5 Situs Web Satu Halaman Menakjubkan yang Dirancang Menggunakan Uncode
Diterbitkan: 2018-12-04Sebagian besar situs web yang Anda temui memiliki lebih dari satu halaman, karena mereka membutuhkan banyak ruang untuk memuat semua informasi yang ingin dibagikan oleh pembuatnya. Namun, terkadang satu halaman bisa menjadi banyak ruang, jika Anda tahu apa yang Anda lakukan.
Situs web satu halaman tidak sepenuhnya baru, tetapi akhir-akhir ini mereka telah menjadi semacam seni. Terlebih lagi, dengan Uncode Anda mendapatkan akses ke banyak fitur yang memungkinkan Anda membuat desain satu halaman yang menakjubkan. Ini hanya masalah mengetahui apa itu dan bagaimana menggunakannya.
Dalam artikel ini, kita akan membicarakan kapan masuk akal untuk menggunakan desain satu halaman. Kemudian kami akan menunjukkan kepada Anda lima contoh luar biasa dari situs satu halaman yang dibuat menggunakan Uncode. Ayo langsung masuk!
Ketika Masuk akal untuk Membuat Situs Web Satu Halaman
Sesuai dengan namanya, situs web satu halaman mengemas semua yang mereka tawarkan ke dalam satu halaman. Saat ini, situs satu halaman agak umum, dan jika dilakukan dengan benar mereka dapat terlihat menakjubkan:

Pada awalnya, ide situs web satu halaman mungkin terdengar seperti gimmick. Lagi pula, sebagian besar situs favorit Anda mungkin menyertakan lebih dari satu halaman. Namun, dalam hal desain web, tidak ada buku aturan. Selama situs Anda terlihat bagus, memenuhi tujuannya, dan mudah digunakan, Anda siap melakukannya.
Oleh karena itu, pertanyaannya adalah: Kapan masuk akal untuk menggunakan desain satu halaman daripada pengaturan yang lebih tradisional? Tidak ada opsi yang merupakan pilihan yang tepat untuk setiap proyek. Misalnya, jika Anda menjalankan blog, Anda mungkin ingin tetap menggunakan desain multi-halaman, kecuali jika Anda ingin mengemas setiap posting ke dalam satu halaman. Itu mungkin bisa dilakukan, tetapi tidak akan bermanfaat bagi kegunaan situs Anda atau Search Engine Optimization (SEO).
Menurut pendapat kami, desain satu halaman cenderung bekerja paling baik untuk dua jenis proyek:
- Halaman arahan. Dengan jenis situs ini, tujuan utama Anda adalah mendorong konversi. Anda dapat menganggap halaman arahan sebagai promosi penjualan bentuk panjang.
- Portofolio dan situs agensi. Jika Anda menggunakan situs web Anda untuk memamerkan karya Anda dan mendapatkan klien baru, akan membantu jika dibuat ringkas dan hanya menyajikan informasi yang paling penting.
Tentu saja, ada banyak situasi lain ketika menggunakan situs web satu halaman mungkin masuk akal. Untuk menemukannya, Anda harus mengetahui tujuan apa yang Anda inginkan untuk dipenuhi oleh situs Anda dan elemen apa yang perlu Anda sertakan untuk membawa Anda ke sana. Situs web dengan cakupan yang ditentukan secara ketat adalah target terbaik untuk jenis desain ini.
Jika Anda pikir Anda dapat melakukan situs web satu halaman, Anda akan ingin melihat beberapa contoh untuk mempelajari apa yang berhasil dan apa yang tidak. Misalnya, dalam banyak kasus situs satu halaman dapat lolos tanpa memiliki menu navigasi. Orang lain akan menggunakan navigasi sederhana yang menautkan ke setiap bagian dalam halaman. Anda bahkan dapat menggunakan animasi gulir dan interaksi mikro untuk membantu desain Anda menonjol.
Di bagian selanjutnya, kami akan menunjukkan beberapa contoh situs web yang didukung Uncode yang melakukan semua hal itu dan banyak lagi. Semoga ini bisa menjadi inspirasi untuk proyek Anda sendiri.
5 Situs Web Satu Halaman Menakjubkan yang Dirancang Menggunakan Uncode
Pada bagian berikut, kami akan menyajikan lima contoh situs web satu halaman dari berbagai jenis industri. Bagaimanapun, desain satu halaman bisa sangat serbaguna. Mari lihat!
