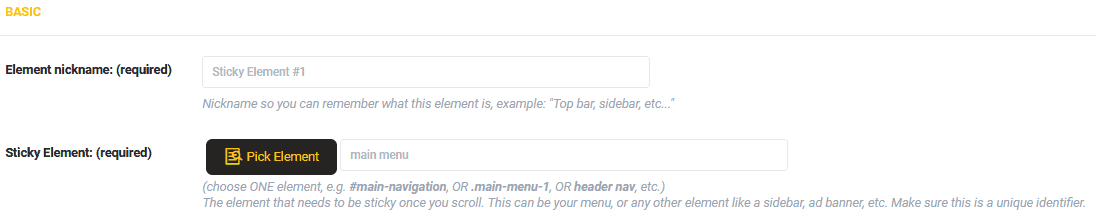
Untuk menambahkan elemen yang ingin Anda tempel ke halaman, Anda hanya perlu mengklik tombol “Tambahkan Elemen Lengket Baru” – itu benar-benar tidak menjadi lebih mudah. Setelah selesai, Anda perlu menamainya dan memilih elemen mana pada halaman itu.
Karena Anda dapat membuat beberapa elemen lengket, kami sarankan untuk menamainya dengan korelasi dengan jenis dan/atau fungsinya (misalnya – menu, header, pencarian, dll.) yang memungkinkan Anda mengetahui elemen apa yang Anda miliki, hanya dengan melihat sekilas sidebar tempat mereka terdaftar.

Jadi, Anda telah menamai elemen, sekarang saatnya untuk memilih salah satu dari halaman (tindakan ini dapat dilakukan dalam urutan apa pun). Untuk memilih elemen, Anda cukup mengklik tombol "Pilih Elemen" yang mengarahkan Anda ke pratinjau situs tempat Anda kemudian memilih elemen yang ingin Anda tempel dengan mengkliknya. Setelah Anda memilih dan menyimpan kemajuan Anda, elemen itu akan melekat pada siapa pun yang mengakses situs dari frontend.

Pengaturan visual
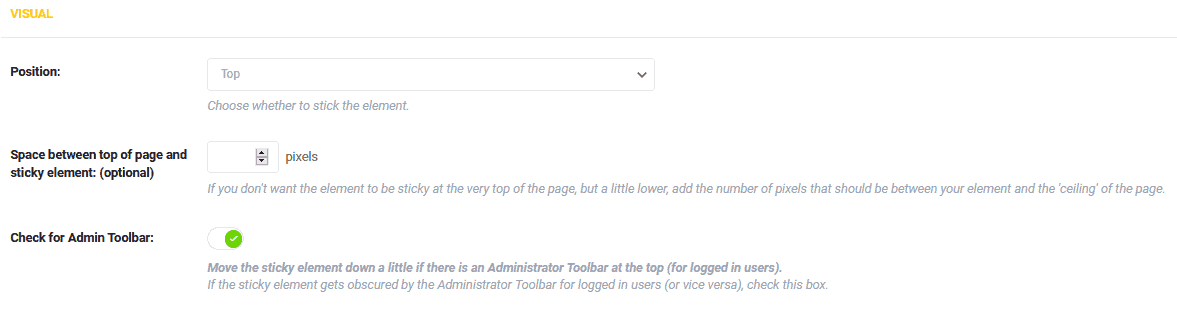
Ini adalah bagian yang Anda mungkin akan menghabiskan sebagian besar waktu Anda karena itu adalah bagian yang mengatur bagaimana elemen lengket Anda ditampilkan, dan Anda melakukan semua ini karena fungsionalitas visual.
Hal pertama yang akan Anda pilih adalah posisi di mana elemen akan menempel. Seperti yang telah kami sebutkan, sebagian besar waktu itu akan berada di bagian atas halaman, tetapi tidak harus - Anda dapat menempelkan elemen hampir di mana saja di halaman.
Sementara kita berbicara tentang posisi, Anda akan mendapatkan, opsional, memisahkan elemen (dengan piksel) dari bagian atas halaman, atau tetap menempel pada batas atas layar jika Anda mau. Selain itu, karena elemen juga melekat pada pengguna backend, Anda selalu dapat mengaturnya sehingga berada di bawah toolbar admin saat menavigasi ke bawah pada halaman agar toolbar tetap terlihat.

