Alat untuk membuat situs web Anda dapat diakses oleh semua pengguna
Diterbitkan: 2022-01-17World Wide Web tanpa hambatan bisa menjadi tempat yang luar biasa bagi semua orang. Bagaimana dengan situs web Anda — apakah itu mengikuti pedoman aksesibilitas web?
Tim web kami menghargai aksesibilitas dan selalu siap membantu Anda membuat situs web Anda dapat diakses. Kami juga senang berbagi kiat tentang membuat konten yang dapat diakses dan membuat gambar Anda dapat diakses dalam praktik pengeditan konten sehari-hari tim Anda.
Posting ini akan merangkum semua yang ingin Anda ketahui tentang aksesibilitas (singkatnya a11y): apa artinya membuat situs web Anda dapat diakses, alat aksesibilitas apa yang tersedia berdasarkan CMS situs Anda (modul Drupal dan plugin WordPress), dan banyak lagi.
Apa artinya situs web dapat diakses?
Situs web yang dapat diakses adalah situs web yang tersedia untuk semua pengguna terlepas dari kecacatan visual, pendengaran, kognitif, atau motorik mereka. Ini ramah dalam setiap aspek — dari kontras warna hingga navigasi keyboard.
Tidak ada pengguna yang tertinggal — konten situs dan UI mudah dipahami dan dikontrol dengan berbagai cara termasuk melalui teknologi bantu.
Mengapa aksesibilitas penting untuk sebuah situs web?
- Aksesibilitas situs web (a11y) meningkatkan reputasi merek Anda karena menunjukkan sikap Anda. Menurut Pusat Pengendalian dan Pencegahan Penyakit, kira-kira satu dari empat orang dewasa di AS memiliki beberapa bentuk gangguan. Kebanyakan orang memiliki teman atau kenalan penyandang disabilitas, dan mereka menghargai kesediaan Anda untuk mengikuti panduan.
- Jadikan situs web Anda dapat diakses dan tetap terlindungi dari kemungkinan proses hukum. Undang-Undang Penyandang Disabilitas Amerika (ADA) melarang diskriminasi terhadap penyandang disabilitas. Dinyatakan bahwa setiap orang harus diberikan akses dan kesempatan yang sama. Ada peningkatan jumlah tuntutan hukum terhadap bisnis dengan situs web yang tidak dapat diakses.
- Situs yang dapat diakses mendapatkan jangkauan yang jauh lebih luas. Untuk memperkirakan angkanya, pertimbangkan seperempat populasi AS yang disebutkan di atas dan tambahkan pengguna dengan masalah situasional. Ini mungkin termasuk patah tangan, mata lelah, atau bahkan hanya kebutuhan untuk menggunakan konten situs Anda dalam bahasa non-asli. Dalam semua kasus ini, pengguna akan menyukai situs Anda yang dapat diakses.
- Dengan membuat situs web Anda dapat diakses, Anda meningkatkan SEO Anda. Bersiap untuk alat bantu dalam banyak hal mirip dengan siap untuk mesin telusur. Tag ALT yang menjelaskan gambar, deskripsi meta yang jelas, teks video, hierarki menu yang jelas, dan praktik a11y lainnya juga merupakan praktik SEO yang baik.
Bagaimana cara menambahkan aksesibilitas ke situs web saya?
Untuk membuat situs web Anda dapat diakses, Anda harus mengikuti WCAG (Pedoman Aksesibilitas Konten Web). Mereka adalah standar web internasional yang mencakup setiap aspek interaksi situs Anda dengan pengguna yang memiliki gangguan.
WCAG telah dipersembahkan oleh Web Accessibility Initiative (WAI) dari World Wide Web Consortium (W3C). Mereka didasarkan pada empat prinsip utama:
- Konten dapat dipahami
- Elemen antarmuka dapat dioperasikan
- Konten dan kontrol dapat dimengerti
- Konten cukup kuat
WAI juga telah mengembangkan ARIA (Accessible Rich Internet Applications Suite). Ini adalah rangkaian atribut yang membuat antarmuka, terutama yang kaya dan interaktif, lebih mudah dipahami oleh perangkat bantu. Atribut WAI-ARIA (peran, status, dan properti) dapat ditambahkan ke markup HTML.
