Neve 3.4 “Bran” – Sesuaikan Semua Hal!
Diterbitkan: 2022-10-05Dalam upaya berkelanjutan kami untuk membuat hidup Anda lebih mudah, kami hadir dengan pembaruan baru – Neve 3.4 “Bran”!
Rilis ini meningkatkan pengalaman pengguna dan memberi Anda lebih banyak fleksibilitas dalam membuat situs web dengan menambahkan kontrol penyesuaian baru.
Kami menamai versi ini dengan nama kastil Bran, yang dikenal oleh penonton internasional sebagai Kastil Drakula. Itu dipasarkan sebagai rumah dari karakter judul Drakula oleh Bram Stoker. Penjahat sering bingung dengan Vlad the Impaler, Pangeran Wallachian.
Pertama-tama, kami ingin berterima kasih kepada penasihat produk kami, yang membantu kami memahami apa yang hilang dan apa yang diinginkan pengguna kami.
Tanpa basa-basi lagi, mari kita lihat apa yang baru di Neve 3.4 “Bran! “
Akses cepat ke kontrol di Penyesuai
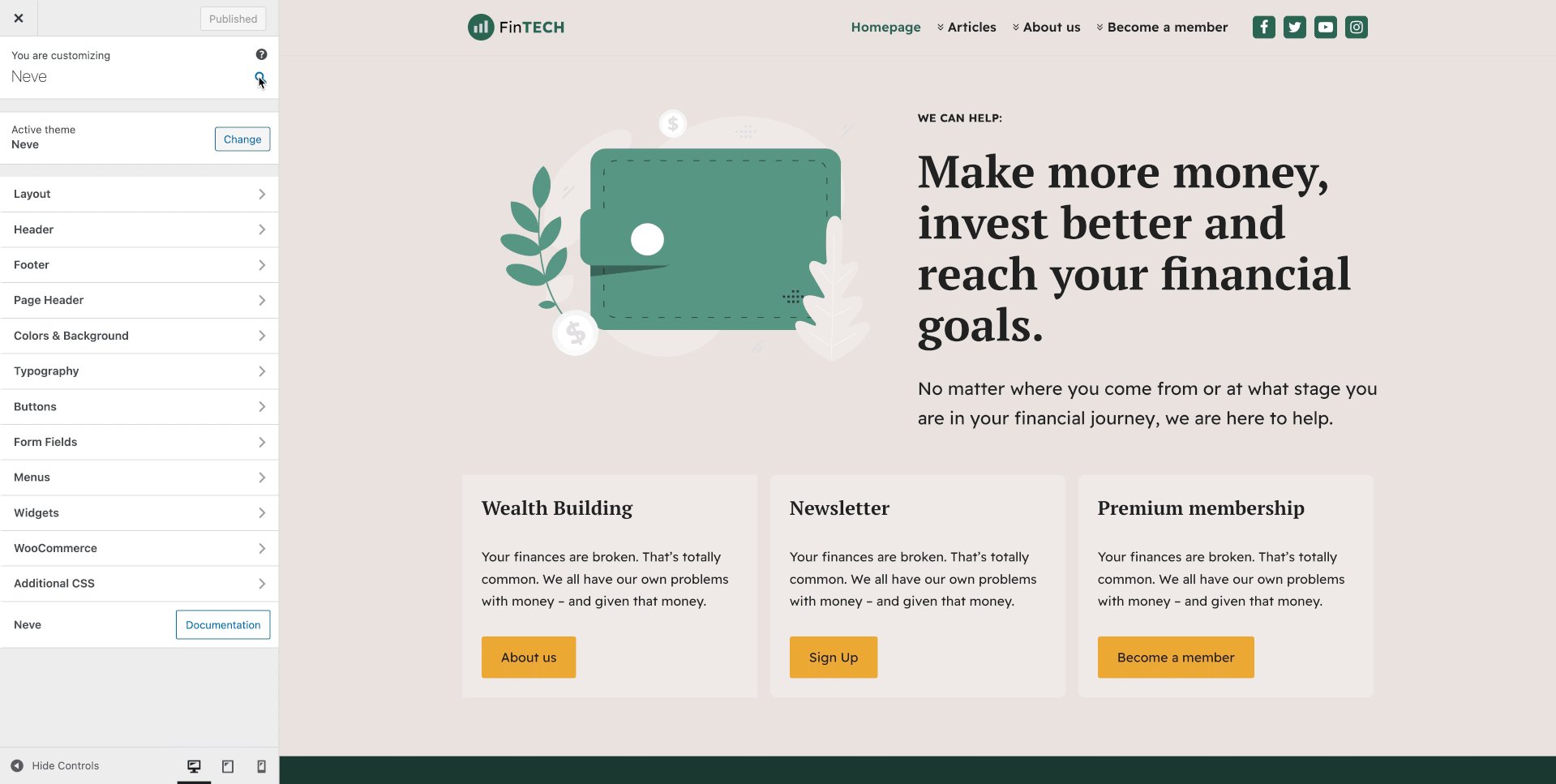
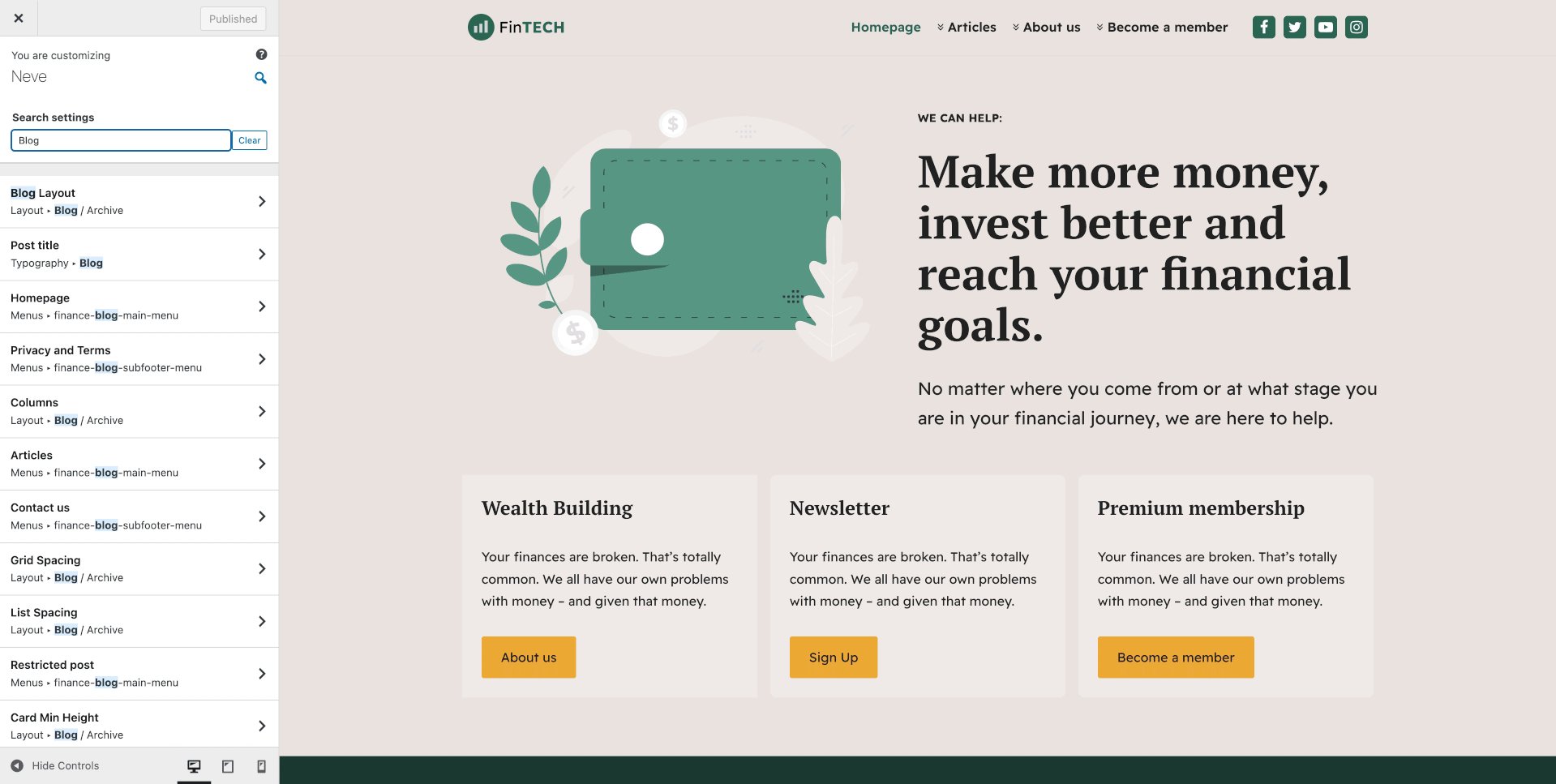
Neve sendiri memiliki lebih dari 200 kontrol penyesuaian yang ditambahkan ke Penyesuai. Meskipun dikelompokkan dengan baik, mungkin ada kalanya Anda tidak tahu di mana mencari setelan tertentu. Di Neve 3.4 “Bran, ” kami memperkenalkan pencarian Customizer. Yang perlu Anda lakukan hanyalah mengeklik ikon kaca pembesar kecil di bagian atas penyesuaian, ketik nama kontrol yang ingin Anda ubah, dan klik salah satu hasilnya. Ini akan membawa Anda langsung ke bagian dengan pengaturan itu.