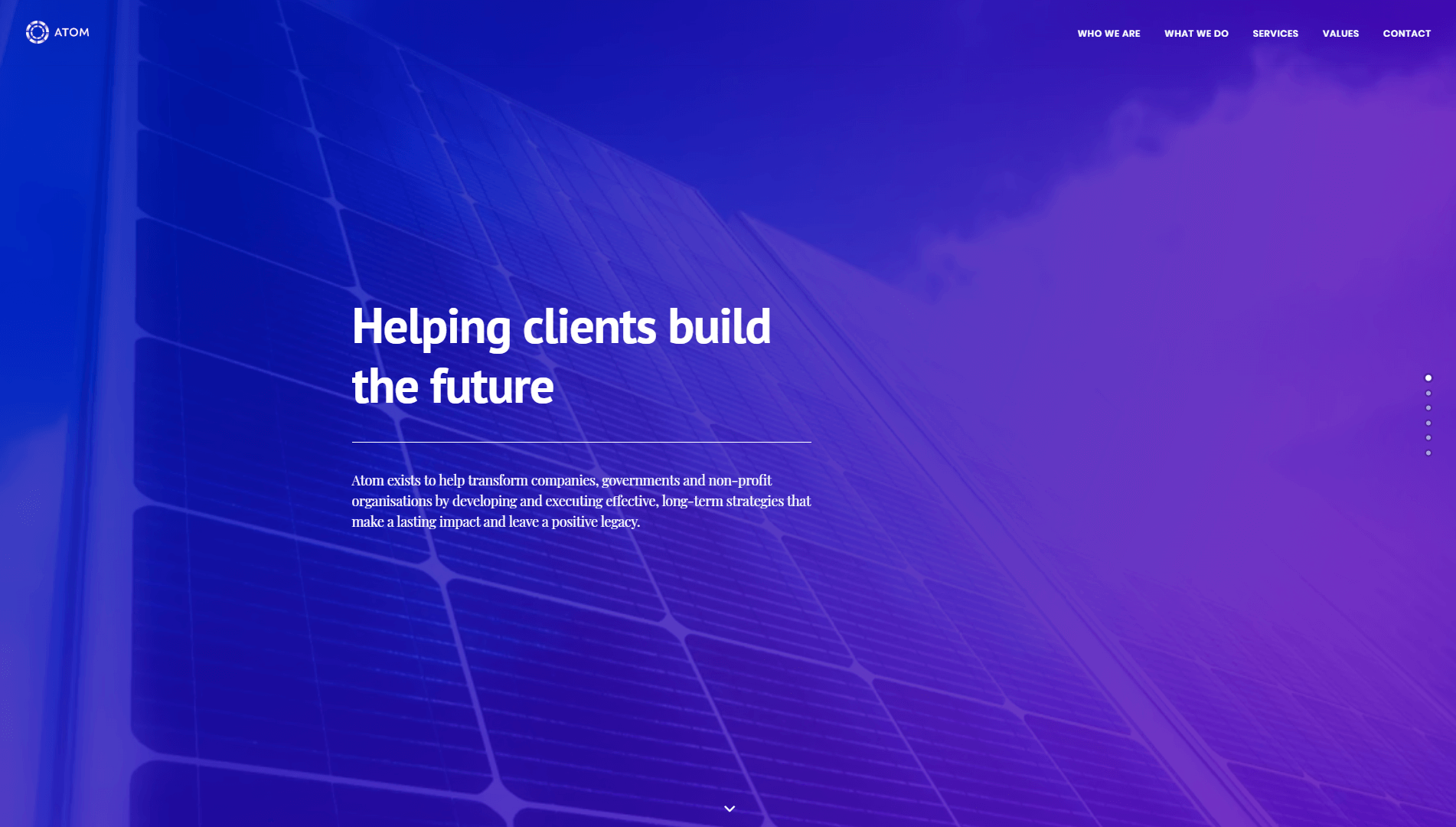
1. Konsultasi Atom

Sekilas, Atom Consulting sangat mirip dengan situs lainnya. Ini memiliki menu navigasi di bagian atas, gambar pahlawan besar untuk menyambut Anda dengan beberapa informasi tentang perusahaan, dan sebagainya.
Namun, begitu Anda mulai menelusuri halaman, Anda akan melihat bahwa semua informasi yang Anda butuhkan ada di satu tempat. Jika Anda mengklik salah satu item menu di bagian atas layar, Anda akan dibawa ke bagian tertentu.