Mempertimbangkan semua hal di atas, berikut adalah beberapa hal utama yang diperlukan dari Anda untuk membuat situs web Anda dapat diakses:
- padanan teks untuk konten non-teks (tag ALT untuk gambar, teks untuk video, transkrip untuk audio, dll.)
- markup HTML yang tepat (dengan menggunakan WAI-ARIA jika diperlukan)
- tata letak logis
- kontrol keyboard
- hapus label bidang
- pesan kesalahan informatif
- bahasa yang jelas dan sederhana
- teks tautan informatif
- kontras warna yang cukup
- kemampuan mengubah ukuran teks
- volume audio yang dapat disesuaikan
- tidak ada media putar otomatis
- lebih banyak waktu untuk menyelesaikan tindakan reguler
dan banyak lagi.
Alat untuk membuat situs web Drupal atau WordPress Anda dapat diakses
Jika situs Anda dibuat dengan CMS, Anda beruntung . Seharusnya sudah memiliki plugin built-in atau add-on untuk membuat situs web Anda dapat diakses. Mereka mudah dipasang dan dikonfigurasi di situs web Anda dan menangani berbagai aspek a11y.
Karena keahlian utama agensi kami adalah Drupal dan WordPress, kami akan mencantumkan banyak ekstensi bermanfaat untuk kedua CMS ini — modul Drupal dan plugin WordPress yang membuat situs web Anda lebih inklusif dan patuh.
Modul aksesibilitas Drupal
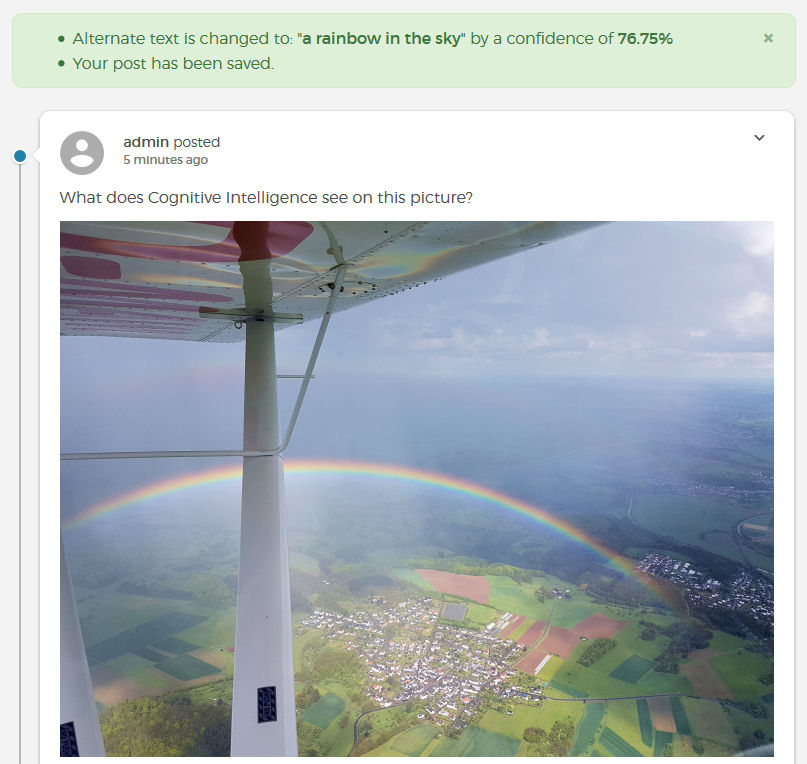
Teks Alternatif Otomatis
Modul Teks Alternatif Otomatis menghasilkan teks alternatif untuk mendeskripsikan gambar menggunakan Microsoft Azure Cognitive Services API. Ini adalah contoh bagaimana kecerdasan buatan membantu Anda membuat situs web Anda dapat diakses.

