Neve FSE: Uji tema WordPress berbasis blok ini
Diterbitkan: 2023-11-08Sebuah blok di header halaman Anda. Satu lagi di footer Anda. Dan karena itu juga memungkinkan, inilah menu navigasi cantik yang dirancang seluruhnya dengan blok.
Ya, setiap bagian situs WordPress dari A hingga Z dapat dibuat menggunakan blok Gutenberg.

Tapi setidaknya ada satu prasyarat. Anda perlu menggunakan tema berbasis blok.
Di direktori resmi WordPress, salah satu yang paling populer disebut Neve FSE . Di akhir artikel ini, Anda akan dapat menginstalnya, mengaturnya, dan menyesuaikannya dengan kebutuhan Anda.
Anda juga akan mengetahui apakah tema tersebut cocok untuk Anda (tema semacam ini tidak cocok untuk semua orang) dan apakah Anda dapat menggunakannya untuk proyek mendatang.
Ringkasan
- Apa itu Neve FSE?
- Seperti apa tema Neve FSE?
- Bagaimana cara menginstal Neve FSE
- Seperti apa antarmuka temanya?
- Opsi apa saja yang tersedia untuk menyesuaikan tampilan visual tema Neve FSE?
- Cara memodifikasi header dan footer
- Cara membuat tata letak khusus
- Kinerja, SEO, daya tanggap: melihat lebih dekat pada 3 aspek utama
- Harga dan dukungan pengguna
- Apa alternatif selain Neve FSE?
- Ulasan terakhir kami tentang Neve FSE
Apa itu Neve FSE?
Ringkasan
Neve FSE adalah tema WordPress berbasis blok gratis yang kompatibel dengan Editor Situs WordPress.
Ini menampilkan templat, tata letak, dan pola blok siap pakai untuk merancang berbagai jenis situs : etalase, blog, toko eCommerce, portofolio, dll.
Diluncurkan pada Juni 2023, Neve FSE dibangun menggunakan blok Gutenberg, serta blok khusus yang disediakan oleh plugin Otter Blocks. Yang terakhir ini ditawarkan oleh Themeisle, perusahaan di belakang Neve FSE.
Apa itu FSE?
Saat Anda membaca beberapa baris pertama ini, Anda mungkin bertanya-tanya apa singkatan dari FSE. Berikut ini beberapa penjelasan untuk membantu Anda memahaminya.
FSE adalah singkatan dari Pengeditan Situs Penuh . Ini adalah proyek yang diluncurkan bersamaan dengan WordPress 5.9, pada Januari 2022.
FSE memungkinkan Anda membuat dan mengedit seluruh struktur situs (termasuk header, footer, menu , dan templat halaman, bukan hanya kontennya) menggunakan blok editor konten (Gutenberg) .
Hal ini membawa editor konten WordPress lebih dekat dengan cara kerja pembuat halaman.
Untuk alasan penerjemahan dan untuk memberikan deskripsi yang lebih sederhana dan jelas, Pengeditan Situs Lengkap diubah namanya menjadi Editor Situs pada November 2022.
Namun, banyak pengguna yang masih menyebut Editor Situs sebagai Pengeditan Situs Lengkap (FSE). Mungkin itulah sebabnya Neve menambahkan akronim ini ke nama temanya.
Apakah itu lebih jelas bagi Anda? Untuk menyimpulkan poin ini, klarifikasi teknis kecil namun penting:
Agar dapat berfungsi, Editor Situs memerlukan versi WordPress yang lebih besar atau sama dengan 5.9 .
Itu juga berarti Anda memerlukan versi 5.9 atau lebih tinggi untuk mengaktifkan tema berbasis blok… seperti Neve FSE. Hal ini juga berlaku untuk tema WordPress asli terbaru, seperti Twenty Twenty-Three, misalnya.
Apa perbedaan antara tema Neve FSE dan Neve?
Tidak, tidak. Nama itu terdengar familiar. Dan dengan alasan yang bagus! Themeisle sudah menawarkan tema yang sangat populer ( 300 ribu+ instalasi aktif) yang disebut Neve.
Namun hati-hati, ini tidak sama dengan Neve FSE. Deskripsinya di direktori tema resmi menyatakan: “Neve FSE adalah tema eksperimental dari Neve.”
Meskipun visi keseluruhannya serupa (keduanya menawarkan kode ringan dan kinerja optimal), arsitektur dan pendekatan kedua tema tersebut tidak sama. Mereka juga tidak menargetkan kategori pengguna yang sama:
- Neve adalah tema “klasik”, artinya tidak berbasis blok. Anda menggunakan Penyesuai untuk mengonfigurasinya dan temanya terutama ditandai dengan ramahnya pembuat halaman. Misalnya, ia menawarkan beberapa templat siap pakai yang kompatibel dengan pembuat halaman Elementor (tautan afiliasi).
- Dengan Neve FSE, Themeisle mengatakan Anda dapat memiliki “kontrol lebih besar atas desain dan penyesuaian situs web Anda.” Berdasarkan blok, tema ini hanya dapat dikustomisasi dengan Editor Situs WordPress , dan terutama ditujukan kepada orang-orang yang telah menguasai alat ini dengan segala seluk-beluknya.
Jika Anda sudah menggunakan Neve dan ingin beralih ke Neve FSE, ada beberapa kompatibilitas. Themeisle menetapkan, misalnya, bahwa “Neve FSE akan mencoba menggunakan warna global yang telah ditentukan sebelumnya di Neve, beberapa opsi tipografi, dan pengaturan tombol.”
Terakhir, perlu dicatat bahwa Themeisle sudah tidak asing lagi dengan tema yang kompatibel dengan Editor Situs. Ia juga menawarkan tema-tema berikut:
- Rakit : 10K+ instalasi aktif.
- Fork : 3K+ instalasi aktif.
- Riverbank : 4K+ instalasi aktif.
- Jaxon : 4K+ instalasi aktif.
Seperti apa tema Neve FSE?
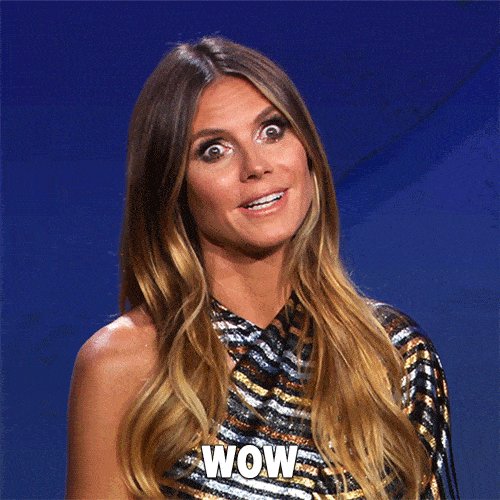
Berdasarkan presentasi demo tema Neve FSE, kami dapat menyoroti beberapa fitur utama:
- Tampilannya modern dan minimalis .
- Palet warna terang biru, abu-abu, dan putih.
- Header yang terdiri dari logo di sebelah kiri , dan ikon yang mengarah ke jejaring sosial (Facebook, Instagram, dll.) di sebelah kanan.
- Blok konten persegi panjang dan persegi .
- Ruang kosong untuk memberi Anda ruang bernapas dan menonjolkan kesan lapang.
- Penggunaan tipografi “Inter”, sans serif dan disesuaikan dengan pembacaan di layar.

Demo ini ada untuk memberi Anda kesan visual akhir tentang tema tersebut, namun Anda tentu saja dapat memodifikasi karakteristik dasarnya (warna, tipografi, tipe blok, dll.) dengan memanipulasi tema.
Sebelum menunjukkan caranya, mari kita mulai dengan dasar-dasarnya: memasang tema dan mengenal antarmukanya.
Bagaimana cara menginstal Neve FSE
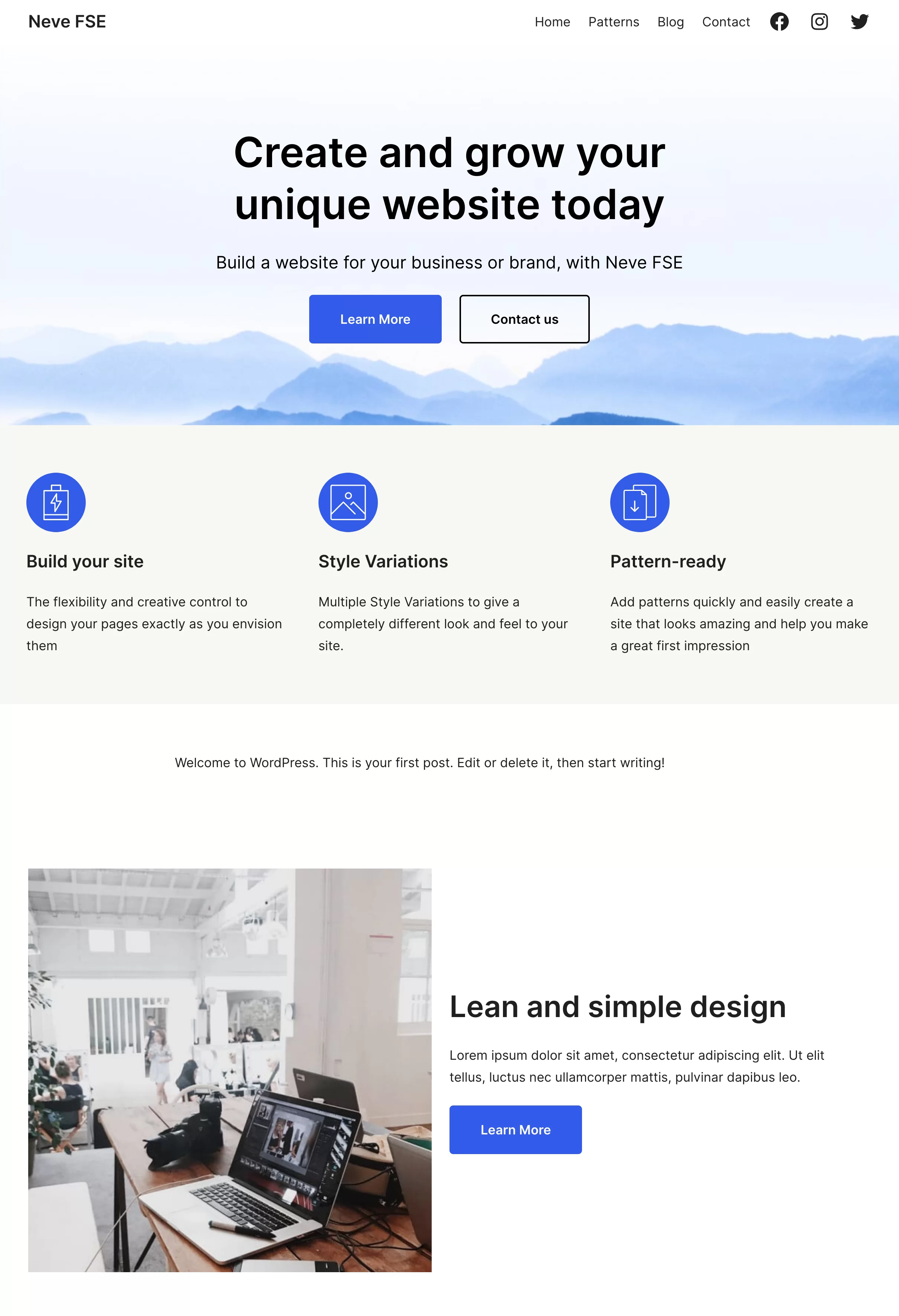
Dari back office Anda, buka Appearance > Themes .
Klik tombol “Tambah Baru” di bagian atas halaman. Di bilah pencarian, ketik "neve fse":

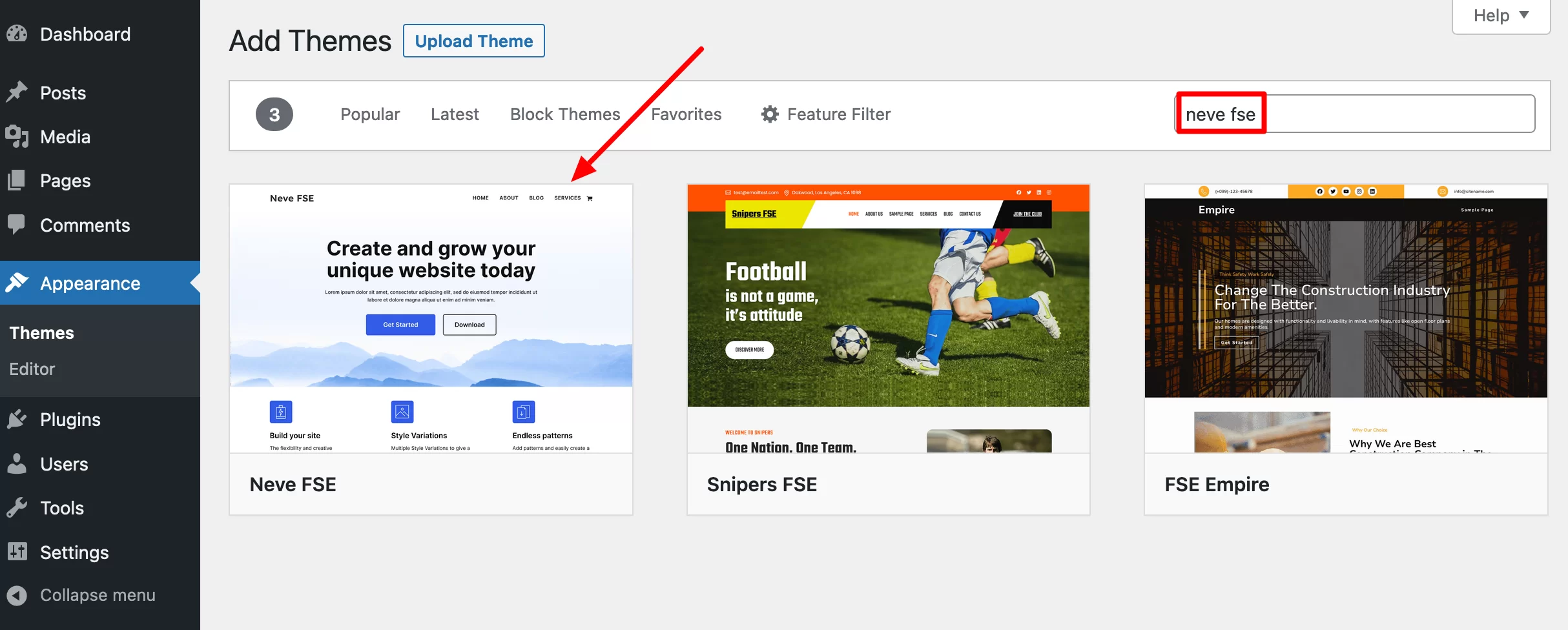
Instal dan aktifkan tema. Setelah ini selesai, Themeisle juga menyarankan Anda mengaktifkan plugin Otter Blocks internalnya , untuk mendapatkan manfaat dari blok tambahan.
Untuk keperluan tes ini, saya memilih untuk mengaktifkannya:

