Cara Membuat Situs Web Toko Kelontong Online Anda Menggunakan Template Elementor Siap
Diterbitkan: 2021-10-08Solusi eCommerce telah menjadi sangat populer akhir-akhir ini karena orang suka membeli segala jenis barang yang diperlukan secara online. Penelitian atau sumber konsultasi pemasaran yang terkenal juga mengakui dan menunjukkan pertumbuhan luar biasa dalam eCommerce dari tahun-tahun sebelumnya hingga saat ini. Situs web toko kelontong online bisa menjadi bisnis yang sangat menguntungkan dan menariknya, Anda dapat membuat situs web dengan beberapa klik dan tidak memerlukan pengetahuan coding sama sekali.

Jadi, tahap apa pun yang Anda hadapi saat ini, seperti sudah menjalankan toko bahan makanan online atau berencana untuk melakukannya, bagaimanapun juga, situs web toko bahan makanan online yang berfungsi penuh, desain terbaru & ramah pengguna adalah yang Anda butuhkan. Karena bisnis eCommerce Anda tidak akan lagi bertahan jika Anda tidak dapat memberikan pengalaman pelanggan yang lancar.
Oleh karena itu, Anda harus membangun situs web toko bahan makanan online yang ramah pengguna untuk memastikan pengalaman berbelanja terbaik yang dapat dimiliki konsumen Anda. Dan akan sangat mudah jika Anda membangunnya dengan WordPress dan Elementor.
WordPress adalah salah satu platform sumber terbuka paling populer yang hadir dengan tema siap pakai eksklusif, plugin super keren, template siap pakai untuk membangun semua jenis situs web online. Dan coba tebak? Tanpa pengkodean!
Dapatkan bersemangat untuk mengetahui semua detail untuk membuat situs web toko bahan makanan online Anda tanpa menambahkan satu baris kode pun, lihat di bawah untuk mendapatkan semua detailnya.
Periksa Semua Tren Terbaru Sebelum Mendesain Toko Kelontong Online Anda
Sebelum melakukan apa pun, Anda harus terlebih dahulu mengetahui tren terbaru dalam mendesain situs web grosir online Anda di WordPress atau platform lainnya. Lihat semua poin:
Desain Antarmuka Ramah Pengguna yang Indah
Anda harus membuat situs web toko grosir online Anda sedemikian rupa sehingga pelanggan dapat dengan mudah menavigasi ke tempat yang mereka inginkan dan segera membuat keputusan pembelian. Saat pertama kali mengunjungi situs web eCommerce Anda, mereka merasa tertarik dan tampak mudah dinavigasi. Ini berlaku untuk seluruh desain situs web Anda, menu, CTA, konten masing-masing harus mudah dipahami untuk kelompok pelanggan target Anda.
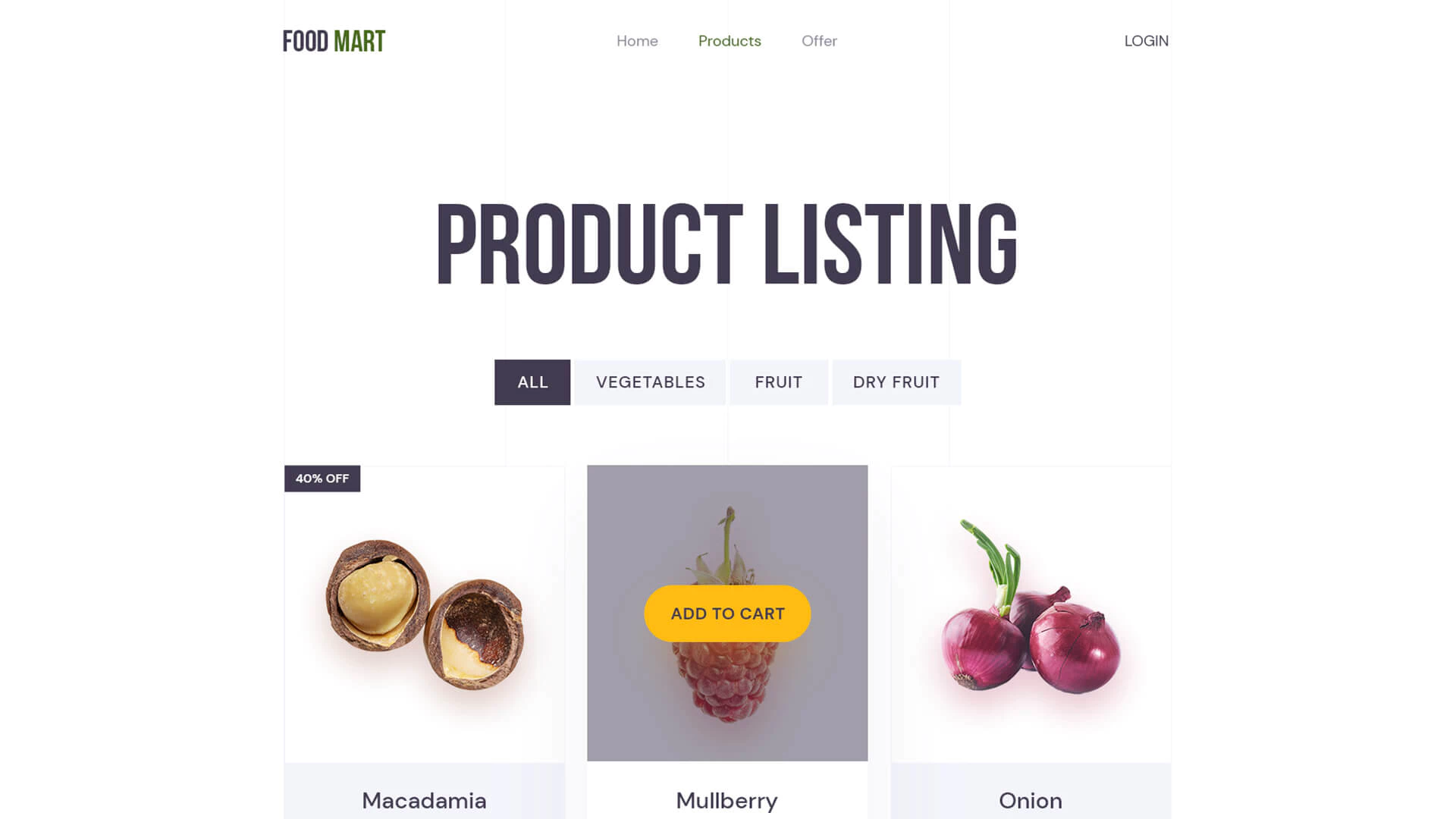
Menampilkan Semua Produk Kelontong Secara Interaktif
Hal terpenting kedua dalam mendesain situs web grosir online Anda adalah Anda harus menampilkan produk yang sedang tren dengan indah di halaman arahan. Agar pelanggan Anda tahu mana yang terbaru, mendapat unggulan, atau paling populer, apa yang akan datang berikutnya, dll. Jadi, mereka mengetahui kebutuhan mereka dan karenanya membeli dari situs web Anda.

