Kerangka CSS Minimal: 10 Pilihan Bagus
Diterbitkan: 2022-03-29- Mengapa memilih kerangka kerja CSS minimal?
- Keuntungan utama dari kerangka kerja ringan
- Bersih
- Chota
- Piknik
- kerangka
- Miligram
- Momok
- UI mustard
- Bonsai
- Lit
- tali lucu
Ketika seseorang menyebut istilah CSS frameworks , bagi banyak orang, hal pertama yang terlintas dalam pikiran adalah Bootstrap, Tailwind CSS, atau Semantic UI. Cukup adil. Semuanya adalah kerangka kerja yang luar biasa untuk membangun struktur tata letak yang kompleks dan mendalam.
Tetapi, secara umum, kerangka kerja semacam itu ditujukan untuk proyek-proyek di mana desain terjadi di beberapa halaman. Untuk proyek sederhana – portofolio, blog, halaman resume – kerangka kerja yang memiliki ukuran bundel 50kb+ tampaknya sedikit berlebihan.
Mengapa memilih kerangka kerja CSS minimal?
Saya pikir salah satu tren yang terjadi di web dev modern saat ini adalah bahwa pengembang tidak peduli dengan ukuran halaman dari desain akhir mereka. Ukuran rata-rata untuk halaman web saat ini adalah sekitar 2.5Mb setelah semua JavaScript selesai dirender. Ini agak gila, untuk sedikitnya. Pembaruan: Laporan Almanak baru menunjukkan bahwa jumlah ini terus meningkat dari tahun 2021 hingga 2022.
Bagi saya, kerangka kerja CSS yang ringan memberi saya alat untuk membuat wadah utama saya, menetapkan beberapa elemen ke dalamnya, dan kemudian saya dapat fokus pada gaya khusus jika saya membutuhkannya. Saya tidak perlu terjebak dengan aturan dan opsi desain yang tidak akan pernah saya gunakan dalam praktik.
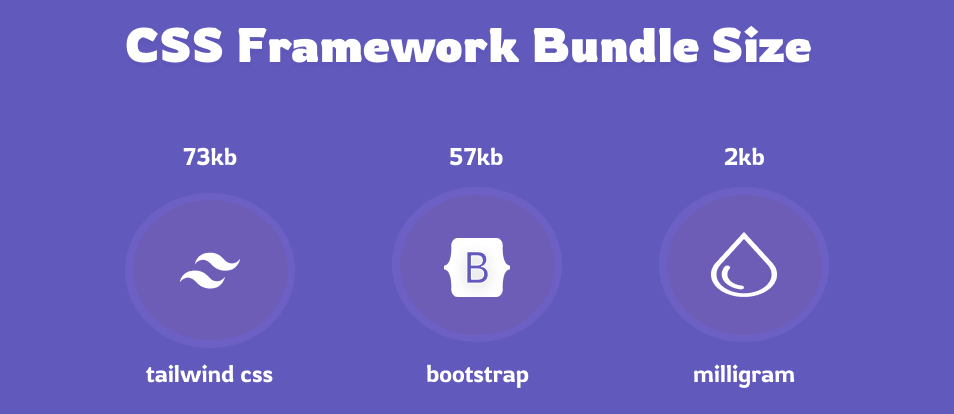
Dan seperti yang saya katakan sebelumnya, ukuran bundel untuk kerangka kerja modern bisa sangat tinggi.

Contoh ukuran bundel ini relevan dalam konteks mengambil kerangka kerja secara langsung melalui CDN. Biasanya dimungkinkan untuk mengurangi ukuran kerangka kerja yang lebih besar menjadi sesuatu yang jauh lebih sederhana. Namun, di luar kotak, kerangka kerja seperti Tailwind CSS atau Bootstrap tidak dimaksudkan untuk menjadi minimal atau ringan secara default.
Faktanya, ukuran bundel Tailwind CSS yang tidak terkompresi adalah 3,5Mb !
Keuntungan utama dari kerangka kerja ringan
Terlepas dari peningkatan langsung dalam kinerja, apa alasan lain untuk menggunakan kerangka kerja CSS yang lebih kecil? Secara pribadi, saya menyukai gagasan menggunakan kerangka kerja yang memberi saya akses cepat ke tata letak yang telah ditentukan sebelumnya dan komponen gaya tambahan. Semua tanpa mengharuskan saya melakukan senam kode agar desain berfungsi di banyak perangkat.
Selain itu, kerangka kerja yang lebih kecil memiliki kurva belajar yang jauh lebih memaafkan. Khususnya, jika Anda baru memulai dengan menata sesuatu sendiri – kerangka kerja yang ringan membantu Anda memahami bagaimana desain menyatu pada tingkat yang sederhana.
Dan tidak perlu bergantung pada JavaScript juga. Last but not least, jauh lebih mudah untuk menambahkan CSS khusus ke basis kerangka kerja kecil karena tidak ada gangguan kelas. Saat Anda tidak memiliki seribu kelas berbeda yang bergantung satu sama lain, akan lebih mudah untuk menambahkan cuplikan CSS khusus yang Anda temukan di tutorial atau di situs seperti CodePen.
Mari kita retak kemudian.
Bersih