Selain itu, ada tombol kecil di sebelah kanan halaman yang menunjukkan saat Anda berpindah dari satu bagian ke bagian lainnya. Anda juga dapat menggunakannya untuk melompat langsung ke setiap bagian, dan untuk melihat di mana Anda berada dalam kaitannya dengan halaman penuh.
Sistem 'navigasi titik' ini membuat Anda merasa seperti sedang mengunjungi halaman yang berbeda, berkat efek transisi yang bersih. Ini dicapai dengan menggunakan fitur bertenaga Uncode yang disebut pengguliran satu halaman, dan mudah diatur.
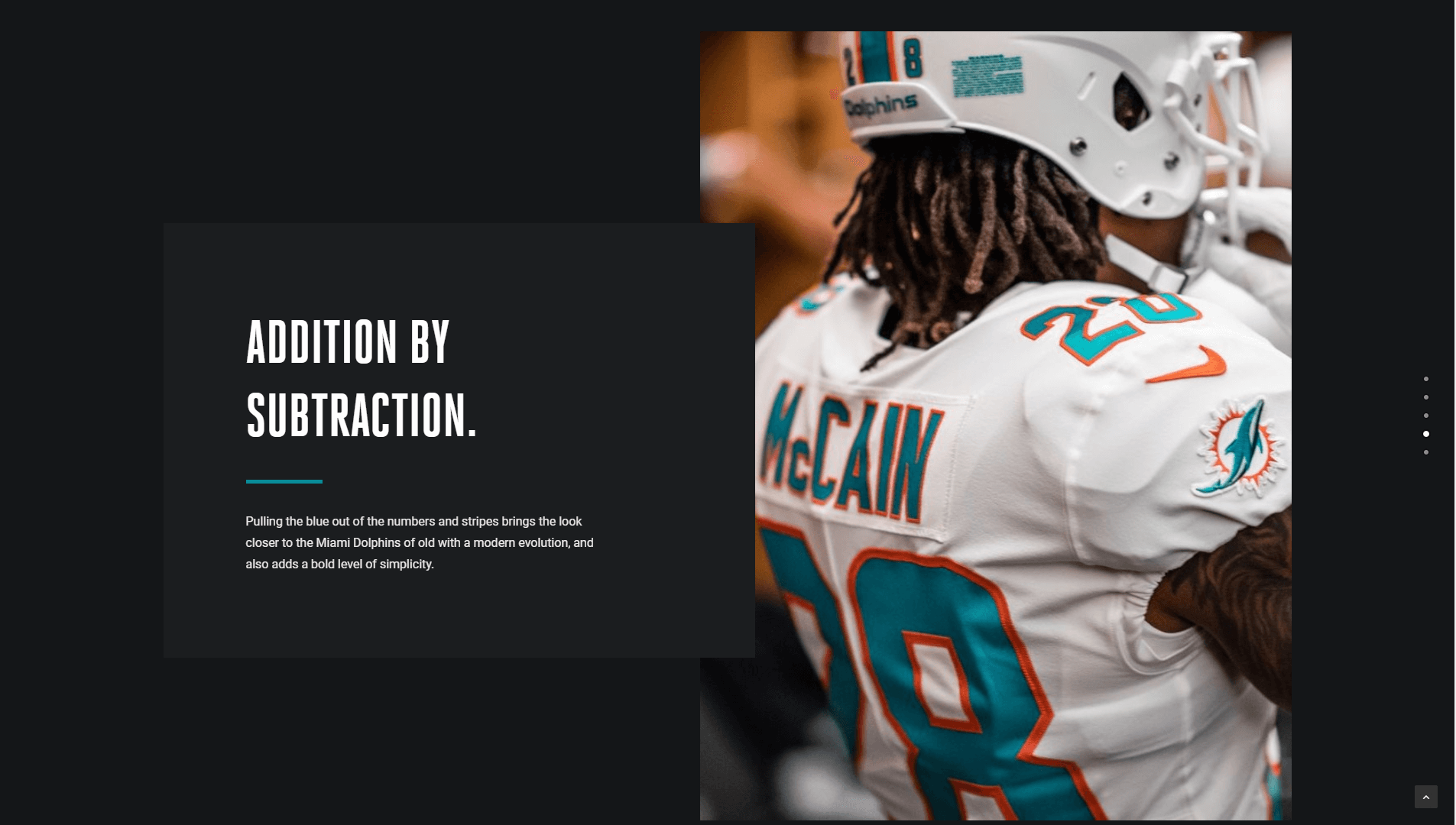
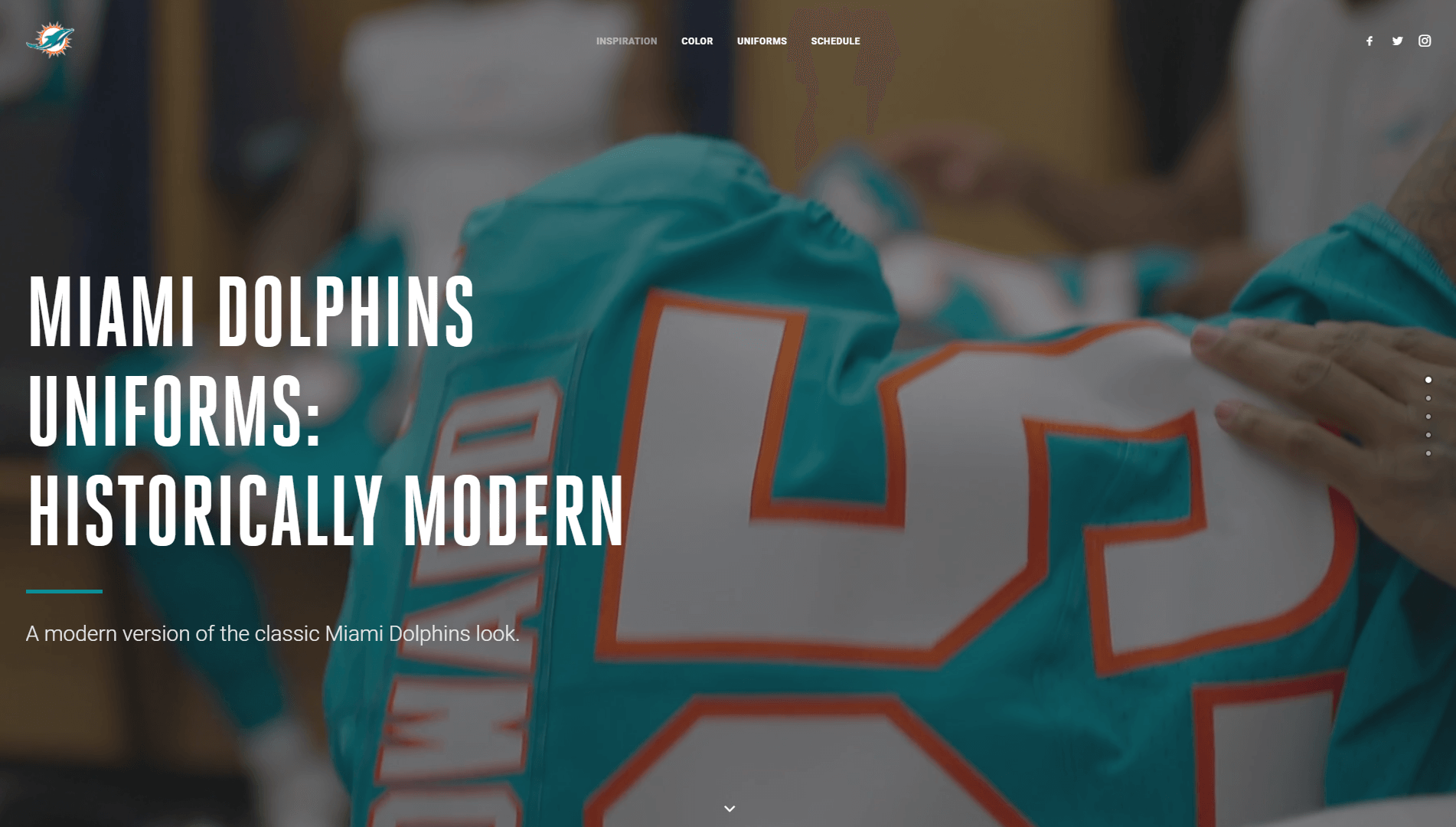
2. Seragam Miami Dolphins

Ya, benar – ada seluruh situs web yang didedikasikan untuk seragam Miami Dolphin. Yang lebih mengejutkan adalah bahwa situs itu sendiri menyenangkan untuk dilihat. Segera, Anda akan melihat bahwa itu menyambut Anda dengan video header latar belakang yang menakjubkan, yang merupakan sesuatu yang dapat Anda terapkan dengan cepat menggunakan Uncode.