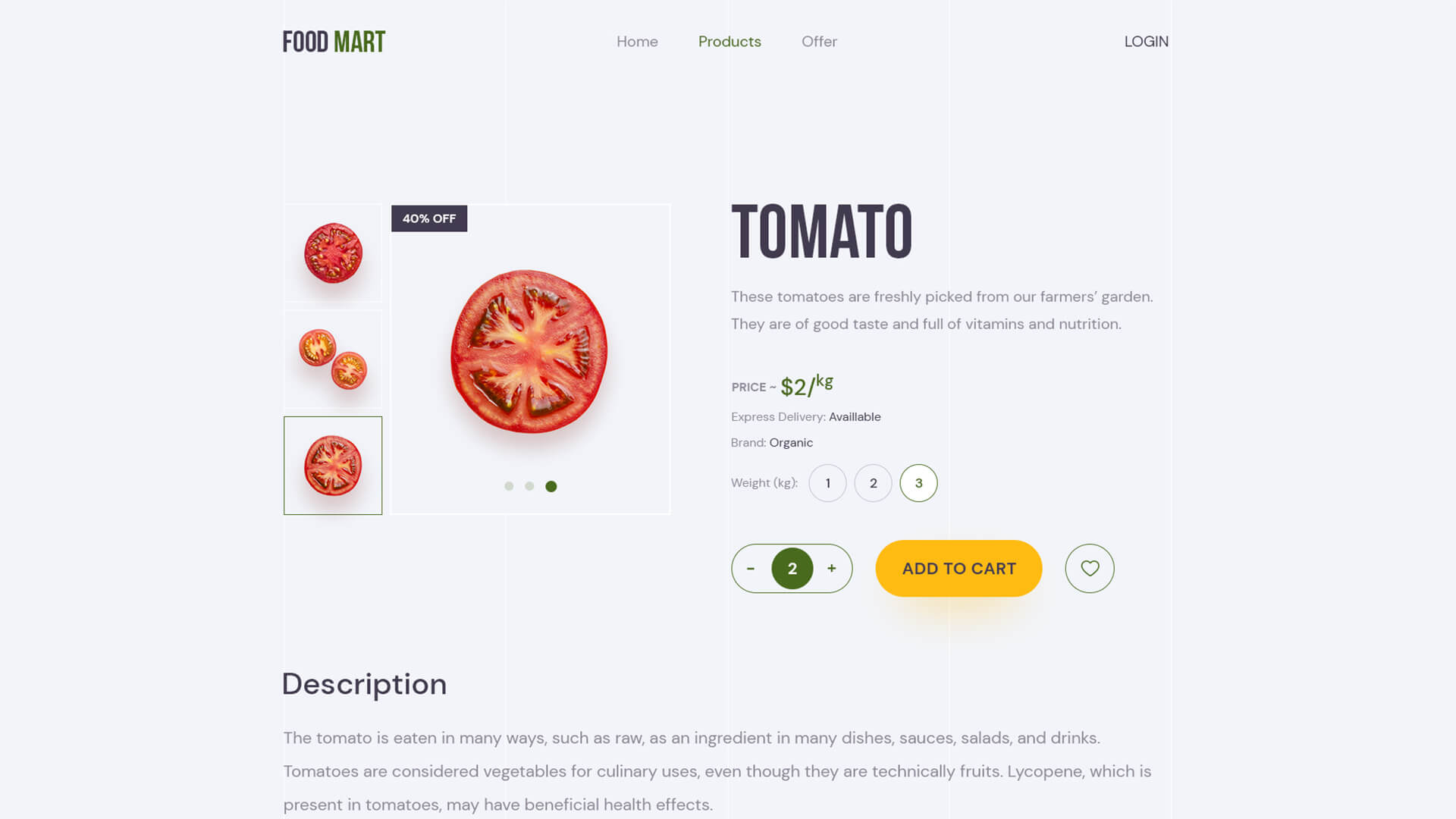
Halaman Detail Produk yang Terorganisir dengan Indah
Atur halaman detail produk Anda, jadi ketika pelanggan mengklik salah satu produk Anda untuk mengetahui spesialisasi atau jenis informasi detail lainnya yang ada. Itu harus dirancang dan didekorasi dengan indah.

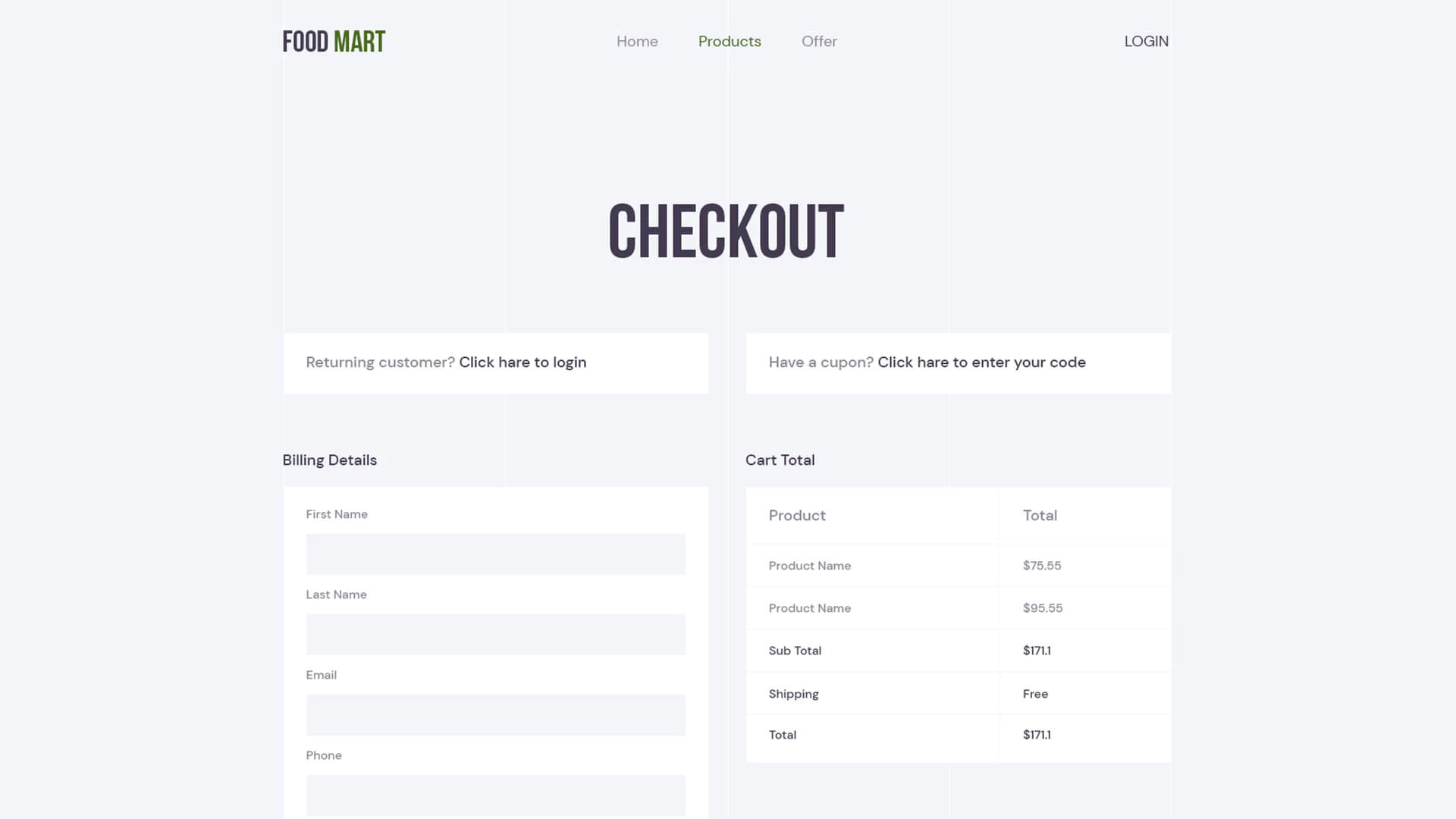
Tambahkan Halaman Keranjang & Halaman Checkout yang Berfungsi Penuh
Pengalaman keranjang belanja pelanggan harus lancar di situs web eCommerce mana pun. Ketika mereka menambahkan ke keranjang beberapa produk dalam satu klik, itu harus berfungsi dan membuat daftar terperinci dengan pembayaran penuh yang sesuai. Anda harus memastikan desain dan fungsi formulir efektif, bebas kesalahan bagi pelanggan. Karena ini adalah tempat di mana pelanggan Anda selanjutnya membeli produk yang mereka inginkan.