Metode instalasi lain yang mungkin: Anda juga dapat mengunduh file zip tema dengan mengklik tombol “Unduh” di situs web resmi Neve FSE . Kemudian unggah ke antarmuka administrasi Anda dan aktifkan.
Seperti apa antarmuka temanya?
Untuk ikhtisar opsi dan menu tema, klik Appearance > Editor .
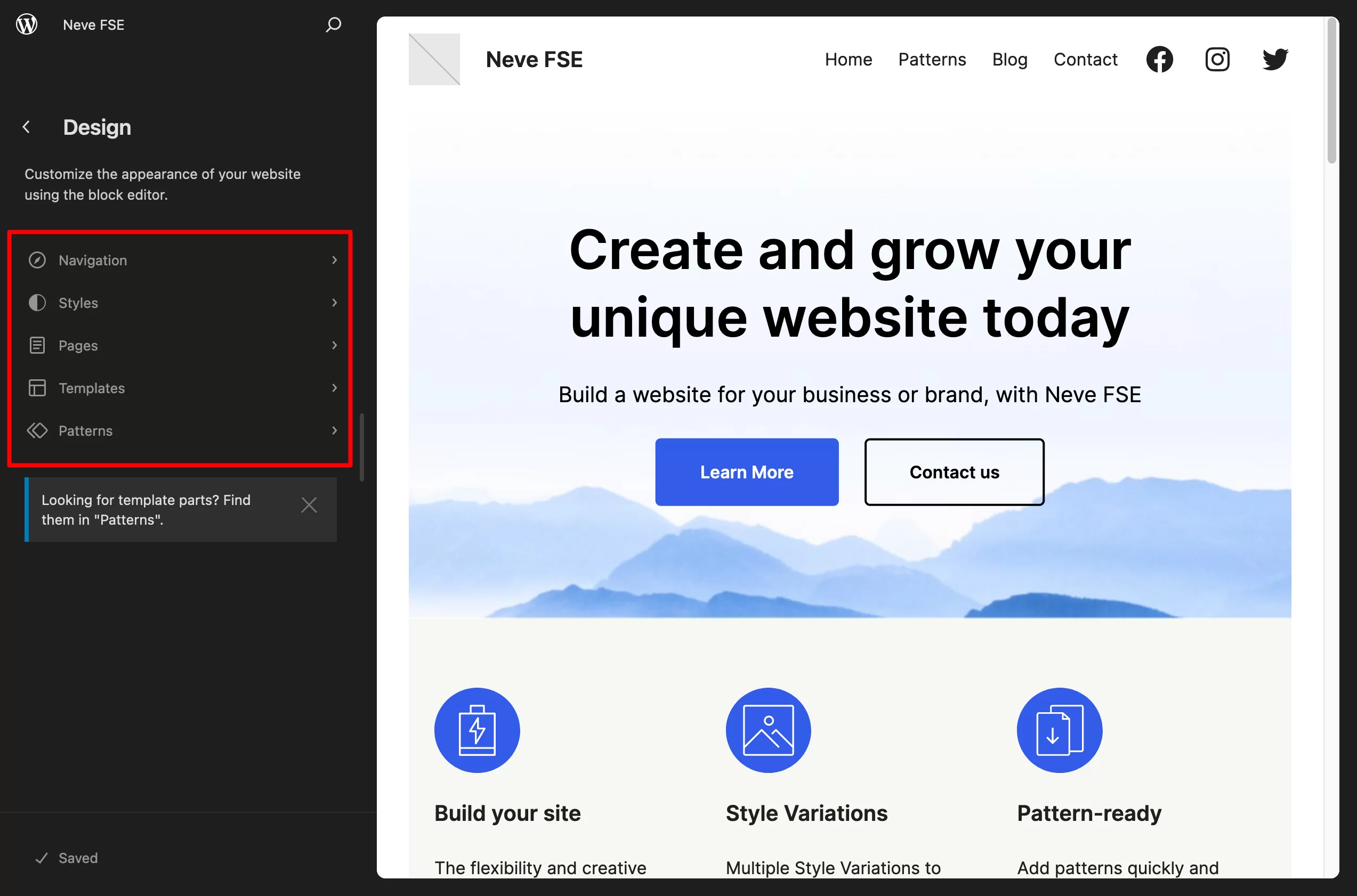
Anda akan melihat bahwa Anda dapat menyesuaikan 5 aspek berbeda (serupa untuk setiap tema berbasis blok):
- Navigasi
- Gaya tema (warna global)
- Halaman
- Templat
- Pola (bagian templat)

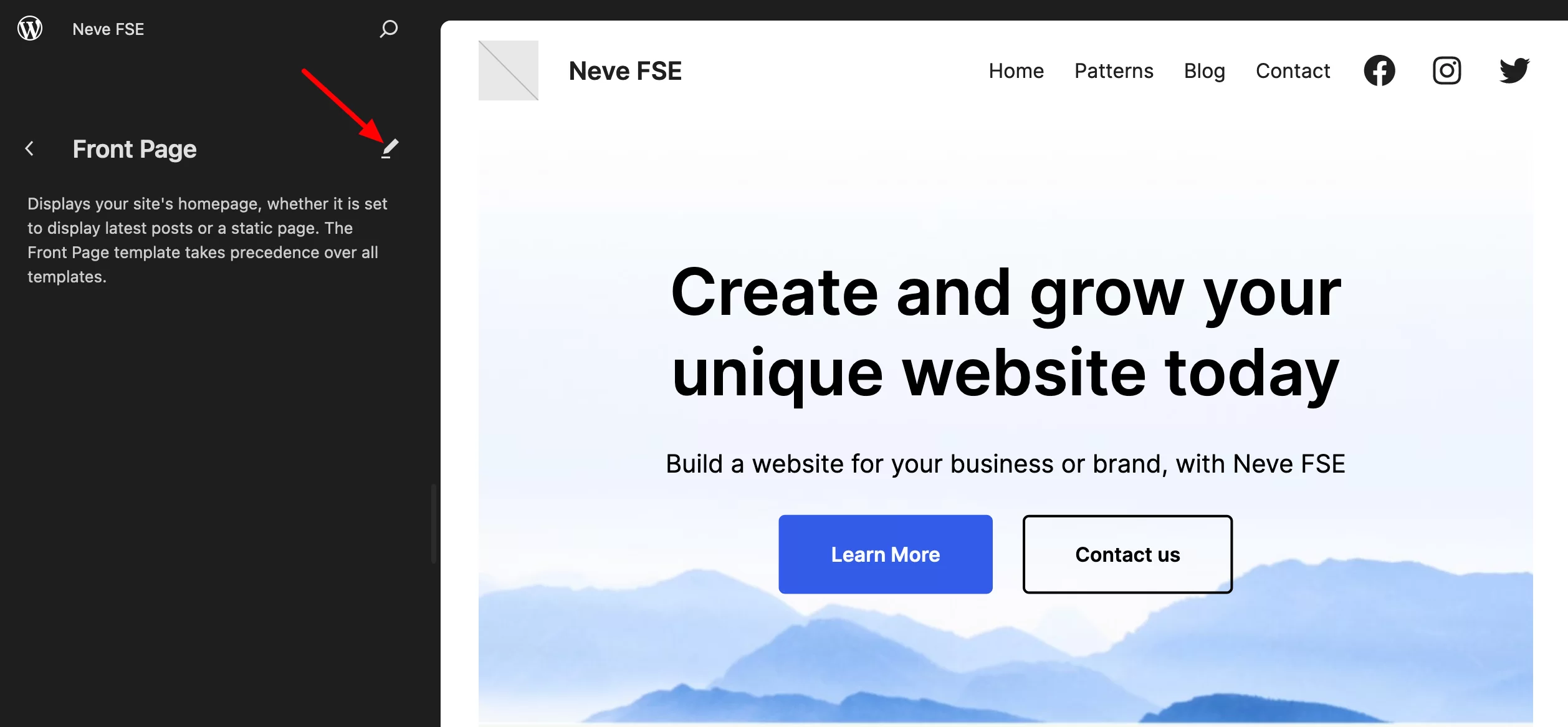
Jika Anda ingin memodifikasi template halaman beranda, misalnya, pilih dari menu “Template”, lalu klik ikon pena kecil:

Anda kemudian akan diarahkan ke Editor Situs, yang antarmukanya identik dengan Editor Konten, yang mungkin Anda gunakan untuk mendesain postingan dan beberapa halaman Anda.
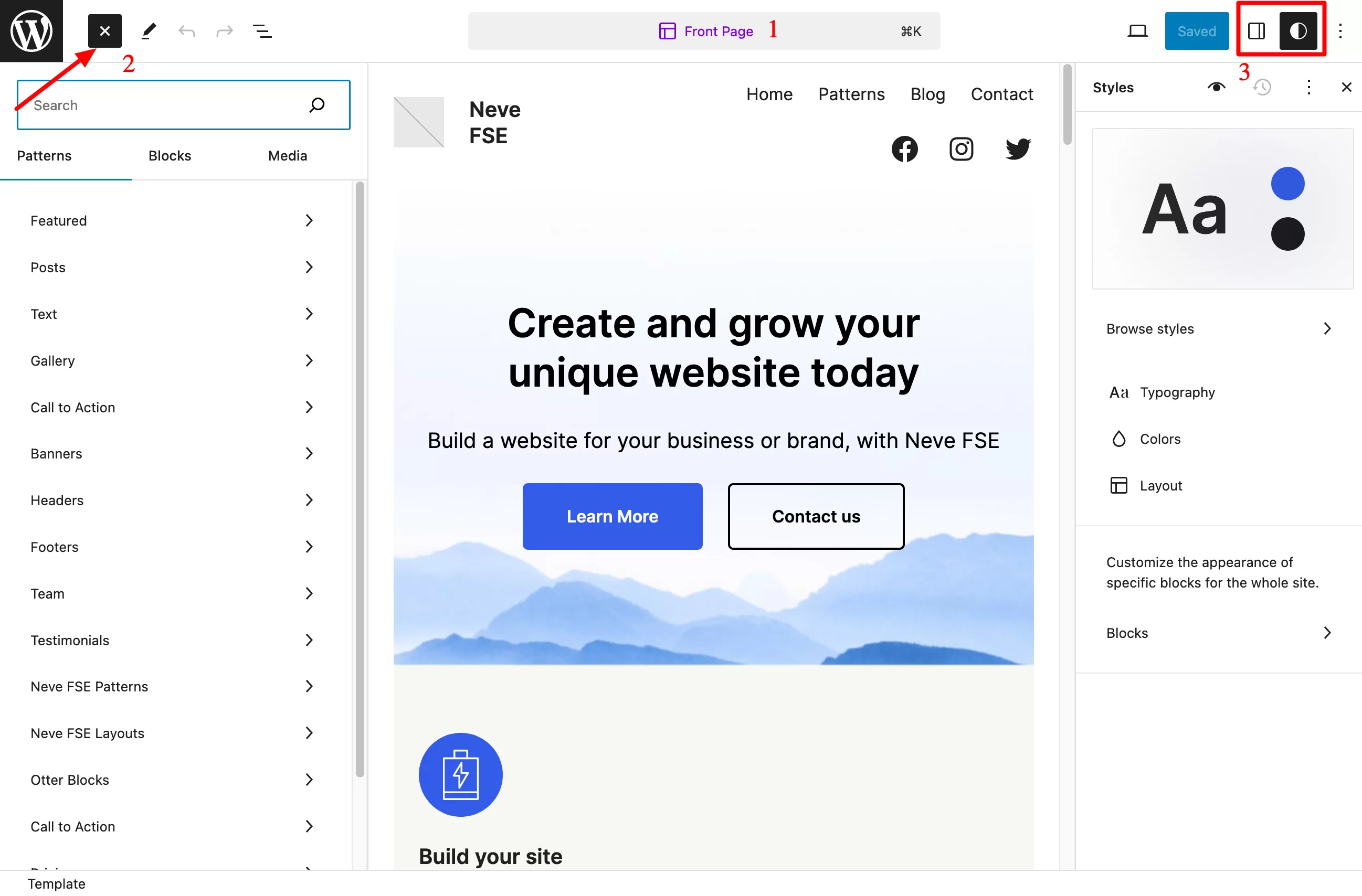
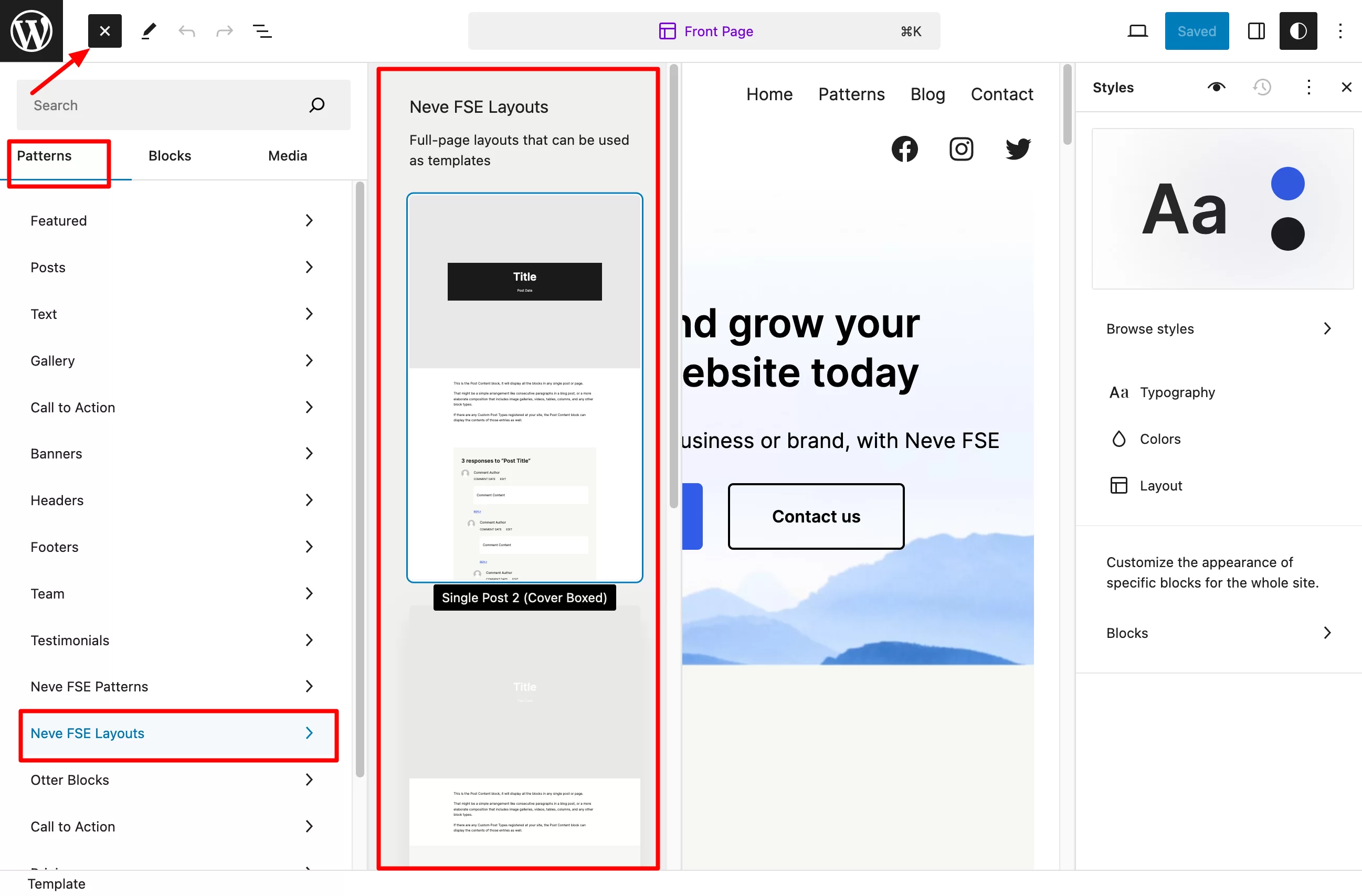
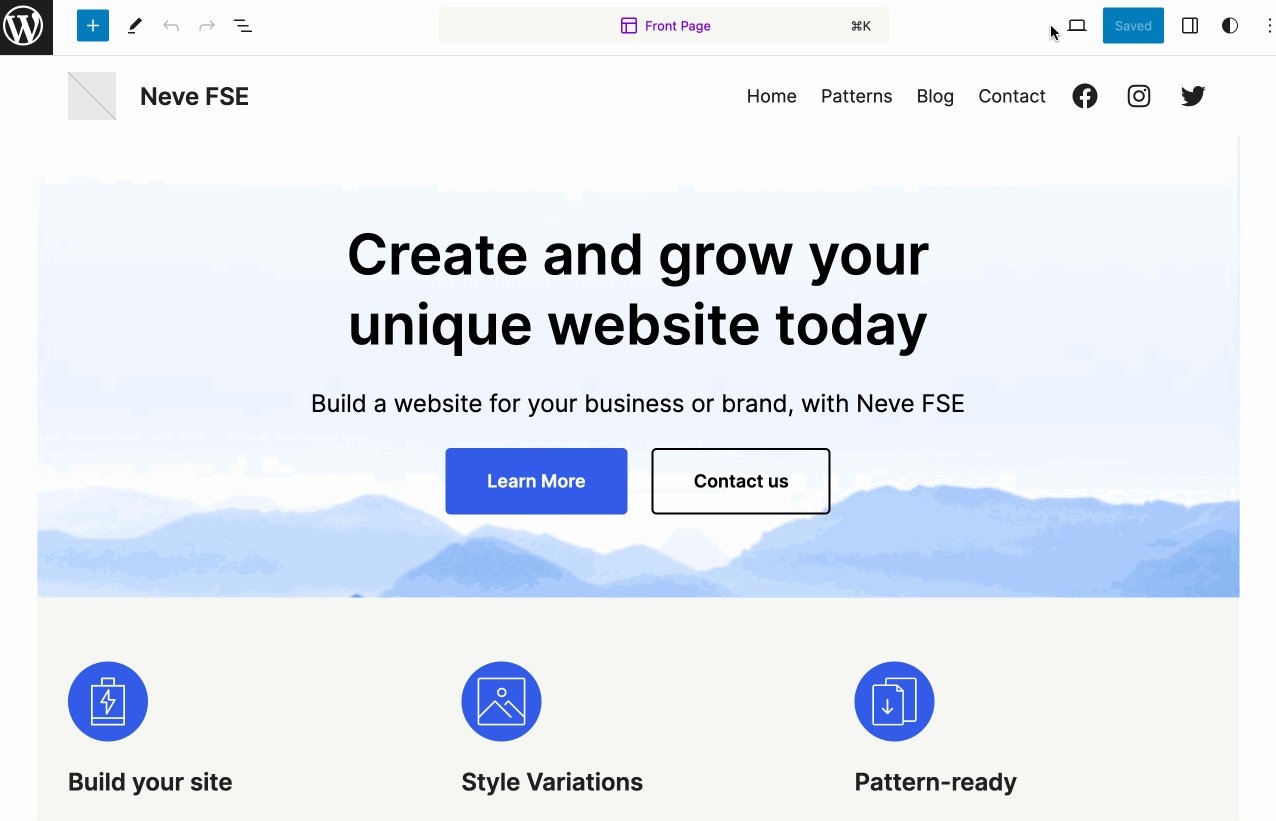
Inilah yang dapat Anda lihat dan lakukan:
- Templat halaman yang Anda edit ditampilkan di bagian atas antarmuka (gambar 1).
- Tambahkan pola, blok, dan media lain dari penyisip blok (2). Klik atau seret mereka ke area pilihan Anda di halaman Anda.
- Ubah gaya global (tipografi, warna), berlaku untuk seluruh situs Anda sekaligus, serta tampilan visual setiap blok (3).

