Cara membuat situs web Anda ramah pengguna
Diterbitkan: 2022-10-02Apa itu situs web yang ramah pengguna? Ini adalah salah satu yang menyambut tamu Anda dengan hangat, menawarkan mereka sandal yang nyaman dan secangkir teh, dan mengajak mereka berkeliling. Segala sesuatu di situs yang mudah digunakan mudah ditemukan, diposisikan dengan nyaman, disorot di tempat yang diperlukan, terstruktur dengan benar, dan dijelaskan dengan jelas. Kegunaan yang baik membantu Anda meningkatkan kepuasan pelanggan setinggi langit, dan, tentu saja, dengan percaya diri mengarahkan pengguna Anda ke konversi. Ini terdengar sangat menarik, jadi sekarang mari kita uraikan beberapa tip berguna untuk membuat situs web Anda ramah pengguna.
Kiat yang akan membantu Anda membuat situs web Anda ramah pengguna
Menyediakan navigasi situs yang nyaman
Pertama-tama, pengguna Anda harus dapat dengan mudah menavigasi seluruh situs web Anda, memahami hierarkinya, dan menemukan halaman yang diinginkan. Ini dicapai dengan elemen-elemen berikut.
Menu sederhana dan terstruktur dengan baik
Menu adalah alat navigasi utama Anda, jadi Anda harus berpikir hati-hati bagaimana memberi mereka struktur yang jelas dan logis. Kategori dan subkategori harus sederhana, tidak berbelit-belit, dan diberi nama dengan cara yang ringkas dan mudah dipahami.
Terlalu banyak lapisan menu harus dihindari, kecuali Anda memiliki toko online kompleks yang benar-benar membutuhkannya. Untuk semua situs lain, beberapa klik sudah cukup untuk mencapai level yang diinginkan. Dan, tentu saja, menu harus diposisikan dengan baik — tempat klasik ada di sudut kanan atas situs.
Pilihan jenis menu yang nyaman dan hemat tempat sangat bagus — drop-down, fly-out, akordeon, off-canvas, menu push, menu melingkar, dan banyak lagi. Pilih yang paling mencerminkan struktur kategori Anda dan tampilan serta nuansa situs web secara keseluruhan. Di tangan desainer ahli, mereka akan ramah pengguna dan menarik.
Remah roti yang bermanfaat
Anda dapat memberikan kenyamanan tambahan kepada pengguna dalam menemukan jalan mereka melalui situs Anda melalui remah roti. Ini adalah string nama halaman yang dapat diklik yang mewakili jalur yang telah dilalui pengguna atau hierarki situs.
Khususnya pada situs web yang kompleks, remah roti sangat membantu dalam menunjukkan kepada pengguna di mana mereka berada sekarang dan di mana mereka dapat berpindah dengan cepat, tanpa harus memeriksa seluruh menu dengan kategori dan subkategorinya.

Bilah pencarian yang mudah digunakan
Situs web dengan bilah pencarian memiliki bonus tambahan dalam keramahan pengguna. Ini terutama benar jika fitur pencarian Anda mendukung hal-hal seperti menyarankan konten terkait, memungkinkan kesalahan ketik pengguna dan ejaan alternatif, menyoroti kata pencarian dalam hasil, menyediakan pencarian yang tepat dengan berbagai parameter (pencarian faceted), menampilkan hasil pencarian yang paling relevan di atas, dan banyak lagi. lagi. Mungkin saja, misalnya, dengan Apache Solr untuk situs web Drupal, tim kami memiliki banyak pengalaman.
Halaman penting yang mudah ditemukan
Tautan ke halaman penting harus ditempatkan dengan jelas sehingga pengguna tidak perlu mencarinya. Ini termasuk informasi kontak Anda dengan beberapa opsi untuk menghubungi Anda, halaman "Tentang" Anda, detail pengiriman dan pengiriman Anda jika itu adalah situs e-niaga, dan halaman lain yang bergantung pada situs dan kekhasan bisnis Anda.
