Panduan Langkah-demi-Langkah untuk Membuat Galeri Bergulir di WordPress
Diterbitkan: 2023-04-03Sekarang, lebih dari sebelumnya, memberikan pengalaman pengguna (UX) yang luar biasa bagi pengunjung situs web Anda harus menjadi prioritas utama. Orang-orang memiliki toleransi yang rendah terhadap situs web yang kikuk dan lambat. Bertahun-tahun yang lalu, Anda bisa lolos begitu saja.
Di dunia sekarang ini? Tidak ada kesempatan.
Menawarkan galeri bergulir yang memamerkan karya Anda mungkin terdengar rumit dan dapat memperlambat situs Anda. Jauh dari itu; sebenarnya (berkat Modula), tidak hanya mudah untuk menawarkan galeri bergulir, pengunjung Anda juga tidak akan menderita karena situs web yang memuat lambat!
Apakah Anda lebih suka galeri gulir horizontal atau vertikal, fitur Modula yang kuat dan mudah digunakan akan membuat prosesnya sederhana dan menyenangkan.
Jadi, tanpa basa-basi lagi, mari selami dan pelajari cara membuat galeri bergulir yang menakjubkan untuk situs web WordPress Anda.
Daftar isi
- Apa itu galeri bergulir, dan mengapa Anda harus mempertimbangkannya
- Menyiapkan Modula
- Membuat galeri
- Membuat Galeri Scrolling Horizontal dengan Modula
- Membuat Galeri Scrolling Vertikal dengan Modula
- Meningkatkan Galeri Bergulir Anda dengan Fitur Modula
- Meninjau dan Menerbitkan Galeri Bergulir Anda
- Membungkus…
Apa itu galeri bergulir, dan mengapa Anda harus mempertimbangkannya
Galeri bergulir adalah jenis galeri gambar yang menampilkan sekumpulan gambar atau media lain dalam format bergulir. Ini berarti bahwa gambar ditampilkan satu per satu, dan pengguna dapat menggulirnya secara horizontal atau vertikal menggunakan mouse, touchpad, atau perangkat input lainnya.
Galeri gulir menjadi semakin populer karena menawarkan beberapa keuntungan dibandingkan galeri gambar tradisional. Berikut adalah beberapa alasan mengapa Anda mungkin ingin mempertimbangkan untuk menggunakan galeri bergulir di situs web Anda:
Pengalaman pengguna yang ditingkatkan : Galeri bergulir menawarkan pengalaman pengguna yang lebih menarik dan interaktif daripada galeri gambar tradisional. Karena pengguna dapat menelusuri gambar, mereka dapat meluangkan waktu untuk melihat setiap gambar dan menjelajahi galeri dengan kecepatan mereka sendiri.
Desain hemat-ruang : Saat galeri bergulir menampilkan gambar satu demi satu, mereka dapat menjadi alternatif hemat-ruang untuk galeri gambar tradisional. Ini bisa sangat berguna jika Anda memiliki ruang terbatas di situs web Anda atau ingin menampilkan banyak gambar tanpa membuat pengguna kewalahan.
Tampilan modern dan stylish : Scrolling gallery memiliki tampilan modern dan stylish yang dapat membantu membuat website Anda terlihat lebih profesional dan up-to-date. Mereka adalah cara yang bagus untuk memamerkan gambar Anda dan dapat disesuaikan agar sesuai dengan merek dan gaya situs web Anda.
Peningkatan keterlibatan dan konversi : Metode galeri ini dapat meningkatkan keterlibatan dan konversi di situs web Anda dengan mendorong pengguna untuk lebih menjelajahi konten Anda. Semakin banyak mereka menyelidiki, semakin menguntungkan Anda, pemilik situs.
Menyiapkan Modula
Untuk menginstal Modula, buka dashboard WordPress Anda dan klik Plugins . Selanjutnya, klik Add New dan cari “Modula.”
Setelah Anda menemukan plugin, klik tombol Instal Sekarang dan tunggu instalasi selesai. Terakhir, klik Aktifkan untuk mengaktifkan plugin.
Untuk penjelasan lebih rinci tentang menginstal dan mengaktifkan Modula, termasuk tangkapan layar langkah demi langkah, lihat dokumentasi kami.