Unit relatif untuk kontrol Penyesuai
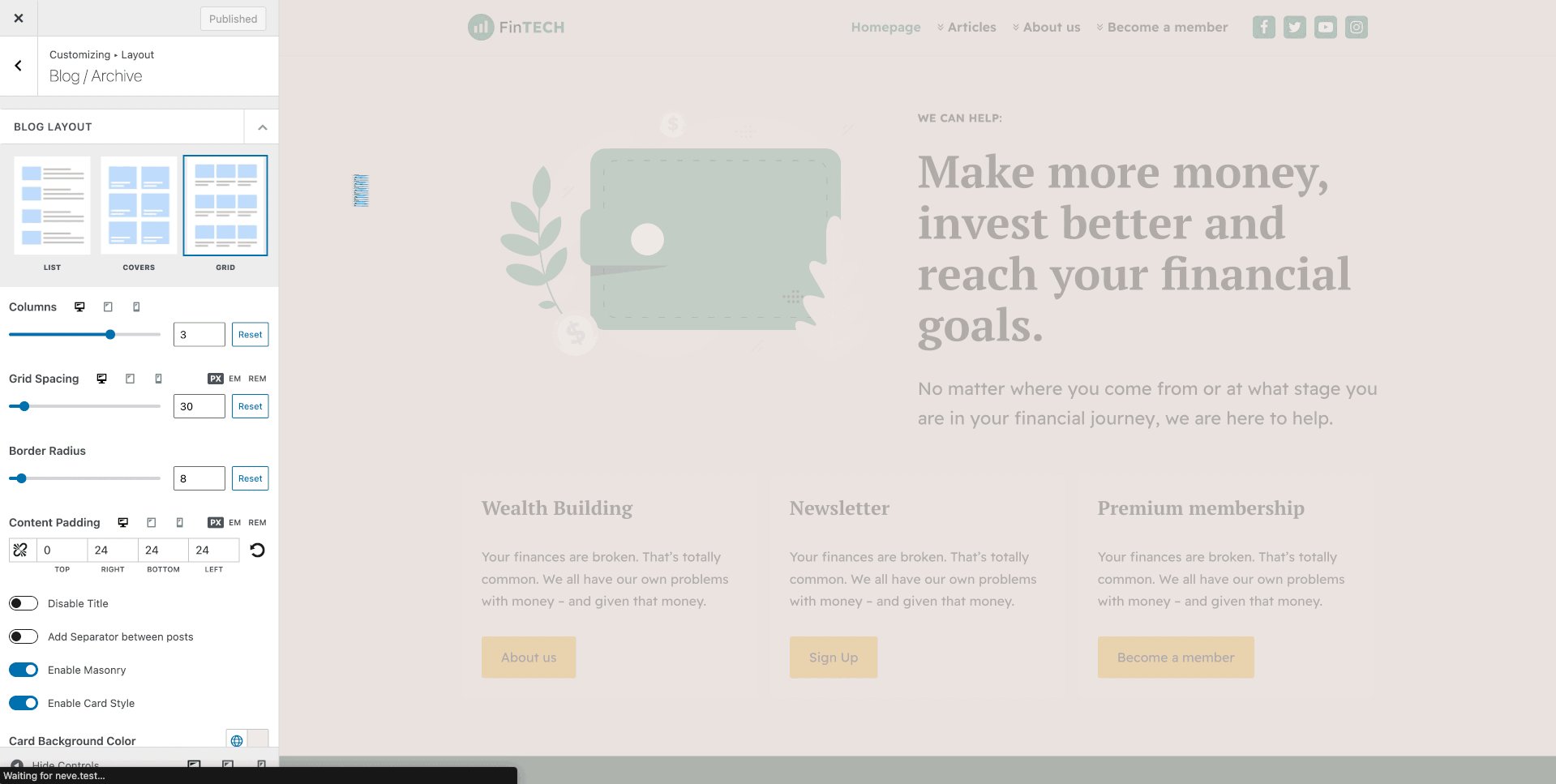
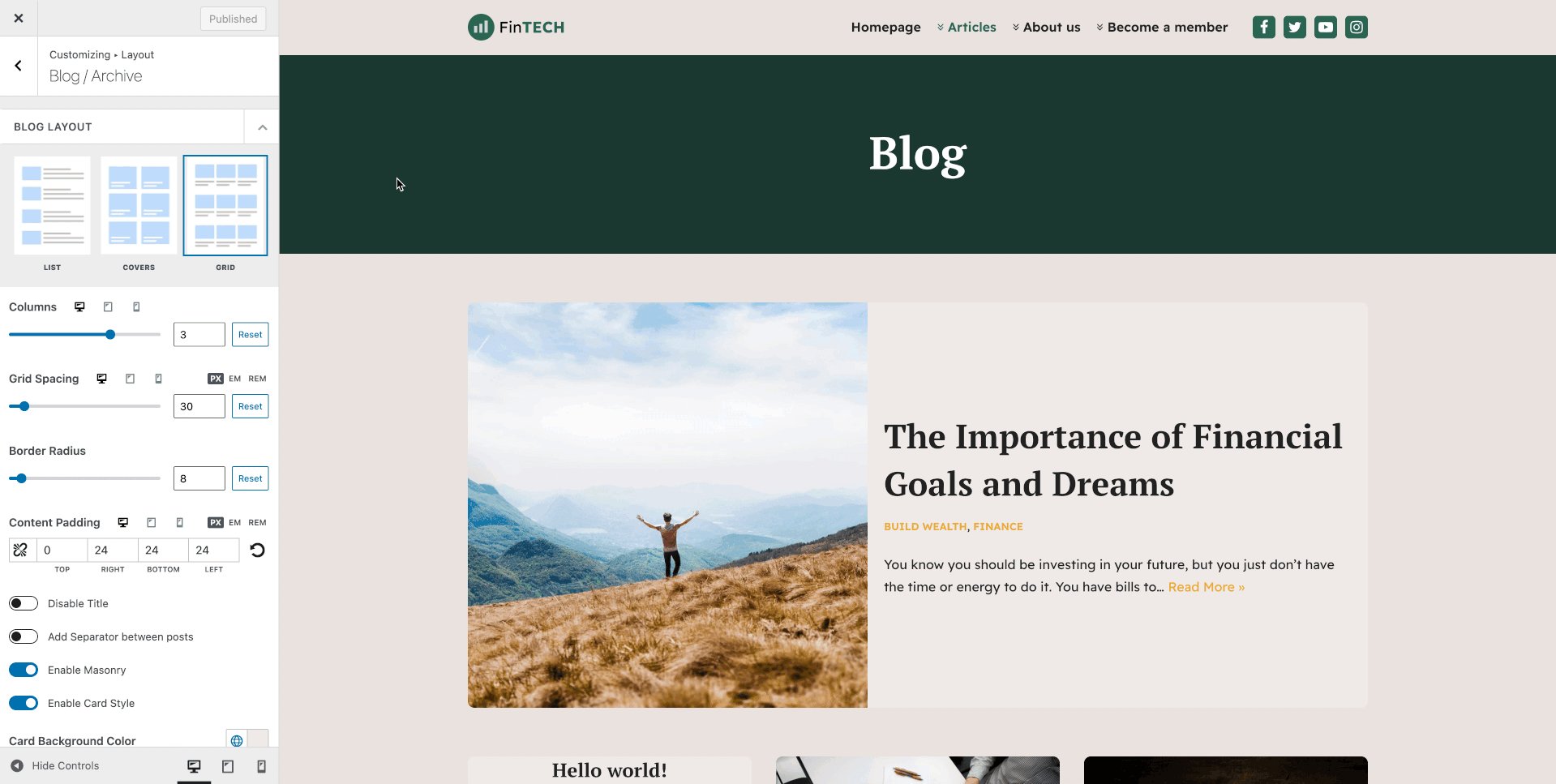
Di Neve 3.4 "Bran", kami memperkenalkan dukungan unit relatif untuk bagian kontrol Penyesuai. Kami memutuskan untuk tidak menambahkannya di mana pun karena menggunakan unit relatif untuk properti tertentu dapat menyebabkan perilaku rendering yang tidak diharapkan. Namun, ini adalah tambahan yang bagus dan akan membuat hidup Anda lebih mudah saat membangun situs web Anda. Secara khusus, em dan rem adalah unit yang dapat diskalakan yang menentukan nilai properti. Mereka memenuhi standar aksesibilitas web dan, tidak seperti px , skalanya lebih baik. Akibatnya, mereka lebih cocok untuk desain responsif.
Kami mengubah perilaku komentar, memungkinkan pengguna situs web Anda untuk melihat komentar yang sudah dikirimkan setelah Anda memutuskan untuk menonaktifkan kemampuan menambahkan komentar baru. Jangan khawatir! Anda masih dapat mencegah menampilkan seluruh bagian komentar dengan mengedit posting dan menonaktifkannya dari sidebar meta Neve.
Fitur minor namun layak disebut adalah penambahan kontrol padding teks untuk komponen ikon menu dari pembuat header. Anda sekarang dapat mengonfigurasi padding tombol, membuatnya lebih luas.