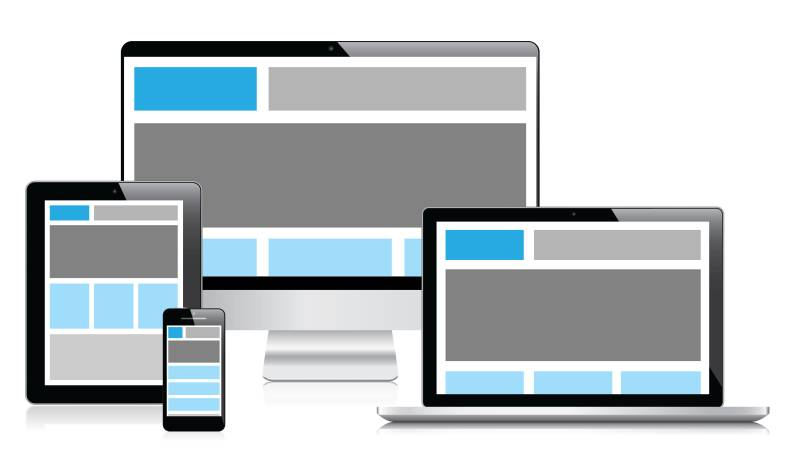
Jaga keramahan seluler situs web Anda
Kedua jenis "keramahan" ini — keramahan pengguna dan keramahan seluler — selalu berjalan beriringan. Pangsa lalu lintas situs web ponsel telah melonjak dari 0,7% pada 2009 menjadi 52,2% pada 2018, jadi itu adalah keharusan mutlak untuk memastikan situs Anda ditampilkan dengan baik di perangkat seluler. Biarkan pengguna Anda menikmati halaman web yang diposisikan dengan baik dengan scrolling atau zooming minimum!
Tren paling modern dalam memberikan tampilan yang tepat di perangkat seluler adalah desain web yang responsif. Ini memungkinkan desainer menentukan apa yang disebut breakpoint, atau titik kontrol untuk resolusi layar pengguna, di mana halaman akan mengubah tampilannya. Elemen halaman akan menyusut atau membesar, mengubah posisinya, atau bahkan sepenuhnya bersembunyi agar pas dengan layar perangkat apa pun.


Buat konten Anda mudah dibaca atau dibaca sekilas
Untuk membuat situs web Anda ramah pengguna, Anda perlu menjaga keterbacaan konten. Dan jangan lupa bahwa banyak orang tidak akan membaca semua teks Anda dari A sampai Z, tetapi hanya membaca sekilas, dan mereka akan dapat dengan cepat memahami pesan Anda.
Asisten Anda yang membantu di sini adalah font yang dapat dibaca, kontras warna, sorotan di tempat yang diperlukan, judul dan subjudul yang jelas, daftar berpoin atau bernomor, pembagian menjadi paragraf tanpa potongan teks yang panjang, keseimbangan yang baik antara teks dan gambar, tata letak dengan kolom praktis, dan banyak lagi.
Percepat situs web Anda
Situs web yang ramah pengguna tidak boleh lambat, jadi biarkan situs Anda mendapatkan kecepatan maksimum. Ada banyak cara untuk mencapai hal ini — pengoptimalan gambar, agregasi CSS dan JS untuk meminimalkan permintaan ke server, penggunaan teknik caching yang terbaik, pemuatan lambat gambar, pengoptimalan font web, penerapan standar AMP, menyingkirkan modul atau plugin CMS yang tidak perlu , dan banyak lagi.
Solusi sempurna adalah memiliki audit kinerja situs web komprehensif yang akan menemukan titik lemah situs Anda dan memperbaikinya.
Sertakan tombol ajakan bertindak yang jelas dan menonjol
Pengunjung situs Anda tidak perlu memikirkan langkah selanjutnya — Anda harus mengarahkan mereka melalui elemen desain UX. Undang mereka untuk menambahkan produk ke troli, memesan layanan Anda, berlangganan buletin Anda, mengirimi Anda satu baris, dan seterusnya, dengan ajakan bertindak yang dirumuskan dengan jelas pada tombol yang terlihat, ditempatkan di tempat yang diharapkan secara logis, dan disorot dengan warna dan kontras.