Navigasi titik juga muncul di situs web ini. Namun, implementasinya sedikit berbeda dari contoh sebelumnya. Jika Anda membandingkan kedua situs, Anda akan melihat bahwa animasi bergulir di sini sedikit 'lebih tajam'. Itu karena Uncode memungkinkan Anda untuk menyesuaikan perilaku animasi ini dalam pengaturan tema.
Perbedaan lainnya adalah bahwa setiap bagian dari situs web satu halaman ini menyertakan animasinya sendiri, yang diputar saat Anda menavigasi ke bagian baru. Hal ini membuat situs terasa dinamis, meskipun kontennya cukup ringan.
Jika ini adalah situs web multi-halaman, topiknya sangat khusus sehingga akan sulit untuk membuat pengunjung tetap terlibat. Namun, dengan memadatkan semuanya menjadi satu halaman, Anda dapat membuat cerita yang dapat digulir dan dinikmati pengguna.
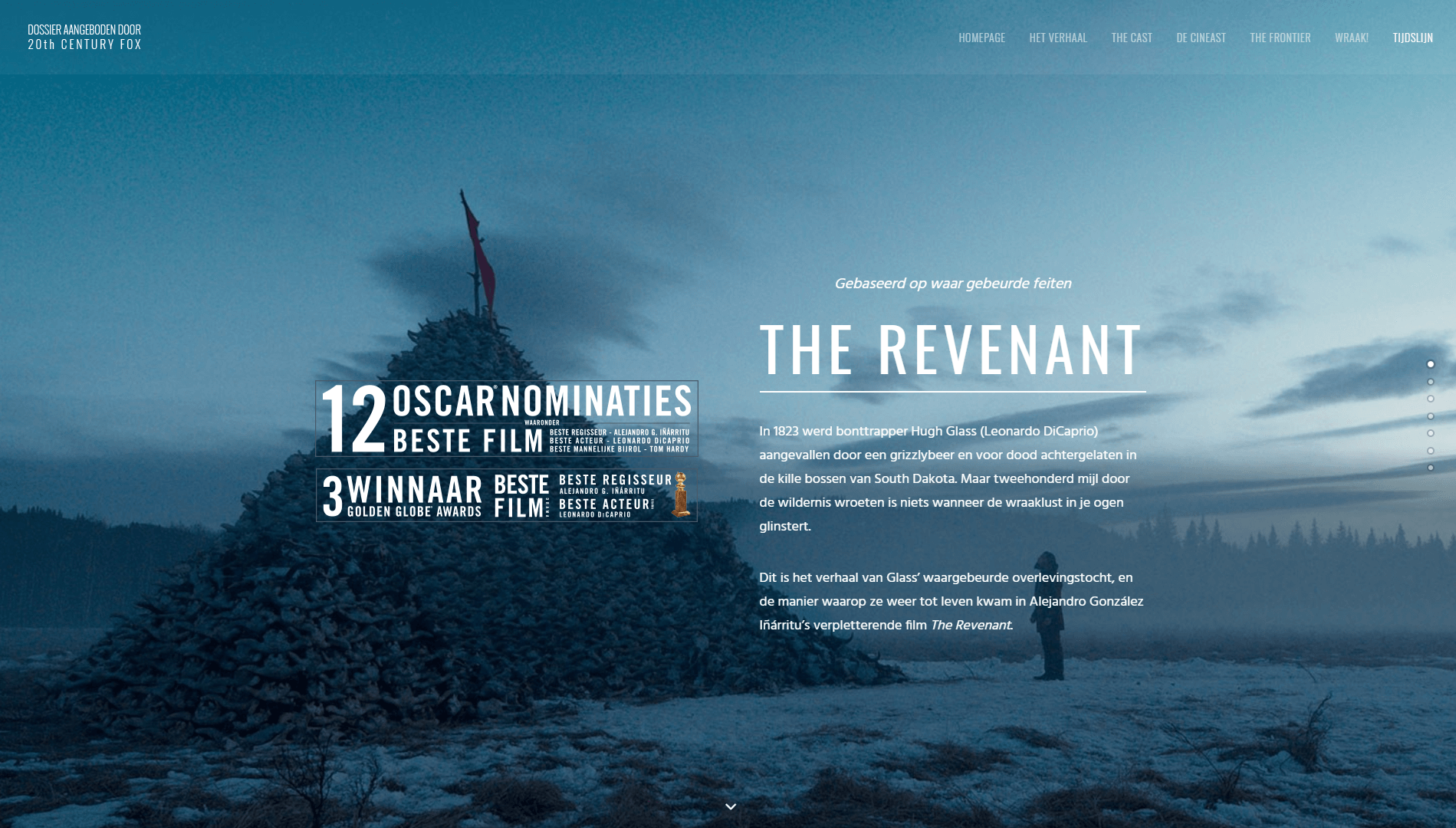
3. Revenant

Anda mungkin ingat The Revenant sebagai film yang akhirnya memenangkan Oscar untuk Di Caprio. Namun, yang mungkin tidak Anda ketahui adalah bahwa film tersebut juga memiliki situs web satu halamannya sendiri – setidaknya untuk rilisnya di Belgia.
