Tema Blok WordPress Modern untuk Situs Majalah
Diterbitkan: 2022-12-09Kami sangat senang berbagi berita menarik tentang perilisan tema WordPress Gutenberg modern, MagazineX, oleh BlockArt!
Dibuat oleh tim ahli pengembang blok Gutenberg, ini adalah tema majalah masuk untuk situs baru Anda.
MagazineX adalah tema WordPress berbasis blok yang dirancang untuk situs terkait majalah. Tema ini dapat membantu Anda mengonversi situs imajinatif Anda menjadi kenyataan utuh dalam waktu singkat! Dan Anda dapat melakukannya hanya dengan menggunakan blok Gutenberg!
Jadi, tanpa menunggu lama, mari pelajari lebih lanjut tentang MagazineX!
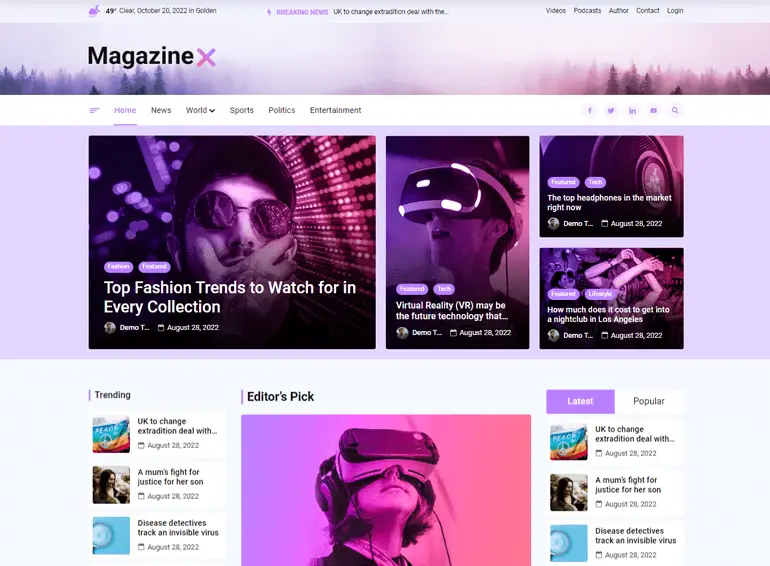
Apa itu MajalahX? (Gambaran)
MagazineX adalah tema yang sangat baik untuk situs web yang paham konten, seperti portal berita atau blog yang didedikasikan untuk berita, artikel, video, dll.
Juga, apakah kami menyebutkan bahwa ini adalah tema gratis? Karena ini adalah tema majalah gratis, kami harap Anda tidak mengira itu bukan tema paket unggulan.

Tema ini memiliki fitur berkualitas tinggi seperti demo pemula, pengoptimalan kecepatan, opsi penyesuaian, dan banyak lagi, yang akan kami bahas secara mendetail di artikel yang sama.
Situs majalah cenderung menampilkan banyak iklan untuk menghasilkan pendapatan dibandingkan dengan situs lain mana pun. Karena itu, MagazineX juga menyediakan ruang untuk menampilkan iklan jika Anda ingin mendapatkan uang ekstra dari iklan.
Selanjutnya, saat menjalankan situs majalah, situs Anda harus terlihat enak dipandang oleh pemirsa. Namun dengan MagazineX, Anda tidak perlu khawatir dengan desainnya. Tema ini dirancang dengan kombinasi warna dan kontras yang menarik, membuat teks situs Anda menarik bagi pemirsa Anda.
MagazineX Didukung oleh Plugin Blok Majalah BlockArt!
Kami ingin menarik perhatian Anda sebentar untuk membahas BlockArt dan produknya. Itu karena MagazineX adalah tema yang dibuat oleh perusahaan plugin dan tema WordPress Gutenberg, "BlockArt". Dan, ya, ini perusahaan saudara kita!

Seperti yang dinyatakan di atas, BlockArt berspesialisasi dalam blok Gutenberg. Mereka memiliki Gutenberg Blocks by BlockArt, plugin Magazine Blocks, dan lainnya di bawah nama mereka.
Karena itu, mari alihkan fokus kita ke plugin majalah, Magazine Blocks, dan tema MagazineX.
Blok Majalah BlockArt adalah plugin blok Gutenberg eksklusif yang menawarkan variasi tata letak majalah.
Anda dapat menampilkan posting Anda menurut kategori dengan blok seperti Bagian, Posting Video, Ikon Sosial, Modul Kotak, dan banyak lagi.

