Ulasan NitroPack: PROS & CONS Dengan Statistik Nyata
Diterbitkan: 2022-06-01Dengan pembaruan terbaru Google, kecepatan situs web telah menjadi faktor peringkat yang penting. Sudah diketahui bahwa kecepatan situs web merupakan faktor penting dalam meningkatkan rasio konversi dan rasio pentalan. Pada pengumuman Google baru-baru ini, metrik Core Web Vital sekarang menentukan kualitas teknis situs web Anda. Nitropack adalah salah satu plugin pengoptimalan yang dapat membantu mengatasi masalah ini.
Sebagai pemilik situs WordPress, Anda mungkin dapat menangani banyak masalah ini melalui plugin. Namun, setiap plugin caching menawarkan kelebihan dan kekurangan yang berbeda. Di sini saya akan membahas manfaat dan penggunaan Nitropack, salah satu plugin caching favorit saya.

Mari kita lihat alat ini lebih detail untuk memahaminya dengan lebih baik.
Ikhtisar Nitropack
Nitropack menyediakan solusi komprehensif untuk beberapa situs web berbasis CMS dan PHP. Selain itu, Nitropack menawarkan layanannya di seluruh platform ini.
- WordPress
- Magento
- kereta terbuka
- WooCommerce
- PHP SDK
Untuk ulasan ini, saya akan berkonsentrasi pada situs WordPress.

Solusi lengkap untuk mengompresi skrip JS, CSS, dan HTML. Ini juga menyediakan CDN dan layanan pengoptimalan gambar. Jika kita membandingkannya dengan alat seperti WP Rocket, ia melakukan pekerjaan kompresi skrip yang luar biasa; namun, ini membutuhkan plugin CDN dan Pengoptimal gambar secara terpisah.
Secara umum, plugin ini akan membantu Anda lulus tes Google Core Web Vital untuk meningkatkan FCP, LCP, dan CLS. Itu juga menggunakan caching otomatis untuk memberi pengguna Anda pemuatan elemen web yang lebih cepat.
Fitur paling menarik dari alat ini adalah berbasis cloud. Dengan demikian, plugin akan melakukan semua optimasi secara otomatis tanpa mempengaruhi bandwidth hosting Anda. Oleh karena itu, meskipun Anda bukan orang teknis, menyiapkan dan menggunakan plugin ini hanya membutuhkan waktu lima menit.
Dapatkan diskon 5% NitroPack untuk pembaca blog kami.
Kelebihan & Kekurangan Nitropack
Mari kita tinjau secara singkat kelebihan dan kekurangan Nitropack, sehingga Anda dapat memutuskan apakah itu sepadan dengan uang Anda atau tidak.
kelebihan
- CDN yang bagus
- Pengoptimalan otomatis untuk HTML, CSS, dan JS
- Perangkat pengoptimalan gambar yang komprehensif
- Banyak tweak kecil untuk meningkatkan kecepatan situs dan lulus CWV.
- Lebih banyak kecepatan halaman sama dengan lebih banyak konversi.
- Lebih sedikit biaya untuk hosting/CDN berkecepatan tinggi
- Mendukung plugin eCommerce seperti WooCommerce atau Magneto
- Ini membantu dalam melewati CWV dan peringkat yang lebih baik
Kontra
- Beberapa pengaturan terlalu agresif dan mungkin bertentangan dengan plugin lain
- Dukungan Pelanggan tidak mengesankan
- Alat audit menunjukkan masalah, tetapi Anda dapat menyesuaikannya untuk menyesuaikan
- Kemarahan bandwidth untuk situs yang lebih besar
Fitur Nitropack
Nitropack menawarkan beragam fitur untuk membuat situs web Anda lebih cepat dan dioptimalkan untuk Google. Sebagian besar otomatis, jadi Anda tidak perlu melakukan apa pun selain menyiapkan plugin. Sebagai gantinya, Anda hanya dapat memilih metode pengoptimalan dan beberapa pengaturan dasar dari dasbor WordPress Anda.
Anda perlu melakukan penyesuaian manual dari dasbor Nitropack Cloud.

Optimasi Otomatis
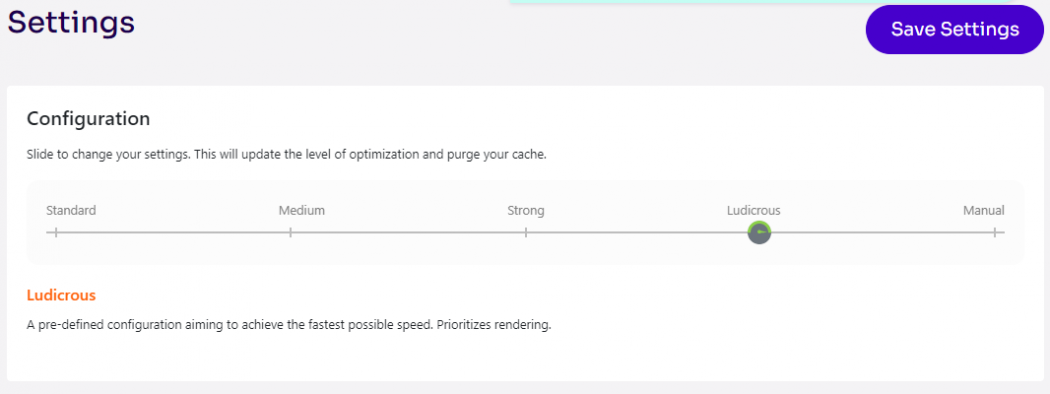
Nitropack akan secara otomatis mengoptimalkan situs web Anda setelah instalasi. Meskipun memiliki 5 tingkat pengoptimalan, ia secara otomatis beralih ke Ludicrous . Saya percaya ini adalah pengaturan otomatis terbaik di Nitropack; namun, Anda mungkin ingin beralih antara " Kuat " dan " Menggelikan ." Untuk pemahaman yang lebih baik tentang optimasi otomatis, Anda dapat mengikuti panduan ini.
Jika situs web Anda menggunakan banyak JS, itu mungkin bertentangan dengan pengaturan Ludicrous. Misalnya, skrip JS digunakan untuk merancang “ Menu Seluler” otomatis. ” Menjaga optimasi di Ludicrous berisiko karena dapat merusak kode dan membuat menu ponsel Anda terlihat aneh.
Namun, jika Anda membuat menu menggunakan CSS, ini akan menyelesaikan masalah Anda. Juga, Anda memiliki opsi untuk mengubah pengaturan Anda untuk menemukan apa yang terbaik untuk situs web Anda.

