20+ Contoh Menu Mega Kreatif Untuk Menginspirasi Anda Hari Ini
Diterbitkan: 2023-05-26Saat ini, menu mega telah menjadi elemen penting dalam situs web yang sarat konten. Membuat menu mega akan sangat berkontribusi untuk meningkatkan navigasi toko yang menjual banyak produk dan situs web yang menampung banyak konten. Itulah alasan mengapa mereka hadir di banyak situs terkenal, mulai dari merek retail seperti eBay, Best Buy, dan Walmart hingga bisnis populer seperti Evernote dan Asana.
Untuk mengetahui dengan pasti apa itu menu mega dan bagaimana manfaatnya bagi situs web, silakan baca artikel kami. Selanjutnya, kami ingin menampilkan 20+ contoh menu mega kreatif teratas yang dapat menginspirasi Anda. Mari jelajahi mereka sekarang!
- Apa itu Menu Mega? Apa Saja Jenis Menu Mega?
- Mengapa Anda Harus Menggunakan Menu Mega di Situs Web Anda
- Untuk Jenis Situs Web Apa Kita Harus Menggunakan Mega Menu?
- 20+ Contoh Menu Mega yang Baik
- Contoh menu mega toko eCommerce
- 1. Starbucks
- 2. Walmart
- 3. Estee Lauder
- 4. Moosejaw
- 5. Sak
- 6. Daniella Draper
- 7. Amplop
- 8. Fao Schwartz
- Contoh menu mega situs web perusahaan
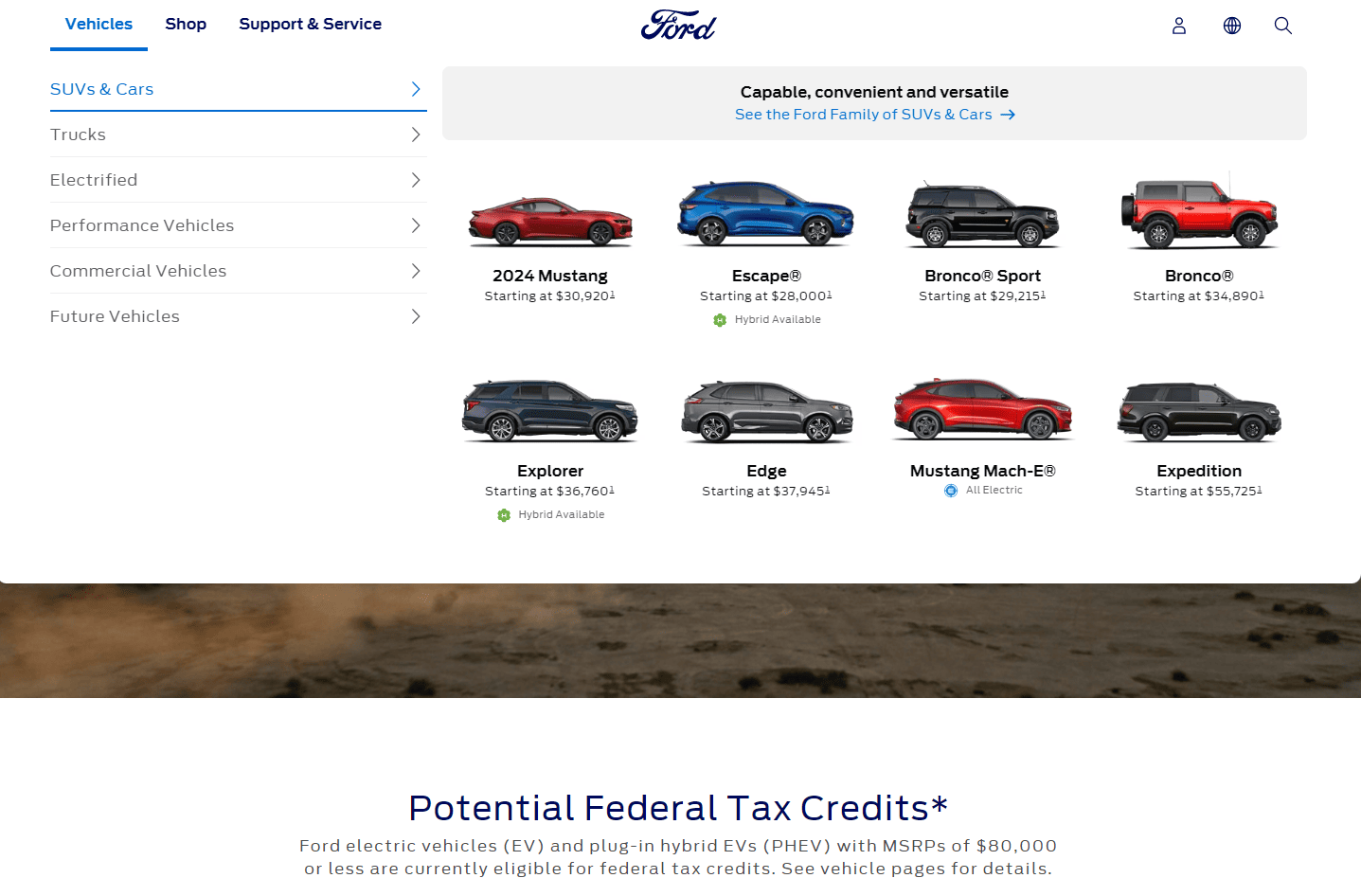
- 9. mengarungi
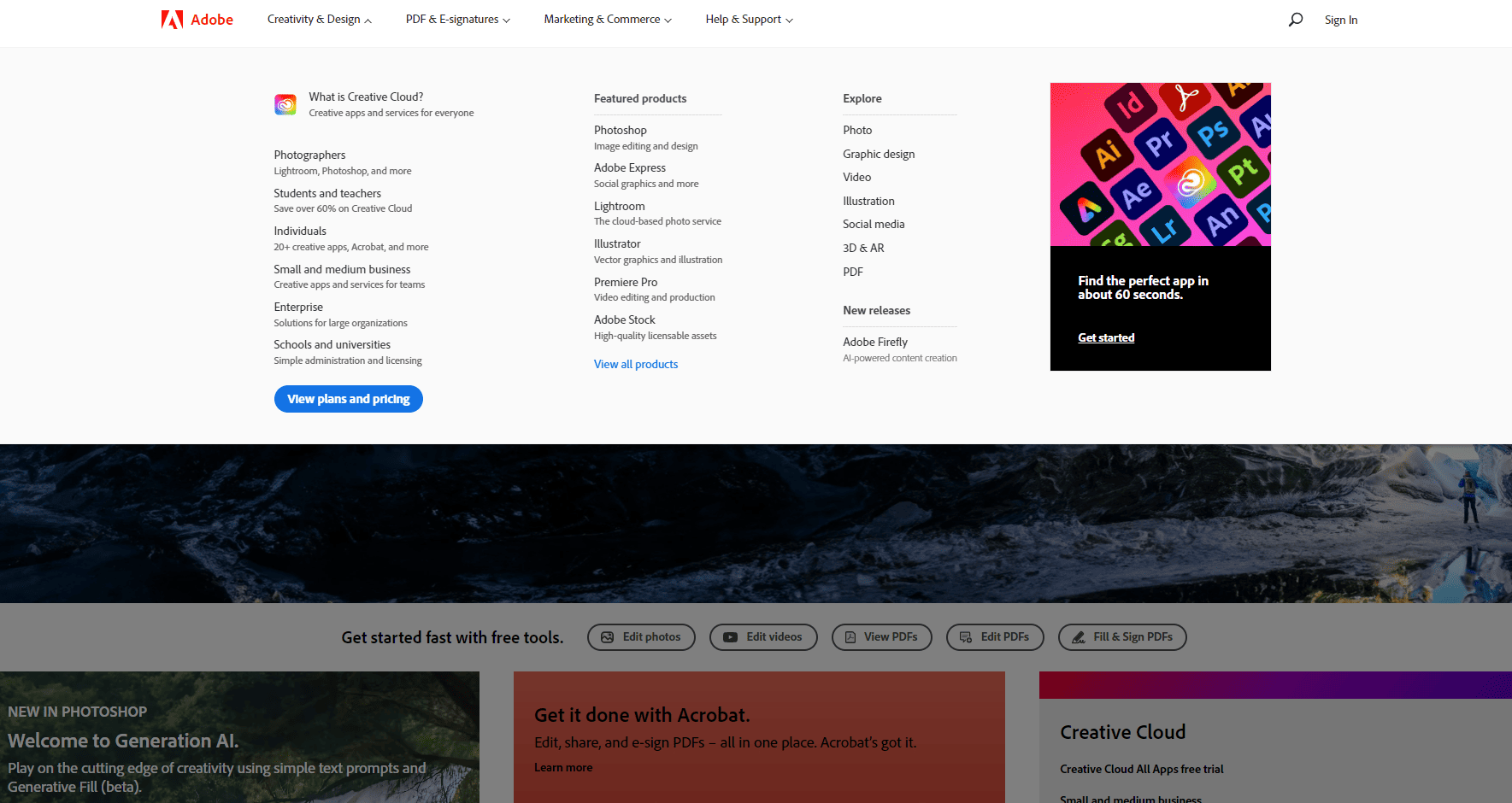
- 10. Adobe
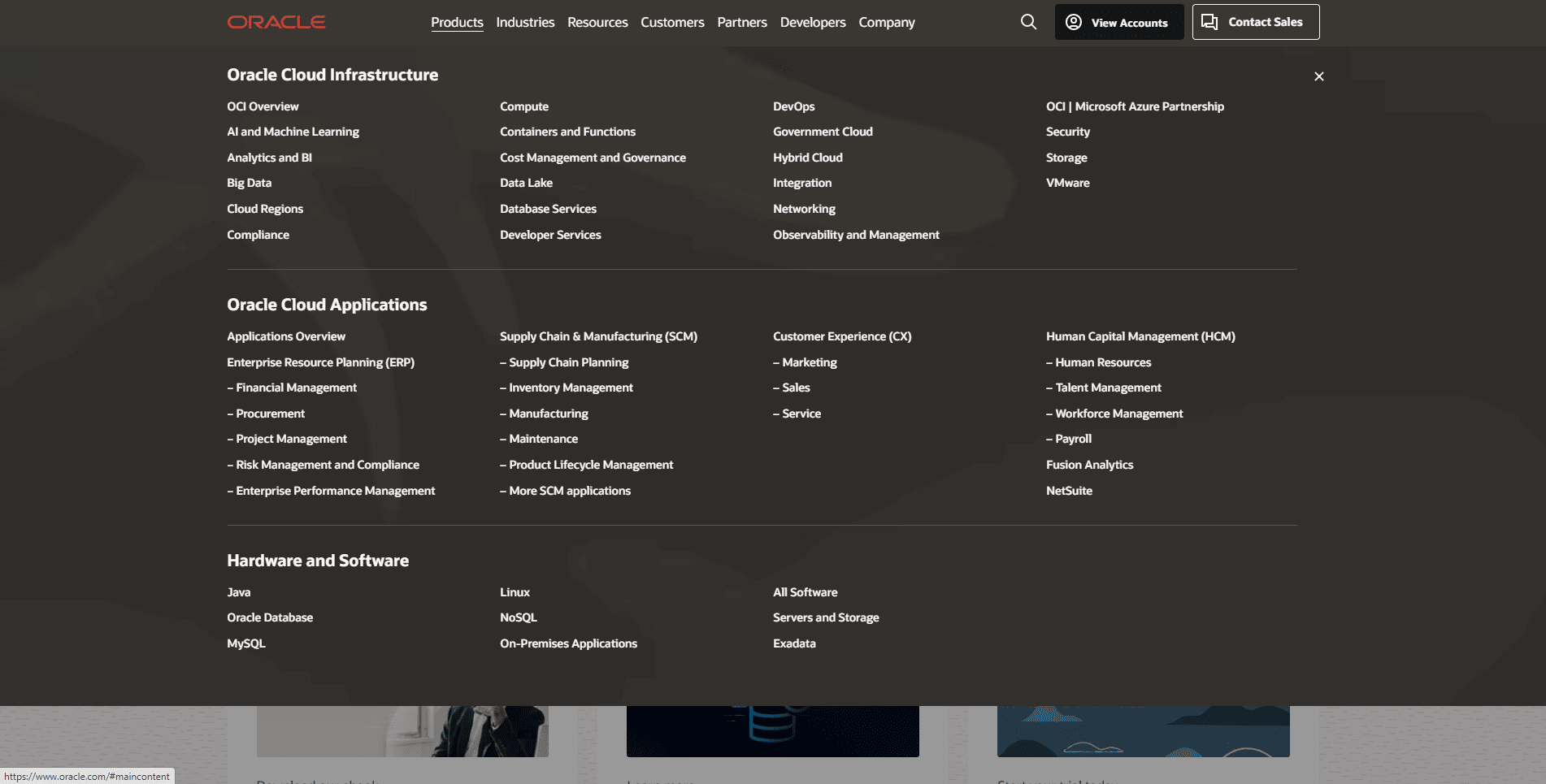
- 11. Peramal
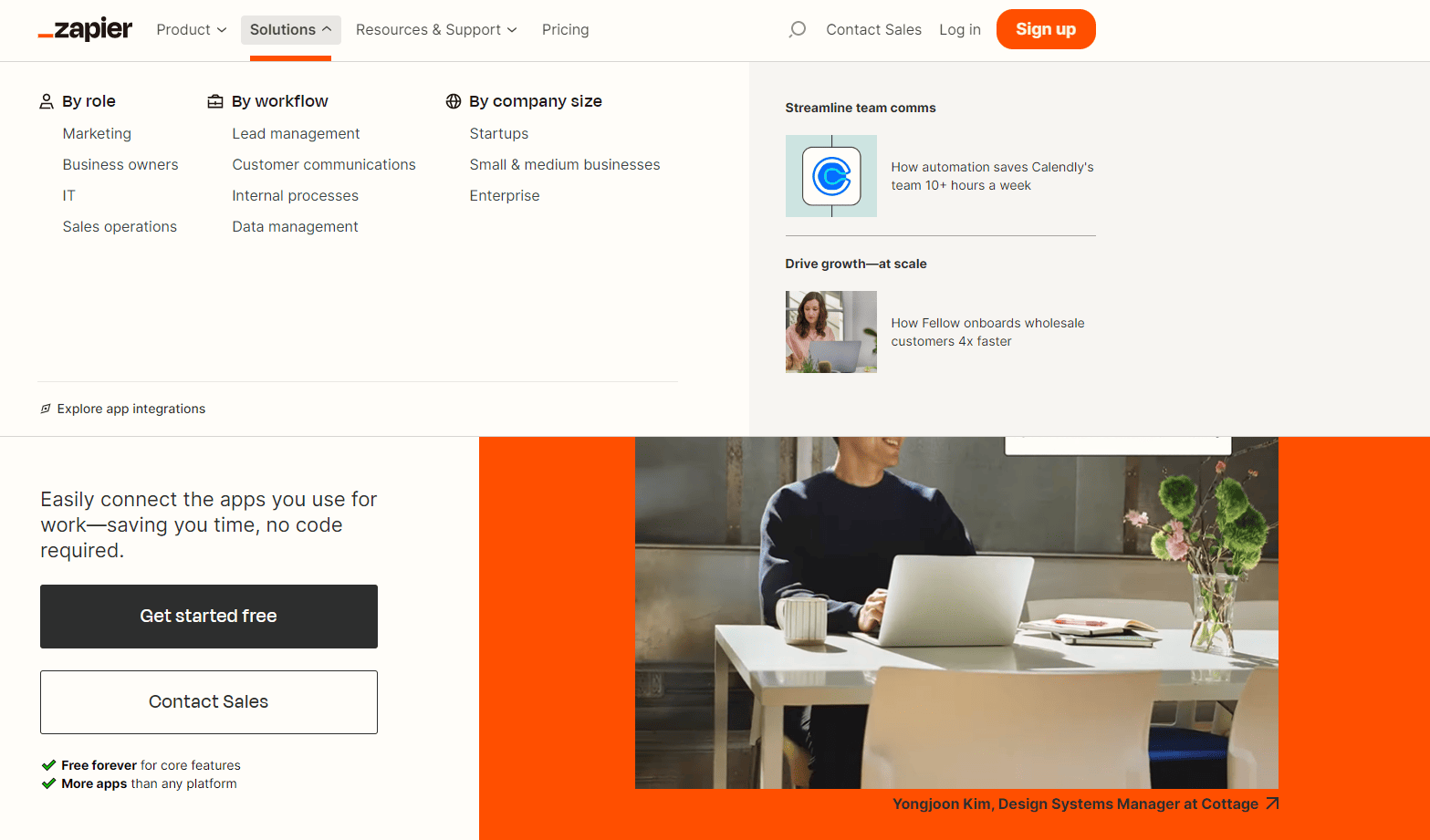
- 12. Zapier
- 13. asana
- 14. Penglihatan
- 15. Evernote
- Contoh menu mega toko mode & pakaian
- 16.Adidas
- 17. Asos
- 18. Puma
- 19. Quiksilver
- Contoh menu mega Blog & Situs Web Berita
- 20.ESPN
- 21. Majalah AS
- 22. Mag PC
- 23. Jaringan Pangan
- Contoh menu mega situs web hotel
- 24. Pulau Kelapa Kecil
- 25. Satu & Hanya Cape Town
- 26. Casa Angelina
- Contoh menu mega toko eCommerce
- 7 Praktik Terbaik Saat Mendesain Mega Menu
- Memudahkan orang untuk memindai menu
- Optimalkan menu untuk perangkat seluler
- Buat menu yang menarik secara visual
- Kurang itu lebih
- Opsi grup dan urutan bagian secara logis
- Jangan Melebihi Lima Kolom
- Pilih pemicu untuk menu
- Cara Membuat Mega Menu WordPress Menggunakan Elementor & Woostify Pro
- Tutorial video menu mega
- FAQ tentang Mega Menu
- Bagaimana cara membuat menu mega untuk situs WordPress saya?
- Apa perbedaan antara menu tarik-turun dan menu mega?
- Apakah menu mega memengaruhi SEO?
- Apakah Menu Mega Baik atau Buruk untuk Kegunaan?
- Bagaimana cara membuat menu mega di Elementor?
- Saatnya meningkatkan navigasi situs web Anda dengan menu mega
Apa itu Menu Mega? Apa Saja Jenis Menu Mega?
“Mega” berarti sangat besar dan mengesankan. Seperti namanya, menu mega adalah menu yang dapat diperluas yang memungkinkan pengunjung melihat daftar lengkap kategori dan subkategori di situs web. Karena menu mega menampilkan seluruh navigasi situs web dalam satu antarmuka, pengguna dapat menjangkau halaman mana pun yang diinginkan dengan lebih sedikit klik.
Berbeda dari menu dropdown lainnya, menu mega hadir tanpa scrolling. Sebaliknya, mereka menampilkan semua opsi ini sekaligus. Sekilas, ini terlihat seperti peta situs dan berfungsi sebagai garis besar dari semua halaman/tautan penting di situs Anda. Bergantung pada struktur situs Anda, Anda dapat memilih untuk menampilkan menu mega secara horizontal atau vertikal.
Untuk membuat menu mega lebih menarik, orang sering menambahkan gambar, ikon, deskripsi singkat, dan banyak ide lain ke dalam desain mereka. Kami akan menunjukkan kepada Anda ide-ide menarik untuk desain menu mega di bagian contoh menu mega terbaik .
Menu mega adalah pilihan ideal untuk situs web atau toko skala besar seperti toko eCommerce dan blog dengan banyak topik. Situs web populer dengan menu mega akan hadir di bagian lain artikel.
Mengapa Anda Harus Menggunakan Menu Mega di Situs Web Anda
Menu mega memainkan peran utama dalam meningkatkan navigasi situs web. Jika situs web besar Anda dilengkapi dengan menu mega, banyak manfaat yang akan masuk. Menu mega dapat:
- Mencakup semua halaman/tautan luar biasa dari sebuah situs web: Kami menyebut menu mega sebagai alat navigasi yang komprehensif. Dengan hanya satu klik, daftar lengkap kategori dan subkategori akan muncul. Cukup dengan menu navigasi itu, pengunjung dapat mengambil semua bagian terpenting dari situs web. Kemudian, jika mereka tertarik dengan halaman mana saja yang ditampilkan di menu, berikan satu klik lagi untuk dibawa ke tujuan.
- Tawarkan visibilitas yang baik: Dibandingkan dengan menu tarik-turun lainnya, menu mega adalah rumah bagi berbagai kategori dari berbagai tingkatan. Alih-alih menavigasi melalui beberapa lapisan untuk mencapai halaman tujuan, pengguna mendapat kesempatan untuk mendekati semua halaman, sehingga membantu meningkatkan visibilitas. Terutama untuk toko eCommerce di mana visibilitas produk sangat penting untuk meningkatkan penjualan, menu mega akan sangat membantu.
- Jadikan situs web Anda lebih bergaya: Membangun menu mega dengan tata letak yang mencolok adalah salah satu langkah penting untuk menyempurnakan tampilan situs. Anda bahkan dapat menambahkan visual seperti gambar dan ikon ke menu mega agar lebih intuitif. Menu yang begitu modern dan menarik akan membuat situs web Anda tidak terlalu membosankan dan menciptakan kesan pertama yang bagus bagi pengunjung.
- Hemat waktu untuk pencarian produk/topik : Semua kategori dan subkategori diatur dengan rapi di menu mega; oleh karena itu, pengunjung dapat dengan mudah menemukan dan mengakses produk atau konten yang mereka inginkan. Membuat menu mega adalah cara yang efektif untuk mengoptimalkan pengalaman pengguna.
Untuk Jenis Situs Web Apa Kita Harus Menggunakan Mega Menu?
Menu mega bukanlah alat yang ampuh untuk semua jenis situs web. Oleh karena itu, penting bagi Anda untuk menggunakannya di tempat yang tepat agar Anda bisa mendapatkan semua keuntungan yang dibawanya.
Jika Anda memiliki situs kecil, tidak perlu menggunakan menu mega. Sebaliknya, situs web Anda hadir dengan banyak kategori dan subkategori dan Anda ingin menemukan metode untuk navigasi situs web. Dalam hal ini, menu mega harus dipertimbangkan.
Berikut ini adalah jenis website yang dapat memanfaatkan mega menu. Mari kita lihat!
- toko eCommerce: Bagaimana toko eCommerce teratas seperti Best Buy, Target, atau Walmart memandu pengunjung mereka tanpa menu mega? Jika toko Anda menjual banyak produk yang dapat diklasifikasikan ke dalam berbagai kategori dan subkategori, Anda disarankan untuk menggunakan menu semacam ini.
- Toko mode & pakaian: Produk toko mode sering dikategorikan menurut standar yang berbeda seperti merek, fitur, gaya, jenis, jenis kelamin, dan usia. Dengan sistem bagian yang begitu rumit, yang terbaik adalah menggunakan menu mega untuk menampilkan semua kategori di satu tempat.
- Situs web berita: Menu mega tidak disarankan untuk blog khusus. Namun, jika Anda adalah pemilik situs web berita dengan puluhan topik dan kategori, Anda memerlukan menu mega untuk membantu pengunjung menemukan topik yang mereka inginkan dengan mudah.
- Situs web perusahaan: Situs perusahaan besar mencakup berbagai departemen, produk, dan layanan. Untuk itu, banyak dari mereka yang ingin menampilkan tata letak yang komprehensif pada menu agar pengunjung dapat membayangkan dengan jelas bagaimana bisnis mereka diatur dan jenis layanan/produk apa yang mereka tawarkan.
- Situs web hotel & restoran : Menu mega cocok untuk situs web ini karena sering kali memiliki struktur yang rumit. Secara khusus, situs web hotel harus menyediakan pengunjung dengan jenis kamar dan banyak layanan lainnya. Demikian pula, ada banyak hal untuk ditampilkan di situs web restoran, misalnya resep, makanan yang sedang tren, dan kombo populer. Selain itu, desain menu yang cantik akan membantu menarik pengunjung.
20+ Contoh Menu Mega yang Baik
Jika Anda merasa perlu membuat menu mega untuk situs web Anda, mari mulai bekerja. Sebelum memulai pekerjaan Anda, Anda harus meluangkan waktu untuk melihat desain menu mega yang menakjubkan di bawah ini:
Contoh menu mega toko eCommerce
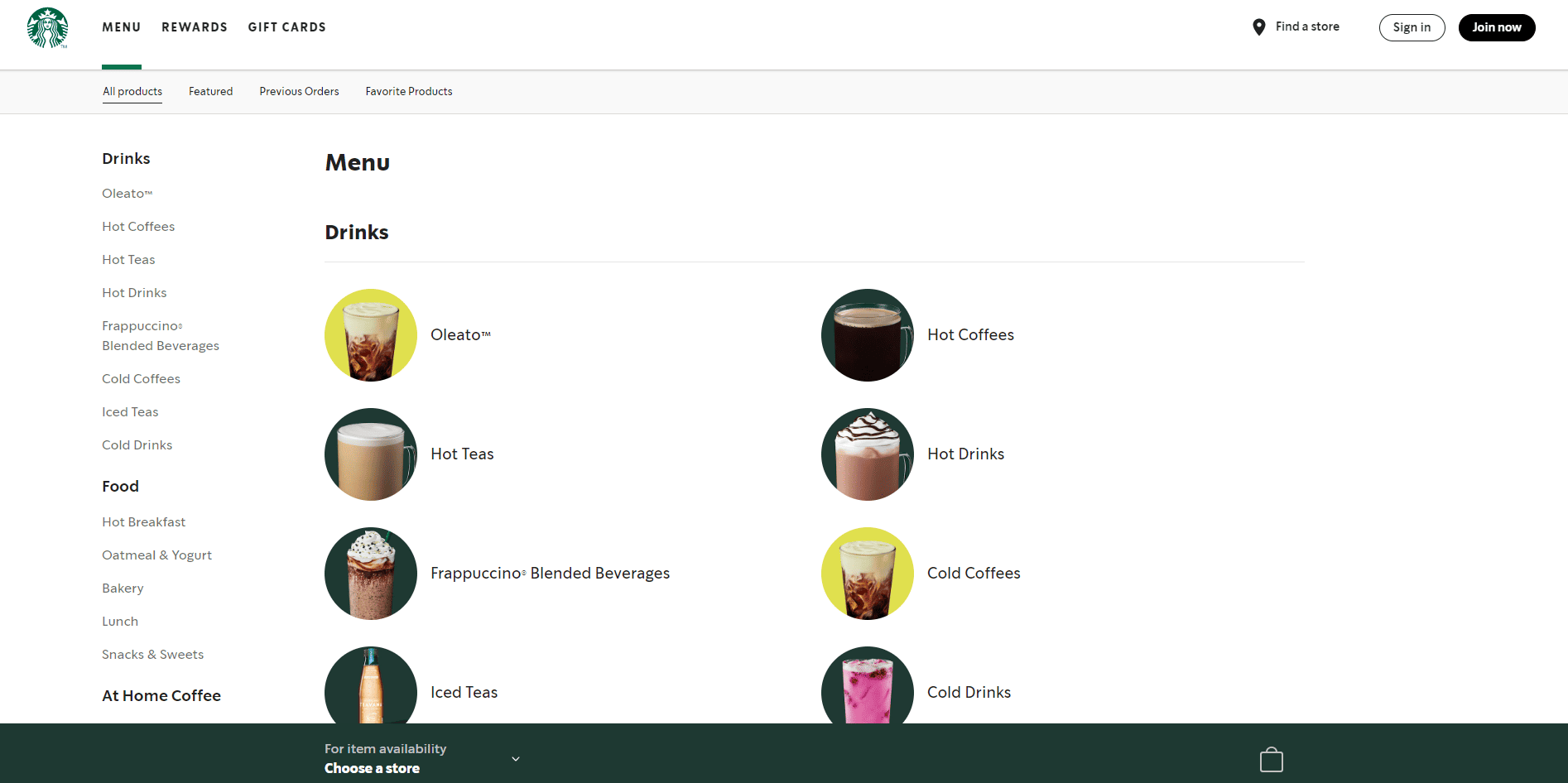
1. Starbucks