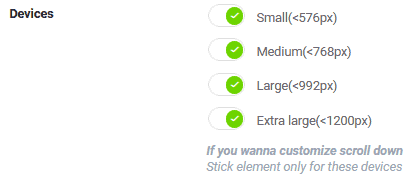
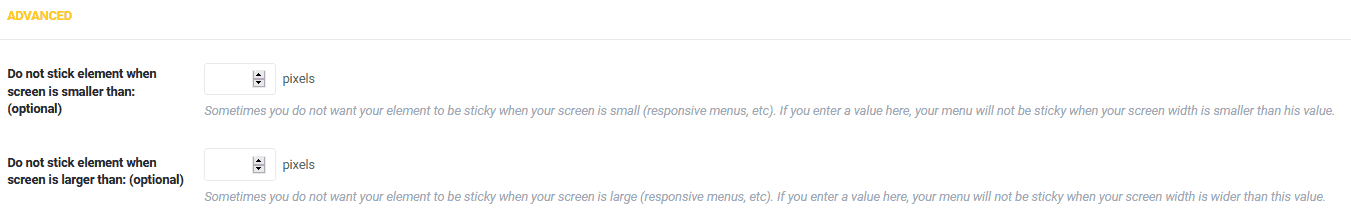
Bagian selanjutnya ini menarik. Yaitu, Anda dapat mengatur kapan elemen akan menempel pada halaman tergantung pada ukuran layar tempat halaman tersebut dilihat. Jika layar lebih besar dari penunjukan yang ditetapkan, elemen akan berperilaku seperti tidak ada posisi lengket sama sekali.
Ada empat ukuran default yang berbeda (ditampilkan dalam piksel) dan Anda bahkan dapat mengatur ukuran khusus di pengaturan lanjutan (yang akan kita bahas).


Fitur seperti ini sangat membantu respons situs Anda, membuatnya layak untuk pengguna ponsel, tablet, dan desktop. Mempertimbangkan bahwa penjelajahan web sama-sama terdiversifikasi di antara perangkat (bahkan bergantung pada layar yang lebih kecil belakangan ini) dan Anda mungkin akan berterima kasih atas fitur ini lebih dari yang ditawarkan lainnya.
Berita menarik yang menarik adalah cara ukuran ditampilkan (lebih kecil dari "jumlah piksel") yang menunjukkan bahwa elemen lengket lebih disukai di layar yang lebih kecil, dibandingkan dengan yang lebih besar.
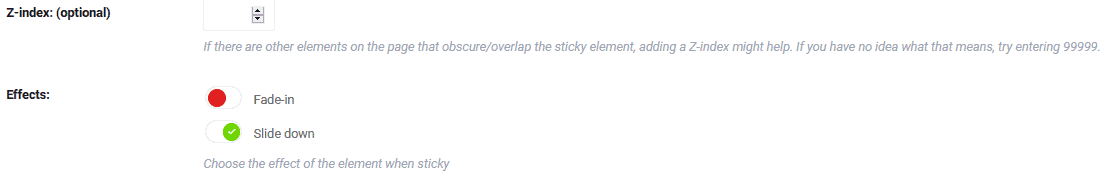
Z-index ada jika Anda memiliki elemen yang mungkin dapat mengaburkan elemen sticky yang ditunjuk. Pikirkan halaman sebagai kumpulan tumpukan, di mana elemen tertentu diposisikan di atas yang lain. Semakin tinggi Z-index, semakin tinggi elemen dalam tumpukan ini.
Jadi jika Anda pernah menemukan diri Anda dalam situasi di mana elemen lengket dikaburkan, cukup masukkan angka yang sangat tinggi secara manual untuk mengatur semuanya dengan benar (99999 bahkan disarankan tepat di bawah opsi).