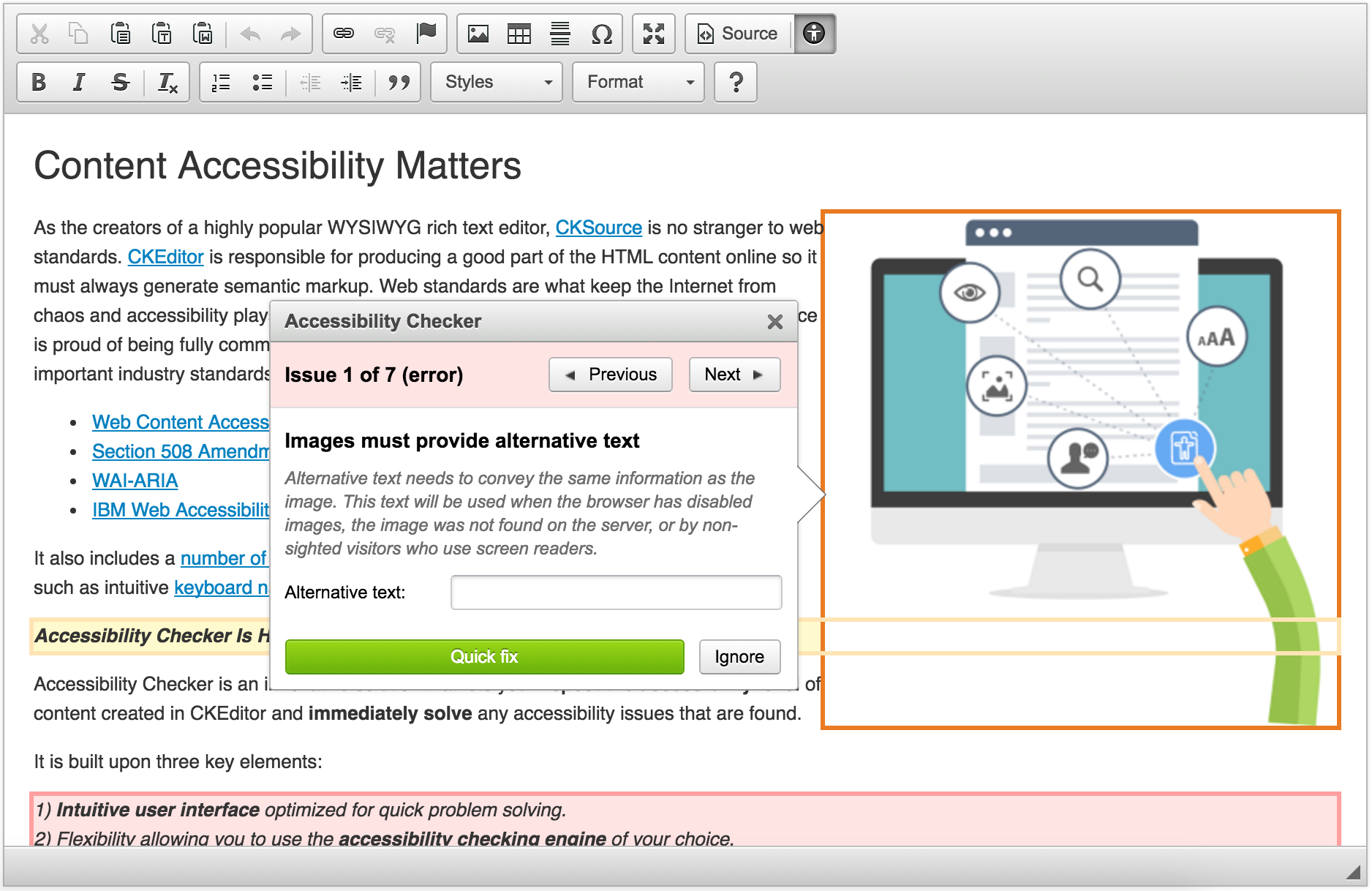
Pemeriksa Aksesibilitas CKEditor
Anda harus membuat konten Anda dapat diakses dalam praktik pengeditan sehari-hari. Modul Pemeriksa Aksesibilitas CKEditor memeriksa konten yang dibuat di editor konten Drupal dan segera menyelesaikan masalah yang ditemukan. Modul akan segera menjadi bagian dari inti Drupal.