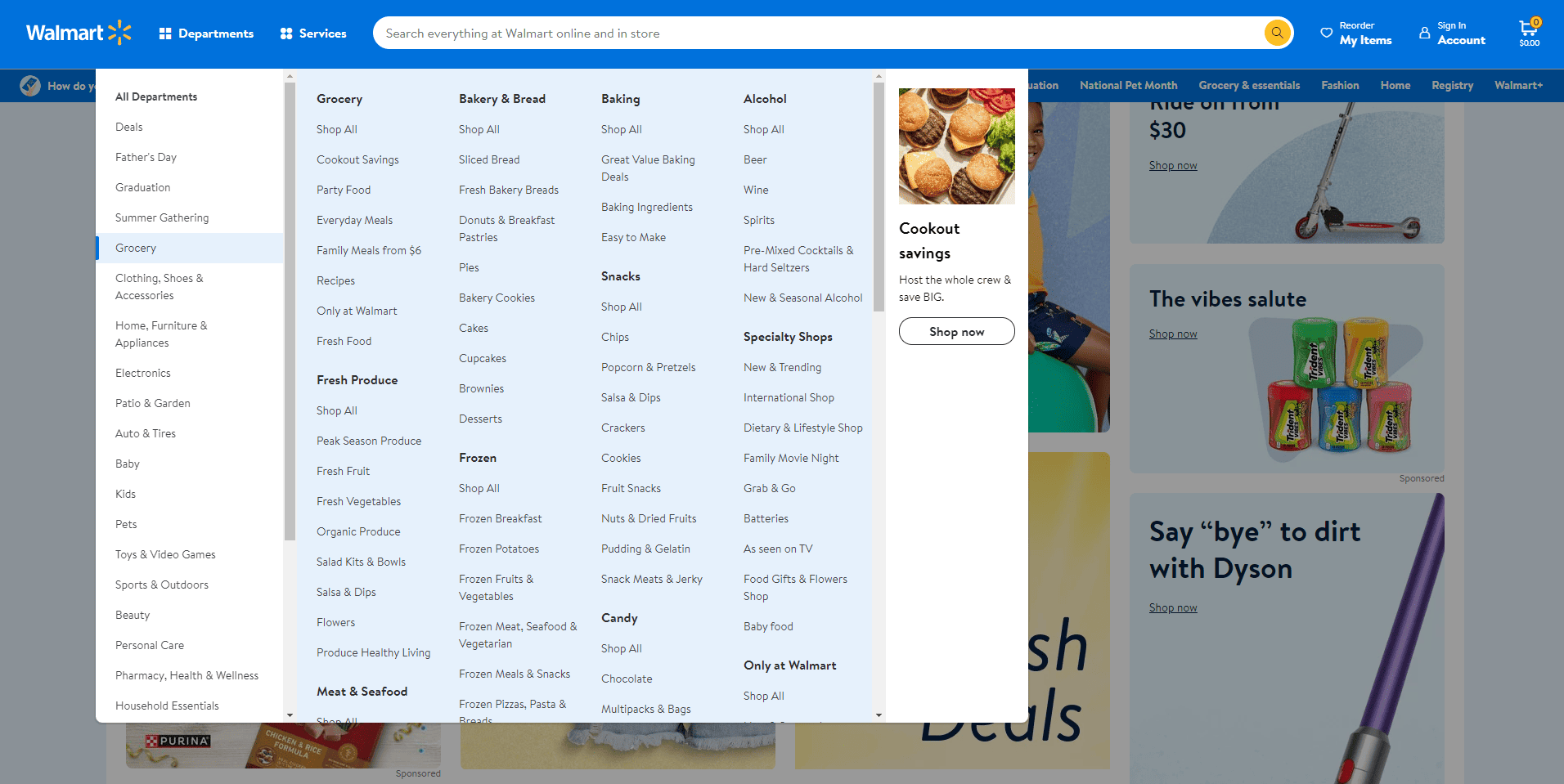
2. Walmart

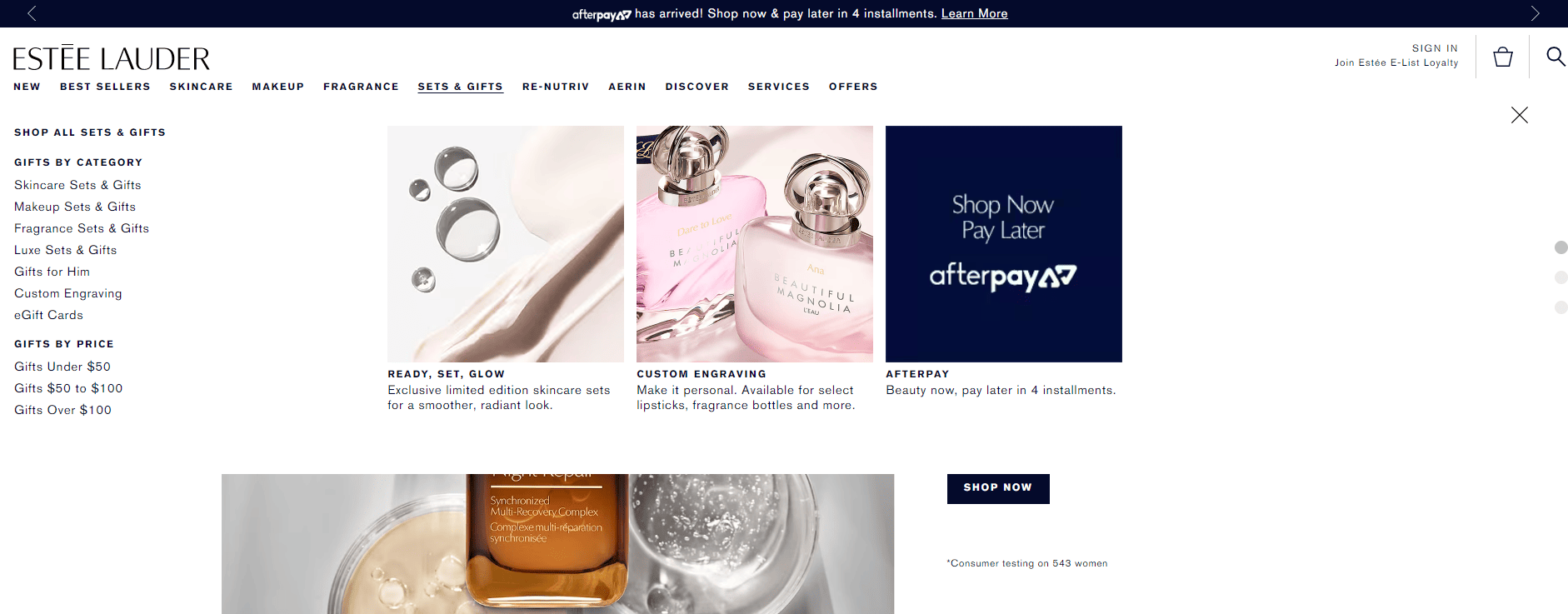
3. Estee Lauder

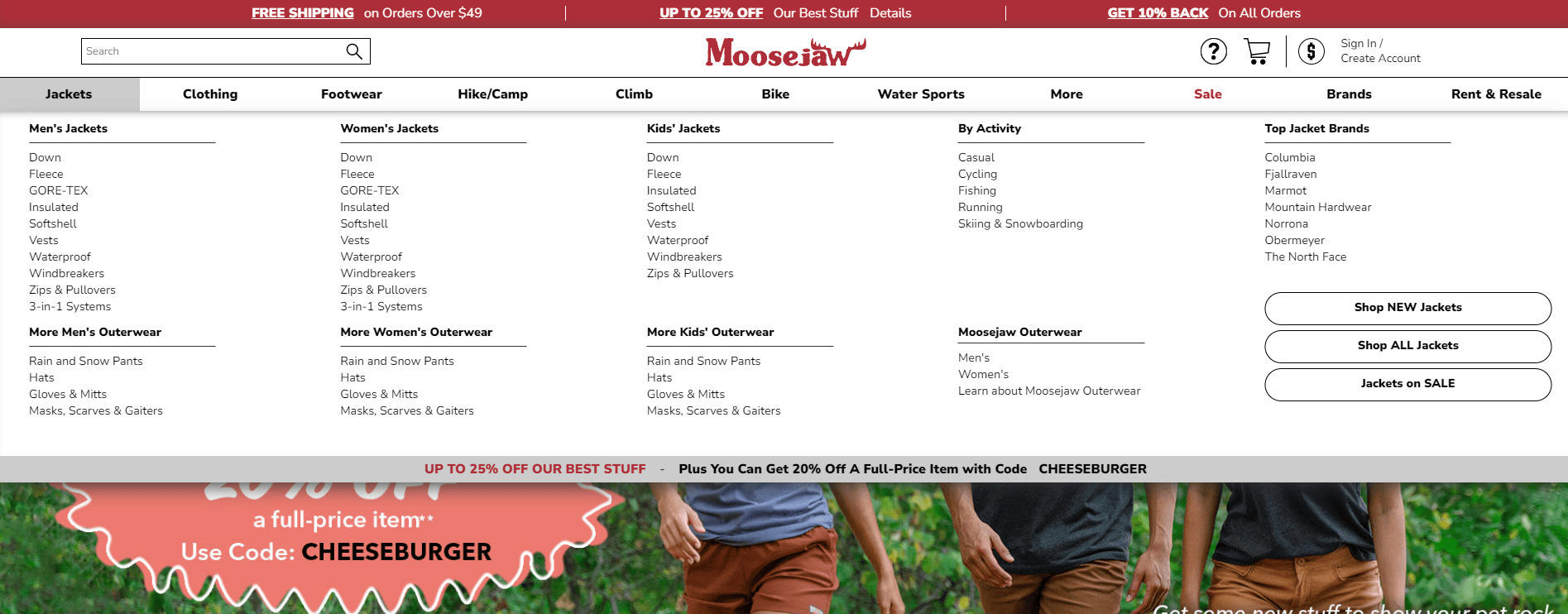
4. Moosejaw

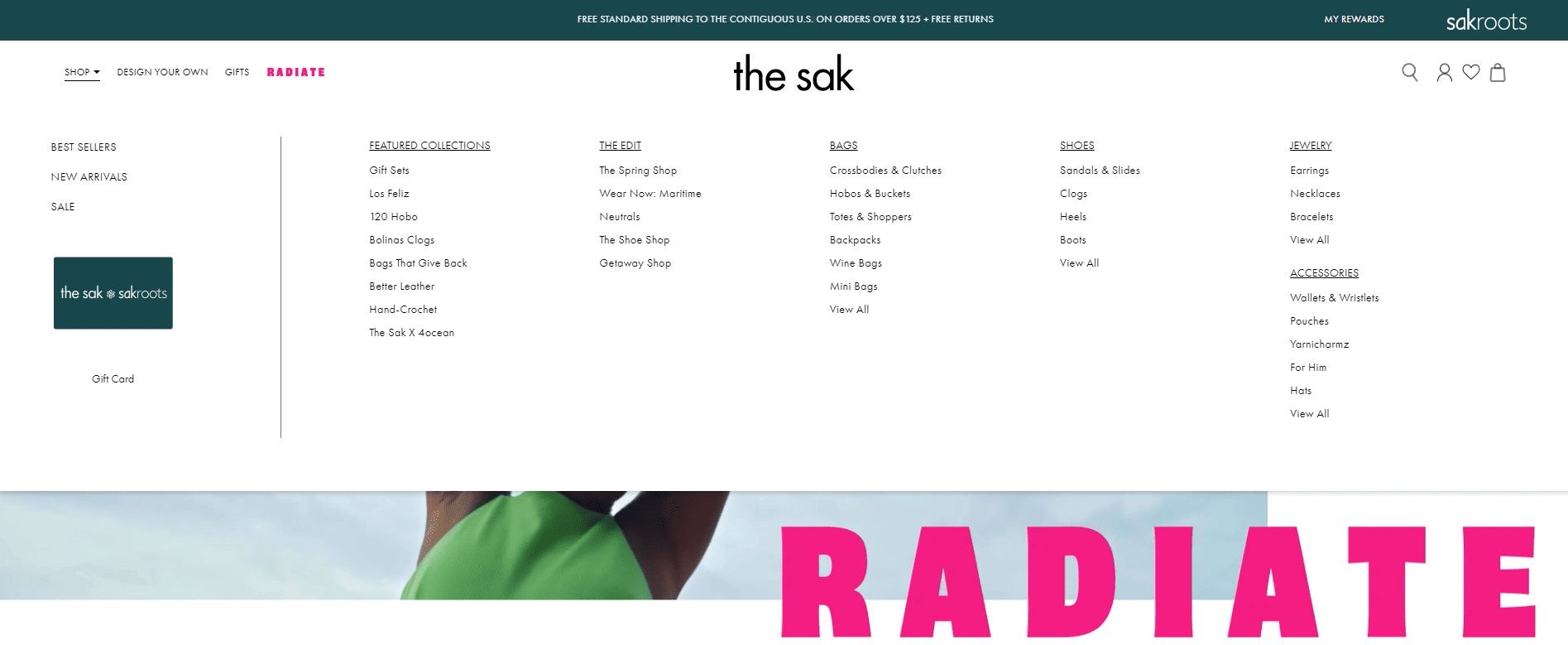
5. Sak

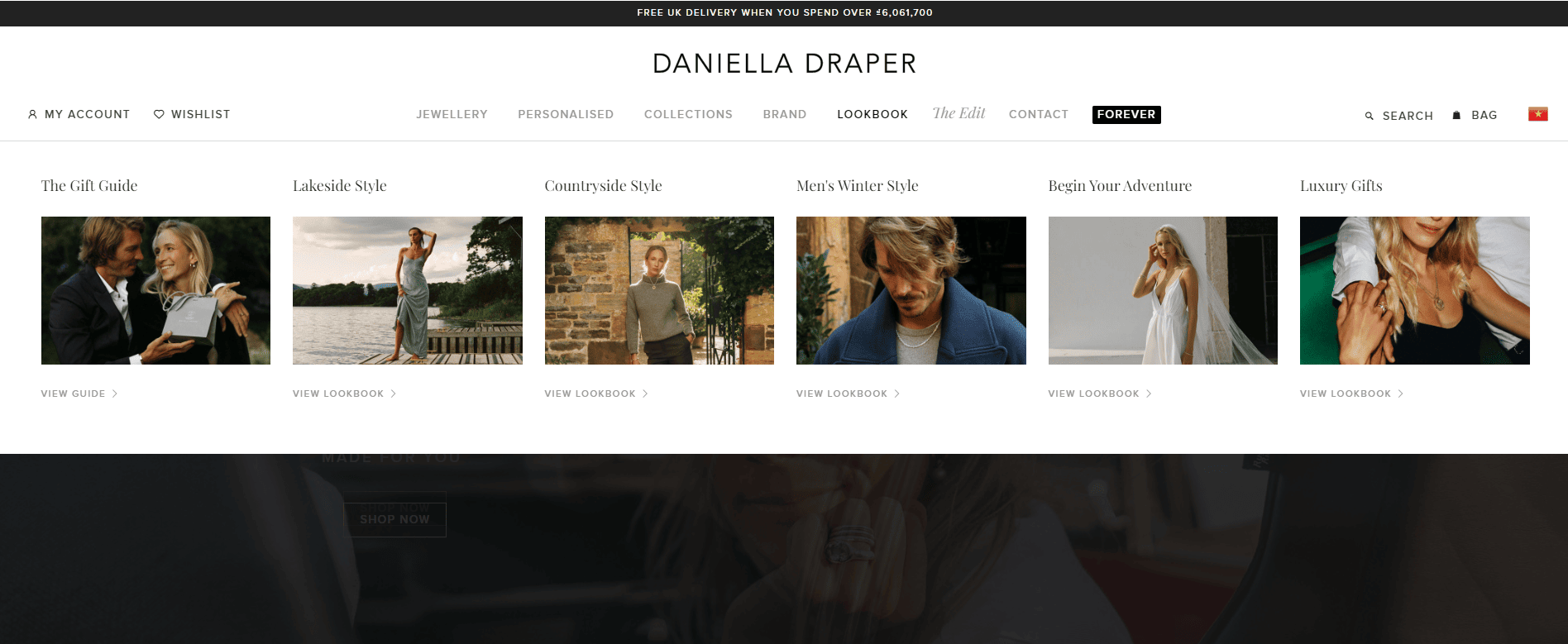