Begitu banyak untuk perendaman pertama dalam tema Neve FSE. Di bagian selanjutnya, saya akan menunjukkan kepada Anda opsi yang tersedia untuk memodifikasi tampilan visual tema .
Opsi apa saja yang tersedia untuk menyesuaikan tampilan visual tema Neve FSE?
Templat halaman
Pertama-tama, Anda dapat membuat atau memodifikasi templat halaman yang ada untuk digunakan di seluruh situs Anda.
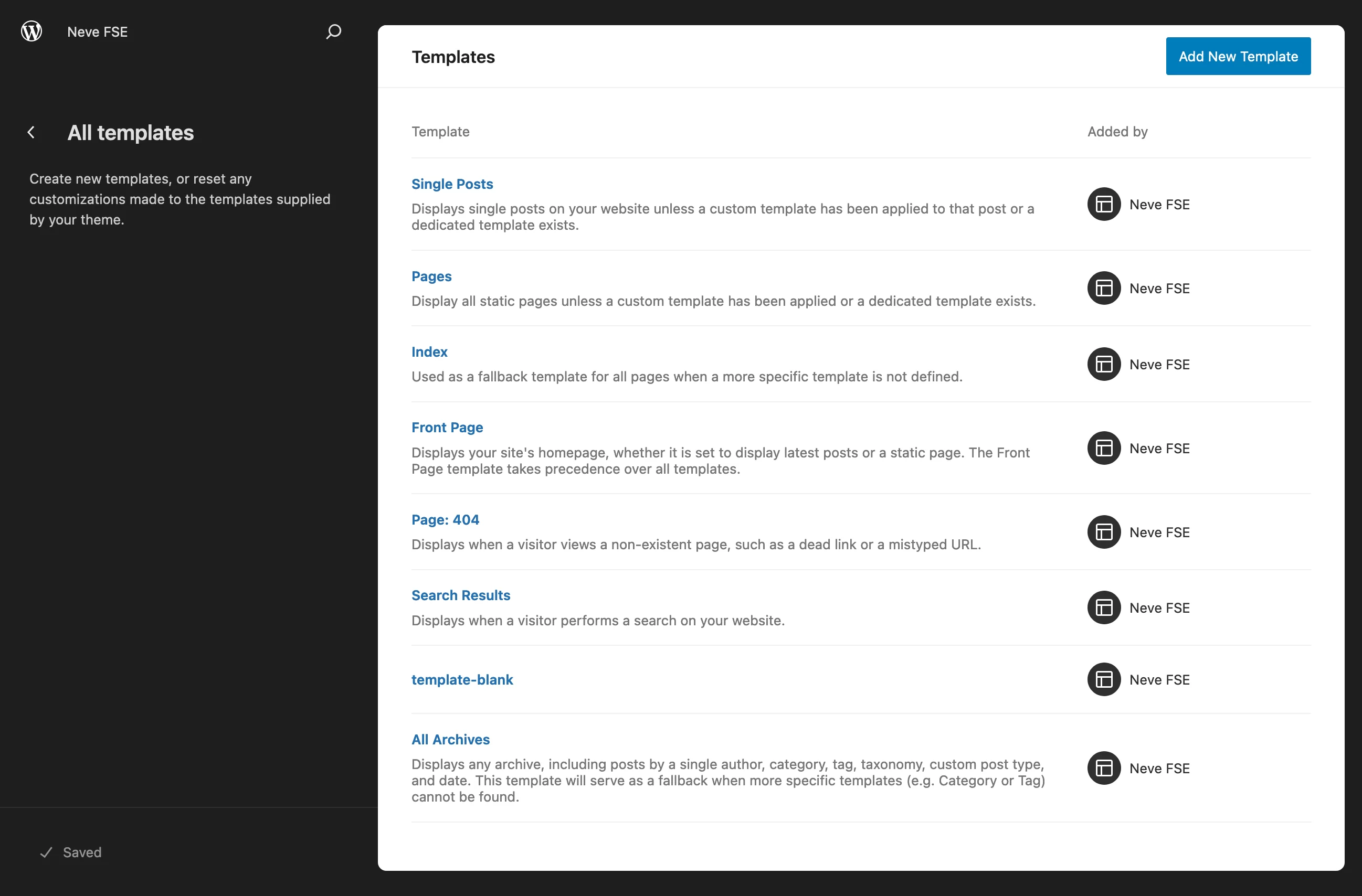
Secara default, Neve FSE menawarkan templat halaman berikut, dapat diakses di Desain > Templat > Kelola semua templat :
- Single Posts : Halaman yang mengontrol tampilan setiap postingan blog.
- Halaman : Untuk templat halaman standar seperti halaman Kontak atau Tentang.
- Index : Template ini dapat digunakan sebagai pengganti halaman beranda Anda jika Anda belum menetapkannya sebagai halaman beranda default situs Anda.
- Halaman Depan
- Halaman: 404
- Hasil Pencarian
- Templat-kosong : Menampilkan semua blok pada satu publikasi atau halaman.
- Semua Arsip : Untuk halaman arsip Anda seperti kategori, tag, dll.

Untuk mengubah template pilihan Anda, klik salah satu yang Anda minati. Dan jika Anda ingin memulai dari awal, buatlah template Anda sendiri dengan mengklik tombol biru “Tambahkan Template Baru”.
Pola dan tata letak
Belum pernah templat FSE
Templat memungkinkan Anda membuat struktur keseluruhan untuk halaman struktural situs Anda.
Dengan pola, Anda dapat menambahkan elemen tertentu, yang terdiri dari beberapa blok, ke setiap templat.
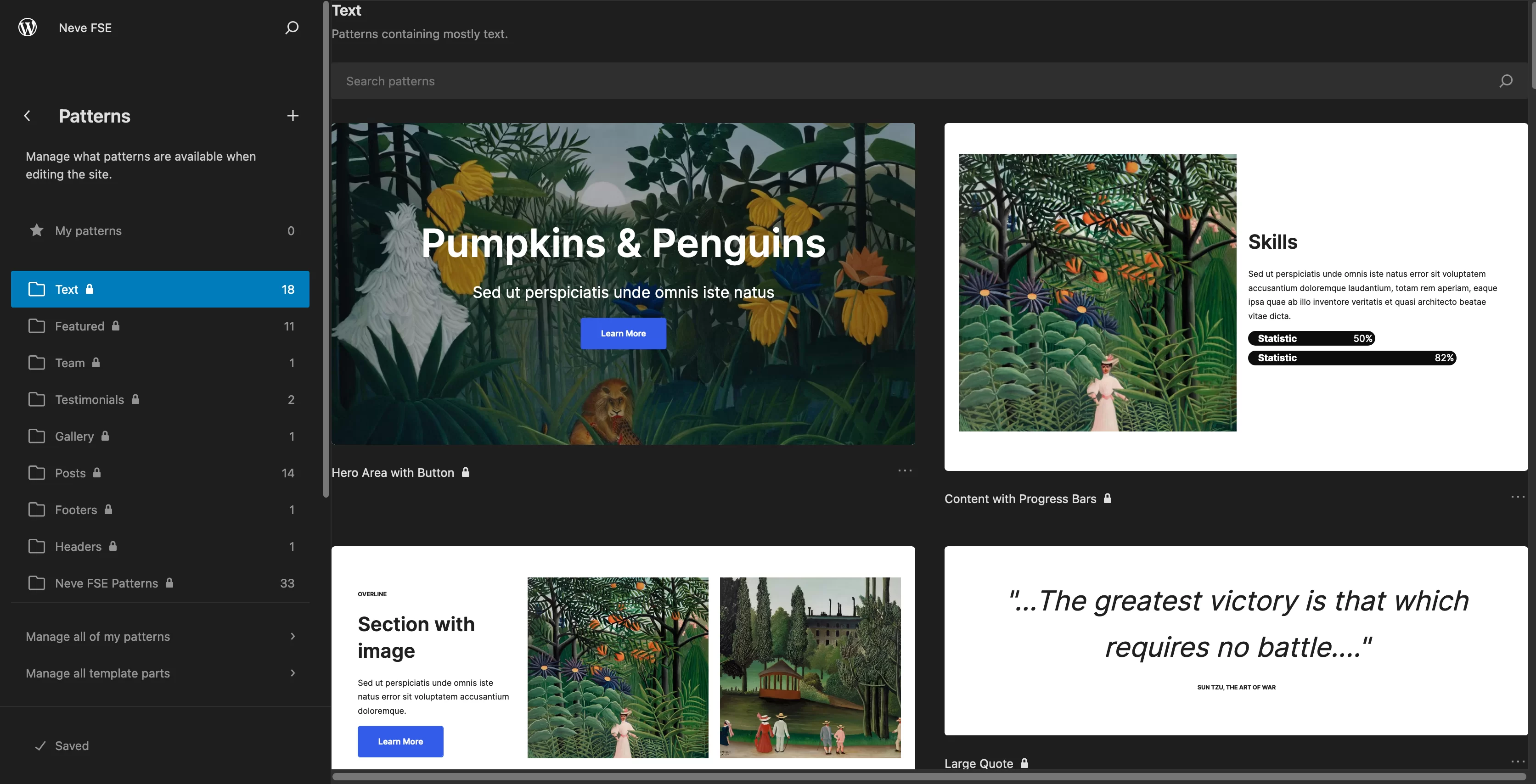
Di Desain > Pola , Anda akan menemukan beberapa kategori bagian siap pakai di area berikut: teks, unggulan, tim, testimonial, galeri, dan postingan.

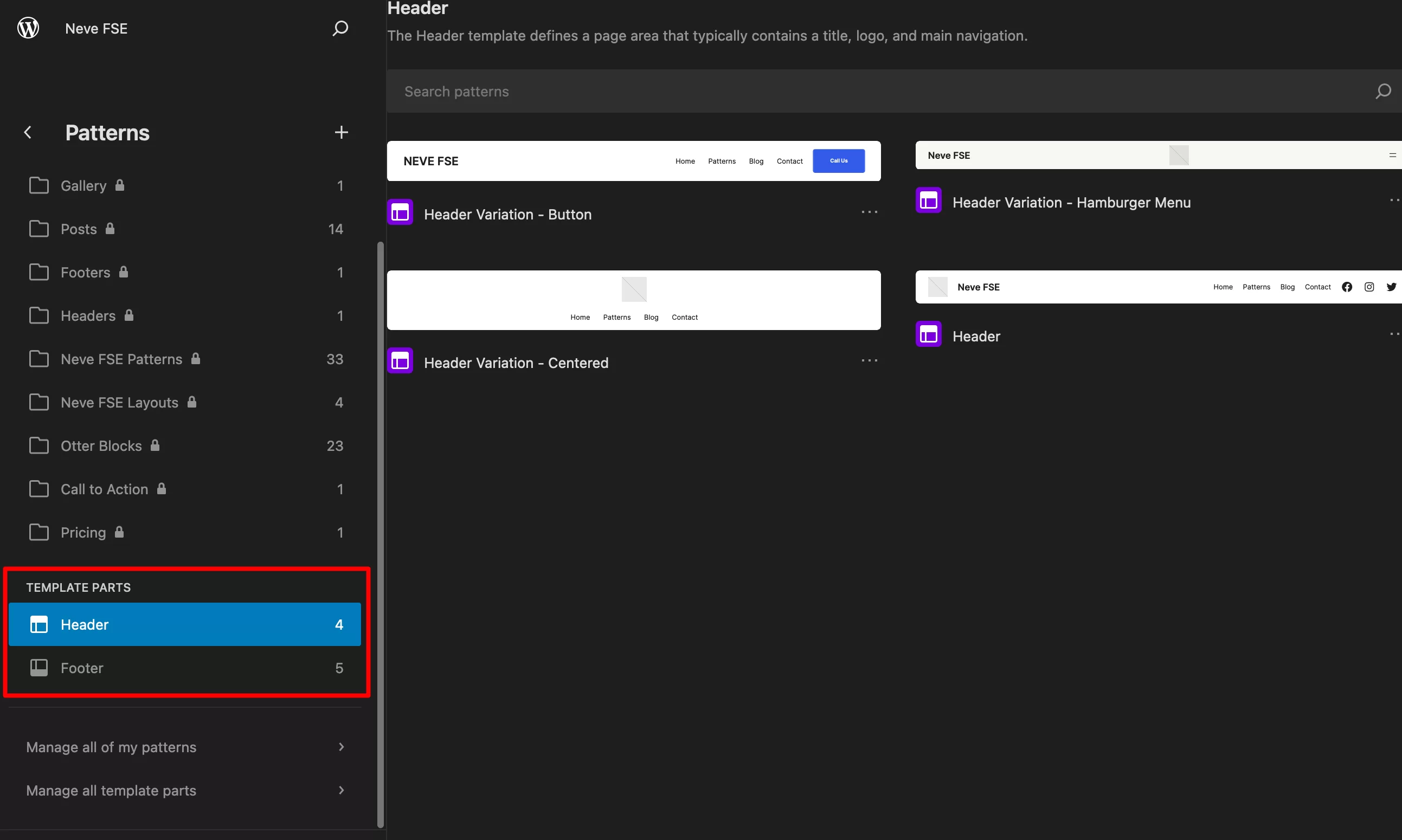
Tetapi juga templat header (4) dan footer (5):