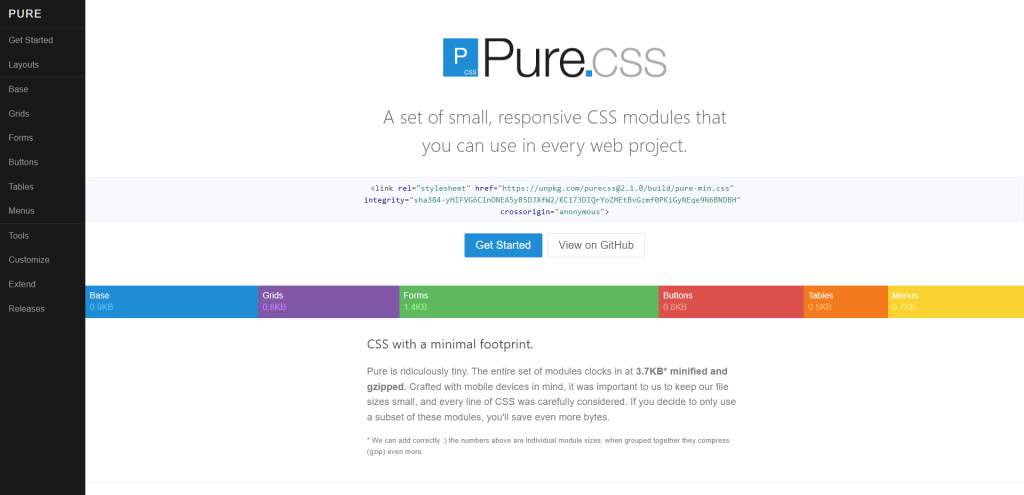
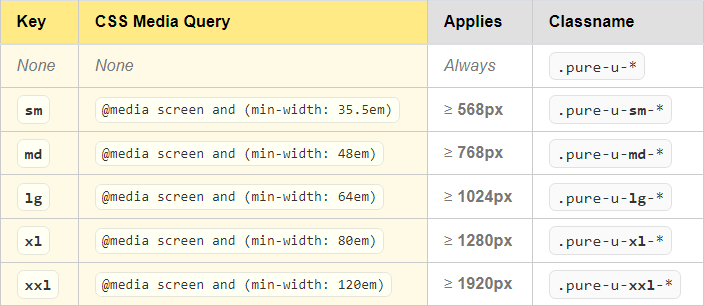
Pernyataan misi untuk pustaka Pure.css sangat bagus, "Sertakan hanya konfigurasi yang benar-benar diperlukan untuk mengurangi overhead cascading." . Dalam praktiknya, ini dikonversi ke sintaks yang mudah dipahami, tetapi juga mudah untuk ditata sendiri. Sebagai perpustakaan mobile-first – sangat menyenangkan untuk bekerja dengannya. Dan, memiliki ketersediaan luas dari kueri media yang dibuat sebelumnya.

Jika Anda melihat bagian Tata Letak di dokumen. Contoh yang diberikan di sana menunjukkan bagaimana Anda dapat membangun tata letak blog yang fungsional hanya dalam 100 baris HTML.
Dan, karena sifatnya yang modular – grid responsif yang disertakan membuat desainnya ramah seluler. Ini adalah kerangka kerja pemula yang bagus untuk siapa saja yang masuk ke CSS.
Chota

Jenil Gogari telah melakukan beberapa kontribusi sumber terbuka yang terkenal. Dan Chota micro-framework tidak terkecuali. Tidak hanya ringan, tetapi juga tidak menggunakan praprosesor sehingga sangat mudah untuk memulai. Selain itu, saya suka bahwa Chota mengimplementasikan :root variabel untuk menentukan skema desain keseluruhan.
Tentu saja, variabel telah ada untuk sementara waktu sekarang. Namun, kerangka kerja CSS lama yang belum diperbarui dalam 2-3 tahun belum menerapkannya secara default. Jadi, dalam konteks itu, menggunakan Chota terasa sangat enak jika Anda sudah terbiasa dengan konsepnya.
Dalam hal gaya, Chota menonjol dengan tata letak kotaknya yang rumit. Kolom diberi tag secara terpisah (total 12), memungkinkan Anda mem-bootstrap desain berlapis-lapis dalam hitungan menit.
Piknik

Piknik memiliki semua yang Anda perlukan dari kerangka kerja CSS tetapi dalam ukuran yang ringkas! Pustaka ditulis menggunakan praprosesor SCSS dan secara default didasarkan pada variabel. Selain itu, sifat modular berarti Anda dapat memilih dan memilih elemen tata letak yang Anda butuhkan.