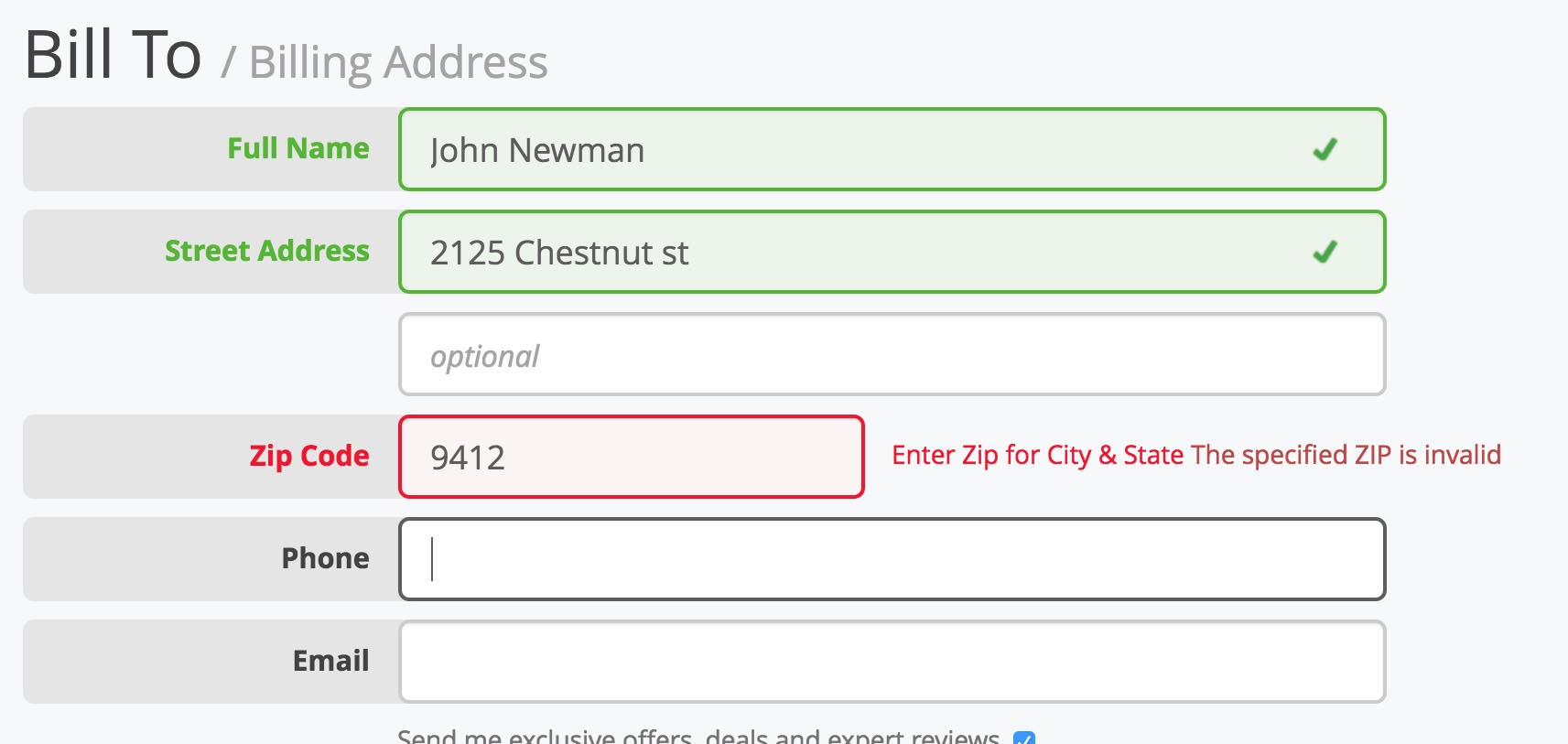
Sederhanakan dan optimalkan pengisian formulir
Sebuah website yang user-friendly tidak akan membuat teman-temannya, yaitu pengguna, berjuang melalui formulir panjang untuk pendaftaran, pemesanan, dan sebagainya.
Bidang formulir harus dikurangi seminimal mungkin. Bilah indikasi kemajuan adalah ide bagus untuk menunjukkan kepada pengguna berapa banyak lagi yang harus mereka isi. Alat pencari alamat bisa sangat membantu dalam bentuk.
Kesalahan dalam pengisian formulir harus ditunjukkan dengan jelas. Pastikan Anda tidak membuat pengunjung Anda menyelesaikan formulir, mendapatkan kesalahan, dan mengetik semuanya lagi. Praktik yang baik adalah menempatkan pemberitahuan kesalahan sejajar dengan setiap bidang, bukan di bagian atas formulir. Validasi instan, warna hijau dan merah, petunjuk mengambang, placeholder, dan hal-hal lain dapat sangat menyederhanakan pekerjaan pengguna.

Sediakan tautan media sosial
Ciri lain dari website yang user-friendly adalah koneksi yang baik dengan akun media sosial perusahaan. Ikon media sosial yang praktis mendorong pembaca Anda untuk membagikan konten Anda, menyukai halaman Anda, atau bergabung dengan komunitas Anda. Misalnya, ada banyak modul integrasi media sosial yang bermanfaat di Drupal 8.
Perbaiki bug dan tautan yang rusak
Tidak ada yang lebih buruk untuk keramahan pengguna situs web daripada bug dan tautan rusak. Situs web Anda layak mendapatkan pengujian yang baik, terutama untuk menangkap kemungkinan bug dalam fungsi kritisnya. Tautan rusak, yang terjadi karena sejumlah alasan, perlu ditemukan melalui alat khusus. Dan kemudian pembersihan menyeluruh menunggu, sehingga audiens Anda memiliki pengalaman yang mulus.
Jadikan situs web Anda ramah pengguna sekarang!
Anda dapat mempercayakan semua masalah ini kepada tim pengembangan web ahli. Pengembang dan desainer UX kami siap membuat situs web Anda sangat ramah pengguna. Hubungi agensi digital kami — dan biarkan pengguna Anda yang puas menjadi pelanggan Anda yang berterima kasih!