Karena plugin Blok Majalah memberdayakan tema MagazineX, penting bagi Anda untuk membuat situs majalah Anda dengan menggabungkan tema dan plugin untuk menyiapkan situs yang penuh daya.
Menggabungkannya akan membuat proses pembuatan situs Anda jauh lebih mudah. Anda bahkan dapat menghemat waktu dan tenaga untuk mencari plugin yang berbeda sementara para ahli di BlockArt telah menutupinya dengan produk mereka.
Sekarang, kembali ke MagazineX, mari pahami beberapa fitur penting yang ditawarkan MagazineX untuk situs Anda!
Fitur Utama MagazineX
1. Siap Mengimpor Demo Pemula
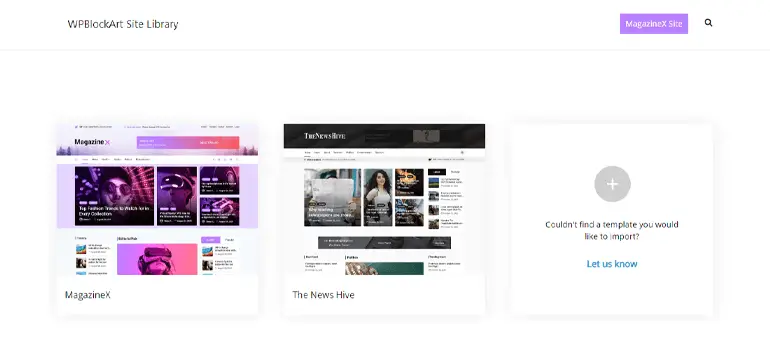
Tema ini menawarkan dua demo pemula Tata Letak Berita dan Majalah yang siap diimpor yang dapat Anda impor dalam beberapa detik. Anda dapat menyesuaikan dan mendesain demo agar sesuai dengan minat situs Anda.

Selain itu, jika Anda menginginkan template tertentu untuk situs Anda, Anda dapat menyarankan demo ke tim resmi MagazineX. Mereka akan membantu Anda menemukan atau membuat demo sesuai kebutuhan Anda!
2. Didukung oleh Plugin Blok Majalah BlockArt
Kami telah menyebutkan sebelumnya bahwa menggabungkan Blok Majalah dan MagazineX saling melengkapi untuk membangun situs majalah.
Jadi, dengan demikian, Magazine Block dan MagazineX terintegrasi untuk proses pembuatan situs web Anda yang lebih mudah.
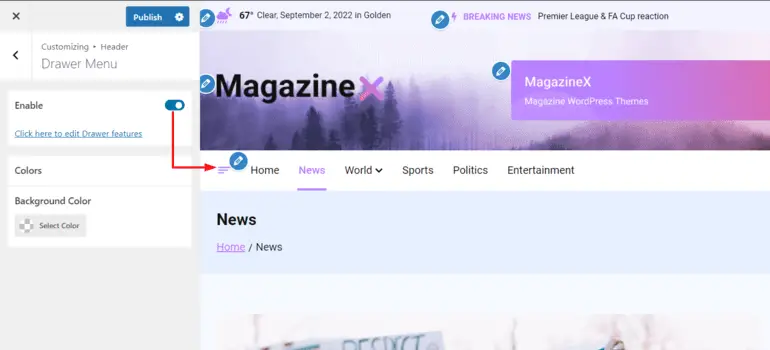
3. Menu Laci pada Header
Jadi, dengan menu laci, Anda bisa menampilkan halaman-halaman penting di situs majalah Anda. Ini akan terlihat secara default, dan Anda dapat sepenuhnya membuka halaman pada menu dengan mengklik opsi yang tersedia.

MagazineX menawarkan opsi untuk menambahkan Menu Laci di header. Anda dapat mengaktifkan opsi ini jika ingin menambahkannya ke situs Anda. Anda dapat membaca dokumentasi ini untuk mempelajari cara mengaturnya secara keseluruhan.
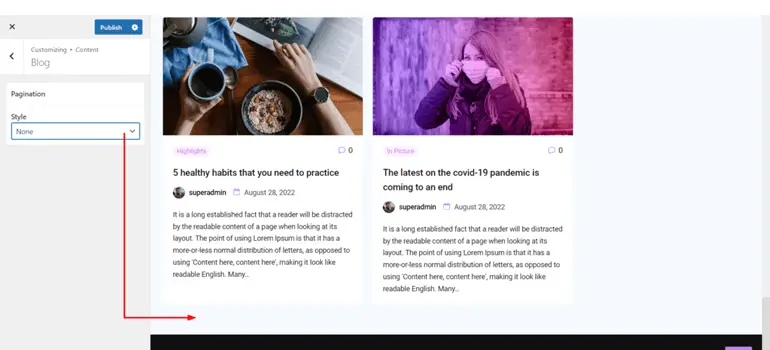
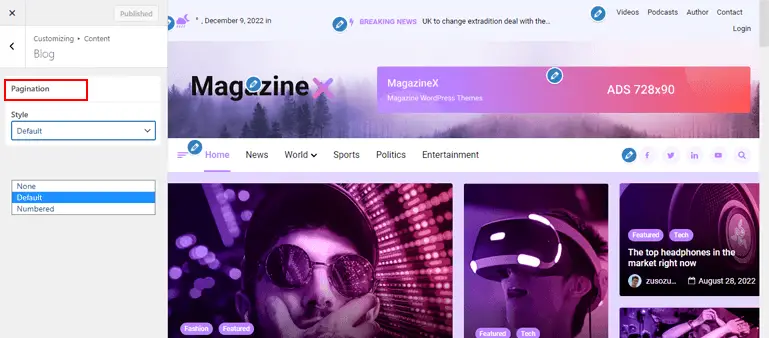
4. 3 Cara Menampilkan Paginasi
MagazineX menawarkan tiga opsi untuk menampilkan paginasi yang membantu membagi konten menjadi beberapa halaman.
Tiga opsi penomoran halaman meliputi:
- Tidak ada: Dengan opsi ini, Anda dapat menyembunyikan paginasi di situs Anda.