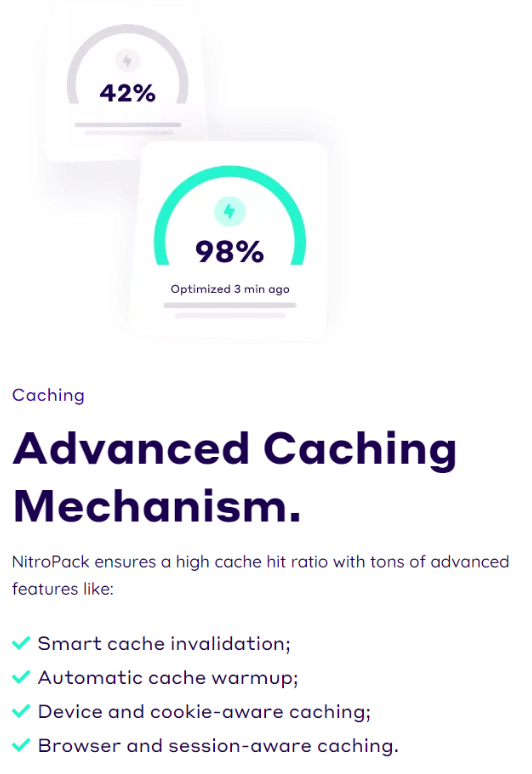
Sistem Caching Tingkat Lanjut
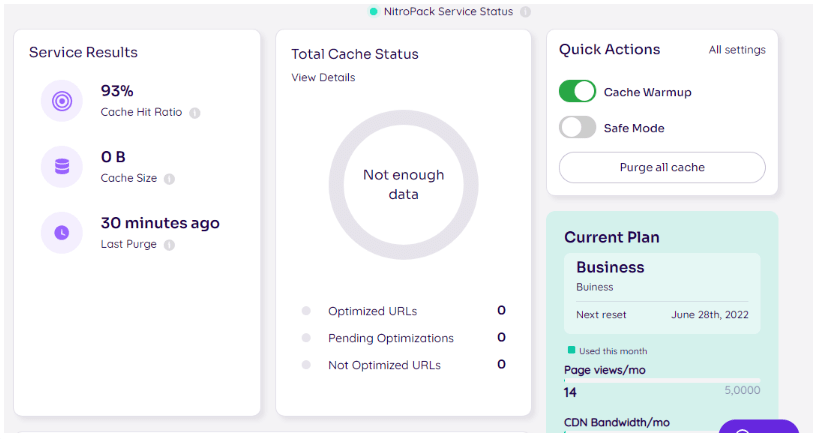
Nitropack menyediakan sistem caching canggih yang dapat mengurangi penggunaan bandwidth dan meningkatkan pengalaman pengguna di situs Anda. Di departemen caching, ia melakukan pekerjaan yang terbaik. Itu cache halaman ketika pengguna mengkliknya dan menyimpannya di CDN.

Dari dasbor WordPress dan Nitropack, Anda dapat memeriksa berapa banyak caching dan CDN yang digunakan. Selain itu, Anda dapat membersihkan semua cache saat memperbarui konten Anda jika diinginkan.
- Fitur Smart Cache adalah alat yang sangat berguna jika pengguna Anda lebih sering kembali daripada pengguna baru. Namun, memperbarui konten harus dilakukan dengan kecepatan yang sama seperti sebelumnya dan tanpa kehilangan data cache.
- Smart Cache mengotomatiskan proses untuk Anda. Ini akan memperbarui cache bahkan jika Anda memperbarui konten lama tanpa mengorbankan kinerja atau pengalaman pengguna.
- Pemanasan Cache adalah fitur hebat jika Anda memiliki lalu lintas rendah di situs Anda dan tidak berkembang pesat. Biasanya, ini dinonaktifkan secara default, tetapi jika Anda ingin pengguna Anda memiliki pengalaman menjelajah yang lebih cepat, Anda dapat mengaktifkannya.

Dengan mengaktifkan ini, pengunjung Anda dapat melihat cache meskipun mereka tidak mengklik halaman tersebut. Selain itu, jika pengunjung memiliki koneksi internet yang lebih lambat, halaman akan dimuat lebih cepat.
Optimasi Gambar
Gambar memainkan peran penting dalam mengembangkan situs web; Namun, mereka mengkonsumsi sejumlah besar ruang. Jika gambar membutuhkan waktu lama untuk dimuat, itu memengaruhi pengalaman pengguna secara keseluruhan. Nitropack secara otomatis mengompresi gambar dan menyesuaikan ukurannya sesuai kebutuhan.
- Ukuran Gambar Adaptif: Kurangi waktu muat dengan memuat gambar menurut perangkat.
- Kompres gambar: Menjaga gambar dalam format lossy atau lossless untuk mengkonsumsi lebih sedikit bandwidth dan membuat situs web memuat lebih cepat.
- Pemuatan lambat: Menunda tampilan gambar hingga pengunjung siap melihatnya.
- Pemformatan WEBP: Secara otomatis mengonversi gambar lama dan baru yang diunggah ke dalam format WEBP sehingga browser dapat menampilkannya lebih cepat.

Nitropack menangani semua ini di belakang layar pada platform cloud-nya, yang berarti tidak ada beban tambahan di situs web Anda.
Optimasi HTML
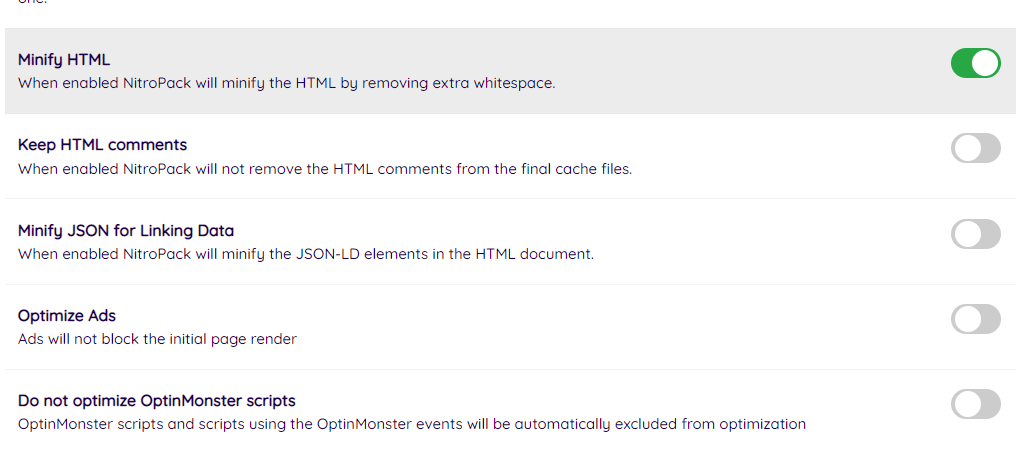
Nitropack secara otomatis mengoptimalkan skrip HTML situs web Anda. Banyak plugin yang menyediakan fitur ini. Namun, itu dapat merusak pengkodean situs web dan membuatnya terlihat jelek. Selain bekerja dengan baik dengan HTML, Anda juga dapat mengoptimalkan kode JSON di situs web Anda.
Jika Anda mengalami masalah apa pun yang terkait dengan kode JSON di situs web Anda, Anda dapat menggunakan alat ini untuk menyelesaikannya. Misalnya, jika Anda menggunakan formulir keikutsertaan, Anda mungkin mengalami penundaan pemuatan karena kode JSON. Nitropack secara otomatis menangani ini untuk Anda.