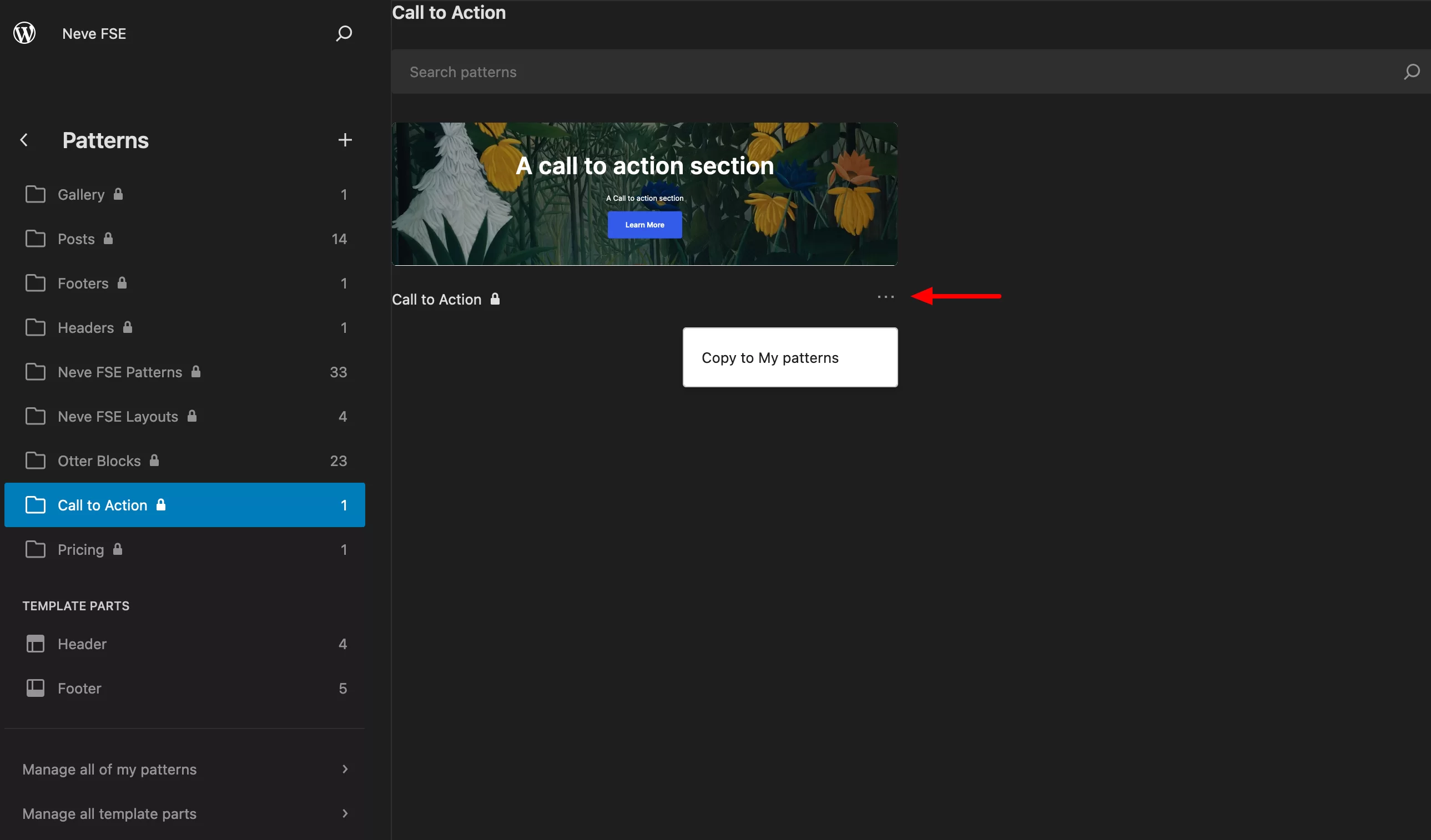
Jika Anda sering menggunakan pola tertentu, Anda dapat menambahkannya ke folder “Pola saya” dengan mengklik tiga titik kecil dan memilih “Salin ke pola saya.” Anda kemudian dapat menemukannya dengan lebih mudah di antarmuka Editor Situs.

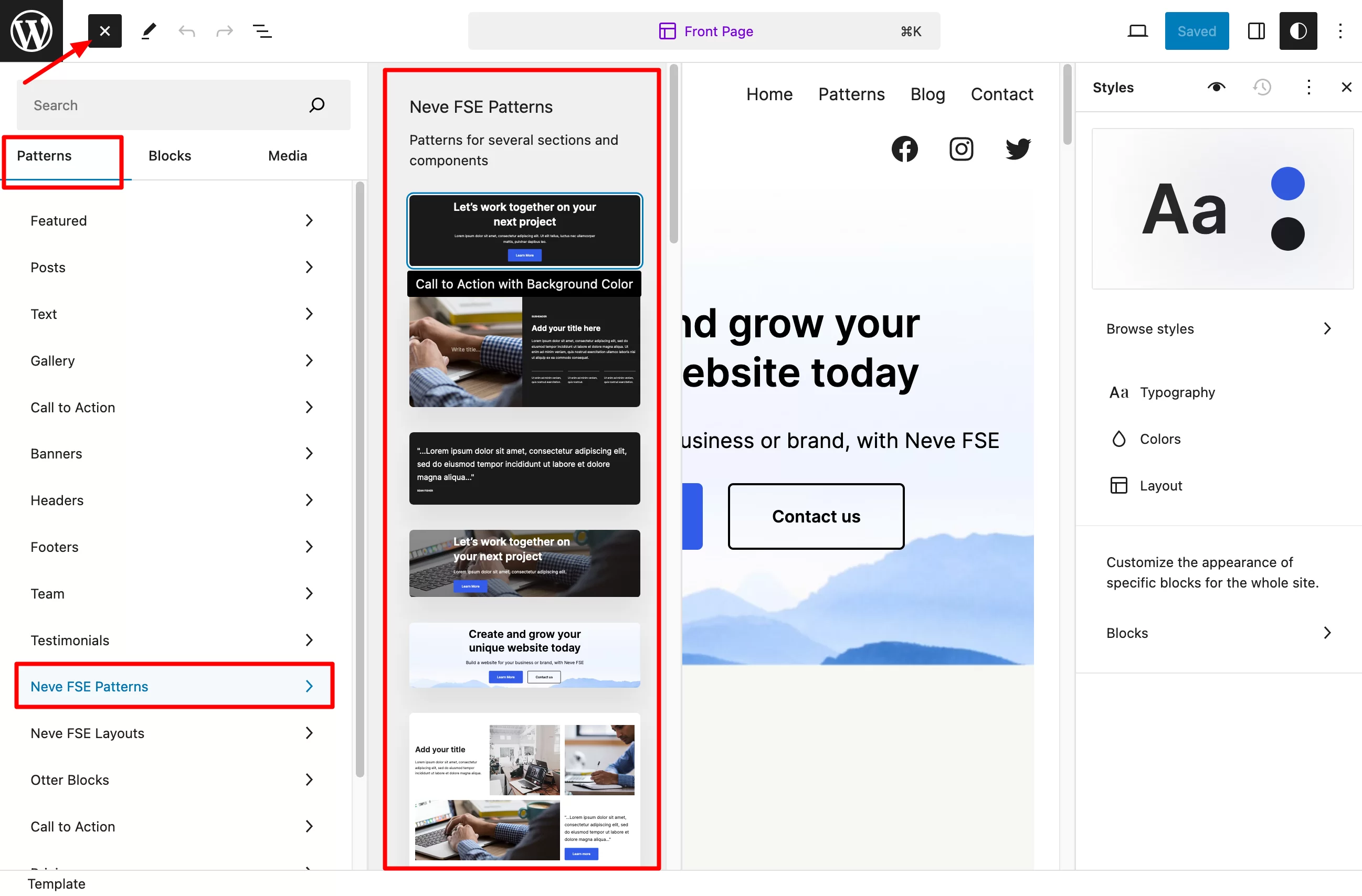
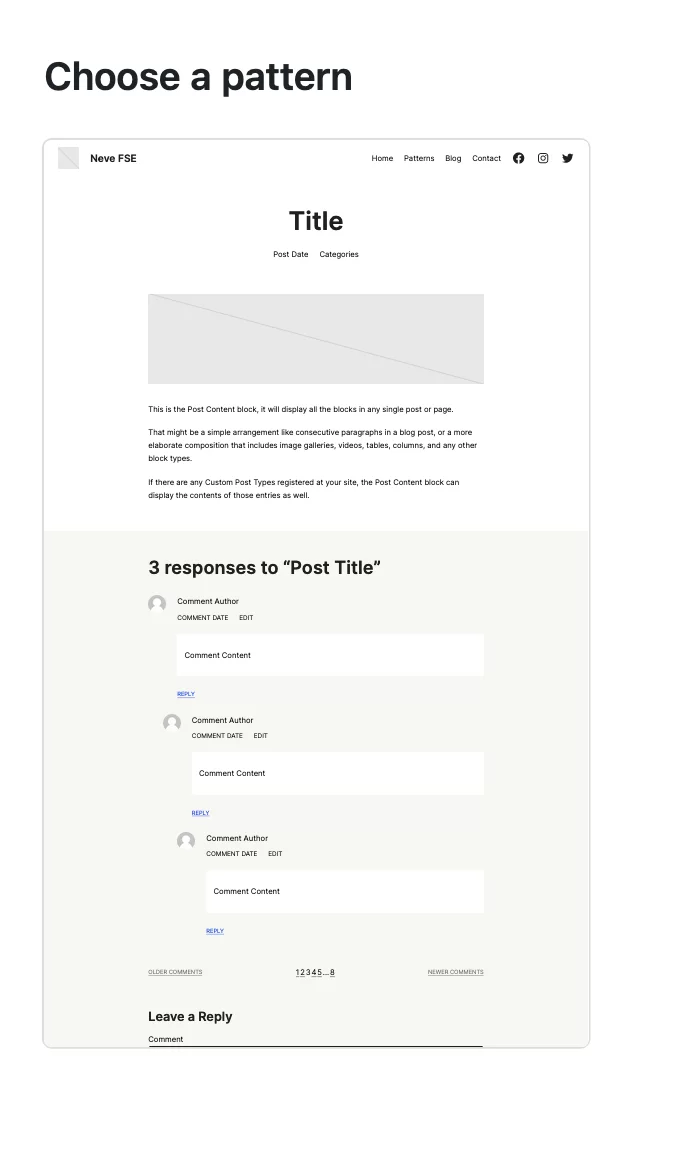
Pola-pola ini tentu saja juga tersedia di antarmuka Editor Situs, di penyisipan blok (di menu Pola > Pola Neve FSE ).
Anda dapat menggunakannya pada templat, halaman, dan postingan pilihan Anda:

Tata letak halaman
Masih di Editor Situs, Anda juga memiliki akses ke dua tata letak tambahan untuk halaman arsip dan halaman posting tunggal (yang digunakan untuk menampilkan satu artikel).
Untuk halaman arsip, selain tata letak kisi default, Anda memiliki akses ke tata letak dalam format “Sampul” dan “Daftar”.
Untuk halaman posting tunggal, tersedia tata letak “Sampul” dan “Sampul berbingkai” (lebar penuh).
Anda akan menemukan semua ini di menu “Neve FSE layouts” dalam pola:

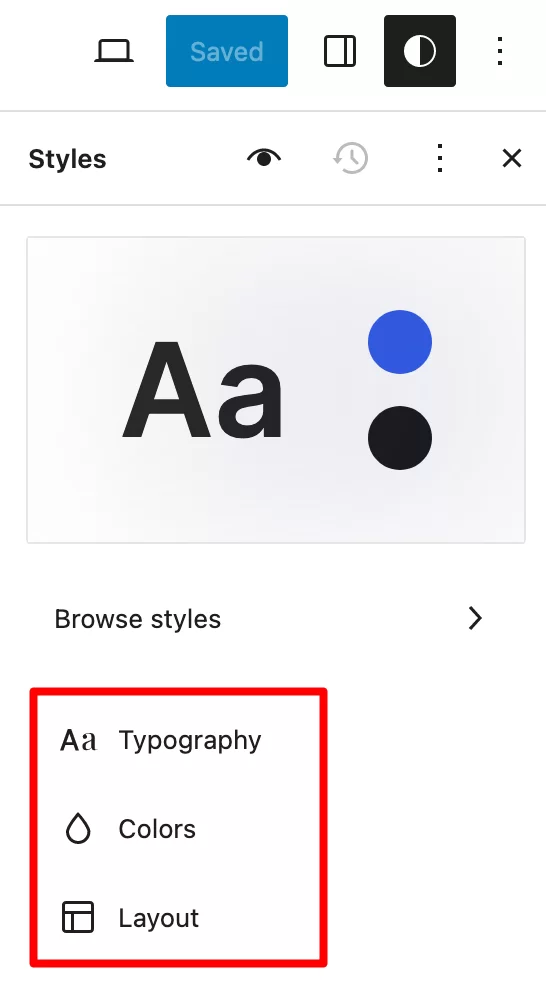
Gaya global
Elemen penting terakhir yang dapat Anda andalkan untuk menyesuaikan tampilan visual tema Neve FSE adalah variasi gaya (juga dikenal sebagai gaya global).
Ini adalah fitur khusus Editor Situs yang memungkinkan Anda membuat pengaturan umum pada blok Anda dan menerapkannya ke semua halaman situs Anda sekaligus, tanpa harus menyesuaikan setiap blok satu per satu.
Misalnya, jika Anda mengubah warna sebuah tombol, warna yang sama akan diterapkan ke semua tombol Anda.
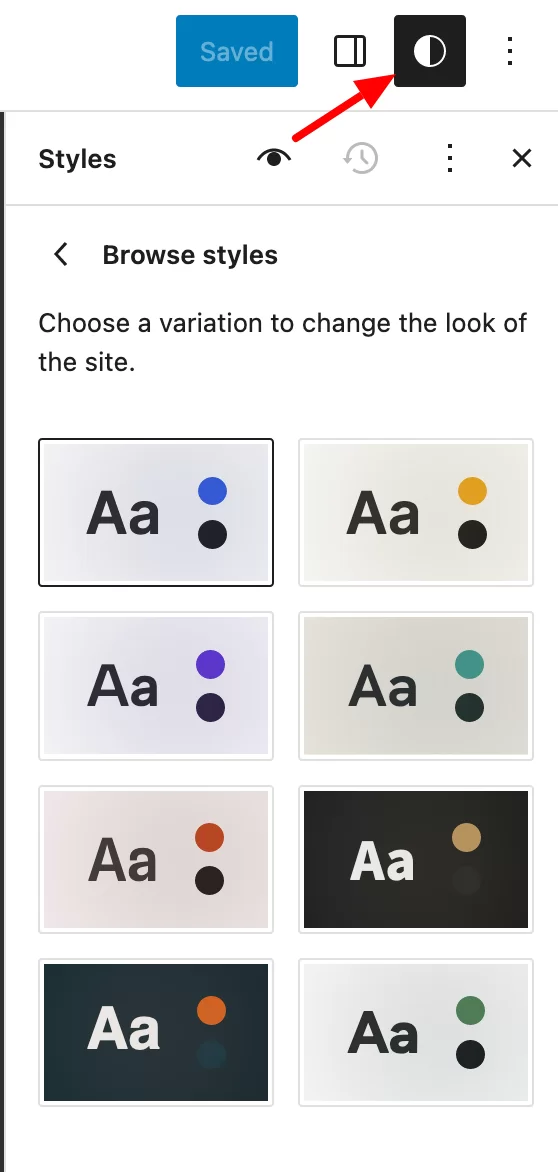
Pencipta Neve FSE telah mengintegrasikan 8 variasi gaya ke dalam temanya . Anda dapat mengaksesnya melalui menu “Gaya” di Editor Situs.
Dalam “Jelajahi gaya”, pertama-tama Anda akan menemukan 8 palet warna berbeda (merah pastel tua, merah terang, hijau muda, emas Aztec, dll.), yang akan mengubah warna utama dan sekunder tema:

Anda juga dapat mengubah:
- Tipografi berbagai elemen: judul, teks, tautan, keterangan, dan tombol
- Warna palet Anda , untuk membuat sendiri atau mengedit berbagai elemen (latar belakang, judul, teks, tombol, dll.)
- Tata letak halaman , untuk menentukan lebar area konten utama, margin internal, dan jarak antar blok

Anda sekarang mengetahui opsi dasar untuk menyesuaikan desain tema Anda. Sekarang mari kita lihat beberapa contoh praktis yang lebih spesifik yang menurut Anda berguna untuk proyek Anda berikutnya.