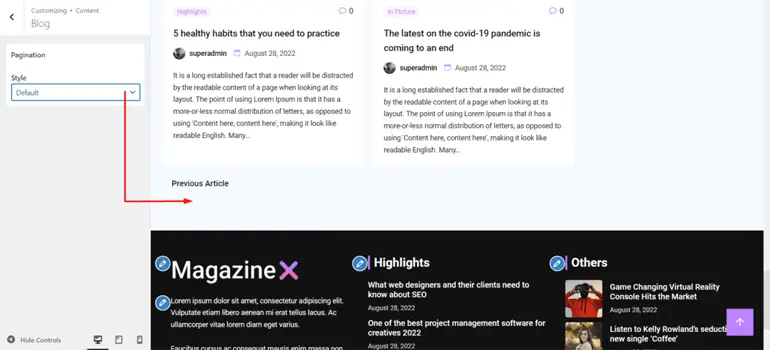
- Default: Dengan opsi default, Anda dapat menampilkan paginasi dengan gaya jadul, label Sebelumnya dan Berikutnya .

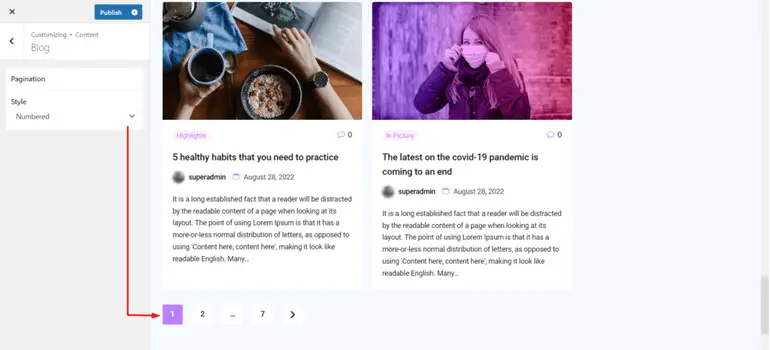
- Numbered Pagination: Opsi ini memungkinkan Anda menampilkan posting sebelumnya dan berikutnya dalam format angka.

5. Templat Halaman Gutenberg
Tema menyediakan opsi untuk memilih antara templat pembuat blok/halaman Gutenberg dan opsi templat default. Jika Anda ingin menampilkan sidebar di halaman Anda, itu mungkin dengan yang default.

Namun, terkadang menampilkan sidebar mungkin hanya berlaku di situs Anda. Jadi, dengan memilih opsi templat Halaman Gutenberg, Anda dapat menyembunyikan sidebar di halaman Anda.
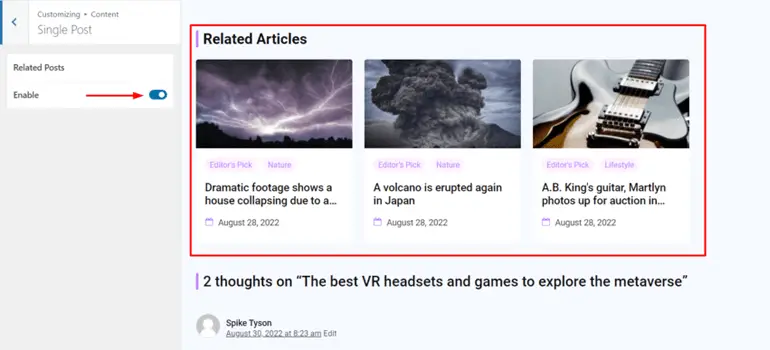
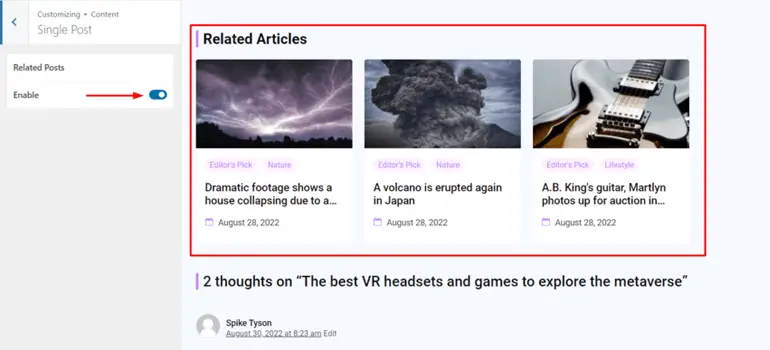
6. Pengaturan Posting Tunggal untuk Menampilkan atau Menyembunyikan Posting Terkait
Jika Anda menjalankan blog di situs Anda, Anda harus menampilkan artikel terbitan terkait lainnya dari blog Anda. Dengan menampilkan artikel terkait, audiens Anda mungkin lebih terlibat dengan situs Anda.