Membuat galeri
Setelah plugin diinstal dan diaktifkan, Anda dapat membuat galeri baru.
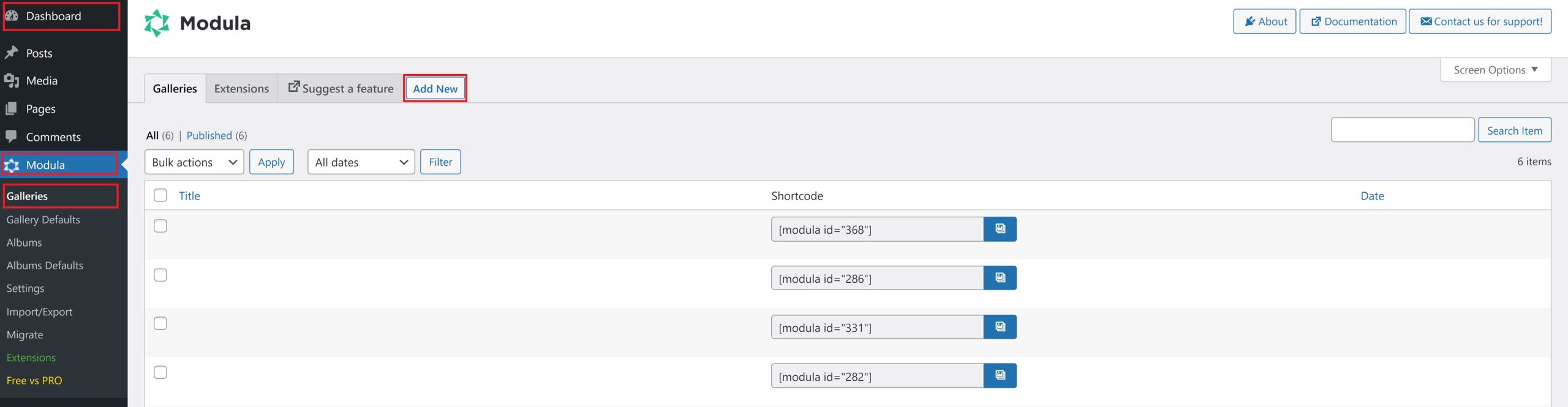
Untuk melakukannya, buka Dasbor WordPress > Modula > Galeri, dan klik tombol Tambah Baru .

Modula sangat mudah digunakan. (Oke, jadi kami akan mengatakan itu!) Tapi kami yakin Anda juga akan menyukainya!
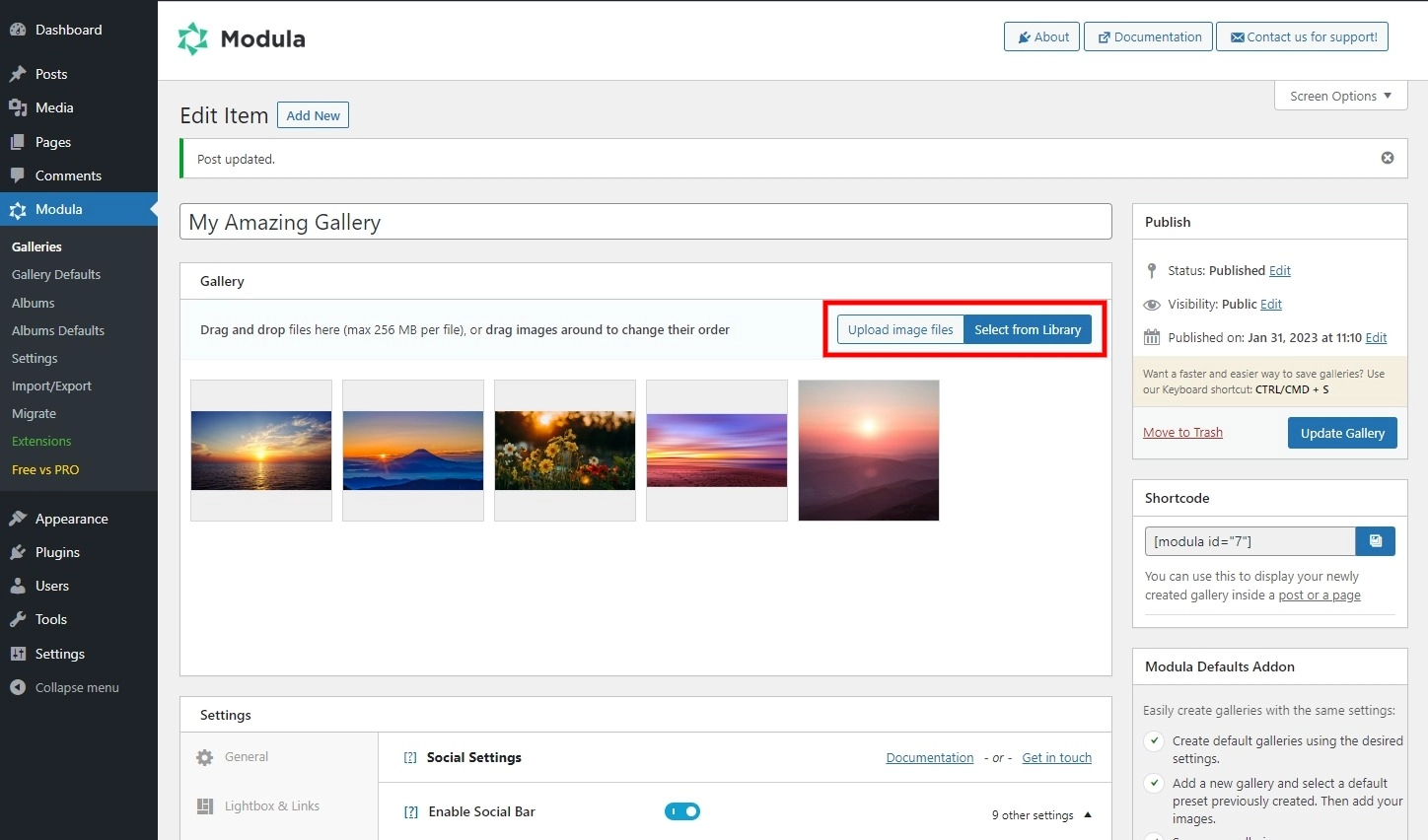
Anda dapat mengunggah gambar Anda dan mengaturnya dalam urutan apa pun yang Anda suka. Dan bagian terbaiknya? Anda juga dapat menyesuaikan tampilan galeri Anda, dengan memilih ukuran gambar, menambahkan keterangan, dan banyak lagi.
Anda dapat mulai menambahkan gambar ke galeri Anda dari Perpustakaan WordPress Anda atau mengunggah gambar Anda secara langsung.

Membuat Galeri Scrolling Horizontal dengan Modula
Galeri pengguliran horizontal adalah cara yang bagus untuk menampilkan rangkaian gambar yang menarik perhatian pengguna. Dengan Modula, Anda dapat dengan mudah membuat galeri gulir horizontal dan menyesuaikannya agar sesuai dengan desain situs web Anda
Untuk memulai, Anda harus mengaktifkan fitur tayangan slide di Modula. Fitur ini tersedia dalam versi Modula Pro. Pastikan untuk mengaktifkan ekstensi Lightbox Slideshow dan Slider .