Jika Anda memikirkannya, situs web satu halaman sangat cocok untuk menyoroti film atau karya kreatif lainnya. Anda dapat menggunakan halaman untuk memamerkan cuplikan, informasi pemeran, sinopsis, dan bahkan galeri gambar. Situs web khusus ini memanfaatkan fitur Anggota Tim Uncode dengan sangat baik untuk membuat bagian pemeran, termasuk headshots dari aktor yang paling penting.
Selain itu, situs web The Revenant juga menggabungkan navigasi titik dan latar belakang paralaks. Dengan Uncode, Anda dapat menambahkan paralaks ke setiap bagian situs Anda, yang membuatnya terlihat dinamis. Rasa gerak itu sangat berguna untuk desain satu halaman, karena membantu mereka merasa lebih sempurna.
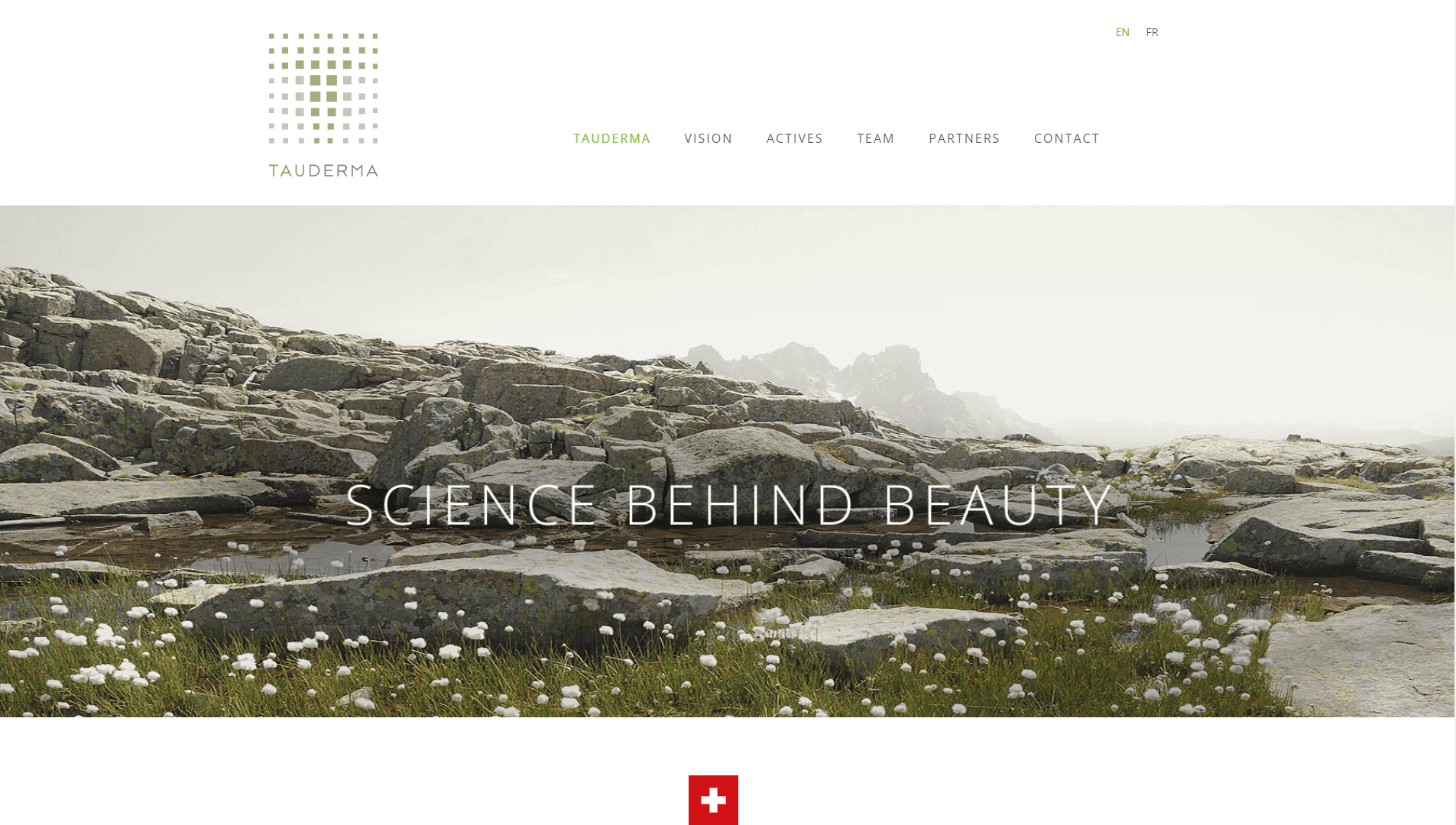
4. Tauderm

Secara teknis, Tauderma adalah situs web dua halaman. Namun, itu hanya karena ada versi bahasa Inggris dan Prancis dari situs tersebut. Di kedua versi, Tauderma melakukan pekerjaan yang sangat baik untuk mengemas banyak informasi ke dalam satu halaman.
Desain di sini tidak mencolok seperti contoh kami sebelumnya. Namun, situs web ini melakukan banyak hal dengan benar. Misalnya, ia menyembunyikan informasi tambahan menggunakan tab, sehingga situs tidak terlihat berisi teks saat Anda menggulir ke bawah. Saat Anda ingin membaca tentang topik tertentu, yang harus Anda lakukan adalah mengklik tombol Informasi Lebih Lanjut .