Jadi, MagazineX memiliki pengaturan postingan tunggal dengan opsi untuk menampilkan atau menyembunyikan postingan terkait di blog Anda.
7. Kecepatan Dioptimalkan
Kecepatan cepat adalah salah satu faktor penting dalam tema apa pun, karena tidak ada yang mau membuang waktu di situs yang memuatnya lambat.
Dengan demikian, pengembang MagazineX telah membuat tema dengan pengoptimalan kecepatan di benak mereka. Ini menjamin kecepatan secepat kilat untuk situs Anda, membuat audiens Anda tetap terlibat dalam konten situs Anda.
Memulai dengan MagazineX
Kami telah membahas apa itu MagazineX dan apa yang ada di sekitar tema; sekarang, mari kita segera mempelajari cara memasang tema dan mengimpor demo.
A) Instal dan Aktifkan MagazineX
Ada dua metode mudah untuk menginstal dan mengaktifkan tema, jadi mari kita pelajari!
1. Dari Dasbor WordPress
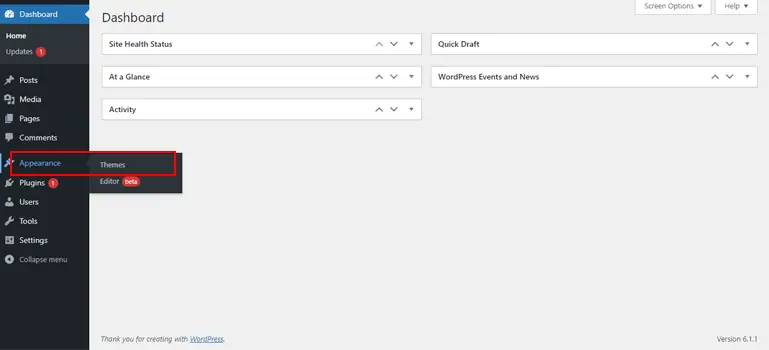
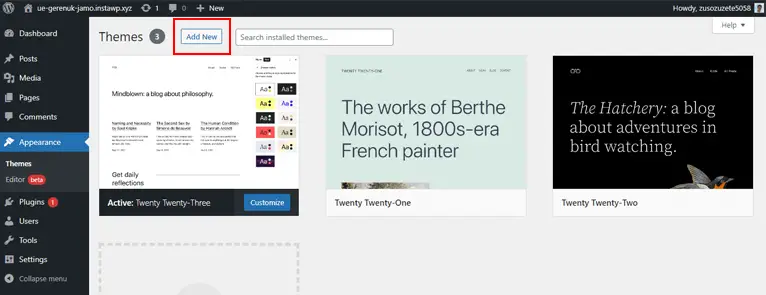
Di dashboard WordPress Anda, pertama-tama Anda harus mengklik Appearance dan arahkan ke Themes .

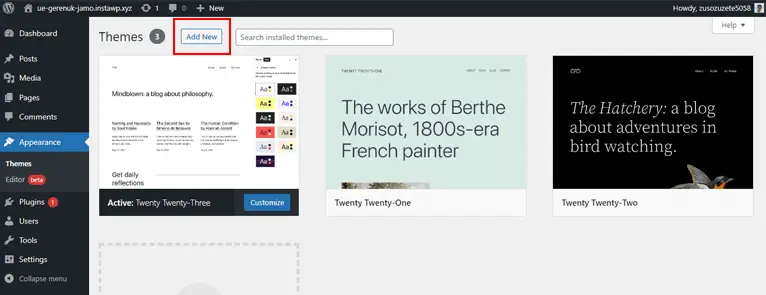
Di sini, tekan tombol Add New .

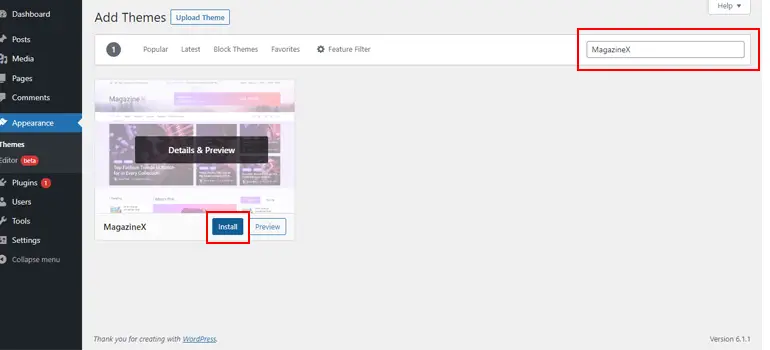
Anda dapat melihat bilah pencarian, ketik MagazineX , dan klik Instal saat muncul di hasil pencarian.

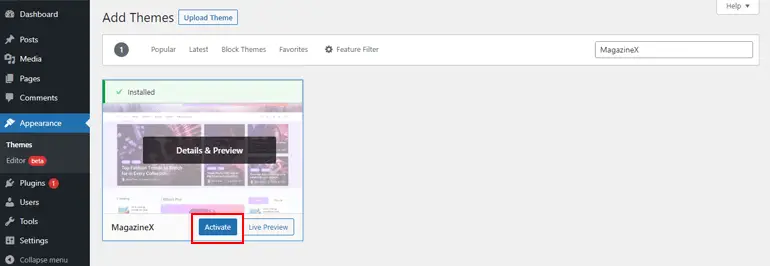
Proses instalasi selesai dalam beberapa detik. Selanjutnya, klik tombol Activate untuk menggunakan tema.