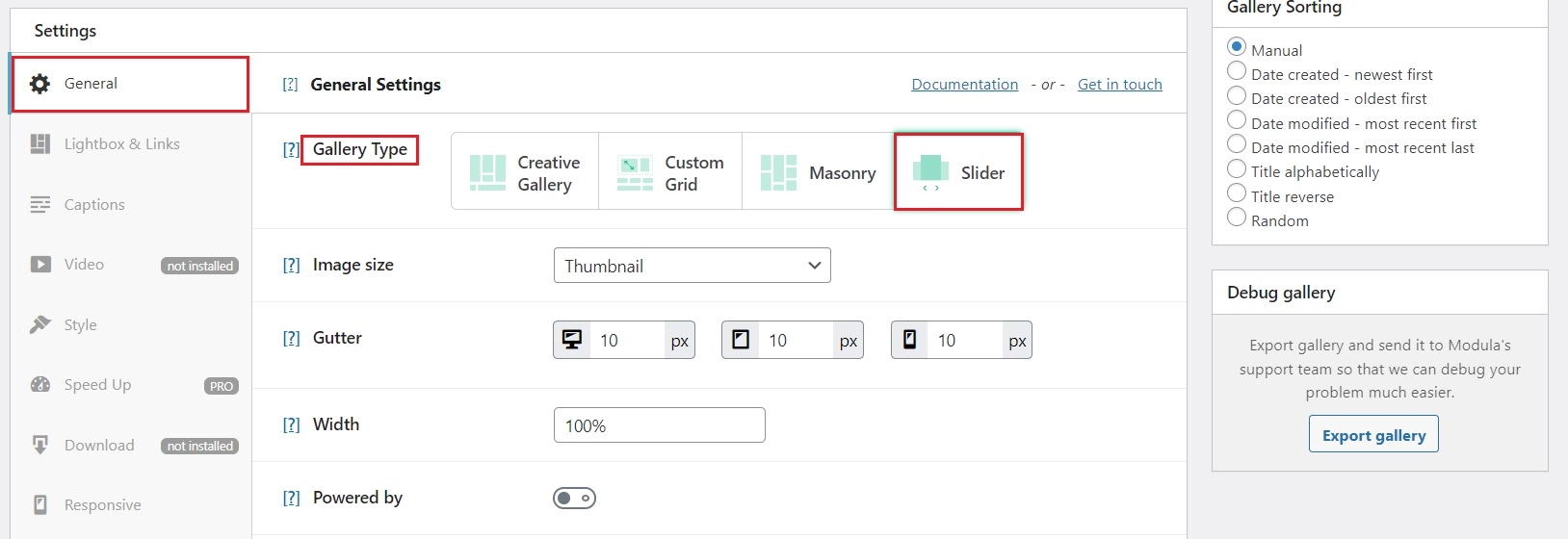
Pilih jenis galeri Slider di tab Umum bagian Pengaturan .

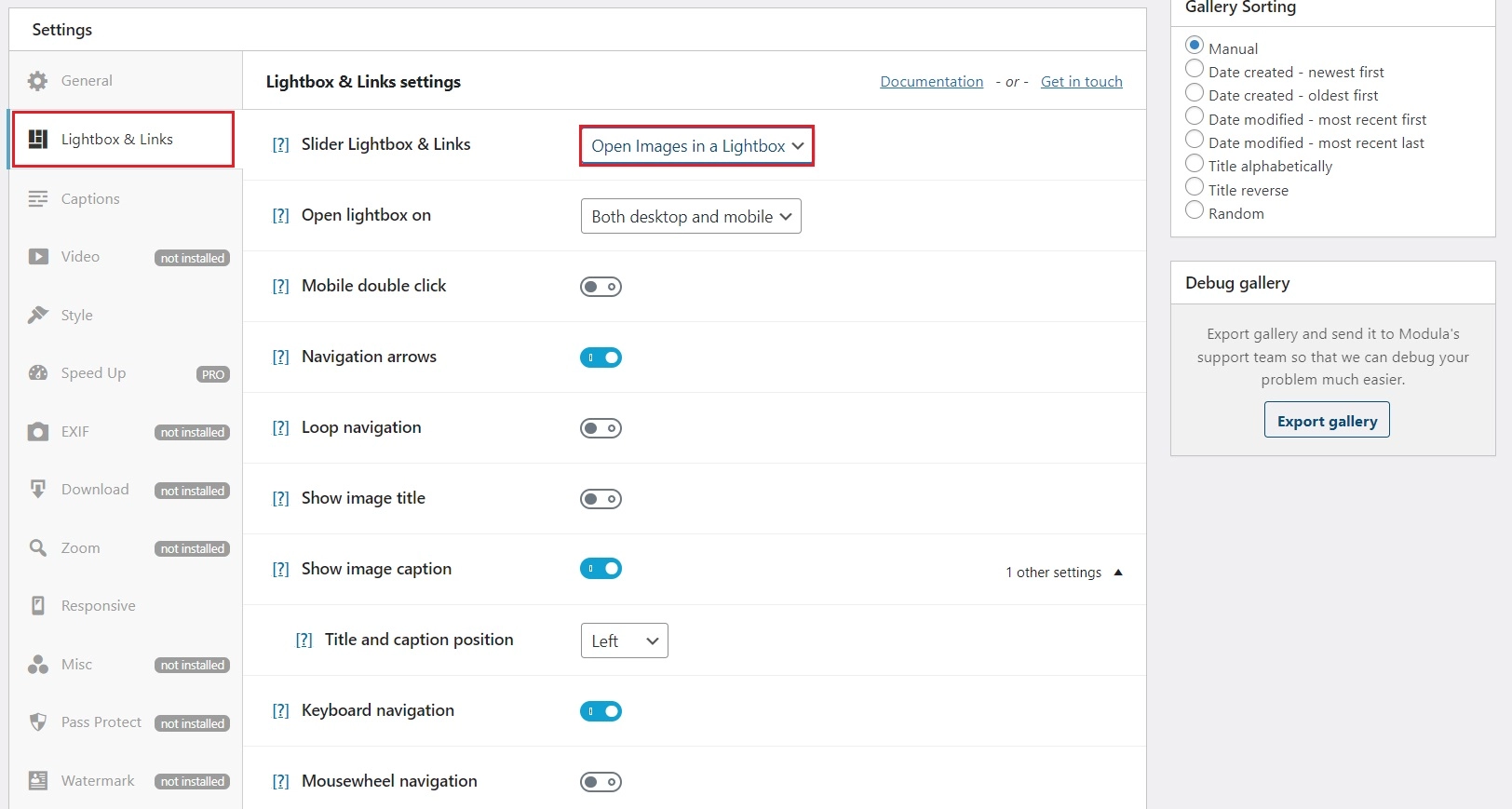
Selanjutnya, buka tab Lightbox & Tautan dan pilih Buka gambar di Lightbox dari menu drop-down opsi Slider Lightbox & Links .

Setelah Anda melakukannya, lebih banyak opsi akan dibuka.

Gulir ke bawah hingga Anda menemukan navigasi Mousewheel, dan aktifkan opsi. Ini akan memungkinkan pengguna untuk menggunakan roda mouse untuk menelusuri gambar lightbox.