Sertakan Beberapa Metode Pembayaran Untuk Fleksibilitas
Anda seharusnya memberikan fleksibilitas dalam metode pembayaran Anda. Beberapa cara pembayaran harus disertakan seperti pembayaran kartu, transaksi perbankan, cash on delivery, atau lainnya. Dan gateway online harus lancar untuk transaksi uang dari pembeli dan penjual berakhir.

Panduan: Cara Membuat Situs Web Toko Kelontong Online Anda Di WordPress
Jika Anda berencana untuk membuat situs belanja online Anda di WordPress , cara terbaik untuk melakukannya adalah dengan menggunakan pembuat halaman Elementor paling populer dan Template siap pakainya.
Anda bisa mendapatkan Templately – cloud template terbaik untuk Elementor dengan 1300+ template siap pakai dan dukungan cloud lanjutan. Dan untuk membuat situs web eCommerce lengkap yang sesuai dengan semua keinginan terbaru Anda, Anda dapat memiliki banyak template, paket template, atau blok siap pakai.
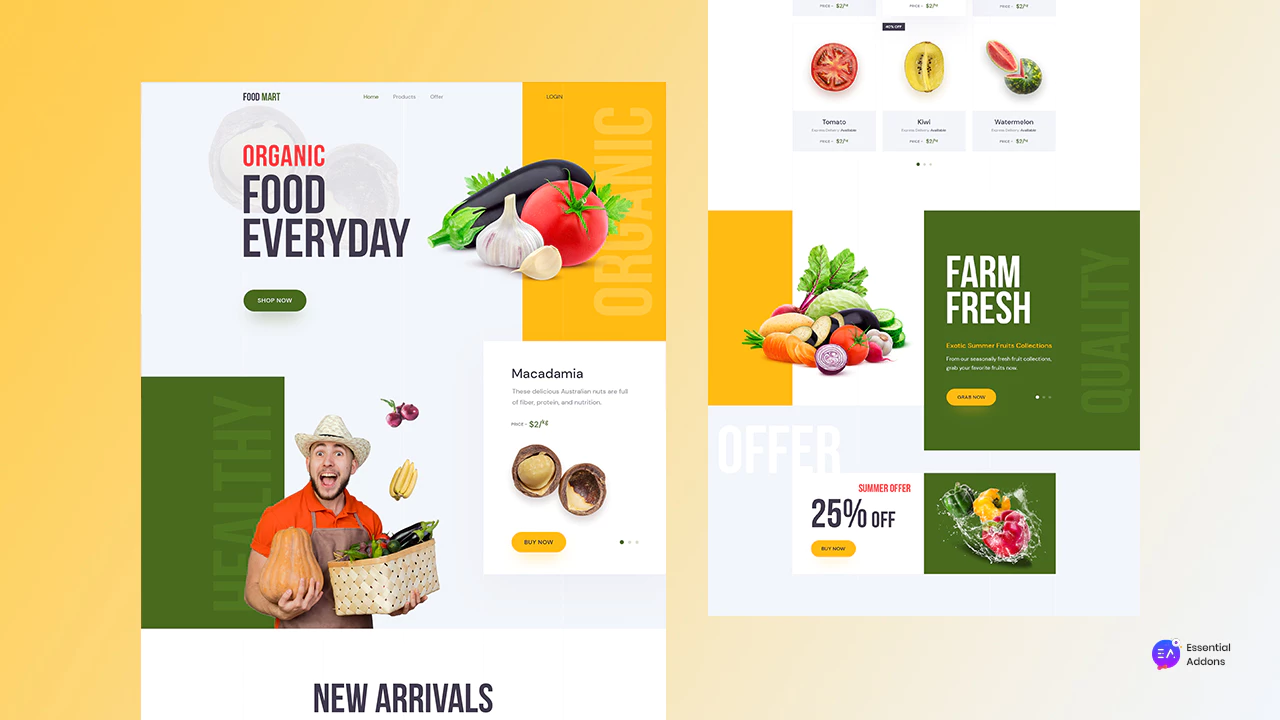
Food Mart diperkenalkan oleh Templately untuk membuat Situs Web Toko Kelontong online Anda tanpa coding. Paket template premium ini hadir dengan 5 halaman siap pakai dan empat blok untuk mendesain situs web yang menakjubkan di WordPress.
Daftar Periksa Untuk Menggunakan Paket Template Situs Toko Kelontong Food Mart
Mari selesaikan beberapa hal sebelum menggunakan paket template Elementor 'Food Mart' ini dari Templately . Mari kita periksa plugin yang diperlukan yang harus Anda miliki untuk menggunakan paket templat situs web toko kelontong ini:
Elementor : Instal Elementor pembuat halaman terbaik untuk menggunakan paket templat situs web toko bahan makanan ini oleh Templately.

Addons Esensial : Aktifkan Addons Esensial untuk Elementor . Ini dianggap sebagai pustaka elemen terbaik untuk Elementor dengan 1 juta+ pengguna yang senang dan 70+ widget luar biasa.
WooCommerce : Pastikan untuk menginstal plugin WooCommerce dari WordPress dan tambahkan produk belanjaan Anda ke dalamnya.
Templately : Sekarang Anda harus mendaftar untuk sebuah akun dan menginstal 'Templately' di situs WordPress Anda untuk menggunakan template siap pakai ini untuk Elementor.
Langkah 1: Pilih Template Halaman Beranda Food Mart
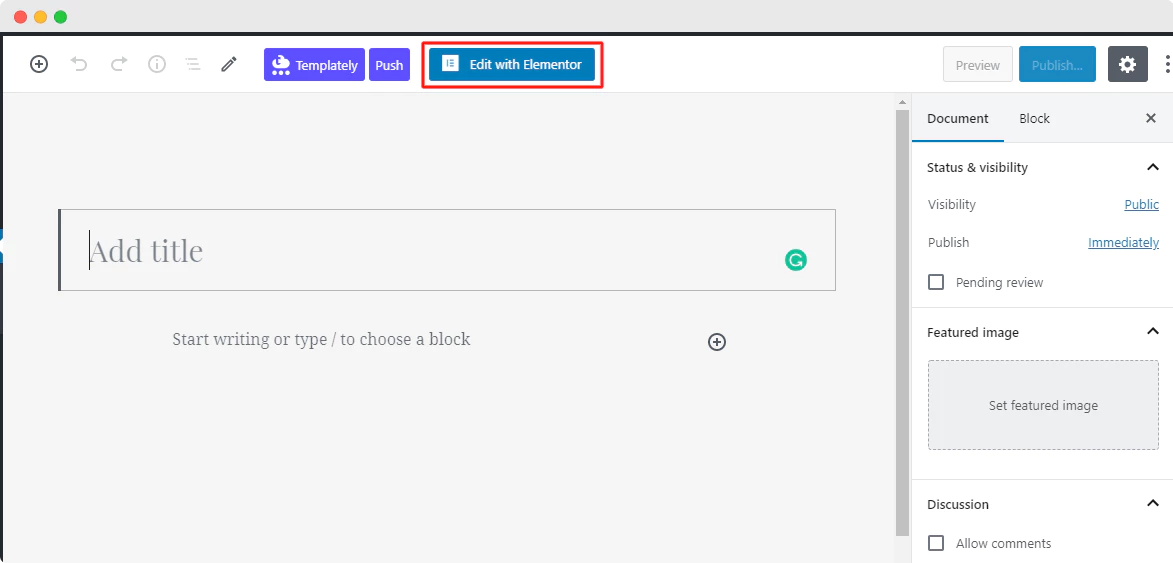
Mari kita mulai dengan templat beranda Food Mart ini dengan Templately dan klik Edit dengan Elementor. Buat halaman baru di dashboard WordPress. Hanya dalam beberapa menit, ini akan memberi Anda halaman baru di editor Elementor Anda.