2. Melalui Situs MagazineX
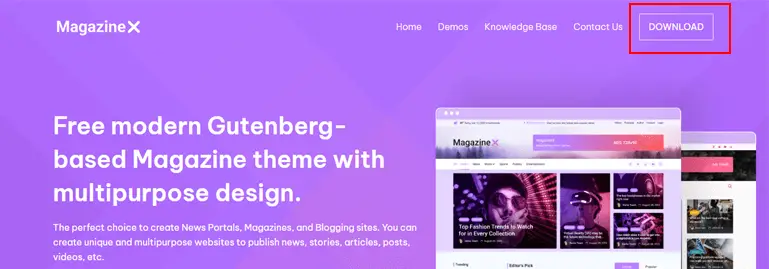
Setelah Anda berada di situs MagazineX, Anda dapat melihat tombol Unduh di bagian atas halaman. Jadi, klik untuk menjalankan proses pengunduhan. Selanjutnya, file zip akan diunduh ke perangkat lokal Anda.

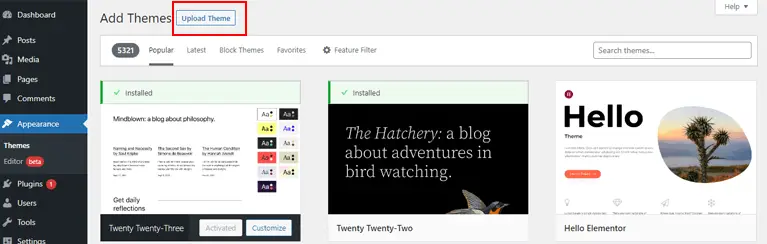
Sekarang, buka dashboard WordPress Anda dan navigasikan ke Appearance>Themes seperti yang dijelaskan sebelumnya. Dan, klik tombol Tambah Baru .


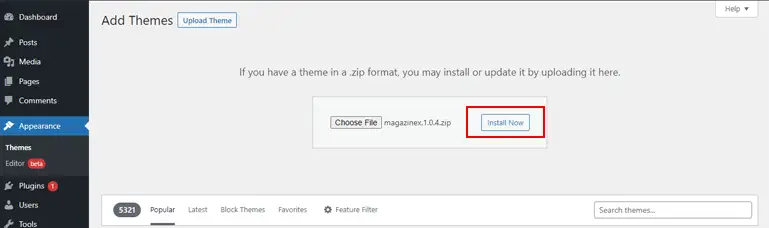
Kemudian, Anda akan melihat tombol bernama Unggah Tema . Jadi, klik dan unggah file yang baru saja Anda unduh dari perangkat lokal Anda.

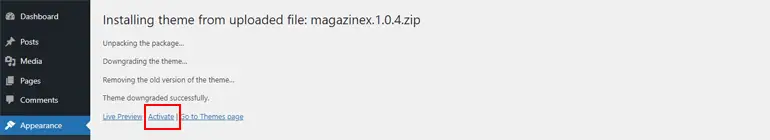
Sekarang, Anda perlu mengklik tombol Instal Sekarang .

Terakhir, tekan tombol Aktifkan untuk menggunakan tema untuk situs Anda.

Proses instalasi cukup sederhana. Sekarang, mari pelajari cara mengimpor demo!
B) Impor Demo
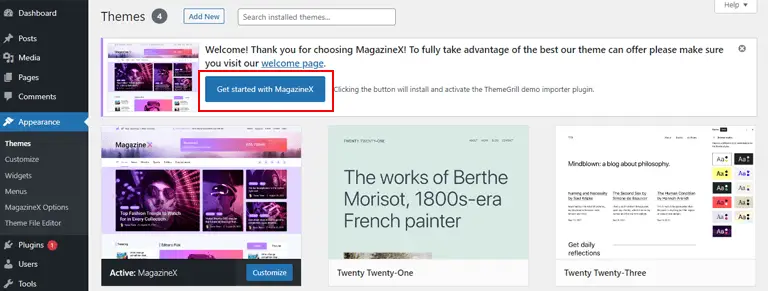
Setelah proses penginstalan dan aktivasi, kini Anda dapat mengimpor demo.
Setelah mengaktifkan tema, Anda dapat melihat tombol bernama Memulai dengan MagazineX . Ketika Anda mengkliknya, itu mengaktifkan Plugin Importir Demo ThemeGrill.