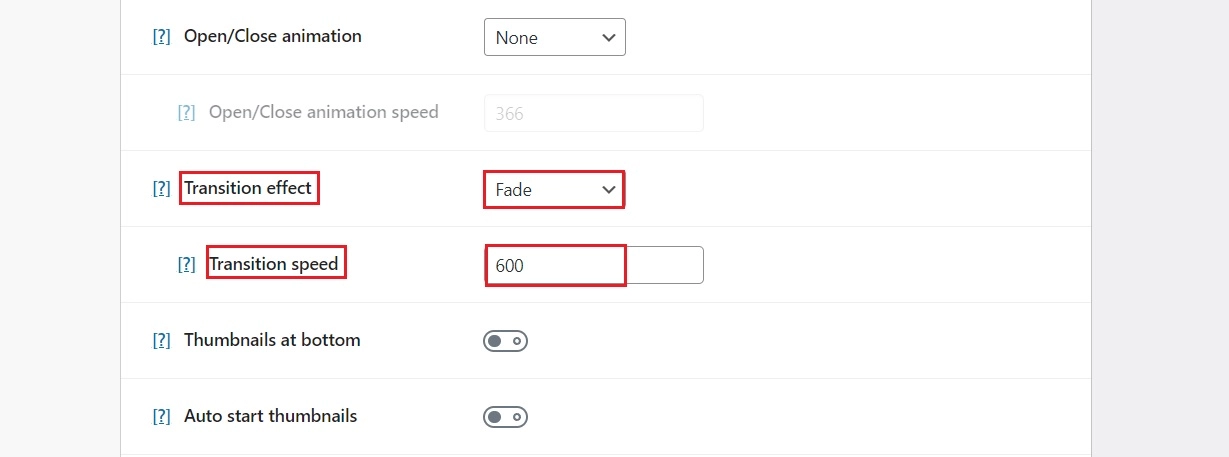
Anda dapat menambahkan efek transisi pengguliran untuk membuat galeri pengguliran terlihat lebih ramping.
Gulir ke opsi Efek transisi dan pilih salah satu dari menu drop-down. Selanjutnya, Anda dapat mengatur nilai kecepatan transisi. Ini akan terjadi dalam milidetik, jadi menjaganya tetap di bawah 600 md akan ideal sehingga pengguna tidak merasa galeri pengguliran tertinggal di ujungnya.
Tidak ada yang suka lag!