6. Daniella Draper

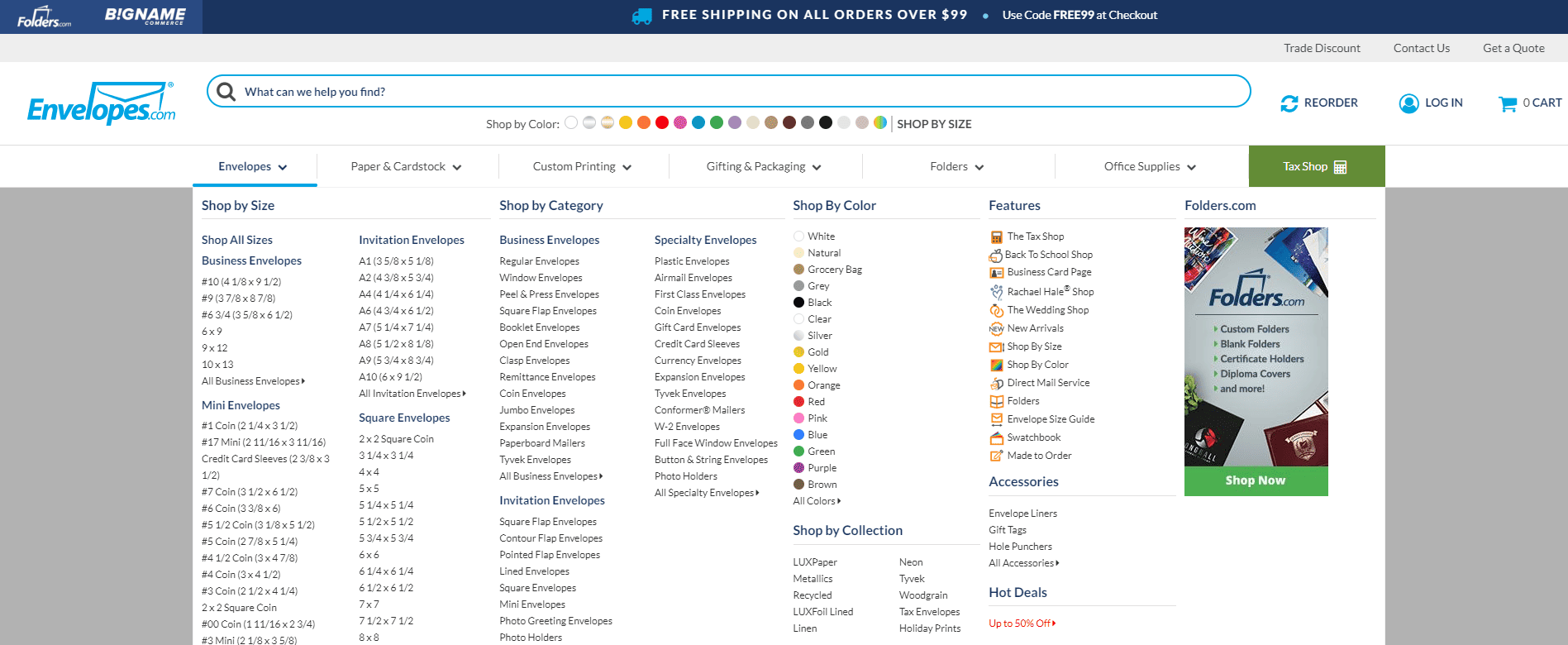
7. Amplop

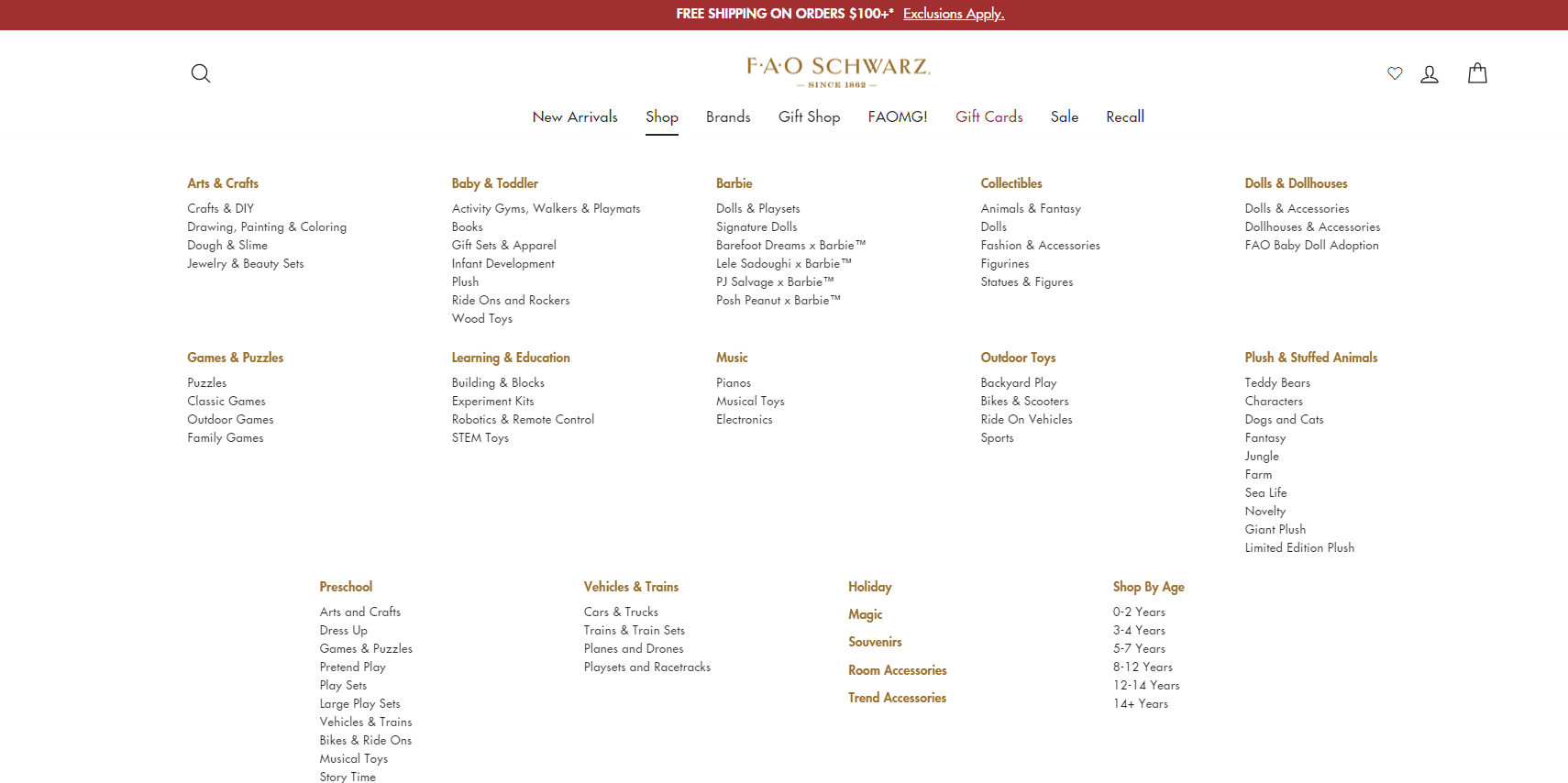
8. Fao Schwartz

Contoh menu mega situs web perusahaan
9. mengarungi

10. Adobe

11. Peramal

12. Zapier