Saya sarankan menggunakan OptinMonster sebagai formulir keikutsertaan Anda. Kemudian, Anda dapat dengan mudah mengintegrasikan keduanya untuk mencapai hasil terbaik untuk menghasilkan prospek.
Selain itu, Anda dapat menyertakan komentar HTML sebagai sumber daya DOM. Namun, saya tidak menyarankan melakukan ini karena akan meningkatkan waktu pemuatan secara signifikan.
Optimasi CSS
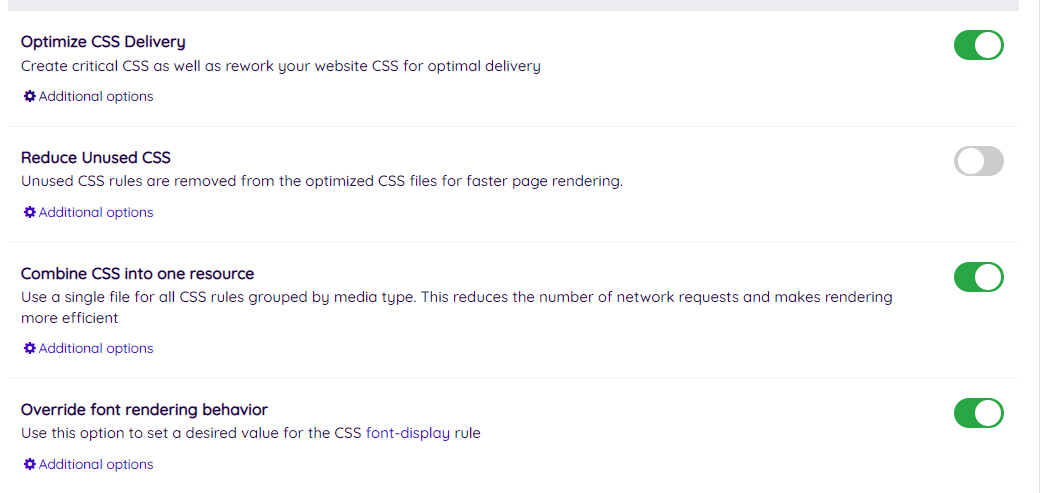
Nitropack secara otomatis mengoptimalkan CSS dengan cara yang sangat baik. Ini mengompresi dan mengecilkan kode CSS untuk membuat halaman dimuat lebih cepat. Otomatisasi mencakup fitur-fitur ini.

- Combine CSS: Gabungkan semua file CSS menjadi 1 file untuk mengurangi permintaan HTTP.
- Paro Atas CSS Pertama: Pertama, memuat CSS paro atas untuk meningkatkan pengalaman pengguna dan hanya membuat permintaan untuk konten yang perlu dilihat pengunjung.
- Minifikasi: Perkecil kode untuk pengoptimalan yang lebih baik.
- Kompresi: Kompres untuk hosting dan server untuk mengirimkan konten dengan cepat.
Selain itu, Anda juga akan mendapatkan beberapa fitur lanjutan seperti implementasi CSS khusus, pengurangan CSS yang tidak digunakan, dan CSS kritis. Selain itu, pengoptimalan manual akan diperlukan untuk menerapkan pengaturan ini.
Namun, jika Anda melihat harganya, Anda hanya perlu membayar $10 per bulan untuk layanan seperti criticalcss.
Optimasi Javascript
Dalam hal kecepatan pemuatan yang lambat, skrip JS adalah penyebab nomor satu. Seperti halnya HTML dan CSS, Nitropack mengotomatiskan dan menyempurnakan proses pengoptimalan JS.
- JS Combining: Gabungkan semua kode JS menjadi 1 paket untuk permintaan HTTP yang lebih rendah.
- Kompresi JS: Kompres semua skrip untuk pengiriman lebih cepat ke server.
- JS Minification: Perkecil kode tanpa merusak situs.
Disarankan agar Anda tidak menggabungkan JS secara manual kecuali Anda memiliki keahlian dalam melakukan ini. Satu kesalahan dapat mengakibatkan kehancuran total situs web Anda, bahkan setelah menghapus add-on.
Integrasi dan Alat
Meskipun Nitropack cukup untuk mengoptimalkan kecepatan dan kinerja situs web Anda sendiri, pengembang menawarkan solusi yang disempurnakan melalui integrasi.

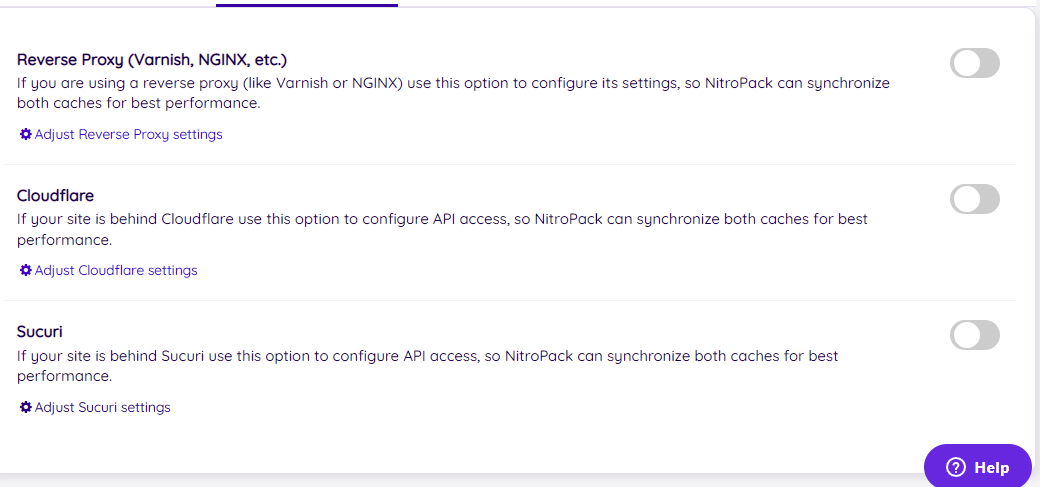
Jika penyedia hosting Anda menggunakan Varnish atau NGINX sebagai server proxy terbalik alih-alih gZip , Anda harus menyesuaikan proxy terbalik untuk kinerja yang optimal. Misalnya, Anda dapat menyesuaikan proxy terbalik untuk URL tertentu atau seluruh situs web.
Selain itu, jika Anda menggunakan layanan di bawah Cloudflare atau Sucuri, Anda dapat mengintegrasikannya dengan kunci API untuk meningkatkan kinerja CDN Anda.

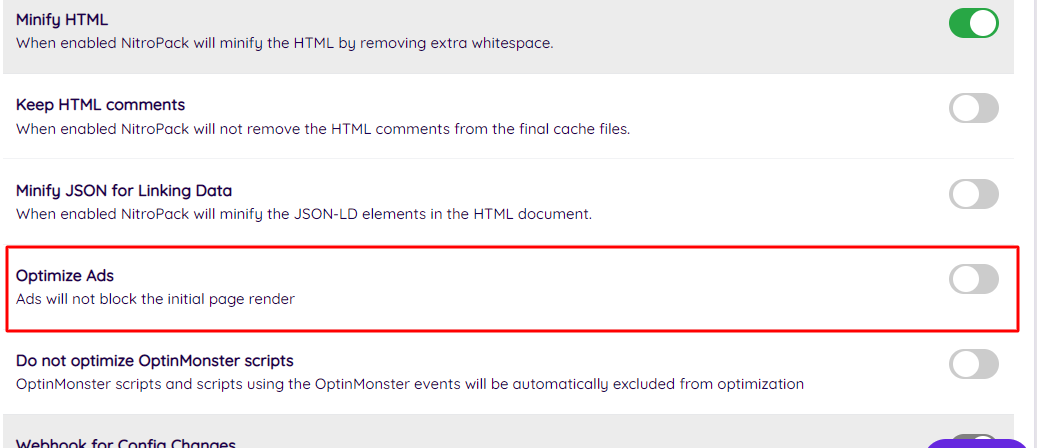
Fitur lain yang saya sukai dari Nitropack adalah pengoptimalan kode Iklan. Ini sangat berguna bagi blogger yang memanfaatkan platform periklanan untuk monetisasi.