Jika semuanya terlihat bagus, Anda dapat menerbitkan galeri di halaman atau posting WordPress Anda dengan menyalin dan menempelkan kode pendek yang dihasilkan Modula.
Yah, itu mudah!
Membuat Galeri Scrolling Vertikal dengan Modula
Membuat galeri pengguliran vertikal dengan Modula semudah membuat galeri horizontal. Mari saya tunjukkan bagaimana hal itu dilakukan!
Catatan: Untuk membuat galeri pengguliran vertikal, Anda memerlukan ekstensi Pagination dengan opsi gulir tak terbatas dari paket Modula Pro Business.
Dalam mode edit galeri, gulir ke bawah ke bagian Pengaturan . Di bawah tab Umum , untuk memamerkan dengan lebih baik, galeri gulir vertikal, pilih salah satu jenis galeri Kreatif, Kustom, atau Masonry.
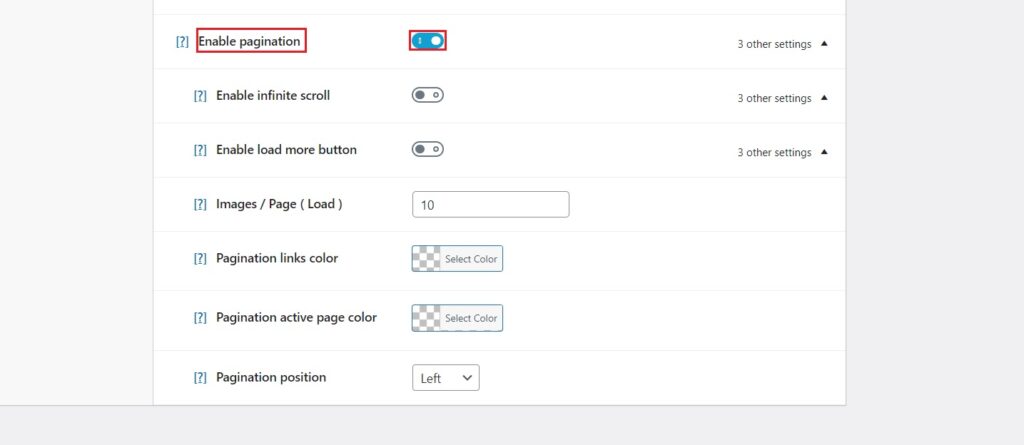
Gulir ke bawah dan aktifkan opsi Aktifkan paginasi . Setelah Anda melakukannya, lebih banyak opsi akan muncul.

Lanjutkan dan aktifkan juga opsi Aktifkan gulir tak terbatas .
Mulai saat ini, Anda dapat menyesuaikan galeri sesuai keinginan Anda.
Meningkatkan Galeri Bergulir Anda dengan Fitur Modula
Saat membuat galeri bergulir dengan Modula, Anda dapat meningkatkan pengalaman pengguna secara keseluruhan dengan memanfaatkan beberapa fitur lanjutan plugin.
Mari kita lihat fitur-fitur yang paling berguna untuk kasus penggunaan ini:
Lazy Loading : Fitur ini berguna saat membuat galeri bergulir vertikal dengan banyak gambar. Ini membantu mengurangi waktu buka halaman dengan melakukan pra-pemuatan hanya gambar yang terlihat di layar. Namun, galeri gulir horizontal tidak diperlukan.
Lightbox yang Dapat Disesuaikan : Meskipun fitur ini opsional untuk galeri pengguliran vertikal, fitur ini penting untuk galeri pengguliran horizontal. Ini memungkinkan Anda untuk menyesuaikan tampilan dan nuansa lightbox galeri, meningkatkan pengalaman pengguna.
Galeri video : Selain gambar, galeri bergulir juga dapat terdiri dari video. Fitur galeri video Modula dapat membuat galeri Anda lebih dinamis dan interaktif.
Bermain-main dengan opsi dan lihat apa yang paling cocok dengan situs web dan branding Anda. Ingatlah untuk menekan tombol Publikasikan atau Perbarui Galeri untuk memastikan perubahan Anda disimpan!