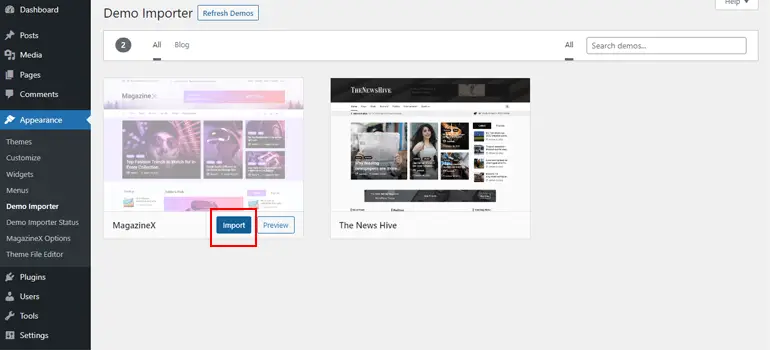
Itu membuat prosesnya sangat sederhana karena Anda sekarang dapat mengarahkan demo dan menekan tombol Impor untuk mengimpor demo untuk situs Anda.

Kira-kira akan memakan waktu beberapa menit untuk menyelesaikan proses pengimporan demo. Dan setelah selesai, Anda dapat beralih ke desain dan penyesuaian.
C) Sesuaikan Demo
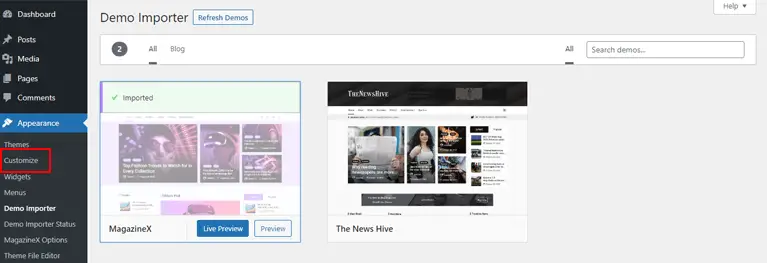
Setelah mengimpor demo, Anda dapat melihat tab Kustomisasi di bawah Penampilan . Cukup, klik untuk menyesuaikan demo pilihan Anda.

1. Kustomisasi Warna dan Tata Letak
Di bawah pengaturan Global, Anda dapat menyesuaikan tata letak situs dan mengubah warna situs Anda.
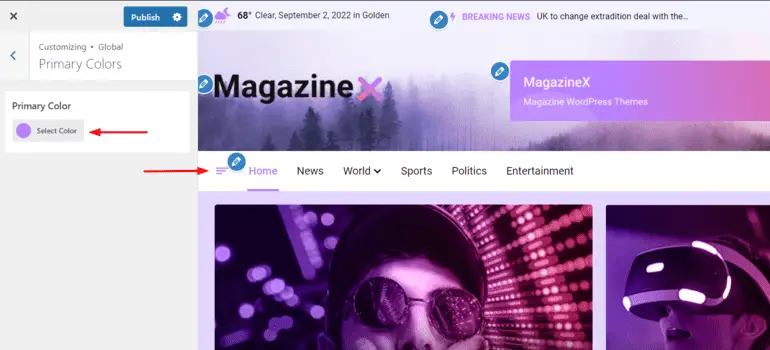
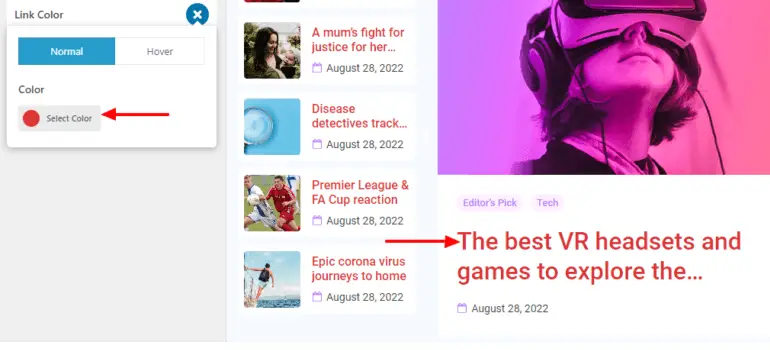
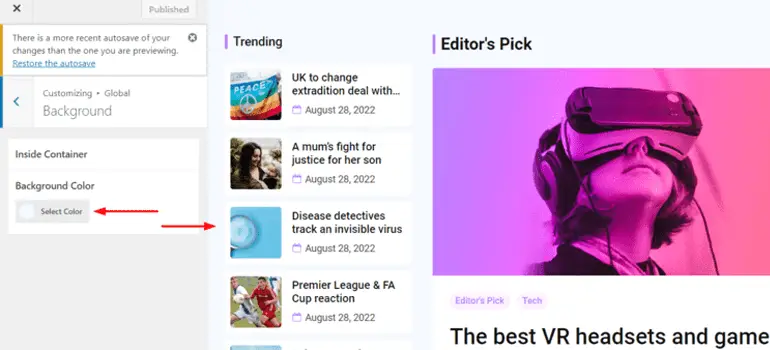
Sekarang dengan opsi Warna, Anda dapat menyesuaikan Warna Primer, Tajuk, Tautan, dan Latar Belakang.
- Warna Utama: Dengan ini, Anda dapat mengubah warna tema utama situs.