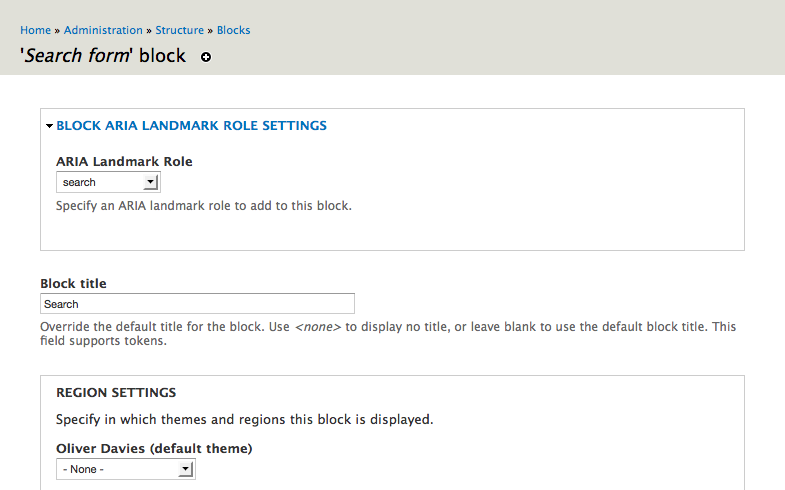
Blokir Peran Landmark ARIA
Penggunaan WAI-ARIA di markup situs Anda menjadi lebih maju dengan modul Block ARIA Landmark Roles Drupal. Setiap blok dalam tata letak situs Anda dapat diberi peran tengara ARIA dan/atau label ARIA secara langsung dalam formulir konfigurasi blok.


Kontras tinggi
Modul kontras tinggi memungkinkan pengguna untuk beralih antara tema aktif di situs Drupal Anda dan versi tema dengan kontras tinggi. Ini akan membuat situs web Anda lebih mudah diakses oleh pengguna dengan masalah penglihatan.
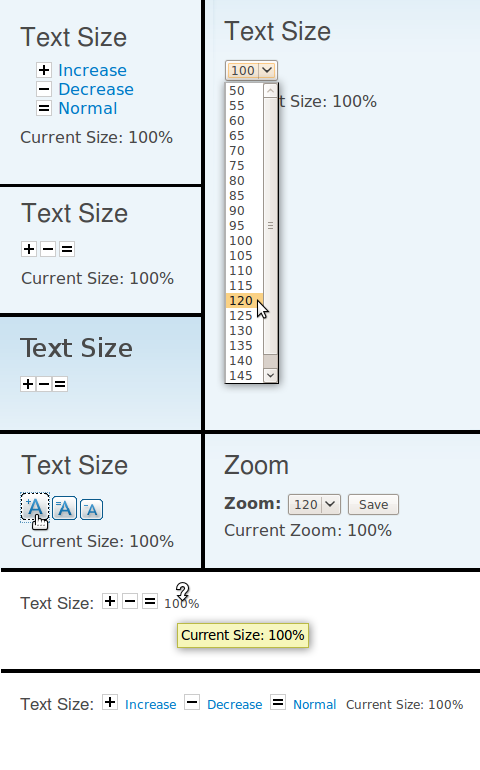
Ubah ukuran teks
Karena ukuran teks yang dapat disesuaikan adalah salah satu persyaratan untuk membuat situs web Anda dapat diakses, modul Pengubahan Ukuran Teks sangat membantu. Ini memberi pengunjung situs web blok yang memiliki dua tombol untuk membuat ukuran font lebih besar atau lebih kecil.

Ukuran Teks (hanya Drupal 7)
Modul Ukuran Teks menjalankan misi serupa. Ini menyediakan pengubah ukuran teks yang dapat disesuaikan atau fitur zoom. Meskipun kemampuan zoom-nya mirip dengan zoom teks di Firefox, modul ini juga dapat bekerja dengan objek media variabel, gambar piksel, dan gambar vektor.