Siap mengotori tangan Anda (tanpa menyentuh kodenya, saya janji)? Mari kita mulai.
Cara memodifikasi header dan footer
Ingat ini? Salah satu keuntungan besar dari Editor Situs (sebelumnya FSE) adalah memungkinkan Anda mengontrol seluruh area situs Anda, termasuk header dan footer.
Dengan kata lain, Anda dapat mendesain header atau footer dari A hingga Z tanpa coding, menggunakan blok Gutenberg.
Bukankah itu bagus? Jika Anda tidak ingin memulai dari awal, Anda dapat menggunakan template header dan footer yang disediakan oleh Neve FSE .
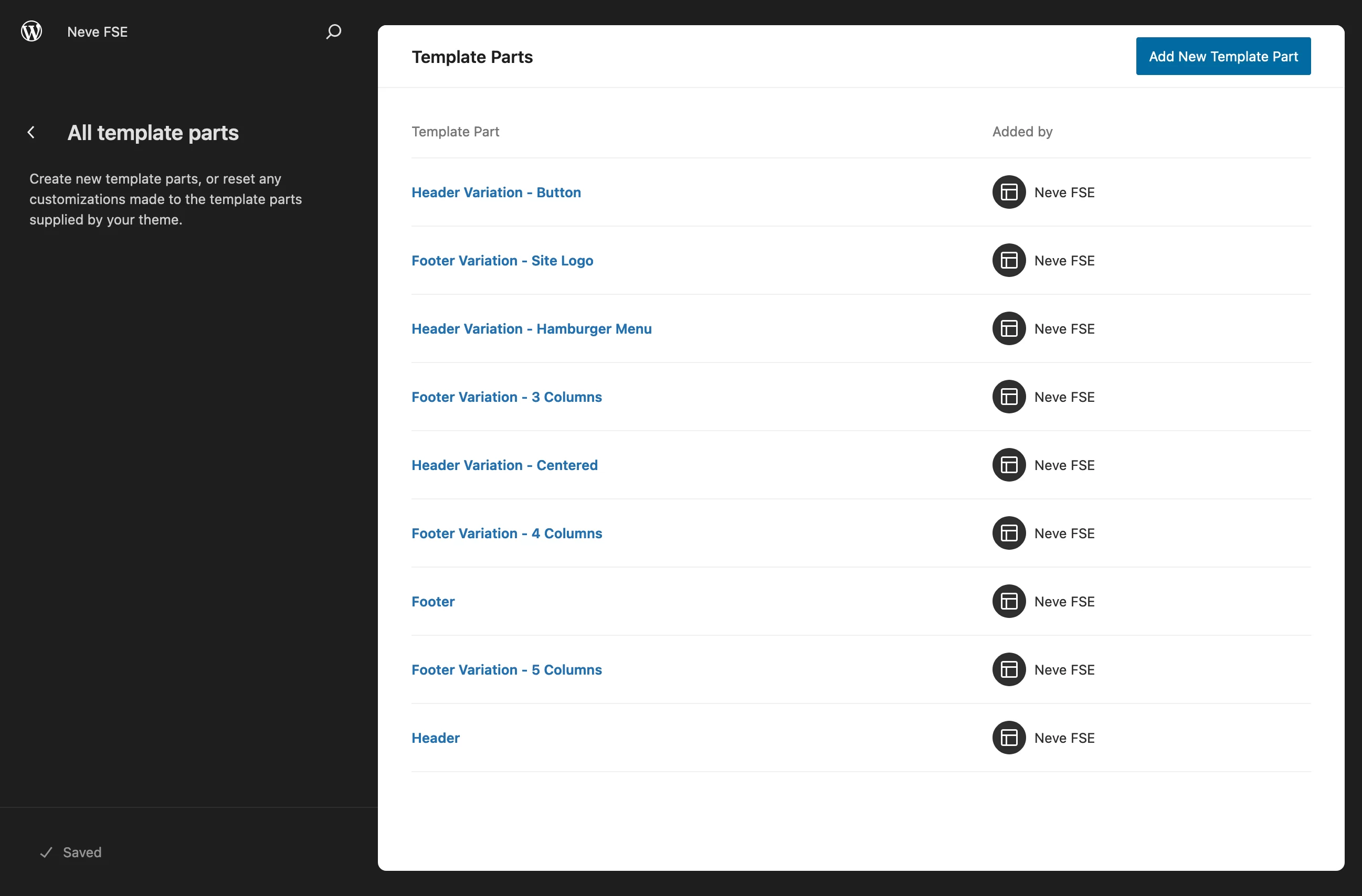
Untuk mengaksesnya, buka Appearance > Editor > Patterns > Manage all template parts .
Anda akan datang ke halaman ini:

Anda juga dapat mendesain header dari awal dengan mengklik tombol “Add New Template Part”, lalu memilih “Header” setelah memberinya nama. Kemudian integrasikan blok pilihan Anda ke dalam header Anda.
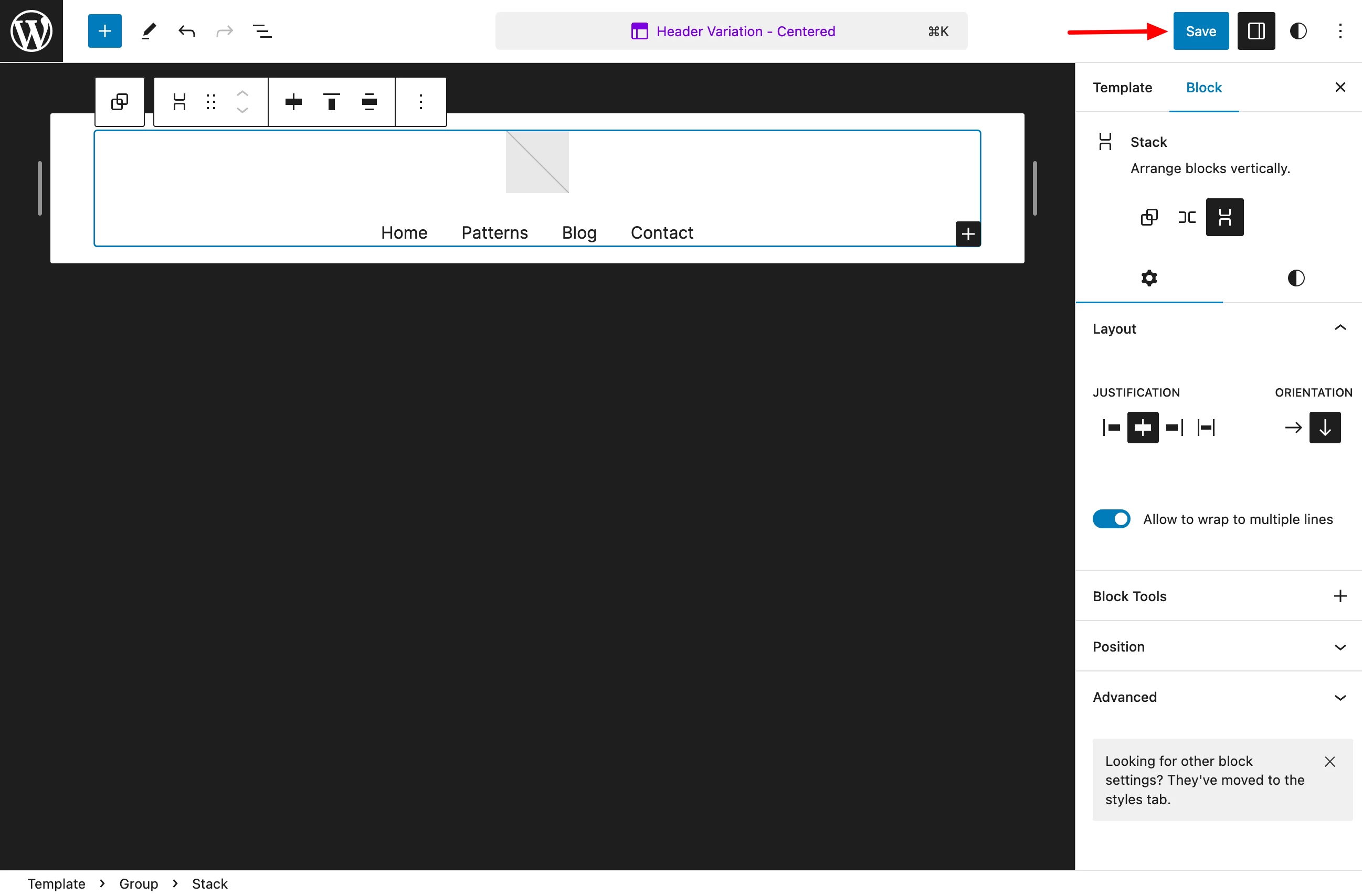
Pilih template pilihan Anda — misalnya, “Variasi Header – Terpusat” — dan klik untuk memodifikasinya.
Anda dapat memodifikasi setiap elemen sesuai keinginan (misalnya menambahkan logo) dan mengintegrasikan blok tambahan.
Setelah selesai, klik “Simpan”:

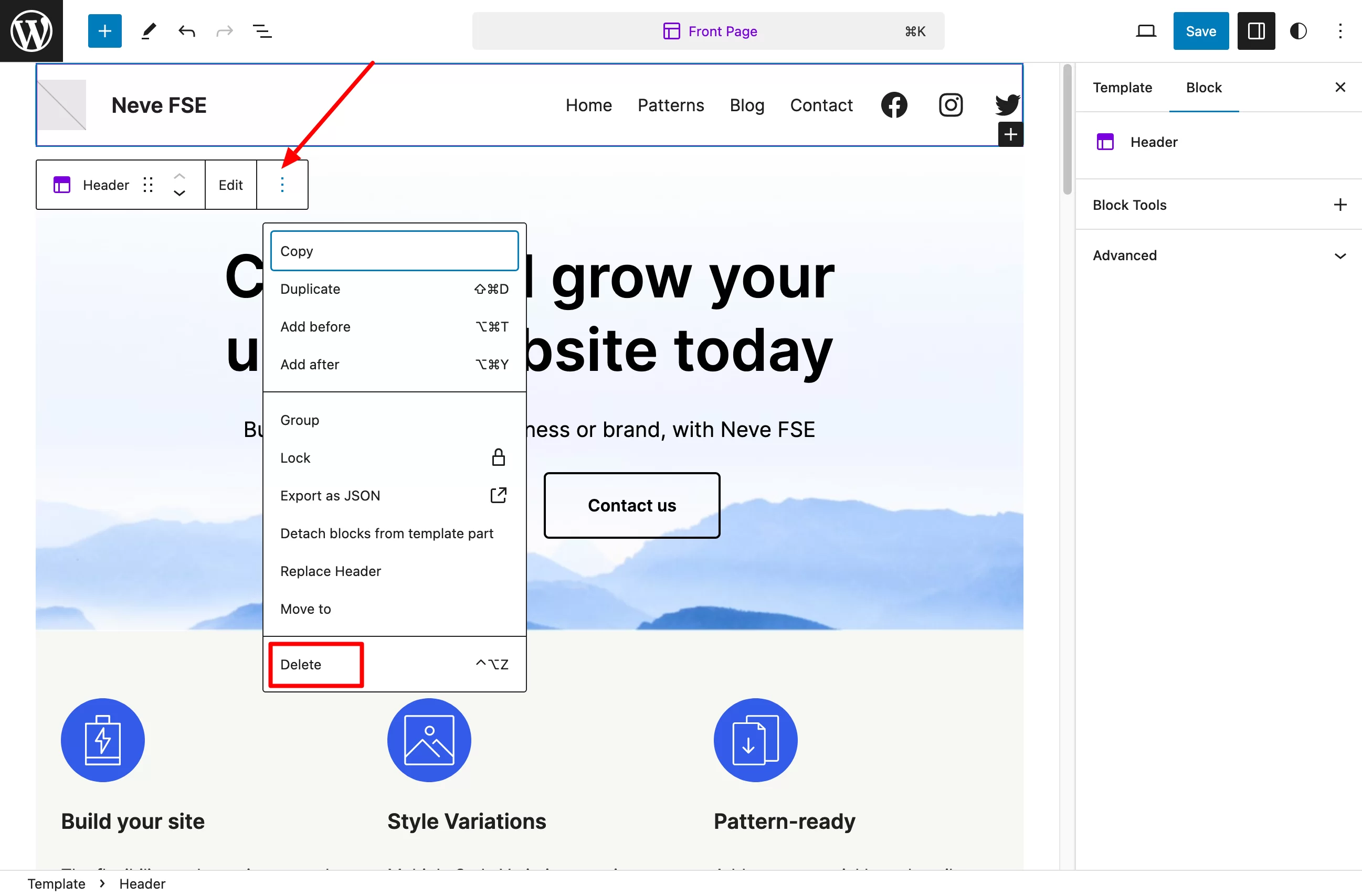
Setelah Anda selesai melakukannya, buka templat halaman yang ingin Anda tambahkan headernya. Mari kita ambil halaman beranda sebagai contoh.
Pilih header Anda saat ini dan hapus dengan mengklik 3 titik :