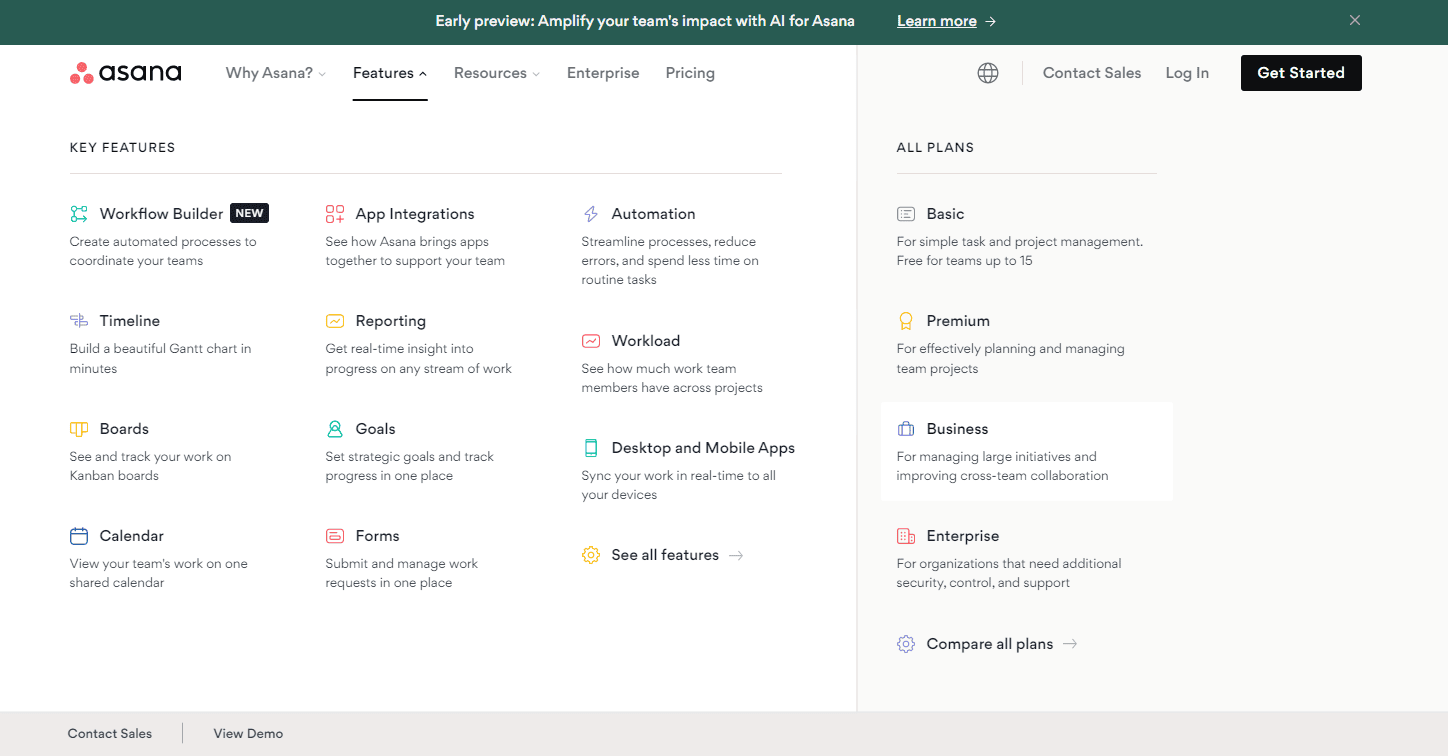
13. asana

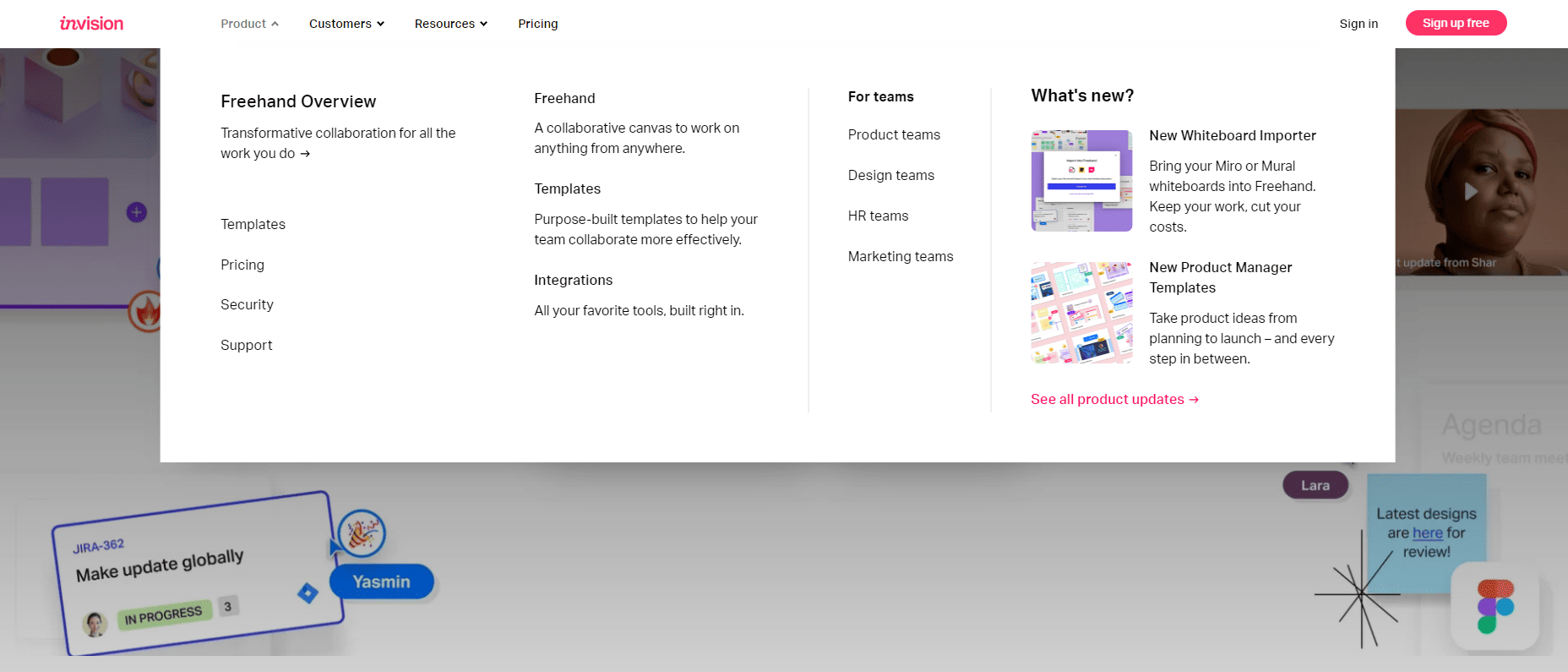
14. Penglihatan

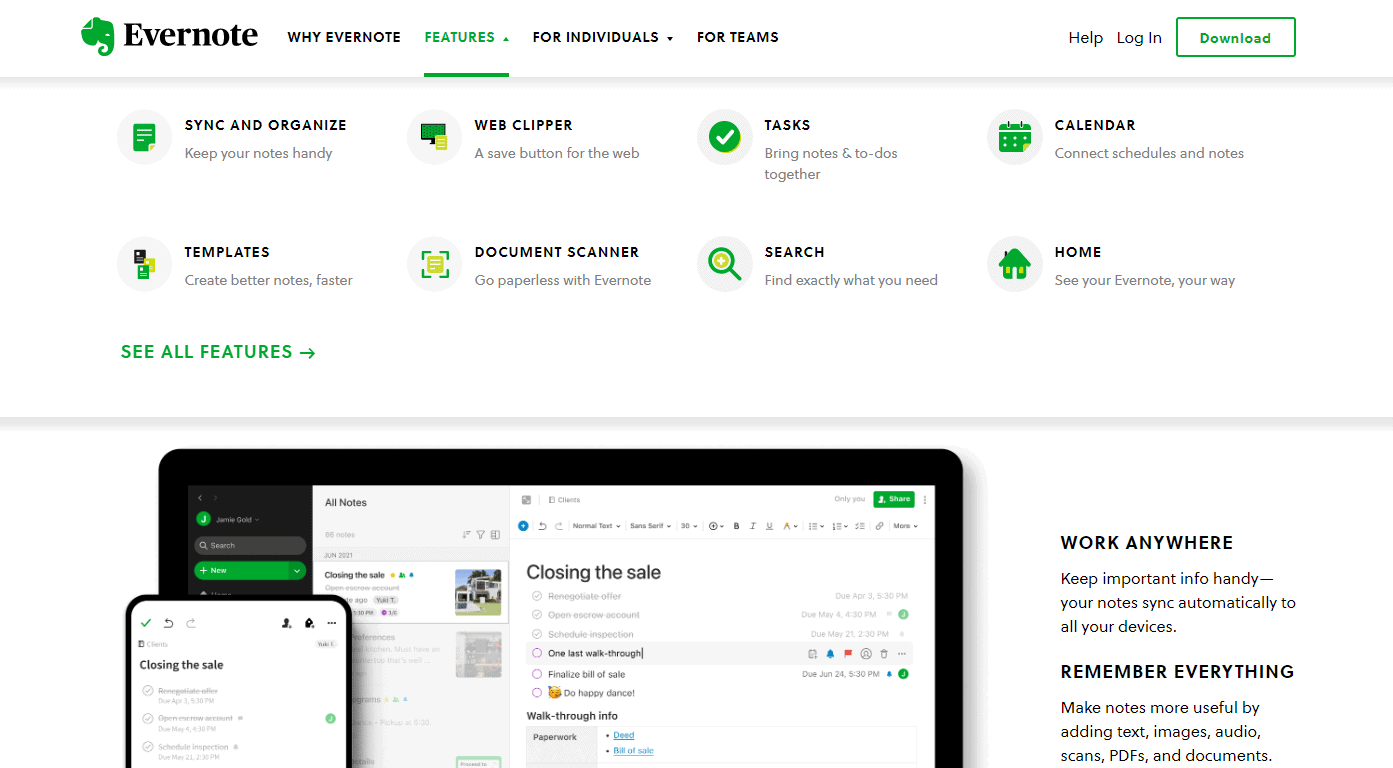
15. Evernote

Contoh menu mega toko mode & pakaian
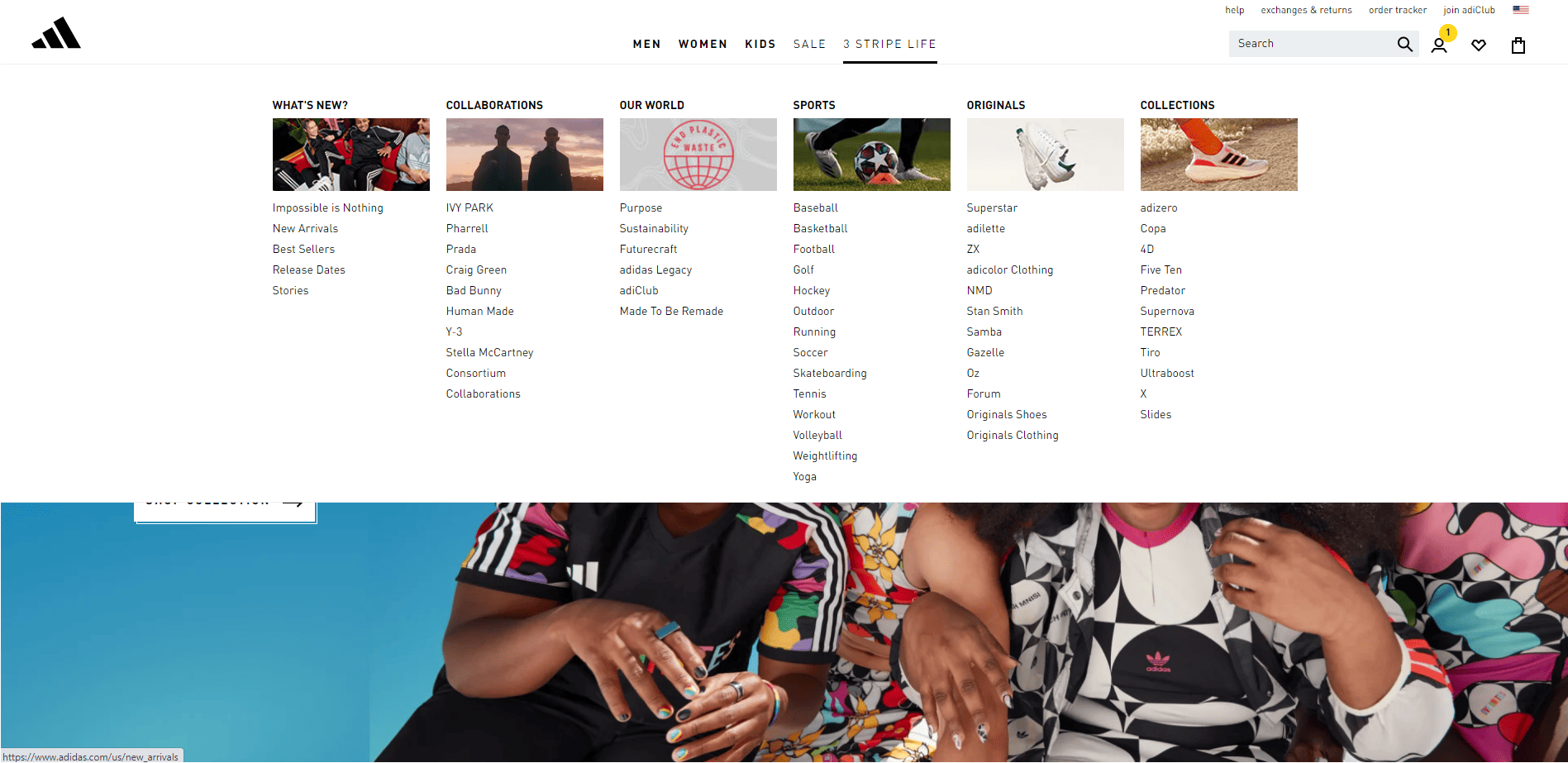
16.Adidas