Tauderma juga dilengkapi modul Anggota Tim Uncode, yang digunakan untuk menampilkan beberapa orang yang bertanggung jawab atas perusahaan. Lebih penting lagi, ini adalah situs pertama di etalase kami yang juga menyertakan formulir kontak.
Plugin Formulir Kontak 7 terintegrasi ke dalam pembuat situs Uncode. Ini memungkinkan Anda menambahkan formulir kompleks ke situs web Anda, tanpa perlu menggunakan kode pendek. Tidak ada cara yang lebih baik untuk membantu pengunjung situs web satu halaman Anda berhubungan.
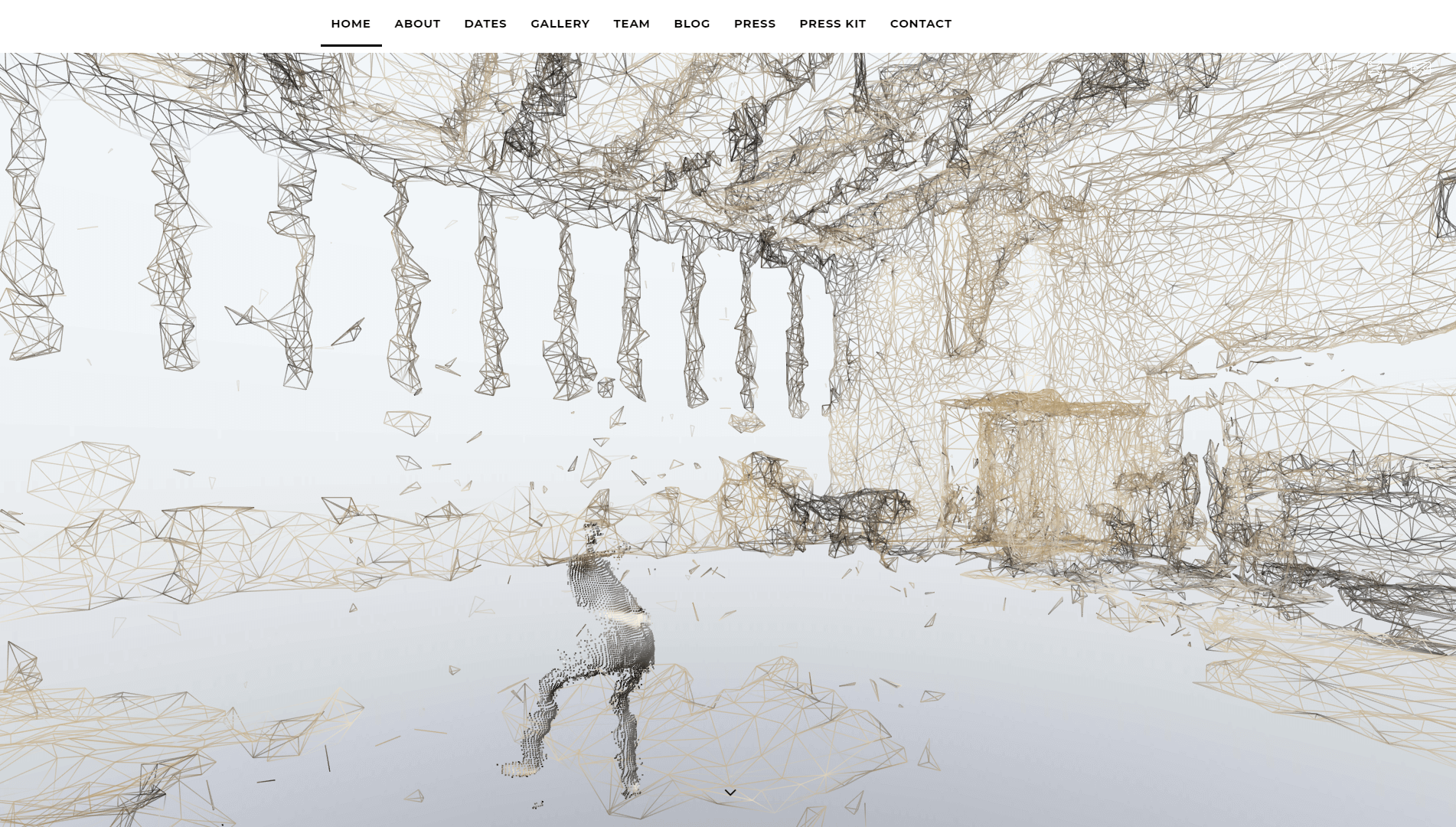
5. Debu

Sejauh ini, sebagian besar situs yang telah kami periksa hanya menyertakan beberapa bagian. Namun, Dust mematahkan tren itu, dengan mengemas sembilan bagian berbeda ke dalam satu halaman.
Di situs web ini, Anda akan menemukan formulir kontak, galeri, bagian anggota tim, info acara mendatang, dan banyak lagi. Kedengarannya seperti banyak, tetapi dalam praktiknya ini berhasil karena tidak ada bagian yang terlalu padat. Sekali lagi, Anda dapat melihat latar belakang video Uncode, formulir kontak, dan fitur anggota tim beraksi.