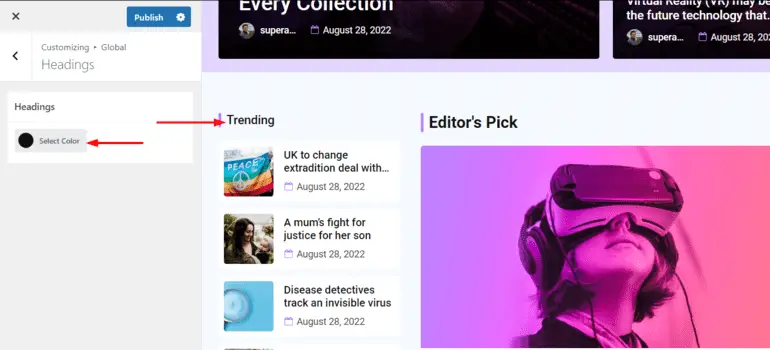
- Tajuk: Opsi tajuk memungkinkan Anda menyesuaikan warna Tag Tajuk, yang mencakup bagian H1 hingga H6.

- Tautan: Ini memungkinkan Anda untuk mengubah warna teks yang disematkan dengan tautan Anda. Juga, di bawah Tautan, Anda akan menemukan dua opsi: Warna Tautan dan Warna Arahan Tautan.

- Latar Belakang: Ini memungkinkan Anda untuk mengubah warna latar belakang di dalam wadah situs.

2. Kustomisasi Tajuk
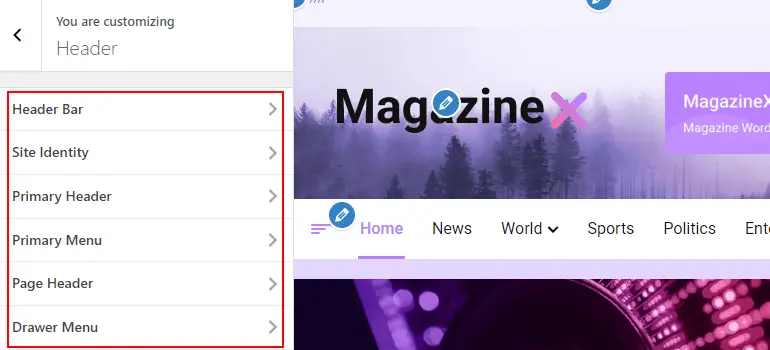
MagazineX memiliki opsi tajuk yang mudah disesuaikan. Di bawah opsi Tajuk , Anda dapat menyesuaikan Bar Tajuk, Identitas Situs, Tajuk Utama, Menu Utama, Tajuk Halaman, dan Menu Laci.

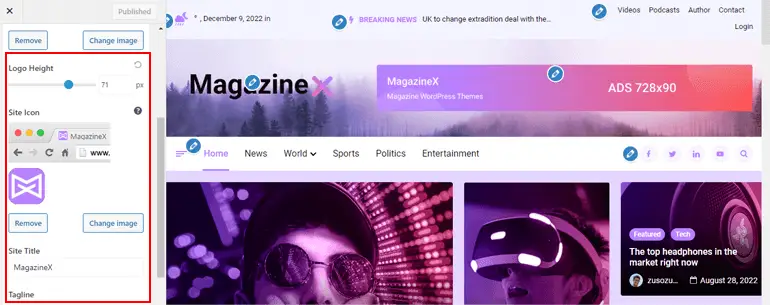
Di dalam opsi ini, Anda dapat menyesuaikan lebih lanjut detail tajuk dengan mengubah Logo Situs, Judul, Slogan, dan Warna untuk opsi tajuk yang berbeda.

Jika Anda menginginkan informasi mendetail tentang setiap opsi tajuk, kami sarankan Anda menelusuri dokumentasi informatif ini di tajuk MagazineX.
3. Kustomisasi Konten
Nah, untuk kustomisasi konten, Anda bisa mengkustomisasi blog Anda melalui fitur Pagination .

Selanjutnya, ada opsi yang disebut opsi Single Post jika Anda ingin menyembunyikan atau menampilkan posting terkait dari blog Anda.

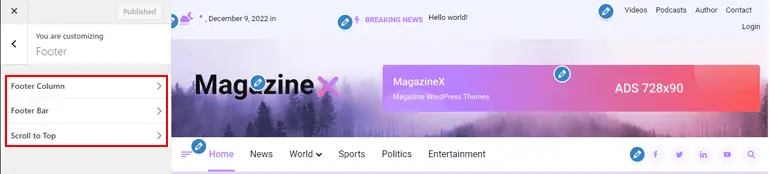
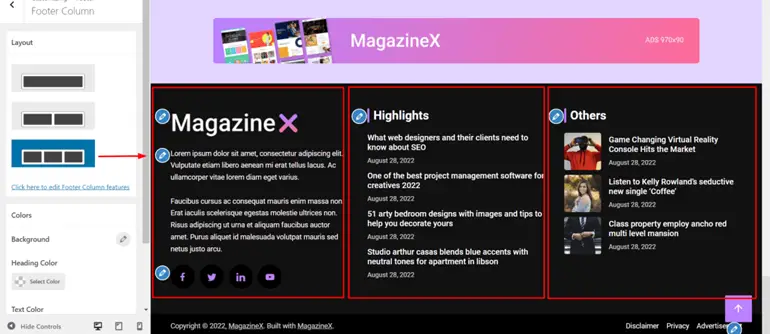
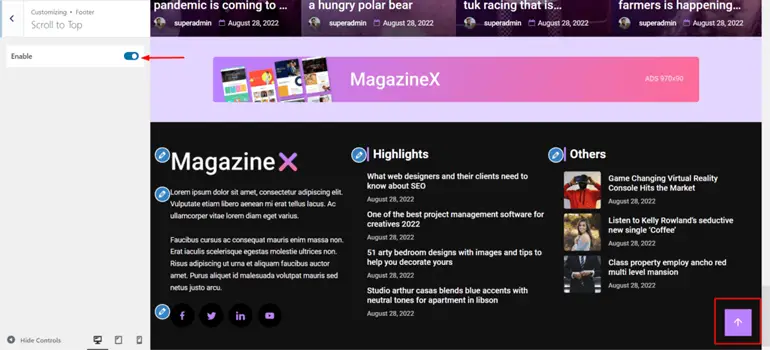
4. Kustomisasi Footer
Menyesuaikan opsi footer juga penting di situs web mana pun, jadi dengan MagazineX, Anda dapat menyesuaikan opsi Footer Column, Scroll to the Top , dan Footer Bar .