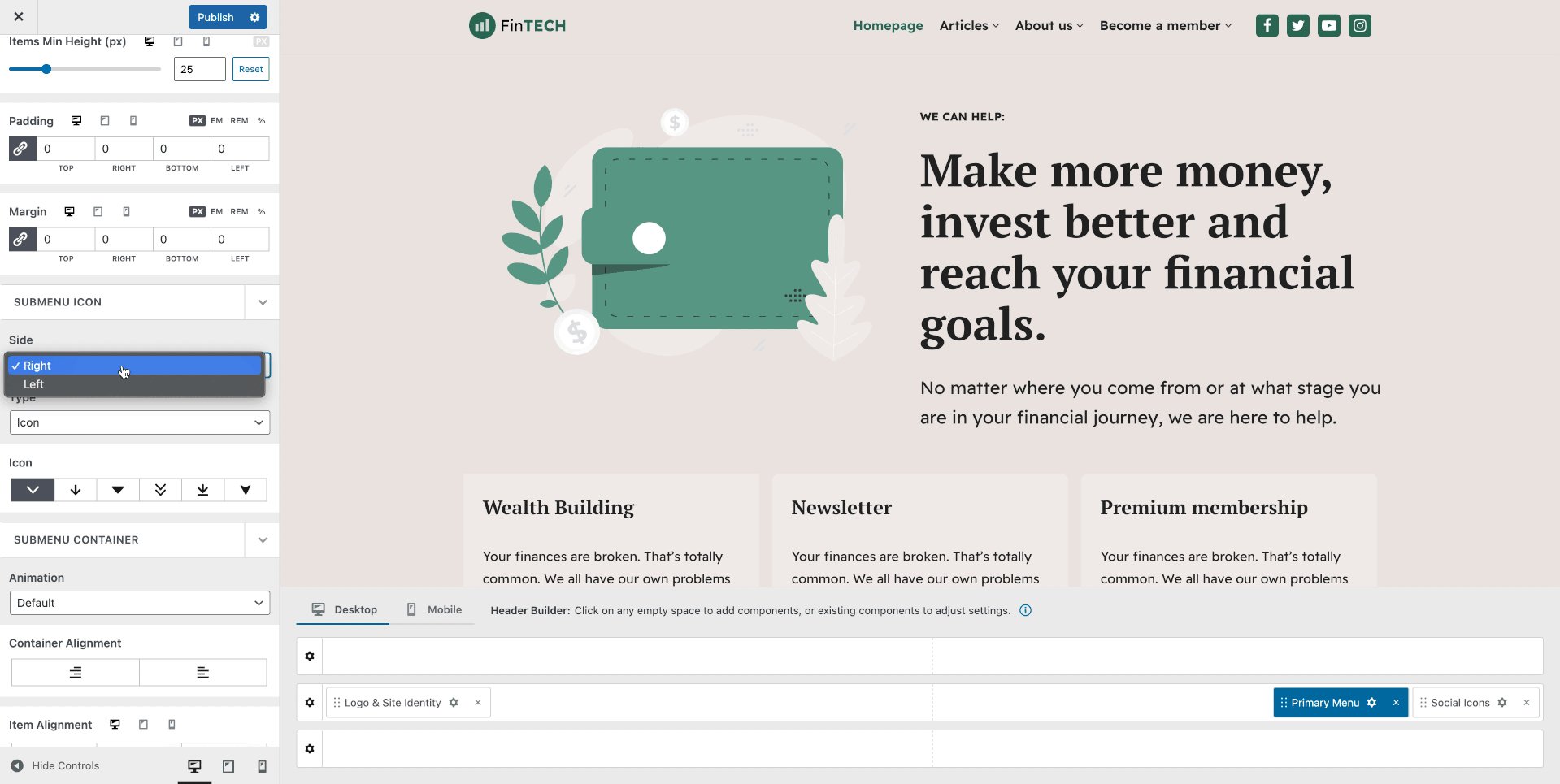
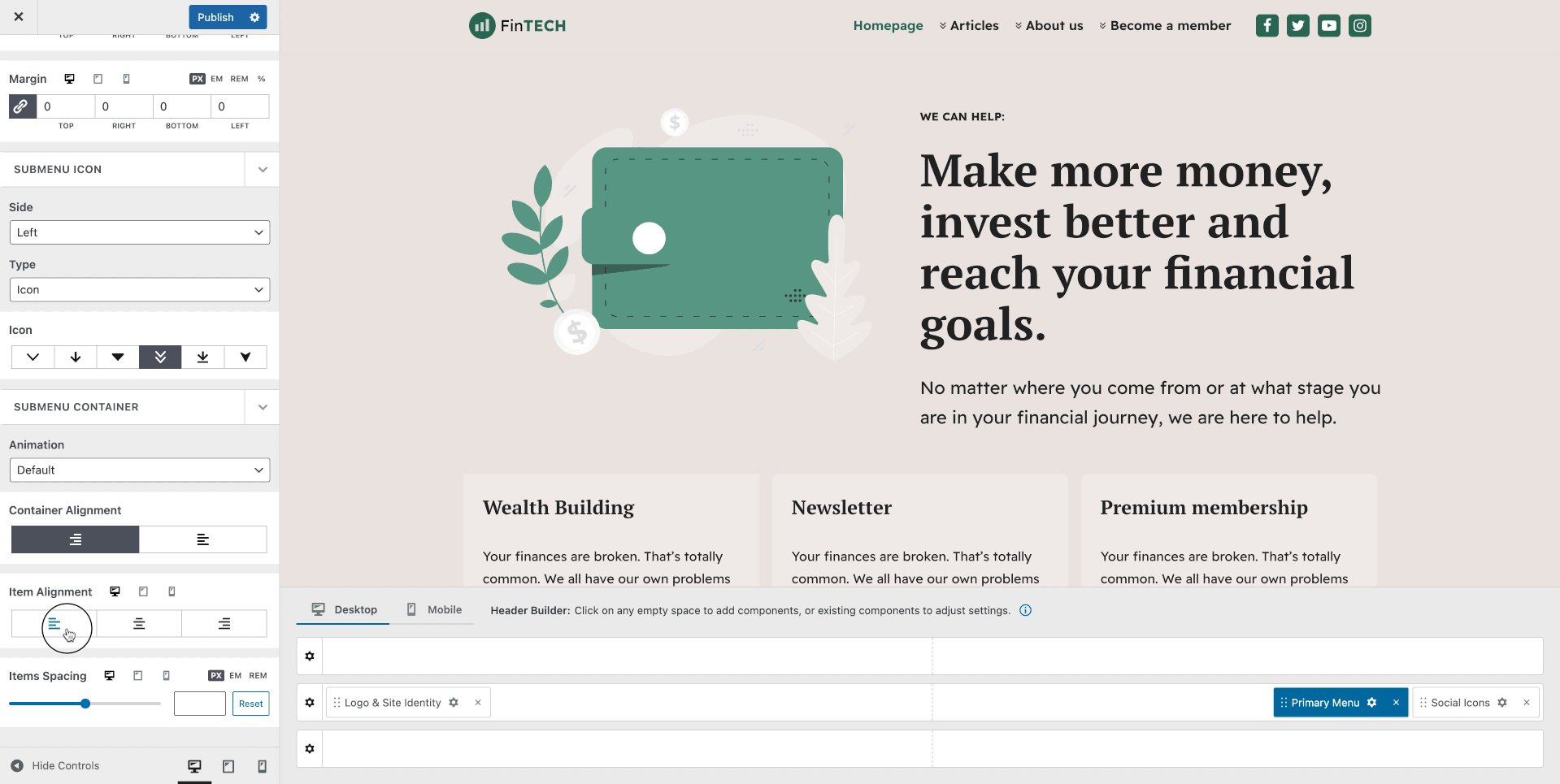
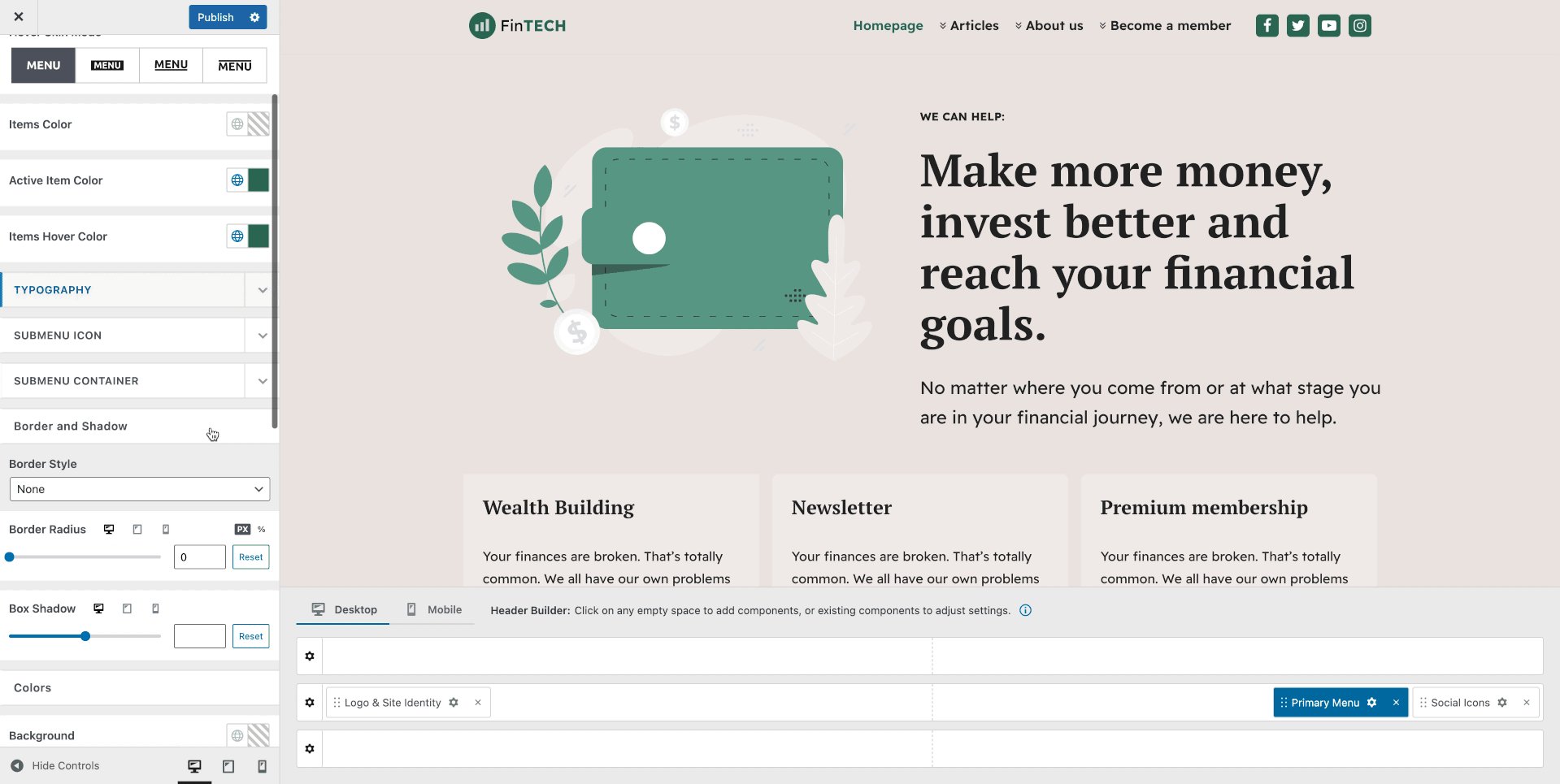
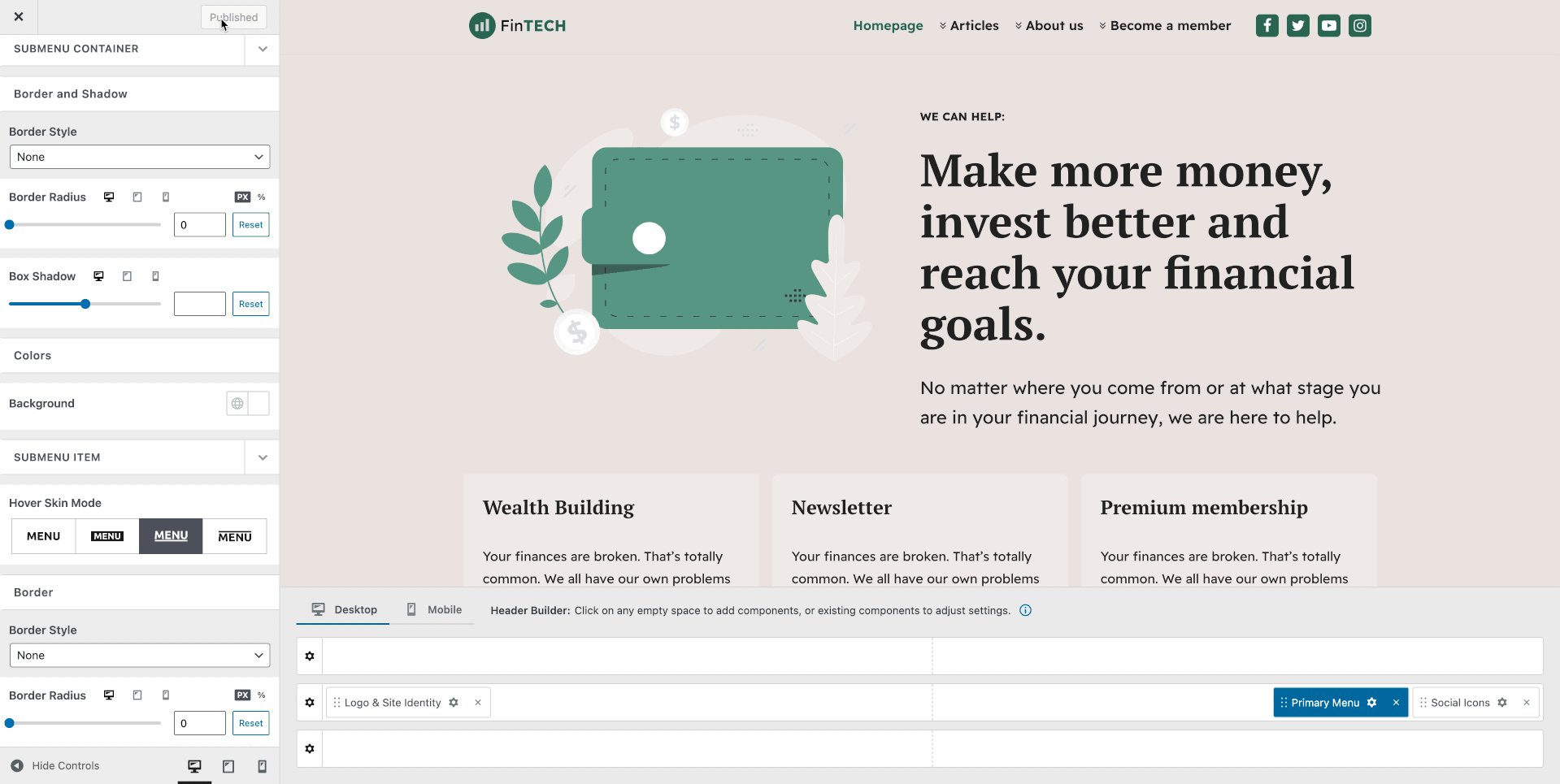
Dalam rilis ini, kami menambahkan lebih dari 30 opsi penyesuaian baru, semuanya mengacu pada gaya submenu komponen menu utama. Posisi wadah, latar belakang wadah, perataan item, warna, spasi, dan banyak penyesuaian keren lainnya kini tersedia untuk sub-menu.

Komponen penelusuran lanjutan baru di pembuat header/footer
Secara default, sistem pencarian WordPress kaku. Hasilnya akan berisi semua kiriman yang menampilkan kata-kata yang Anda cari, di mana pun mereka berada. Komponen pencarian lanjutan akan memberi Anda kendali atas hasil pencarian. Anda dapat memilih untuk mencari hanya di judul posting, di konten, atau di kutipan; mengecualikan posting yang lengket; dan bahkan membatasi pencarian untuk jenis posting tertentu.