Situs itu sendiri terlihat menarik, dan satu-satunya downside adalah bahwa video yang digunakannya menyebabkan sedikit penurunan kinerja. Dengan situs satu halaman, kinerja sangat penting, karena semua pengunjung Anda hanya akan berinteraksi dengan satu halaman itu. Dengan kata lain, Anda perlu memastikan situs web Anda dioptimalkan dengan baik, tidak peduli seberapa besar atau kecilnya itu.
Kesimpulan
Saat Anda mengerjakan situs web baru, mungkin Anda tergoda untuk mengemas halaman sebanyak mungkin. Namun, terkadang harus ringkas. Satu halaman bisa menjadi banyak bahkan untuk situs web profesional, tergantung pada tujuan situs Anda. Plus, semakin sedikit halaman yang harus dijelajahi pengunjung Anda, semakin besar kemungkinan mereka tidak akan melewatkan sesuatu yang penting.
Jika Anda menggunakan Uncode, Anda mendapatkan akses ke banyak fitur keren yang berinteraksi sempurna dengan desain satu halaman. Beberapa contohnya adalah navigasi titik, header video, bagian anggota tim, dan banyak lagi. Merancang situs satu halaman yang sukses membutuhkan sedikit kerja dan perencanaan, tetapi pekerjaannya jauh lebih mudah dengan alat yang tepat, dan hasilnya bisa sangat berharga.
Apakah Anda memiliki pertanyaan tentang cara mendesain situs web satu halaman Anda sendiri menggunakan Uncode? Bagikan pemikiran Anda dengan kami di bagian komentar di bawah!