Dan, tentu saja, karena Piknik menggunakan kelas pengganti – Anda memiliki kebebasan penuh untuk menatanya sendiri. Dengan sedikit lebih dari 3.500 bintang di GitHub – ini adalah kerangka kerja minimal untuk proyek pribadi dan tata letak sederhana.
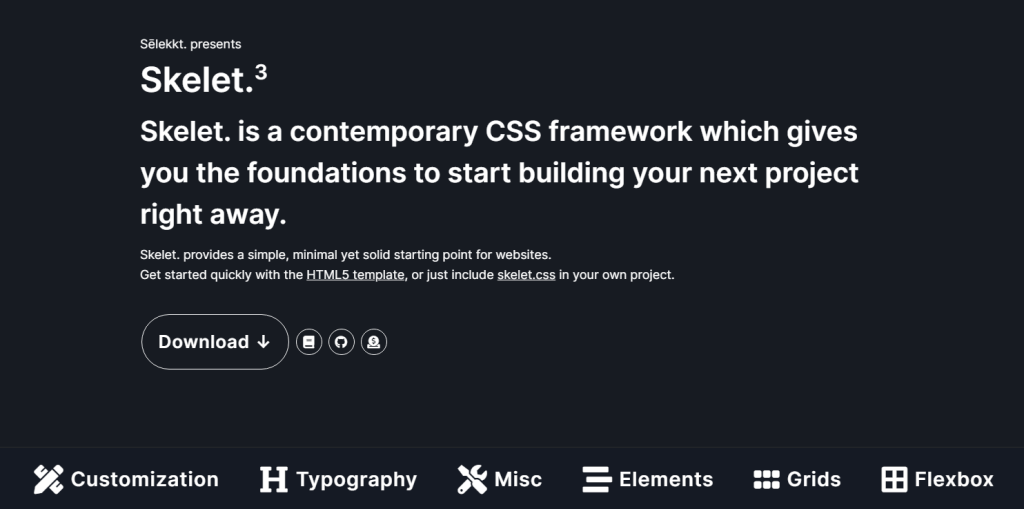
kerangka

Skelet (jangan dikelirukan dengan Skeleton ) adalah kerangka kerja CSS blok bangunan dengan penekanan pada modul tertentu. Itu juga ditulis seluruhnya dalam CSS modern, menggunakan variabel, tipografi cair, dan tipe data untuk menggantikan penggunaan JavaScript.
Seperti yang disiratkan oleh penulis, ini adalah kerangka kerja yang berfungsi penuh yang siap digunakan dalam produksi.
Fitur penting termasuk animasi built-in, baik Flexbox dan Grid, dan juga demo hampir selusin tata letak khusus. Jika Anda menyukai WordPress, penulis telah membuat template boilerplate terpisah untuk menyusun tema berdasarkan kerangka kerja ini.
Miligram

Tampaknya CJ Patoillo (penulis) terjebak dengan kehidupan karena profil GitHub-nya terlihat sedikit suram selama 2 tahun terakhir. Namun, karena Milligram adalah kerangka kerja yang lengkap – ini lebih dari sekadar fungsional dan dapat digunakan untuk pembuatan prototipe tata letak yang cepat.
Lebih penting lagi, hanya 2kb ketika dikompresi sepenuhnya.
Padahal, Anda mungkin bertanya-tanya, "Apa yang saya dapatkan hanya dengan 2kb ?!" . Dan jawabannya adalah – hampir semua yang Anda butuhkan untuk mendesain situs web pribadi. Grid disertakan, seperti juga elemen seperti heading, form, tabel, float, dan cara untuk menampilkan sintaks kode.
Momok

Yan Zhu, penulis Spectre, telah melakukan beberapa kontribusi luar biasa untuk komunitas CSS. Dan kerangka Spectre adalah salah satu karya terbaiknya juga. Meskipun telah ada selama bertahun-tahun, Spectre berhasil menarik sekitar 1.000 unduhan harian di npm.
Jadi, apa kerangka semua tentang? Ini didasarkan pada konsep dasar desain yang ringan, dengan fokus menggunakan Flexbox untuk responsivitas. Tidak seperti solusi barebone serupa, komponen Spectre dirancang khusus untuk memberikan kesan kepribadian pada desain.
Dan dengan jumlah komponen yang tersedia, Anda dapat melanjutkan dan menggunakan Spectre untuk membangun apa pun mulai dari halaman arahan hingga antarmuka aplikasi. Lihat dokumen untuk demo langsung!
UI mustard