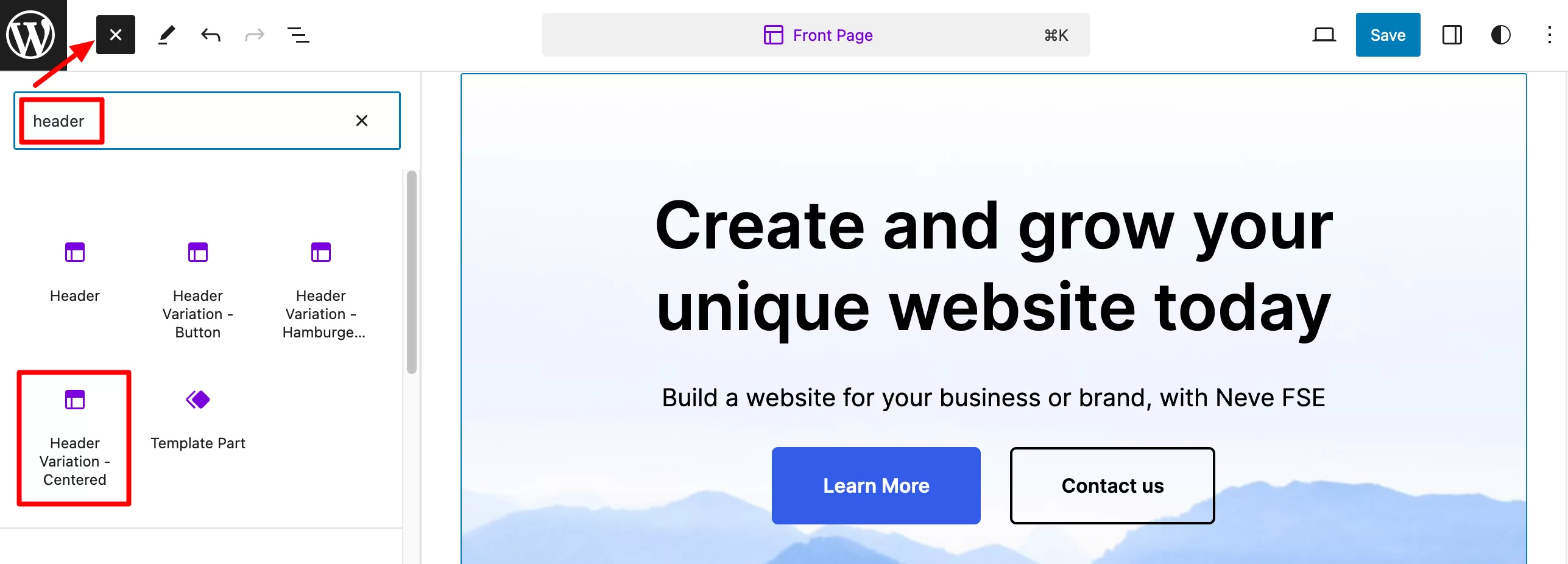
Kemudian, di penyisip blok, ketik “header” di bilah pencarian. Pilih “Variasi tajuk – Tengah” dan klik di atasnya:

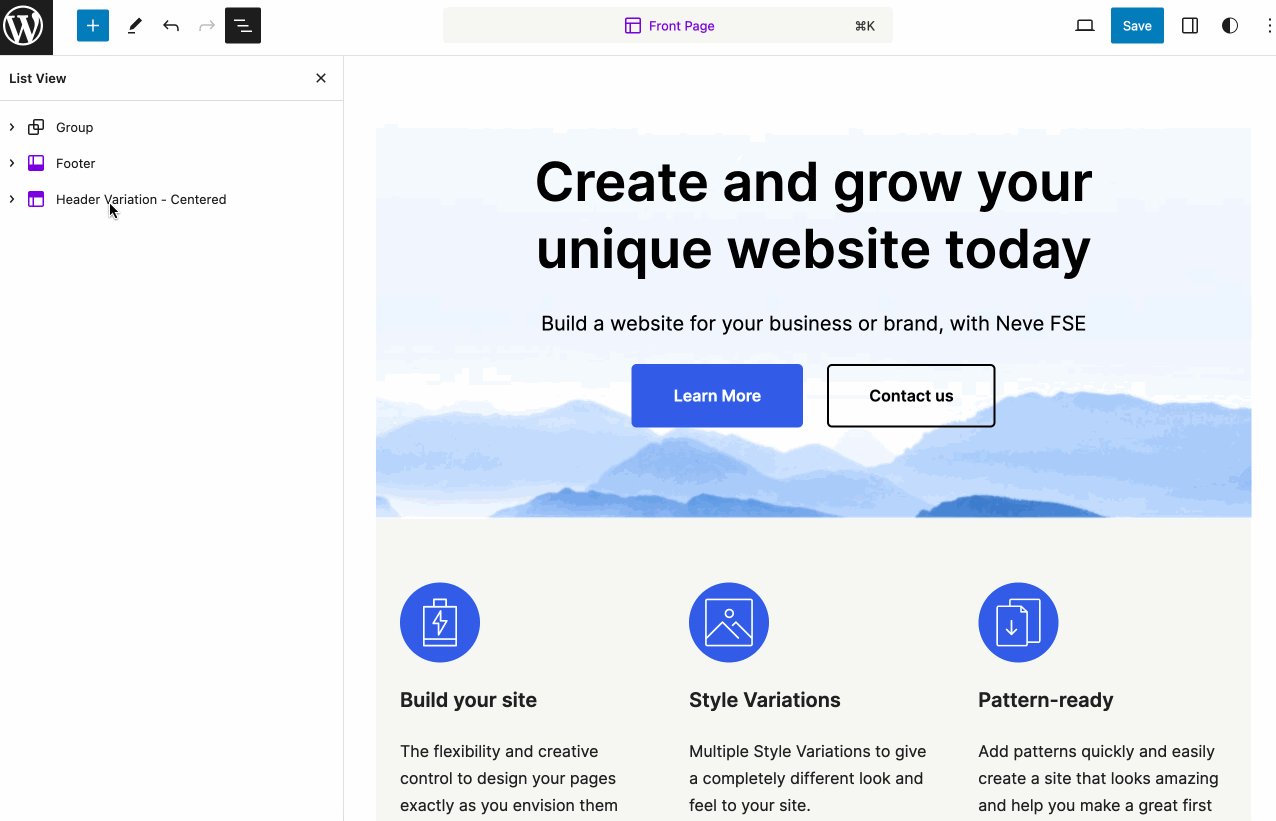
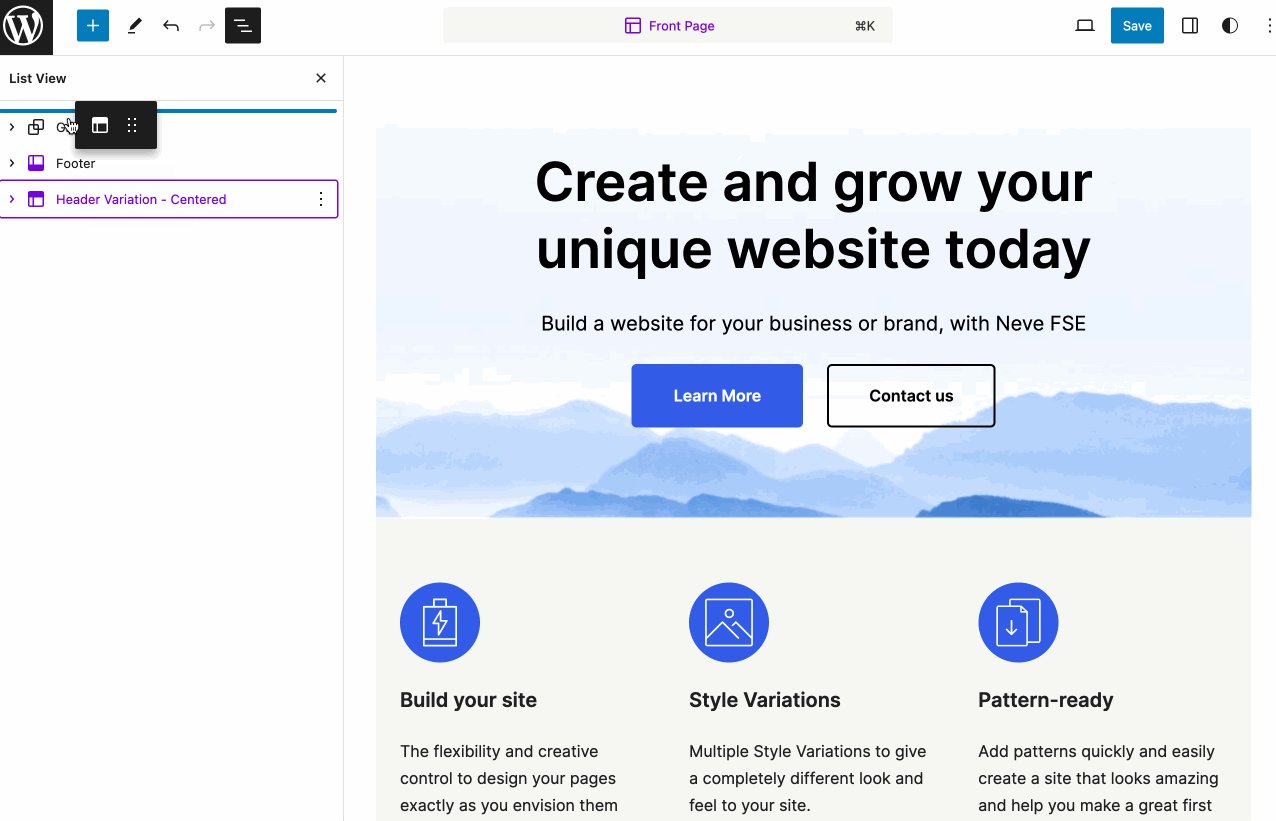
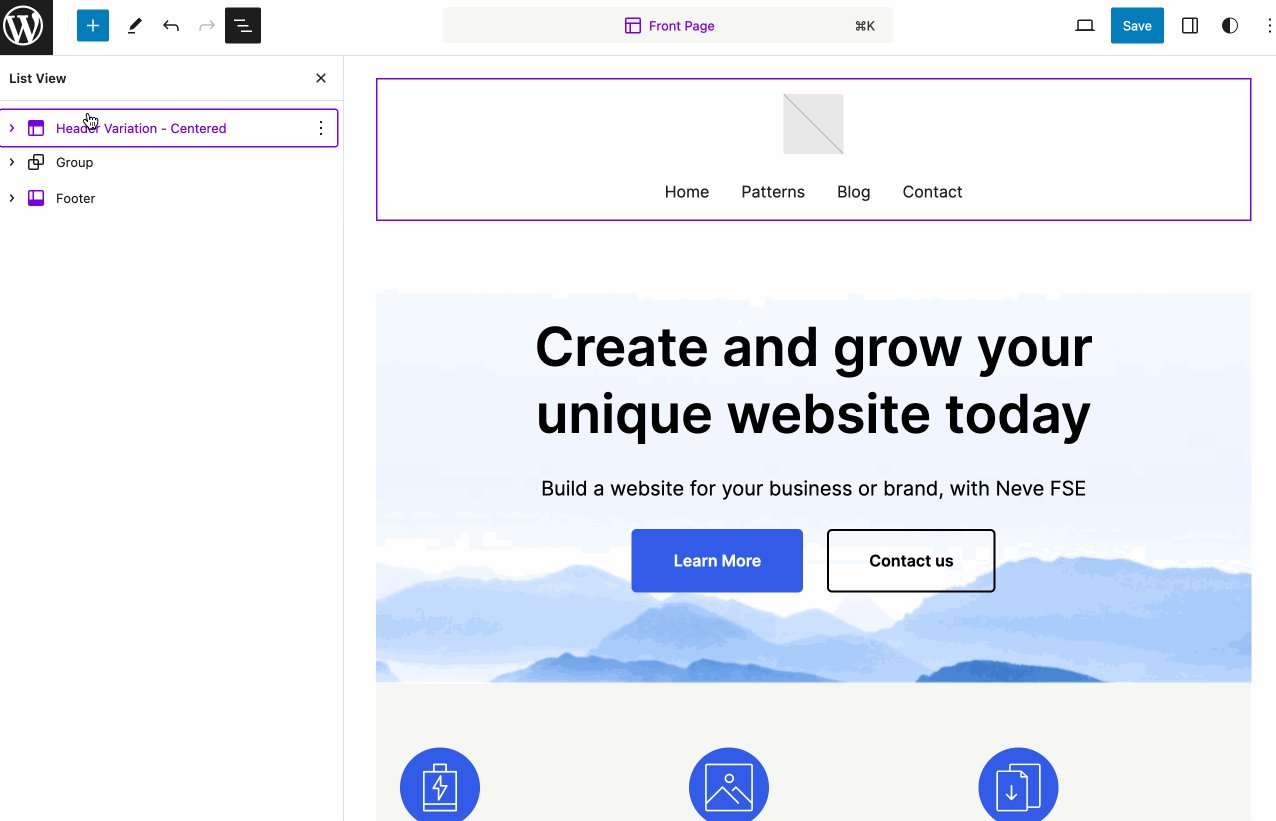
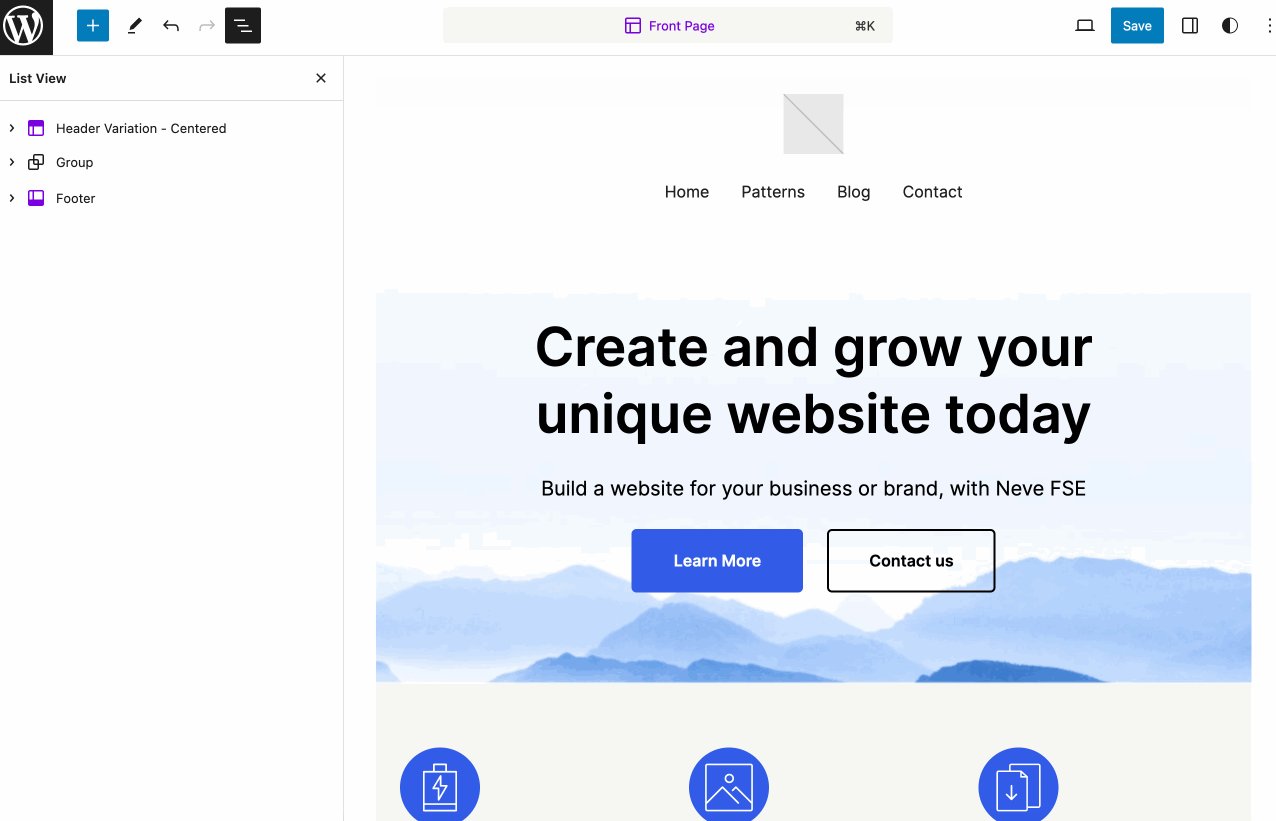
Secara default, template Anda akan ditambahkan ke bagian bawah halaman Anda. Untuk memindahkannya ke atas, buka “Tampilan daftar”, dan pindahkan ke bagian atas halaman. Kemudian ingatlah untuk menyimpan agar perubahan Anda diterapkan:

Cara membuat tata letak khusus
Selanjutnya, mari kita lihat cara mendesain templat halaman dan memanfaatkan berbagai templat yang ditawarkan oleh Neve FSE.
Bagaimana cara mendesain template khusus dengan Neve FSE?
Untuk menyiapkan templat khusus dengan Neve FSE, buka menu “Templat” dan pilih “Kelola semua templat.”
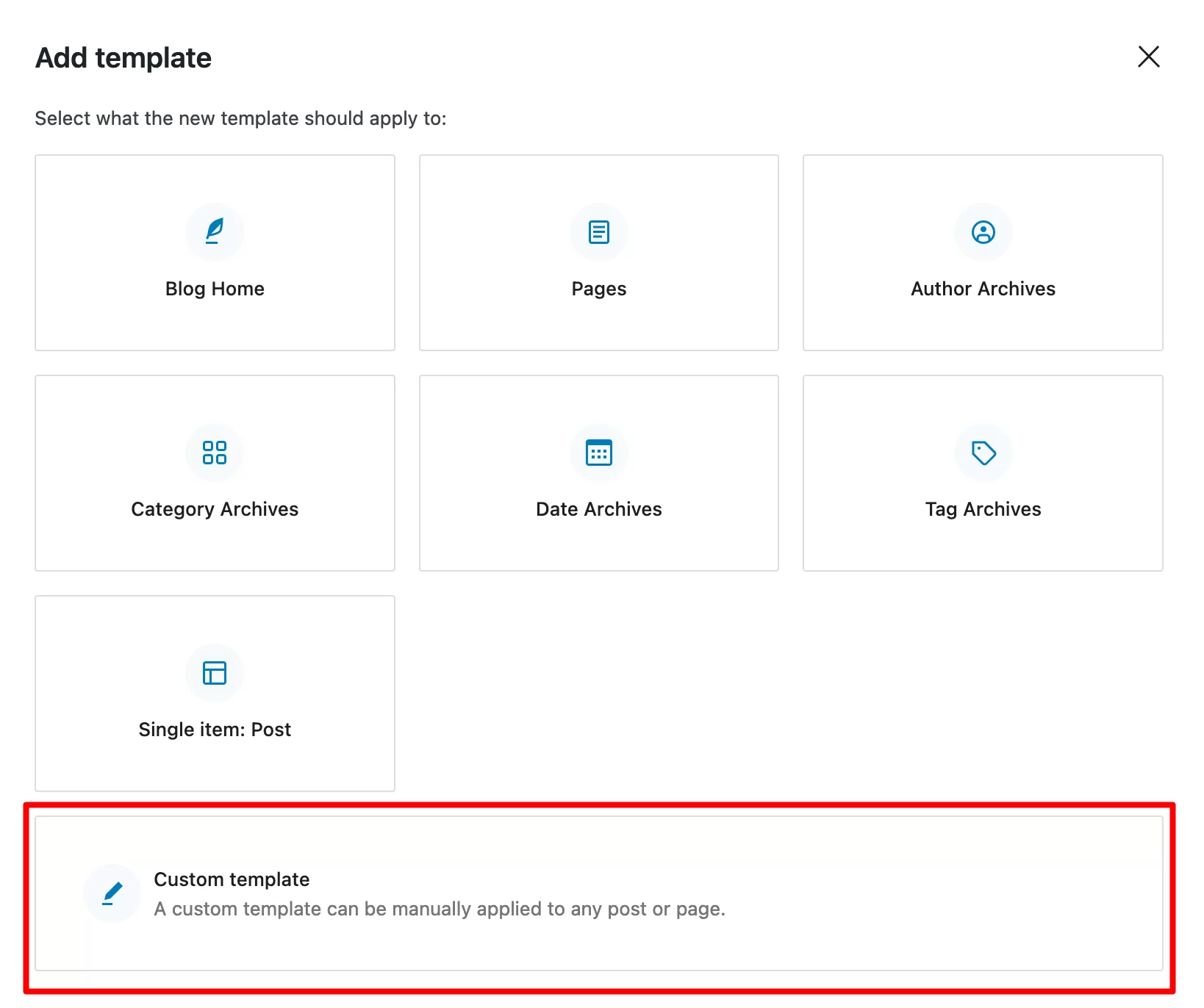
Di pojok kanan atas, klik tombol biru “Tambahkan template”, lalu pada kotak “Template khusus” :

Beri nama, lalu tambahkan blok pilihan Anda ke halaman yang ditampilkan di layar Anda .
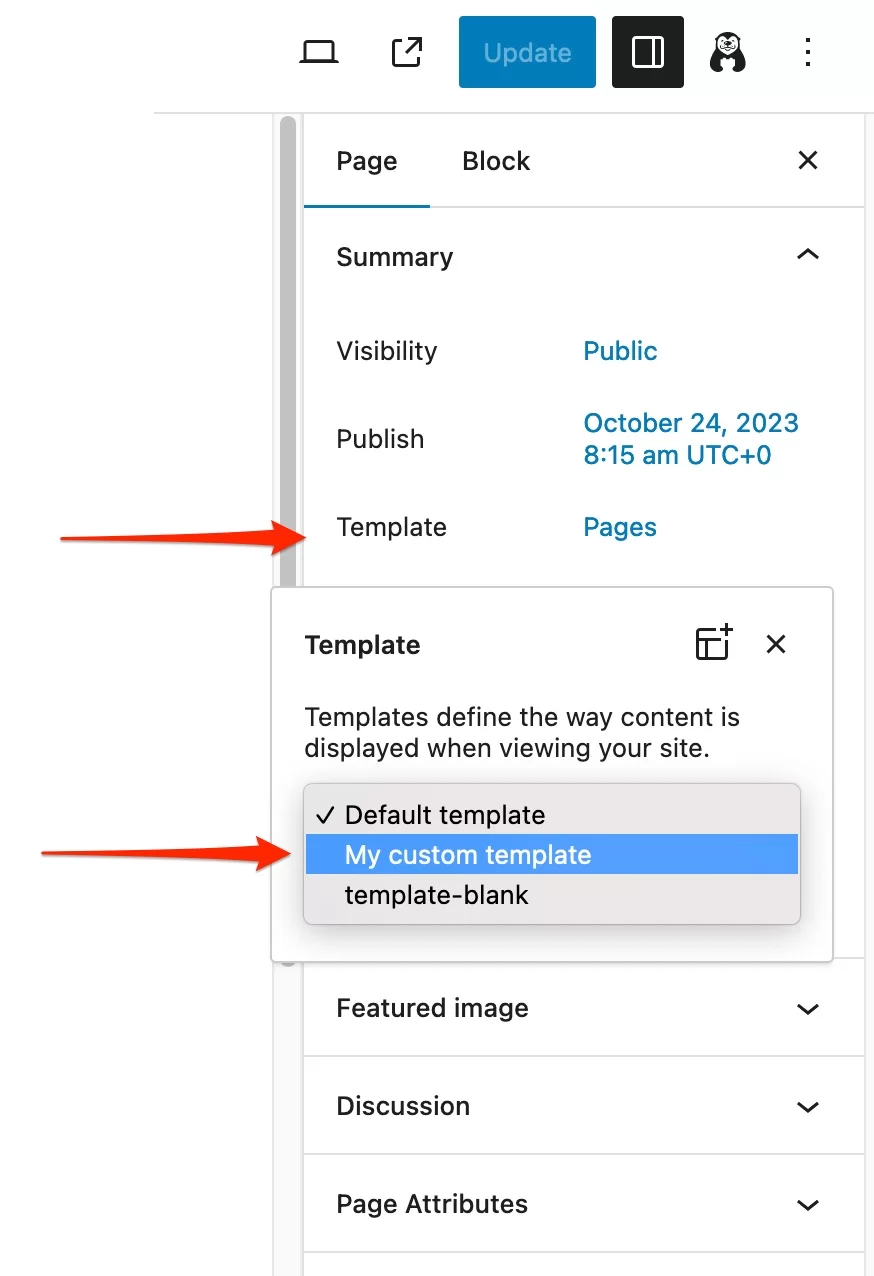
Untuk menerapkan templat yang baru saja Anda desain ke halaman pilihan Anda, pilih templat tersebut. Kemudian, di tab “Halaman” di Editor WordPress, klik “Halaman” di bagian “Templat”.
Terakhir, pilih template pilihan Anda dari menu drop-down (misalnya “Template khusus saya”):

Bagaimana cara menggunakan tata letak siap pakai?
Opsi kedua adalah menggunakan tata letak yang siap digunakan. Misalnya, bayangkan Anda ingin menerapkan tata letak tertentu pada postingan blog.
Di menu “Kelola semua template saya”, klik “Tambahkan template”. Pilih “Item tunggal: Posting,” lalu “Posting untuk item tertentu”.
Klik pada postingan yang ingin Anda ubah. Kemudian pilih template pola yang diusulkan oleh Neve FSE :

