Cara Membuat Kupon Sekali Klik Di WooCommerce
Diterbitkan: 2020-04-21
Pengalaman Pengguna (UX) adalah elemen penting dalam membangun toko WooCommerce yang sukses. Faktanya, salah satu penyebab utama pengabaian keranjang belanja adalah ketika pembeli menghadapi masalah yang membuat frustrasi saat checkout.
Untungnya, menawarkan kupon dan diskon kepada pelanggan Anda tidak harus berubah menjadi pembunuh konversi. Plugin Kupon Lanjutan untuk WooCommerce memiliki fitur hebat yang dapat membantu mengurangi pengabaian dengan menyediakan tombol kupon diskon sekali klik di kasir.
Pada artikel ini, kami akan menunjukkan cara mengonfigurasi 'Pemberitahuan Terapkan Sekali Klik' di WooCommerce. Kemudian, kita akan membahas bagaimana hal ini dapat meningkatkan pengalaman pelanggan Anda secara keseluruhan. Mari kita lakukan!
Bagaimana Kupon Terapkan Sekali Klik Dapat Meningkatkan Pengalaman Checkout Di WooCommerce
Sesuatu yang terkenal adalah bahwa apa saja yang membuat pembeli frustrasi saat check out cenderung mengarah pada skenario keranjang yang ditinggalkan.
Konsekuensinya adalah bahwa apa pun yang menyenangkan pelanggan Anda harus mengurangi pengabaian.
Dalam hal kupon Anda, kami ingin membuat prosesnya semulus mungkin dan memberikan umpan balik pengguna sebanyak mungkin.
Proses khasnya terlihat seperti ini:
- Pelanggan mendapatkan email dengan penawaran kupon
- Mereka berbelanja di toko Anda dan pergi ke kasir
- Mereka harus mengingat kupon dan kemudian menemukan bidang checkout dan mengetik atau menyalin + menempelkan kode secara manual
- Kupon diberikan dan pelanggan (semoga, jika mereka belum meninggalkannya sekarang) melanjutkan dengan checkout
Tetapi menggunakan kupon aplikasi sekali klik di WooCommerce akan membantu meningkatkan proses itu:
- Pelanggan mendapatkan email dengan penawaran kupon
- Mereka berbelanja di toko Anda dan pergi ke kasir
- Ketika mereka sampai di kasir, mereka melihat pemberitahuan yang mengatakan bahwa mereka memenuhi syarat untuk diskon dan ada tombol untuk mengklik yang menerapkan kupon untuk mereka tanpa mengetik
Membuat kupon sulit untuk diterapkan adalah frustrasi yang tidak perlu yang dapat menyebabkan pengabaian keranjang. Anda dapat menyelesaikan masalah khusus itu dengan mudah dengan Kupon Tingkat Lanjut, satu klik, terapkan fitur pemberitahuan.
Cara Mengaktifkan Pemberitahuan Terapkan Sekali Klik Dengan Kupon Lanjutan (Dalam 4 Langkah)
Menawarkan kupon terkadang bisa menjadi proses yang rumit selama titik kritis dalam proses pembayaran.
Mari kita lihat bagaimana Kupon Tingkat Lanjut dapat membantu hanya dalam empat langkah menggunakan fitur yang menunjukkan pemberitahuan WooCommerce kepada pelanggan saat mereka memenuhi syarat untuk mendapatkan diskon.
1. Instal dan aktifkan Plugin Kupon Tingkat Lanjut
Untuk memulai, Anda harus memilih paket harga dan mengunduh plugin Kupon Lanjutan untuk WooCommerce.
Setelah mengunduh file, Anda harus mengunjungi dasbor WordPress untuk menginstal dan mengaktifkan plugin. Ini akan mengintegrasikan fitur-fitur baru dengan mulus ke dalam instalasi WooCommerce Anda saat ini.
2. Siapkan kupon baru
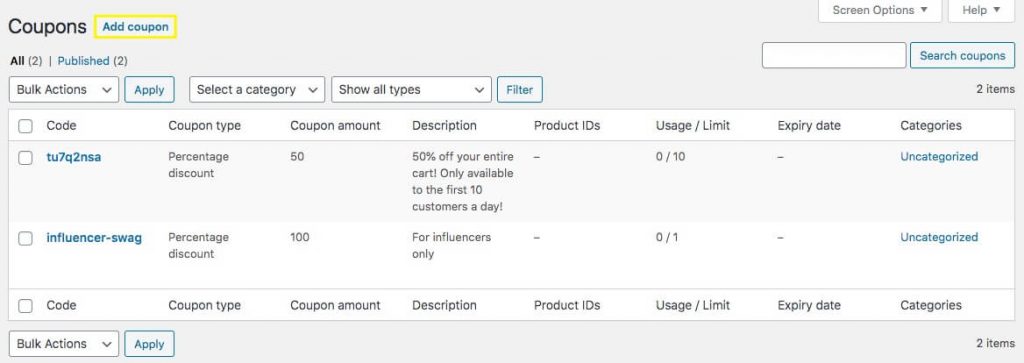
Sebelum menyiapkan ketentuan untuk pemberitahuan sekali klik, Anda harus memastikan bahwa Anda memiliki kupon aktif untuk digunakan. Untuk membuat yang baru, buka WooCommerce > Kupon > Tambahkan kupon :