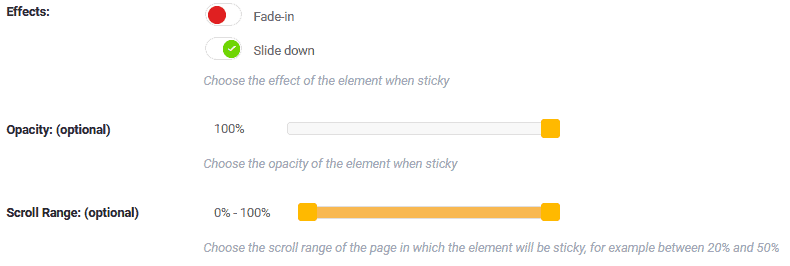
Sekarang hadir opsi untuk menambahkan efek di mana elemen akan ditampilkan, lebih khusus lagi bagaimana elemen itu akan terlihat. Kedua opsi tersebut adalah fade-in dan slide down. Karena posisi lengket digunakan pada elemen atas yang tetap terlihat saat menggulir ke bawah, efek geser ke bawah muncul dengan sendirinya sebagai pilihan alami, tetapi ada beberapa contoh di mana Anda bisa menggunakan fade-in. Either way, Anda tertutup.
Jika Anda ingin elemen lengket ditampilkan, tetapi tetap tidak terlalu banyak menempati halaman, Anda dapat menyesuaikan opasitasnya. Atur ke sekitar 50% dan elemen serta konten di bawahnya akan terlihat. Jika Anda memiliki sesuatu yang benar-benar tidak ingin Anda sembunyikan, inilah fitur yang digunakan.

Akhirnya, kita dapat menyesuaikan rentang gulir yaitu titik di mana elemen mulai dan berhenti menjadi lengket. Kedua poin ini direpresentasikan sebagai persentase dari keseluruhan halaman. Misalnya, jika elemen Anda adalah tajuk yang terletak di atas, Anda ingin itu menjadi lengket di sekitar 10-15% setelah pengunjung menggulir sedikit ke bawah.
Kemudian, di sekitar titik tengah (45-55%), sebenarnya tidak perlu header tetap terlihat, karena pada titik itu mubazir dan hanya membuang-buang tempat.
Titik awal dan batas dapat ditentukan dengan mudah menggunakan bilah interaktif dengan dua bilah geser. Tepat di sebelah bilah, persentase ditampilkan sehingga Anda tidak perlu menebak seberapa banyak Anda telah memindahkan penggeser ke atas atau ke bawah. Jika jumlahnya tidak cukup, Anda selalu dapat membuka pratinjau dan melihat langsung tampilannya dari frontend.
Pengaturan lanjutan
Pengaturan lanjutan difokuskan terutama pada pengecualian untuk pengaturan yang baru saja kita bahas. Dua opsi pertama, yang sudah kita sentuh, mewakili ukuran layar yang elemennya tidak akan menempel. Anda akan dapat menentukan ukuran terkecil di bawah mana elemen akan memiliki posisi default dan ukuran terbesar di atasnya akan melakukan hal yang sama.
Untuk penggunaan umum, ini semua cukup banyak tercakup dalam pengaturan visual dengan empat ukuran default, tetapi jika Anda merasa perlu sedikit lebih banyak mengontrol ukuran, Anda bisa mendapatkannya di sini.

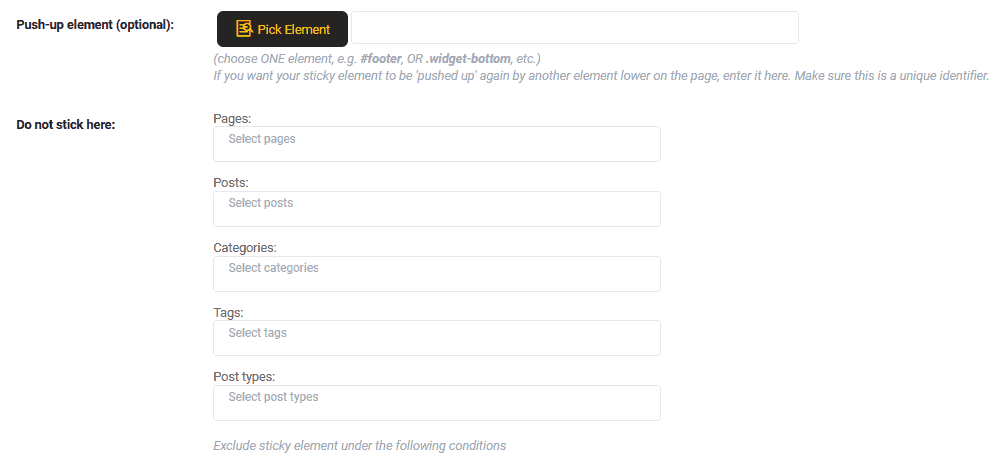
Elemen push-up juga dapat ditetapkan dengan cara yang sama seperti yang telah Anda gunakan untuk elemen lengket. Ini biasanya footer atau garis dengan ikon media sosial. Semua fitur ini lakukan adalah push up pada garis tak terlihat antara elemen lengket (biasanya di atas) dan elemen push-up (biasanya di bawah). Anda dapat membuat efek yang bagus menggunakan ini dan pada saat yang sama membuat tampilan Anda tidak terlalu ramai.