Tidak semua kerangka kerja dibangun untuk mengatasi masalah yang sulit. Faktanya, meskipun Mustard UI adalah library yang ringan, ini lebih tentang gaya desain yang disediakannya.
Tujuannya adalah untuk memiliki dasar awal yang solid (modular) yang dapat digunakan untuk membuat prototipe tata letak yang bersih. Itu juga bagaimana Mustard UI disusun. Jika Anda membutuhkan fitur tambahan, Anda dapat menyesuaikannya sendiri. Dalam dokumen Anda akan menemukan banyak contoh yang dihosting di CodePen.
Dan, yang tak kalah pentingnya, Mustard UI juga memiliki dukungan penuh untuk utilitas. Tema umum dapat diatur sebelum Anda mulai bekerja menggunakan variabel yang telah ditentukan sebelumnya.
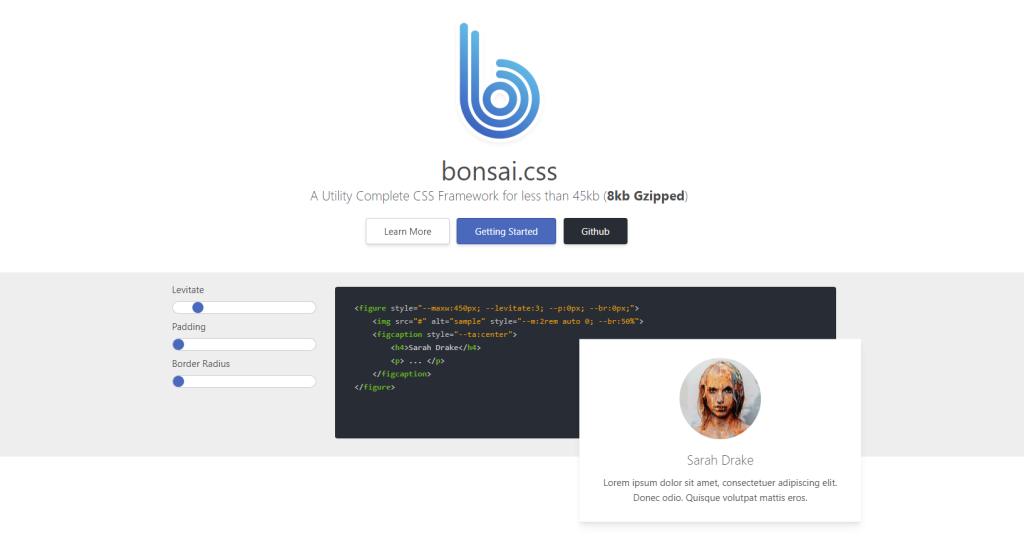
Bonsai

Bonsai menyediakan komponen dasar serta kelas utilitas. Gaya dasar saja sudah cukup untuk menghasilkan antarmuka yang kreatif dan bergaya. Kerangka kerja tidak mengganggu kelas khusus, sehingga Anda sebenarnya dapat menerapkan Bonsai ke halaman HTML (tanpa gaya) yang ada.
Ini akan mengakibatkan halaman Anda diubah dengan semua spesifikasi gaya Bonsai.
Adapun utilitas, Bonsai benar-benar menjatuhkannya dari taman. Ada sekitar 100 kelas utilitas yang dibuat khusus yang disertakan dalam kerangka kerja. Setiap kelas memberi Anda kebebasan untuk menambahkan gaya khusus dan fitur desain tambahan.
Dan sebagian besar kelas tersebut sepenuhnya kompatibel dengan kueri media: responsif.
Lit

Seberapa kecil sebuah kerangka kerja, sungguh? Ternyata, sangat kecil . Kerangka kerja "menyala" siap produksi hanya 400 byte . Namun, berikan alat yang komprehensif untuk menjalankan tata letak situs web yang responsif. Kerangka kerja itu sendiri berfokus pada penyediaan antarmuka kisi yang responsif, tetapi juga menambahkan beberapa elemen umum seperti kartu, daftar, dan desain tabel.
Namun Anda dapat melangkah lebih jauh dengan ekstensi "util". Utilitas (1kb) mencakup berbagai penambahan komponen dan opsi jarak. Secara keseluruhan, kerangka kerja yang menyala adalah pilihan yang luar biasa untuk kerangka kerja pemula. Dan performanya tak tertandingi.
tali lucu

Bootstrap tapi lebih manis ? Itu Cutestrap! Meskipun kerangka kerja tersebut tidak banyak disukai (versi baru) dalam beberapa tahun terakhir, kerangka ini sepenuhnya berfungsi. Cutestrap dikemas dengan elemen HTML khusus, tetapi juga menambahkan dukungan untuk tema, tipografi tingkat lanjut, dan panduan gaya khusus.