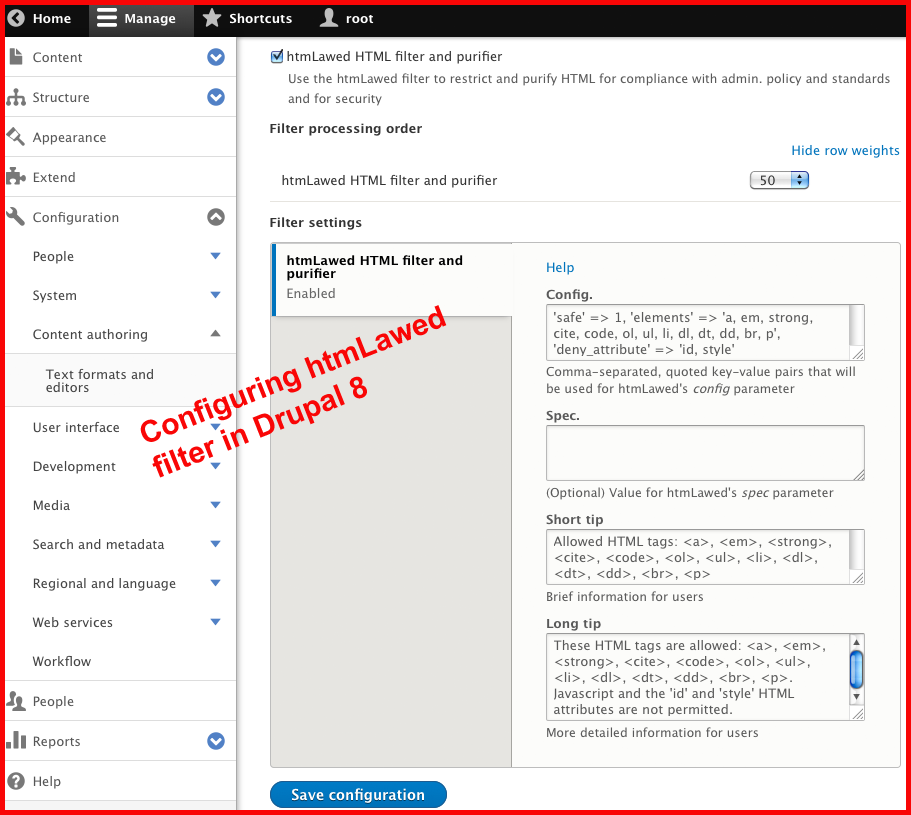
htmBerlaku
Markup HTML yang tepat sangat penting dalam membuat situs web Anda dapat diakses. Modul Drupal htmLawed memberi Anda kontrol yang sangat dapat disesuaikan dari HTML Anda. Ini menggunakan perpustakaan PHP htmLawed untuk membatasi dan memurnikan kode.

Plugin aksesibilitas WordPress
Aksesibilitas WP
Aksesibilitas WP adalah plugin multi-fungsi untuk membantu Anda membuat situs web Anda dapat diakses. Berbagai fiturnya termasuk mengaktifkan tautan lewati, menerapkan tag ALT pada gambar, menambahkan atribut arah bahasa dan teks, menyediakan ukuran font dan bilah alat kontras warna dan banyak lagi.
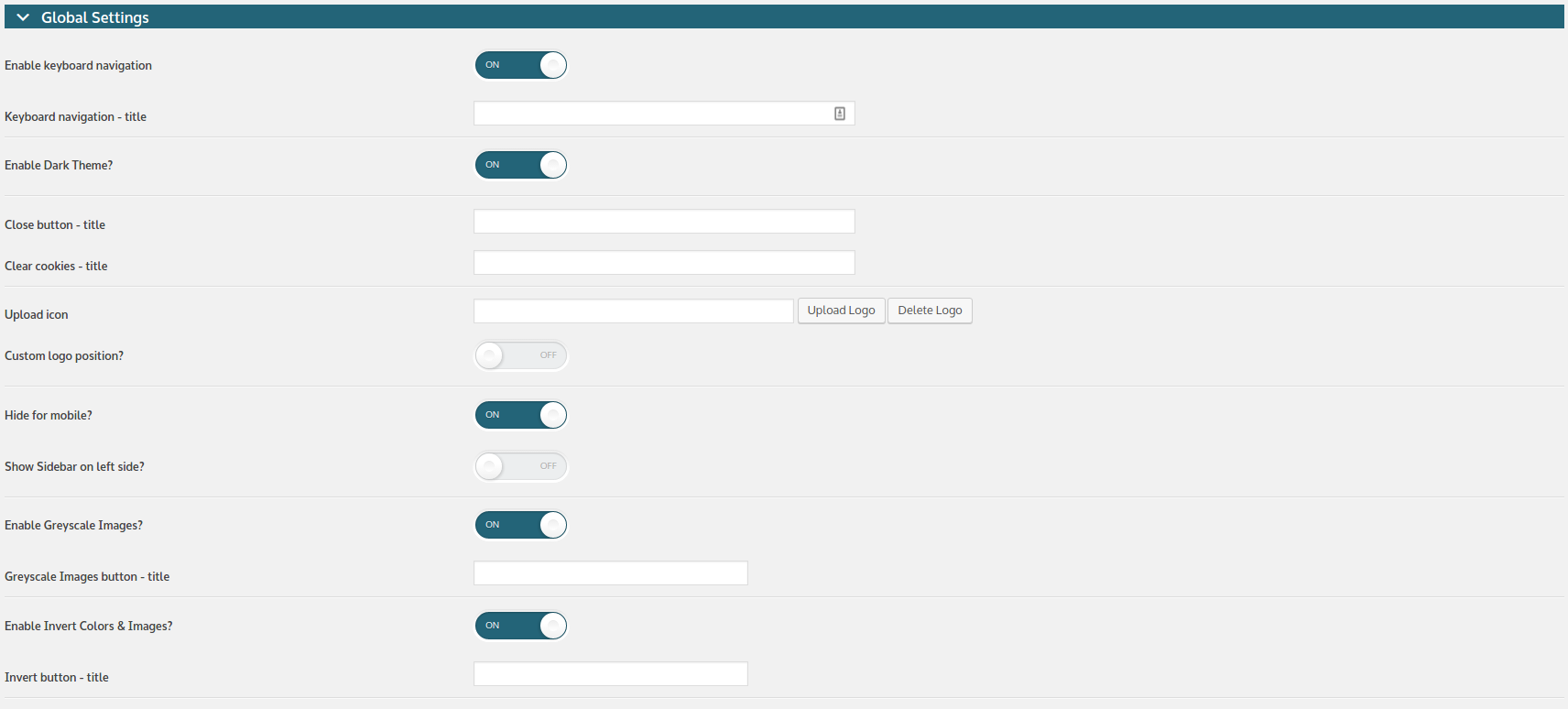