Dengan kolom footer, Anda dapat memilih dari 3 tata letak kolom dan mengubah latar belakang, judul, teks, dan warna tautan.

Sekarang, seperti namanya, Anda dapat mengaktifkan sakelar untuk memungkinkan opsi gulir ke atas. Dan terakhir, dengan kustomisasi bilah footer, Anda dapat mengubah warna bilah footer.

Terlepas dari opsi yang dibahas, Anda dapat menyesuaikan Menu, Widget, dan Pengaturan Beranda dan menambahkan CSS tambahan sesuai kebutuhan situs Anda.
Jadi, Haruskah Anda Menggunakan Tema MagazineX?
Kami telah mencapai titik di mana kami yakin Anda mengetahui semua yang perlu Anda ketahui tentang MagazineX.
Tetapi jika Anda ingin segera mengetahui kapan harus menggunakan tema dan kapan tidak, inilah analisis singkatnya!
Pertama dan terpenting, Anda harus menggunakan MagazineX untuk membuat situs Anda jika Anda benar-benar menginginkan tema berbasis Gutenberg.
Selain itu, jika Anda tidak ingin menghabiskan waktu membuat kode dan ingin tema dengan kode bersih aman dari sudut pandang keamanan, maka MagazineX harus menjadi jawaban akhir Anda.
Fasilitas dukungan yang berdedikasi dan berpengalaman sangat bermanfaat untuk membangun situs apa pun. Karena itu, tim dukungan MagazineX mudah dihubungi dan penuh dengan profesional berpengalaman. Mereka akan membantu Anda tidak peduli seberapa kecil atau besar masalah Anda.
Jadi, jika Anda menemui masalah dengan fasilitas dukungan, Anda dapat dengan mudah mengandalkan MagazineX.
Sekarang beralih ke kapan tidak menggunakan tema, tidak banyak yang dapat kami pikirkan karena MagazineX dapat diandalkan dalam banyak hal.
Terlepas dari itu, jika Anda ingin menjelajahi berbagai demo majalah sekaligus untuk situs Anda, maka MagazineX saat ini memiliki dua.
Tapi kami telah menyimpulkan solusi mudah untuk itu juga. Jika Anda menginginkan lebih banyak demo untuk situs majalah Anda, maka tema majalah WordPress ColorMag nomor 1 adalah solusi untuk masalah Anda.

Tema ini memiliki 25+ demo yang didedikasikan untuk situs majalah dengan opsi untuk menggunakan versi gratis dan pro. ColorMag terkenal karena sistem posnya yang unik, demo starter siap impor yang menakjubkan, kompatibilitas pembuat halaman, dan banyak lagi!
Yang terbaik dari semuanya, ini adalah dukungan penuh untuk pembuat halaman Elementor yang populer. Jika Anda seorang penggemar Elementor, maka ColorMag siap membantu Anda!
Membungkus!
Artikel kami dengan cepat merangkum bagaimana Anda dapat memanfaatkan tema MagazineX secara maksimal untuk membangun situs web bergaya majalah Anda.
Seperti yang kami sebutkan sebelumnya, temanya gratis dan dilengkapi dengan semua fitur penting yang diperlukan untuk membangun situs yang Anda inginkan.
Jika Anda ingin tahu lebih banyak atau menemukan masalah apa pun, Anda selalu dapat melihat dokumentasi terperinci MagazineX di Basis Pengetahuan mereka. Juga, jika Anda memiliki pertanyaan setelah menyiapkan tema, Anda dapat menghubungi forum dukungan mereka yang ramah dan aktif untuk bantuan lebih lanjut.
Juga, jika Anda menginginkan semua pembaruan, ingatlah untuk tetap berhubungan melalui Twitter dan Facebook kami.
Selamat membaca!
Penafian: Beberapa tautan di pos mungkin merupakan tautan afiliasi. Jadi jika Anda membeli sesuatu menggunakan tautan tersebut, kami akan mendapatkan komisi afiliasi.