Jika Anda menjalankan iklan di situs web Anda, Google Page Speed Insight akan mengalami masalah penurunan kecepatan ini. Anda dapat mengatasi masalah ini dengan satu klik.
CDN Kelas Atas
Tidak banyak yang bisa dikatakan tentang Nitropack CDN karena menggunakan Amazon CloudFront. Menurut G2, ini adalah alternatif teratas ke-2 untuk IBM CDN. Selain reputasinya sebagai CDN label putih, sangat dapat diandalkan.
Lebih dari 70+ server di lebih dari 70 negara memastikan pengunjung menerima file dari server terdekat di browser mereka.
NitroPack sedang Beraksi
Sejauh ini, Anda hanya belajar tentang fitur dan manfaat. Jika Anda tidak mempertimbangkan pengalaman dunia nyata, tampaknya tidak lengkap. Oleh karena itu saya telah melakukan tes di situs web dummy menggunakan penyedia hosting murah untuk melihat potensi mentah Nitropack.
Semua tes dijalankan dalam " Mode Tamu " di browser Chrome. Akibatnya, tidak akan ada cache yang memengaruhi hasil.
Alat yang saya gunakan adalah GT Metrix dan Google Page Speed Insight. Kedua pemeriksa kinerja web ini memiliki reputasi baik dan sangat kuat.
Saya juga ingin mengingatkan Anda bahwa saya menggunakan Kadence Theme dan Kadence Block editor untuk membuat situs web demo. Oleh karena itu, sebelum memulai pengujian, semua plugin lainnya dinonaktifkan.
Sebelum Menambahkan Nitropack
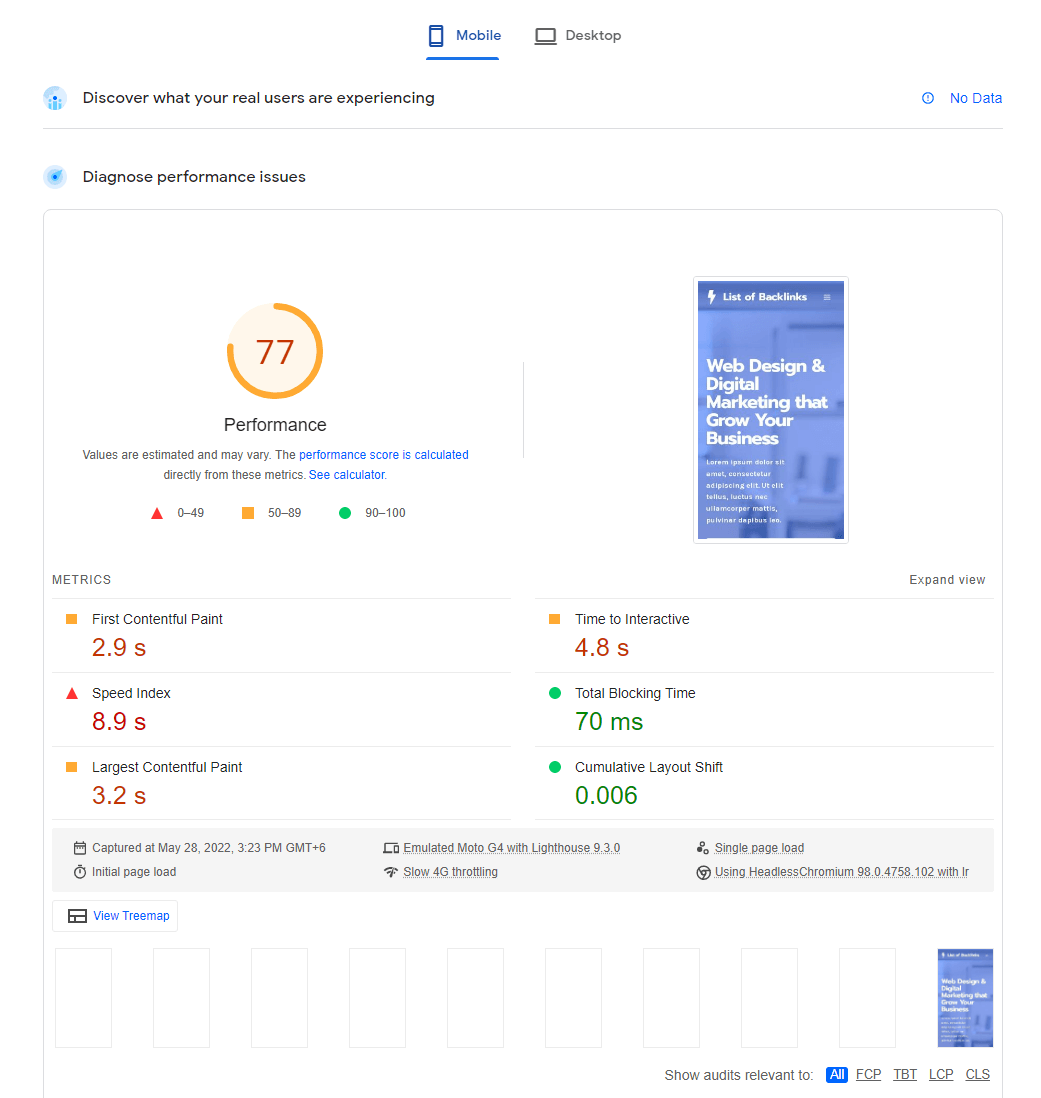
Laporan Seluler Google PSI :

Hasil dari Google Page Speed Insight menunjukkan bahwa performa website saya versi mobile hanya 77 . Waktu muat adalah 8,9 detik. Sangat tinggi bagi perangkat seluler untuk menampilkan halaman. Sementara waktu pemblokiran bagus, metrik lainnya buruk.
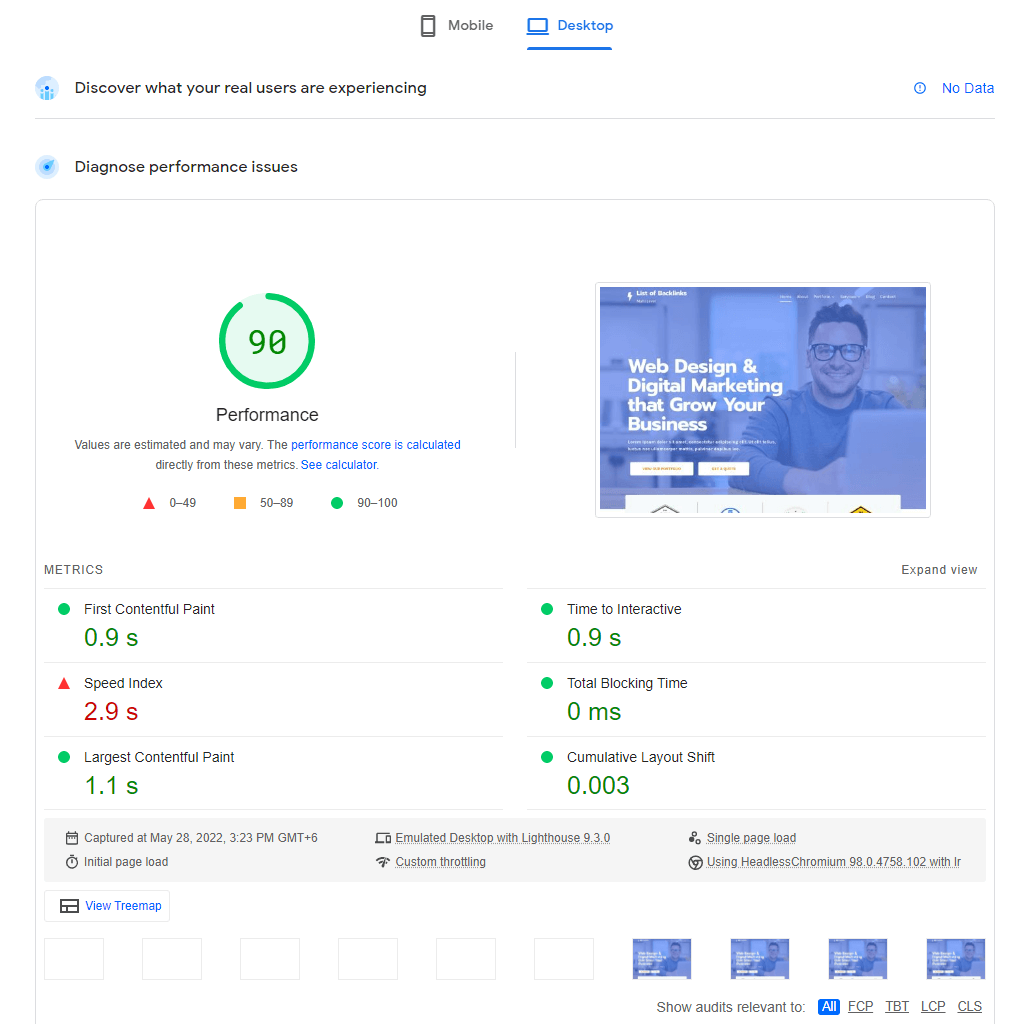
Laporan Desktop Google PSI:

Meskipun saya menggunakan paket gratis X10hosting , kinerja desktop tetap tinggi. Salah satu alasannya adalah tema Kadence ringan yang dioptimalkan untuk SEO. Namun, kecepatan internet saya cukup cepat, mencapai hingga 25 Mbps, jadi 2,9 detik cukup terasa.
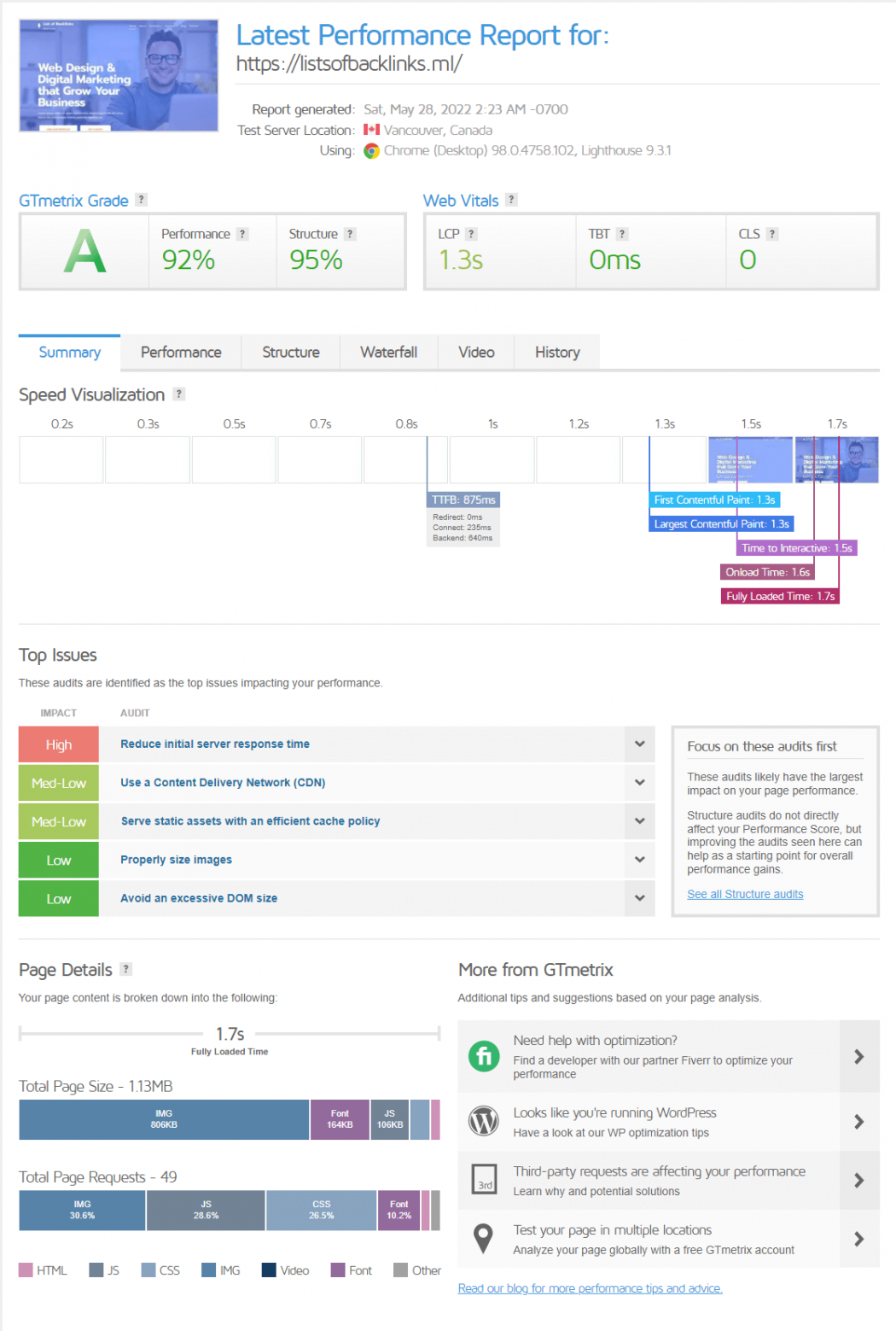
Laporan GT Metrik:

Sementara tangkapan layar tampaknya merupakan hasil situs web yang layak, waktu Byte Pertama untuk Berinteraksi adalah 1,7 detik. Oleh karena itu, akan memakan waktu terlalu lama untuk memuat hanya item di paro atas. Selain itu, ukuran halaman adalah 1,13 MB, yang akan memakan banyak waktu untuk memuat pada koneksi yang lebih lambat, membuat 49 permintaan HTTP.
Setelah Menambahkan Nitropack
Sekarang, mari kita lihat apa yang dapat dilakukan NitroPack, berdasarkan pengaturan serupa di situs web saya. Namun, saya belum mengaktifkan plugin lain untuk menjaga fair play.
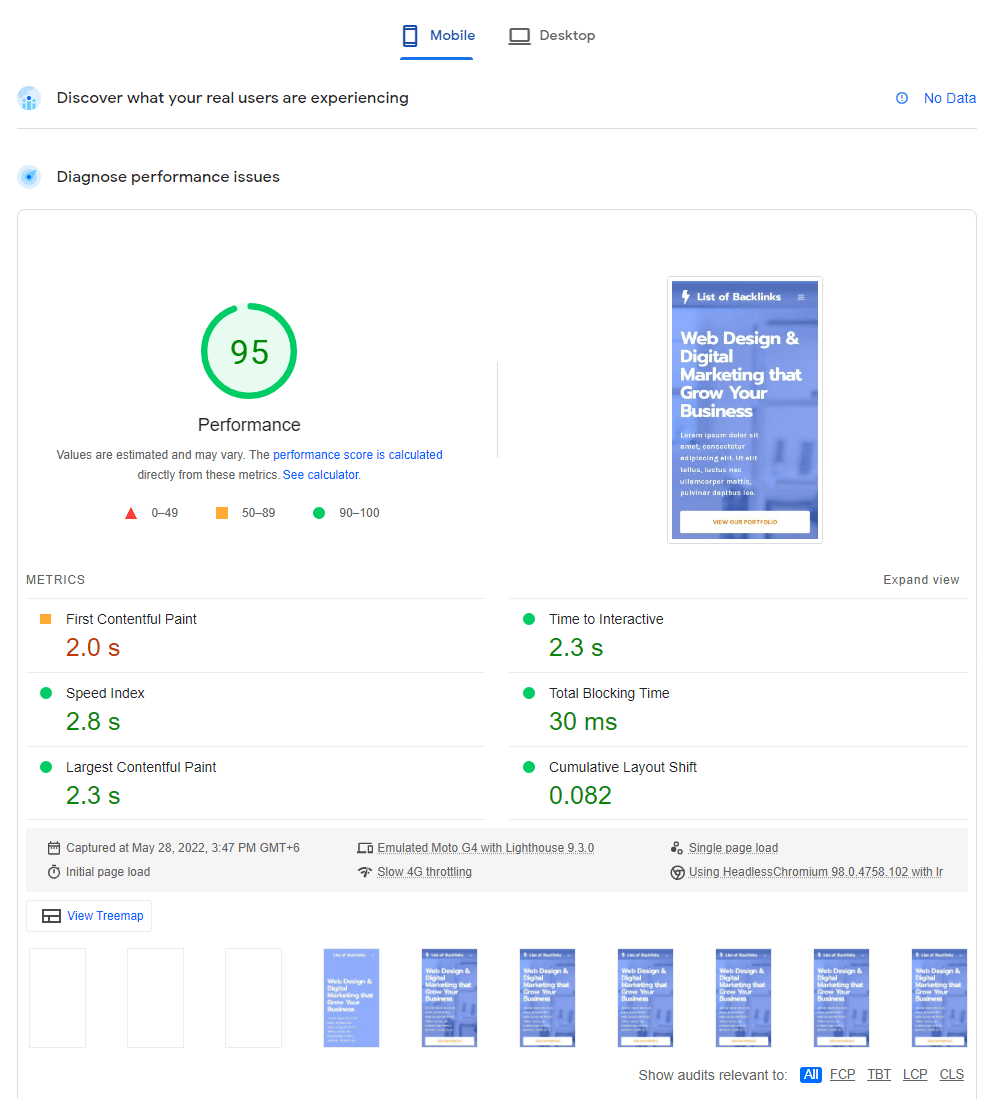
Laporan Seluler Google PSI:

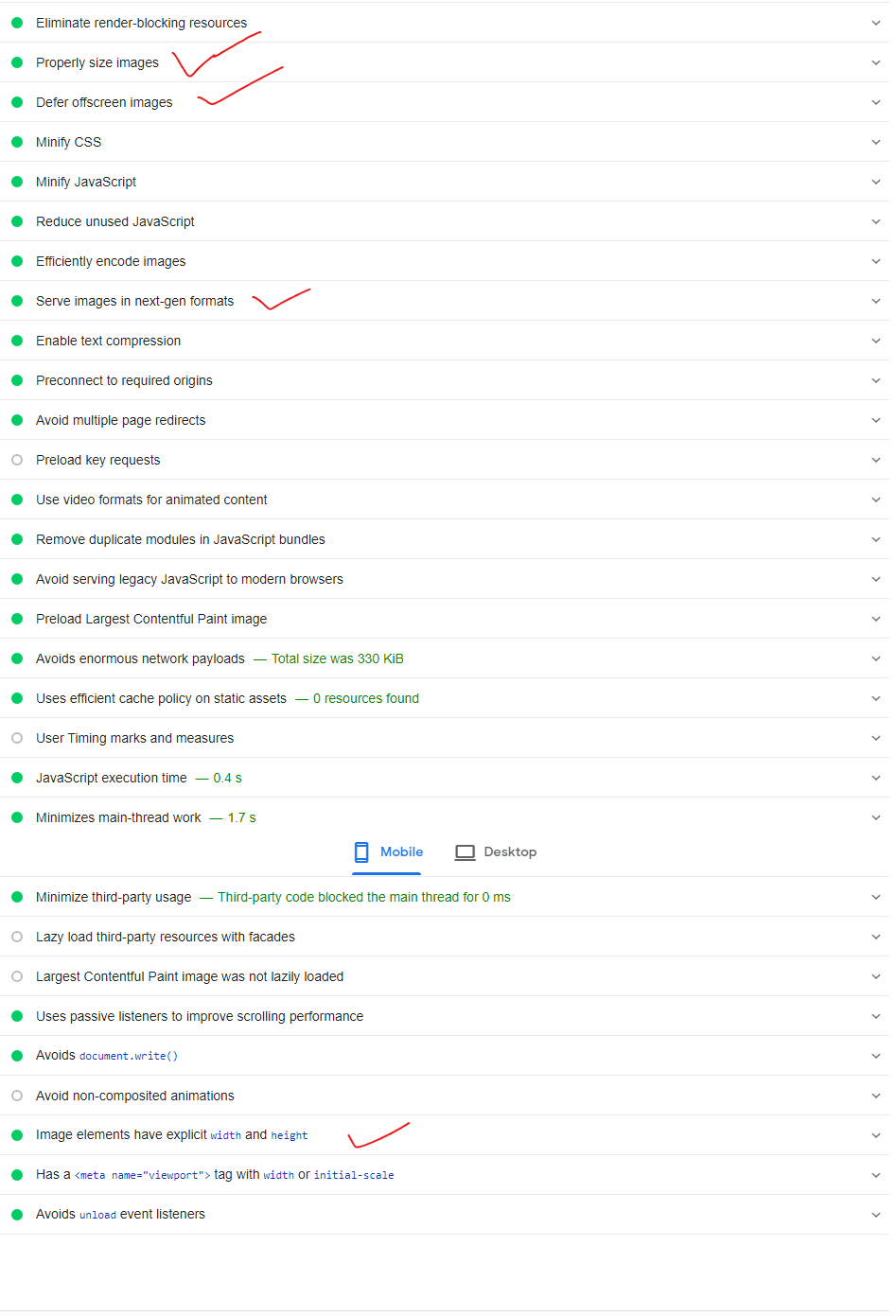
Lihat saja peningkatan performa pada alat tersebut. Itu meningkat 95 persen dari 77 persen. Selain itu, waktu buka menurun menjadi 2,8 detik , yang 3,18 kali lebih cepat , dan FCP dan TTI (Waktu untuk Interaktif) meningkat secara signifikan secara real-time.
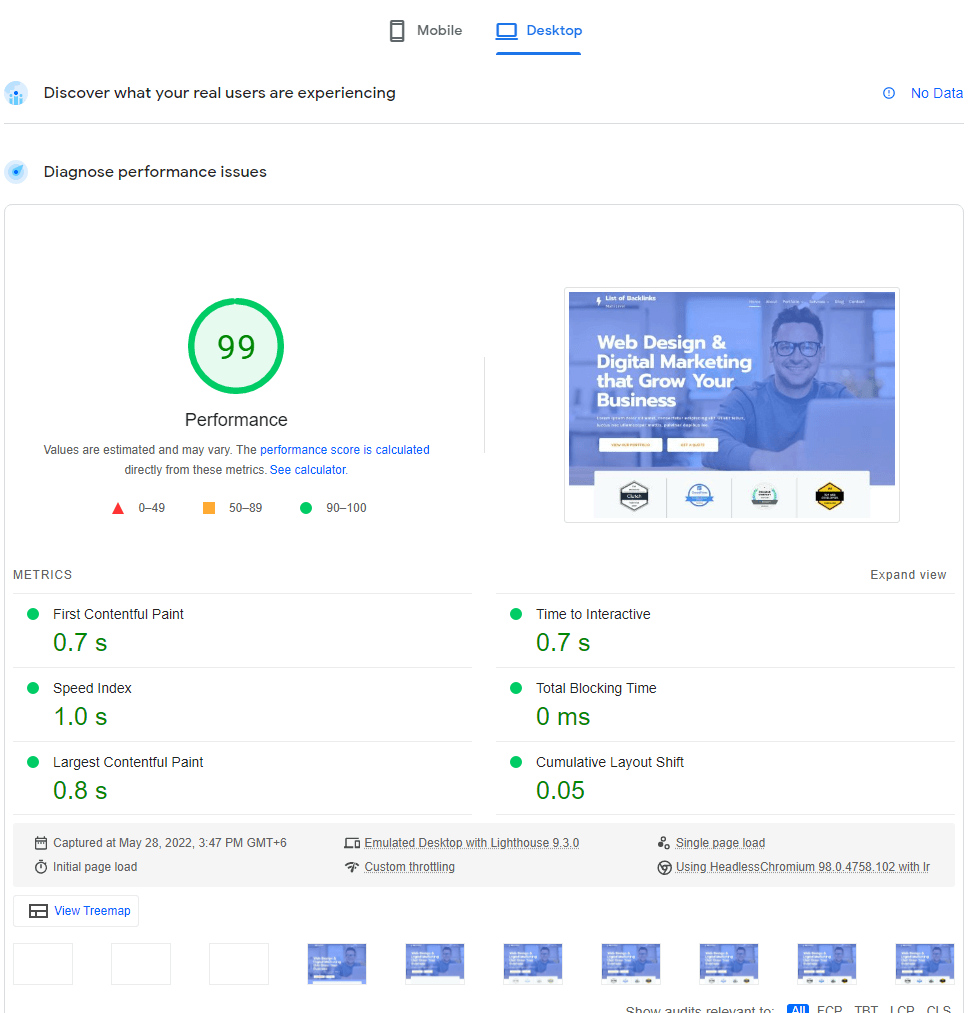
Laporan Desktop Google PSI :