Pengalaman tata letak khusus yang lebih baik
Seperti yang mungkin Anda ketahui, tata letak khusus adalah fitur yang sangat hebat, memungkinkan Anda untuk menambahkan konten ke hampir setiap halaman dan bahkan menggantinya dengan template yang dibuat khusus. Ini kompatibel dengan editor blok, Elementor, dan Beaver Builder. Di Neve 3.4 "Bran", kami meningkatkan pengalaman tata letak kustom, membuatnya lebih mudah digunakan dan dipahami. Inilah yang baru untuk tata letak khusus:
Tambahkan tata letak khusus langsung dari pratinjau situs
Anda sekarang dapat menambahkan tata letak khusus langsung dari bagian front-end. Cukup klik tombol Show Hooks dari bilah admin, dan Anda memilih di mana tata letak khusus akan muncul.

Buat tata letak kustom langsung dari pop-up wizard

Kami menambahkan pop-up wizard untuk memberi Anda representasi visual (bahkan di bagian admin) di mana tata letak kustom akan muncul. Cukup pilih jenis yang disukai dan mulailah membangunnya.

Pengaturan tata letak khusus dipindahkan ke sidebar
Kami memindahkan semua penyesuaian ke sidebar, sehingga tidak akan menghabiskan ruang dan mengganggu Anda saat mendesain tata letak khusus.

Filter tambahan untuk Tata Letak khusus
Ada dua filter bersyarat baru untuk Tata Letak khusus: induk halaman dan leluhur halaman.
- Anda dapat mengkondisikan tata letak khusus untuk muncul di halaman jika induk halaman adalah halaman tertentu.
- Anda dapat mengkondisikan tata letak khusus untuk muncul di halaman jika halaman tersebut memiliki ancestor tertentu.
Dua lokasi template baru
Last but not least, ada dua lokasi template baru untuk Search and Archives . Anda sekarang dapat mengganti seluruh halaman pencarian atau halaman arsip blog Anda dan membuatnya dari awal.
Komponen ikon media sosial memiliki kustomisasi yang responsif. Sekarang, Anda dapat mengonfigurasinya berdasarkan resolusi layar.
Situs pemula pakar baru: Blog keuangan
Situs baru ini menggunakan fitur paling canggih dari Neve dan dibangun dengan fokus pada peningkatan blog, seperti modul Posting Berbagi Sosial, memiliki pengungkapan pengiklan yang dinamis menggunakan tata letak khusus Neve, tajuk khusus pada satu kiriman, dan banyak lagi.
Selain itu, kami mengintegrasikan Visualizer (menambahkan bagan interaktif ke posting blog Anda) & Plugin Batasi Konten, yang memungkinkan Anda untuk menampilkan konten secara dinamis, berdasarkan peran pengguna atau tingkat keanggotaan.

Apa lagi
Ada beberapa pembaruan sejak rilis utama sebelumnya. Yang paling menarik adalah peluncuran Sparks for WooCommerce . Ini memiliki delapan fitur ultra-kinerja seperti perbandingan produk, contoh variasi, daftar keinginan, dan banyak lagi.
Tetap berada di ranah WooCommerce, kami mengakuisisi PPOM – Addons & Bidang Produk untuk WooCommerce.
Ini memungkinkan Anda menambahkan bidang khusus tambahan dan add-on ke halaman produk Anda. Menambahkan opsi tambahan, seperti ukuran dan warna, sangat sederhana dengan pembuat formulir seret dan lepas. Cobalah, dan beri tahu kami pendapat Anda.
Terakhir, Otter Pro memiliki tambahan yang bagus: konten dinamis. Fitur ini dibagi menjadi tiga subkategori:
- Nilai Dinamis – nilai dinamis dapat mengimpor informasi seperti jenis posting/judul/waktu/kutipan, dan lain-lain. Ini akan secara otomatis menampilkannya di situs web Anda.
- Gambar Dinamis – akan mengimpor informasi yang terkait dengan gambar seperti gambar unggulan, gambar penulis, logo situs web, dan bahkan gambar dari ACF .
- Tautan Dinamis – ikat elemen halaman dengan data dinamis dari basis data situs web Anda. Anda dapat mengatur tautan dinamis untuk mendapatkan data dari URL posting, URL situs web, URL gambar unggulan, dan banyak lagi.
Apa berikutnya?
Kami sudah bekerja untuk memperkenalkan banyak fitur lainnya. Beberapa hari telah berlalu sejak rilis ini, dan pengembang tema Neve sudah mendiskusikan apa yang harus mereka tambahkan di versi 3.5. Silakan pantau terus grup Facebook kami. Kami akan segera memposting ide kami untuk rilis besar berikutnya, dan kami ingin mendengar pendapat Anda.
Itu dia. Kami harap Anda akan menikmati fitur-fitur baru di Neve 3.4 “Bran”. Semoga sepekan kedepan menyenangkan!
Bawa Neve ke sini
Ingin tahu apa yang akan terjadi selanjutnya di peta jalan untuk Neve? Lihat halaman ini untuk mengetahui apa yang sedang kami kerjakan dan juga memilih fitur yang paling Anda inginkan untuk membantu kami memprioritaskannya di rilis berikutnya: https://neve.nolt.io/