Modula akan membuat kode pendek untuk Anda gunakan saat menampilkan galeri Anda di bagian depan. Salin kode pendek itu, dan mari tampilkan galeri gulir menakjubkan Anda
Meninjau dan Menerbitkan Galeri Bergulir Anda
Setelah Anda membuat galeri bergulir dengan Modula, saatnya untuk mempratinjau dan menerbitkannya di situs web WordPress Anda.
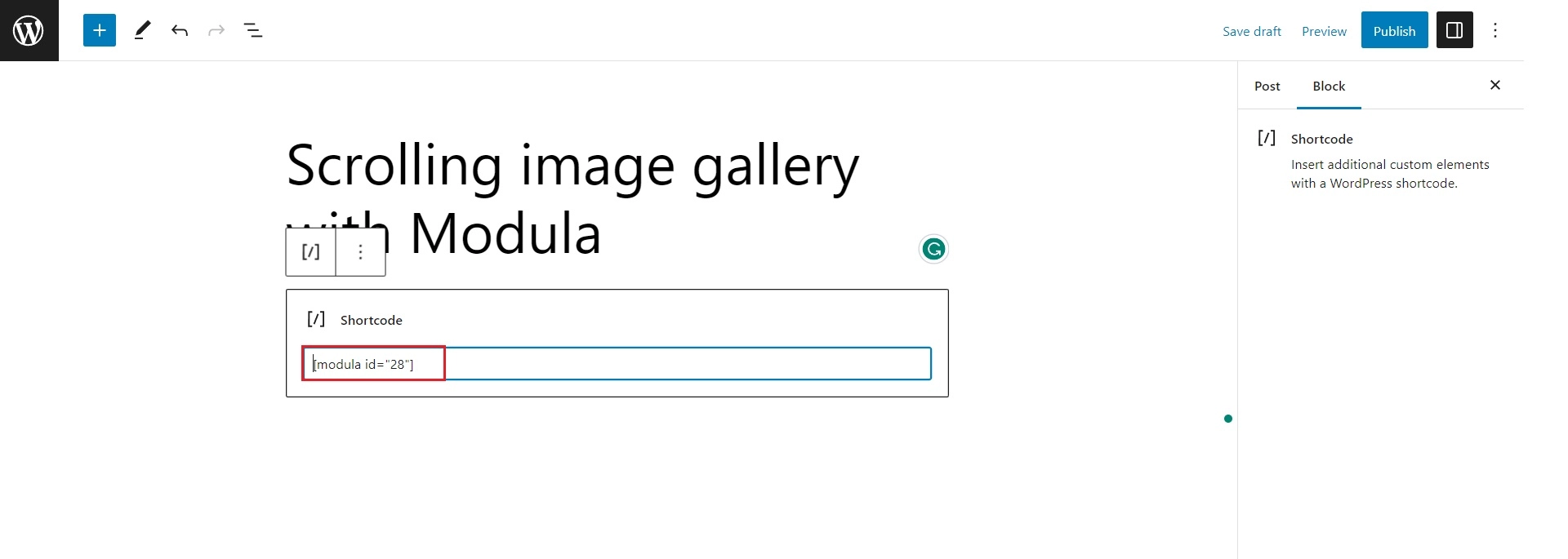
Untuk melakukannya, buka halaman atau posting yang Anda inginkan dan tempel kode pendek langsung ke editor.