Opsi terakhir sekali lagi tentang pengecualian, bukan tentang ukuran layar, melainkan bagian dari situs Anda. Anda dapat memilih di mana elemen yang Anda tetapkan untuk ditempelkan, tidak. Ini bisa berupa halaman atau posting tertentu, seluruh kategori, tag unik, atau jenis posting.
Jika situs Anda sangat beragam sehingga elemen tempel hanya diperlukan beberapa waktu, atau jika Anda menggunakan beberapa elemen lekat yang tidak masuk ke setiap halaman, ada baiknya memiliki opsi yang memungkinkan Anda mengaktifkan dan menonaktifkan secara otomatis.
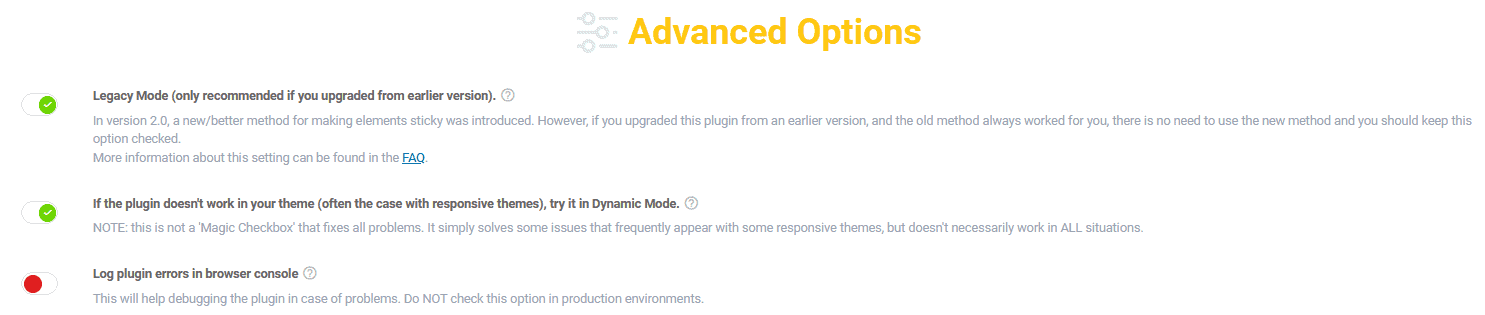
Opsi lanjutan – mode

Jangan bingung dengan pengaturan elemen lanjutan yang baru saja disebutkan, opsi lanjutan berfokus pada perilaku plugin umum. Sebagian besar pengguna tidak akan pernah menggunakannya, tetapi untuk kasus outlier, mereka bisa terbukti berharga.
Anda dapat mengaktifkan tiga mode, tergantung pada apa yang Anda butuhkan.
Ada mode Legacy dan mode Dinamis yang berfungsi untuk tema lama yang tidak mengikuti fitur dan tren saat ini. Banyak hal teknis dapat ditemukan di balik dua mode ini, tetapi pada dasarnya plugin dikembalikan ke versi sebelumnya.
Selain itu, Anda juga dapat mencatat kesalahan plugin di konsol. WP Sticky bekerja dengan mulus dengan hampir semua tema dan plugin saat ini, tetapi jika Anda pernah mengalami masalah, Anda atau seseorang yang telah Anda delegasikan tugas tersebut dapat memperoleh informasi tambahan tentang penyebabnya.
Kesimpulan
WP Sticky adalah alat khusus yang melakukan tugasnya dengan sangat baik tanpa banyak repot. Jadi jika Anda ingin membuat elemen lengket, menyesuaikan dan mengaturnya di seluruh halaman Anda, Anda akan dapat melakukannya dengan cepat dan mudah.
Meskipun ditujukan untuk pendatang baru karena cara antarmuka pengguna ditangani, Anda dapat tetap menggunakannya dengan percaya diri bahkan setelah Anda memperoleh beberapa pengetahuan tanpa mengurangi hasil.