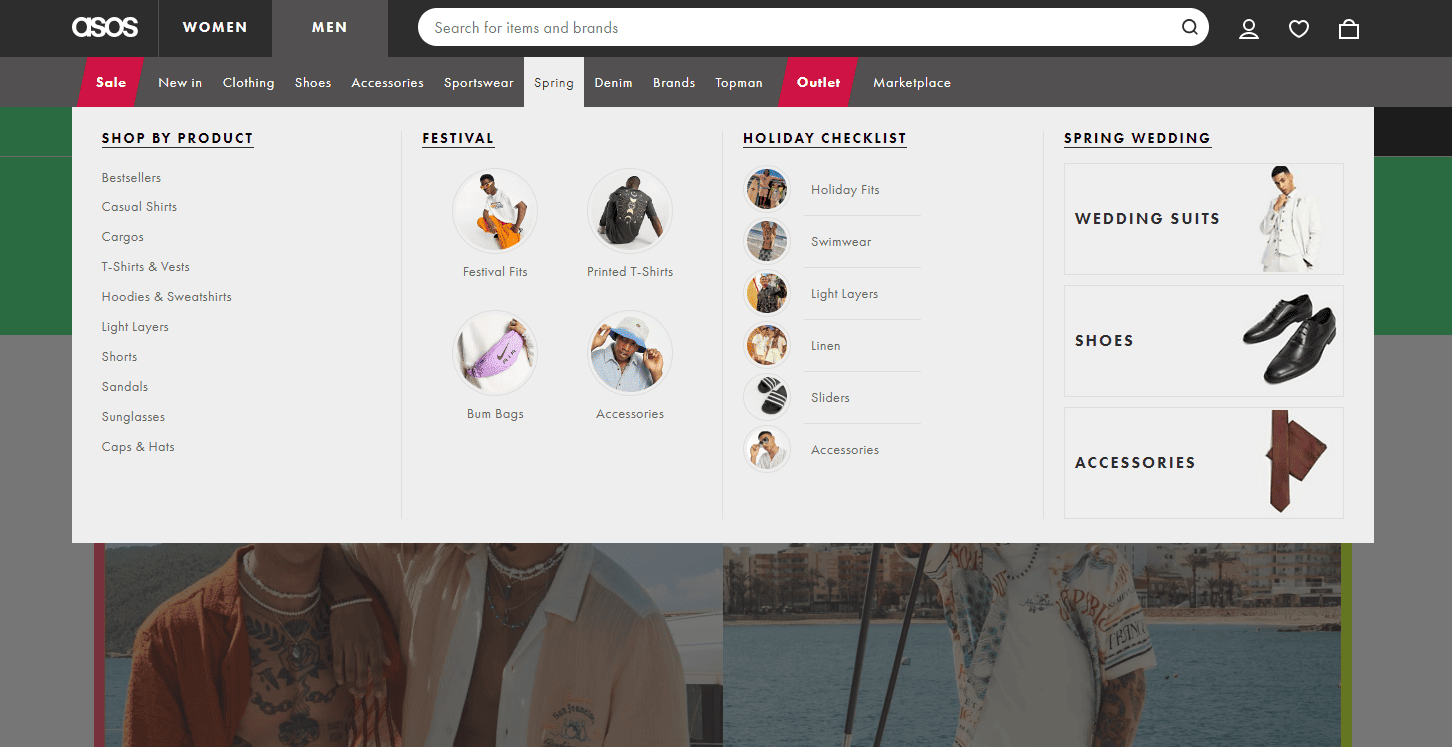
17. Asos

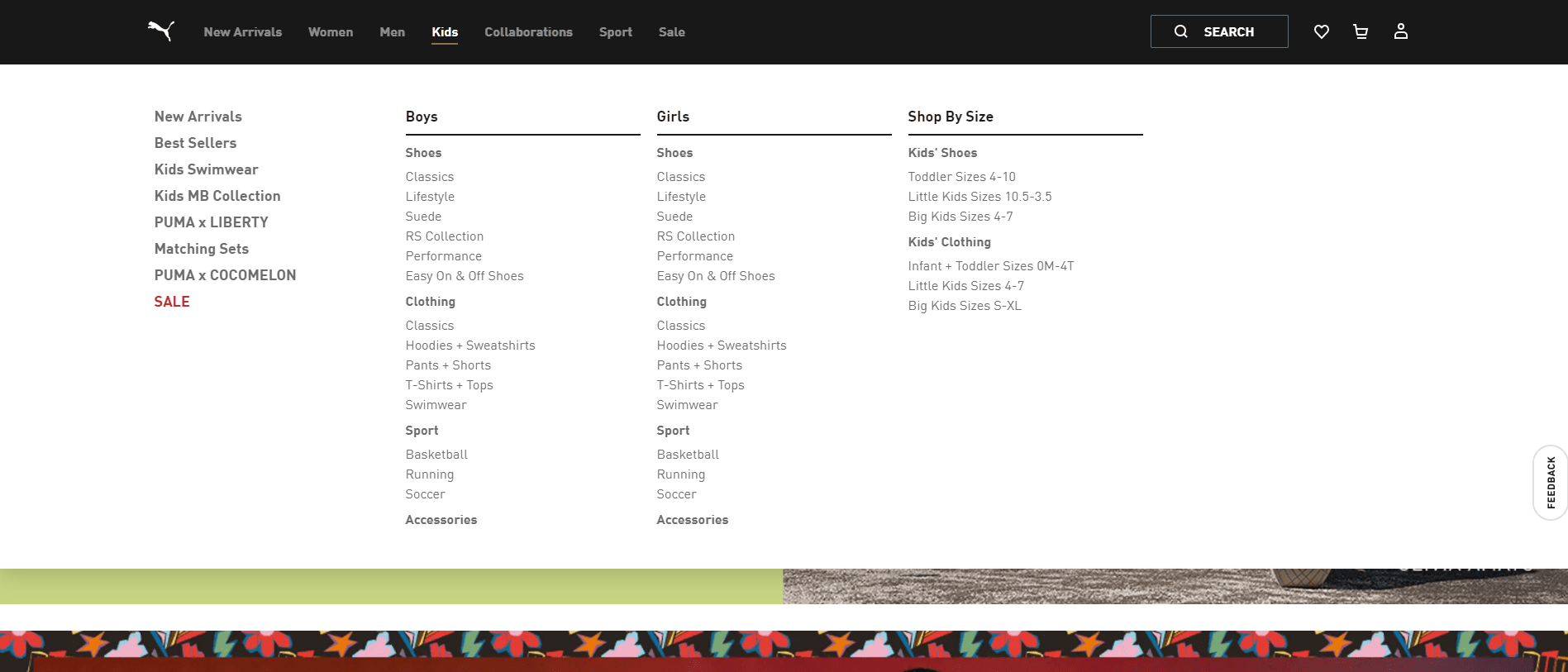
18. Puma

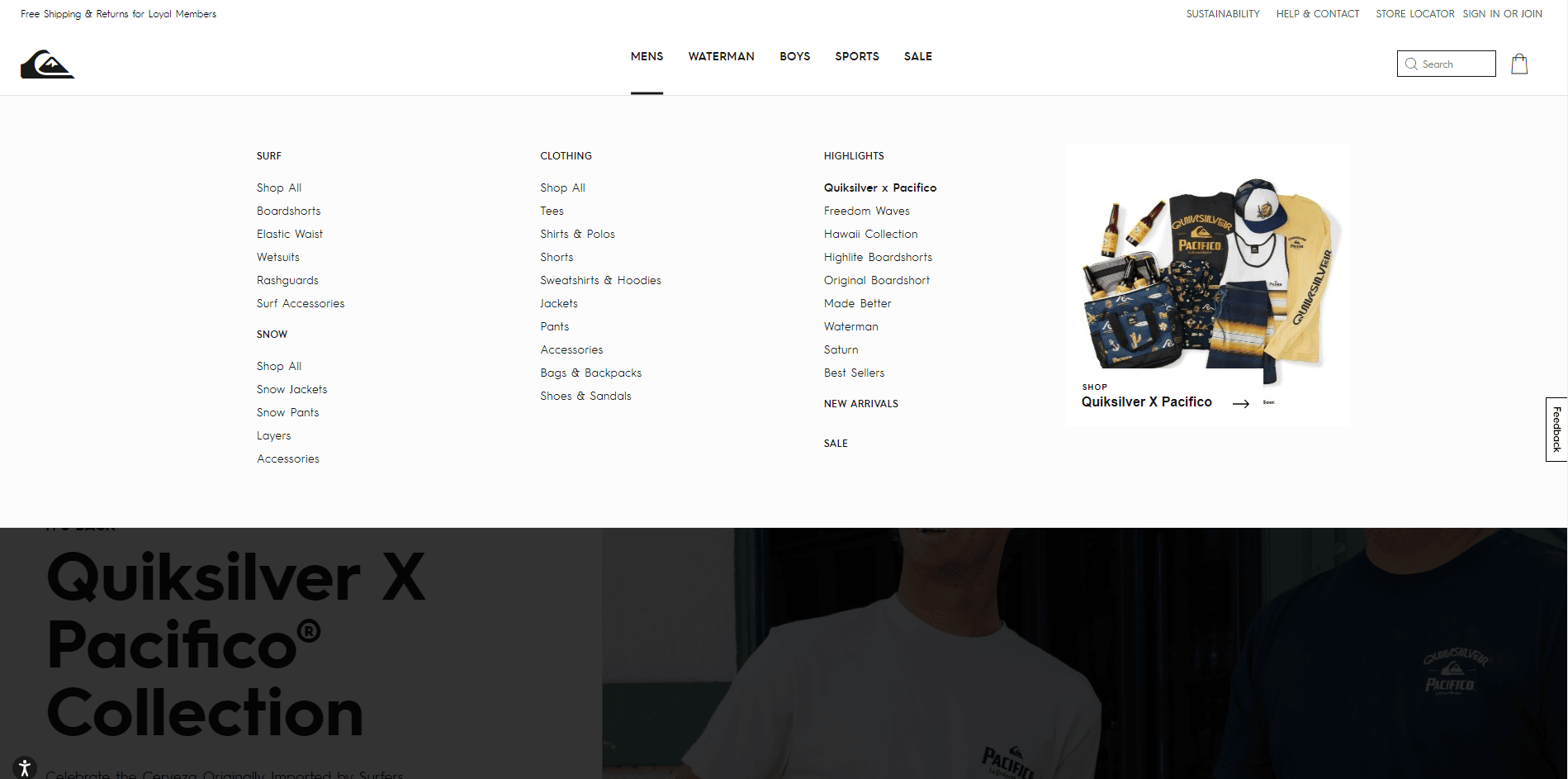
19. Quiksilver

Contoh menu mega Blog & Situs Web Berita
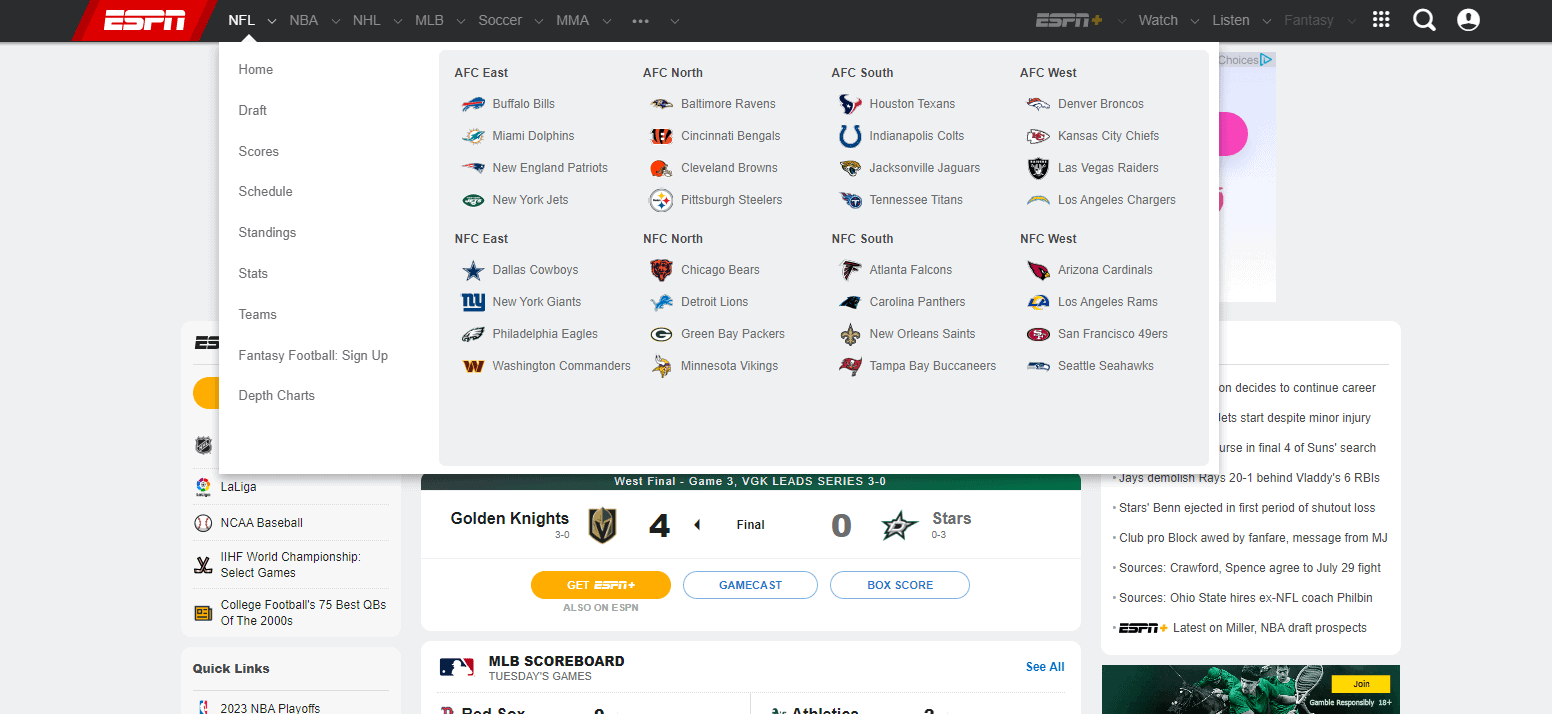
20.ESPN