Pembantu Aksesibilitas WP (WAH)
Ini adalah plugin multiguna lainnya dengan alat a11y dasar — WP Accessibility Helper (WAH). Itu menambahkan bilah alat aksesibilitas yang ramah pengguna ke situs Anda. Di antara fitur utamanya adalah menu tautan lewati, font dan kontras warna yang dapat disesuaikan, pemindaian kesalahan aksesibilitas, dan banyak lagi.

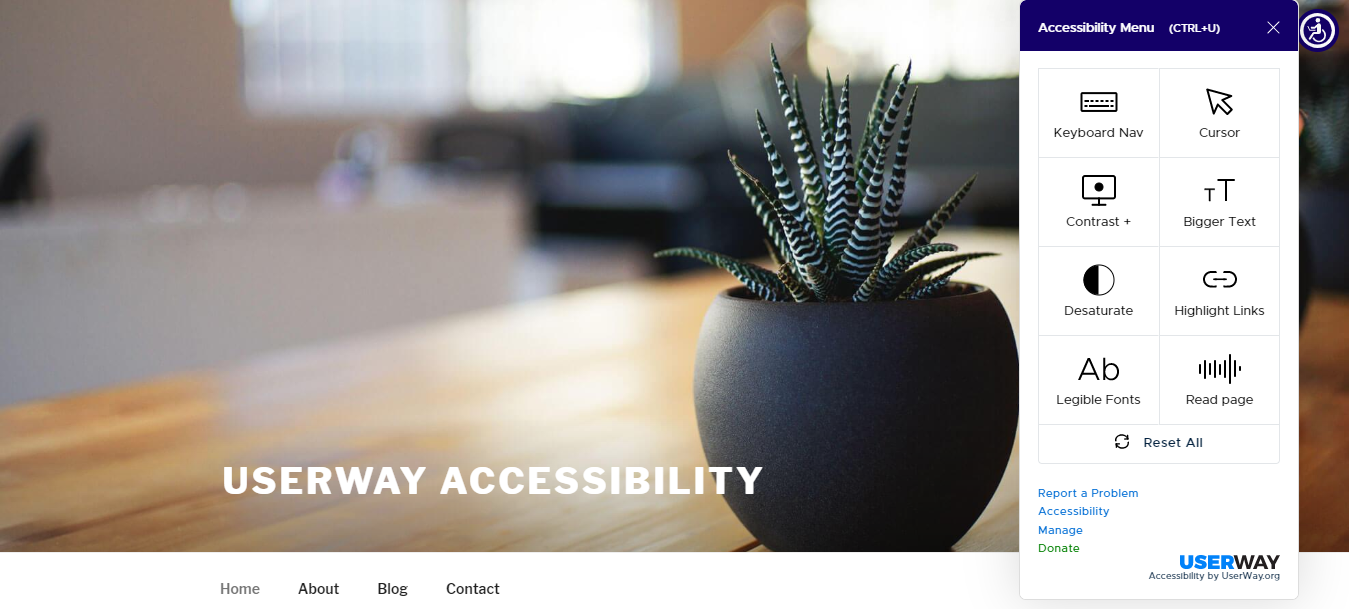
Aksesibilitas oleh UserWay
Plugin UserWay memberikan pengalaman menjelajah yang lebih lancar di situs web Anda, dengan perhatian khusus pada navigasi keyboard. Ini melakukan modifikasi cerdas pada elemen situs Anda untuk membuatnya lebih sesuai dengan persyaratan a11y.