Dibandingkan dengan hasil sebelumnya tanpa Nitropack, ini cukup mengesankan. Performa meningkat menjadi 99 poin , dan indeks kecepatan menurun menjadi 1 detik . Waktu untuk memuat FCP dan TTI adalah 0,7 detik . Singkatnya, semuanya telah meningkat secara signifikan.
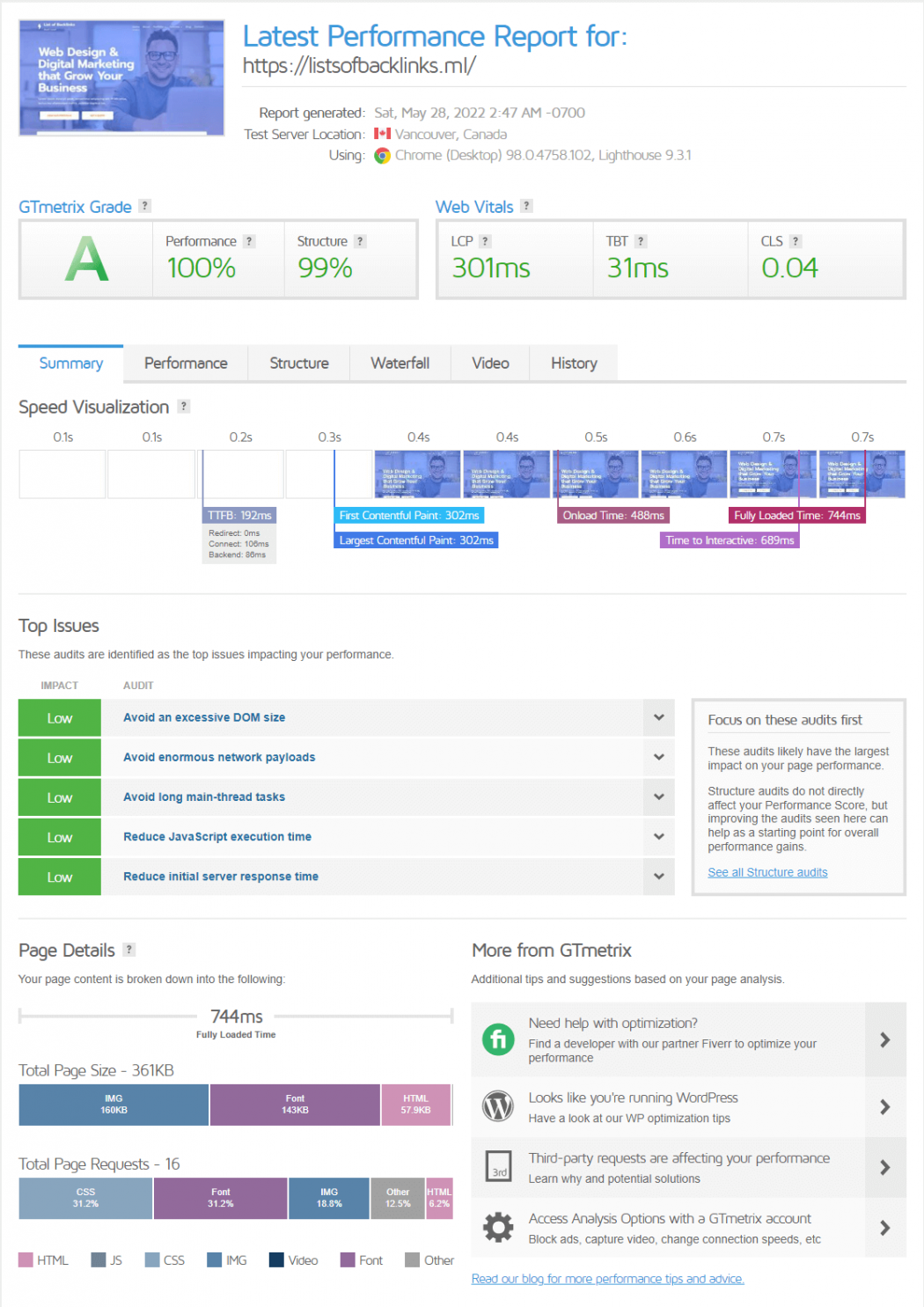
Laporan Metrik GT :