Langkah 2: Klik Ikon Biru Template
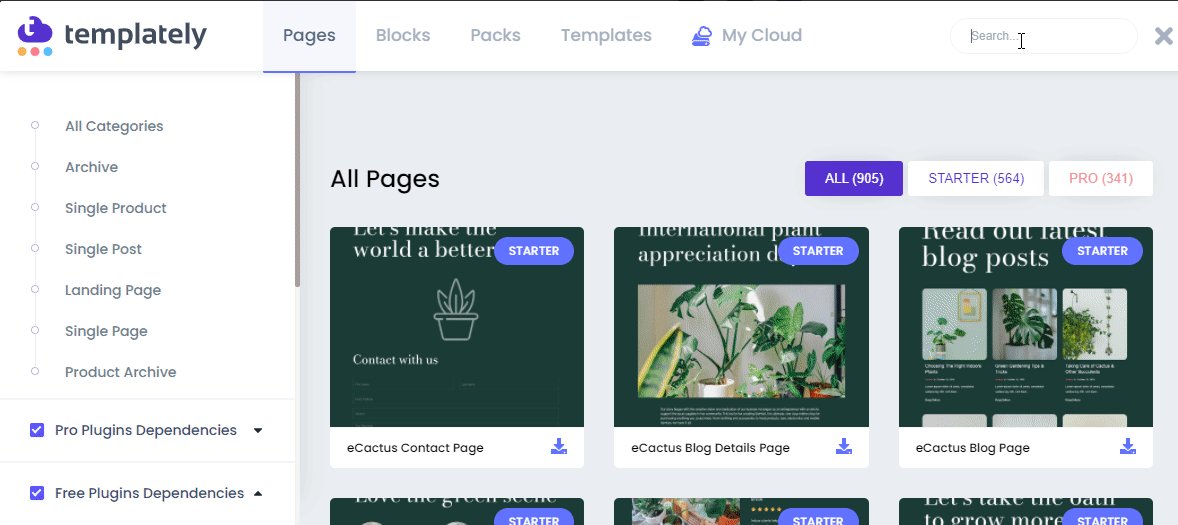
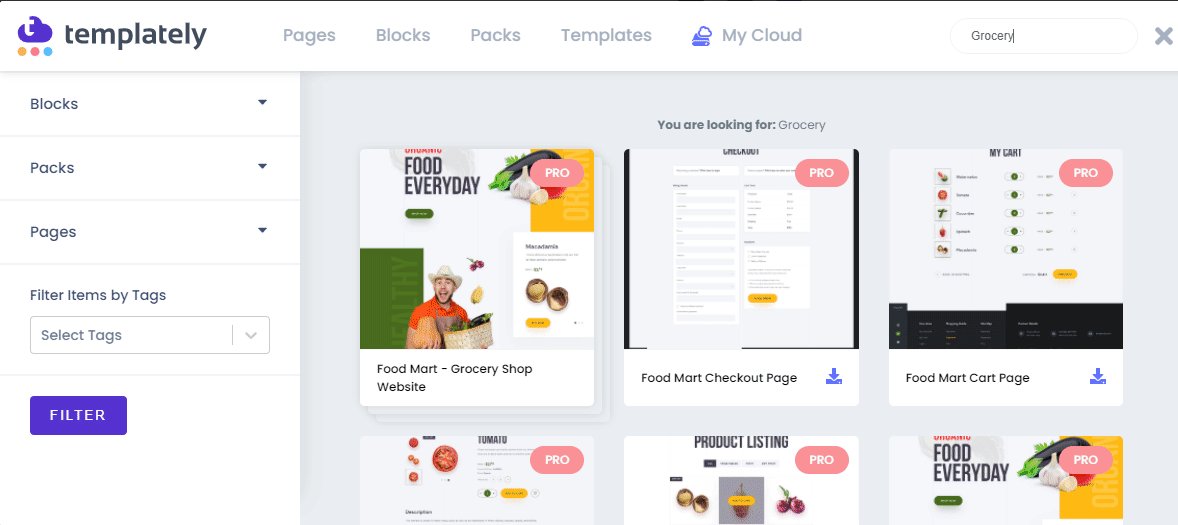
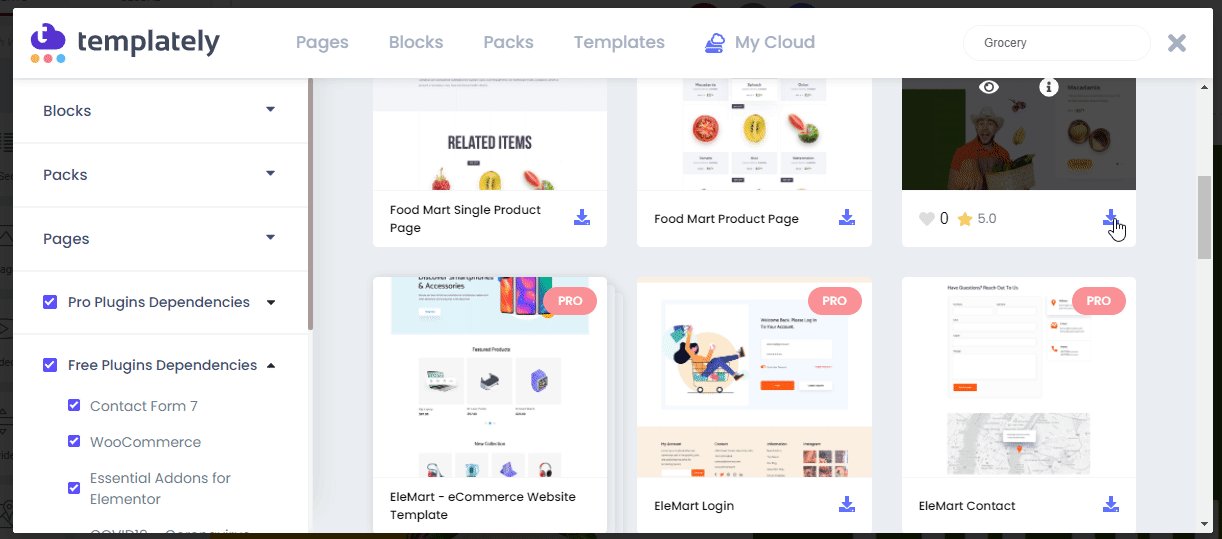
Setelah itu, Anda harus mengklik ikon biru Templately di tengah halaman. Ini akan memberikan jendela popup. Di sana Anda akan melihat semua desain template Templately siap pakai yang indah.