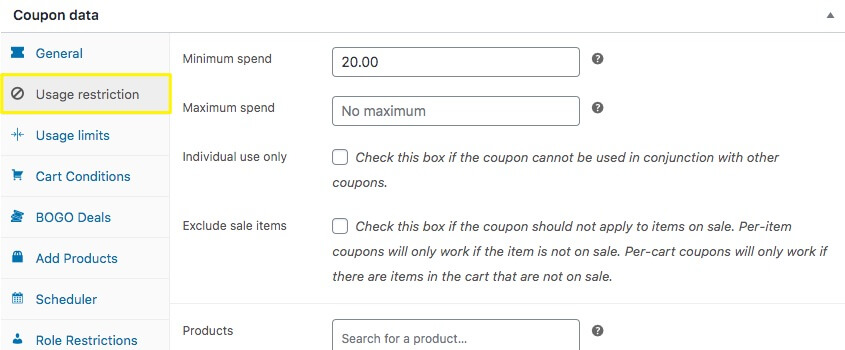
Setelah memberi nama kupon Anda dan menyelesaikan pengaturan Umum , yang mencakup nilai kupon, Anda dapat mengeklik Batasan penggunaan untuk menentukan kapan pelanggan akan diberi tahu tentang kupon:

Untuk contoh kami, kami akan menetapkan persyaratan pengeluaran minimum $20. Itu berarti kupon kami akan dapat digunakan jika pembelanja memiliki setidaknya $20 produk di keranjang mereka saat checkout.

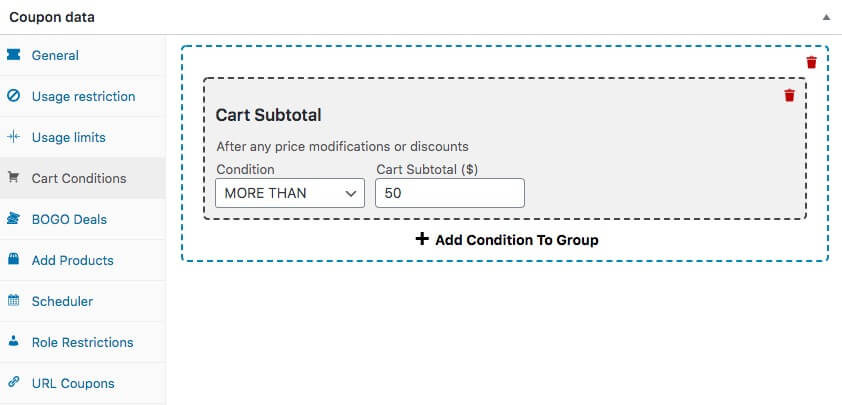
Anda juga dapat menggunakan panel pengaturan Kondisi Keranjang untuk mengatur parameter yang harus dipenuhi agar kupon muncul:

Pada dasarnya, Anda akan ingin menggunakan Kondisi Keranjang daripada pembatasan Penggunaan dalam kasus di mana kondisi Anda lebih rumit. Dengan metode ini, Anda dapat menambahkan lebih dari satu kondisi ke pengelompokan, misalnya.
3. Konfigurasikan Pengaturan Pemberitahuan Terapkan Sekali Klik
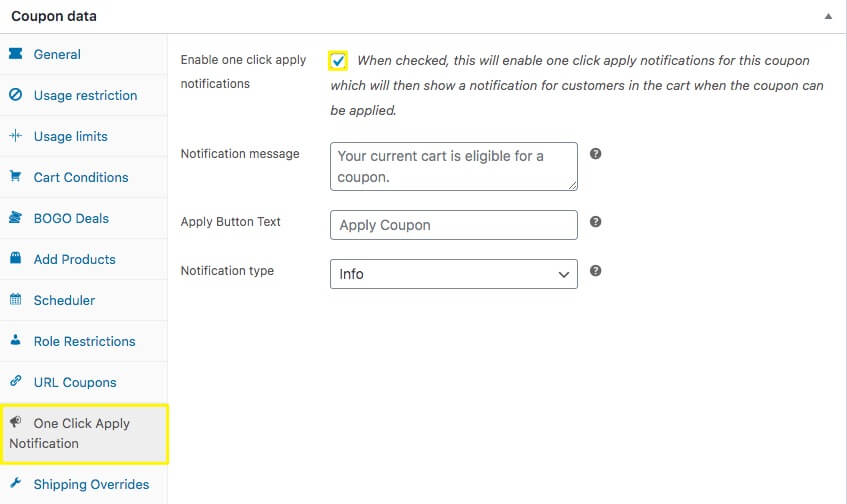
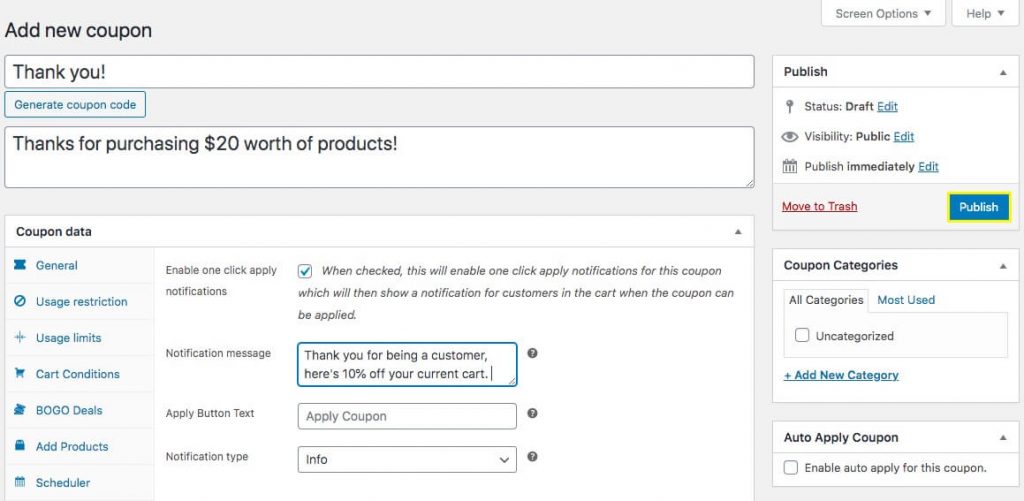
Sekarang Anda siap untuk mengklik One-Click Apply Notification dan pilih pengaturan Anda:

Di sini, Anda harus mengeklik kotak berlabel ' Aktifkan satu klik terapkan pemberitahuan '. Ini berarti pembeli akan menerima pesan di layar jika keranjang mereka memenuhi batasan yang Anda tetapkan sebelumnya.
Selanjutnya, Anda dapat menyesuaikan pesan notifikasi yang akan diterima pelanggan Anda. Ini memberi Anda kesempatan untuk membuat titik komunikasi yang unik. Misalnya, Anda dapat berterima kasih kepada mereka karena melakukan pembelian sambil memberikan diskon kejutan.
Penting untuk dicatat bahwa fitur Kupon Lanjutan lainnya, 'Terapkan Otomatis', juga menggunakan Kondisi Keranjang, kedua opsi tersebut memiliki fungsi yang berbeda. Saat Anda menggunakan aplikasi sekali klik, ini memberi pengguna kesempatan untuk 'ikut serta' ke kupon. Dengan Auto-Apply, pengguna akan melihat diskon secara otomatis saat mereka check out.
4. Publikasikan dan Uji Pengaturan Kupon Anda
Setelah Anda menyesuaikan semua pengaturan untuk kupon baru dan pemberitahuan sekali klik, pastikan untuk mengeklik Publikasikan agar kupon Anda tersedia:

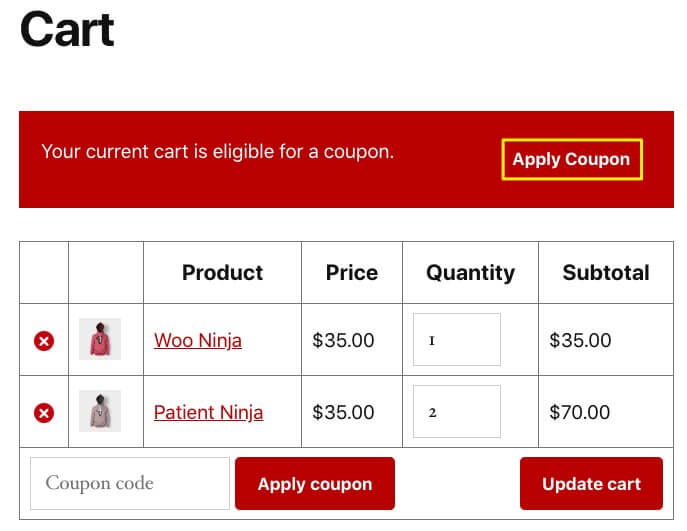
Setelah kupon Anda aktif, Anda dapat mengujinya. Isi keranjang Anda dan pergilah untuk checkout! Jika Anda telah memenuhi persyaratan (produk senilai $20 untuk contoh kami), Anda akan melihat teks kupon dan tombol di keranjang belanja Anda:

Begitulah cara Anda membuat kupon yang mudah digunakan pelanggan Anda dan tidak mengganggu pengalaman pengguna mereka!
Takeaways Kunci
Inilah intinya:
Proses menambahkan kupon atau diskon seharusnya tidak sulit bagi pelanggan Anda. Kupon adalah hal yang baik, bukan? Jadi, buat pelanggan merasa seperti sedang dihargai dan mereka akan pergi dengan perasaan bahwa berurusan dengan Anda itu mudah.
Menggunakan Kupon Tingkat Lanjut memungkinkan Anda untuk merampingkan cara pengguna menerapkan kupon dengan memperkenalkan tombol sekali klik untuk menerapkan kupon di WooCommerce. Ini membantu mereka menghindari titik nyeri potensial selama bagian penting dari perjalanan pelanggan mereka.
Untuk menghindari membuat pelanggan Anda berburu dan mematuk di tab browser lain untuk kode Anda, yang harus Anda lakukan adalah ini:
- Beli dan instal add-on Kupon Lanjutan untuk WooCommerce.
- Siapkan kupon baru di WordPress.
- Konfigurasikan pengaturan Notifikasi Terapkan Sekali Klik Anda.
- Publikasikan dan uji pengaturan kupon Anda di bagian depan sehingga Anda tahu itu berfungsi seperti yang Anda inginkan.
Apakah Anda memiliki pertanyaan tentang membuat pemberitahuan aplikasi sekali klik di WooCommerce menggunakan Kupon Tingkat Lanjut? Jangan ragu untuk memberi tahu kami di bagian komentar di bawah!