Laporan GT Metrix menjelaskan hal ini dengan lebih baik karena angkanya telah berubah secara signifikan. Skor performa 100% dengan waktu loading 0,7 detik. Itu sangat mengesankan. Ukuran halaman berkurang menjadi 361 kb , yaitu 3,53x lebih kecil dari hasil sebelumnya. Itu hanya mengirim 16 permintaan HTTP untuk memuat halaman.
Statistik berbicara sendiri. Nitropack meningkatkan kecepatan situs web Anda secara signifikan. Dibutuhkan ke tingkat berikutnya karena tidak menekan server hosting Anda.
Bagaimana Menghubungkan Nitropack dengan Situs WordPress?
Jika Anda yakin bahwa Anda menginginkan alat ini, Anda juga harus tahu cara menghubungkannya.
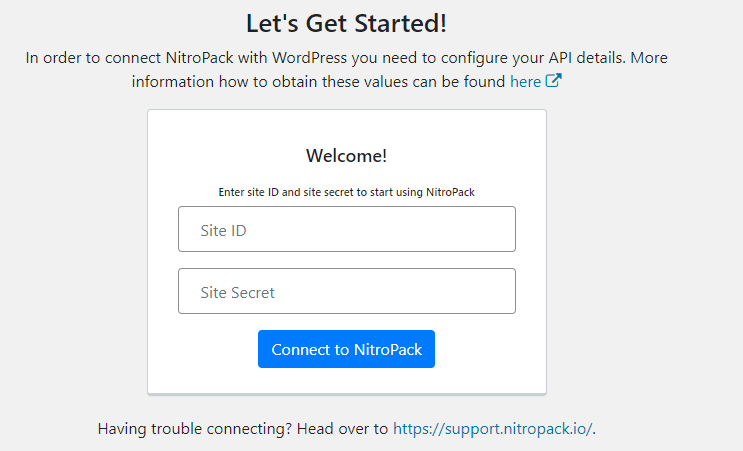
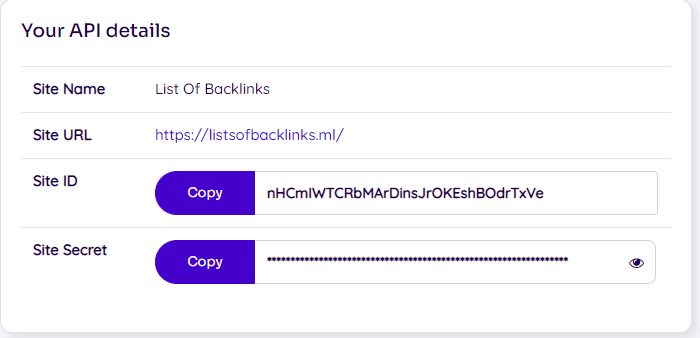
Langkah pertama adalah membuat akun di situs resmi Nitropack. Selanjutnya, instal plugin Nitropack di situs web Anda. Jika situs web dan akun Nitropack Anda berada di browser yang sama, mengklik tombol “ Hubungkan ke Nitropack ” akan menghubungkan plugin ke akun Anda.

Jika tidak, klik masukkan detail secara manual, dan Anda dapat memasukkan " ID Situs " dan " Rahasia Situs " Anda secara manual. Salin dan tempel dari akun Nitropack Anda dan klik " Hubungkan ke Nitropack ." Ini semua yang perlu Anda lakukan.

Paket Harga Nitropack
Nitropack menawarkan 3 paket premium dan opsi untuk memulai secara gratis. Masing-masing paket ini tersedia dalam tagihan bulanan dan tahunan.
Jika Anda membayar bulanan:
- Paket Bisnis akan dikenakan biaya $18,90/bulan .
- Paket Pertumbuhan akan dikenakan biaya $45,90/bulan
- Timbangan akan dikenakan biaya $158,40/bulan
Di sisi lain, jika Anda memilih paket tahunan, biaya bulanan rata-rata berkurang secara signifikan berkat masa uji coba dua bulan gratis . Biaya bulanan untuk paket tahunan adalah $15,75 per bulan dengan maksimum $132 per bulan.
Apa pun rencana Anda, Anda hanya dapat menggunakan ini di satu situs web. Namun, Anda bisa mendapatkan paket premium di bawah akun Nitropack yang sama jika Anda memiliki lebih dari satu situs web.
Dapatkan diskon 5% NitroPack untuk pembaca blog kami.
Apakah NitroPack lebih baik daripada WP Rocket?
Ketika datang ke fitur serupa seperti CSS dan kompresi HTML, Nitropack tidak lebih baik dari WP Rocket. Namun, Nitropack menawarkan CDN dan fitur pengoptimalan otomatis yang memberikan keunggulan.
Meskipun demikian, WP Rocket lebih terjangkau jika mempertimbangkan fitur-fiturnya. Oleh karena itu, dalam hal Nitropack, ini adalah pilihan terbaik jika Anda mampu membayar untuk layanan tersebut.
Putusan Akhir dari Tinjauan NitroPack
Nitropack akan menjadi pilihan terbaik jika Anda telah kehabisan semua alat pengoptimalan lainnya dan gagal mencapai hasil Google Core Web Vital. Selain itu, Anda harus ingat bahwa situs web Anda hanya dapat dioptimalkan untuk 1 juta tampilan halaman.
Jika Anda memiliki situs web besar dengan lebih dari satu juta pengunjung per bulan, Nitropack tidak akan dapat memberi Anda tingkat kinerja yang sama. Selain itu, ini sedikit lebih mahal daripada plugin pengoptimalan lainnya tetapi menawarkan lebih banyak fitur.
Nitropack adalah pilihan yang bagus untuk siapa saja yang mampu membeli paket premium. Selain itu, situs berukuran sedang dengan peringkat tinggi di Google harus mencoba alat ini untuk menjaga situs tetap cepat dan ramah pengguna.
FAQ Terkait NitroPack
Apakah NitroPack Search Engine Friendly?
Ya, Nitropack meningkatkan SEO. Ini adalah metode tercepat dan paling efisien untuk meningkatkan situs web Anda dan lulus tes Core Web Vitals yang digunakan untuk menentukan peringkat. Saat Anda menerima tanda centang hijau pada semua parameter CWV, kemungkinan besar Anda akan mendapat peringkat tinggi di Google.
Apakah NitroPack Kompatibel Dengan Cloudflare?
Ya, NitroPack kompatibel dengan Cloudflare. Namun, untuk mendapatkan pengalaman yang lebih baik, Anda perlu menonaktifkan beberapa fitur Cloudflare, termasuk Mirage, Rocket Loader, dan lainnya.
Apakah NitroPack Kompatibel Dengan WordPress?
Nitropack adalah alat berbasis cloud yang bekerja di berbagai platform. Memang itu termasuk WordPress, dan Anda dapat menggunakannya di situs web OpenCart dan PHP SDK juga.
CDN apa yang digunakan NitroPack?
NitroPack menggunakan Amazon CloudFront untuk mendistribusikan file statis yang dioptimalkan ke beberapa server untuk waktu pemuatan halaman yang lebih cepat.
Apakah Nitropack Bagus?
Ya, Nitropack cukup efektif. Menurut pendapat saya, saya tidak merekomendasikannya kepada semua orang. Ini tidak akan bernilai uang jika Anda memiliki situs kecil dan baru memulai. Nitropack, di sisi lain, membuat hidup Anda jauh lebih mudah jika Anda dapat membayar langganannya.
Apakah NitroPack Cheat?
NitroPack bukan cheat. Dengan mengambil pendekatan unik untuk pengoptimalan situs web (dibandingkan dengan alat pengoptimalan lainnya), NitroPack mencapai hasil yang luar biasa. Instal plugin dan uji kinerja situs Anda menggunakan alat seperti GTMetrix atau Google Page Speed Insight.
Seberapa Cepat NitroPack Bekerja?
Bergantung pada ukuran dan jumlah konten di situs web Anda, NitroPack dapat memakan waktu mulai dari beberapa detik hingga beberapa menit untuk mengoptimalkan satu halaman.