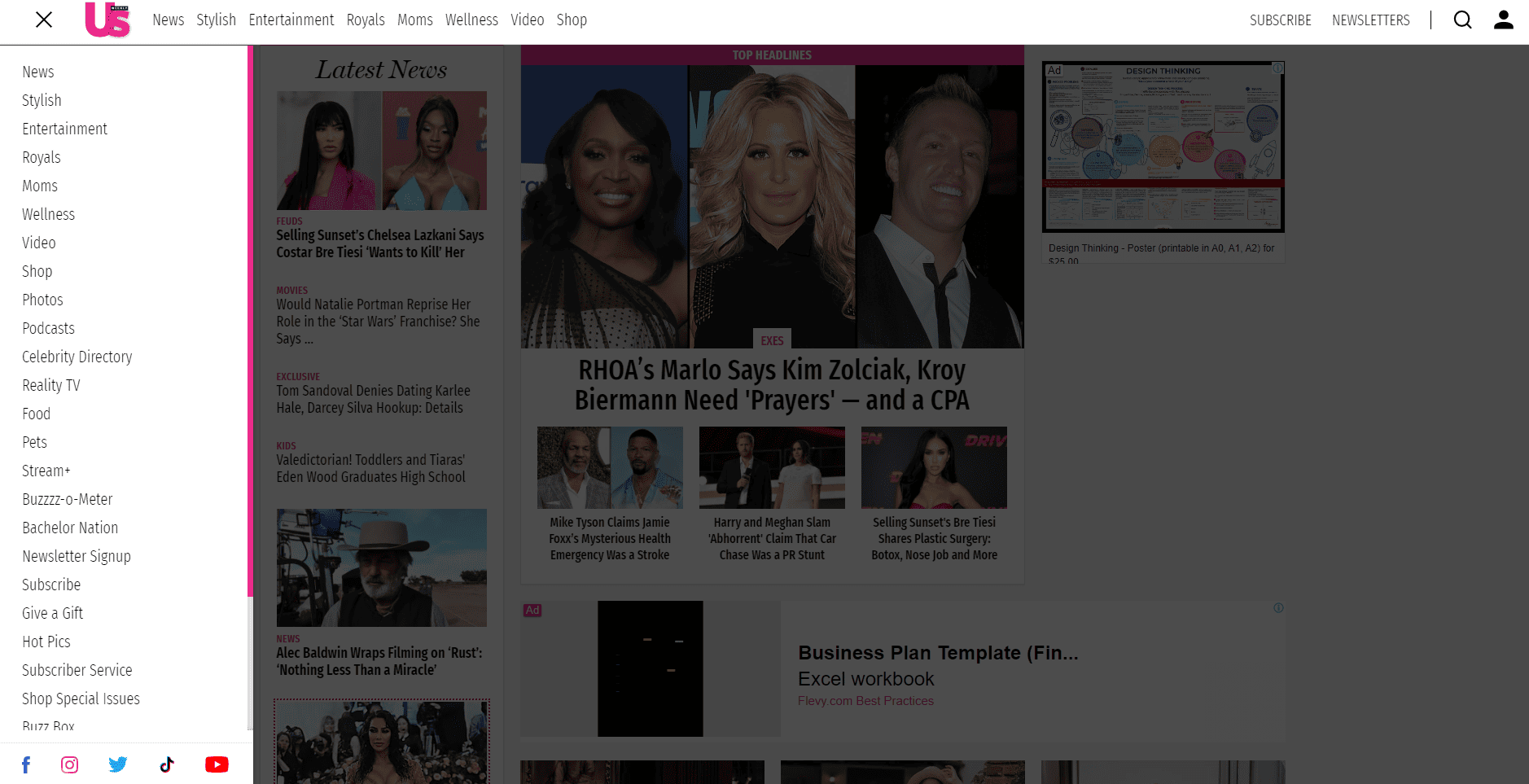
21. Majalah AS

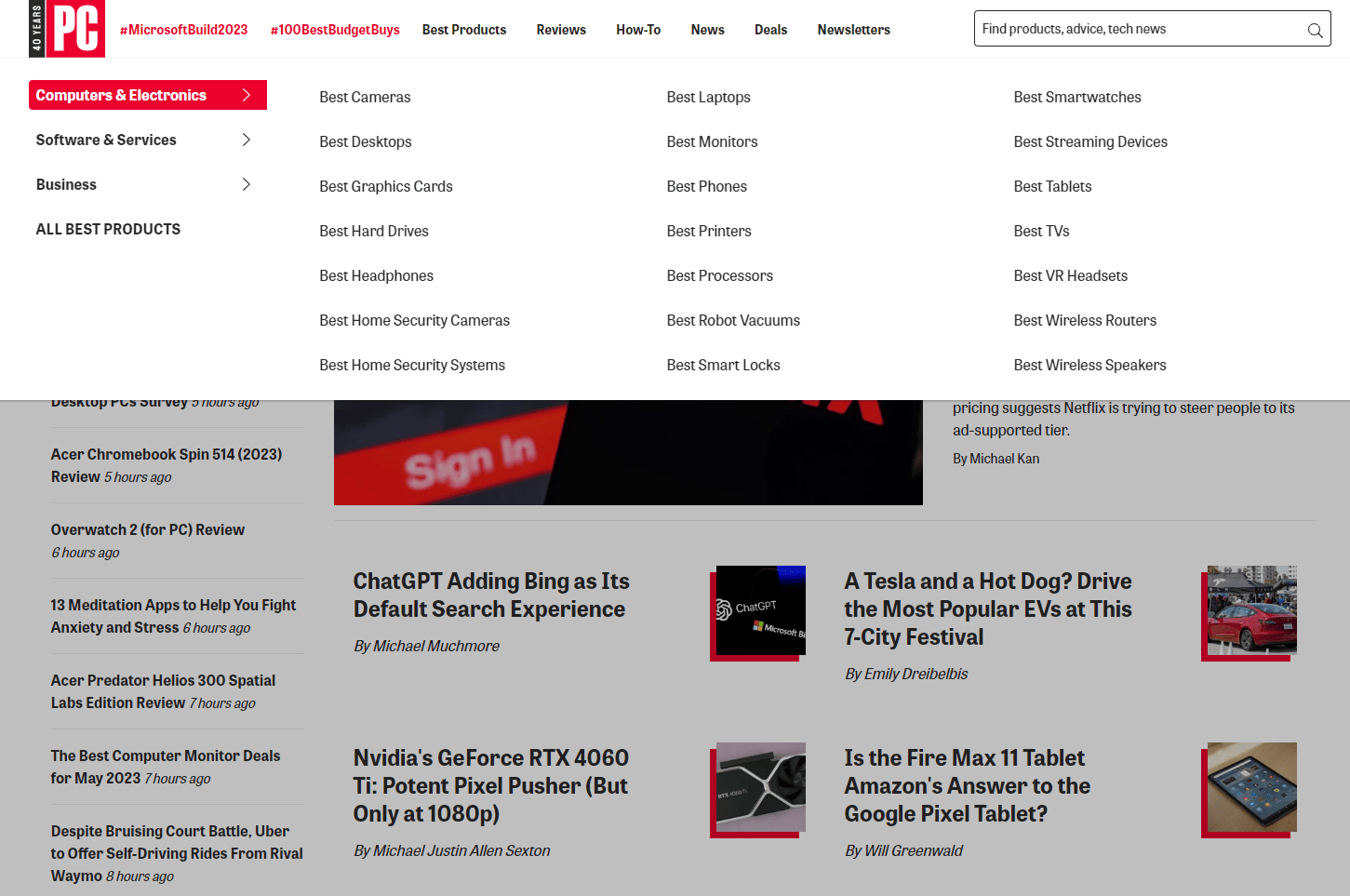
22. Mag PC

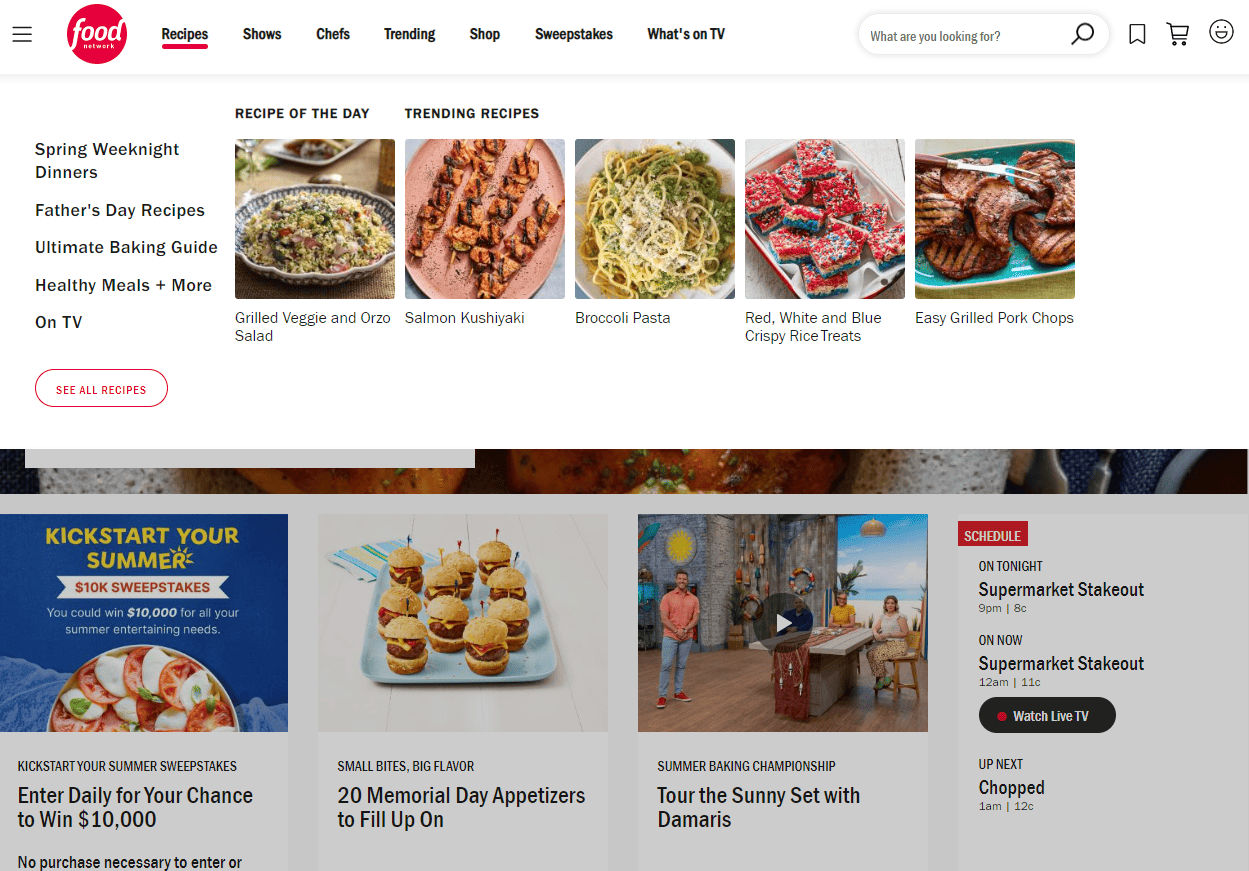
23. Jaringan Pangan

Contoh menu mega situs web hotel
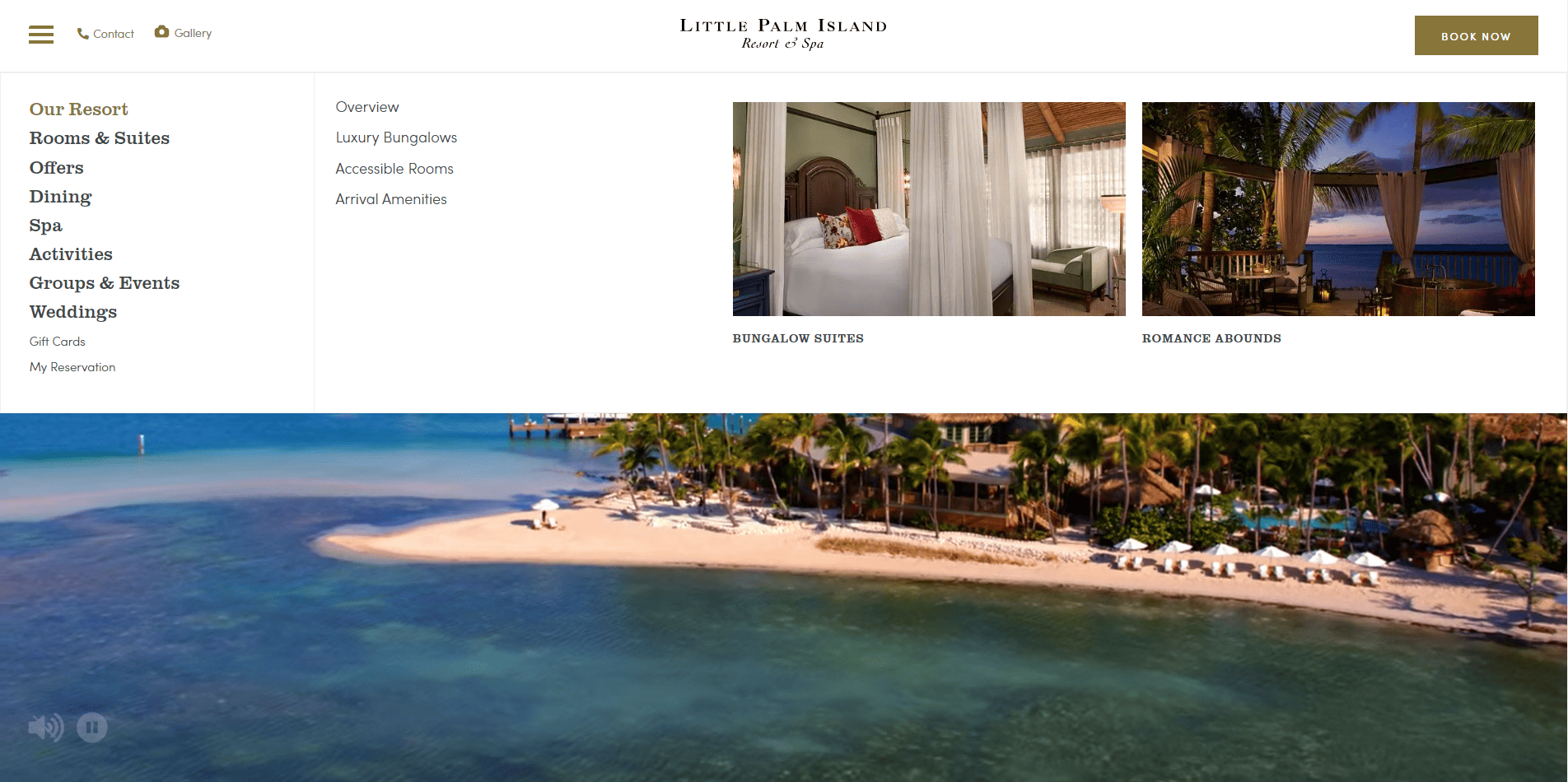
24. Pulau Kelapa Kecil