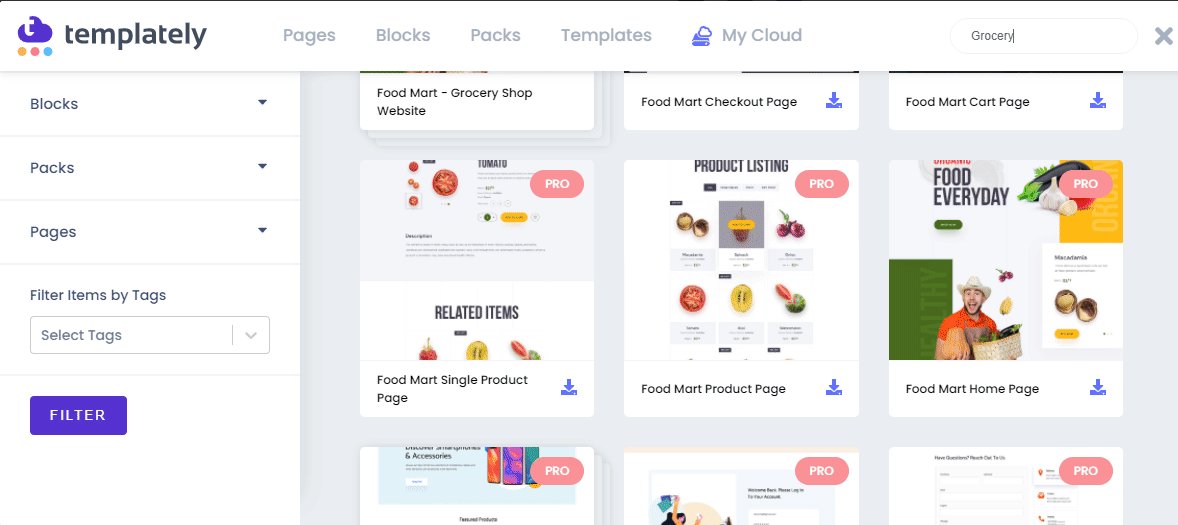
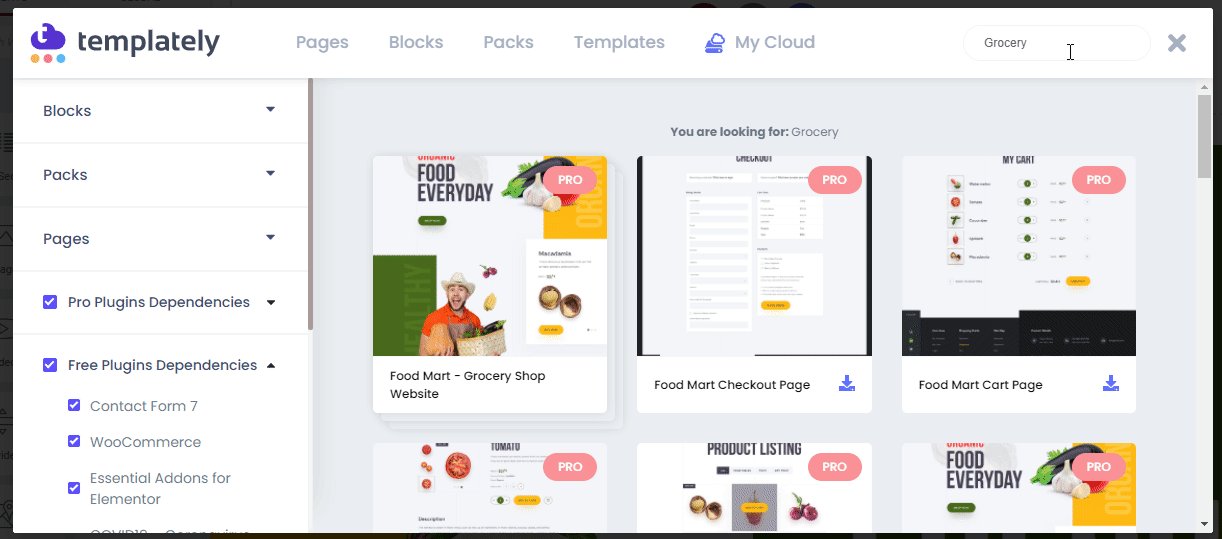
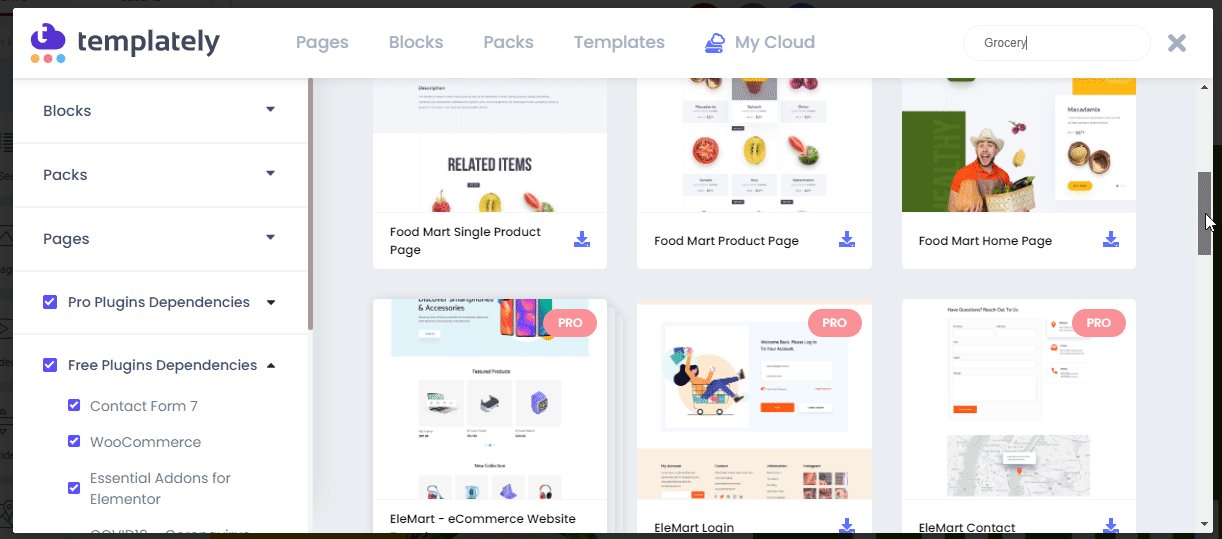
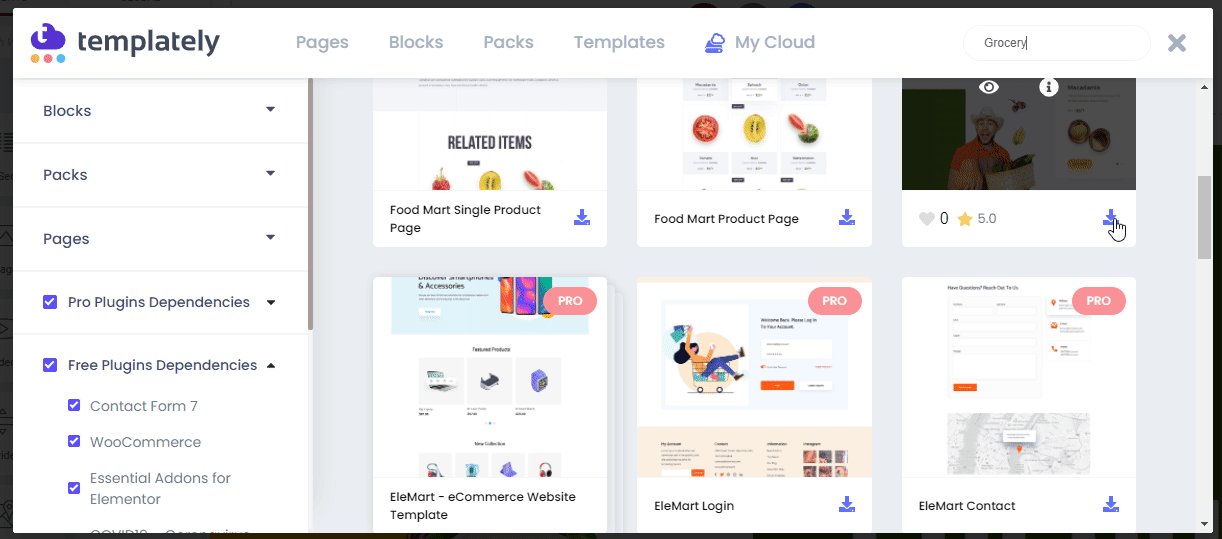
Cari 'Food Mart' atau 'Grocery' di panel pencarian. Ini akan secara otomatis menampilkan semua desain & blok halaman arahan yang siap pakai dari paket ini.