Widget Aksesibilitas
Plugin Widget Aksesibilitas menambahkan widget bilah sisi untuk memungkinkan pengguna dengan mudah membuat ukuran teks lebih besar atau lebih kecil di situs web WordPress Anda. Ini menawarkan opsi teks "Kecil," "Sedang" dan "Besar".
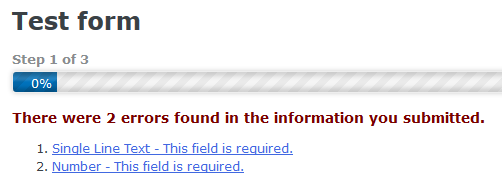
Bidang formulir WCAG 2.0 untuk Formulir Gravitasi
Bidang formulir WCAG 2.0 untuk plugin Gravity Forms membuat formulir yang dibuat oleh pembuat Gravity Forms yang terkenal lebih mudah diakses di situs Anda. Ini membungkus bidang formulir dalam kumpulan bidang, menambahkan atribut ARIA, memberikan pesan kesalahan pada halaman dengan jumlah kesalahan dan tautan ke sana, dll.

Alat Aksesibilitas WCAG Pembaca Layar
Berikut adalah plugin yang membuat situs web Anda dapat diakses dengan menambahkan mesin text-to-speech ke dalamnya. Plugin Alat Aksesibilitas WCAG Pembaca Layar dapat membaca teks dalam 50+ bahasa. Namun, versi gratis plugin dibatasi hingga 100 karakter.
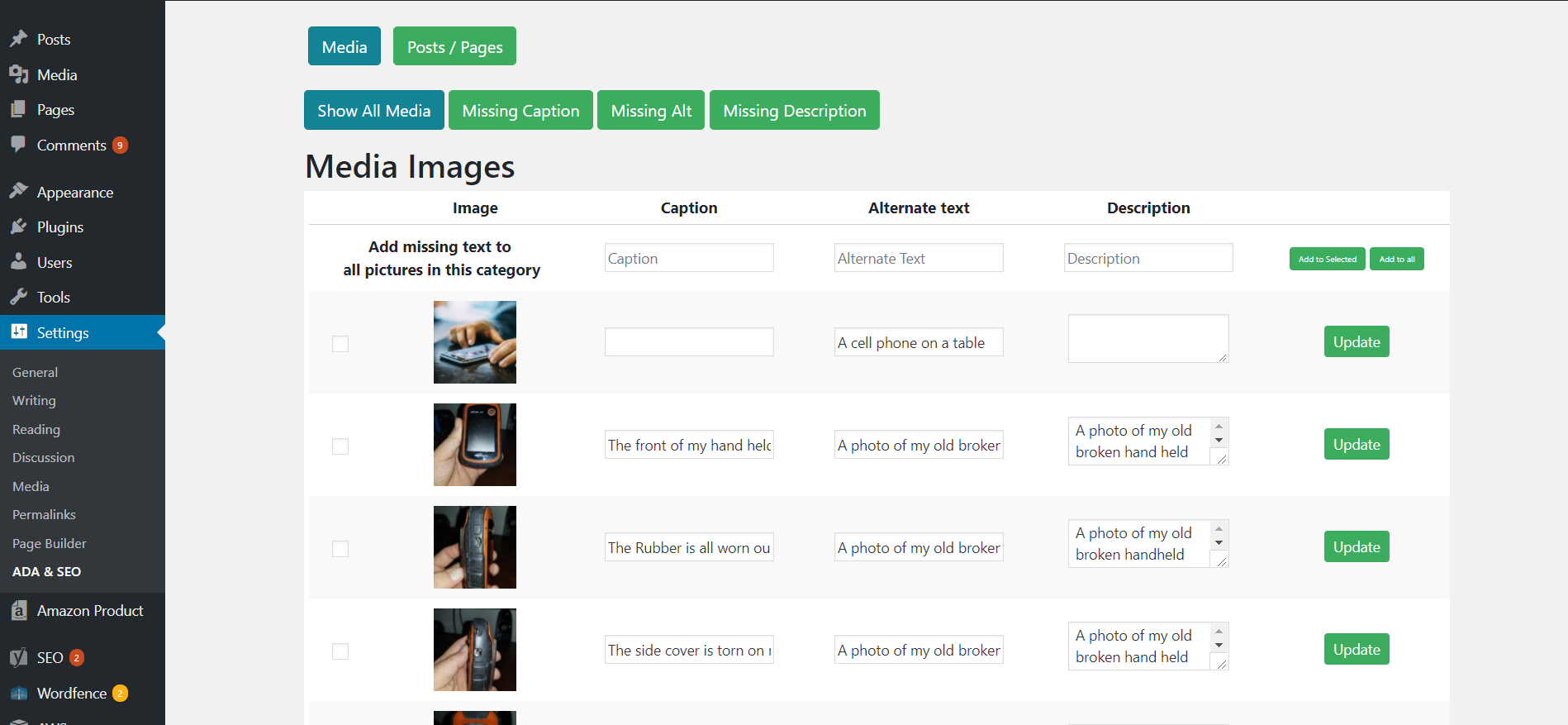
Alat Aksesibilitas WP & Pencari Teks Alt yang Hilang