Anda tentu saja dapat tetap menggunakan tata letak yang disarankan, tetapi Anda juga dapat menyesuaikannya sesuka Anda dengan menambahkan blok, pola, dan pengaturan gaya baru lainnya.
Simpan perubahan Anda setelah selesai, dan selesai!
Jika Anda ingin semua postingan blog Anda memiliki tata letak yang sama, ikuti langkah yang sama untuk menyesuaikan template “Postingan Tunggal” .
Apakah Anda sudah siap? Karena kita akan menghadapi bagian besar lainnya dari ujian ini. Baca terus untuk mengetahui lebih lanjut.
Kinerja, SEO, daya tanggap: melihat lebih dekat pada 3 aspek utama
Kecepatan memuat
“ Nikmati kode yang dioptimalkan kinerja dan ringan yang membuat Neve begitu populer” , Themeisle memberi tahu kami di halaman beranda tema Neve FSE-nya.
Itu pertanda sangat bagus, karena dalam pengujian Neve kami, temanya benar-benar tepat sasaran dalam hal kecepatan memuat. Ini sebenarnya salah satu tema tercepat di pasar.
Dengan “saudaranya” Neve FSE, Anda tidak akan kecewa. Fakta bahwa ini dibuat untuk bekerja dengan Editor Situs WordPress asli berarti dapat menghindari bobot yang berlebihan. Dijamin membuat semuanya tetap sederhana dan ringan .
Dengan Neve FSE, Anda memulai dengan dasar yang bersih, yang penting untuk mengelola pengalaman pengguna. Tetapi berhati-hatilah; bukan itu saja yang Anda butuhkan.
Agar tidak merusak semuanya, jangan lupa untuk menerapkan praktik terbaik berikut, yang kami bahas lebih detail di artikel kami “Cara mempercepat situs WordPress tanpa menghabiskan banyak uang“:
- Gunakan host web yang cepat dan berkinerja tinggi seperti bluehost (tautan afiliasi).
- Optimalkan bobot gambar Anda dengan Imagify.
- Aktifkan PHP versi terbaru .
- Aktifkan plugin cache WP Rocket (tautan afiliasi).
- Jangan gunakan plugin yang berlebihan dan nonaktifkan plugin yang tidak lagi Anda gunakan .
- Uji kecepatan memuat halaman Anda dengan alat seperti Google PageSpeed Insights.
Meskipun layanan pemeringkatan kinerja berguna, Anda tidak boleh terlalu fokus pada skor yang mereka berikan, melainkan pada “waktu pemuatan sebenarnya situs Anda” dan “kesan kelancaran”.
Optimasi SEO
Kalau bicara SEO, jangan berharap banyak dari Neve. Ia mengklaim melakukan pekerjaannya dengan “ramah SEO secara default,” berkat kode yang ringan dan bersih.
Ini berarti Anda tidak akan menghalangi bot mesin pencari merayapi situs Anda, namun tidak menjamin bahwa Anda juga akan muncul di bagian paling atas halaman hasil mereka.
Untuk mengoptimalkan SEO on-page situs WordPress Anda, aktifkan plugin SEO seperti Yoast, Rank Math, atau SEOPress.
Jika Anda ingin mengembangkan strategi SEO yang disesuaikan untuk situs Anda, dalam upaya untuk mendapatkan posisi teratas di Google, lihat panduan SEO kami.
Desain responsif
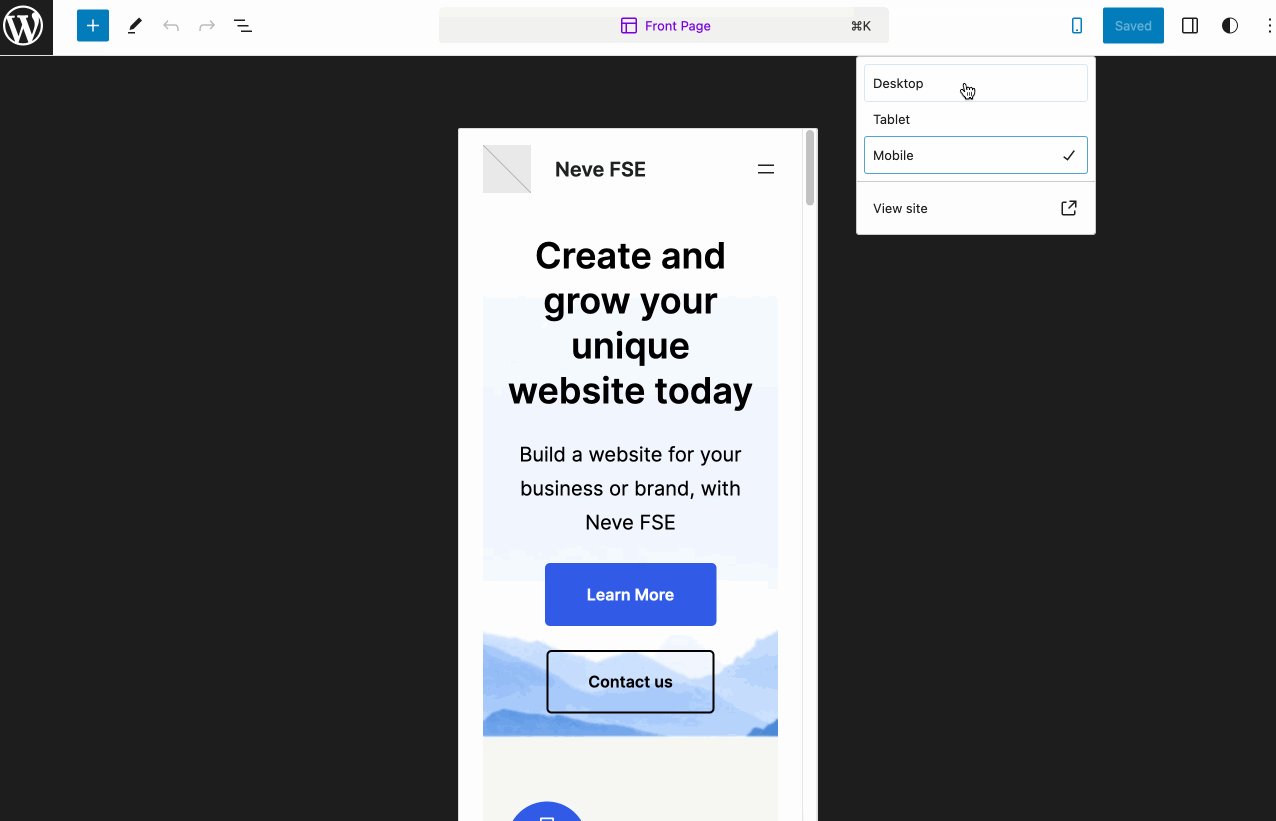
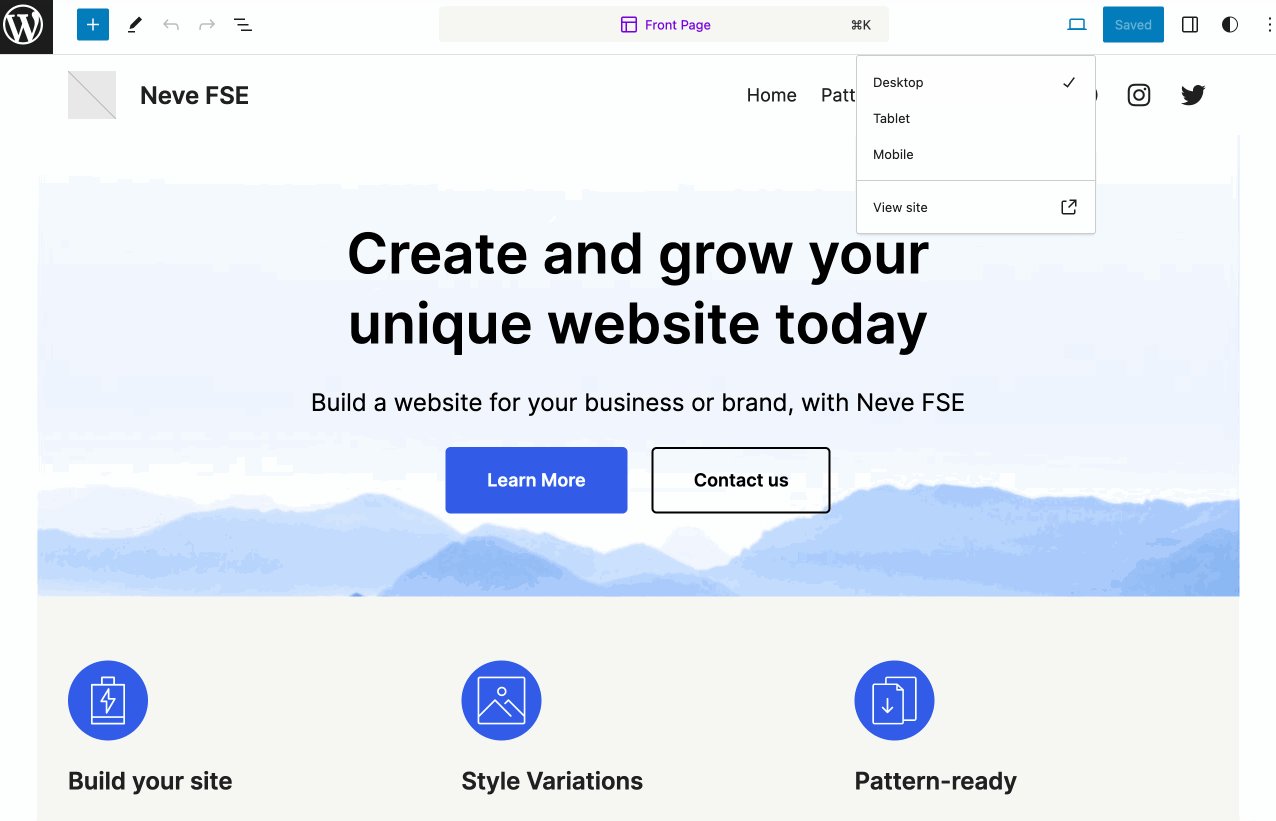
Elemen penting lainnya yang harus diperhatikan adalah tampilan situs Anda yang tepat di semua layar (desktop, ponsel cerdas, atau tablet). Dalam jargonnya, ini dikenal dengan desain responsif.
Pada saat penulisan, sebagian besar tema WordPress responsif secara default.
Dengan kata lain, terlepas dari beberapa perubahan kecil untuk memastikan tampilan sempurna, renderingnya seringkali sudah optimal.
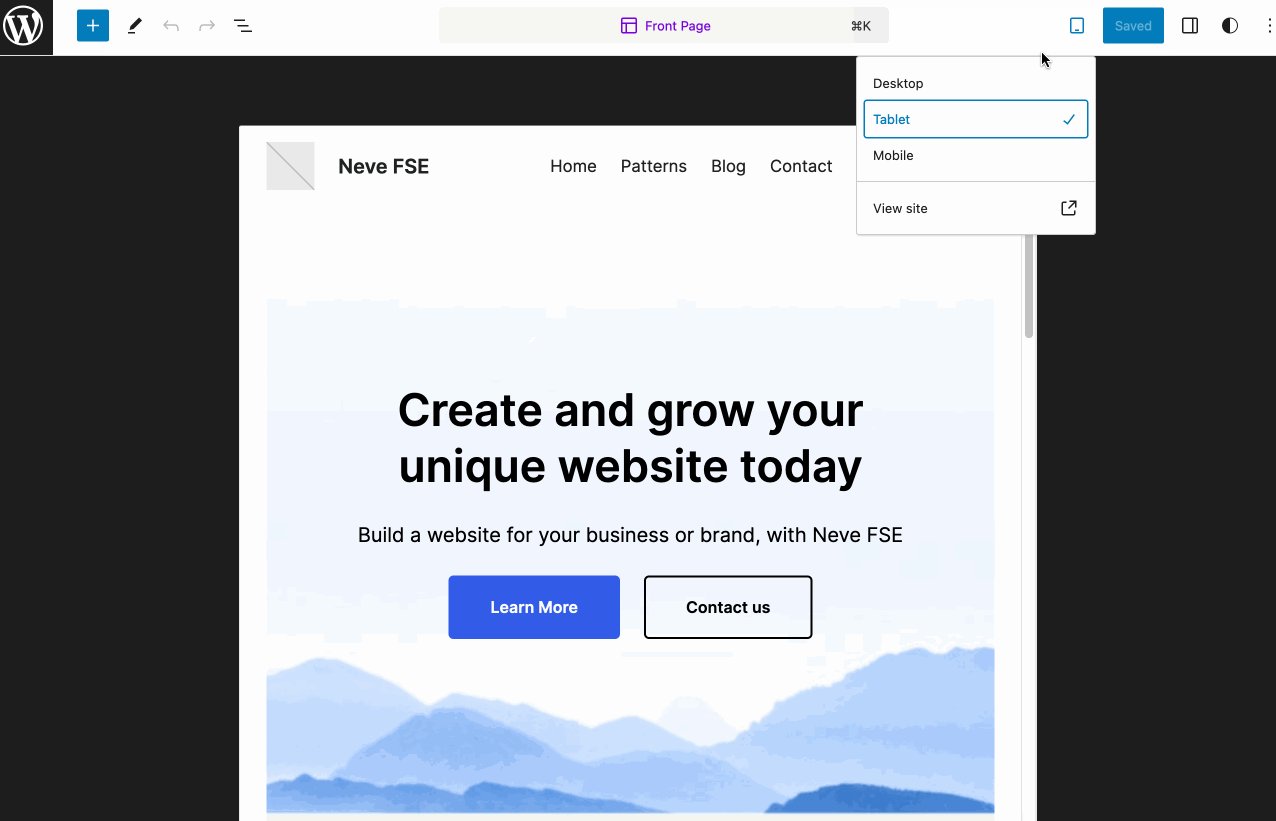
Ini adalah kasus dengan Neve FSE. Anda dapat melihat (dan menyesuaikan) ini dengan mengklik ikon responsif di Editor Situs saat mengedit halaman:

Sekilas, tidak ada yang keberatan. Setelah Anda menyelesaikan penyesuaian dan situs Anda online, Anda tetap harus memeriksa aspek responsif menggunakan Tes Pengoptimalan Seluler Google (gratis).
Harga dan dukungan pengguna
Dalam hal harga, tidak ada kejutan yang tidak menyenangkan. Pada saat penulisan, Neve FSE gratis, tanpa biaya tersembunyi.
Itu berita bagus untuk dompet Anda. Namun, fakta bahwa ini gratis berarti Anda tidak memiliki akses ke dukungan yang dipersonalisasi melalui email , misalnya.
Jika Anda mengalami masalah, Anda harus membuka forum publik tema tersebut, dengan waktu respons acak. Alternatifnya, Anda mungkin menemukan jawabannya sendiri di dokumentasi Neve FSE yang sangat sedikit, atau di sumber daya khusus (artikel, video, dll.).
Namun dalam praktiknya, kesulitan utama bukan terletak pada tema itu sendiri, melainkan pada Editor Situs WordPress, yang menjadi andalan Neve FSE.
Editor ini membutuhkan kurva pembelajaran dan keterampilan yang kuat untuk menguasainya (lebih lanjut tentang ini pada kesimpulan di bawah).
Untuk membantu Anda, lihat sumber daya ini untuk membawa Anda lebih jauh dengan Editor Situs.
Apa alternatif selain Neve FSE?
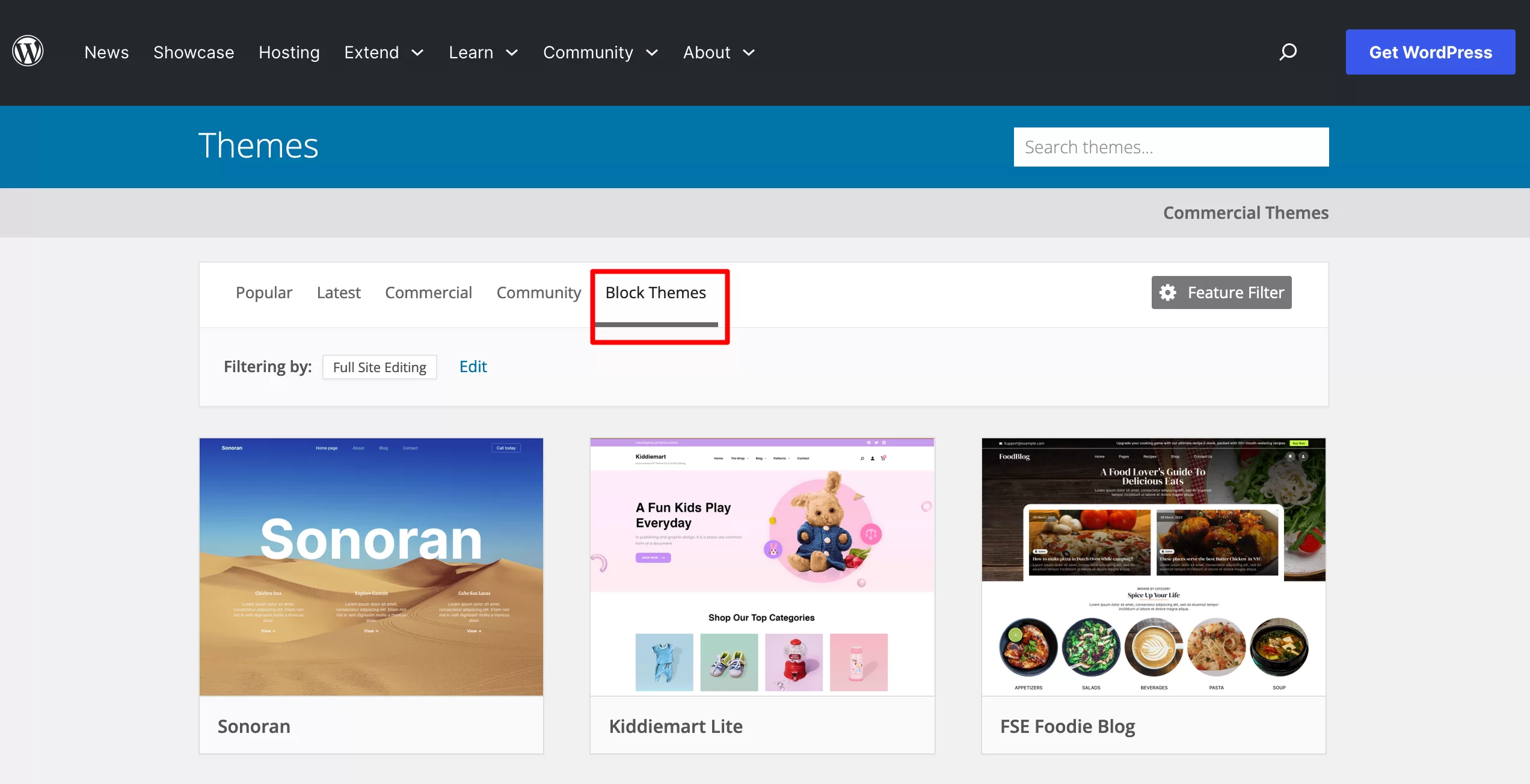
Neve FSE bukan untuk Anda, tetapi Anda masih ingin memanfaatkan Editor Situs WordPress? Anda akan menemukan tema gratis lainnya di direktori resmi WordPress.
Pilih tab “Blokir tema” untuk menemukan daftar lengkapnya.

Untuk saat ini, Anda akan melihat bahwa pilihannya sangat kecil (beberapa ratus opsi) dibandingkan dengan tema klasik (Astra, GeneratePress, Kadence, dll.), yang jumlahnya ribuan.
Saya belum menguji setiap tema satu per satu. Namun, ada beberapa opsi bagus yang saya pertimbangkan sebagai alternatif untuk Neve FSE:
- Tema FSE Themeisle lainnya, seperti Raft
- Ollie
- Tema Anders Noren seperti Tove atau Poe
- Dan, tentu saja, tema WordPress asli, terutama Dua Puluh Dua Puluh Empat yang telah lama ditunggu-tunggu, yang akan hadir (atau telah tiba pada saat Anda membaca ini) dengan WordPress 6.4, pada November 2023.
Siap beralih ke tema berbasis blok atau mungkin penasaran untuk mencobanya? Baca pengujian kami tentang #Neve FSE #theme, yang kompatibel dengan #WordPress Site Editor.
Ulasan terakhir kami tentang Neve FSE
Neve FSE adalah tema yang sangat menarik, yang telah disesuaikan dengan persyaratan Editor Situs WordPress.
Secara pribadi, saya menyukai tampilannya yang minimalis, rapi, serta berbagai pola siap pakai.
Ada juga pertanyaan terakhir: bisakah Anda mengadopsi tema ini untuk proyek masa depan Anda? Jawabannya tergantung pada aspirasi Anda, dan terutama pada tingkat keahlian Anda saat ini.
Pada saat artikel ini ditulis, Editor Situs masih dalam tahap pengembangan penuh. Ini adalah alat yang memerlukan pengetahuan teknis yang kuat, baik dalam hal templating dan desain web.
Karena Neve FSE mengandalkan Editor Situs, saya tidak akan sepenuhnya merekomendasikan tema ini kepada pemula yang menemukan WordPress , kecuali Anda sangat haus untuk belajar dan siap menantang otak Anda.
Karena menguasai Site Editor akan membutuhkan pembelajaran berjam-jam.
Tapi tentu saja itu mungkin – terserah Anda. Jika Anda baru memulai dengan WordPress, tema klasik seperti Astra, mungkin ditambah dengan pembuat halaman seperti Elementor, menurut saya merupakan pilihan yang lebih mudah untuk Anda mulai (walaupun menguasai pembuat halaman juga membutuhkan banyak waktu).
Namun, jika Anda adalah pengguna berpengalaman dan memiliki pengetahuan yang baik tentang cara kerja Editor Situs, Neve FSE mungkin menarik bagi Anda.
Saya berharap mendengar kabar dari kamu. Apakah Anda sudah menggunakan Neve FSE, atau Anda berencana untuk memulainya? Tinggalkan pendapat Anda di komentar.