Langkah 3: Masukkan Template Halaman Beranda Food Mart
Sekarang tekan tombol 'Sisipkan' ke desain templat halaman arahan Food Mart. Diperlukan sedikit waktu untuk memuat templat halaman arahan situs web toko kelontong di Editor Elementor Anda.

Langkah 4: Sesuaikan Desain Halaman Beranda Food Mart
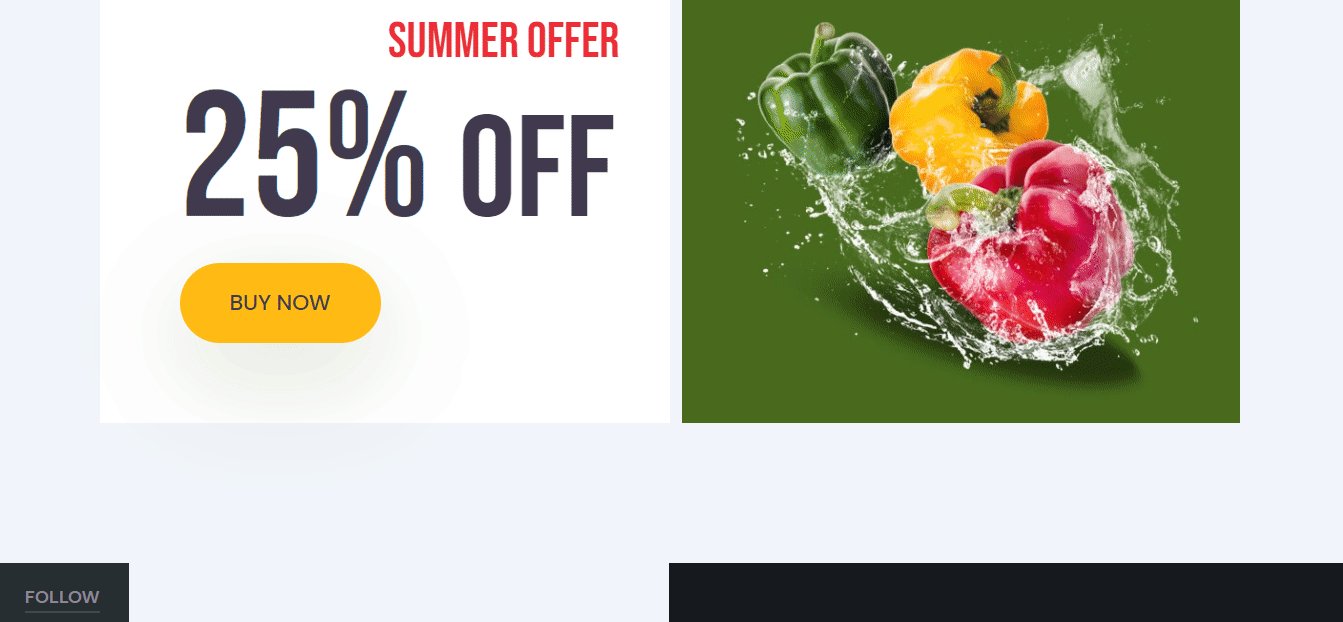
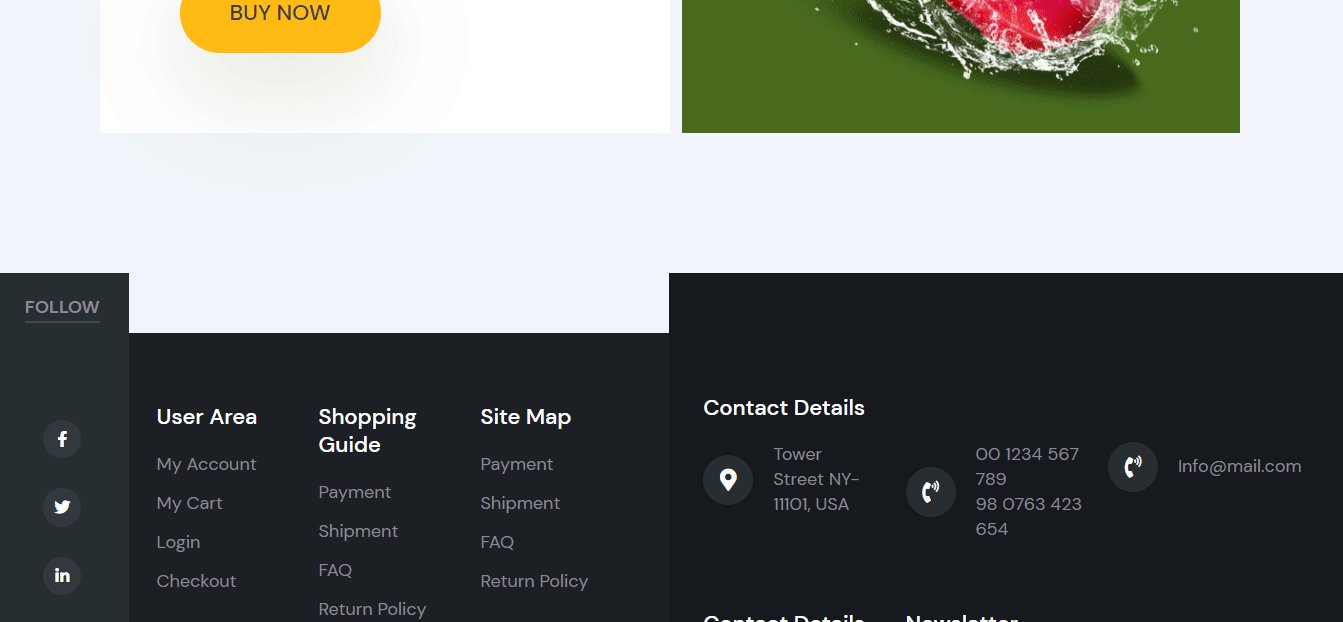
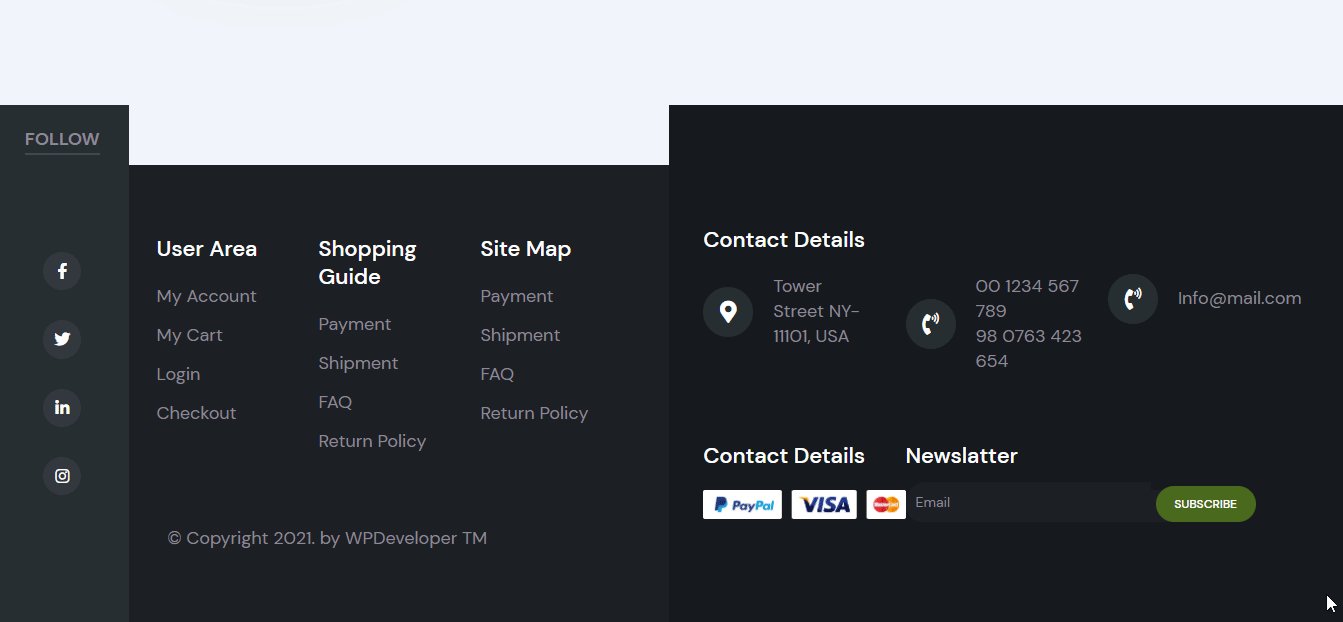
Anda sekarang dapat menambahkan konten Anda sendiri di Food Mart, desain template siap pakai untuk setiap bagian materi iklan, dan membuatnya terlihat seperti yang Anda inginkan. Secara default konten template ini dioptimalkan untuk SEO, jadi jika Anda mau, Anda dapat menyesuaikan konten teks Anda dengannya dan membuat sedikit perubahan pada visual. Itu dia.