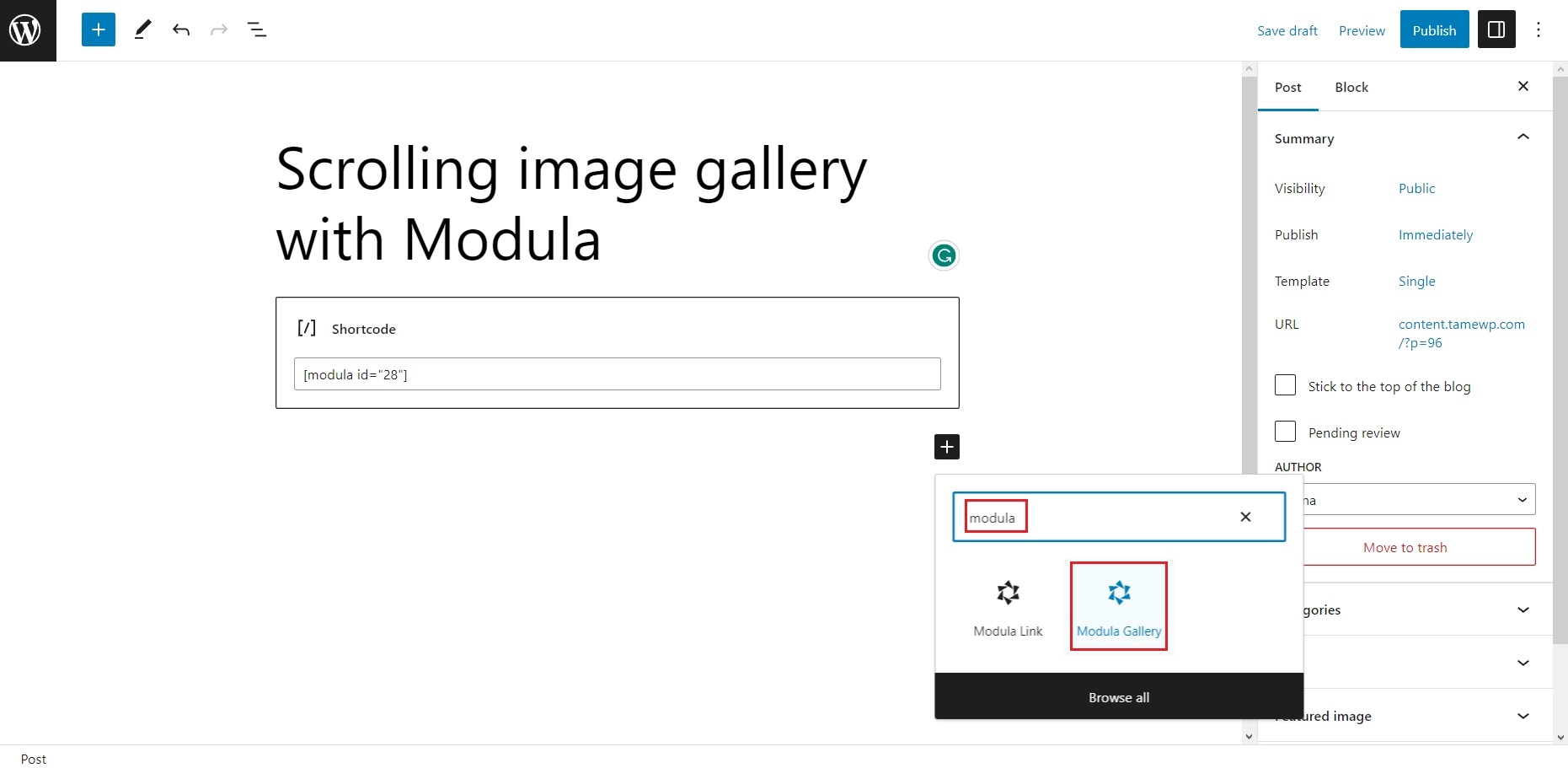
Sebagai alternatif, Anda dapat mencari blok Galeri Modula dan memilih galeri yang Anda inginkan dari menu drop-down.

Setelah Anda menambahkan galeri Anda ke halaman atau posting Anda, penting untuk mempratinjaunya untuk memastikan itu ditampilkan dengan benar.
Setelah Anda puas dengan semuanya, tekan Terbitkan atau Perbarui dan saksikan keajaiban terjadi
Jika nanti Anda perlu membuat perubahan pada galeri, Anda dapat dengan mudah memodifikasinya di bagian Modula di dasbor WordPress Anda.
Setelah Anda menyimpan perubahan, galeri Anda akan diperbarui secara otomatis di situs web Anda tanpa memperbarui kode pendek.
Membungkus…
Membuat galeri gulir vertikal atau horizontal di WordPress bisa menjadi cara yang bagus untuk memamerkan gambar Anda dan meningkatkan pengalaman pengguna situs web Anda.
Dengan antarmuka yang ramah pengguna, opsi penyesuaian, dan jenis galeri serbaguna, Modula harus dimiliki oleh setiap pemilik situs web yang ingin menampilkan gambar mereka dan memenangkan bisnis baru!
Jadi, tunggu apa lagi? Unduh Modula hari ini dan lihat bagaimana itu dapat mengubah galeri gambar situs web Anda.