Berikut adalah plugin yang membantu Anda membuat situs web Anda dapat diakses dalam beberapa cara. Alat Aksesibilitas WP & Pencari Teks Alt yang Hilang menawarkan pencari teks alternatif yang hilang, pemeriksa rasio kontras, daftar periksa kepatuhan, audit aksesibilitas otomatis, dan banyak lagi.

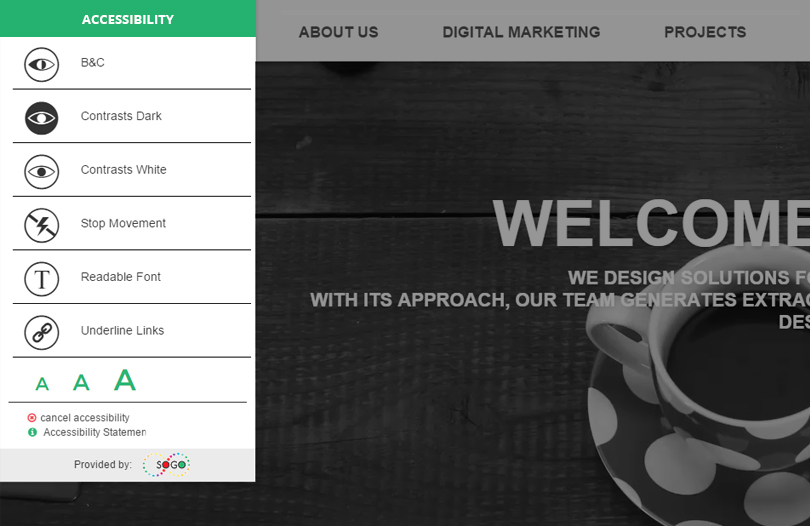
Aksesibilitas SOGO
Plugin Aksesibilitas SOGO untuk WordPress memindai kode situs web Anda dan menambahkan dukungan aksesibilitas secara otomatis. Ini menggunakan JS dan CSS untuk meningkatkan atau mengaktifkan fitur aksesibilitas.

Pakar kami siap membuat situs web Anda dapat diakses
Semoga artikel ini memberikan ulasan yang baik tentang prinsip, persyaratan, dan alat aksesibilitas dasar berdasarkan CMS Anda.
Modul Drupal dan plugin WordPress yang tercantum di atas hanyalah beberapa dari sekian banyak. Tim pengembangan web kami dapat memilih atau membuat dari awal yang paling sesuai dengan situs web Anda. Biarkan kami membuat situs web Anda dapat diakses dengan segala cara!