Seperti yang telah Anda lakukan menambahkan konten Anda di setiap pembuatan, bagian trendi, sekarang Anda dapat menyesuaikan desain dengan mengubah warna, menggunakan font yang lebih disukai, perataan, dll. Anda bahkan dapat menarik & melepas bagian dari satu tempat ke tempat lain, melakukan sedikit modifikasi , dan sepenuhnya siap untuk ditayangkan.
Langkah 6: Simpan Desain Anda Di MyCloud
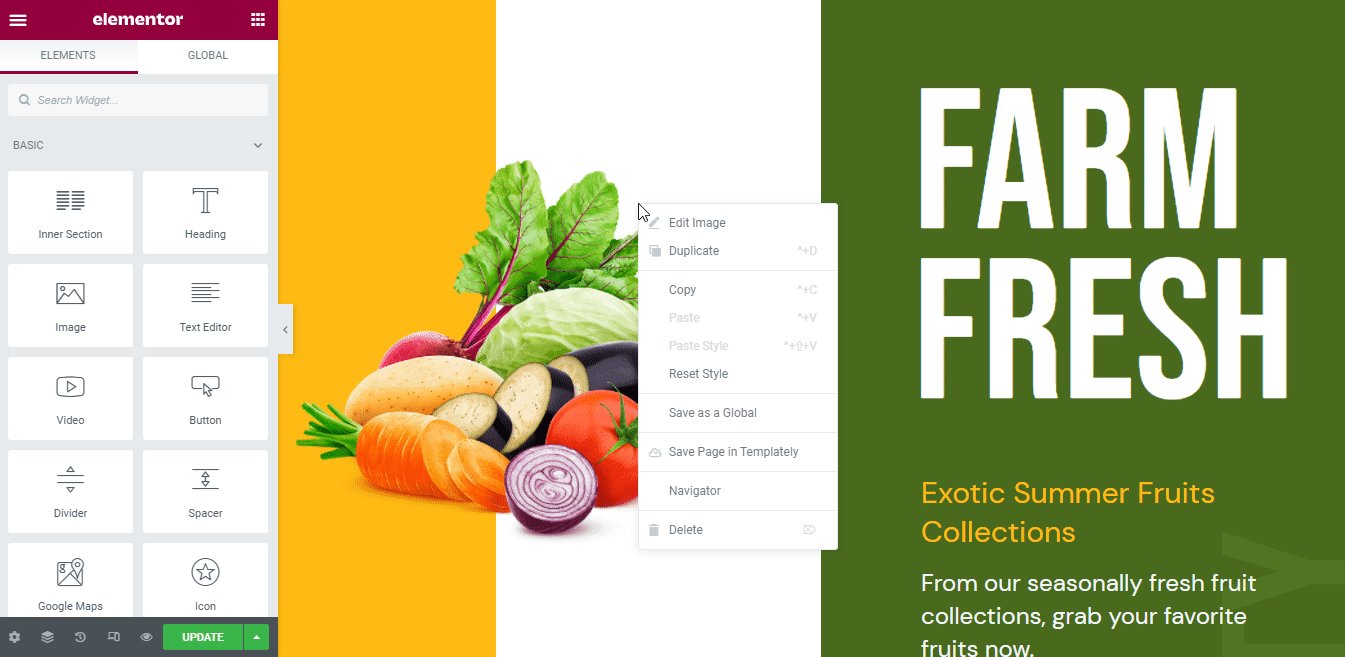
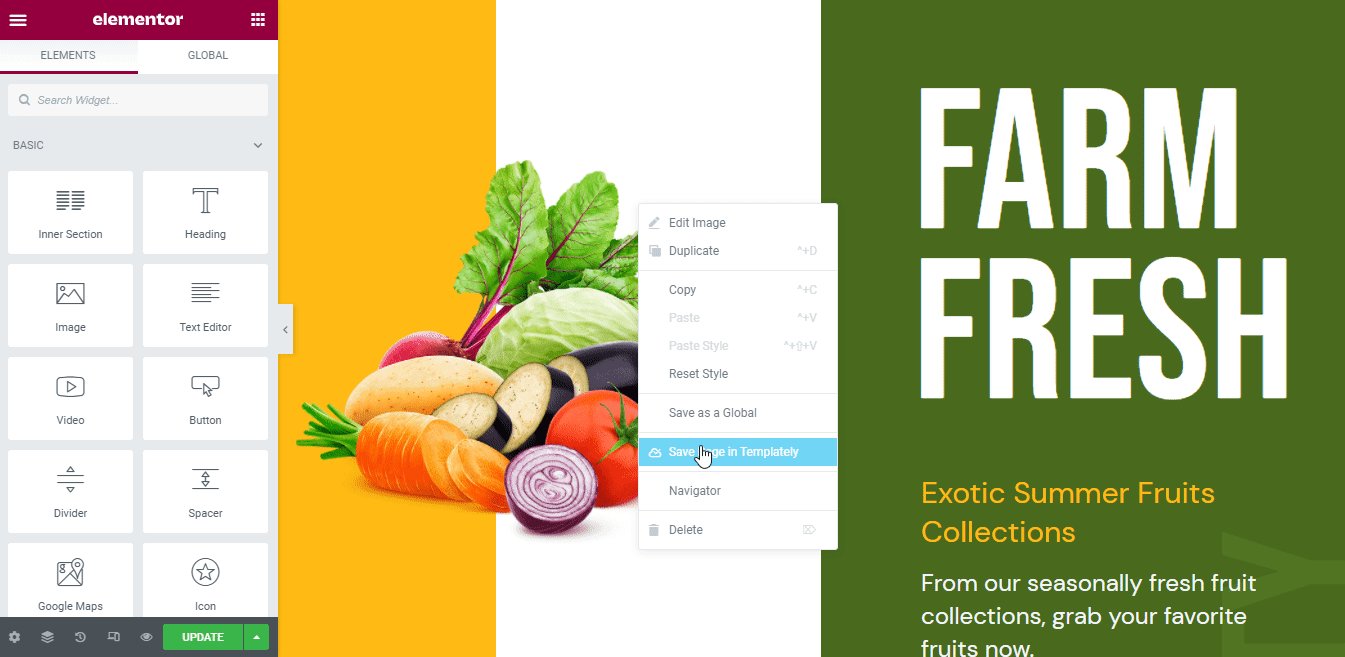
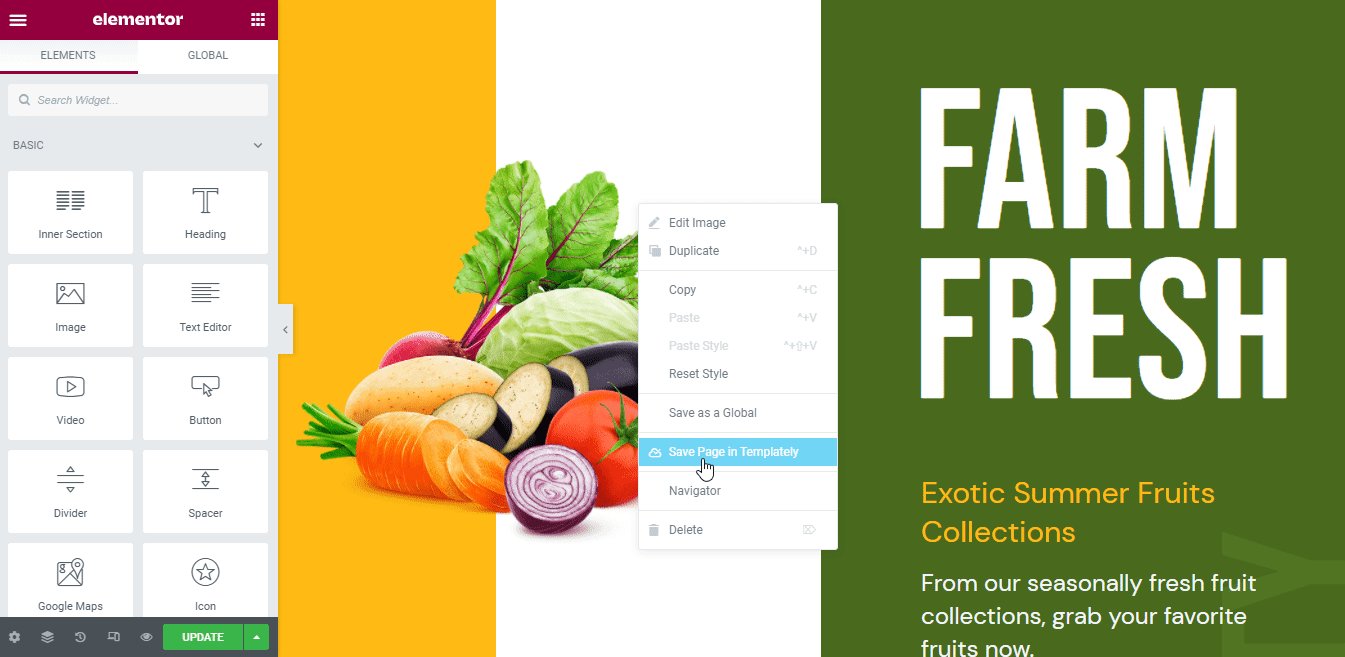
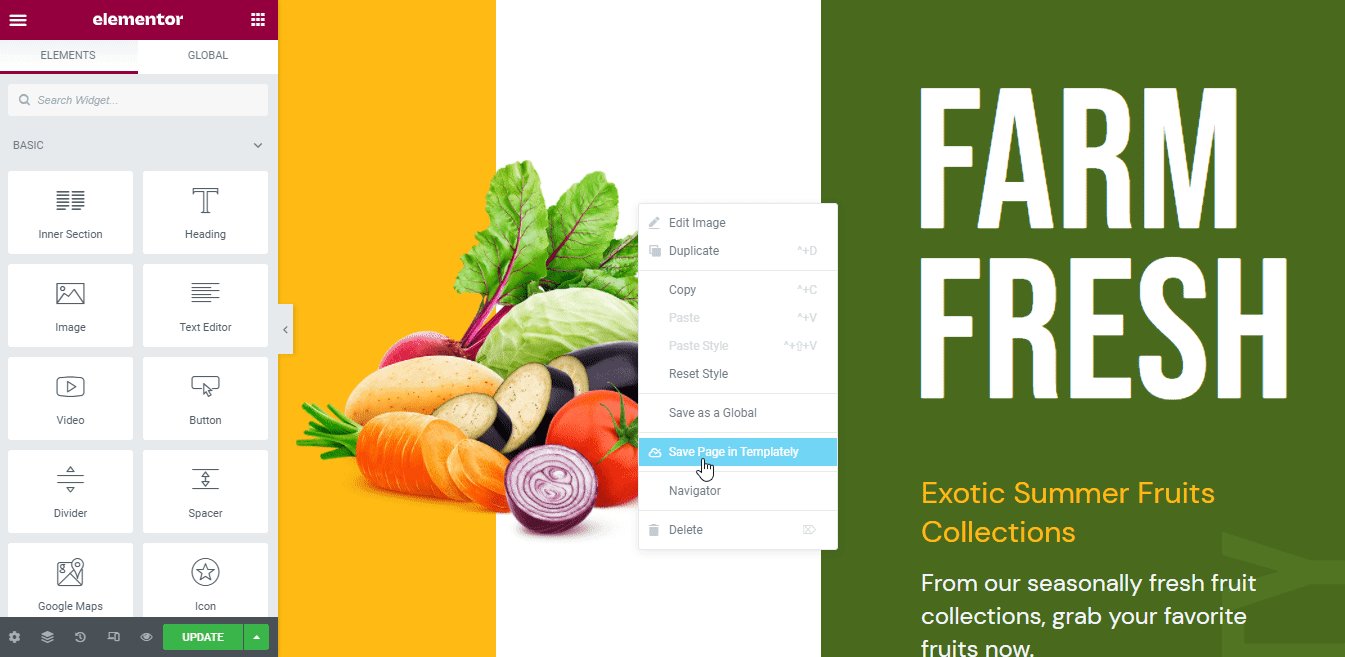
Templately hanya menyediakan fasilitas eksklusif ini untuk menyimpan desain template siap pakai Anda di penyimpanan 'MyCloud' di Templately . Cukup klik kanan di mana saja pada halaman dan pilih 'Simpan Halaman ke Template'. Ini akan menghemat desain situs web toko kelontong Anda di penyimpanan cloud Templately. Anda nanti dapat menggunakan kembali desain ini atau menyimpannya sebagai cadangan.

Jika mau, Anda dapat menggunakan Templately WorkSpace untuk membuat kolaborasi tanpa hambatan kapan saja dengan tim Anda yang membagikan desain siap pakai Anda. Anda bahkan dapat mengundang, dan mendapatkan akses ke orang-orang di luar stasiun kerja Anda untuk berkolaborasi di cloud.
Setelah melakukan semua perubahan yang sesuai, Selamat! Ini adalah desain halaman rumah yang indah untuk situs web toko bahan makanan online Anda menggunakan Food Mart oleh Templately . Mengikuti proses ini, Anda dapat menggunakan sisa template siap pakai dan membuat situs web toko bahan makanan lengkap tanpa coding di Elementor.

Buat Situs Toko Kelontong Online Menakjubkan Tanpa Coding
Semoga Anda menyukai panduan ini untuk membangun situs web grosir online Anda di WordPress tanpa pengkodean oleh paket template Elementor yang siap pakai, Food Mart. Jadi sekarang buat rencana pembangunan situs web Anda dengan Mendaftar ke Templately dan dapatkan akses ke koleksi template siap pakai yang menakjubkan dari Templately.
EleMart: Template Serbaguna Terbaik Untuk Elementor Untuk Membangun Situs Web Apa Pun Tanpa Coding

Beri tahu kami pengalaman Anda dengan berkomentar di bawah. Selain itu, jika Anda menghadapi masalah atau membutuhkan bantuan instan, Anda dapat menghubungi tim dukungan kami kapan pun Anda mau atau bergabung dengan Komunitas Facebook kami yang ramah .