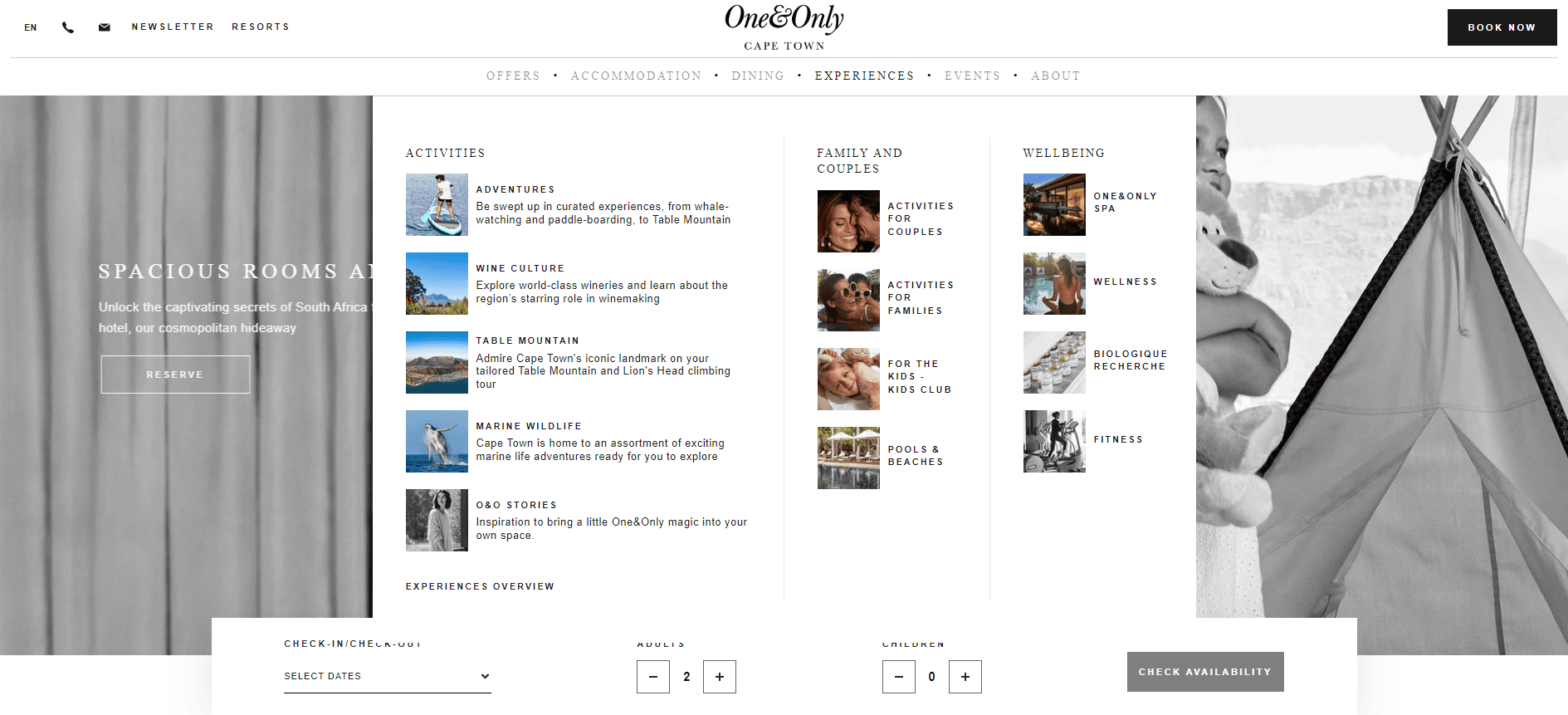
25. Satu & Hanya Cape Town

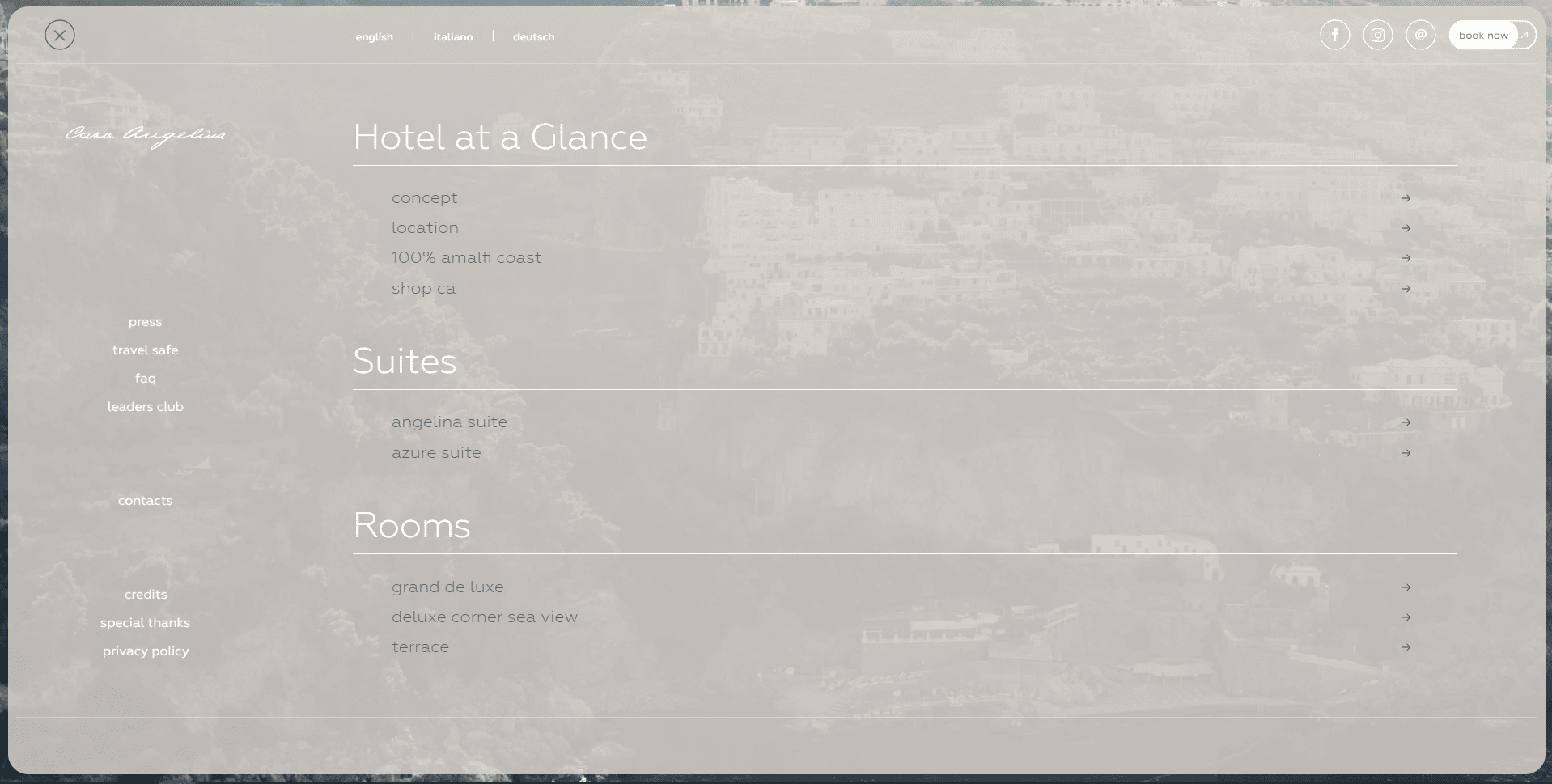
26. Casa Angelina

7 Praktik Terbaik Saat Mendesain Mega Menu
Ada banyak sekali ide untuk membangun menu mega. Namun, agar menu mega bekerja secara efektif di situs web Anda, Anda harus memperhatikan prinsip-prinsip berikut:

Memudahkan orang untuk memindai menu
Sebuah mega menu seringkali berisi banyak konten yang mungkin membuat orang bingung begitu membuka menu tersebut. Untuk mencegah situasi ini, Anda perlu membuat menu mega mudah dipindai. Penting untuk membuat bagian terpisah di dalam menu dengan menyorotnya dengan judul yang berbeda dan teks tebal. Selain itu, tipografi dapat menjadi kontributor yang baik, sementara ruang yang tepat antara bagian dan tautan juga diperlukan.
Optimalkan menu untuk perangkat seluler
Tampilan menu mega Anda akan berbeda antara desktop dan seluler. Tanpa dioptimalkan, menu mega tidak akan sesuai dengan ukuran layar perangkat seluler. Jika Anda melewatkan tugas pengoptimalan seluler, Anda akan kehilangan banyak pengunjung seluler. Untuk mengoptimalkan menu mega untuk seluler, Anda memerlukan alat pendukung yang akan disebutkan di bagian selanjutnya.
Buat menu yang menarik secara visual
Saat mengunjungi situs web Anda, orang sering menjelajahi menu Anda terlebih dahulu. Oleh karena itu, mega menu yang dirancang dengan baik akan menciptakan kesan pertama yang baik bagi pengunjung.
Untuk membuat menu mega yang terlihat bagus, Anda harus mempertimbangkan melakukan hal-hal di bawah ini:
- Gunakan hanya satu warna untuk tautan agar menu tidak berantakan dan tidak fokus
- Tambahkan ikon atau gambar untuk menyorot opsi dan menarik perhatian pengunjung
- Berikan setiap bagian tata letak yang berbeda untuk mendiversifikasi tampilan menu mega
Kurang itu lebih
Benar bahwa menu mega mencakup semua hal di seluruh situs web. Meski begitu, bukan berarti kami menjejalkan setumpuk link ke dalam menu. Sebaliknya, agar tidak membuat pengunjung kewalahan, sebaiknya pilih hal yang paling berharga di situs Anda untuk ditambahkan ke menu.
Selain itu perlu diingat bahwa fungsi menu mega adalah untuk navigasi website. Oleh karena itu, Anda harus menghindari elemen ajakan bertindak. Ini bukan tempat yang ideal untuk meletakkan langganan buletin, formulir kontak, atau bidang pencarian.
Opsi grup dan urutan bagian secara logis
Akan ada berbagai bagian dan subbagian dalam menu mega. Dan, Anda harus mengaturnya secara ilmiah.
Selain mencocokkan opsi ke bagian kanan, Anda harus memperhatikan keseimbangan jumlah kategori. Pilihan Anda tidak boleh dibagi menjadi terlalu banyak kelompok besar dan kecil. Juga, jangan lakukan hal sebaliknya – tambahkan hanya beberapa bagian dan masing-masing menunjukkan daftar yang terlalu panjang. Kedua hal yang berlebihan tersebut mempengaruhi tampilan menu dan user experience.
Selain itu, disarankan untuk mengatur grup Anda sesuai dengan tingkat prioritas yang berbeda. Anda harus menempatkan bagian-bagian penting di sebelah kiri dan tautan yang menawarkan lebih sedikit nilai di sebelah kanan.
Selain itu, judul setiap kelompok harus singkat, deskriptif, dan to the point.
Jangan Melebihi Lima Kolom
Elemen lain yang harus Anda perhatikan adalah tata letak menu mega. Dianjurkan untuk membangun kurang dari lima kolom. Tidak peduli apakah Anda menggunakan teks atau gambar untuk setiap bagian, mengingat jumlah kolom adalah hal yang perlu. Dengan jumlah kolom ini, pengunjung akan mendapatkan pengalaman yang lebih baik saat menjelajahi mega menu Anda.
Pilih pemicu untuk menu
Arahkan atau Klik? Ini adalah pertanyaan umum yang Anda hadapi saat membuat menu mega. Jika Anda mengabaikan masalah ini, pengunjung mungkin mengalami beberapa masalah tak terduga saat memindai menu mega Anda.
Banyak pengguna yang suka mengarahkan kursor karena tidak menyebabkan penundaan waktu. Namun, melayang membuatnya mudah untuk mengalihkan mouse, sehingga dapat menyebabkan hilangnya menu atau efek kedipan. Menggunakan klik dapat mengatasi masalah ini meskipun terkadang mengganggu perjalanan pengunjung. Harap pertimbangkan pro dan kontra dari kedua pilihan tersebut sebelum memilih satu untuk menu Anda.
Kami telah mencantumkan beberapa prinsip populer yang sering diterapkan pada desain menu mega. Yang sedang berkata, Anda tidak mengikuti mereka dengan kaku. Semuanya relatif. Dalam beberapa kasus, memecahkan beberapa di antaranya akan menghasilkan contoh menu mega yang kreatif.
Cara Membuat Mega Menu WordPress Menggunakan Elementor & Woostify Pro
Tentunya Anda ingin membuat menu mega yang luar biasa seperti contoh menarik teratas yang disebutkan dalam artikel. Sebenarnya, tidak terlalu sulit untuk mengimplementasikan tugas ini. Pertama dan terpenting, Anda perlu menemukan alat yang ampuh untuk membuat menu mega. Dan saatnya bagi kami untuk memperkenalkan Anda ke Woostify Pro , yang membantu membuat menu mega Anda sendiri tanpa pengkodean apa pun.
Woostify Pro adalah versi lanjutan dari tema Woostify yang menyediakan berbagai fitur luar biasa kepada pengguna, termasuk Elementor Mega Menu . Dengan add-on yang luar biasa ini, Anda dapat membuat menu mega yang responsif dengan konten yang kaya secara real-time.
Segera setelah mengaktifkan Elementor Mega Menu di Woostify Pro, Anda akan segera membuat halaman menu dan membangunnya dengan cara yang persis sama seperti halaman Elementor WordPress. Terintegrasi dengan pembuat halaman Elementor , Woostify Pro memungkinkan Anda mengatur tata letak yang berbeda dan membuat elemen apa pun di halaman menu. Di dasbor Elementor, ada lusinan widget seret dan lepas yang dapat Anda gunakan untuk menambahkan teks, ikon, atau gambar ke menu mega Anda. Elementor Mega Menu telah memperbarui opsi untuk menyesuaikan lebar menu dan menambahkan tautan dan ikon ke menu mega di bilah navigasi utama.
Terlebih lagi, Anda tidak boleh melewatkan opsi untuk mengoptimalkan menu mega untuk perangkat seluler di Woostify Pro. Ini adalah peluang besar untuk memiliki menu mega yang responsif dan mendekati sejumlah besar pengguna seluler.
Baca dokumen Elementor Mega Menu untuk mempelajari detail lebih lanjut tentang cara mengaktifkan, membangun, dan mengoptimalkan menu mega.
Tutorial video menu mega
Juga, Anda harus menonton video panduan menu mega kami untuk melihat bagaimana setiap langkah diambil.
FAQ tentang Mega Menu
Bagaimana cara membuat menu mega untuk situs WordPress saya?
Ada banyak tema yang mendukung menu mega. Woostify adalah contohnya. Saat ditingkatkan ke Woostify Pro, ia menawarkan fitur bawaan untuk membuat menu mega. Anda dapat membaca bagian blog sebelumnya untuk melihat cara membuat mega menu dengan Woostify Pro.
Jika tema Anda tidak menyertakan fitur menu mega, plugin menu mega WordPress seperti Max Mega Menu, ElementsKit, dan UberMenu dapat membantu Anda. Anda memerlukan beberapa menit untuk menginstal dan menambahkan fungsionalitas ini ke situs WordPress Anda.
Apa perbedaan antara menu tarik-turun dan menu mega?
Menu mega adalah menu navigasi berskala besar yang menampilkan semua opsi sekaligus. Ini akan lebih intuitif dengan ikon dan gambar.
Menu drop-down tidak memakan banyak ruang. Ini memungkinkan pengguna untuk melihat opsi di lapisan yang berbeda jika dilengkapi dengan bagian dan subbagian yang berbeda.
Menu mega seringkali lebih menarik daripada menu drop-down biasa.
Apakah menu mega memengaruhi SEO?
Ya, benar. Tapi membuatnya berpengaruh negatif atau positif tergantung bagaimana Anda menggunakannya. Saat Google merayapi situs web Anda dan menemukan kata kunci di menu mega Anda, itu dapat meningkatkan peringkat Anda. Karena itu, menambahkan terlalu banyak kata kunci akan dianggap sebagai isian kunci. Dalam hal ini, situs web Anda mungkin terkena penalti Google.
Apakah Menu Mega Baik atau Buruk untuk Kegunaan?
“Baik” atau “buruk” bergantung pada cara Anda mengatur opsi dan mengoptimalkan menu untuk seluler. Jika itu membuat situs Anda mudah dinavigasi, itu adalah menu mega yang ramah pengguna. Sebaliknya, menu yang terlalu banyak pilihan dan membuat pengguna bingung akan dianggap tidak berguna dan buruk untuk kegunaan.
Bagaimana cara membuat menu mega di Elementor?
Woostify Pro sepenuhnya kompatibel dengan Elementor. Kemudian, Anda dapat membuat menu mega menggunakan Woostify Mega Menu dan Elementor.
Saatnya meningkatkan navigasi situs web Anda dengan menu mega
Situs web dengan menu mega akan terlihat jauh lebih menarik. Tidak hanya itu, ini membantu meningkatkan peringkat dan meningkatkan kegunaan. Banyak sekali manfaat yang bisa Anda dapatkan dari mega menu jika Anda menggunakannya dengan benar. Penting untuk mempertimbangkan apakah menu mega berfungsi dengan baik untuk situs web Anda. Anda dapat kembali ke bagian Untuk Jenis Situs Web Apa Kita Harus Menggunakan Mega Menu? untuk sampai pada keputusan yang tepat. Selain itu, praktik terbaik mega menu yang kami sebutkan di atas patut dipertimbangkan.
Sorotan artikel ini tentunya adalah 20+ contoh menu mega kreatif teratas. Mereka sangat mengesankan, bukan? Jangan ragu untuk mempelajari ide desain mega menu dari mereka, dikombinasikan dengan bakat kreatif Anda, untuk menghasilkan contoh menu mega yang sempurna.
Nah, jika Anda sudah siap mendesain menu mega, silakan gunakan alat canggih seperti Woostify Pro dan Elementor, yang menyediakan berbagai fitur menarik, untuk membuat menu yang terlihat bagus.
